历史版本32 :App 快速预览单张模板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(App、微信、浏览器等)预览查看。FineReport 提供 HTML5 端、FineMoblie App 两种移动端预览方法。本文主要讲述如何快速配置 App 预览单张模板的方法。
注:需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
2. App 下载编辑
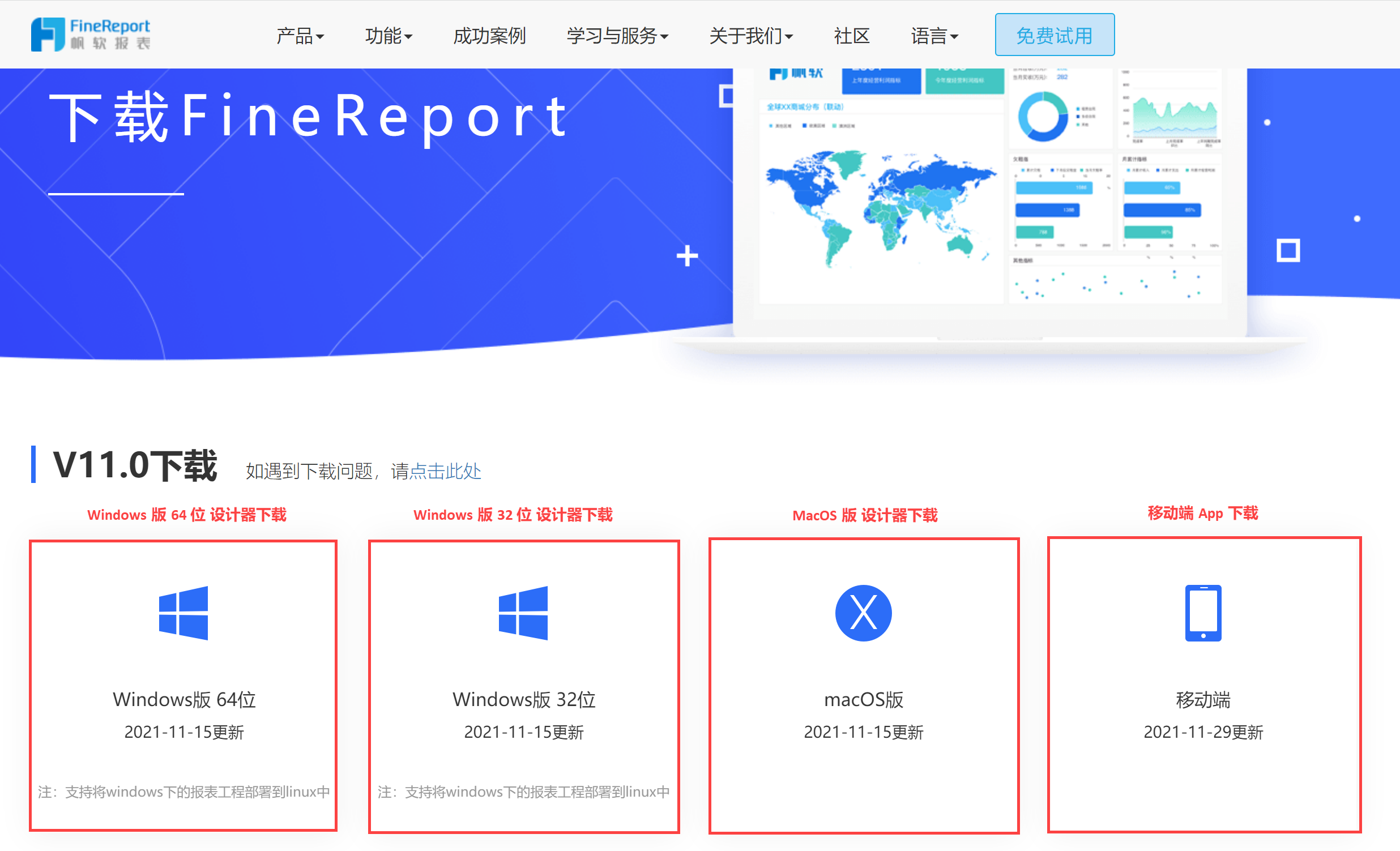
