1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | 新增:支持主题获取 |
| 11.0.1 | 新增:创建组件时需设置组件适配版本,存在可更新组件时弹出提示。 |
| 11.0.3 | 新增:设计器内置 Mini组件商城,弱化在线组件库。详情参见 2.1 章节 优化:优化组件包、组件展示形式,重点展示同风格组件 |
1.2 应用场景
不知道如何美化模板?不想在样式配置上耗费太多时间?需要固定本公司常用的组件样式或功能,需要自带数据的组件来快速搭建 demo。
FineReport 组件复用功能轻松帮您解决上述问题,用户可以直接从在线组件下载官方提供的组件,下载后将组件拖拽到自己的报表中,改下数据、大小、背景色等即可使用。
若将自己制作好的组件进行封装,保存至本地组件,也能实现拖拽复用。
简单操作演示视频如下:
1.3 组件上新日志
帆软 组件商城 持续上新中,您可以通过 帆软市场组件更新日志 查看最新上架的组件。
2. 功能介绍编辑
2.1 Mini组件商城
11.0.3 版本及之后的设计器中,决策报表新增了「Mini组件商城」,相当于将 帆软市场 中的组件部分内置到了设计器。
使用「Mini组件商城」的主要目的是:更清晰的展示组件效果、便于维护。另外组件库中的「在线组件」Tab 页将逐步弱化直至被替代。
2.1.1 功能入口
在决策报表中,有两个地方可以点击弹出「Mini组件商城」:
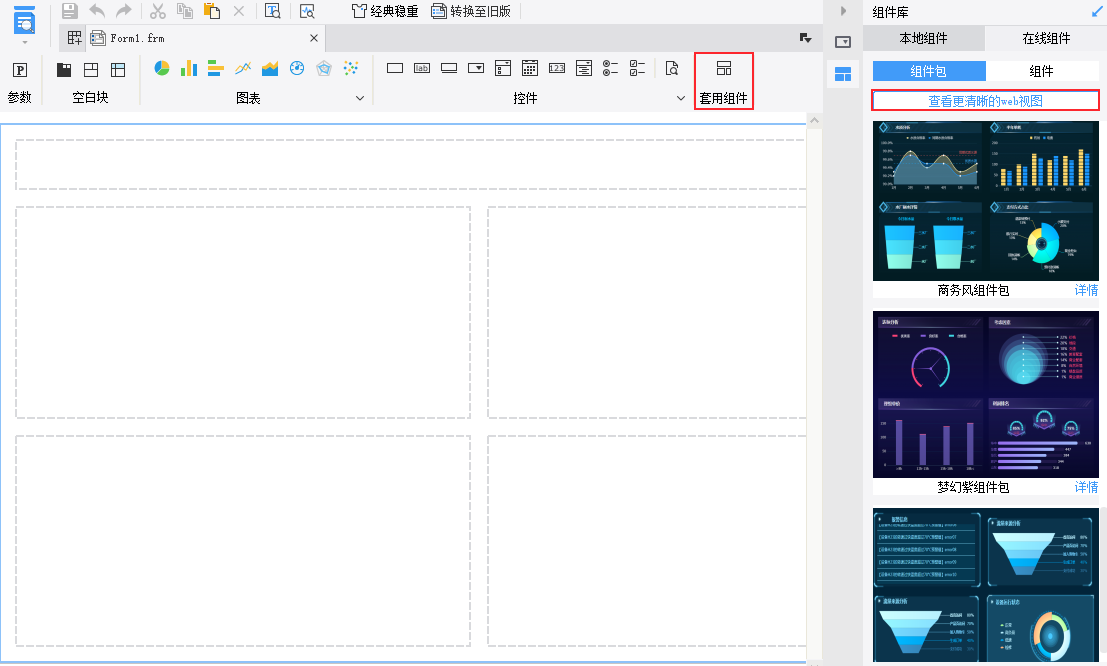
body 上方的「套用组件」按钮。
注:无网时,点击「套用组件」会跳转到右侧组件库的「本地组件」Tab 页。
组件库「在线组件」Tab 页中「查看更清晰的web视图」按钮。
注:打开 Mini组件商城时,不支持同时使用在线组件库。

2.1.2 下载安装
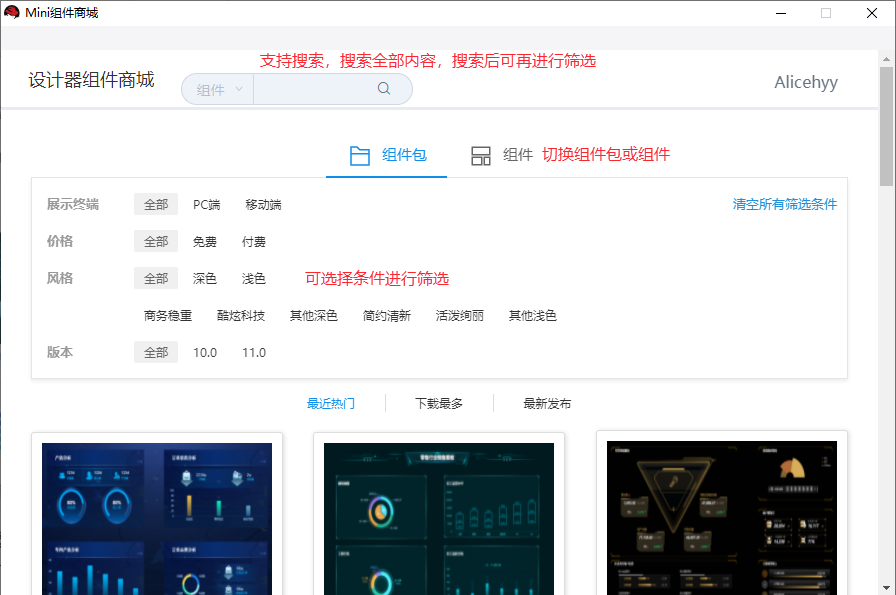
1)Mini组件商城支持搜索、筛选「组件包」或「组件」。如下图所示:

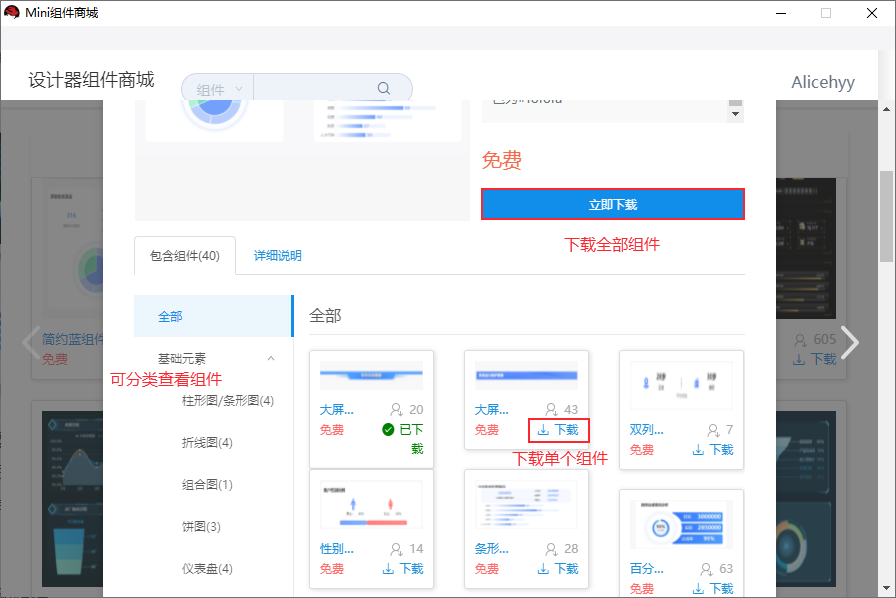
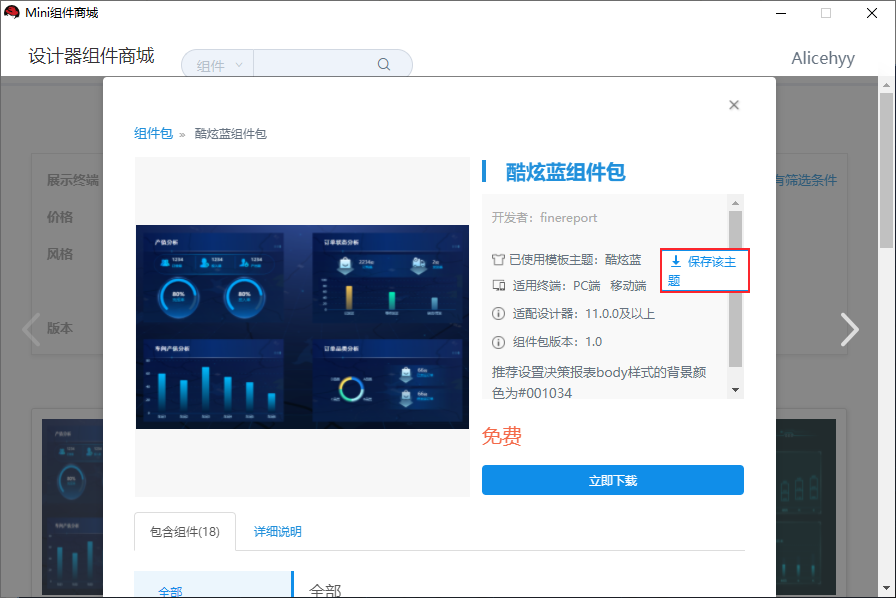
2)点击汇总页面「组件包」右下角的「下载」可下载组件包中所有组件;也可点击进入组件包详情页面,支持下载所有组件或单个组件。如下图所示:

3)点击汇总页面「组件」右下角的「下载」可直接下载组件;在组件详情页面,支持点击弹出对应的组件包,支持下载「历史版本」。如下图所示:

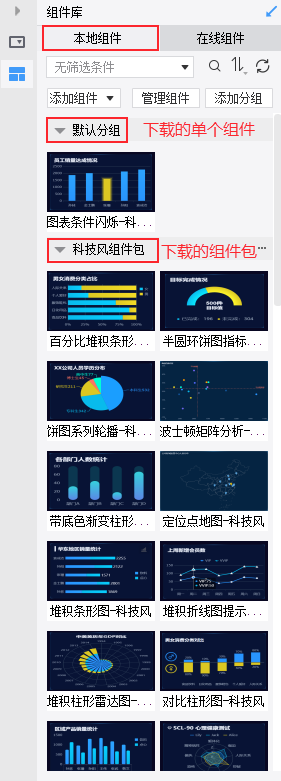
4)下载的「组件包」或「组件」自动安装到本地,显示在「本地组件」Tab 页下。如下图所示:

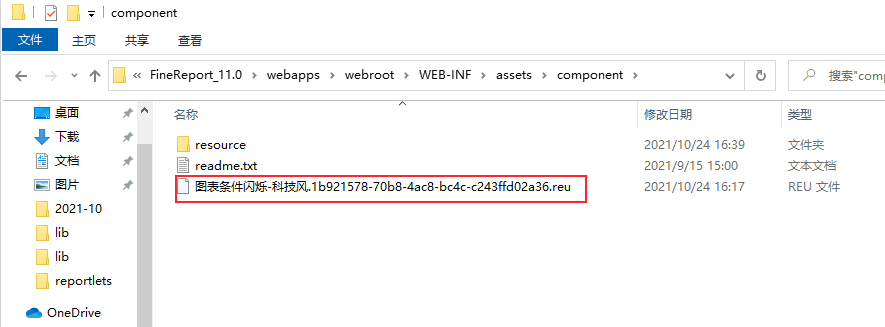
且下载安装在「组件库>本地组件」中的组件,均存储在 %FR_HOME%\webapps\webroot\WEB-INF\assets\component 路径下。如下图所示:
注:如果工程下有 %FR_HOME%\webroot\WEB-INF\assets\FineReport.reuse 文件夹,这个是 17 年老组件库用的文件夹,可以删除。

2.1.3 主题获取
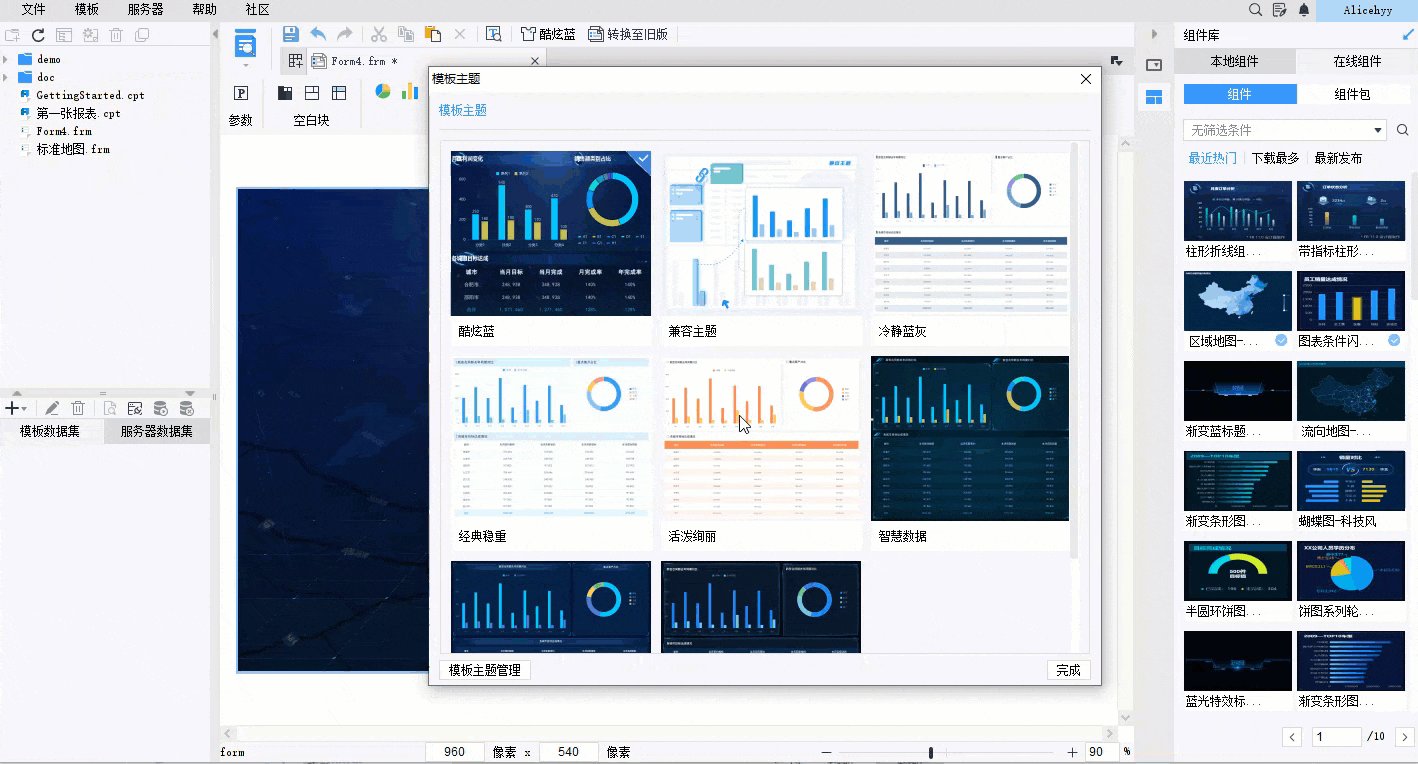
组件库中包含 10.0 版本和 11.0 版本的组件,两个版本的组件均可复用,但是 11.0 版本的「组件包」中包含 模板主题 ,复用时可保存主题应用到模板中,其余组件选择「跟随主题」即可应用相同的主题素材或配色。如下图所示:
注:远程状态下,无管理员权限的账号,无法保存主题到该工程下。

2.2 在线组件库
「组件库>在线组件」与 Mini组件商城 相比,内容展示效果欠佳,但支持的功能几乎一致。
2.2.1 下载安装
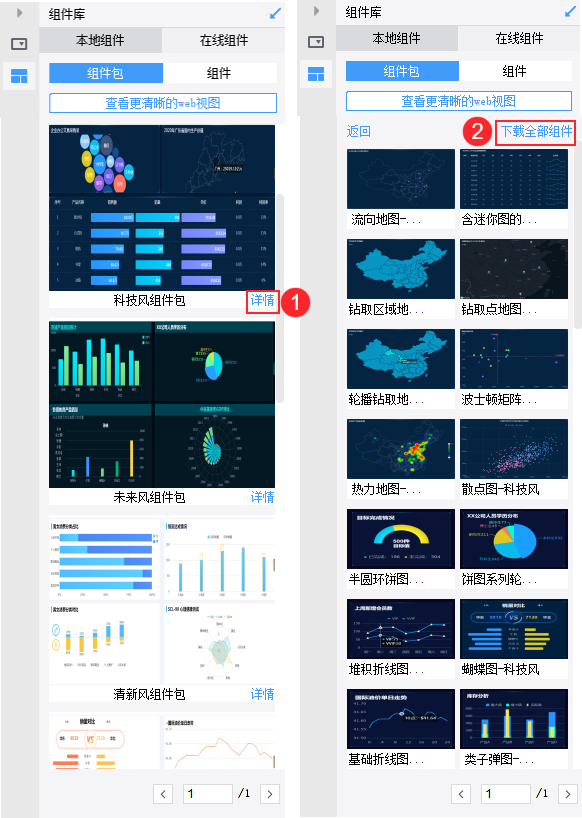
1)点击组件包右下角「详情」进入该组件包页面,点击「下载全部组件」即可下载全部组件,也可下载单个组件。

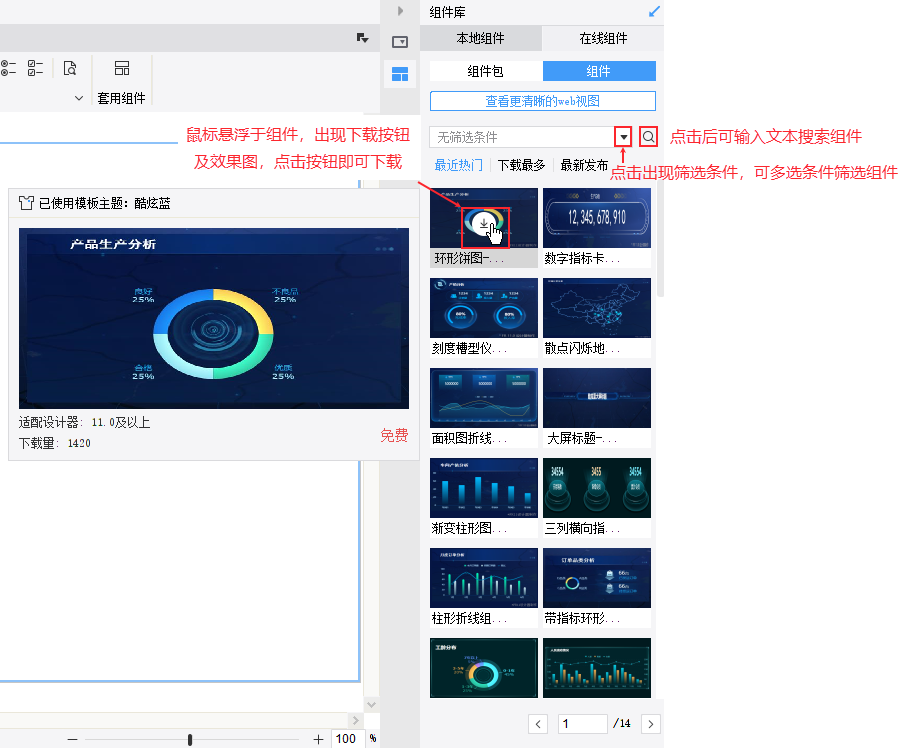
2)「组件」Tab 下,可通过筛选条件筛选组件或直接搜索组件。鼠标悬浮于组件,点击下载按钮即可下载组件,下载成功的组件右下角会出现  标识。如下图所示:
标识。如下图所示:

3)下载的组件和组件包同样会自动安装,显示在「本地组件」页面,存储在 %FR_HOME%\webapps\webroot\WEB-INF\assets\component 路径下。
2.2.2 主题获取
注:只有在「在线组件」页面下的 11.0 版本及以上的组件才能获取主题。
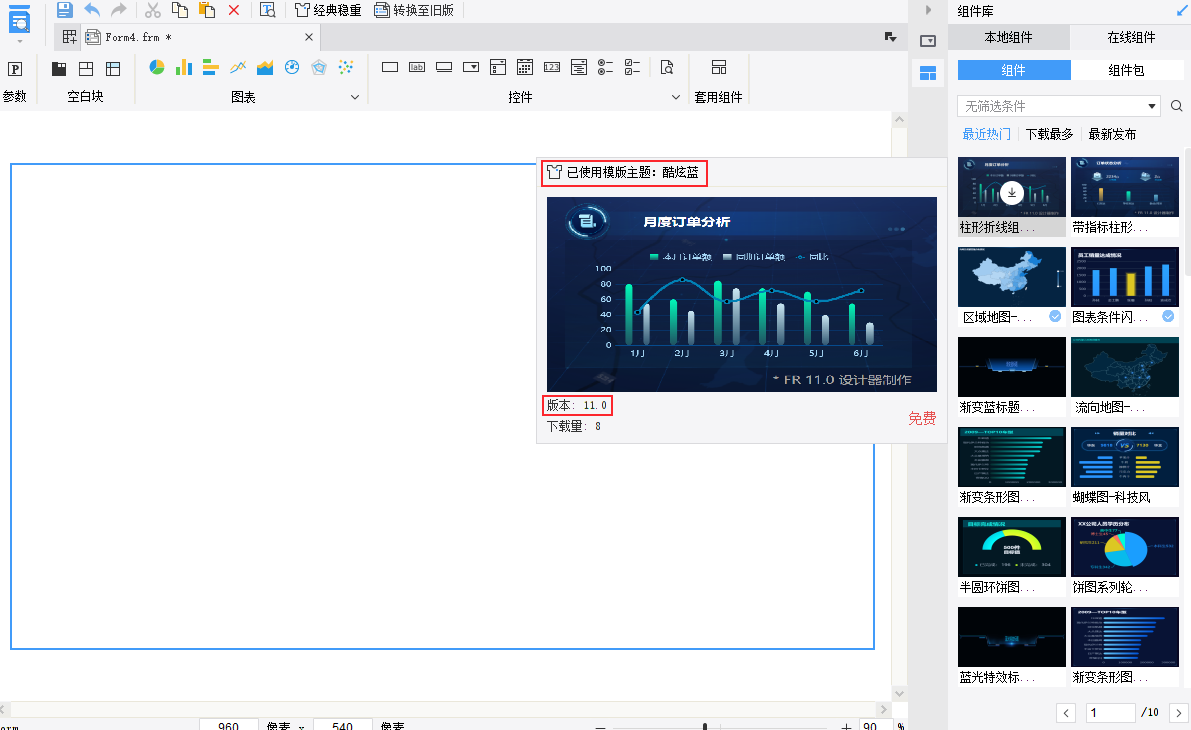
1)鼠标悬浮在组件或组件包上时,组件预览图中会出现相关提示,如下图所示:

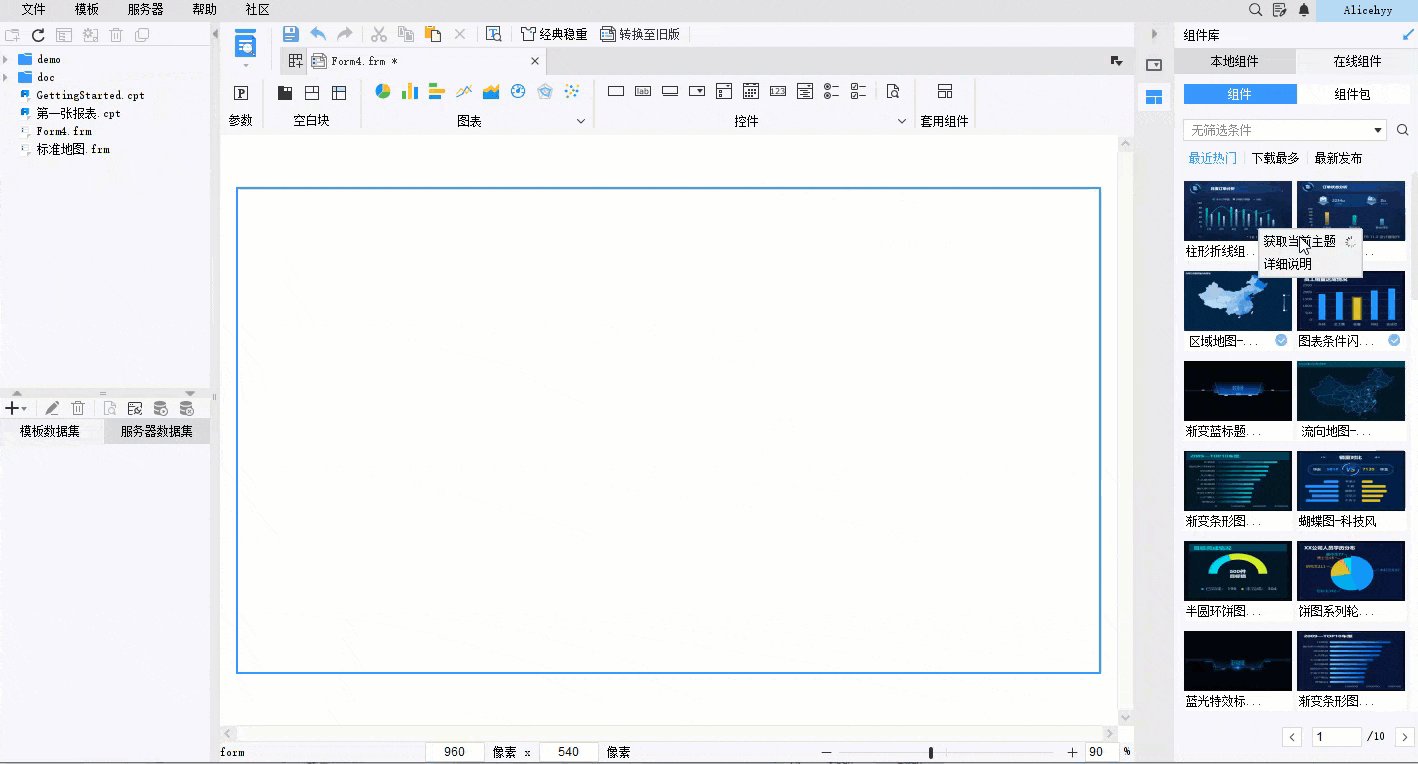
2)鼠标悬浮在组件或组件包上,单击鼠标右键,弹出提示框,点击「获取当前主题」,即可获取该主题并应用。如下图所示:
注1:远程状态下,无管理员权限的账号,无法保存主题到该工程下。
注2:点击提示框中的「详细说明」,可跳转至帆软市场组件详情页面。

2.3 组件版本
随着设计器的功能迭代,组件也可能会翻新,即存在组件会有不同的版本,那么就会存在「组件更新」和「版本不兼容」两种情况。
2.3.1 组件更新
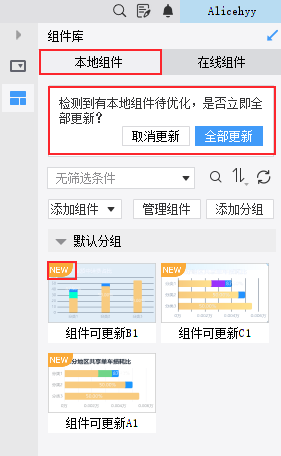
设计器检测到「本地组件」中有可更新的组件时,页面会出现更新提示,可选择「取消更新」或「全部更新」。如下图所示:

注意事项:
若选择取消更新,那么组件保持原来的版本,直至关闭设计器;重新打开设计器时再次弹出提示。
全部更新会将所有可更新组件更新。若要单个更新,可在 Mini组件商城 中直接下载对应组件的新版本即可覆盖旧组件。
更新的组件对模板中已使用的组件无影响。
若要下载历史版本的组件,可删除当前组件后,再在 Mini组件商城 中「获取历史版本」下载安装。
2.3.2 版本不兼容
在 Mini组件商城中 下载「组件包」或「组件」时,若存在组件适配的设计器版本高于当前使用的设计器版本,会弹出提示:组件的版本高于设计器版本,下载后可能无法使用。是否继续下载? 如下图所示:
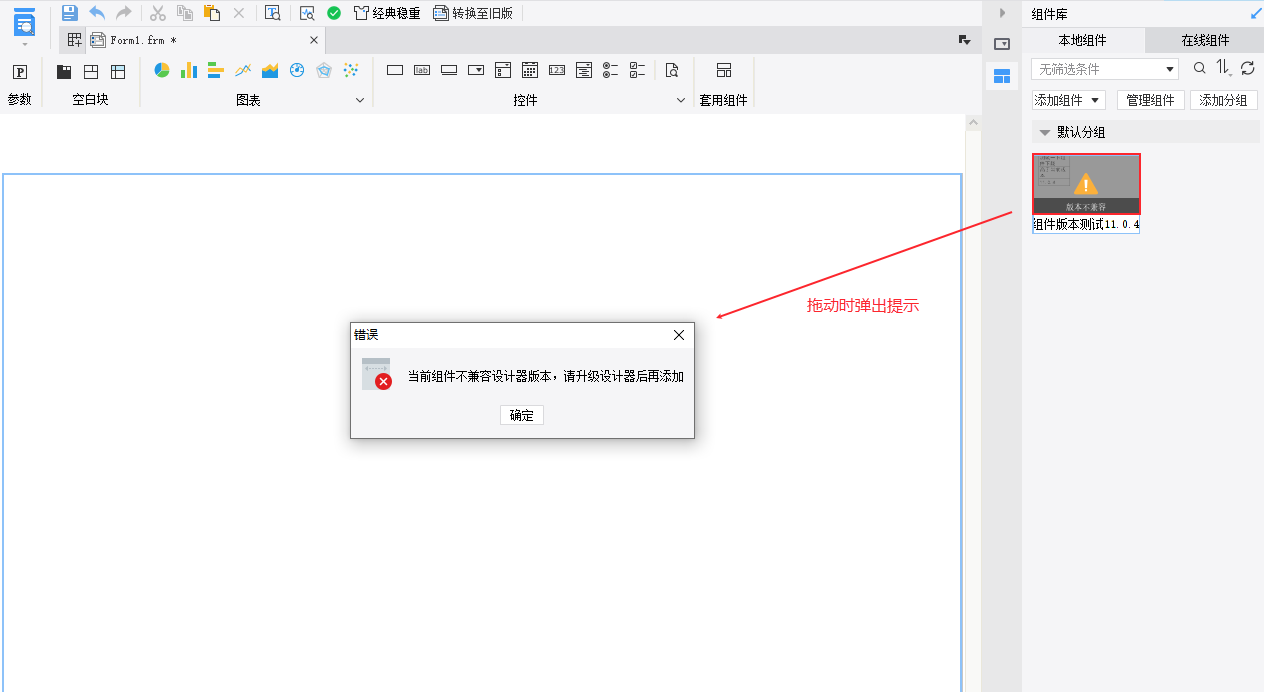
若继续下载,下载后在「本地组件」中会显示为「版本不兼容」,且不支持使用。如下图所示:

2.4 使用组件
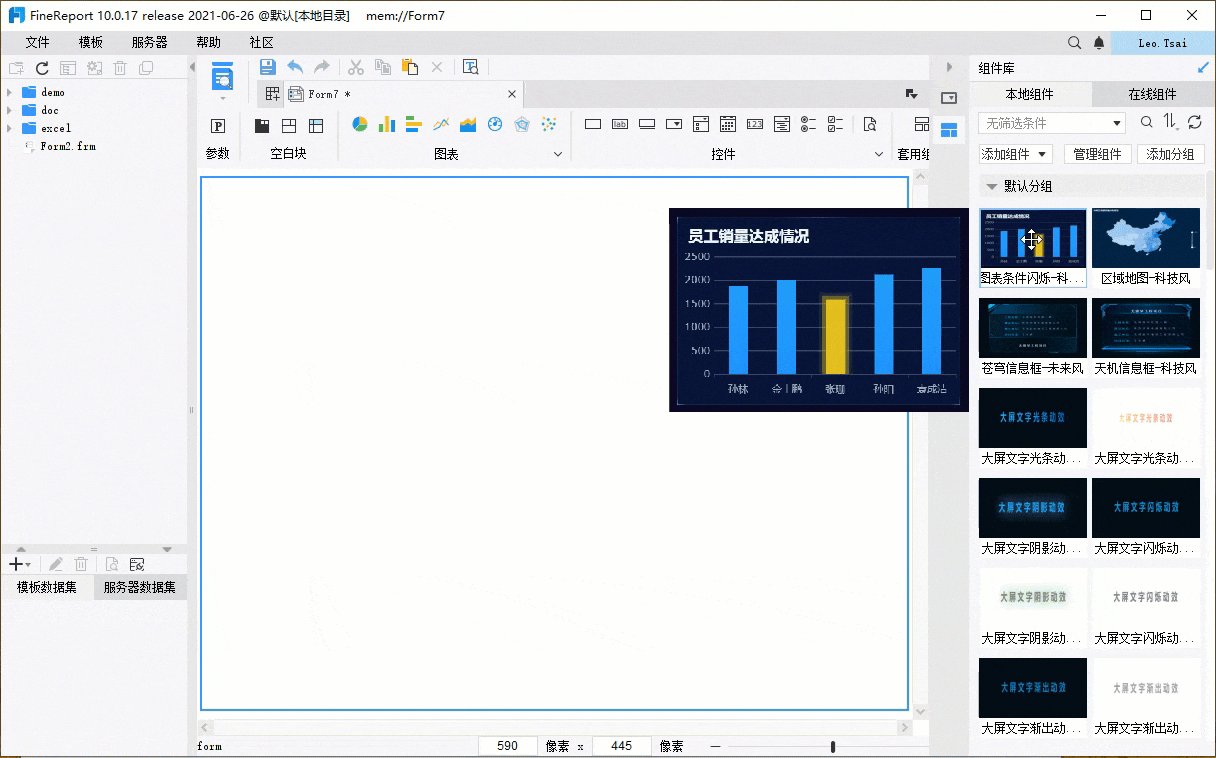
在「本地组件」中直接将组件拖入决策报表 body 中即可,如果是绝对布局还能自由调整组件位置和大小。
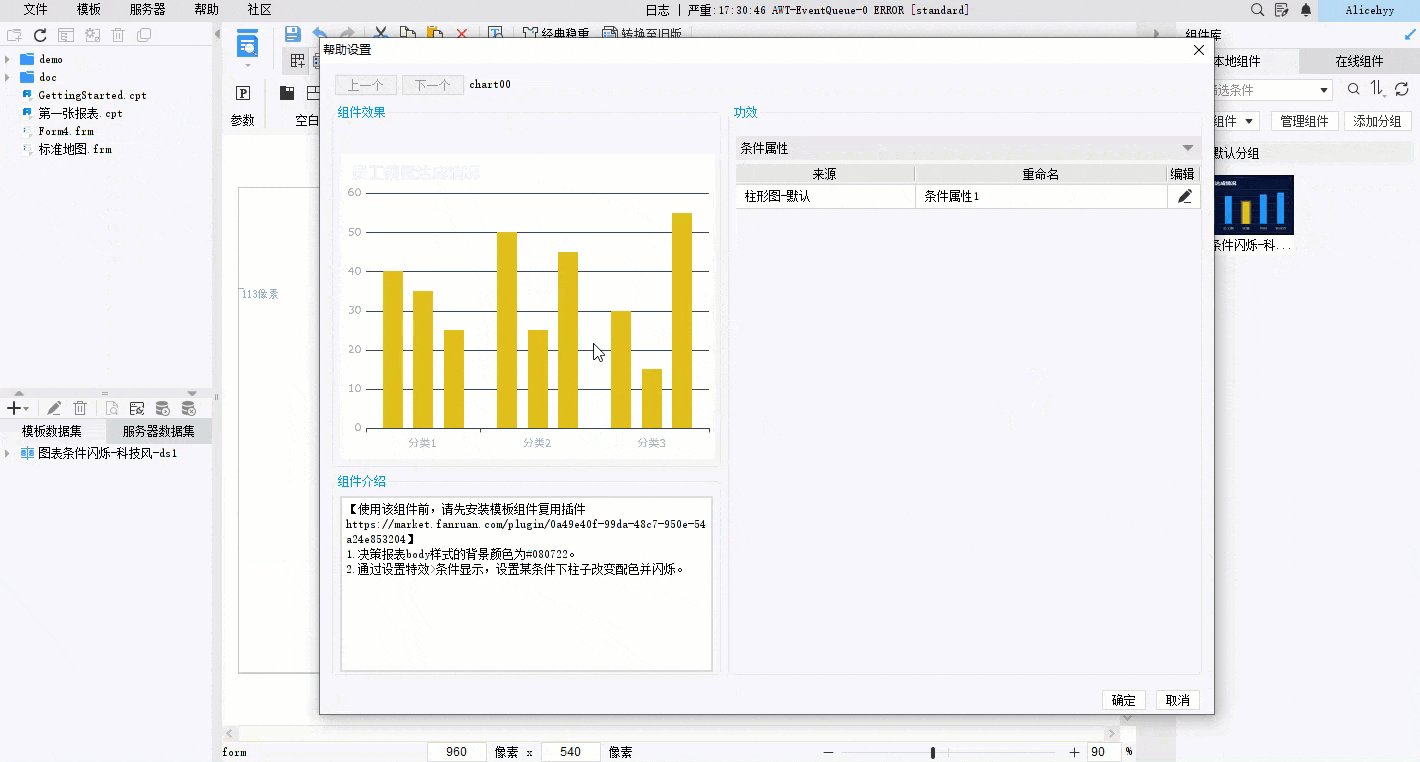
1)选中组件,其右上角会多出一个「帮助设置」按钮  ,点击按钮进入帮助设置页面,可以查看组件使用说明和组件中所有条件属性、JS、超链接这些特殊设置项。(如果组件没有特殊设置项,则不显示。)
,点击按钮进入帮助设置页面,可以查看组件使用说明和组件中所有条件属性、JS、超链接这些特殊设置项。(如果组件没有特殊设置项,则不显示。)
如下图所示:

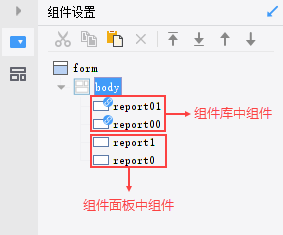
2)组件库中的组件显示在组件设置列表时,组件图标右上角会有个蓝色 logo ,组件名称会根据决策报表中已有组件在封装的组件名称后自动添加后缀。如下图所示:

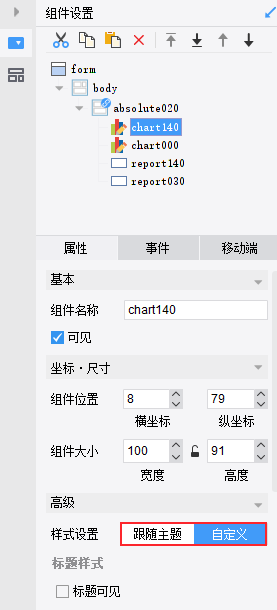
3)组件库中组件被拖拽到模板中时,若该模板应用的主题,和组件使用的主题名称一致,那组件中设置了「跟随主题」的设置项就保持「跟随主题」;若不一致,则相关设置项全部处于「自定义」状态,样式设置值保持组件原有设置不变。例如下图:

3. 管理本地组件编辑
3.1 创建组件
如果您想将自己制作的组件保存起来,方便下次直接使用,就可以通过生成组件功能实现。
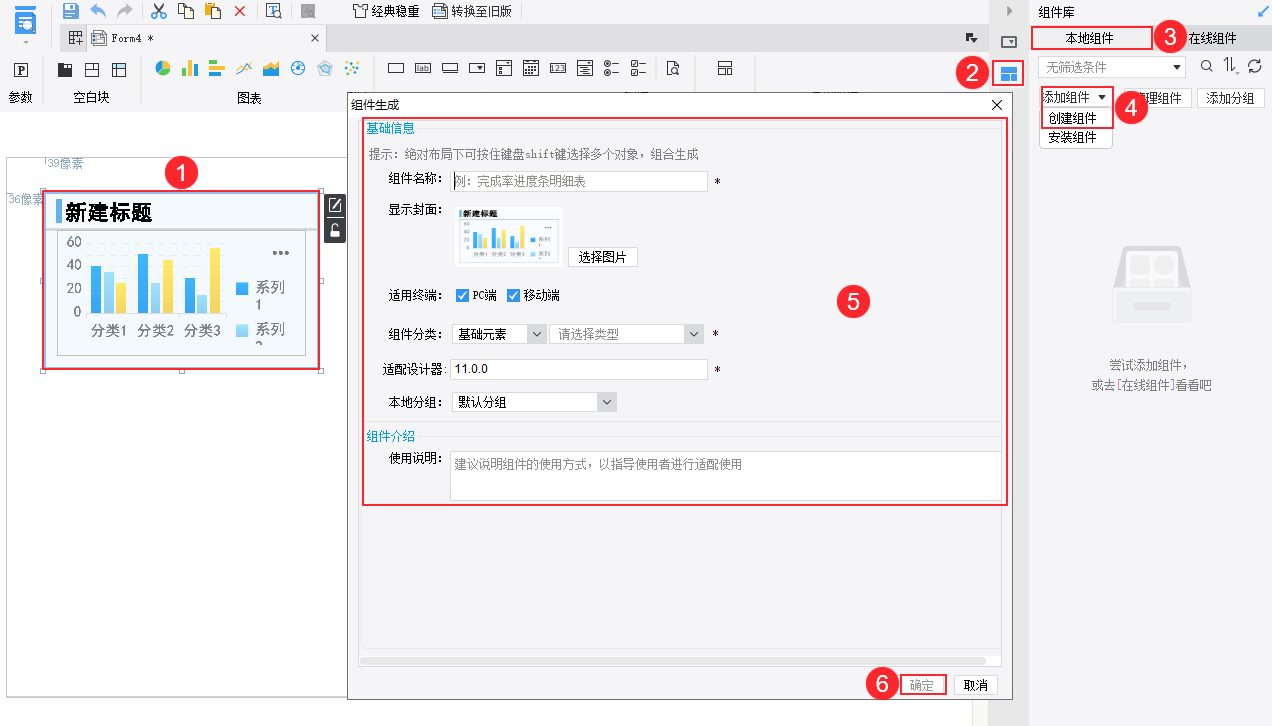
首先要先选中组件,支持多选,然后进入组件库的「本地组件」页面,点击「添加组件>创建组件」,弹出组件生成的配置页面。
设置相关信息后,点击确定即可生成组件,生成的组件显示在本地组件页面,保存至 %FR_HOME%\webapps\webroot\WEB-INF\assets\component 路径下,也可将 .reu 文件直接分享给他人使用。
注1:创建组件时,会将整个模板中所有的数据集一起封装为内置数据集,所以创建组件最好在空白模板单独创建。
注2:自己本地生成的组件不能获取主题使用。
步骤如下图所示:

3.2 安装组件
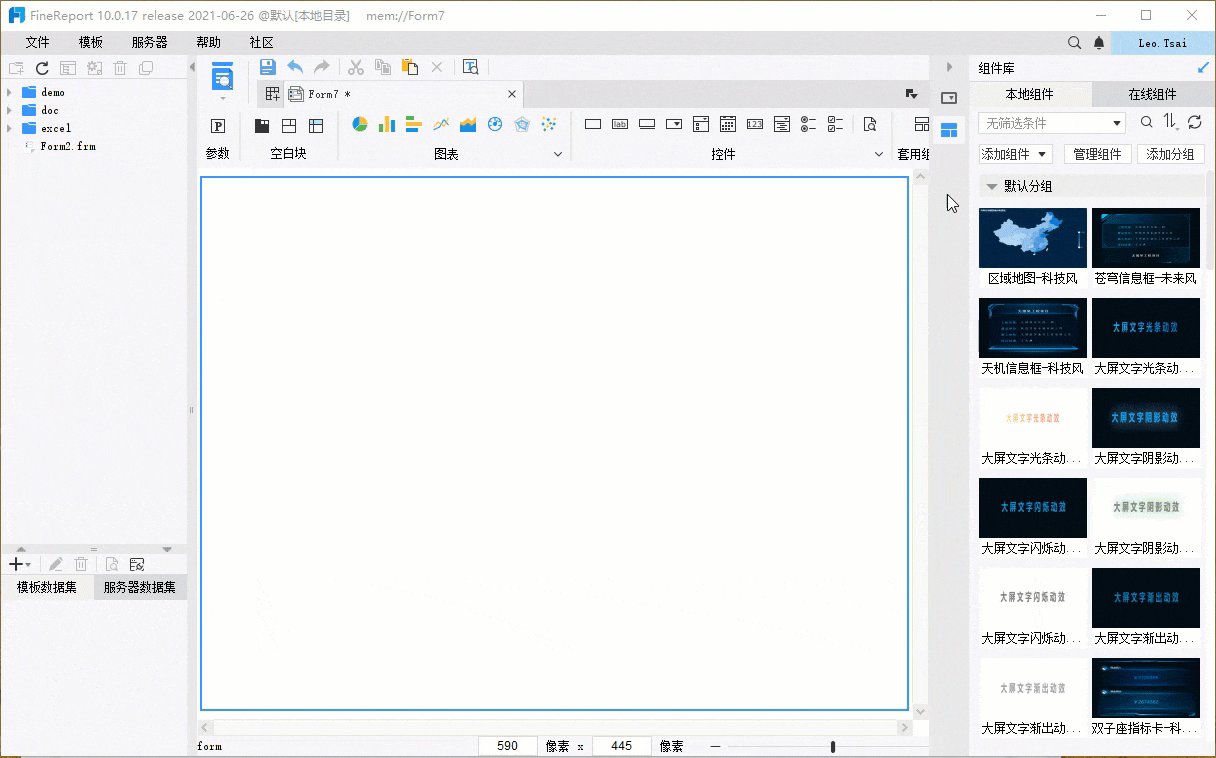
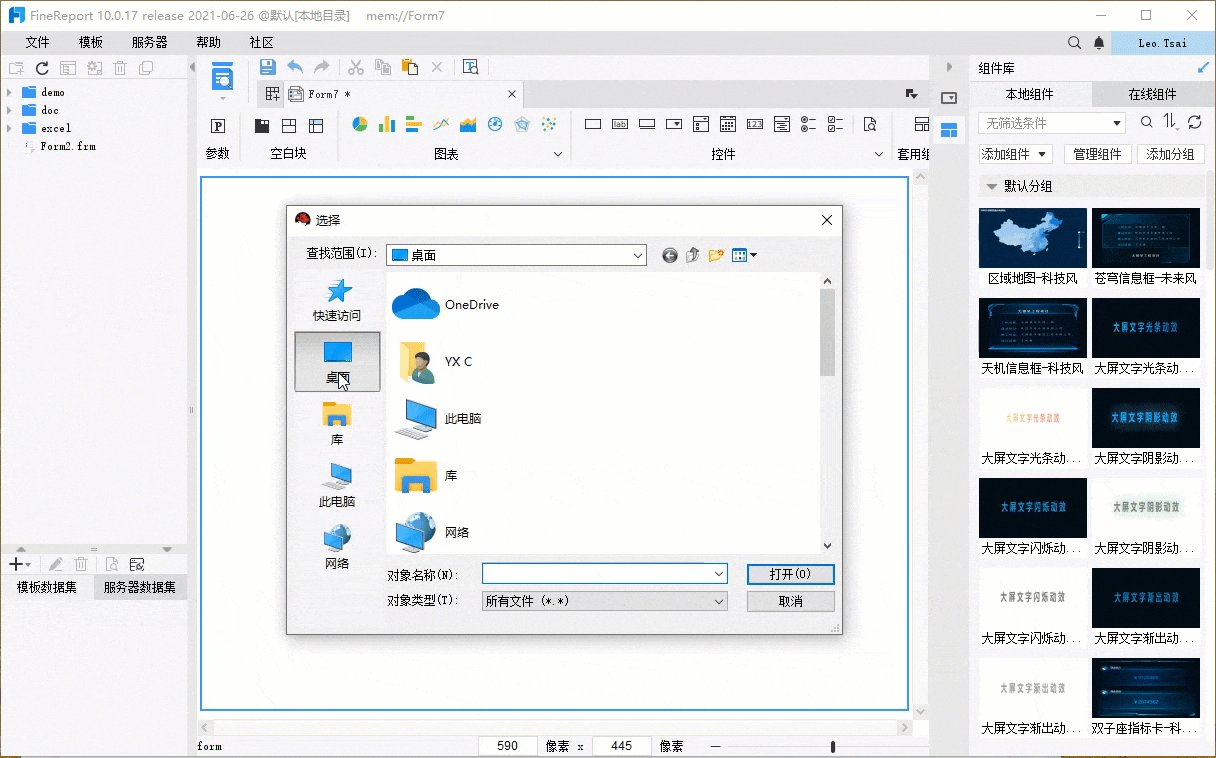
当有些用户是内网环境,通过 帆软市场 下载的组件,或组件来源于他人分享,这时就需要通过「本地组件>安装组件」将组件安装到设计器再使用。
下载的「组件」以 .reu 文件的形式保存,「组件包」即将所有 .reu 文件打包压缩后以压缩包的形式保存。
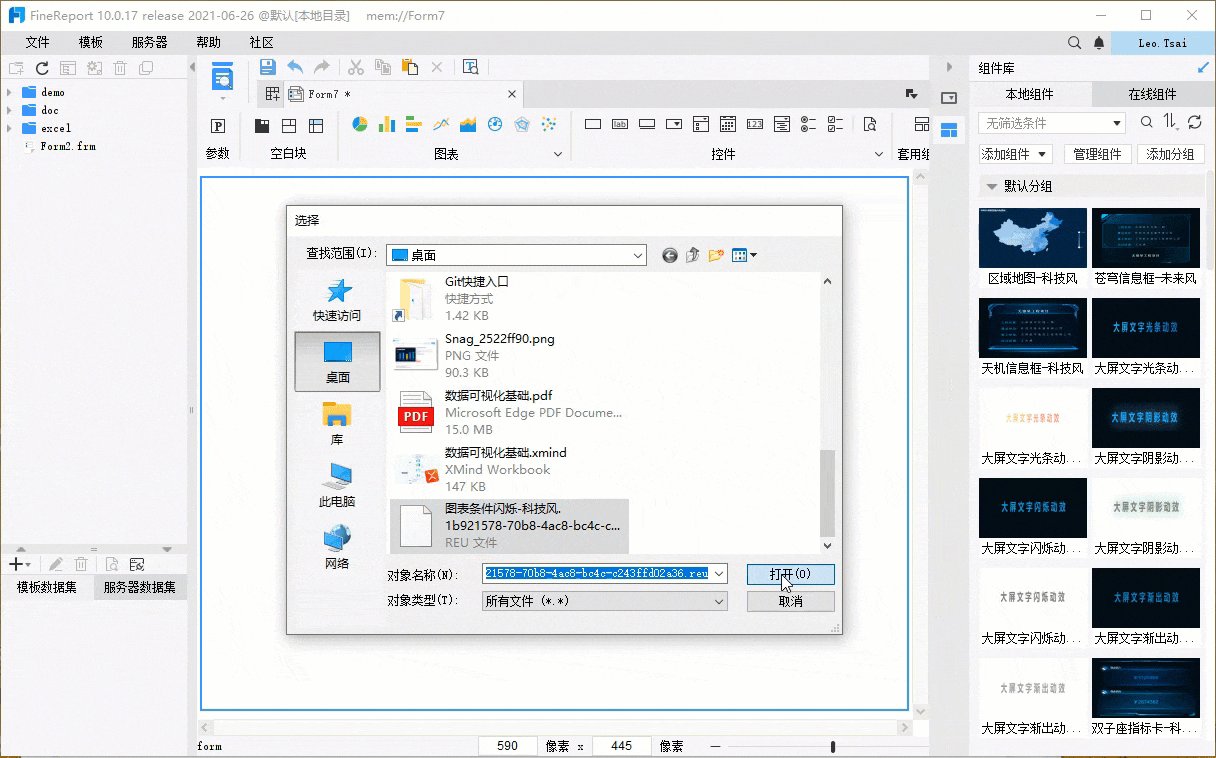
设计器打开「组件库>本地组件」页面,点击「添加组件>安装组件」,选择 .reu 文件打开,提示「组件安装成功」后,即可在「本地组件」页面中看到已安装的组件。
如下图所示:
注:支持选中多个 .reu 文件批量安装组件。

3.3 添加分组
有时候本地组件太多了,整个页面非常乱,找的时候也难找,可以将组件整理到不同分组下,这样以后可以直接打开对应分组来找,节省时间。
1)点击「本地组件」页面下的「添加分组」按钮,可以新建分组。
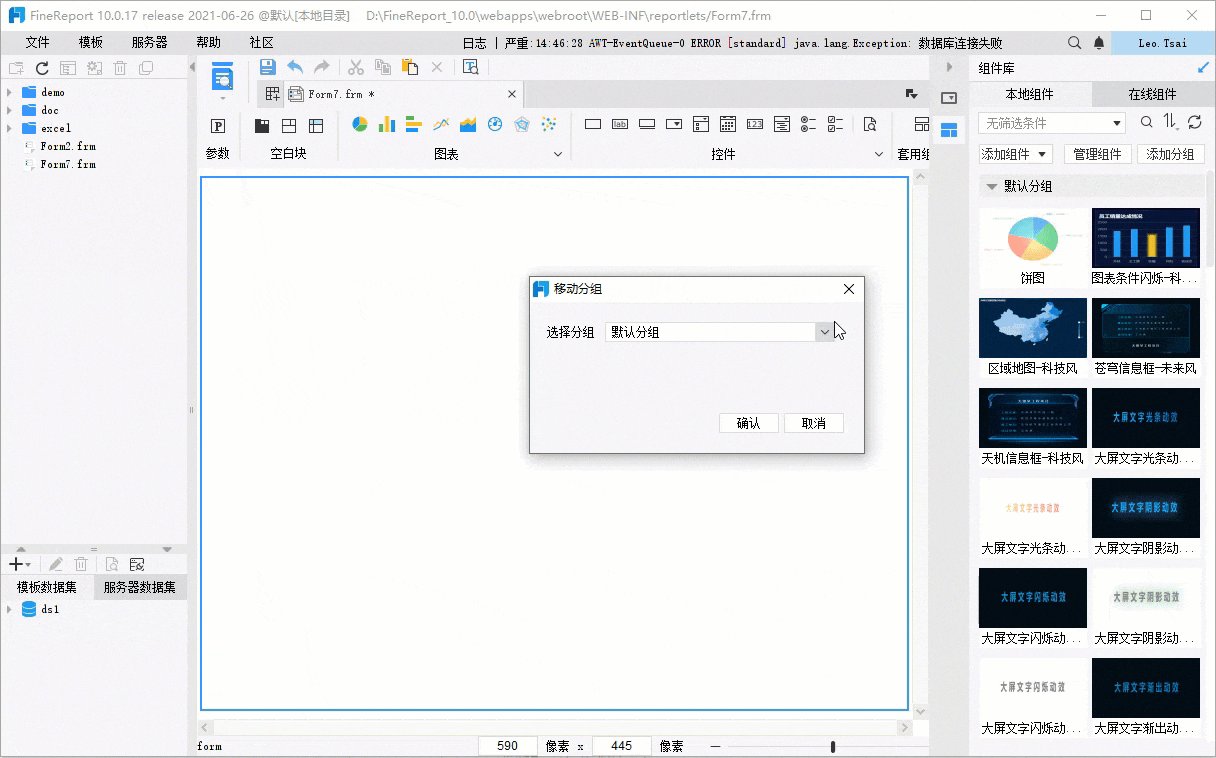
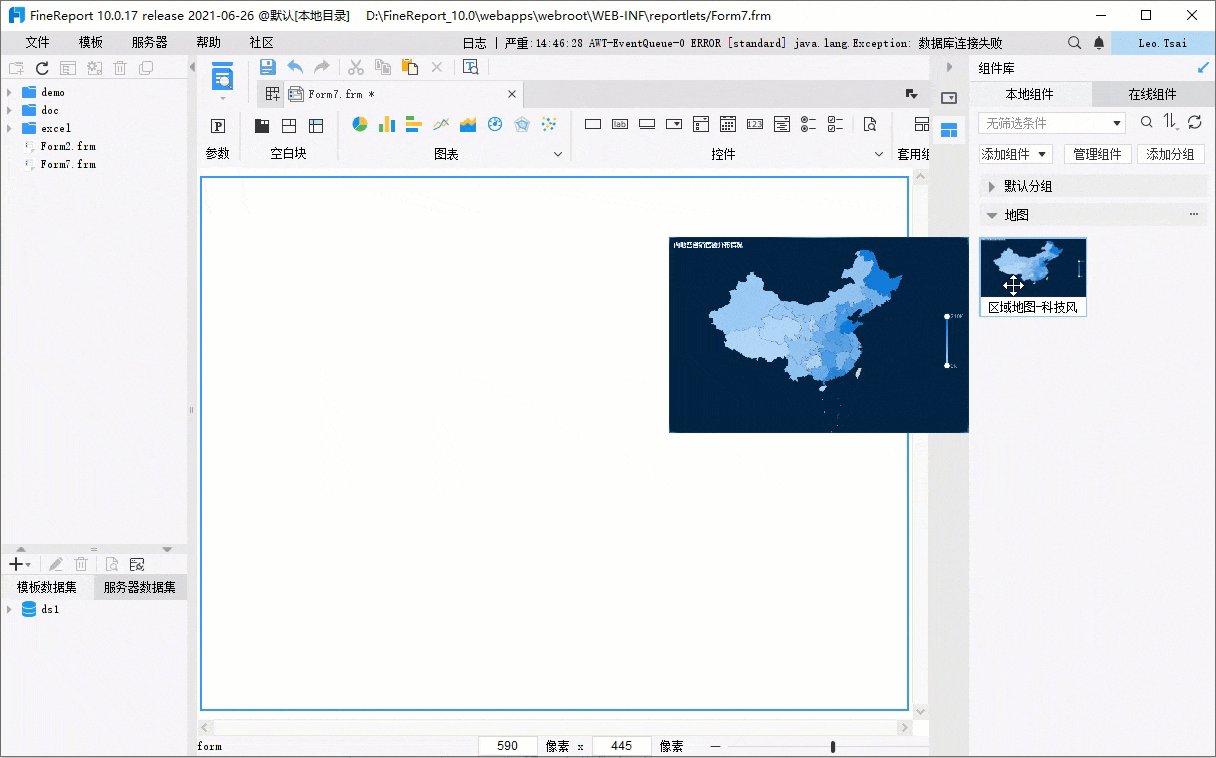
2)鼠标右键单击组件后点击「移动分组」,可以将组件移到某个分组。
如下图所示:

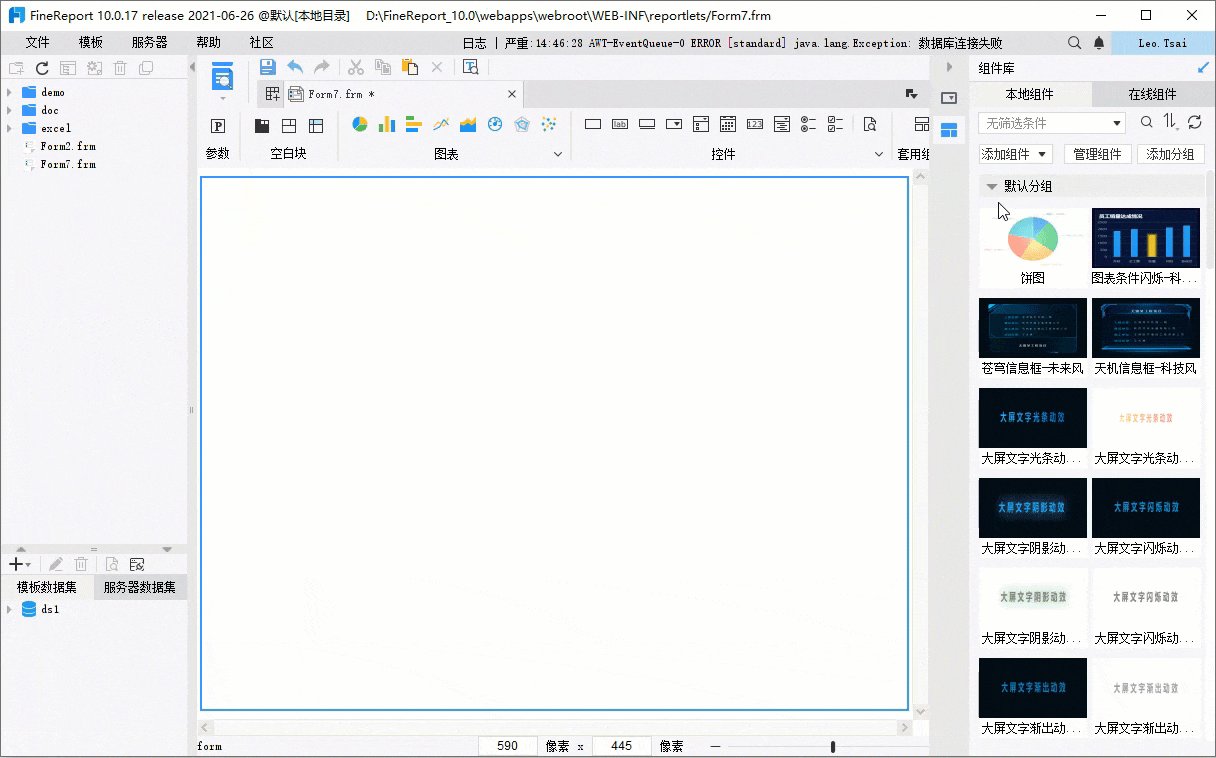
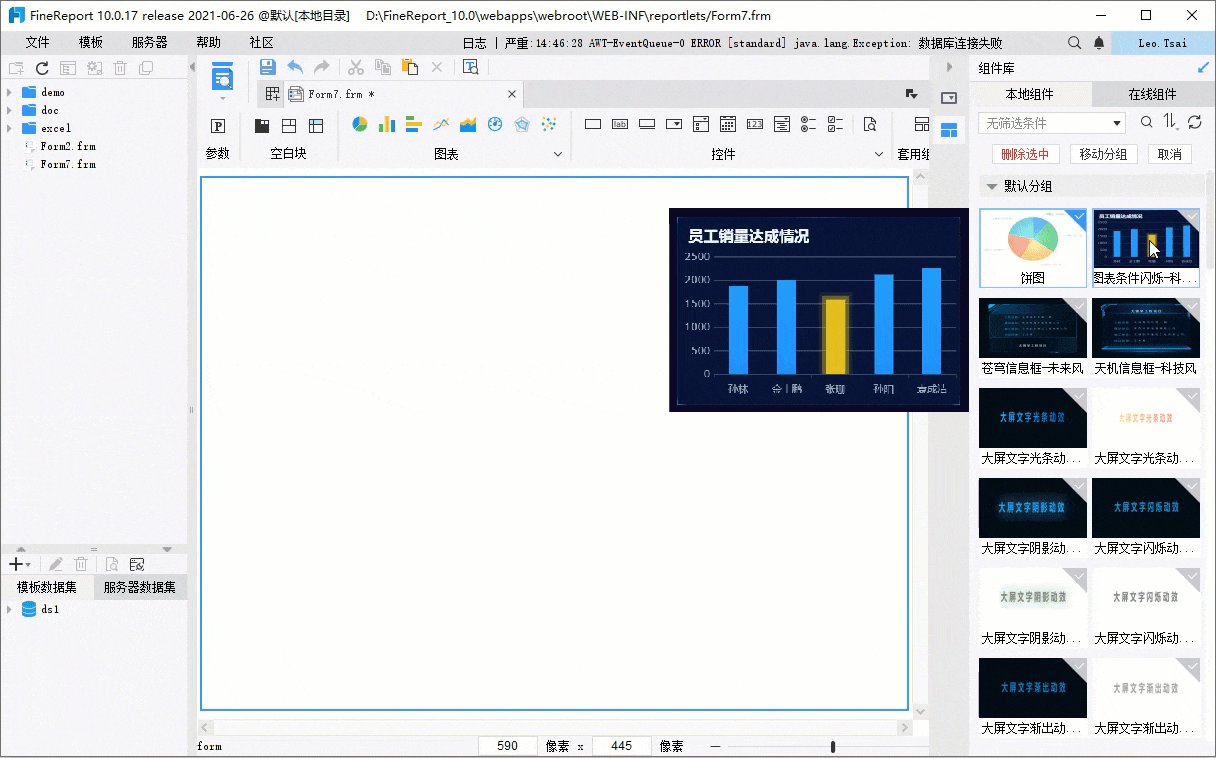
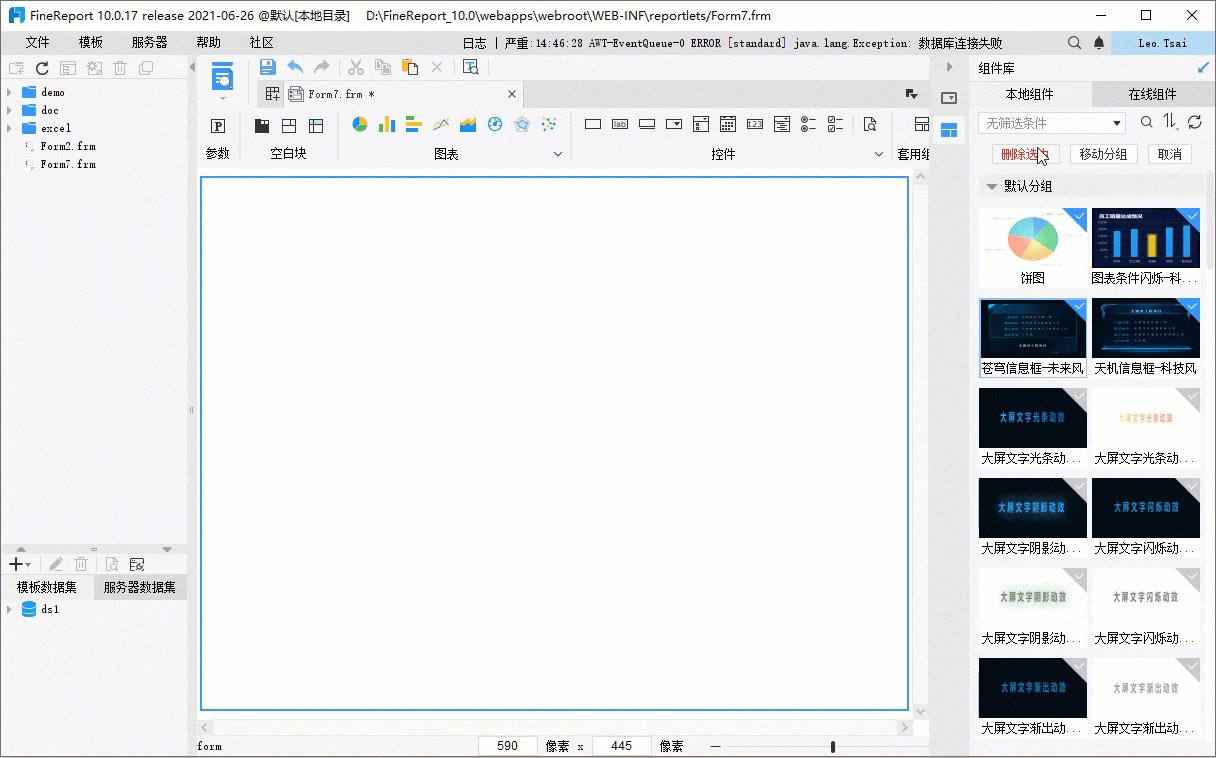
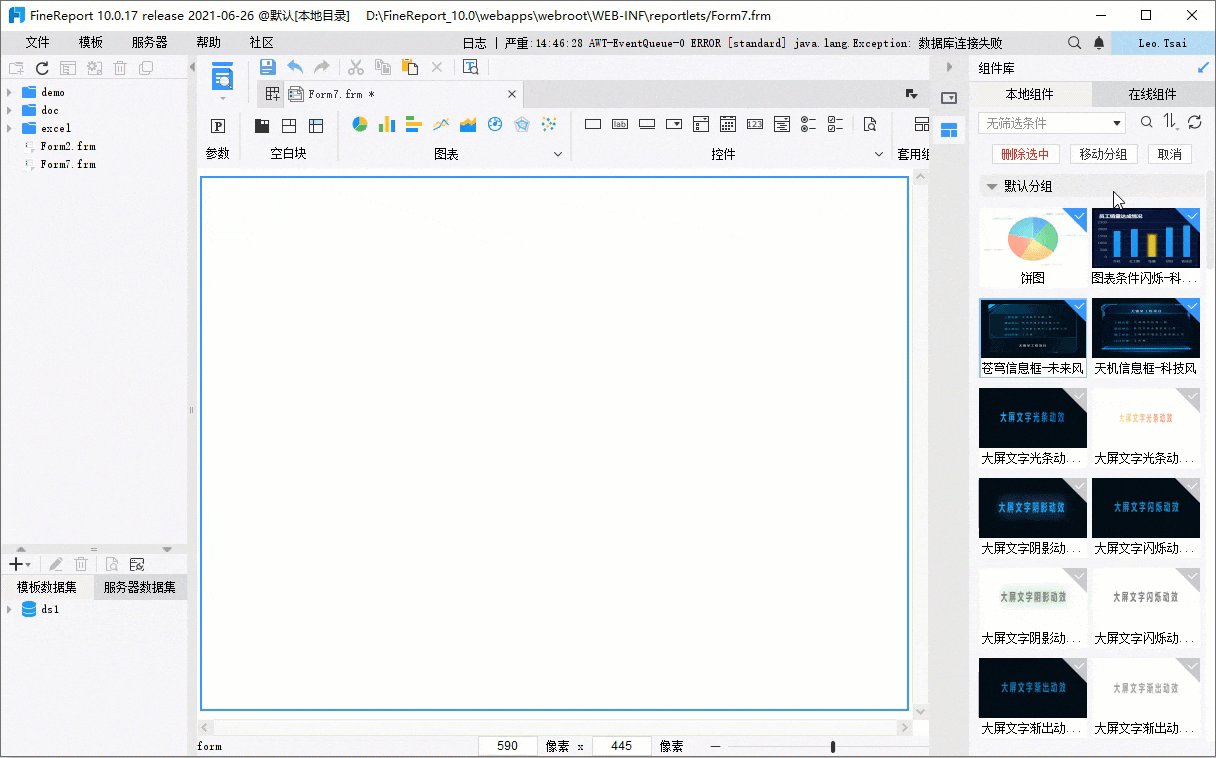
3.4 批量操作
组件很多时,支持批量删除和移动分组,点击「本地组件」页面下的「管理组件」按钮即可多选操作。如下图所示:

4. 注意事项编辑
4.1 新用户须知
第一次打开组件库页面时,会弹出新手提示框,关闭后不再出现,如下图所示:

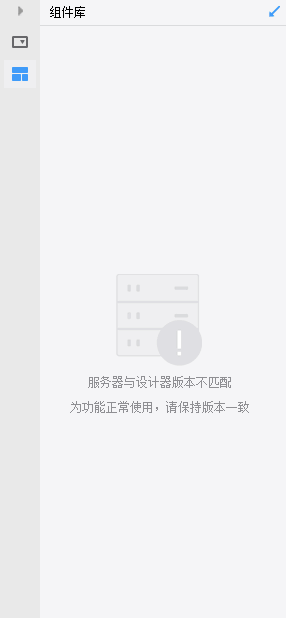
4.2 远程设计报错
问题现象
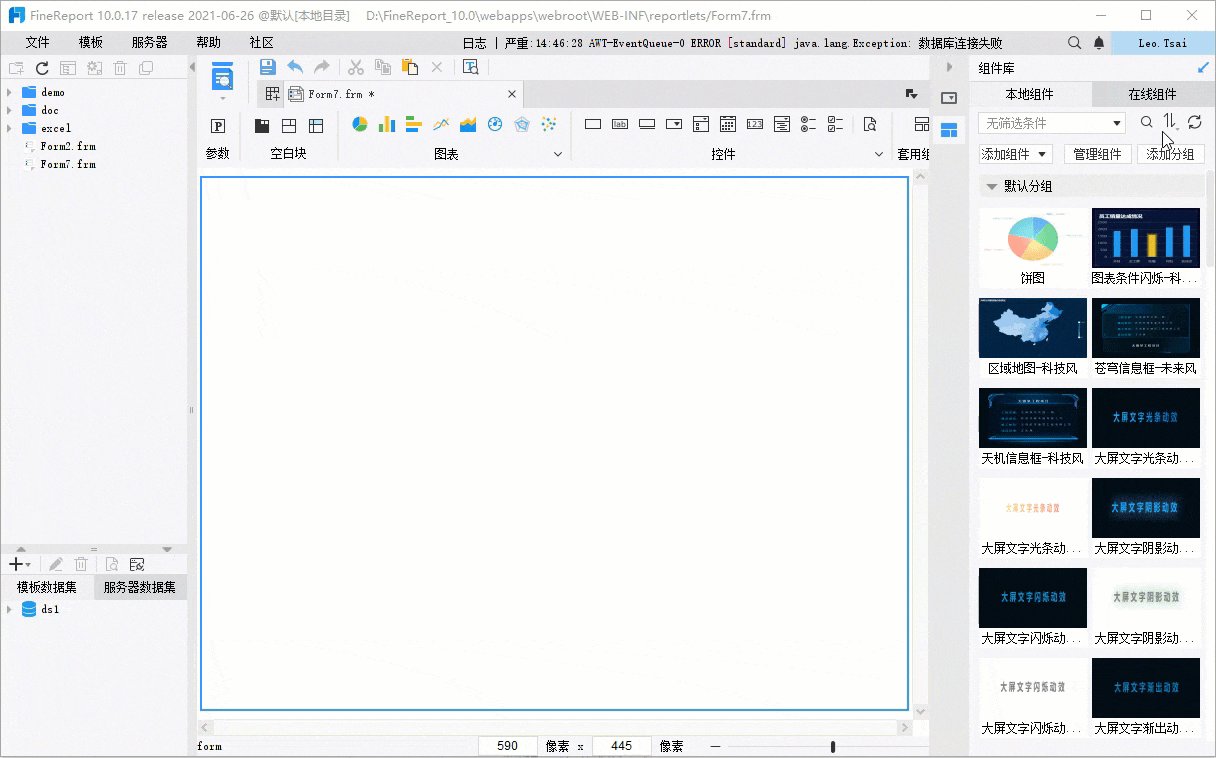
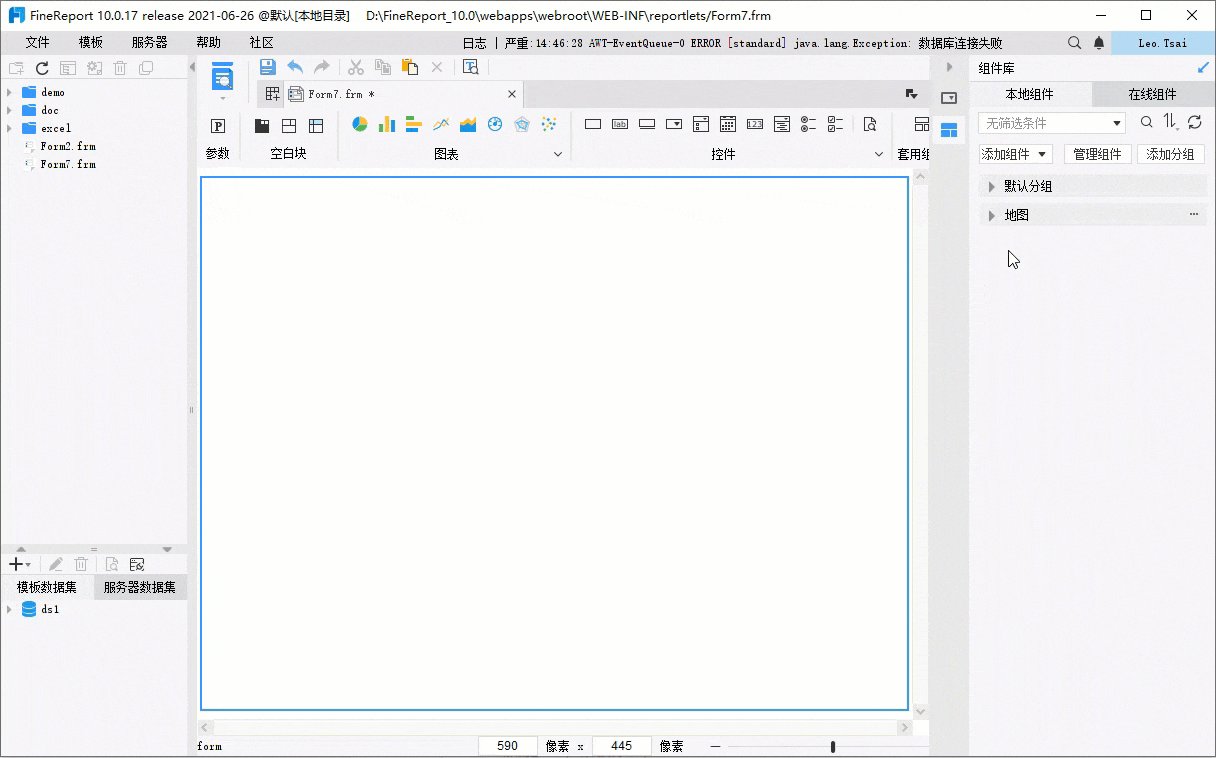
远程设计时,服务器 JAR 包版本跟设计器版本是一致的,但是打开组件库仍会出现如下图所示报错:

原因分析
可能是由于服务器组件目录下的组件使用特殊符号命名导致的。例如下图使用横线给组件命名:

如果确实是组件命名的问题,在 fanruan.log 日志中还会有错误信息:文件名、目录名或卷标语法不正确。
解决方案
将组件名称中的特殊符号去掉即可。

