最新历史版本
:JS 实现点击按钮跳转到指定组件位置 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
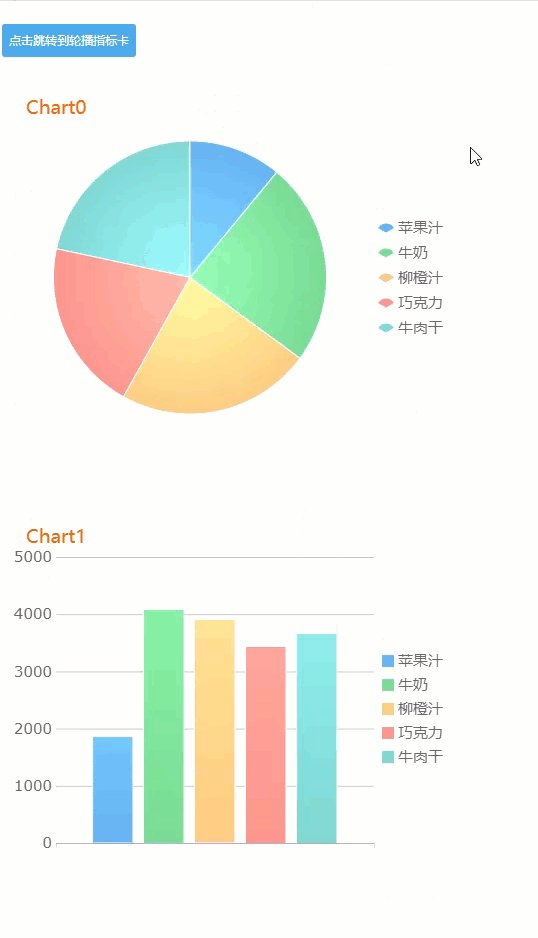
有时候决策报表的组件较多,页面篇幅较大,而常用组件无法很快地选取,希望通过点击按钮可以跳转到指定的常用组件。如下图所示:

1.2 解决思路
通过给按钮控件添加 JS 点击事件,实现点击按钮时,可以跳转到指定的组件。
注:该方案仅支持旧版决策报表。
2. 示例编辑
2.1 报表设计
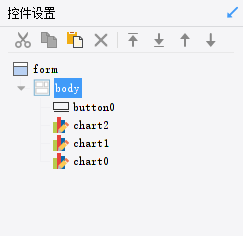
决策报表设计主体添加三个图表,一个按钮控件,图表分别绑定好数据,如下图所示:

2.2 添加事件
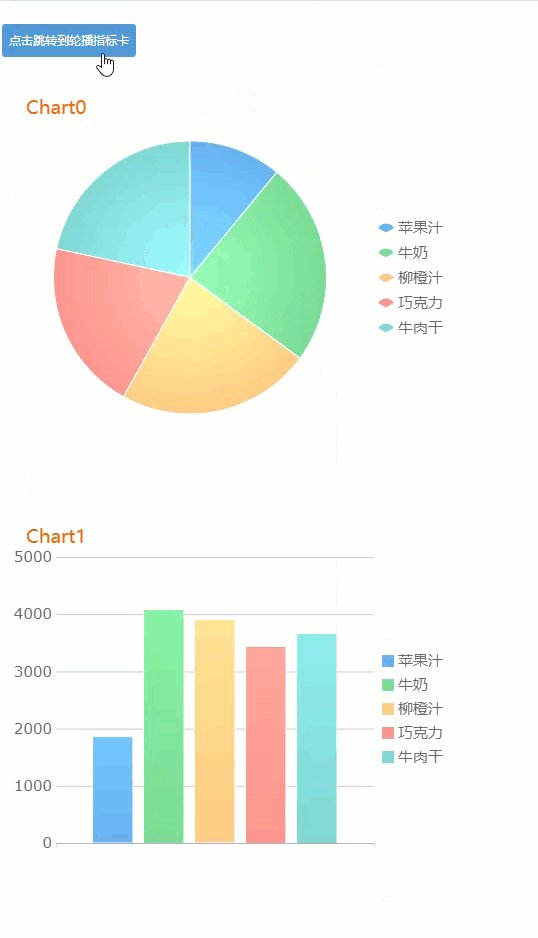
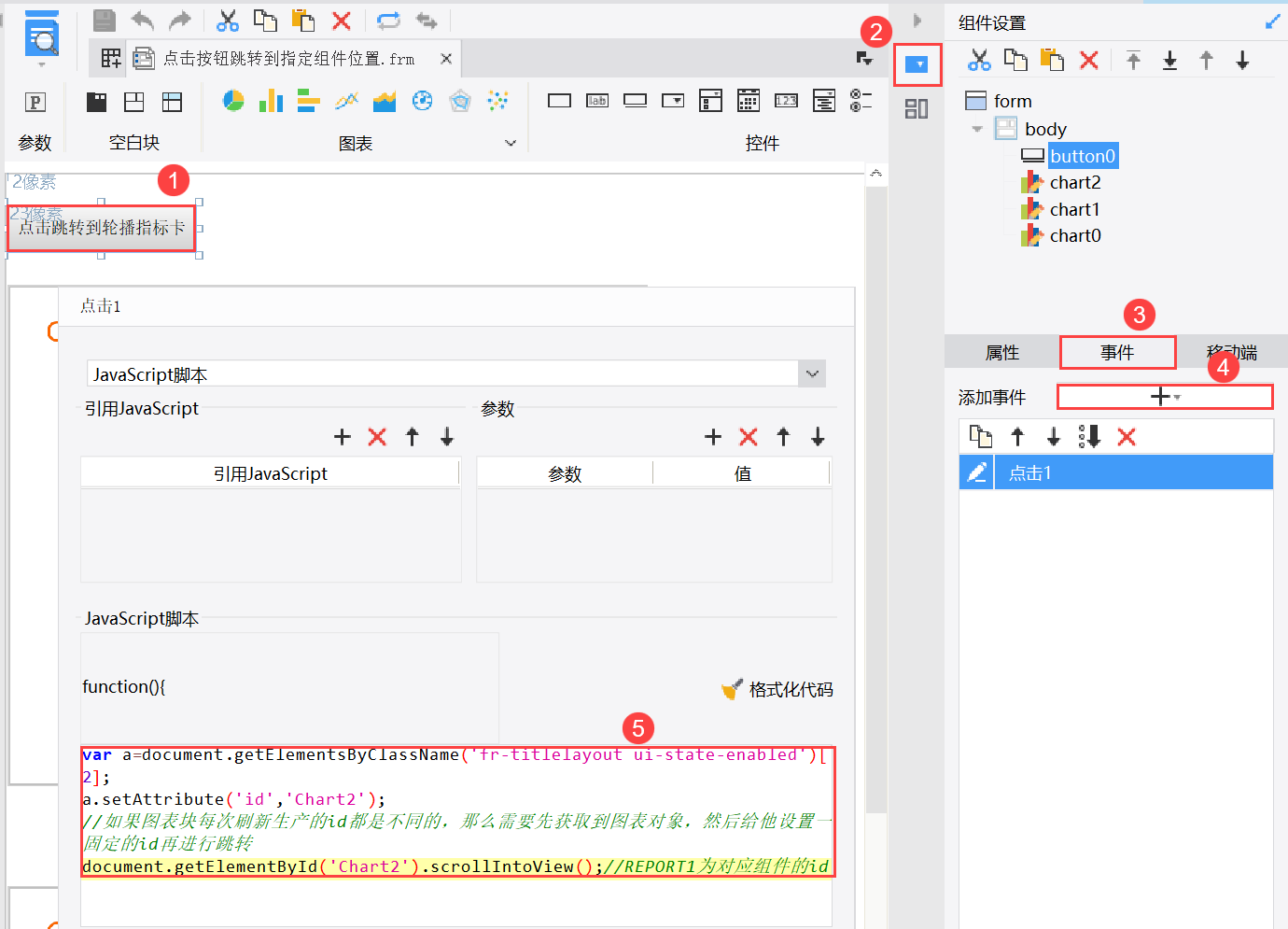
给「按钮控件」添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
var a=document.getElementsByClassName('fr-titlelayout ui-state-enabled')[2];
a.setAttribute('id','chart2');//chart2即指标卡的组件名称
document.getElementById('chart2').scrollIntoView();2.3 效果预览
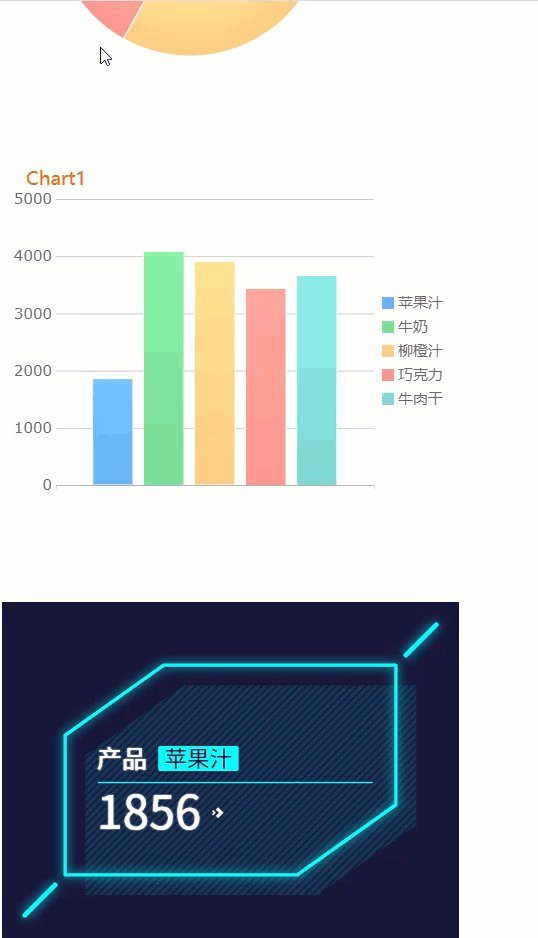
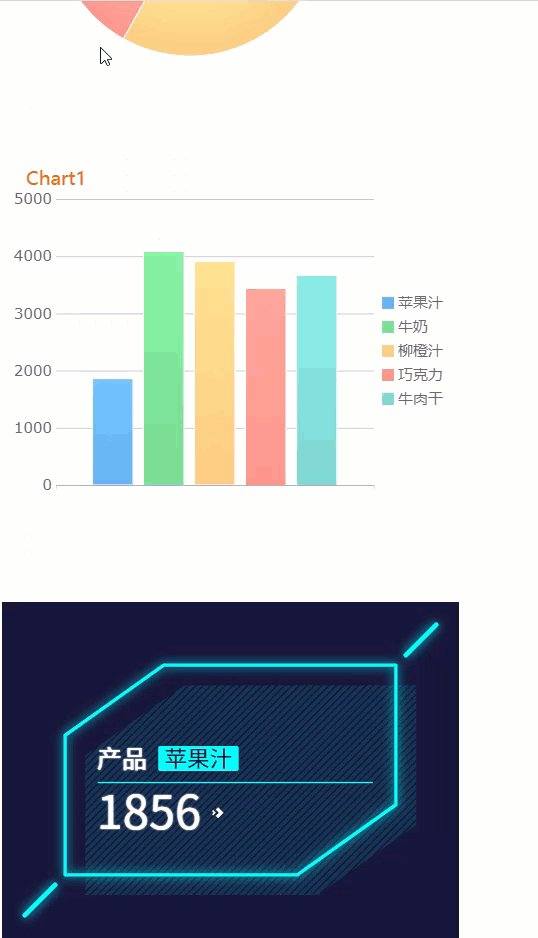
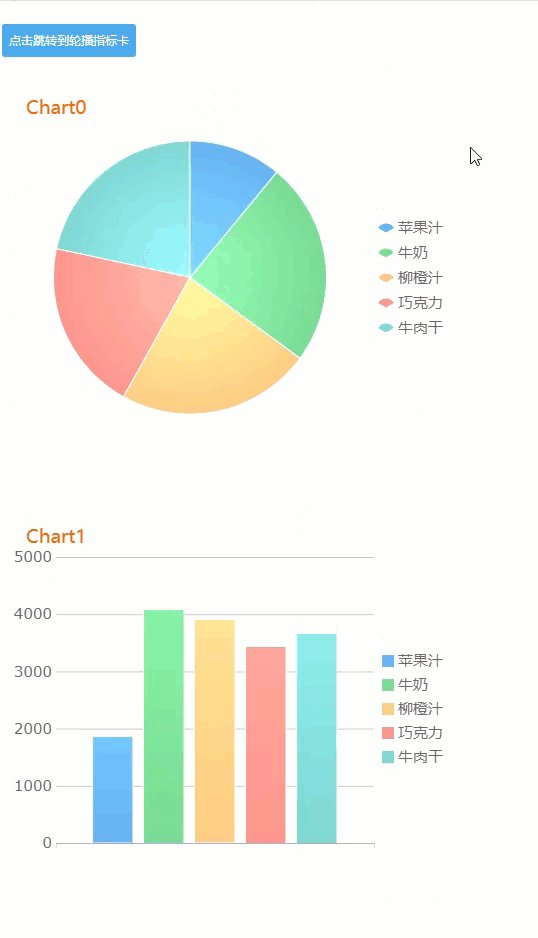
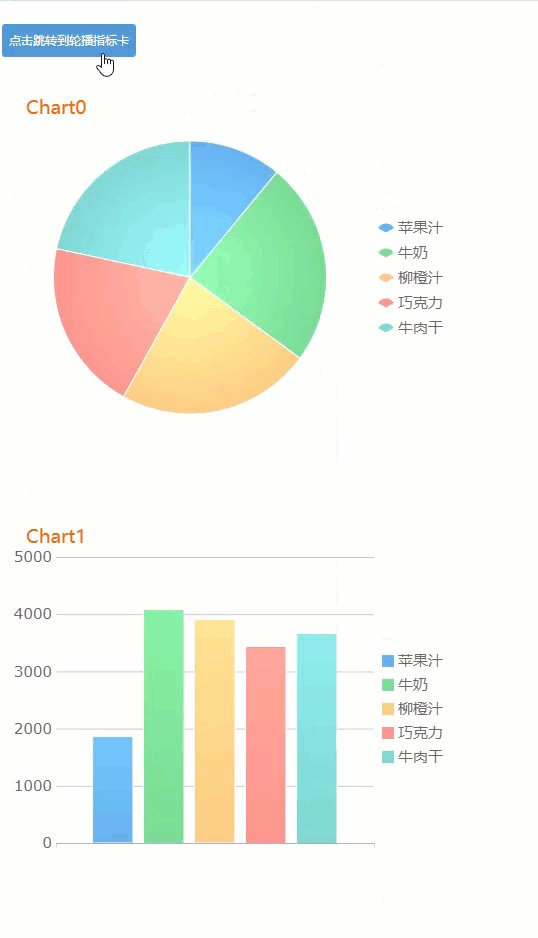
保存报表,点击PC端预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\点击按钮跳转到指定组件位置.frm
点击下载模板:点击按钮跳转到指定组件位置.frm