1)打开 FineReport 官网,页面上方选择「产品>产品下载」,进入 FineReport 安装包下载页面。选择 「移动端」下载,如下图所示:

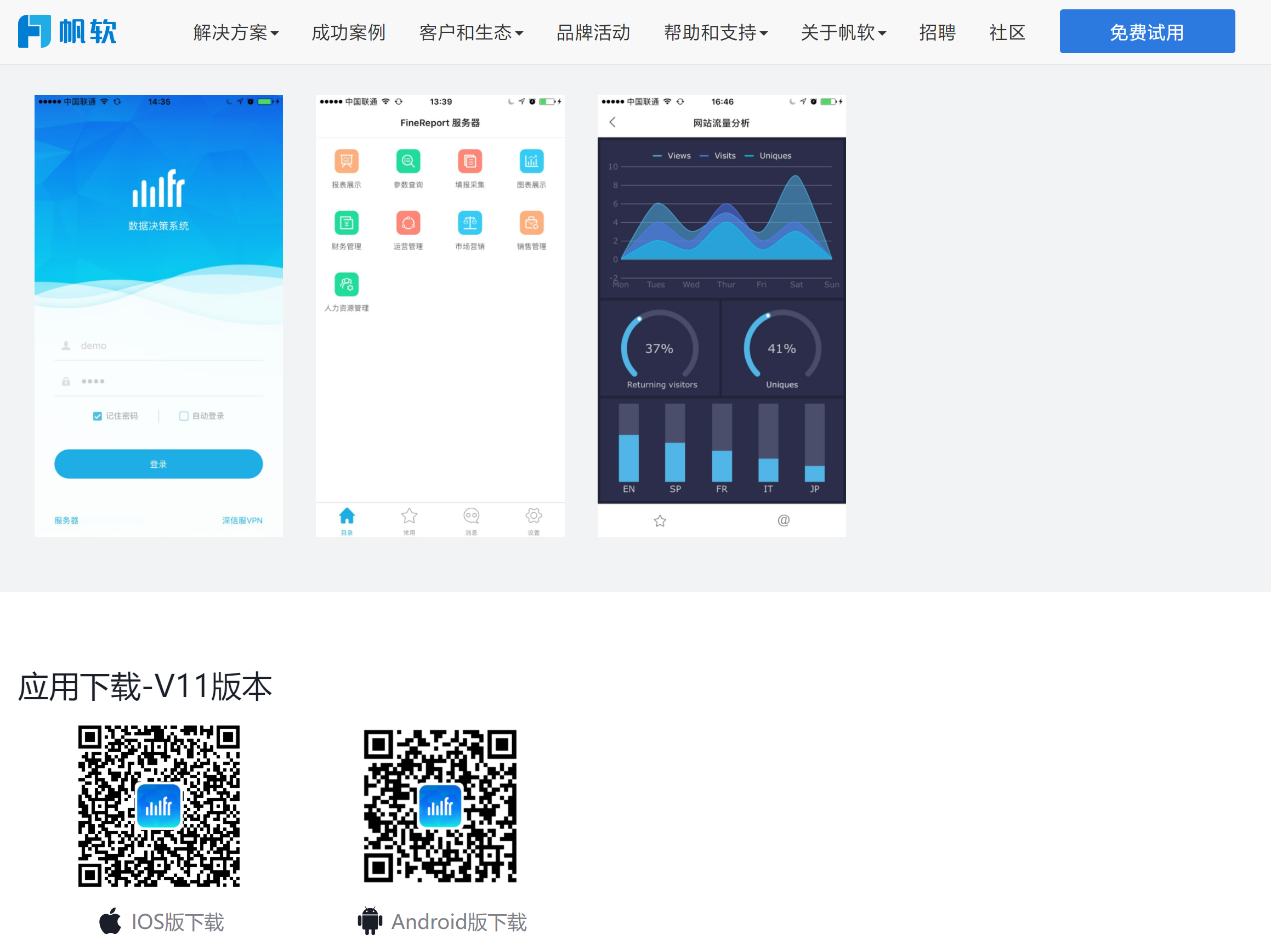
2)移动端下载提供 IOS 版、Android 版两种下载方式,用户可以自己的实际情况使用手机浏览器进行扫码安装,如下图所示:

3. 环境准备编辑
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
