历史版本2 :HTML5 端快速访问单张模板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(App、微信、浏览器等)预览查看。FineReport 提供 HTML5 端、FineMoblie App 两种移动端预览方法。本文主要讲述如何快速配置 HTML5 端预览单张模板的方法。
注:需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
2. 插件安装编辑
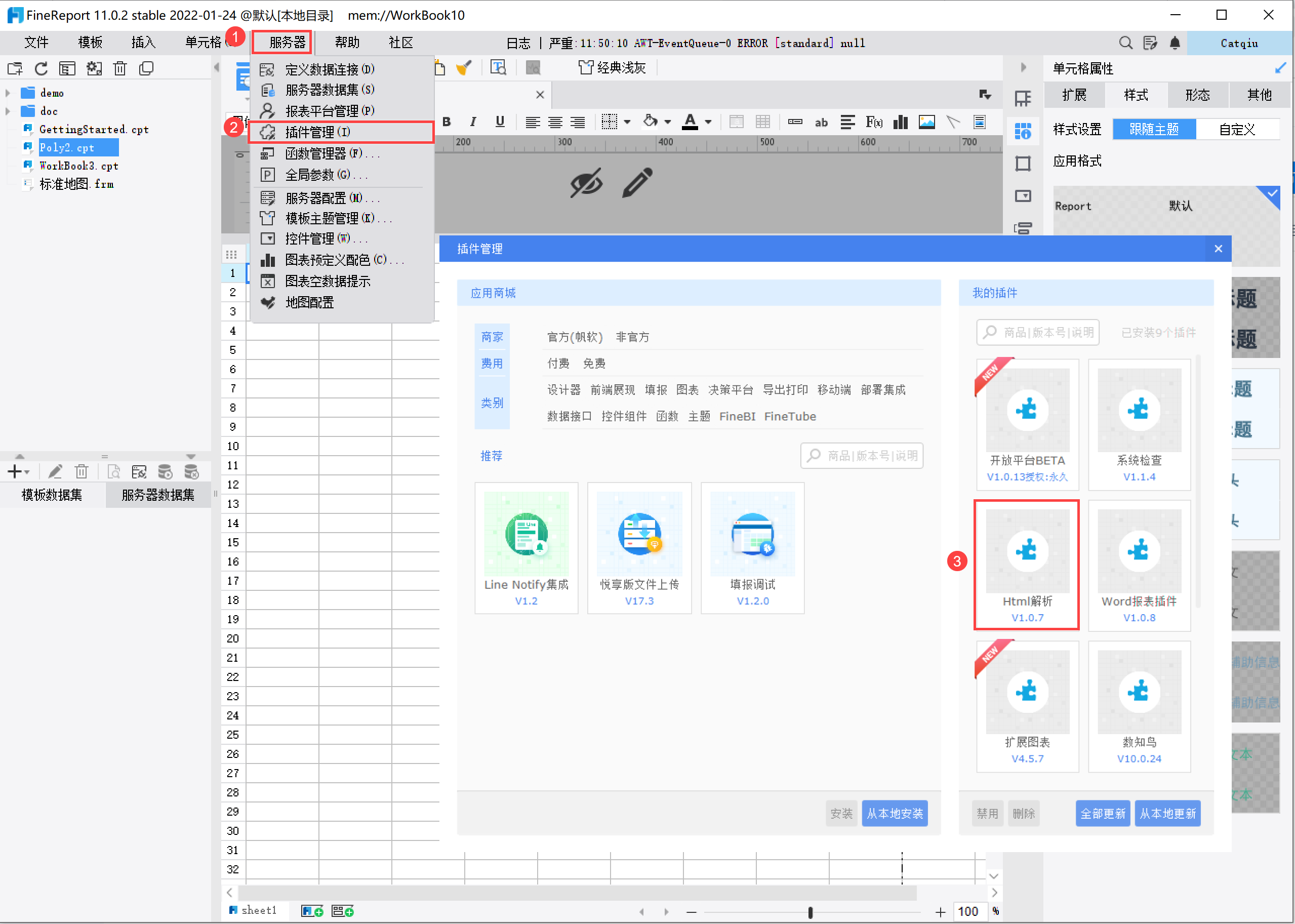
如需在 HTML5 端预览报表工程,必须安装 「HTML5 解析」插件。FineReport 设计器默认安装「HTML5 解析」插件,在设计器中点击「服务器>插件管理」,在插件管理的弹窗右侧「我的插件」中即可查看,如下图所示:

3. 环境准备编辑
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
4. HTML5 端访问单张模板编辑
4.1 PC 端配置
1)打开 FineReport 设计器,打开任意一张普通报表或决策报表,以 产品明细.cpt 为例,选择「移动端预览」,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

4.2 HTML5 端扫码
打开微信/浏览器,扫描二维码,即可查看模板。如下图所示:
注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。


