1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | FVS大屏编辑模式(beta版)版本 |
|---|---|
| 11.0.2 | V1.2.0 |
1.2 功能简介
「自定义模型」组件无需依托智慧城市,可支持用户上传自定义模型,通过组件事件和数据图层,可实现独立的三维模型效果。
2. 新建组件编辑
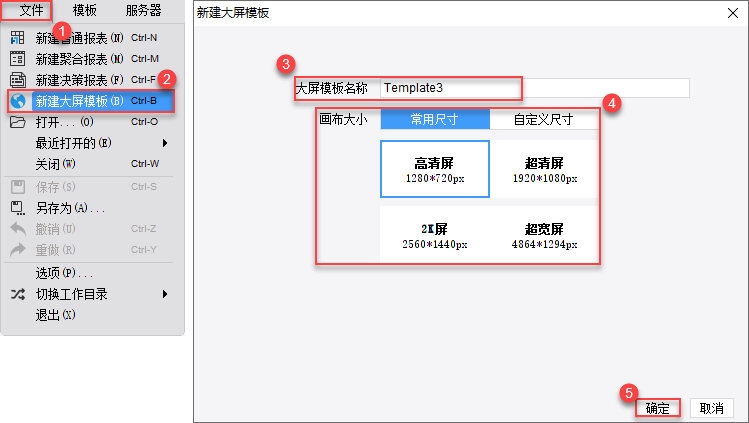
新建一个FVS大屏模板:

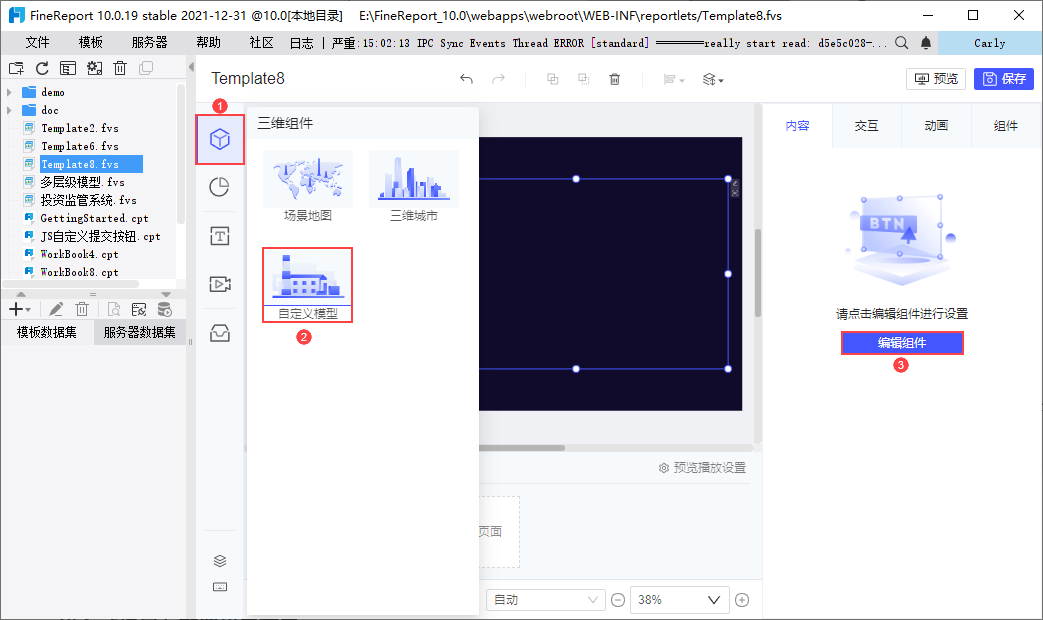
新增一个「自定义模型」组件,点击「编辑组件」,进入自定义模型编辑页面。如下图所示:

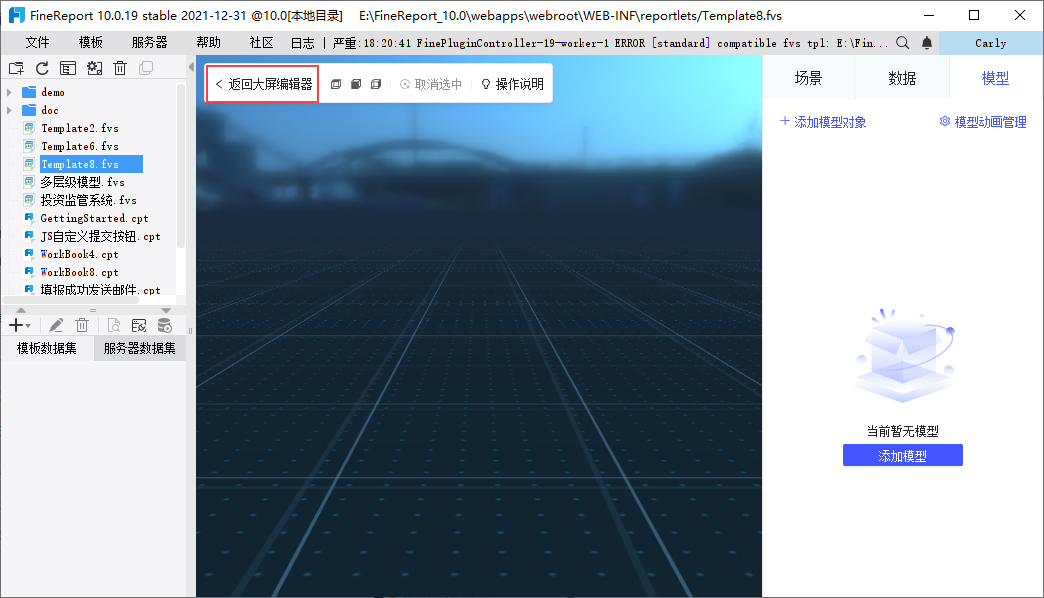
编辑完成后,点击「返回大屏编辑器」,将自动保存组件内的设置,并回到画布页面。

3. 场景管理编辑
3.1 创建场景
若首次编辑该自定义模型组件,则需要先创建场景。
创建场景有两种方式:生成空场景,导入已有场景。
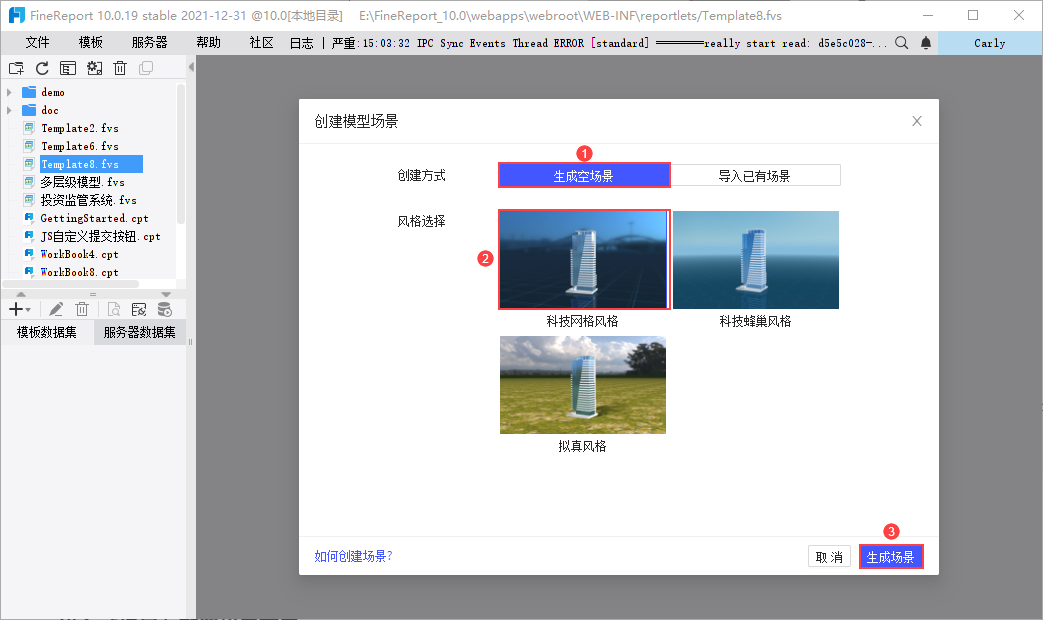
3.1.1 生成新场景
生成空场景,FVS提供三种场景风格:科技网格风格、科技丰巢风格和拟真风格。如下图所示:

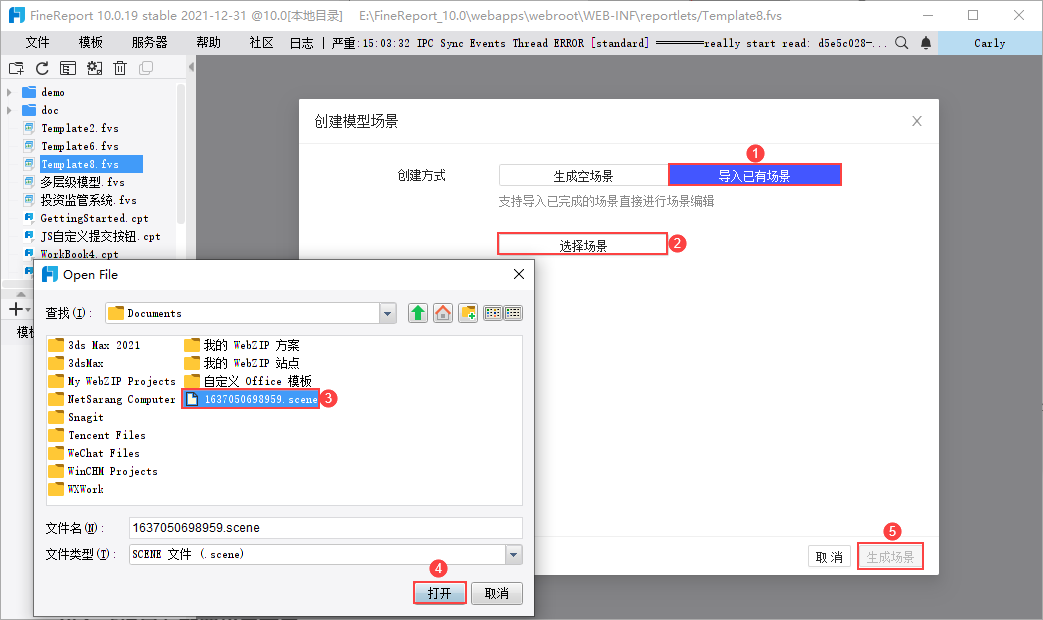
3.1.2 导入已有场景
若用户获得了他人给与的.scene文件类型的自定义模型场景,用户在此步骤可直接导入。如下图所示:

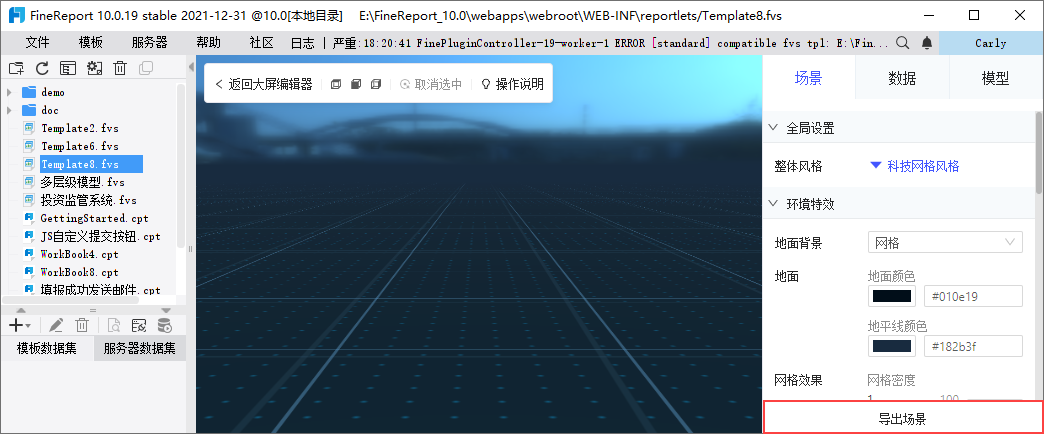
3.2 导出场景
在自定义模型编辑界面,用户可导出当前场景。
导出场景时,会包括场景风格、右侧「场景」配置和「模型」配置,生成.scene文件。
导出的文件可参考上文 3.1.2 节,在其他自定义模型组件中使用。

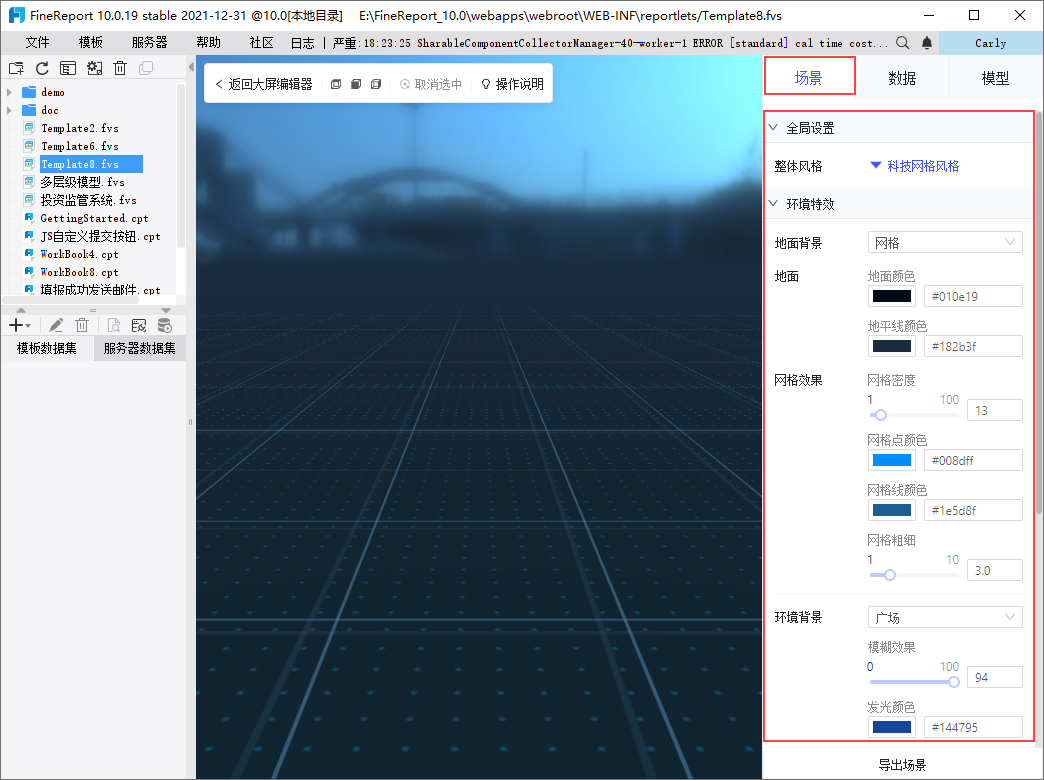
3.3 设置场景属性
添加场景后,可对场景的属性进行配置,如下图所示:

| 设置项 | 说明 | |
|---|---|---|
| 全局设置 | 整体风格 | 整体风格包括三种风格:科技网格风格、科技丰巢风格和拟真风格 更改整体风格将会覆盖所有已配置的样式设置 |
| 环境特效 | 地面背景 | 指承载模型的地面样式。地面背景分为四种:蜂巢、网格、拟真、无 |
| 地面 | 地面设置包括地面颜色和地平线颜色,根据地面背景不同,出现对应设置 | |
| 蜂巢效果 | 当地面背景选择「蜂巢」时,支持设置蜂巢密度、蜂巢颜色和蜂巢粗细 | |
| 网格效果 | 当地面背景选择「网格」时,支持设置网格密度、网格点颜色、网格线颜色和网格粗细 | |
| 环境背景 | 至模型背后的模糊背景样式。内置了多种:广场、渐变、蓝天、闹市、星空、透明 可调整模糊效果和发光颜色 | |
| 环境光 | 可以设置环境光的强度和颜色 | |
| 粒子 | 若勾选「开启粒子特效」,空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点 支持添加多个冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 支持修改、删除、隐藏冲击波 | |
| 飞升线条 | 若勾选「开启粒子特效」,会不断的有光柱从地面飞升至空中 | |
| 视角 | 相机 | 若勾选「开启视角变化」,可自动360°旋转三维模型的效果,可以调整视角旋转的速度 开启此功能,不影响用户鼠标调整模型视角 |
4. 添加自定义模型编辑
4.1 上传模型
首先用户需要通过建模软件生成.glb格式的自定义模型。
自定义模型制作完成后,建议用户可在建模软件中合并mesh,减小模型大小会提升预览流畅度,建议模型大小不超过50M。
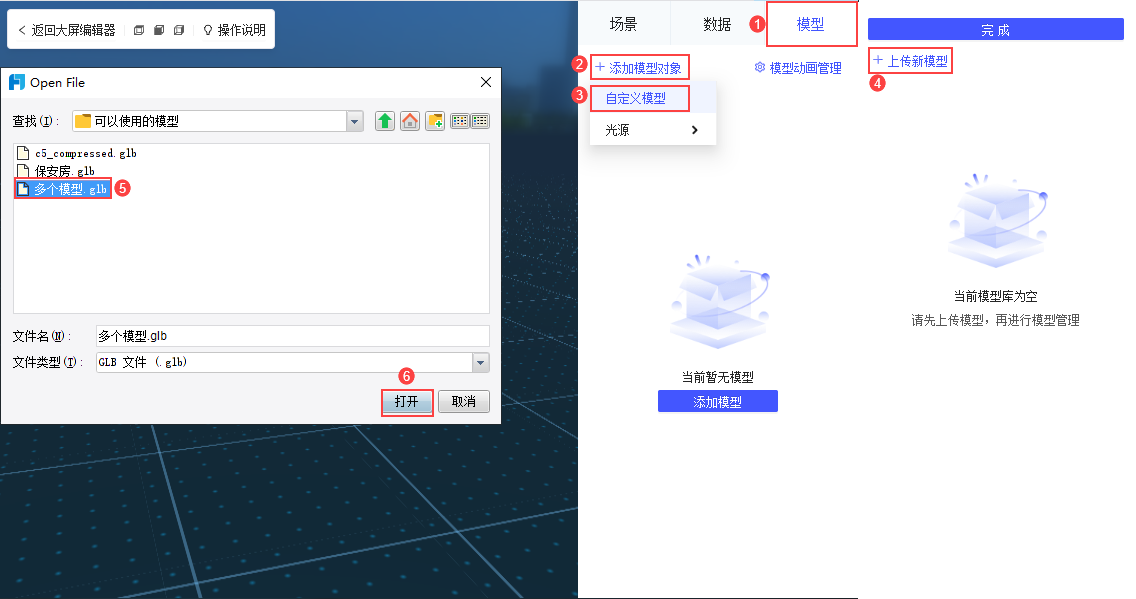
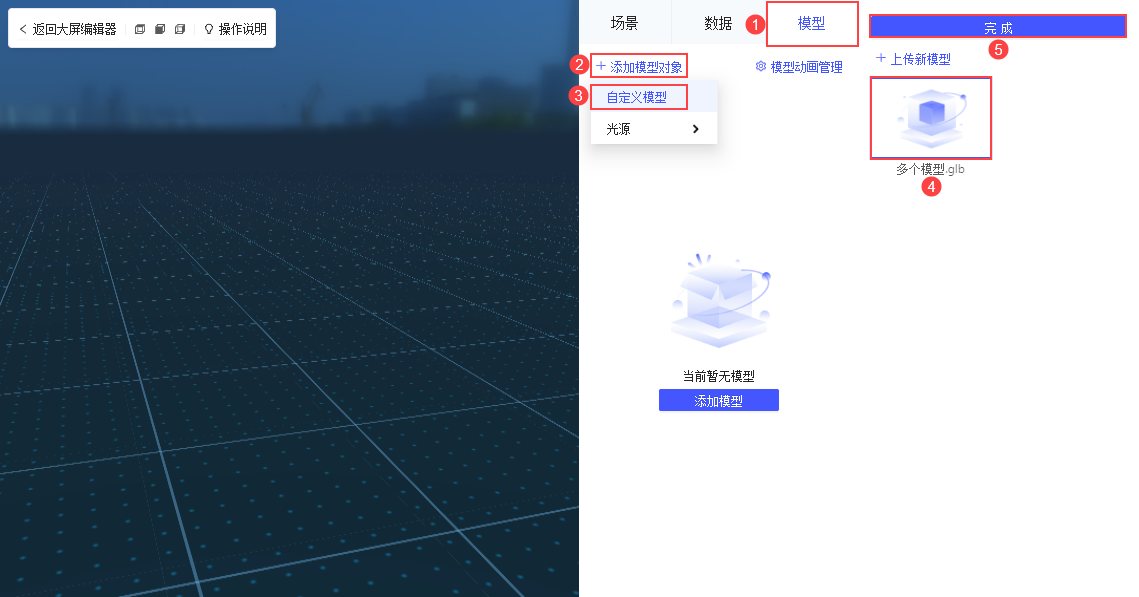
在组件编辑界面,点击右侧配置栏的「模型>添加模型对象>自定义模型」,点击「上传新模型」,选择本地准备好的.glb文件类型的自定义模型,即可上传到模板中。

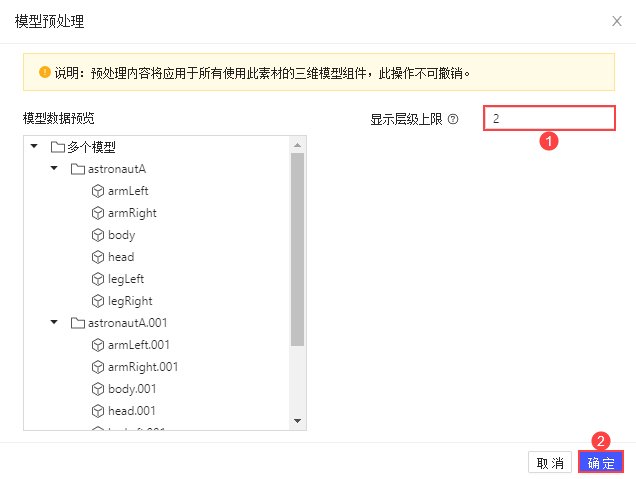
支持调整模型的显示层级。默认层级上限为2。
上传模型时设置的显示层级不可撤销,适用于所有使用该自定义模型的组件。
例如一个模型是一个班级,班级又分为两组人,每组里面又分为6个单独的同学。
0级代表模型为1个整体,班级不可拆分。1级代表可点击小组。以此类推。

4.2 添加模型
选择配置栏「模型>添加模型对象>自定义模型」,选中上传的任意一个模型,点击「完成」,模型即被添加到「模型列表>自定义模型」处,如下图所示:
注:若添加的自定义模型在中间展示区不显示,一般都是因为模型太大, 需要将视角拉远/模型缩放后才能正常显示。

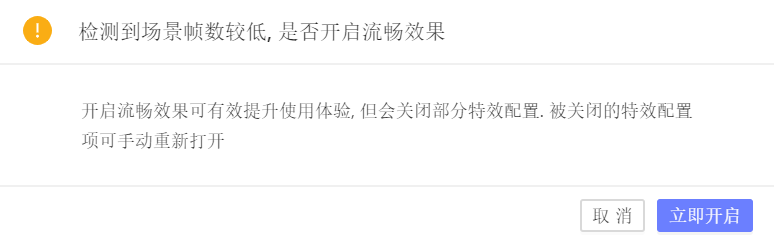
添加模型会检测当前场景的fps(帧率),如果小于15,则提示「检测到场景帧数较低,是否开启流畅效果」
开启流畅效果可有效提升使用体验,但会关闭部分特效配置,被关闭的特效配置项可手动重新打开。

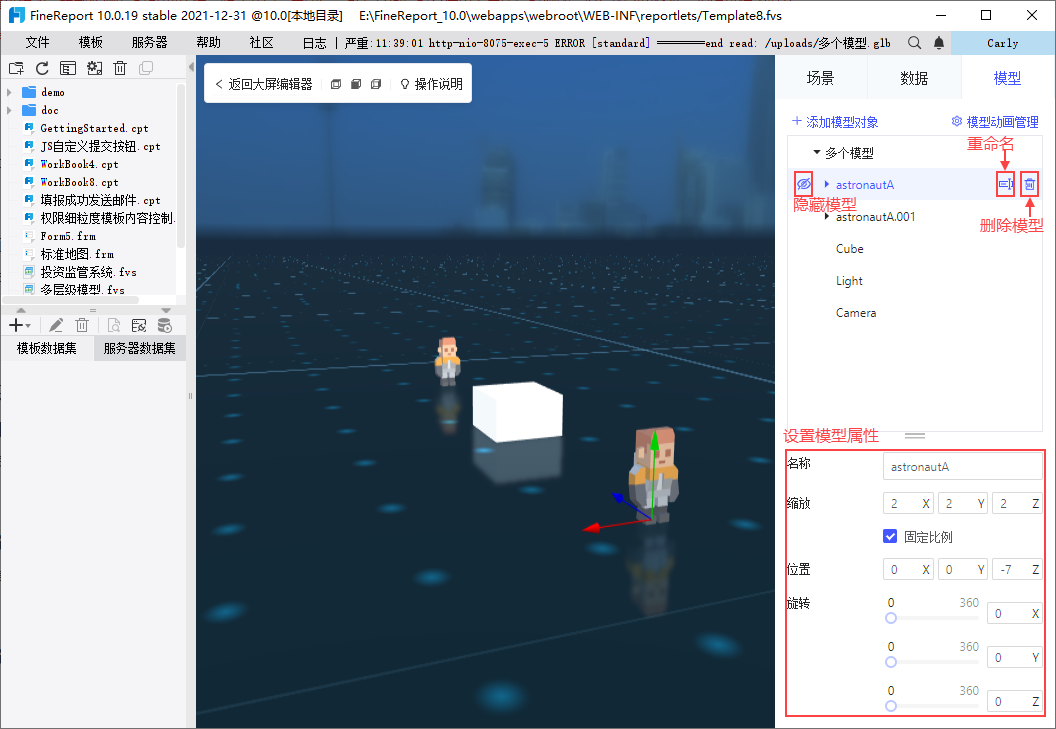
4.3 模型配置
模型列表中的自定义模型支持重命名、隐藏、删除。禁止完全一样的命名。
选中模型列表中的自定义模型,支持配置相关模型属性。
右上角「模型动画管理」,若模型中存在动画效果,可以通过添加动画方案,触发动画。
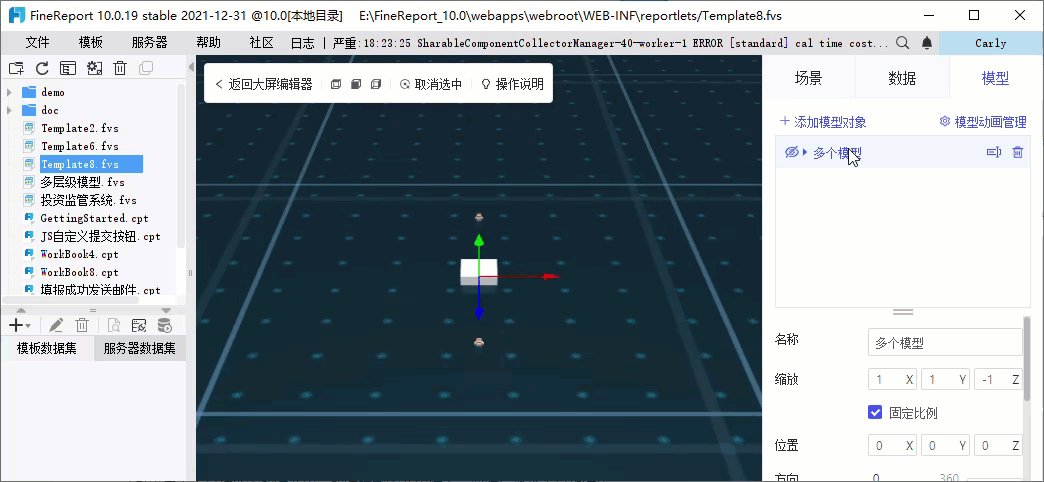
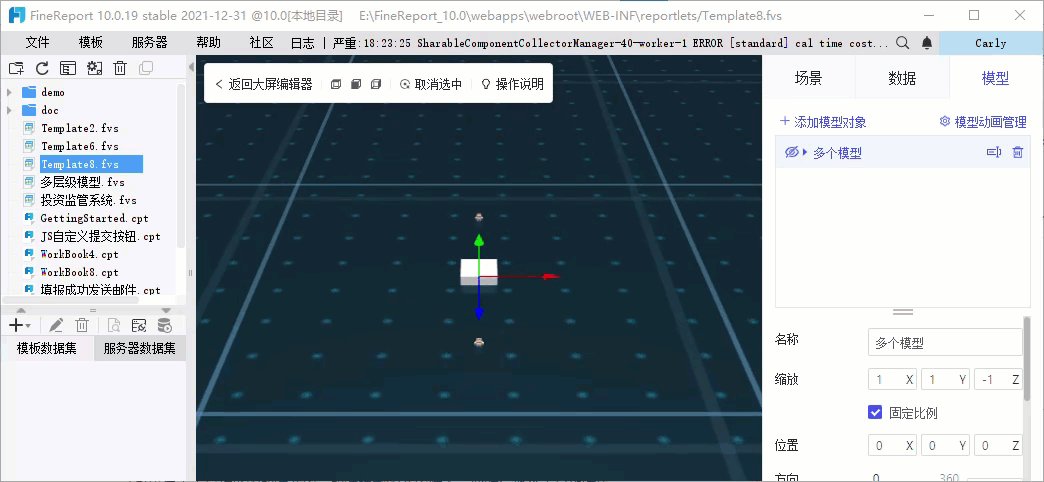
按照上传模型时设置的显示层级,可选中模型中的部分小模型,对其属性进行单独配置。不会影响其他部分的模型。如下图所示:

| 属性 | 简介 |
|---|---|
| 模型名称 | 支持自定义命名模型名称 |
| 缩放 | 支持缩放模型的长宽高 若勾选「固定比例」,长宽高等比缩放 |
| 位置 | 调整模型在组件中的位置 |
| 旋转 | 调整模型的展示视角 |
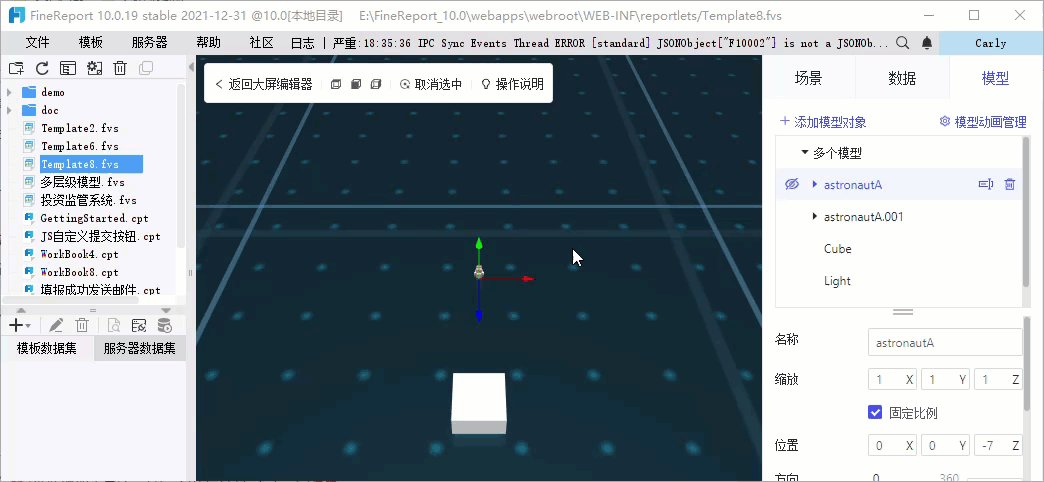
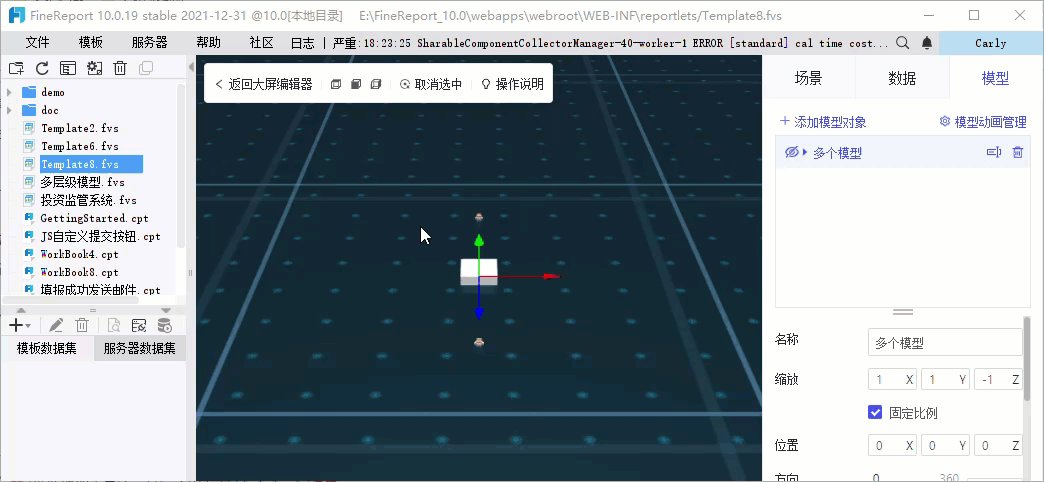
4.4 模型选中
1)选中模型
点击右侧配置栏中的模型,会自动进行视角跳转,方便用户定位模型。
注:退出组件编辑页面时,用户看到的视角,即为模板最终查看视角。

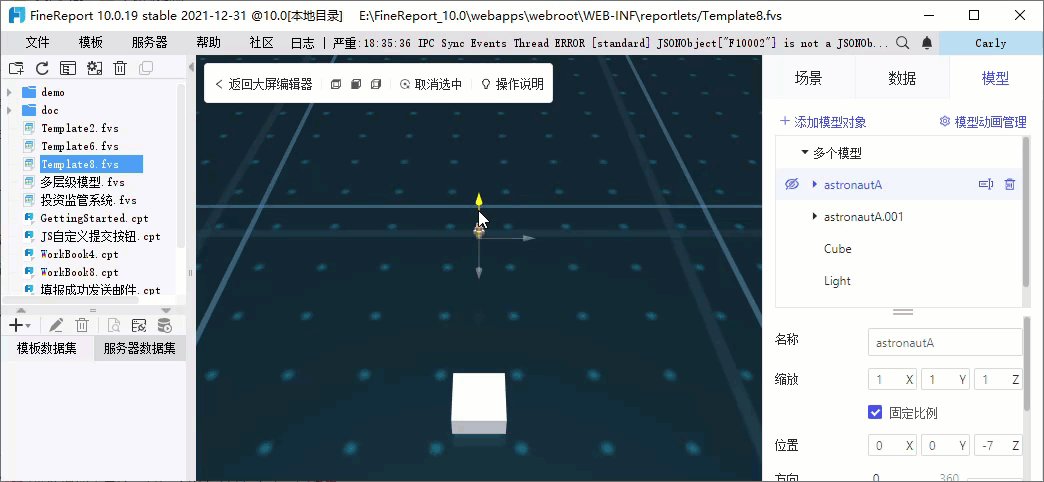
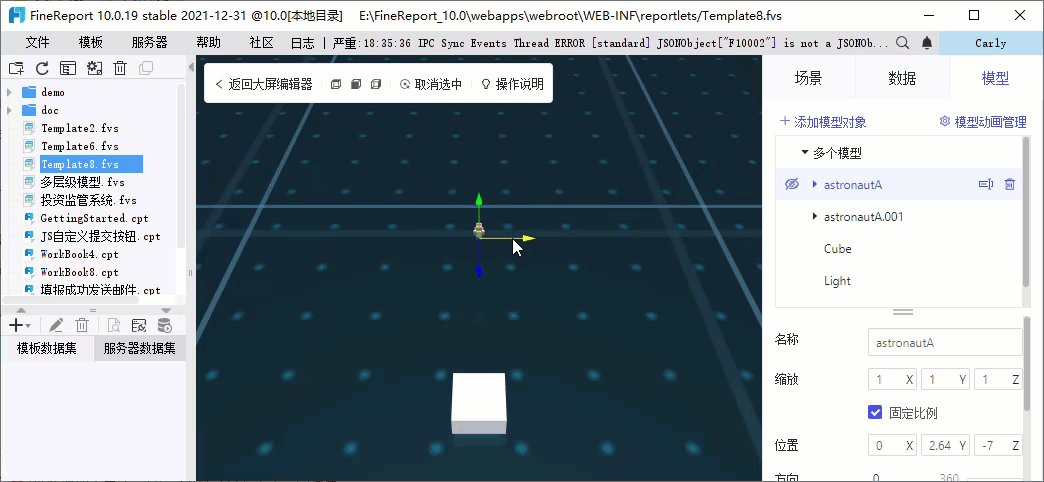
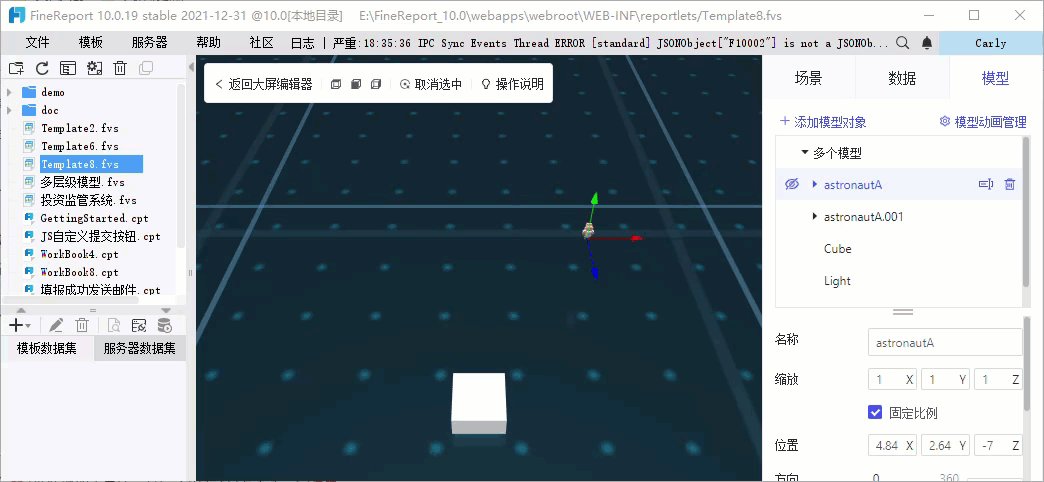
2)移动模型
选中模型后,会出现位移工具,拖动位移工具即可调整模型位置。
该位置调整会对模型的最终位置产生变化。

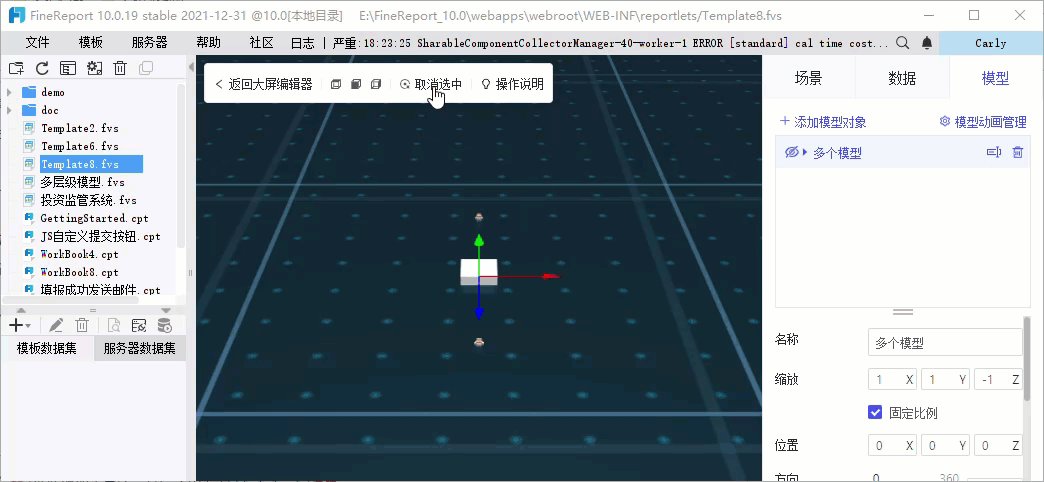
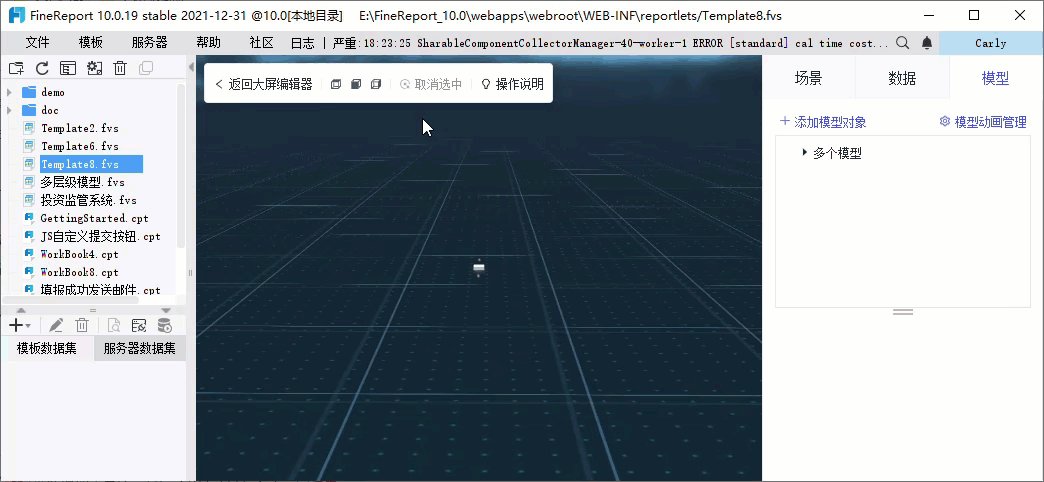
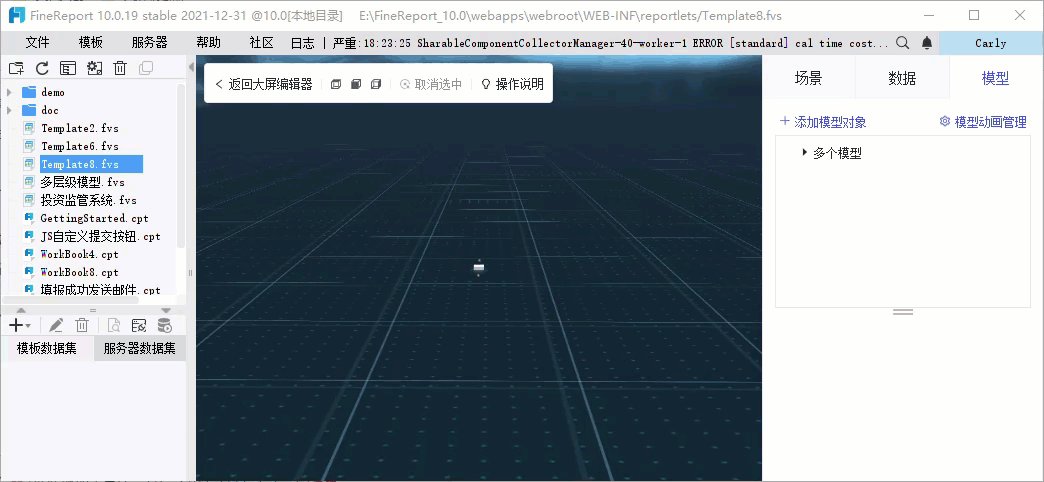
3)取消选中
点击上方工具栏的「取消选中」按钮,即可取消选中模型,从模型编辑视角恢复到选中前的模型查看视角。
注:退出组件编辑页面时,用户看到的视角,即为模板最终查看视角。

5. 添加光源编辑
选择配置栏「模型>添加模型对象>光源」,支持给组件场景添加三种光源,仅可调整光源名称,不支持修改光源位置和方向。

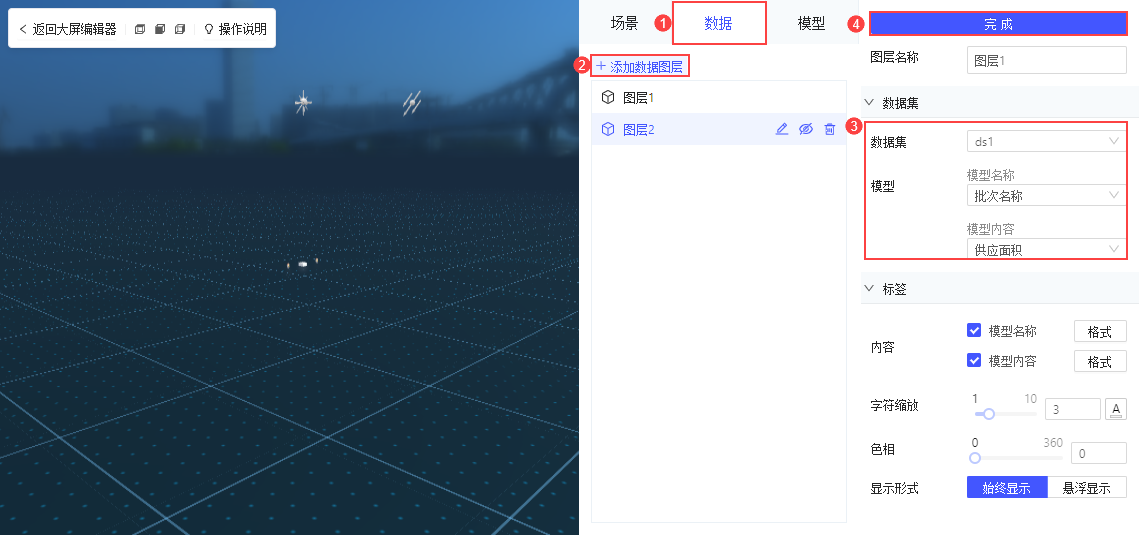
6. 配置数据图层编辑
自定义模型组件中支持添加一种数据图层,按照上传模型时设置的显示层级,匹配模型-数据图层。
例如设置显示层级为2层。第一层模型名称为「玩具」,第二层模型名称为「人偶」、「房屋」,第三层模型名称为「小明」、「小红」、「客厅」、「卧室」。
那么仅可匹配模型名称为「玩具」、「人偶」、「房屋」的数据,无法匹配模型名称为「小明」、「小红」、「客厅」、「卧室」的数据。

7. 注意事项编辑
自定义模型配置「交互>点击事件」时,按照上传模型时设置的最高显示层级,匹配模型名称。
例如设置显示层级为2层。第一层模型名称为「玩具」,第二层模型名称为「人偶」、「房屋」,第三层模型名称为「小明」、「小红」、「客厅」、「卧室」。
那么仅可匹配模型名称为「人偶」、「房屋」的数据,无法匹配模型名称为「玩具」、「小明」、「小红」、「客厅」、「卧室」的数据。

