1. 概述编辑
1.1 版本
| 报表服务器版本 | 扩展图表插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V4.0 | - |
| V4.2 |
|
1.2 应用场景
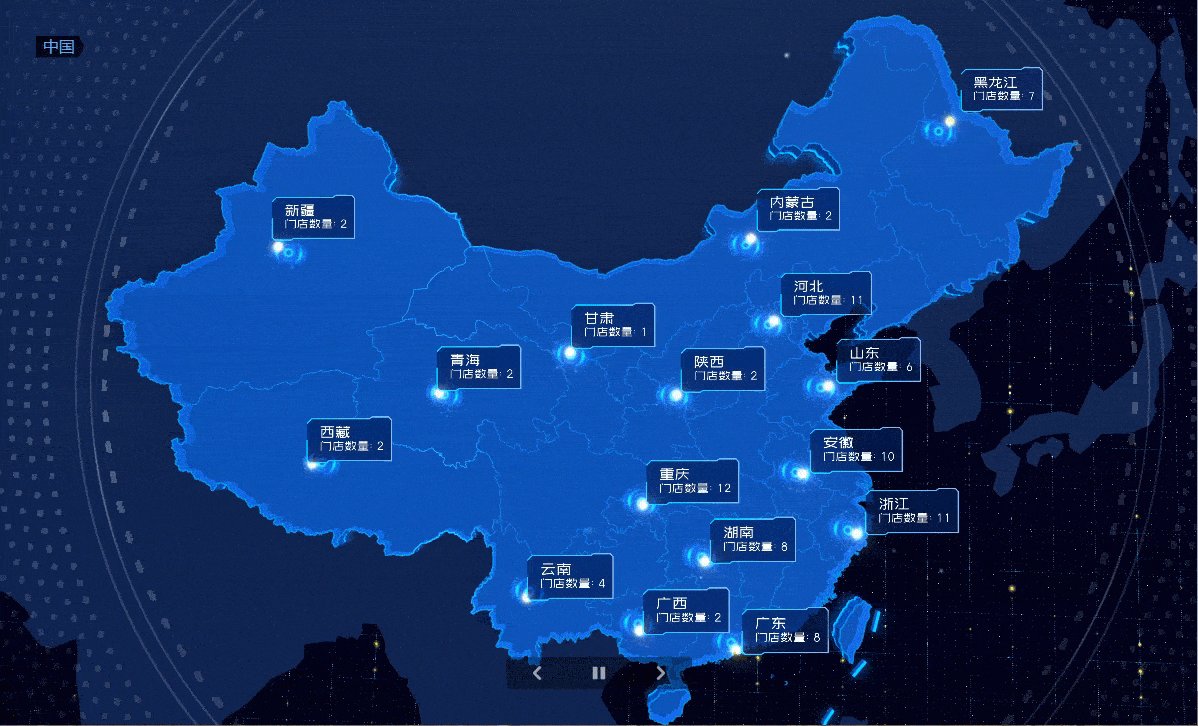
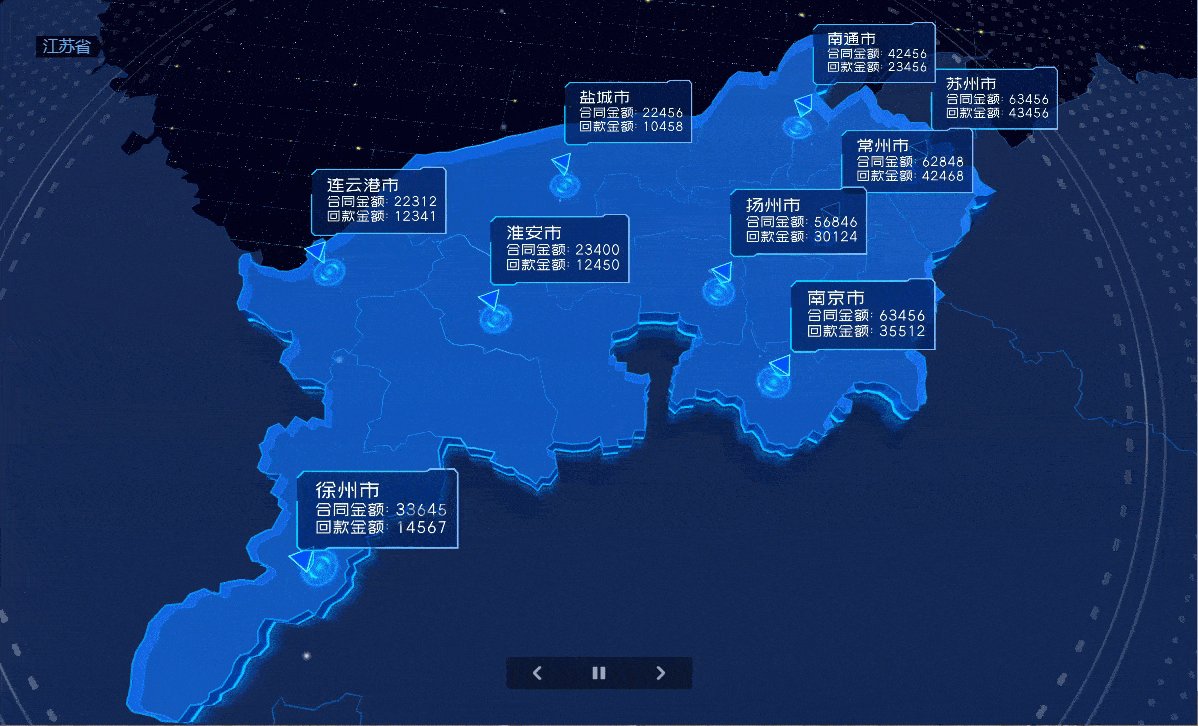
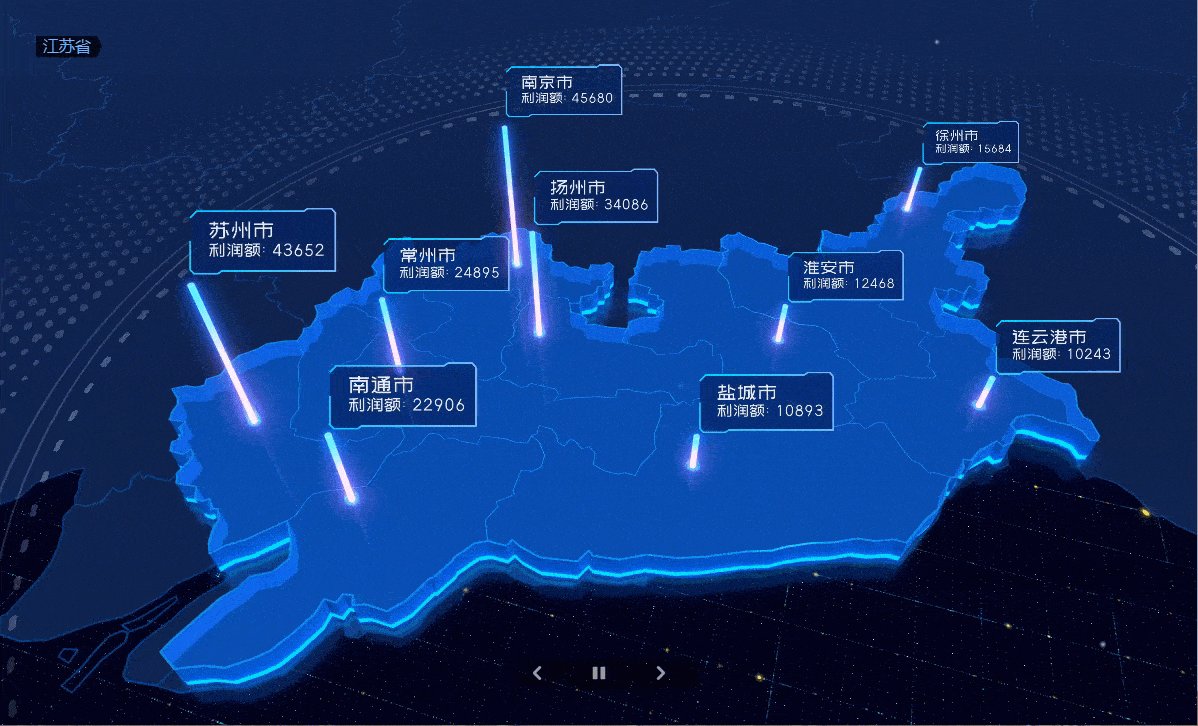
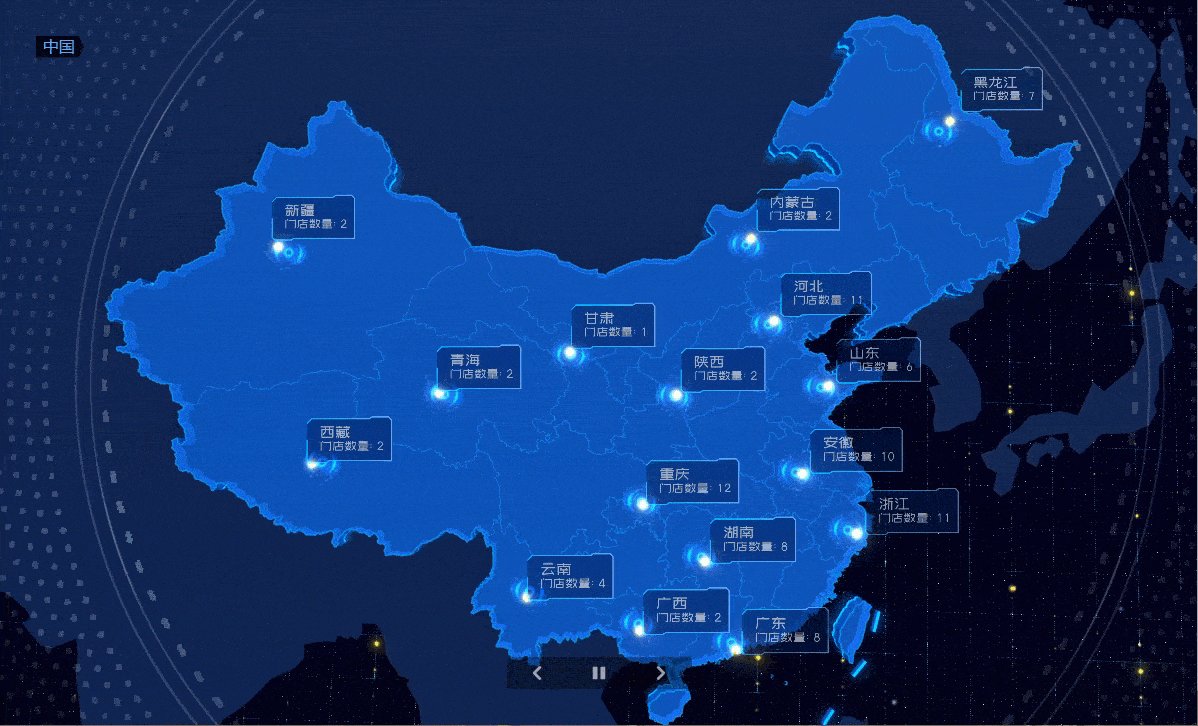
扩展图表 V4.0 新增一种图表类型:场景类地图。该地图可以自定义多个场景,同时可以实现场景轮播切换效果。如下图所示:
注:示例请参见文档 场景切换地图示例。

1.3 功能简介
在地图概念中,一个场景指的就是一个地图状态,有对应的特定视角和展示内容。如在全国视角下,展示全国门店分布即可视为一个场景。
一个模板中仅支持使用一个场景切换地图。
支持自定义地理信息,不支持自定义图片地图。
同时支持在普通报表和决策报表中使用该图表。
设计地图时可新增多个场景,场景可手动切换或自动轮播。
支持场景切换和图形轮播时触发超链。
设计地图时可自定义地图视角,不同场景可定义不同视角。
单个场景下支持钻取和联动。
鼠标右键拖动可以拖动地图图层位置。
1.4 注意事项
2. 功能介绍编辑
以决策报表中使用场景地图为例,介绍下该地图的基本功能。
2.1 场景设置入口
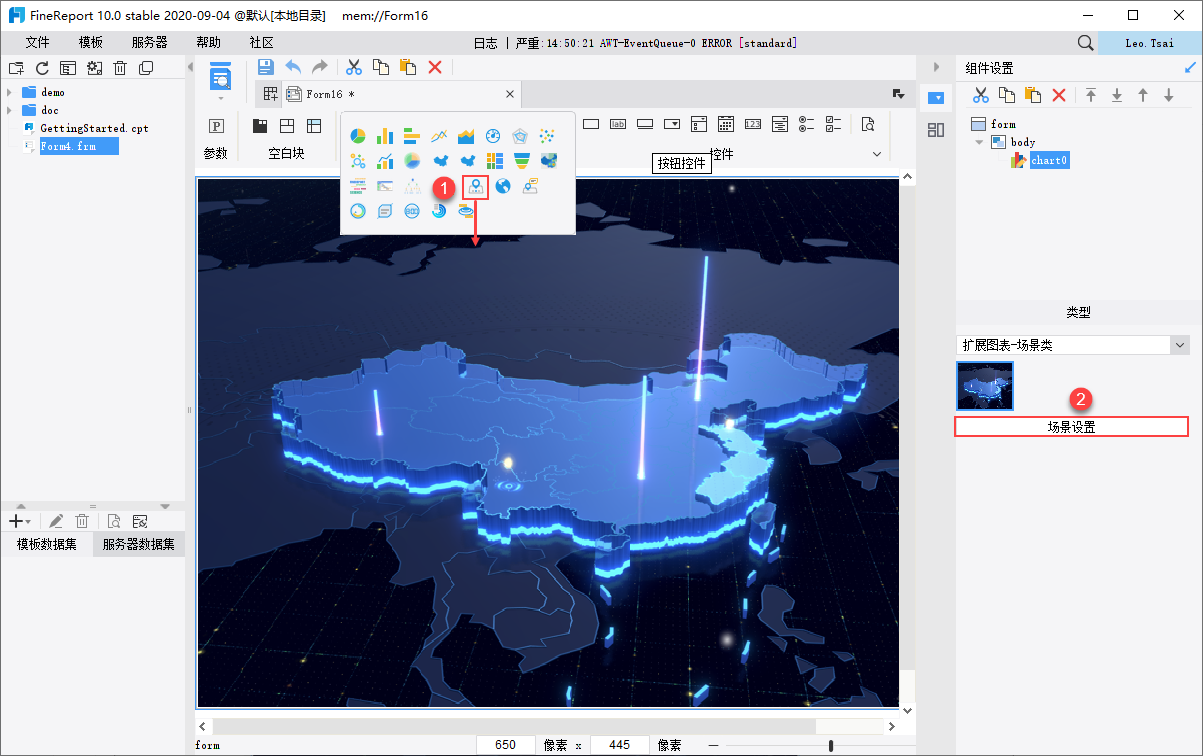
将场景地图拖到 body 中后,点击右下角的「场景设置」按钮即可进入场景设置界面,如下图所示:

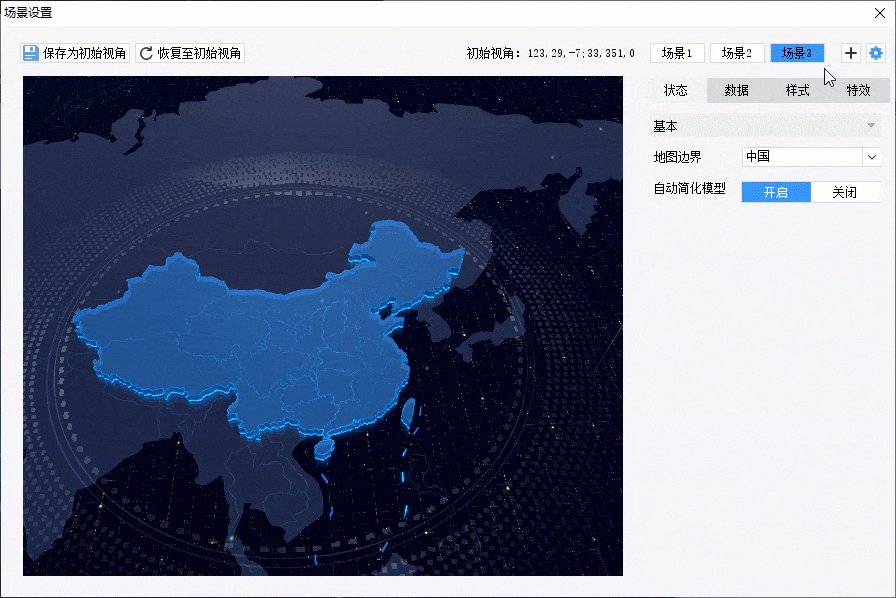
2.2 场景设置界面
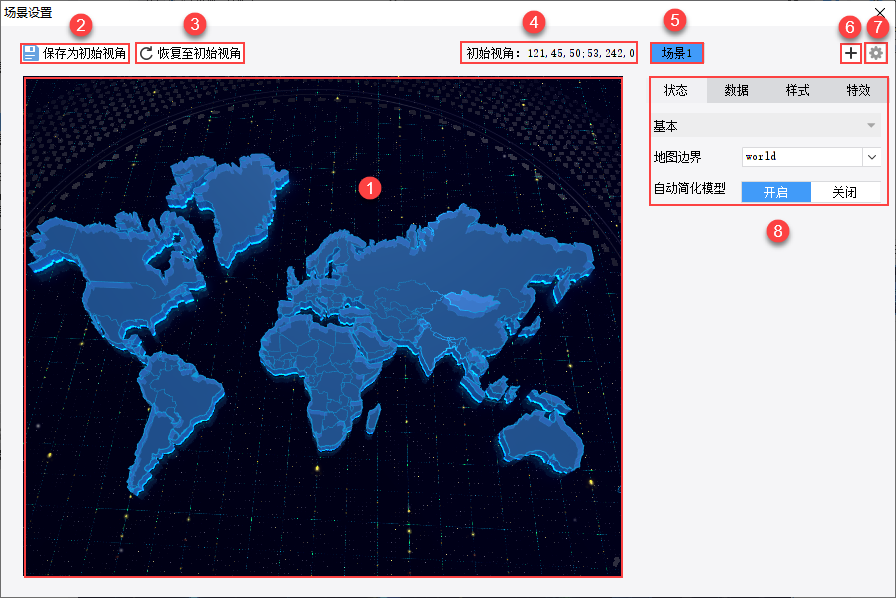
设计场景地图就是在场景设置界面完成的,主要包括添加场景、调整地图视角、绑定地图数据、设置地图样式等。

① 地图实时预览窗口:既可查看地图的实时效果又可以调整地图视角。
② 保存为初始视角:在预览窗口中调整好视角后,点击该按钮,可以将自定义的视角保存为初始视角,也就说固定住预览时的初始视角效果。
③ 恢复至初始视角:在调整初始视角过程中,点击该按钮可还原至上一次保存的默认视角。
④ 显示初始视角:此处显示当前初始视角的坐标。
⑤ 场景 Tab 块:点击不同的场景 Tab 块,可以编辑不同场景下的地图效果。
⑥ 新增场景:点击后新增一个场景,也就是新增一个场景 Tab 块。
⑦ 场景切换属性:点击后进入场景切换属性设置界面,可以设置场景的切换方式。
⑧ 地图属性面板:可以设置地图的 状态、数据、样式、特效 属性。
3. 操作说明编辑
3.1 调整视角
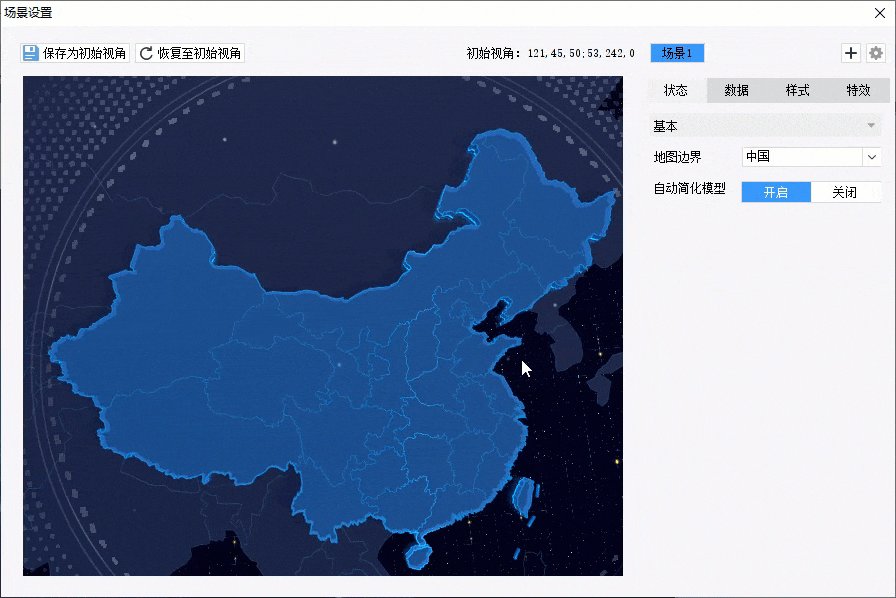
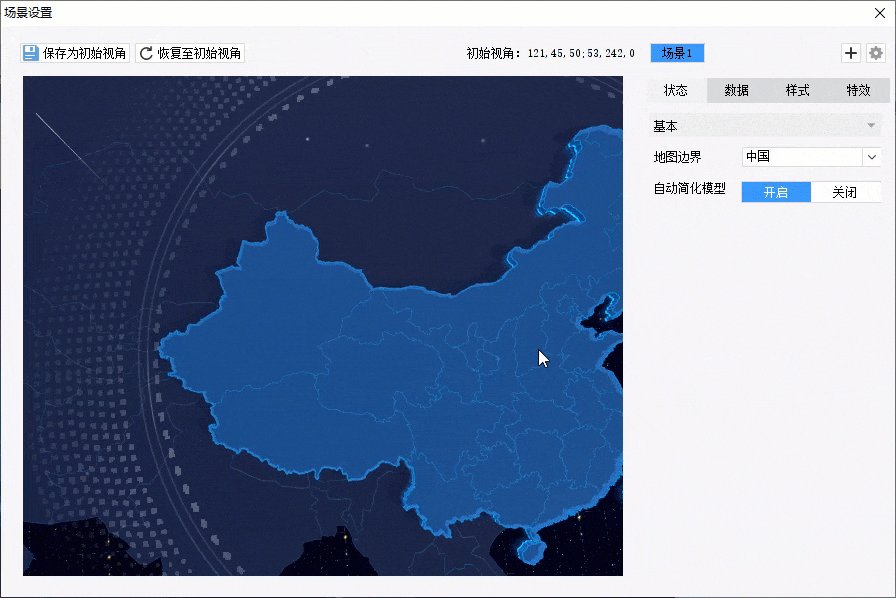
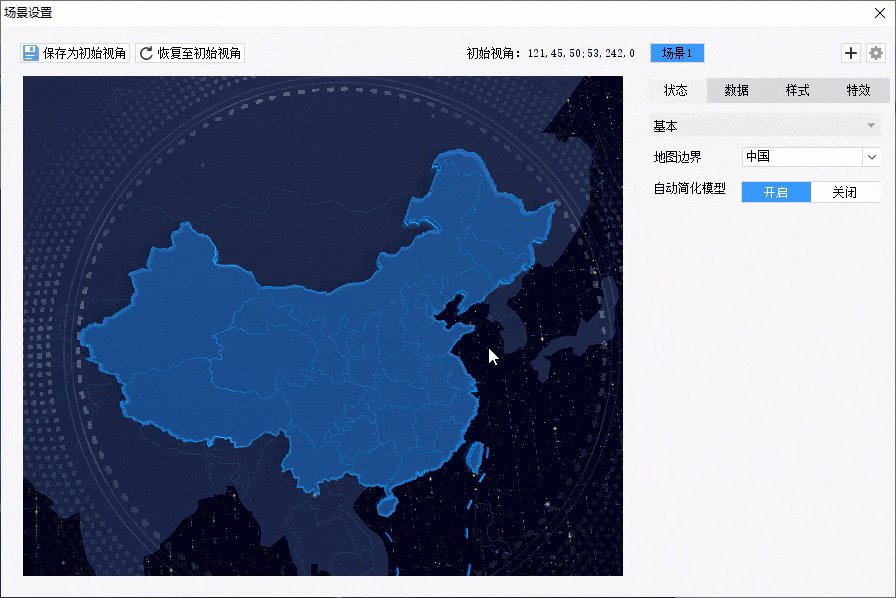
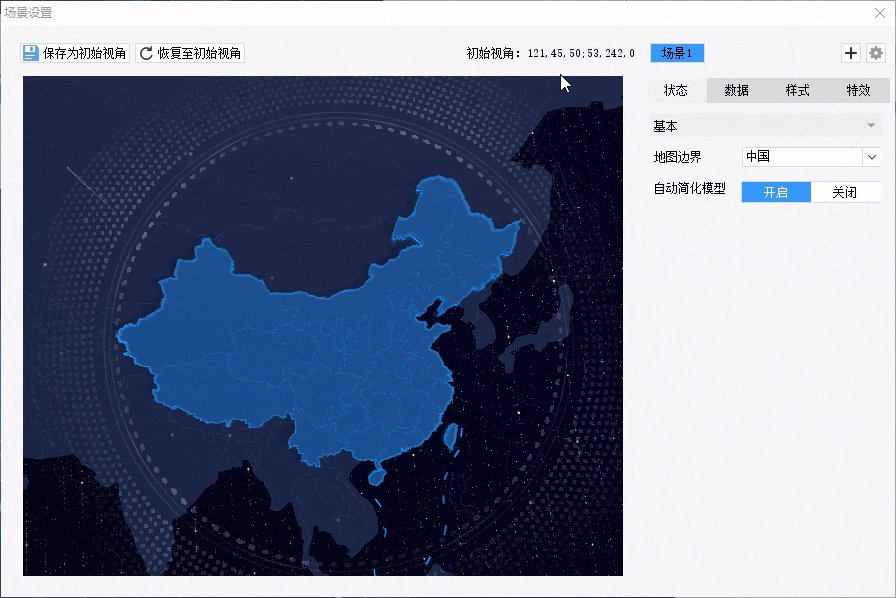
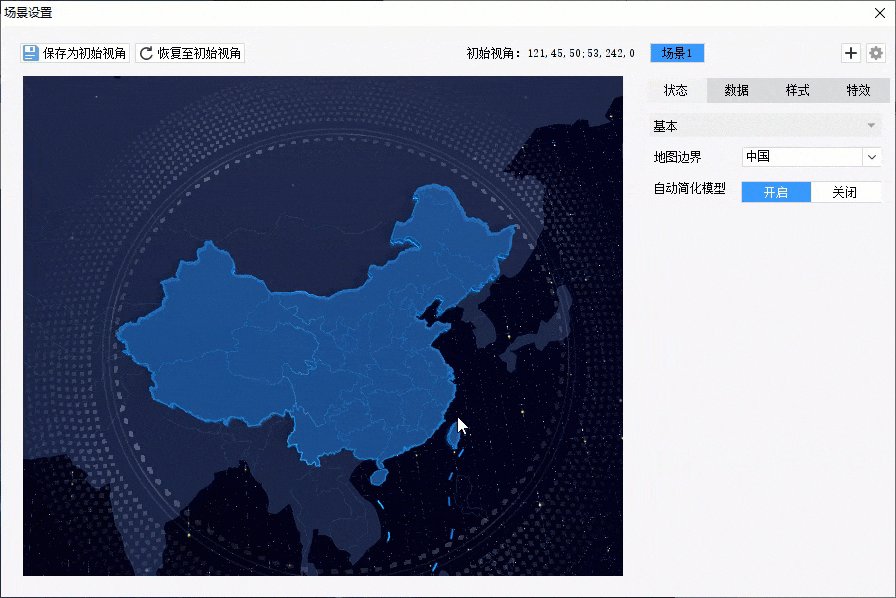
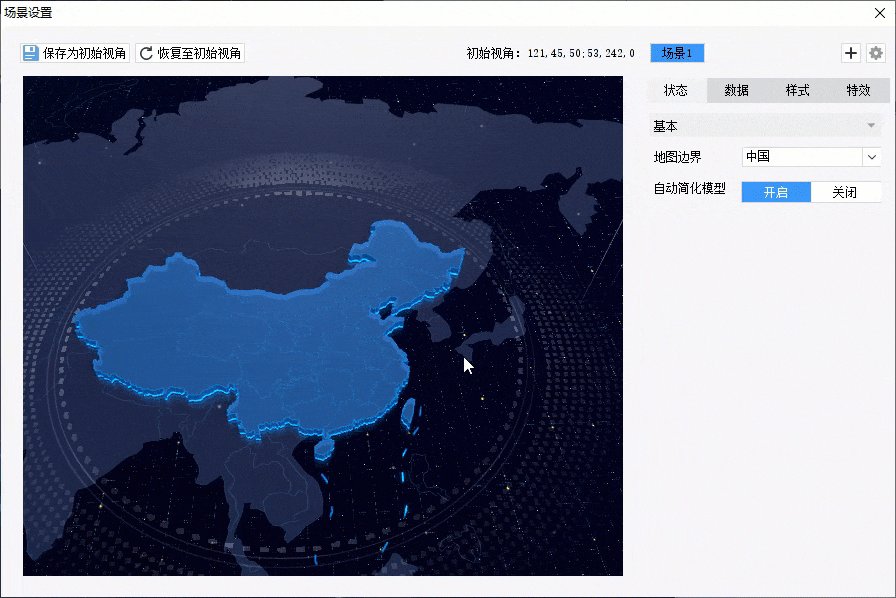
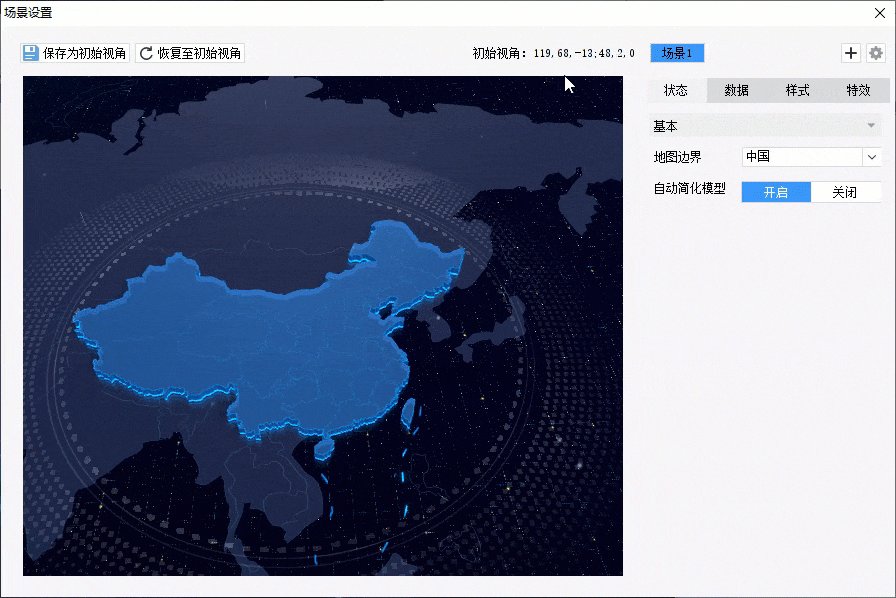
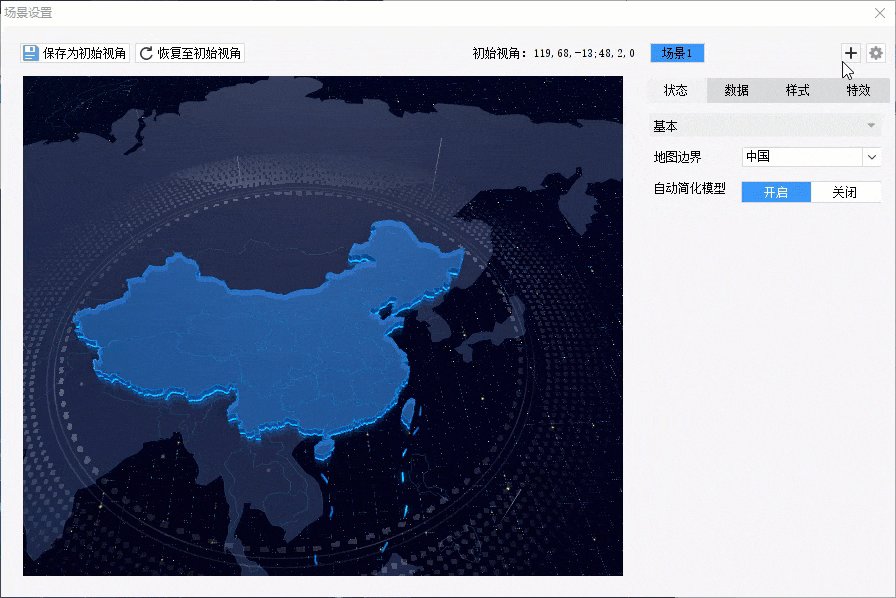
在地图实时预览窗口处,按住鼠标左键拖拽地图调整旋转视角;按住右键拖拽地图,改变位置;滚轮滚动缩放地图大小。如下图所示:

3.2 保存视角
调整好视角后,点击「保存为初始视角」,可以固定自定义的视角效果;在调整过程中,点击「恢复至初始视角」,可恢复到上一次保存的默认视角。如下图所示:
注:保存之后再点击「恢复至初始视角」没有效果。

3.3 新增场景
点击  可新增多个场景,当场景大于 1 个时,可以点击
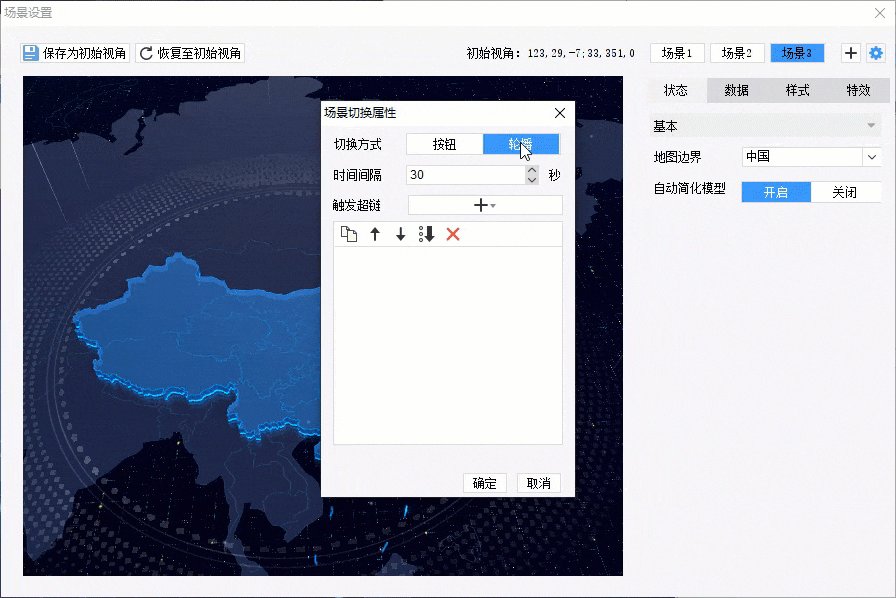
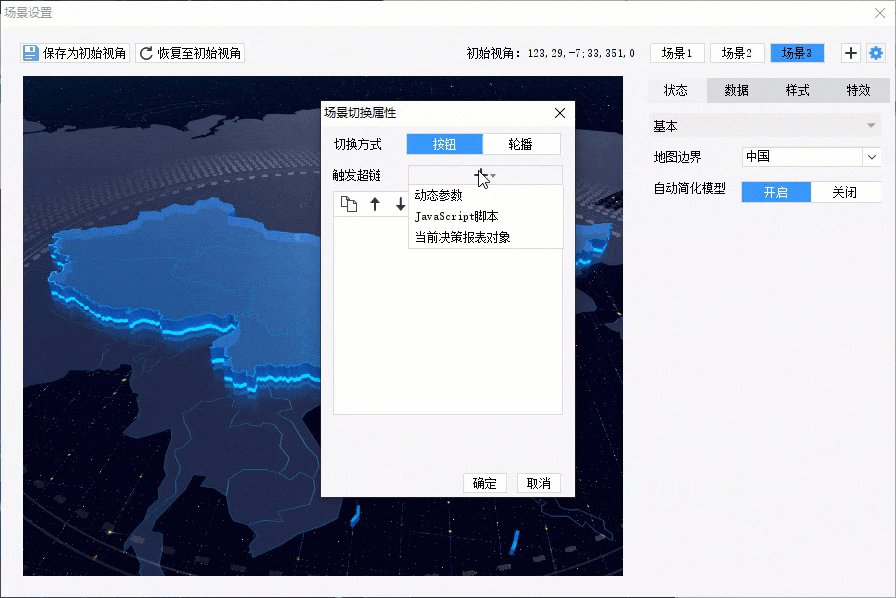
可新增多个场景,当场景大于 1 个时,可以点击  设置场景切换方式,支持手动点击和自动轮播 2 种,也支持切换场景时触发超链。如下图所示:
设置场景切换方式,支持手动点击和自动轮播 2 种,也支持切换场景时触发超链。如下图所示:

3.4 设置状态
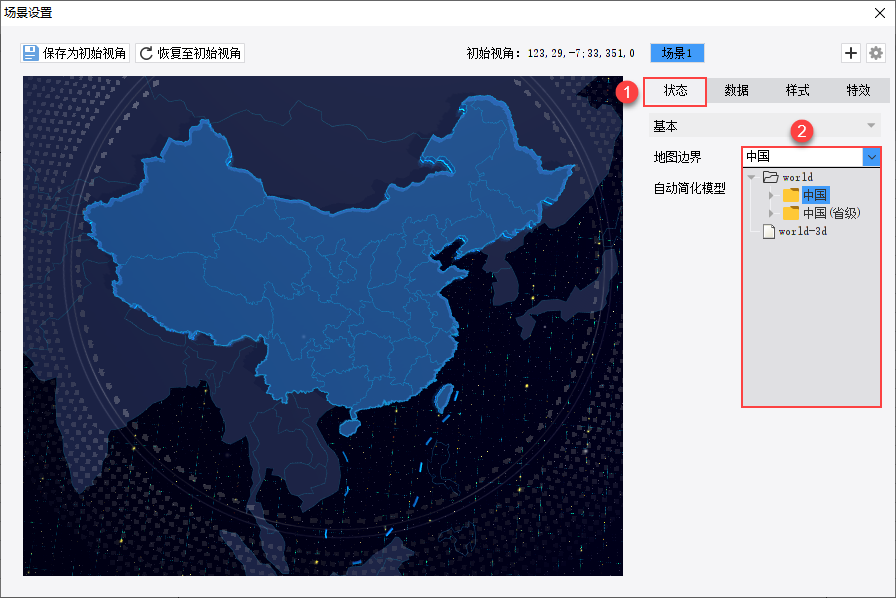
3.4.1 地图边界
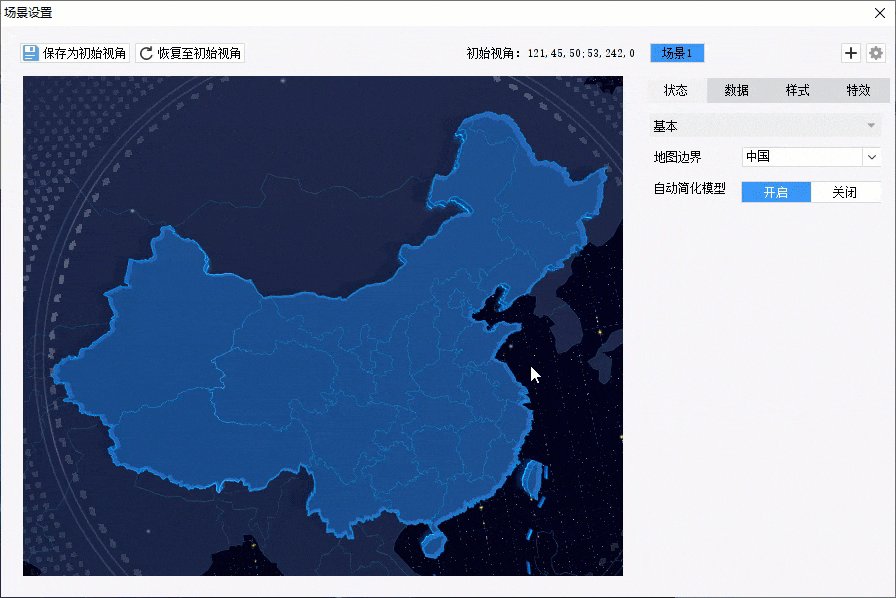
地图属性面板状态处可选择「地图边界」,如下图所示:

3.4.2 自动简化模型
用户使用世界地图进行场景展示,由于世界地图模型太复杂和终端配置的影响,会导致展示性能特别差。
针对该问题场景切换地图在扩展图表 4.2 版本新增「自动简化模型」功能,开启该功能后会根据当前地图的复杂程度(经纬点个数),自动进行地图优化,提升展示性能。

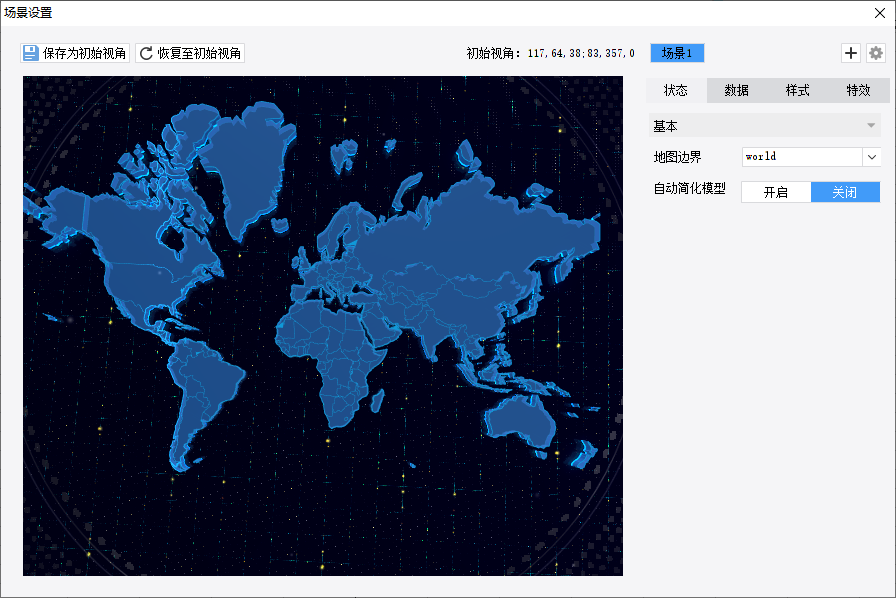
以内置的地图边界「world」为例,关闭自动简化模型的地图效果如下。

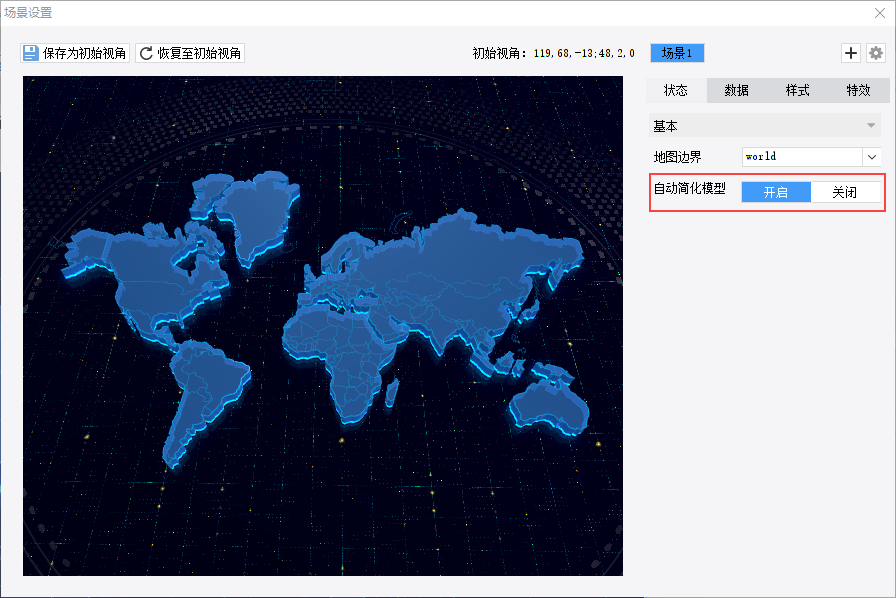
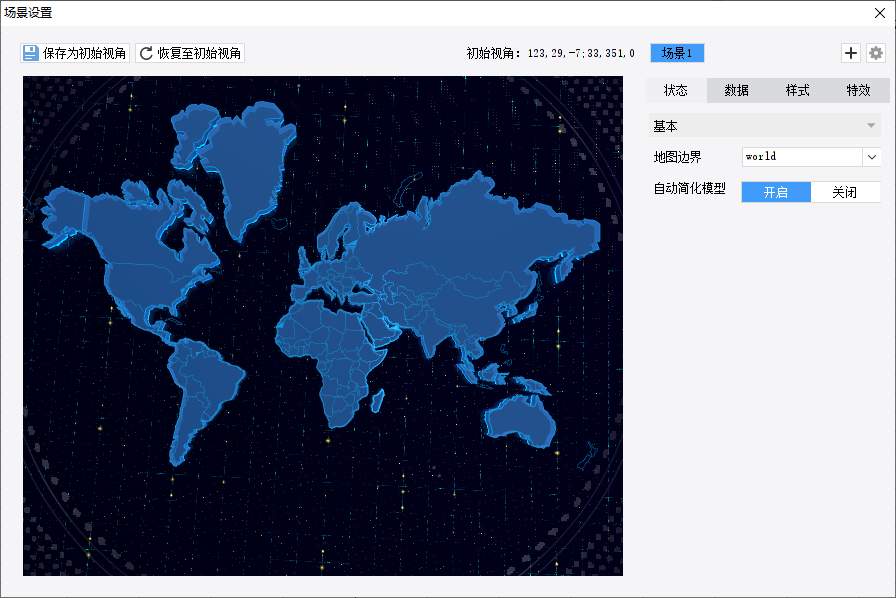
开启自动简化模型的地图效果如下,可以看到一些岛屿隐藏掉了,如下图所示:

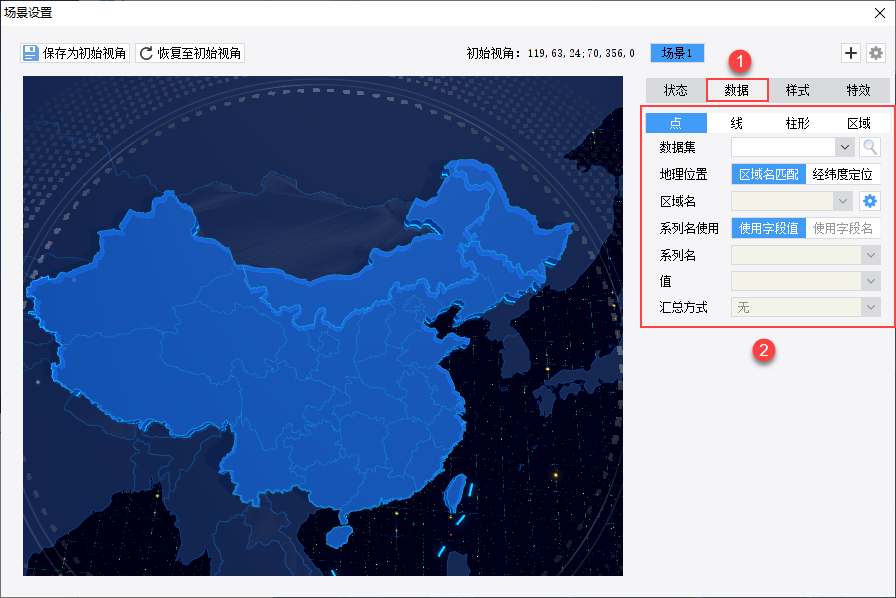
3.5 绑定数据
图形点、线、柱形、区域在绑定数据时设置项各有不同,其中区域可以选择普通地图或钻取地图。如下图所示:

3.6 设计样式
3.6.1 图形样式
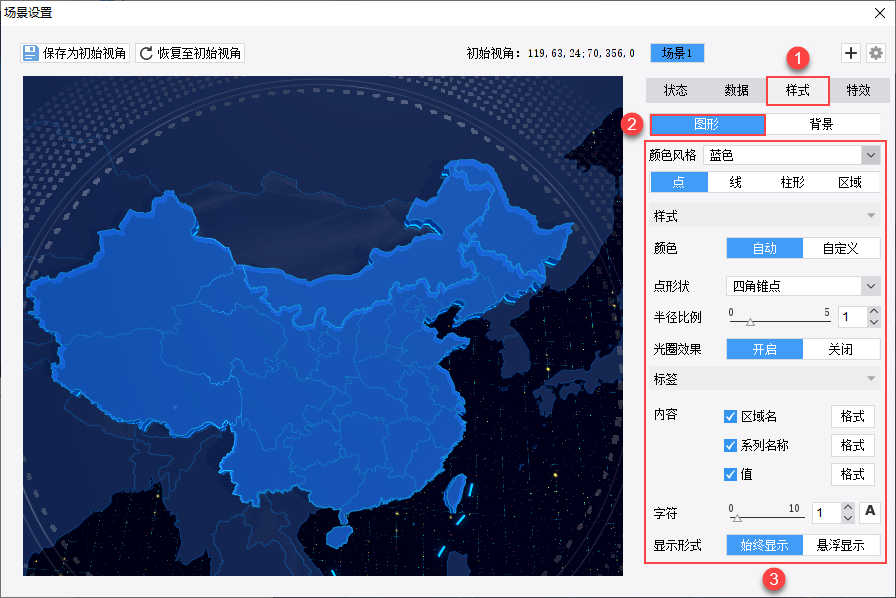
设置项中「颜色风格」是指地图的主题色,目前有蓝色和青色这 2 种。4 种图形的样式需要分别设置,如下图所示:

3.6.2 背景样式
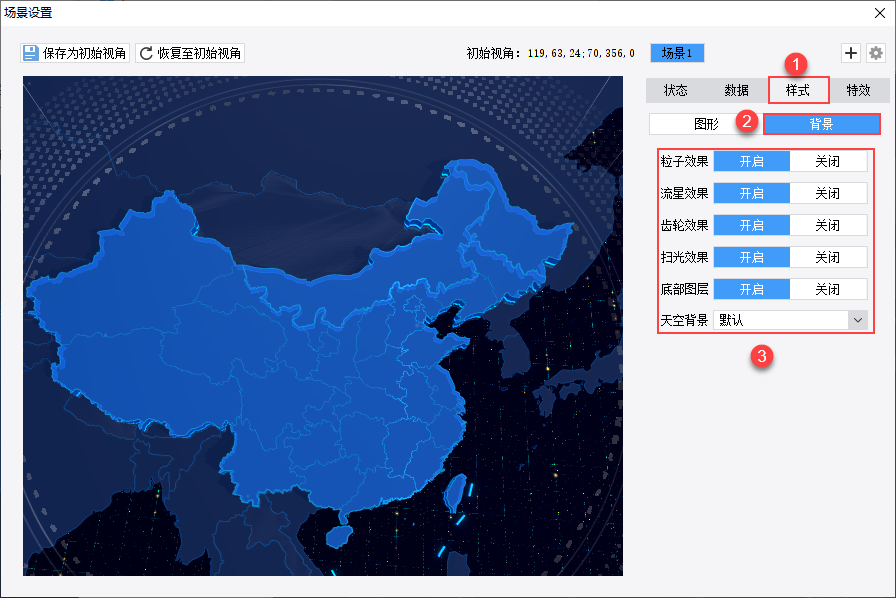
地图内置了 6 种特效背景,用户可自行选择是否开启这些特效。如下图所示:

3.7 添加特效
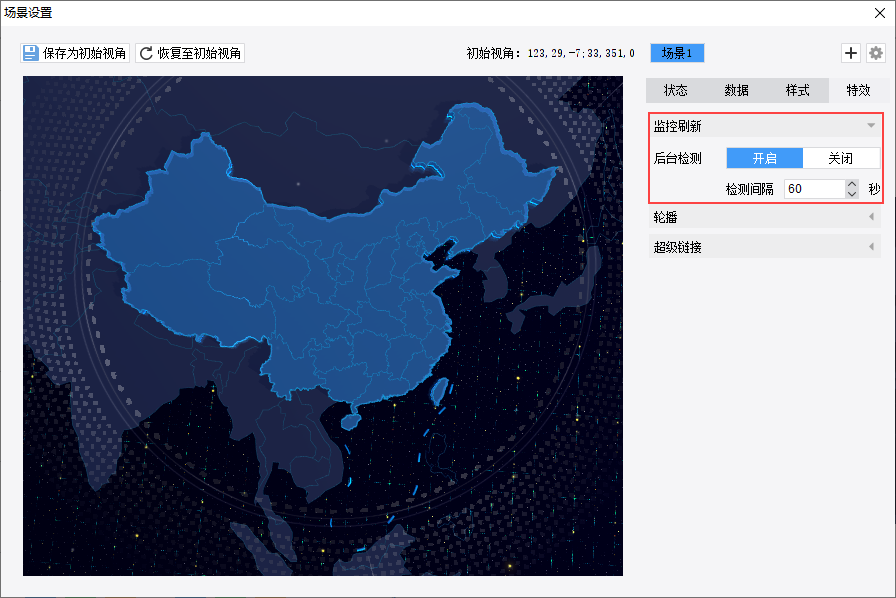
3.7.1 监控刷新
开启「后台检测」,可以实时刷新地图数据。

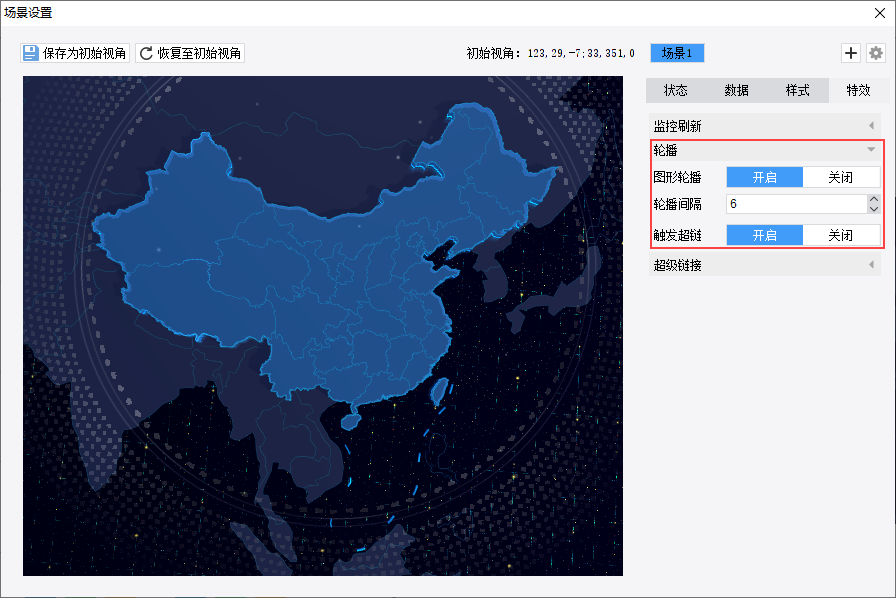
3.7.2 轮播
开启「图形轮播」,图形以单个数据点的形式轮播切换,可设置轮播时间间隔和选择是否开启轮播触发超链。

注:当存在多种类型地图数据时,则按照地图类型顺序进行轮播。即先轮播点地图数据,再轮播线,柱形,区域数据。
3.7.3 超级链接
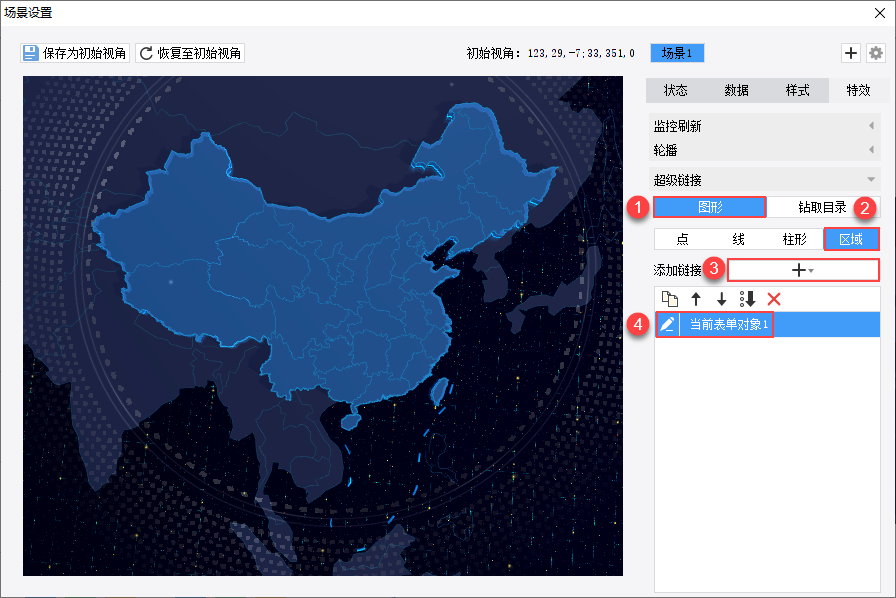
可以给「图形」添加超级链接,点击图形可以实现跳转效果。

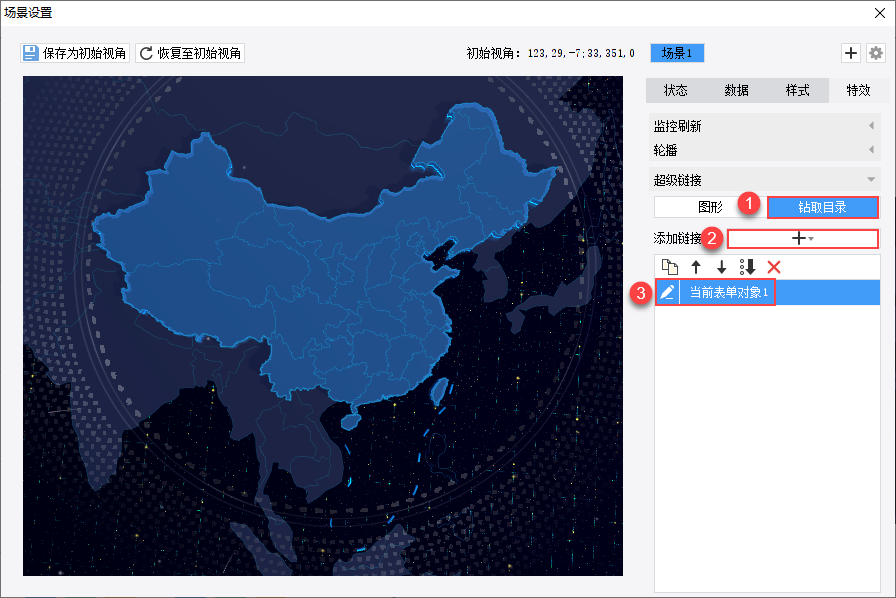
如果场景切换地图设置了钻取,那么可以给地图左上角的钻取目录设置超级链接,点击钻取目录可以实现跳转效果。

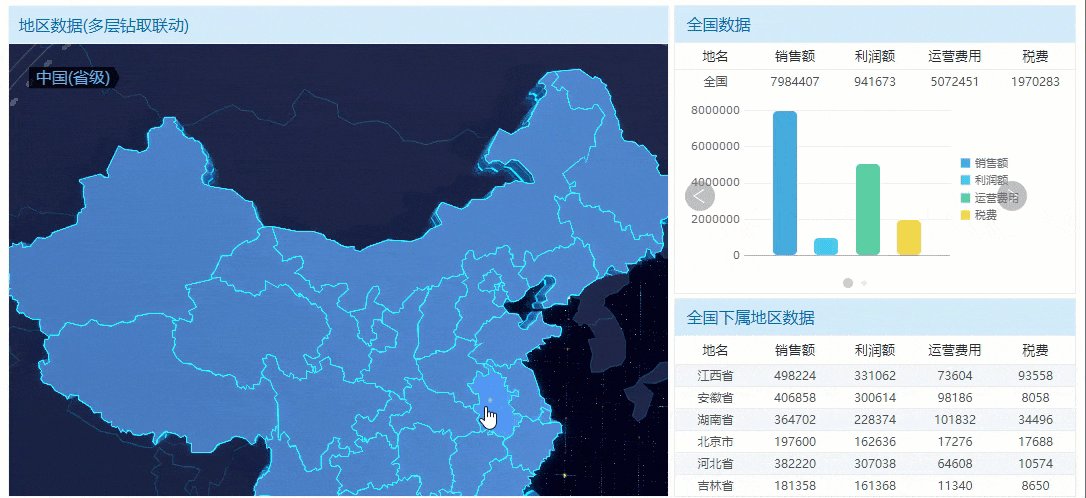
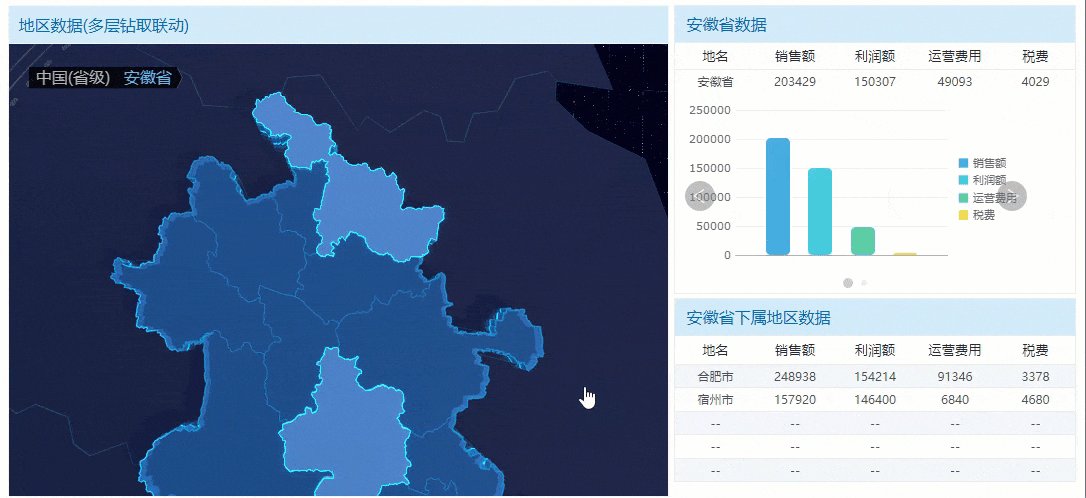
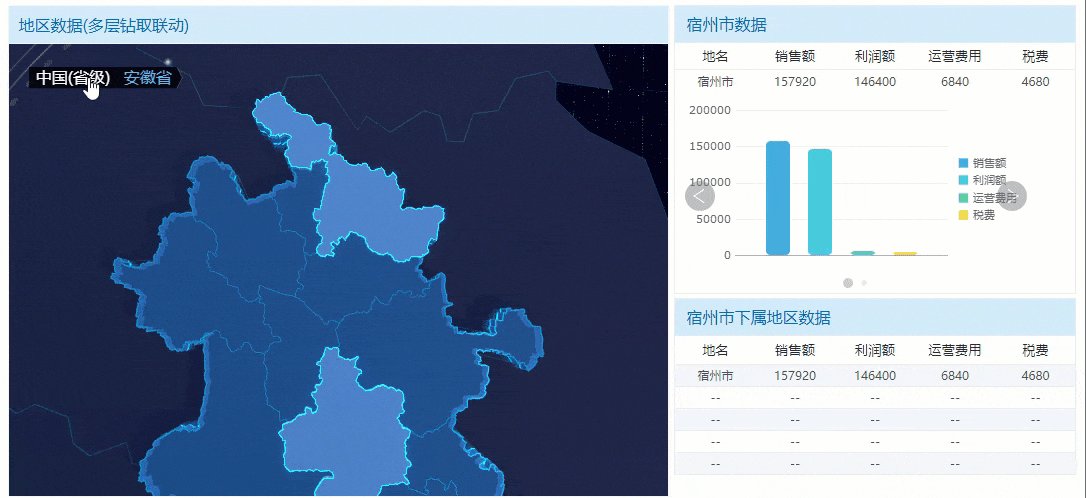
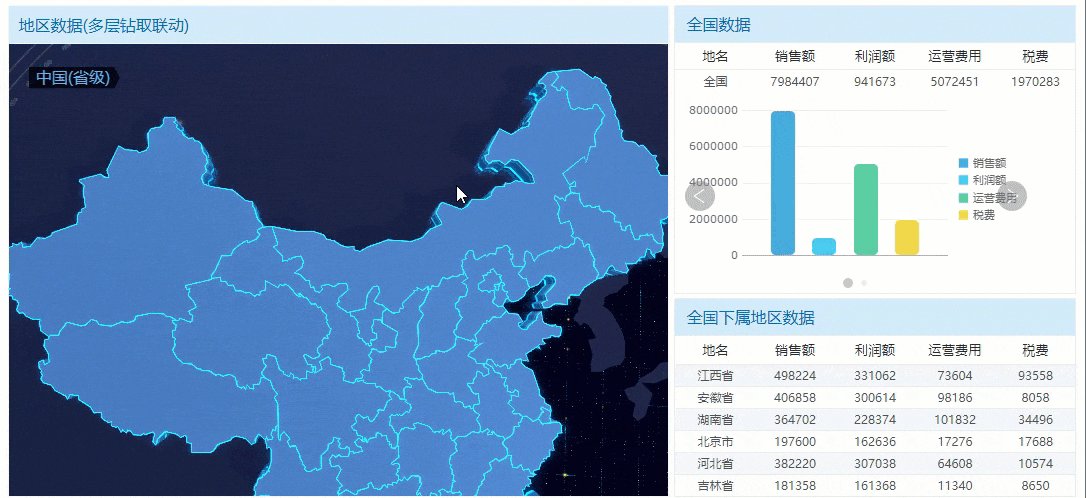
以钻取地图联动其它组件为例,点击地图的图形或钻取目录都可以联动其它组件,效果如下图所示:

4. 注意事项编辑
4.1 扩展图表初始化失败
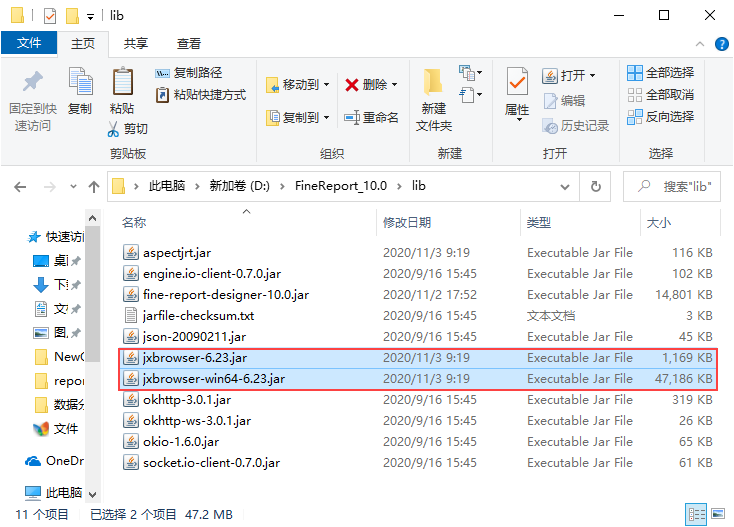
扩展图表插件 4.0 及之后版本依赖于%FR_HOME%\lib下以 jxbrowser 开头的两个 JAR 包,如下图所示:
如果缺少这 2 个 JAR 包,安装扩展图表 4.0 及之后版本,会有报错:扩展图表初始化失败

如果用户发现自己的设计器安装目录下缺少这 2 个 JAR 包,需要根据自己的系统下载 JAR 压缩包,解压后拷贝到目录%FR_HOME%\lib下。
4.2 场景地图钻取事件失效
问题描述
当决策报表中,使用场景地图的同时,上方叠加了其他组件时,往往会因为被遮挡导致场景地图无法触发点击事件。例如无法钻取、或钻取后无法返回上一层级等。
解决方案
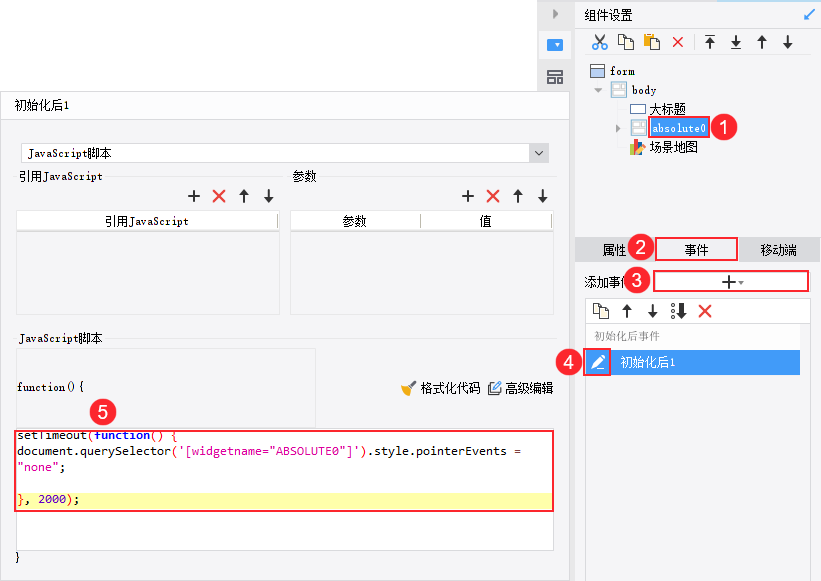
建议将场景地图上方的组件放置在 Tab块 或 绝对画布块 中,再给 Tab块 或 绝对画布块 添加一个初始化后事件。例如:
setTimeout(function()
{ document.querySelector('[widgetname="ABSOLUTE0"]').style.pointerEvents = "none"; }
, 2000); // ABSOLUTE0 为绝对画布块的组件名称,需根据实际情况修改
如下图所示: