1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0.3 |
|
1.2 应用场景
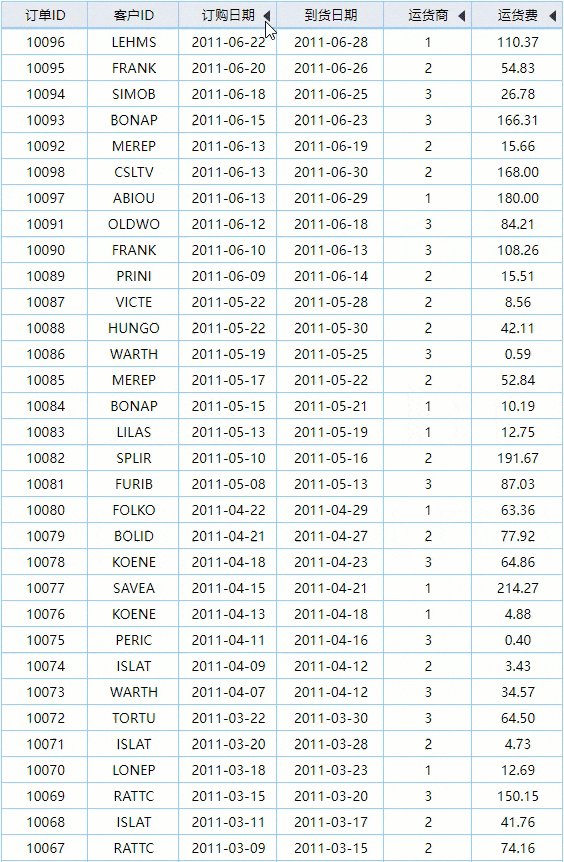
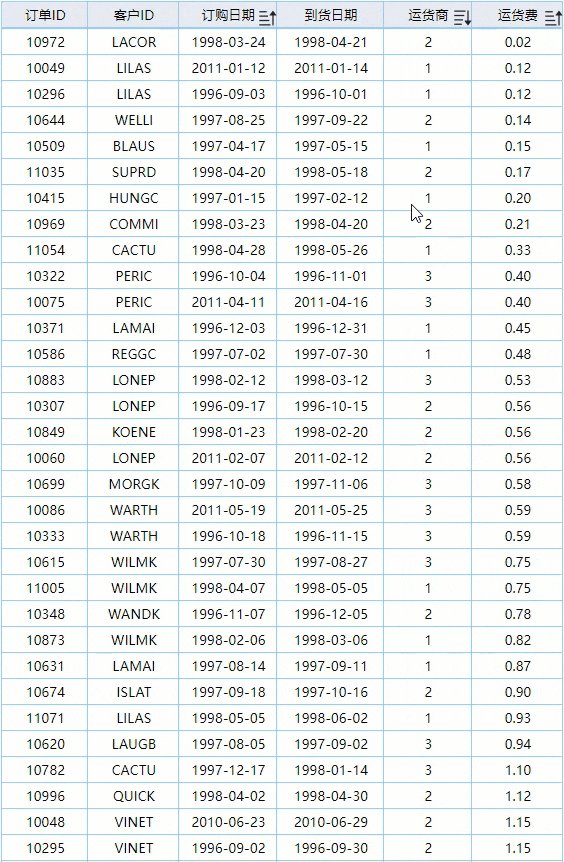
扩展后排序在制作报表过程中可以实现多种排序需求,是最灵活的排序方式,
但由于在扩展完成后进行排序,会对所有格子的位置进行调整,因此性能最差。建议在 高级排序 无法实现的情况下再使用「扩展后排序」。

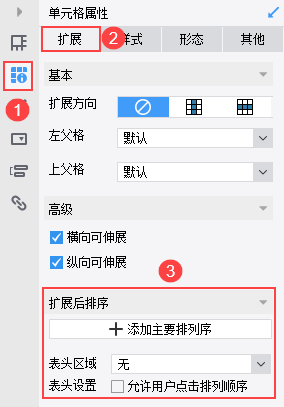
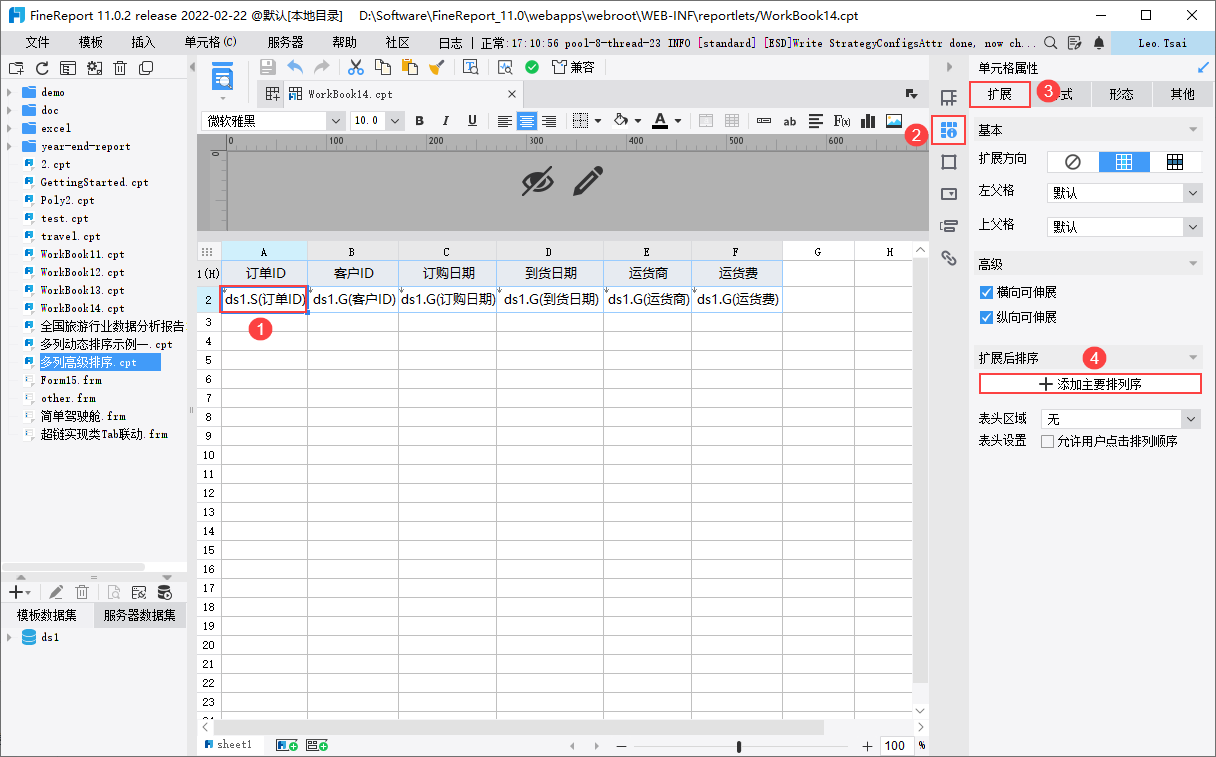
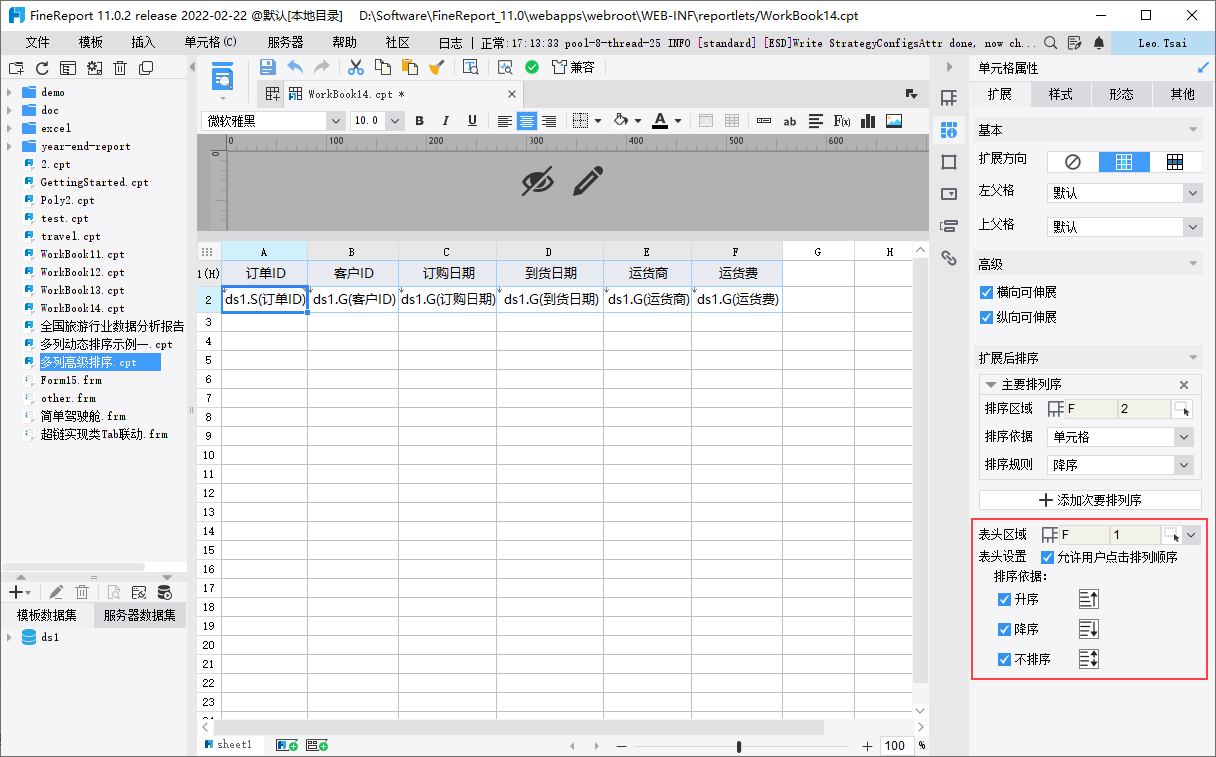
扩展后排序在单元格属性面板的「扩展」下设置,如下图所示:

1.3 功能简介
不管在哪个单元格上设置扩展后排序,都是可以生效的,只要最父格的数据设置是「列表」即可,详细介绍见下面示例的介绍。
只添加主要排序是实现单列排序,在添加了主要排序后再添加次要排序可以实现多列排序。
不管是主要排序还是次要排序,里面的设置项都是一样的,共有3个,简介如下:
排序区域:选择某个单元格(数据列),作为排序的依赖
排序依据:规定该数据列数据升序和降序的依据是什么,可以是单元格、公式、自定义序列
排序规则:可以选择升序、降序、不排序
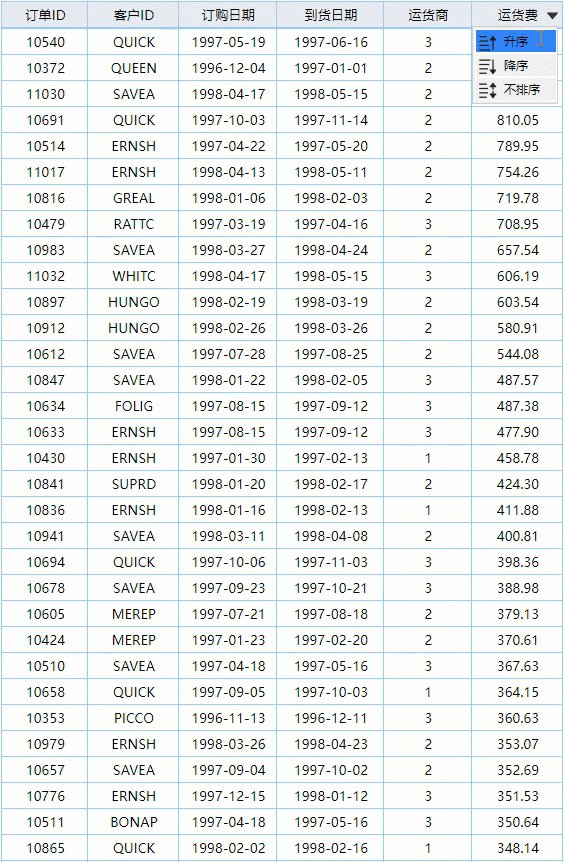
可以设置表头排序,实现点击表头后,可以选择不同的排序方式,即动态排序效果。

2. 示例编辑
此处提供一个单列排序(只依赖一个数据列排序)且点击表头可以动态排序的示例,演示下设置方法。
2.1 设计报表
1)新建一张空白的普通报表,新建一个数据库查询数据集 ds1,SQL 语句为:SELECT * FROM 订单
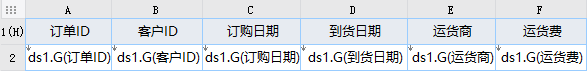
2)如下图设计表格,将字段拖到对应单元格中。

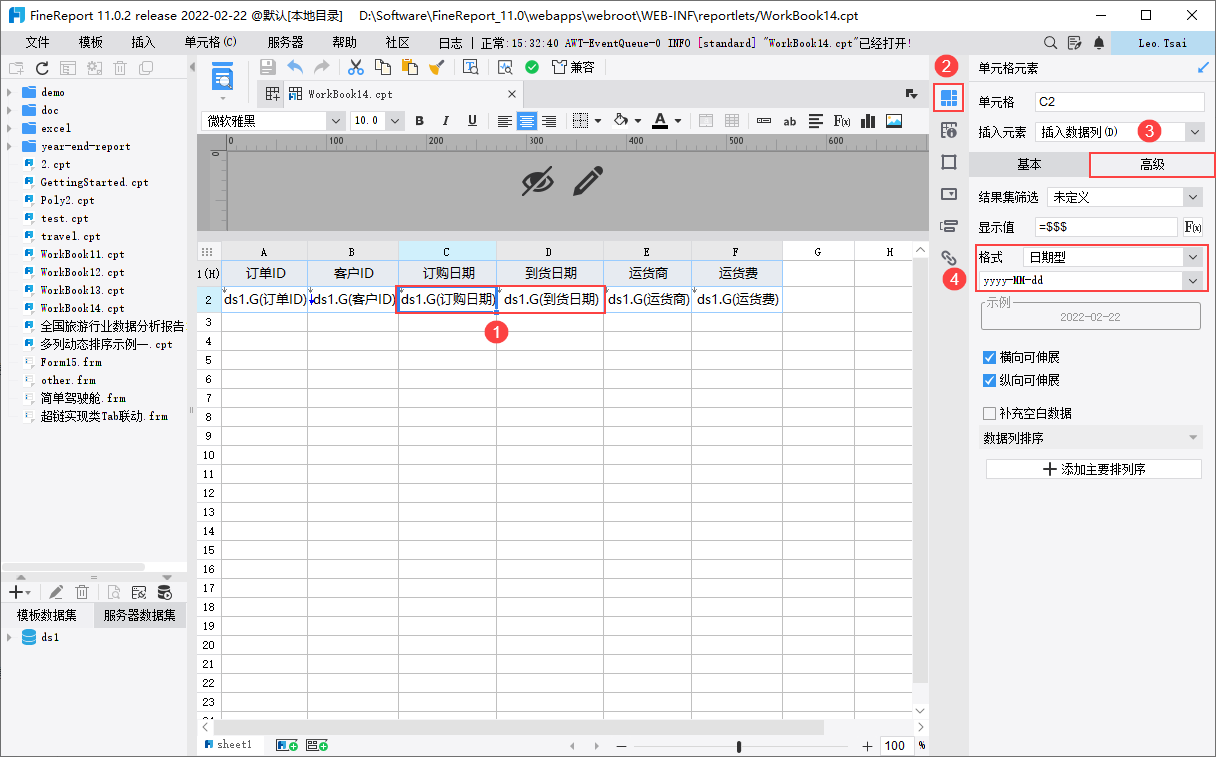
3)将两个日期字段所在单元格 C2 和 D2 的格式改为日期型,yyyy-MM-dd 样式,如下图所示:

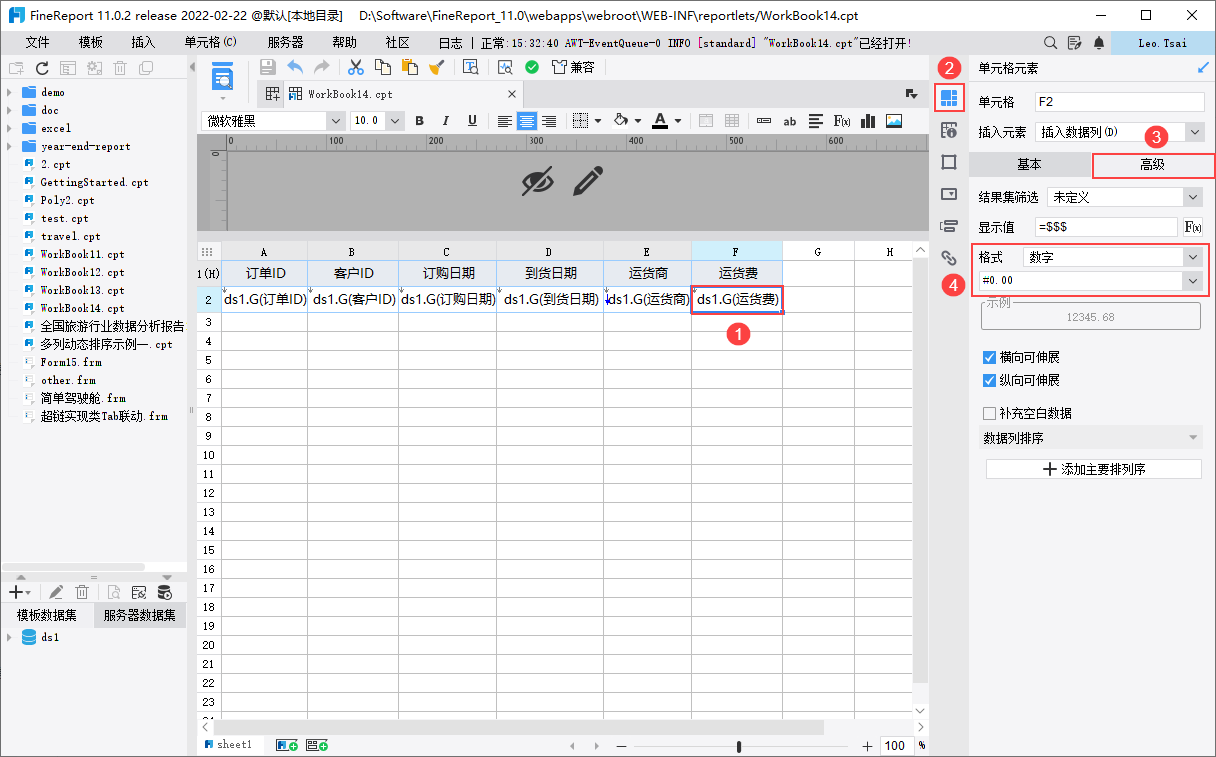
4)将 F2 单元格的格式改为数字,#0.00 样式,也就是保留两位小数,如下图所示:

2.2 设置排序
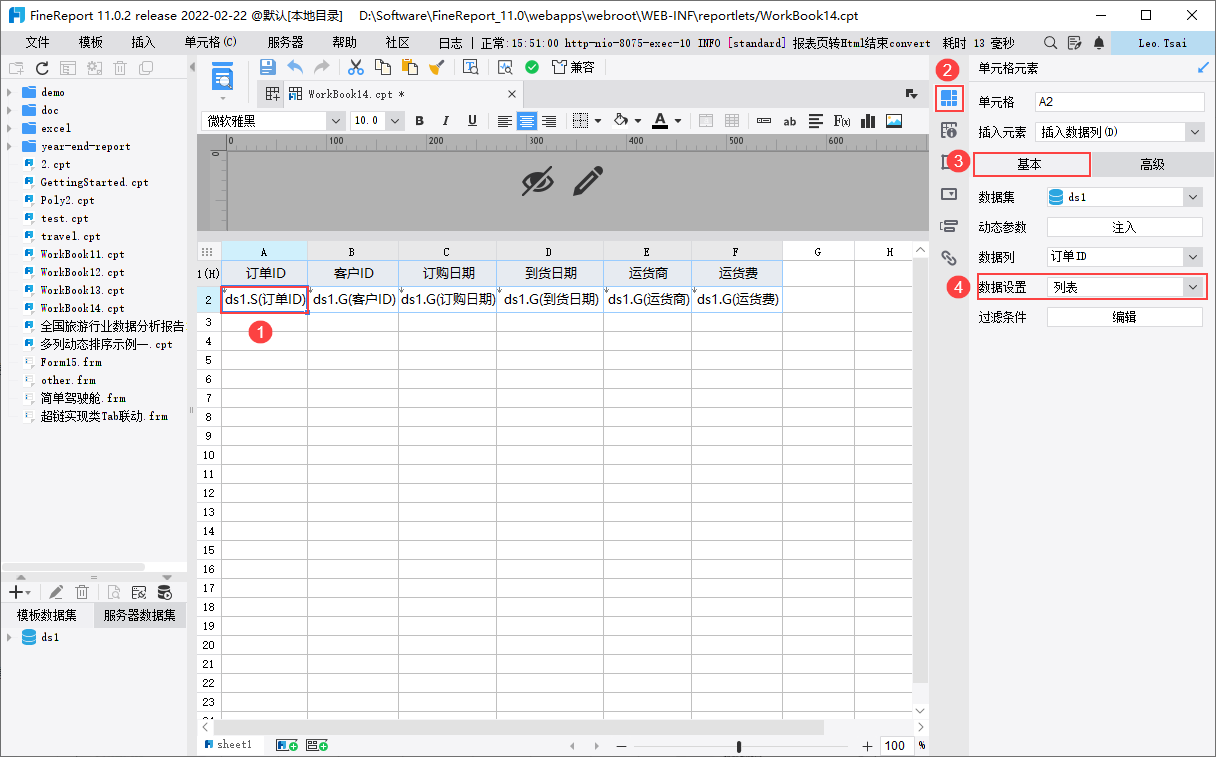
1)选中最父格 A2,将其数据设置从分组改为「列表」,这样在其他单元格(B2~F2)设置扩展后排序也是能生效的,否则只能在最父格设置。
这步只是告诉您有这样的注意事项,示例还是在最父格 A2 上设置扩展后排序。

2)选中 A2 单元格,点击单元格属性面板扩展后排序功能的「添加主要排列序」。

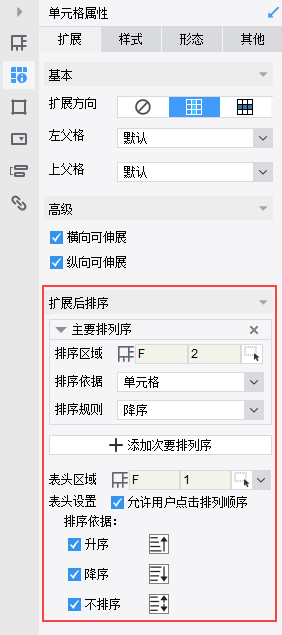
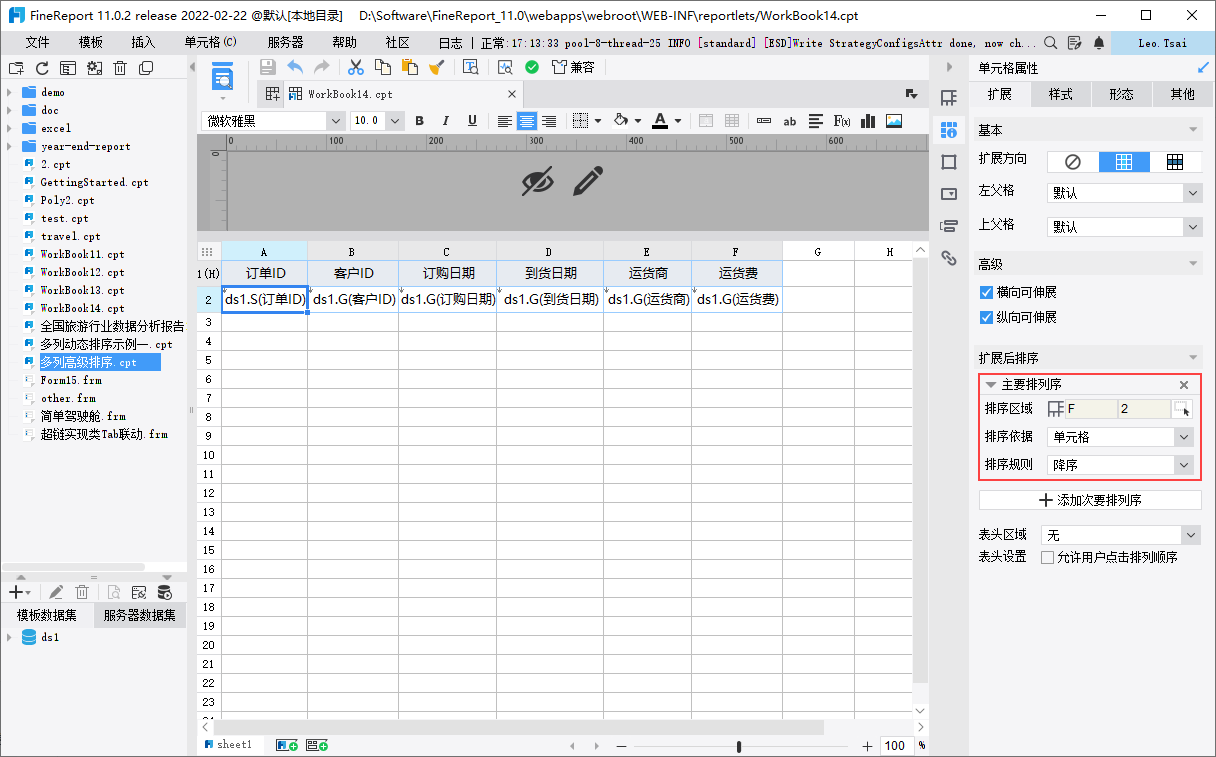
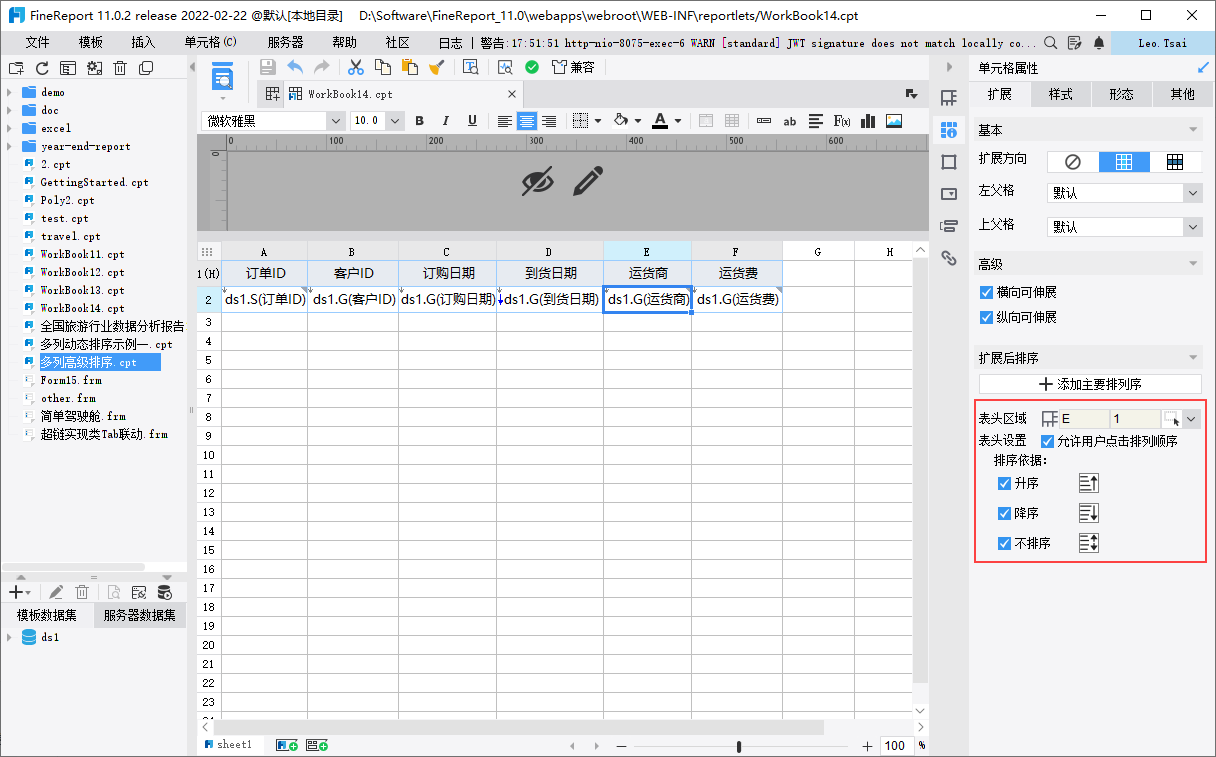
3)将排序区域选择为 F2 单元格,排序依据设置为单元格,排序规则设置为降序,如下图所示:
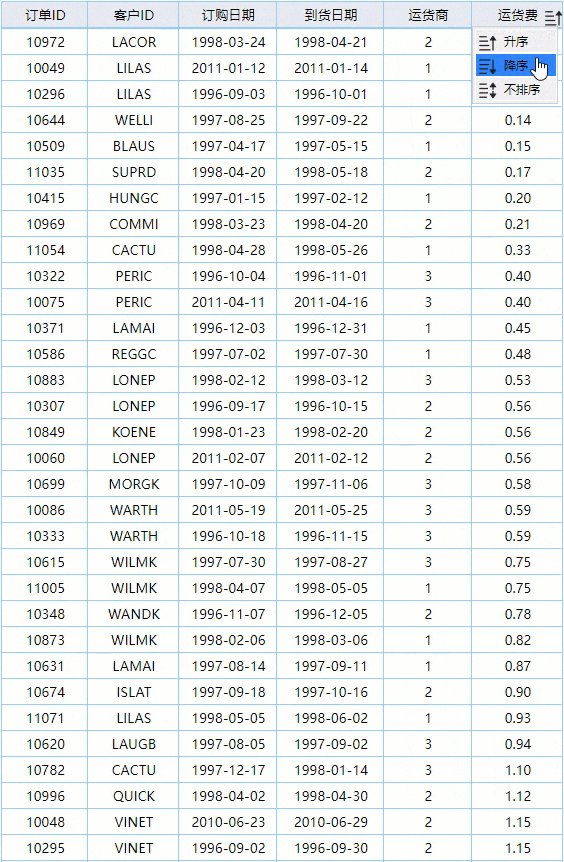
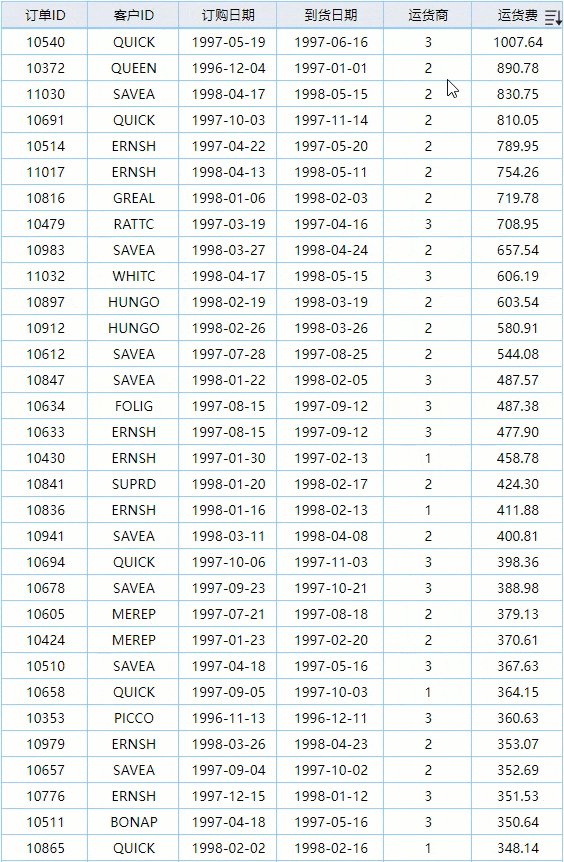
这样报表预览时,所有数据默认是按照运货费字段进行降序排序的。

4)设置表头区域为 F1 单元格,勾选允许用户点击排列顺序,排序依据保持默认勾选的三个即可。
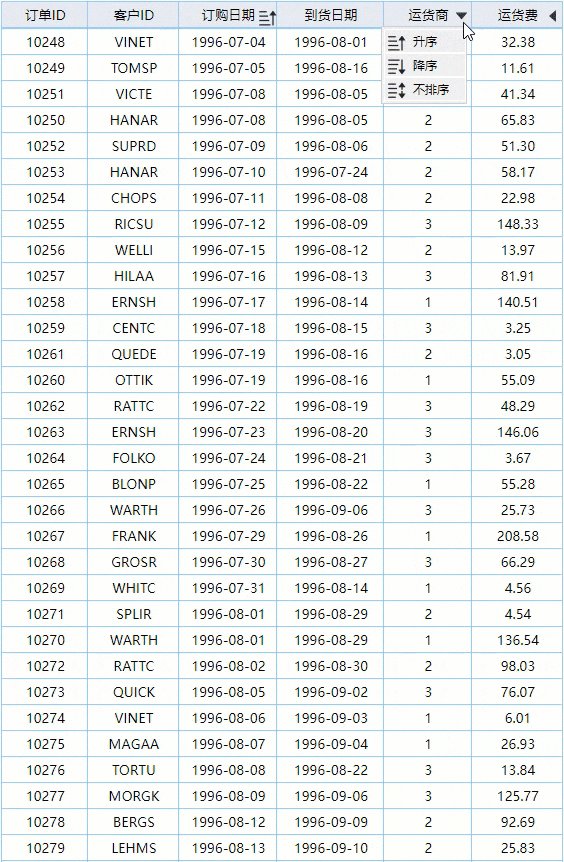
这样预览时,点击运货费的表头时,可以弹出三个排序方式供用户选择,实现动态排序效果。

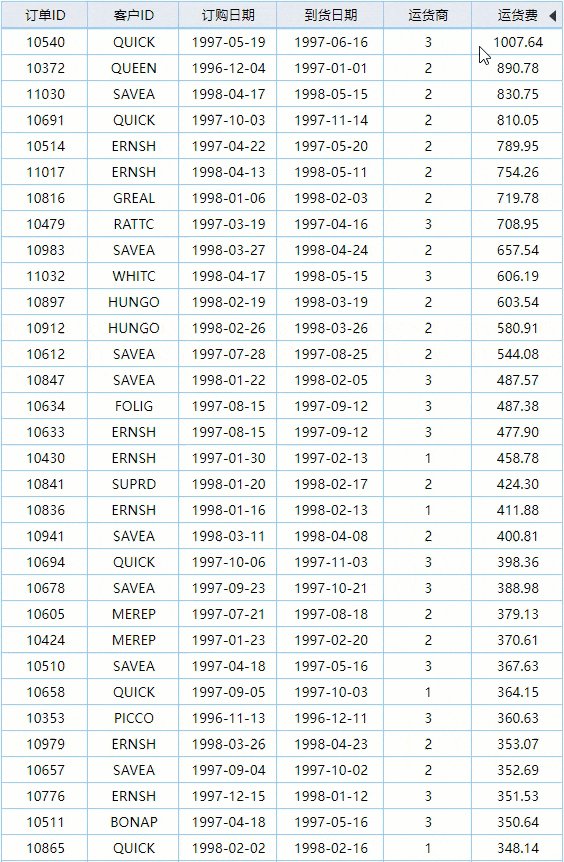
2.3 效果预览
保存报表,分页预览后的效果如 1.2应用场景 中所示。
同时支持 App 端和 HTML5 端预览。
3. 多列动态排序编辑
扩展后排序现在支持设置多列排序,也就是可以依赖多个「数据列」进行组合排序。
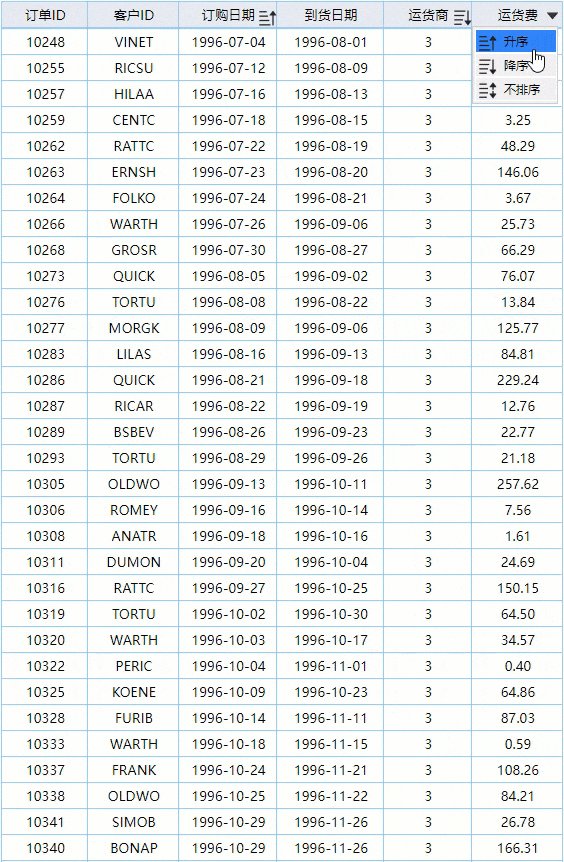
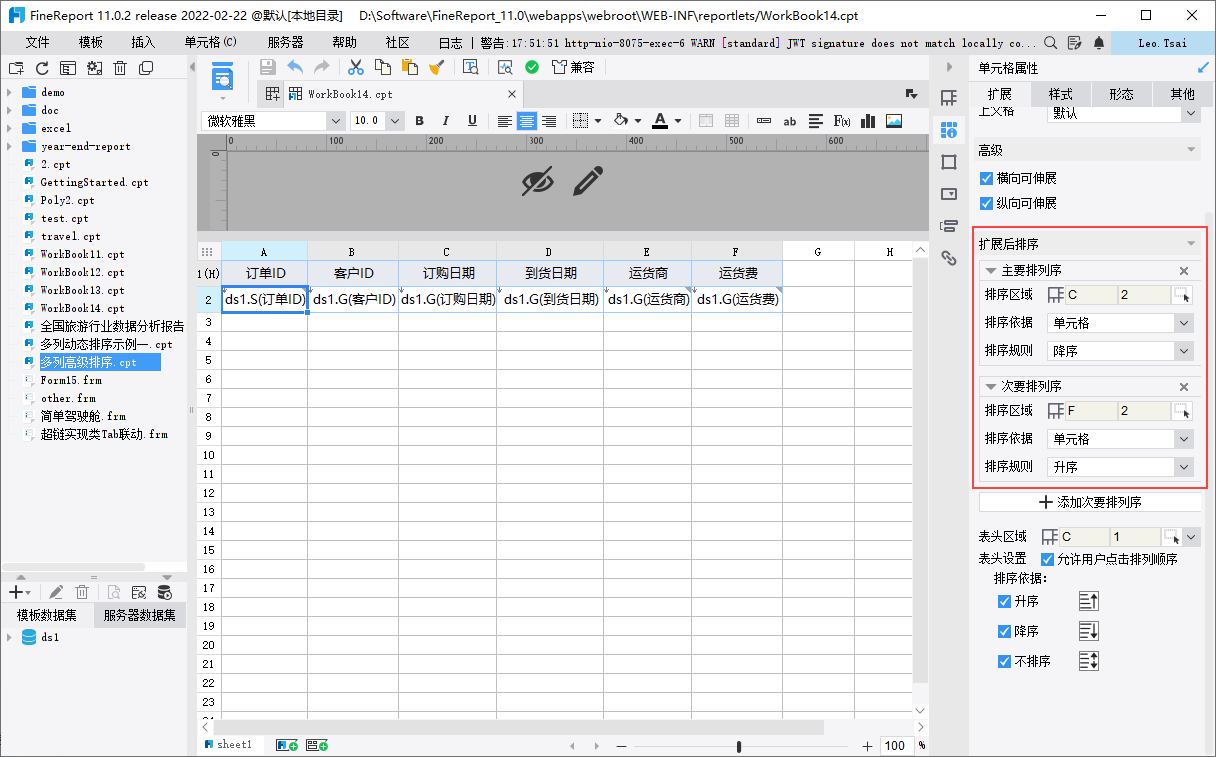
且可以设置多个表头进而再实现多列动态排序,实际效果如下图所示:

实现多列排序只需要设置好主要排序和次要排序即可实现,设置方法如下图所示:

添加多个表头的方法:
选中 A2 单元格,设置表头区域为 C1
选中 E2 单元格,设置表头区域为 E1
选择 F2 单元格,设置表头区域为 F1

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\单列扩展后排序.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\多列动态扩展后排序.cpt
点击下载模板:

