历史版本5 :JS实现一键展开/收起视图树所有节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
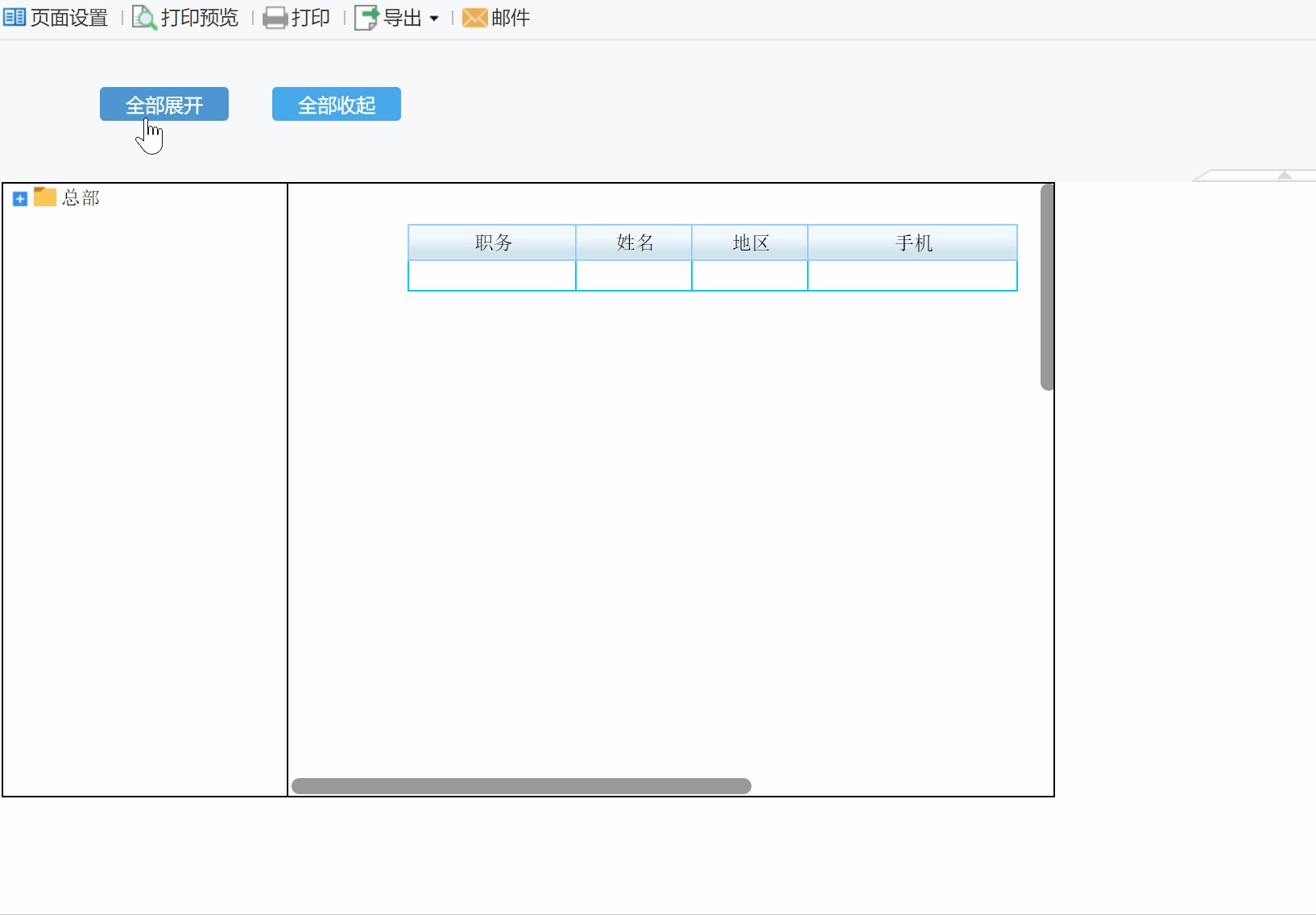
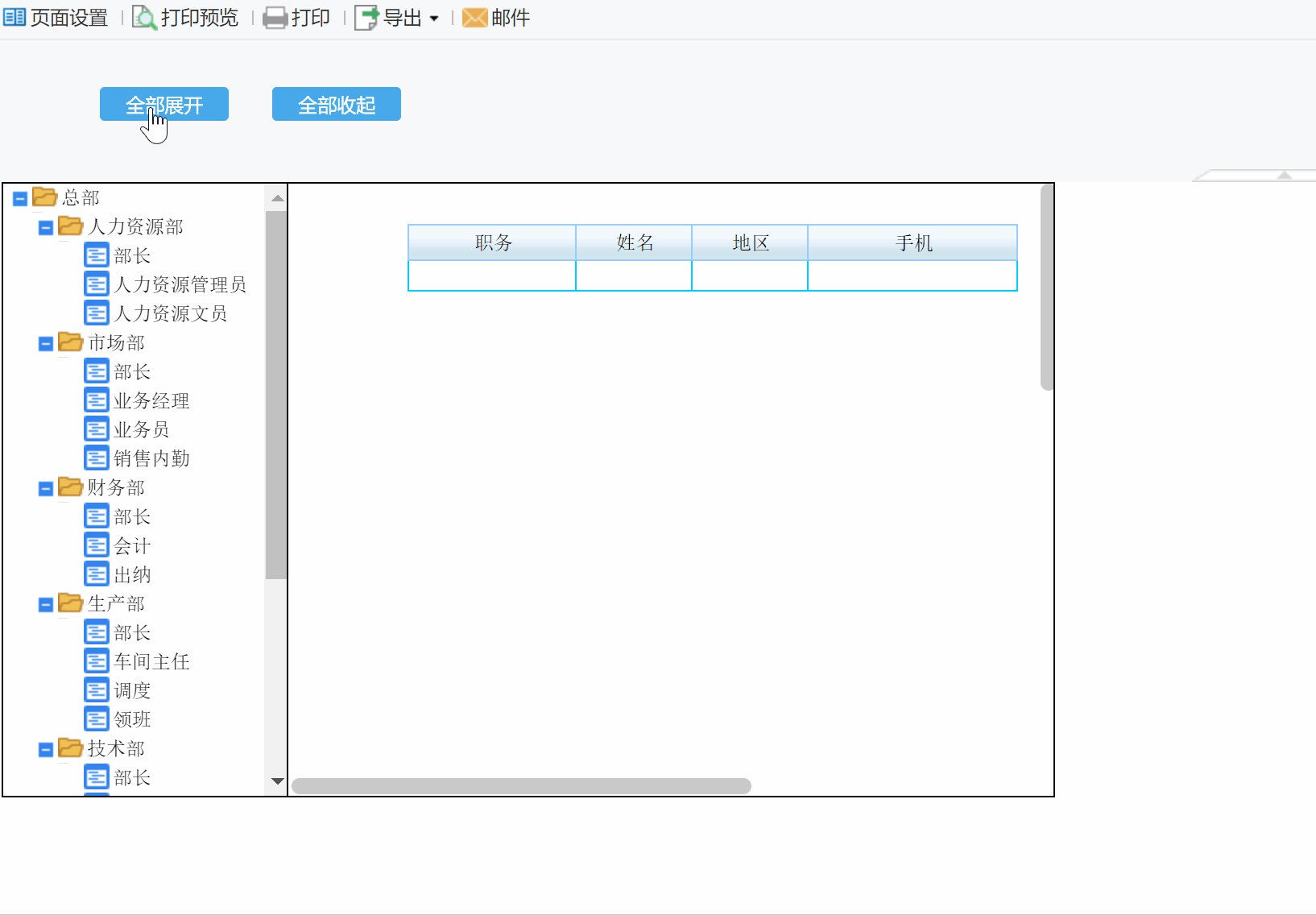
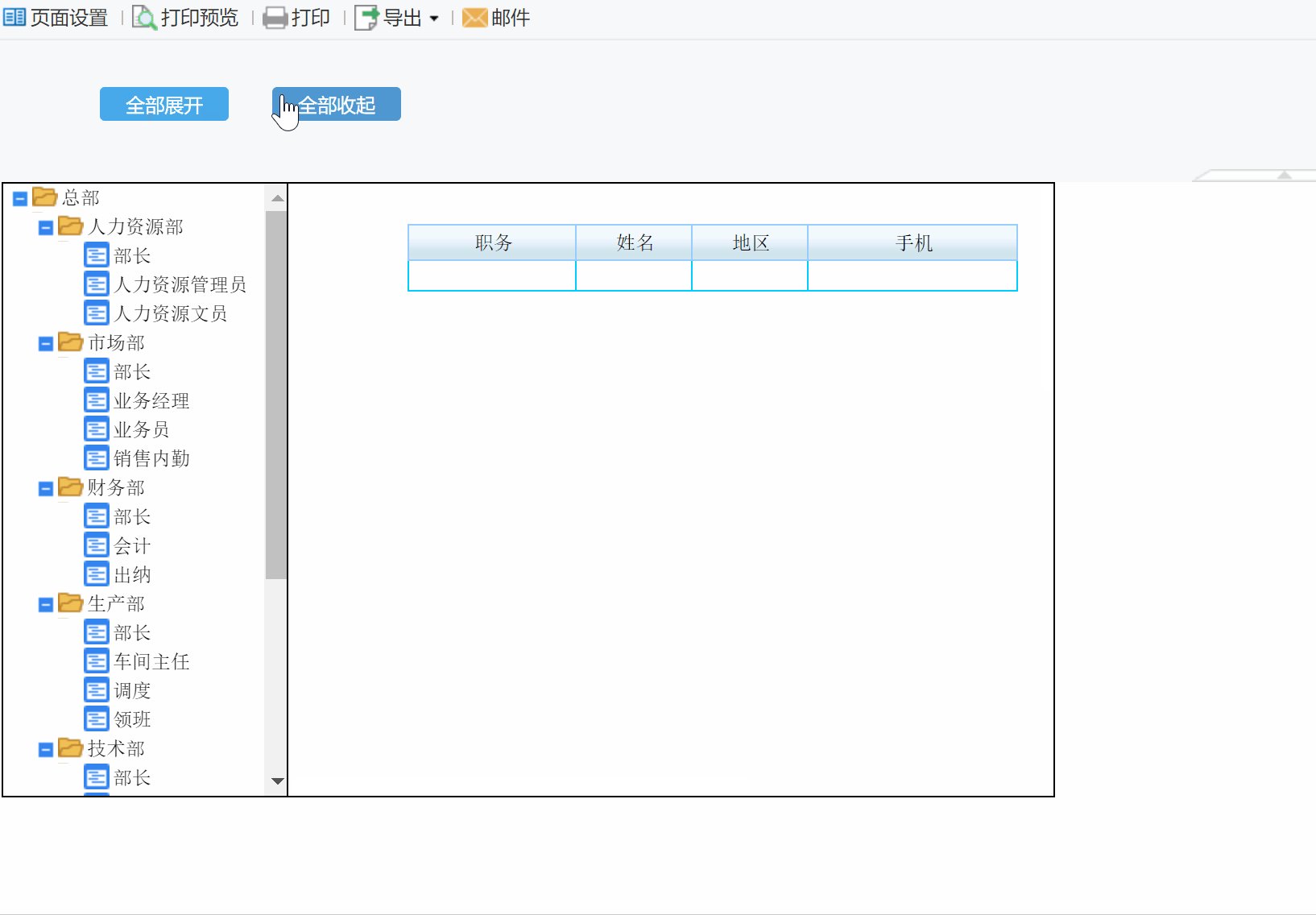
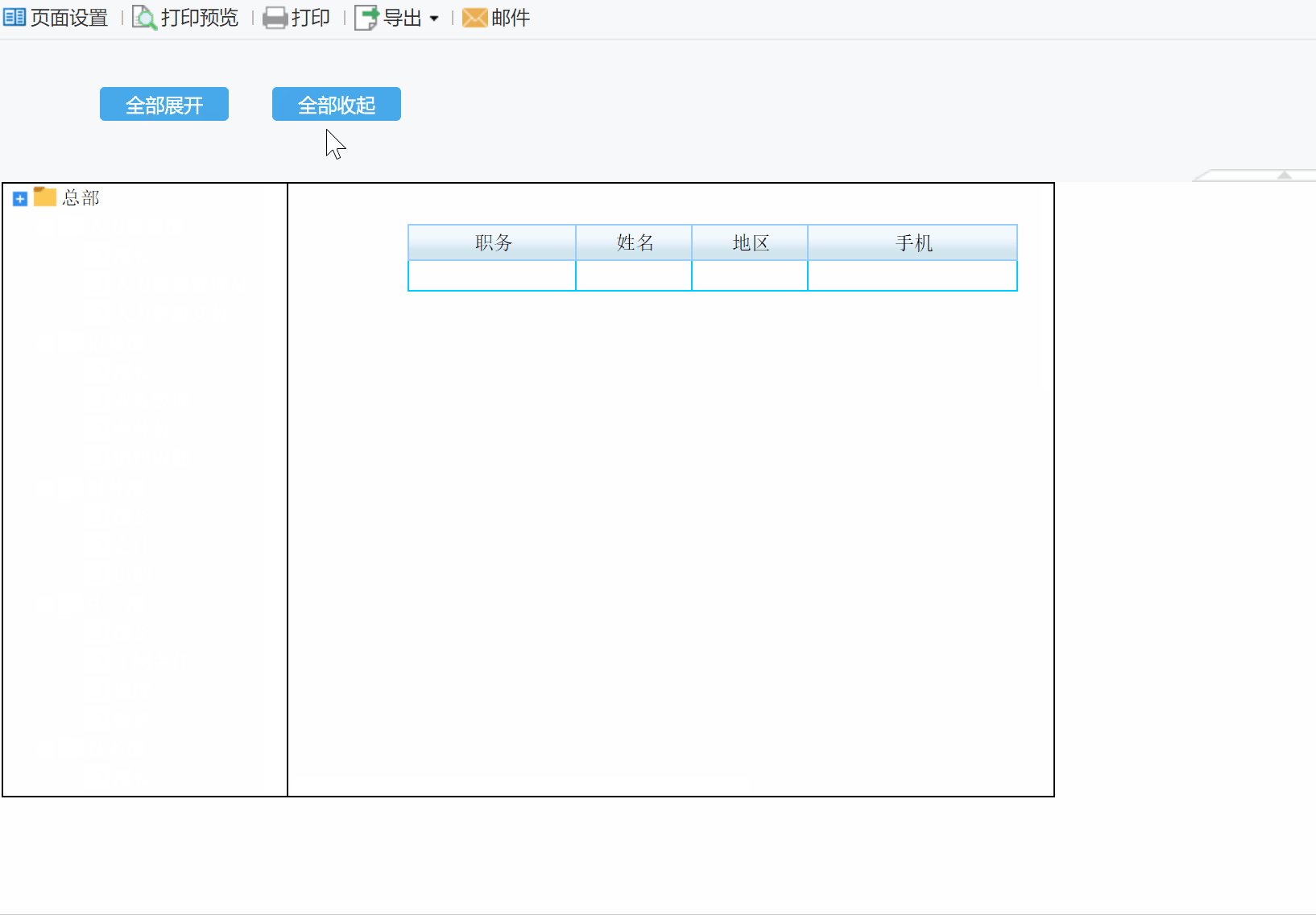
我们制作的复杂视图树报表,在预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。如果用户想实现一键全部展开或收起,效果如下图所示:

1.2 实现思路
可以添加 2 个按钮控件,再通过给按钮控件添加 JS 代码来实现对应的功能。
2. 示例编辑
打开 %FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树报表A.cpt 报表。
2.1 添加控件
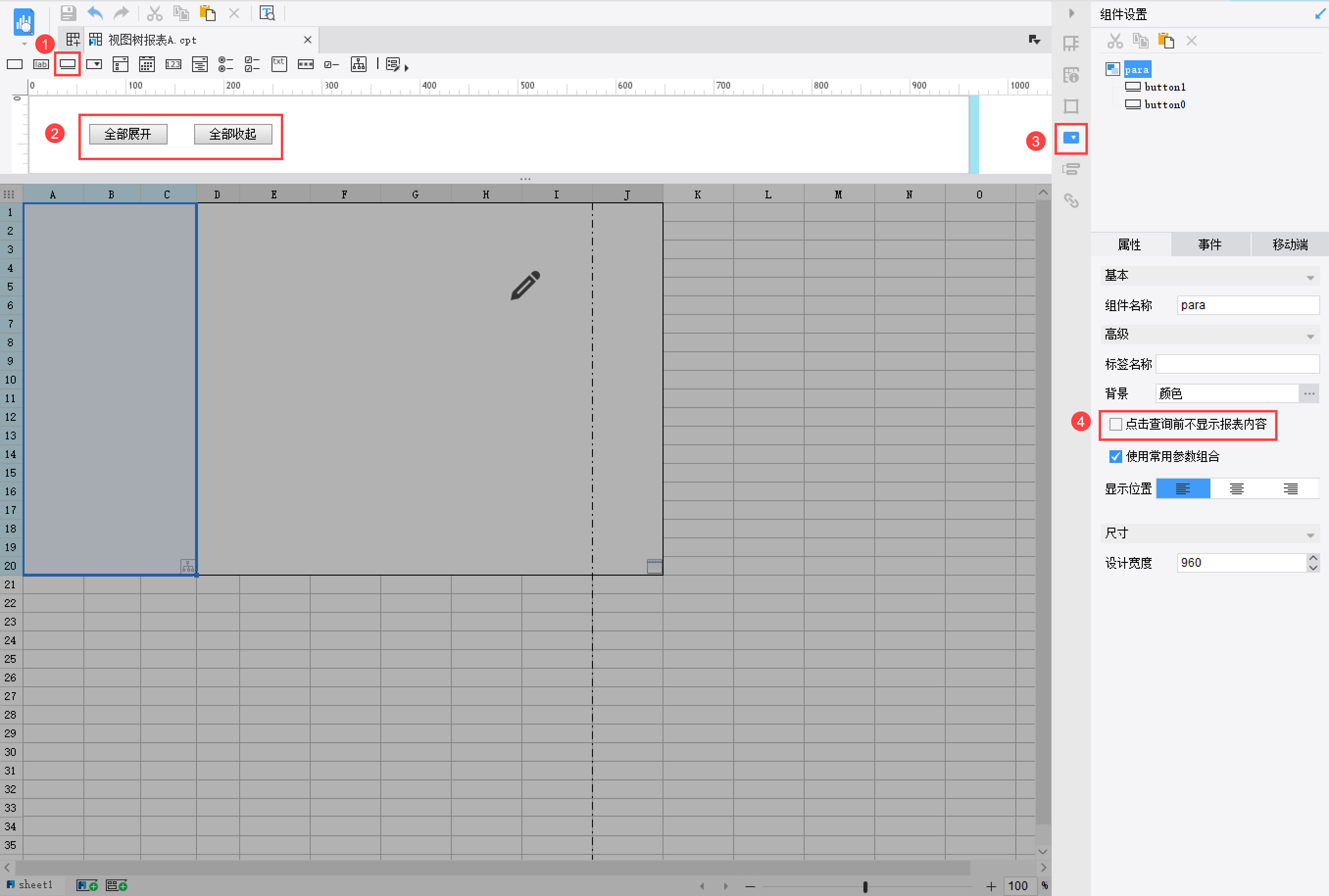
在参数面板中添加 2 个按钮控件,按钮名称分别为「全部展开」、「全部收起」,并取消勾选「点击查询前不显示报表内容」。如下图所示:

2.2 添加事件
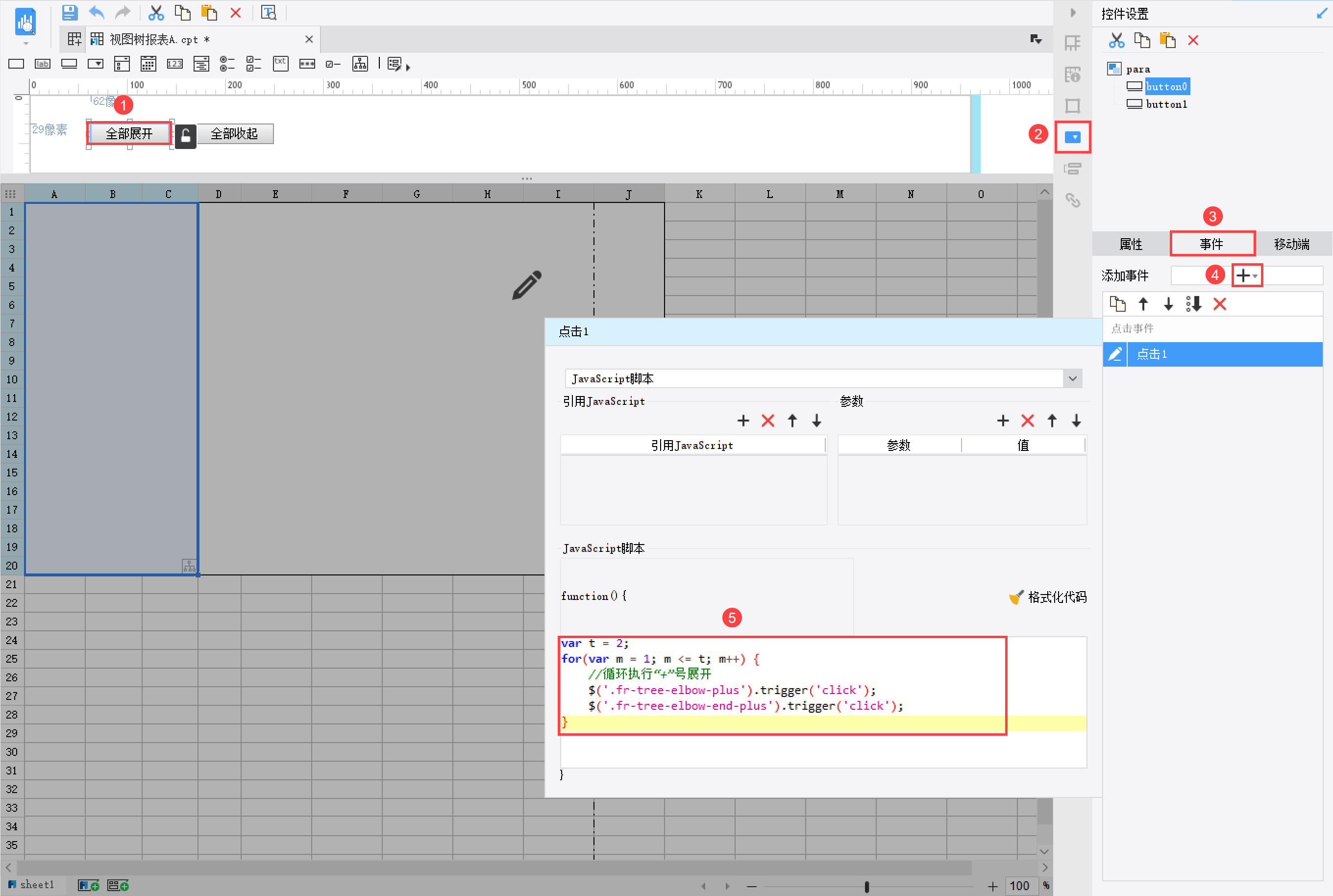
1)给「全部展开」按钮添加一个「点击」事件。如下图所示:

JavaScript 代码如下:
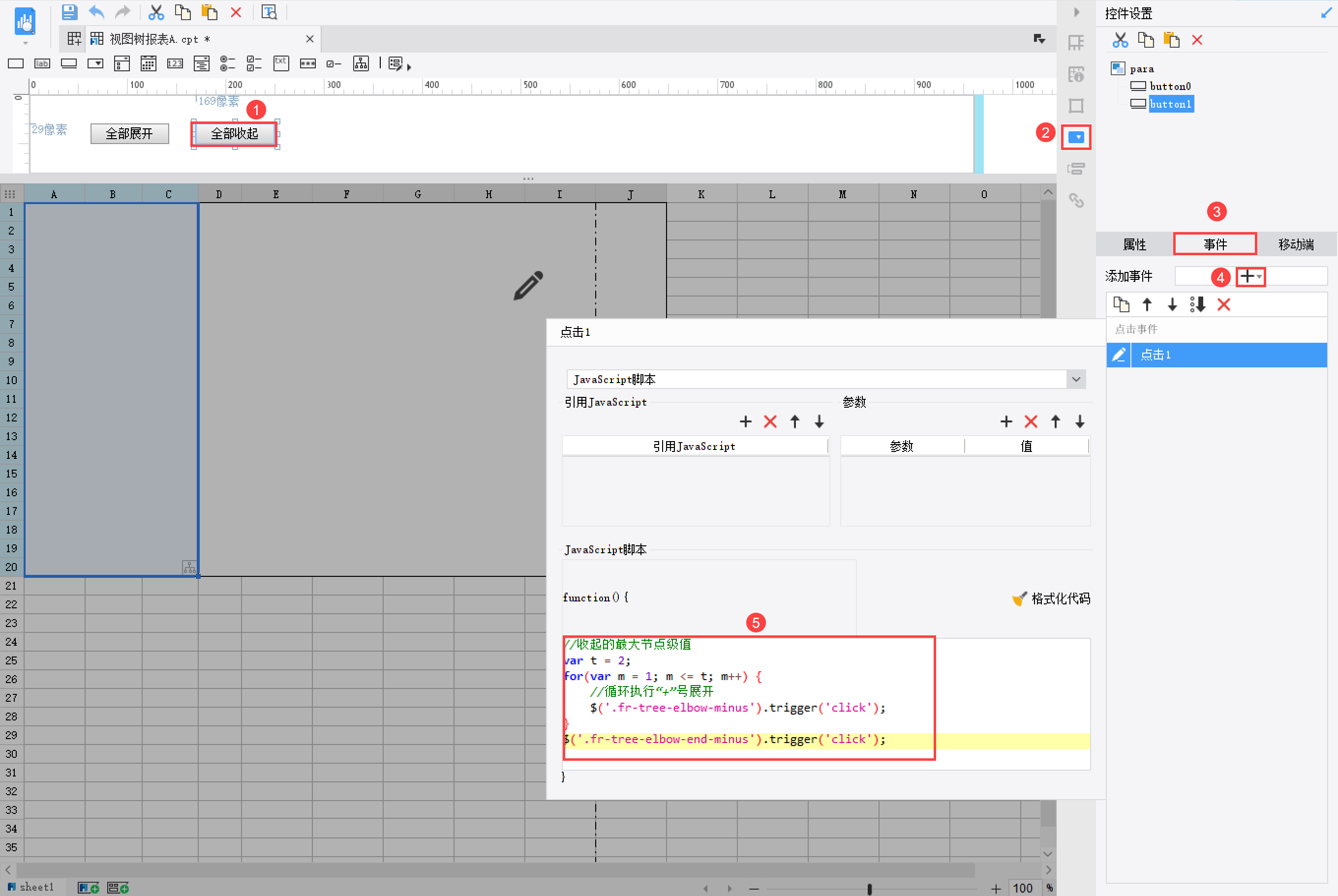
var t = 2; for(var m = 1; m <= t; m++) { //循环执行“+”号展开 $('.fr-tree-elbow-plus').trigger('click'); $('.fr-tree-elbow-end-plus').trigger('click');}2)给「全部展开」按钮添加一个「点击」事件。如下图所示:

JavaScript 代码如下:
//收起的最大节点级值 var t = 2; for(var m = 1; m <= t; m++) { //循环执行“+”号展开 $('.fr-tree-elbow-minus').trigger('click'); } $('.fr-tree-elbow-end-minus').trigger('click');2.3 效果预览
2.3.1 PC 端
保存模板,点击「数据分析」,效果如 1.2 节所示。
注:仅支持「数据分析」预览。
2.3.2 移动端
不支持移动端。