4. 访问单张模板编辑
4.1 PC 端配置
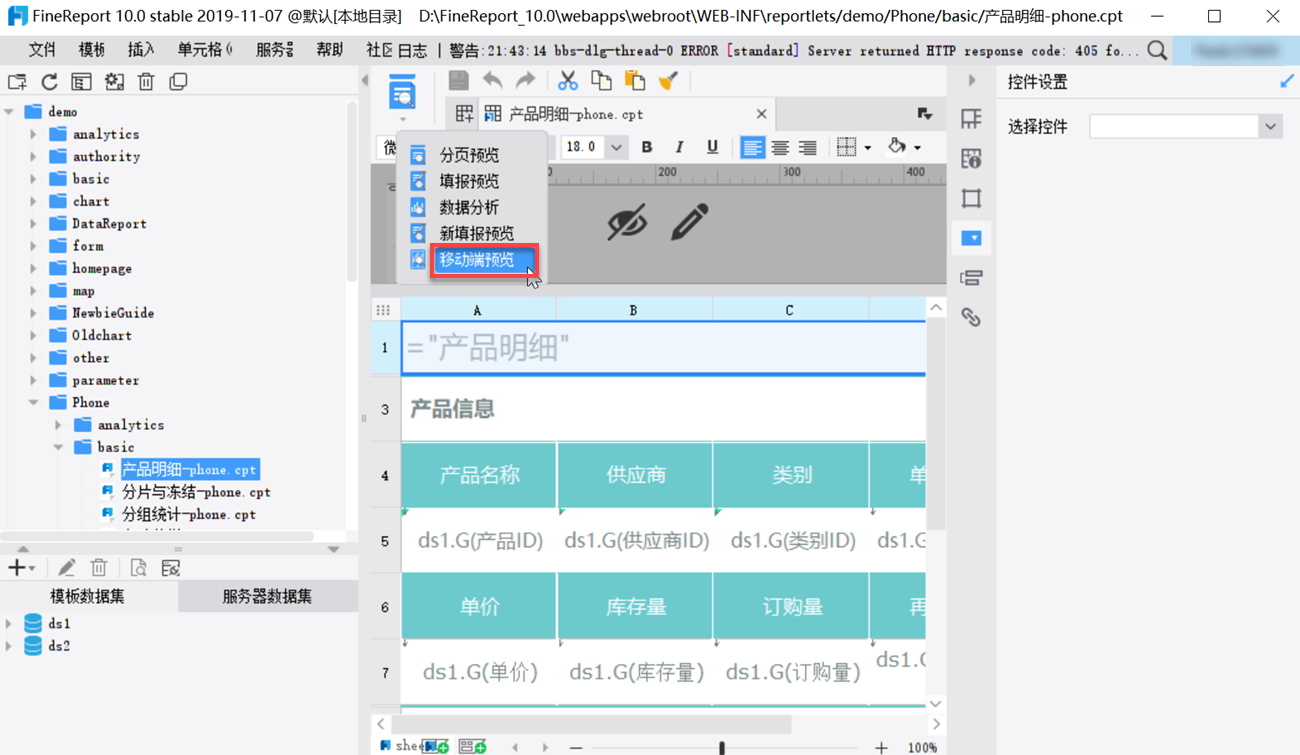
1)打开 FineReport 设计器,打开任意一张普通报表或决策报表,以 产品明细.cpt 为例,选择「移动端预览」,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

4.2 App 配置服务器
1)安装完成后,首次打开 App ,将会弹窗提醒:登录前,您可以在服务器设置中添加服务器,点击「立即设置」,如下图所示:


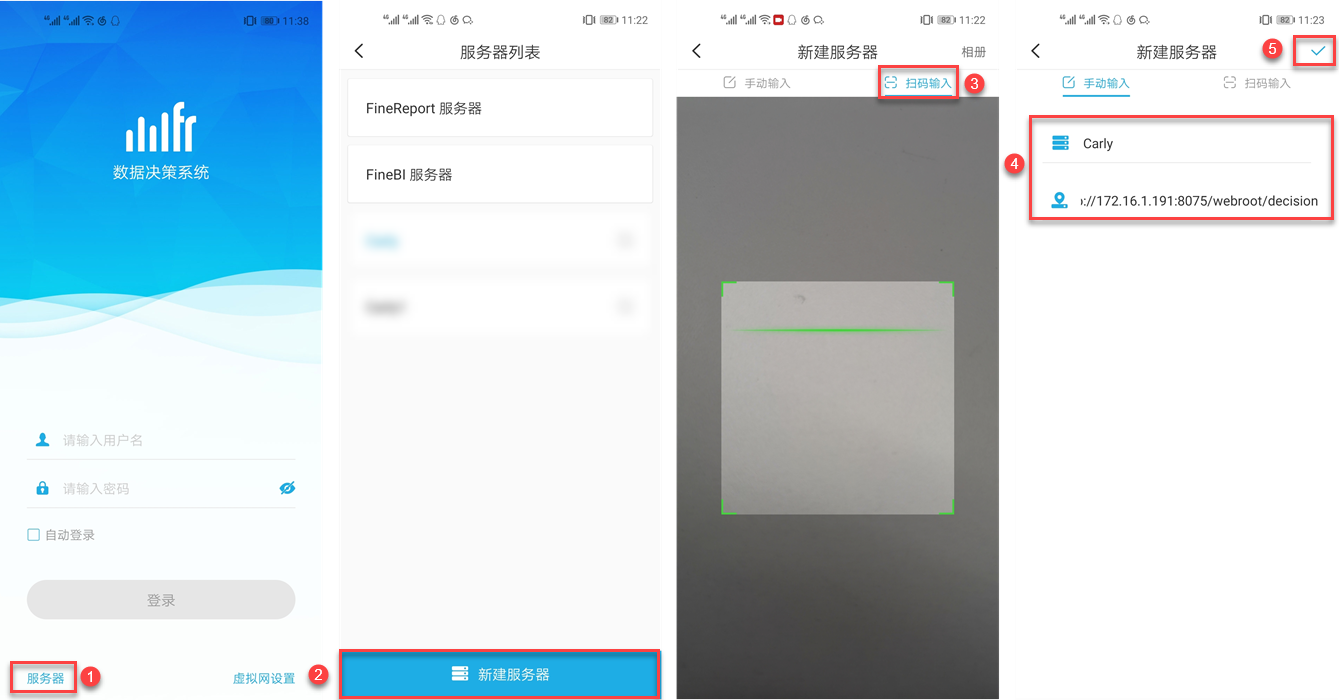
2)点击「新建服务器」或返回主界面点击「服务器>新建服务器」,直接扫描上一步中生成的二维码,如下图所示:

4.3 App 登录服务器
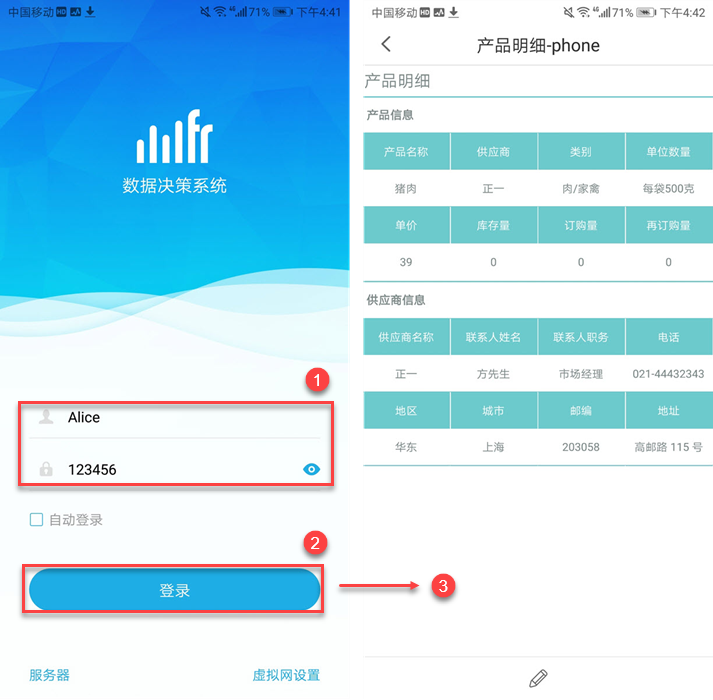
点击「新建服务器」右上角符号,确认新建服务器信息;在 App 登录页输入用户名和密码。以 FineReport 设计器内置用户 Alice 为例,其账号和密码分别为:Alice,123456。App 登录成功后,即可跳转到模板页面,效果如下图所示: