最新历史版本
:JS校验填报值是否在数据库中存在 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
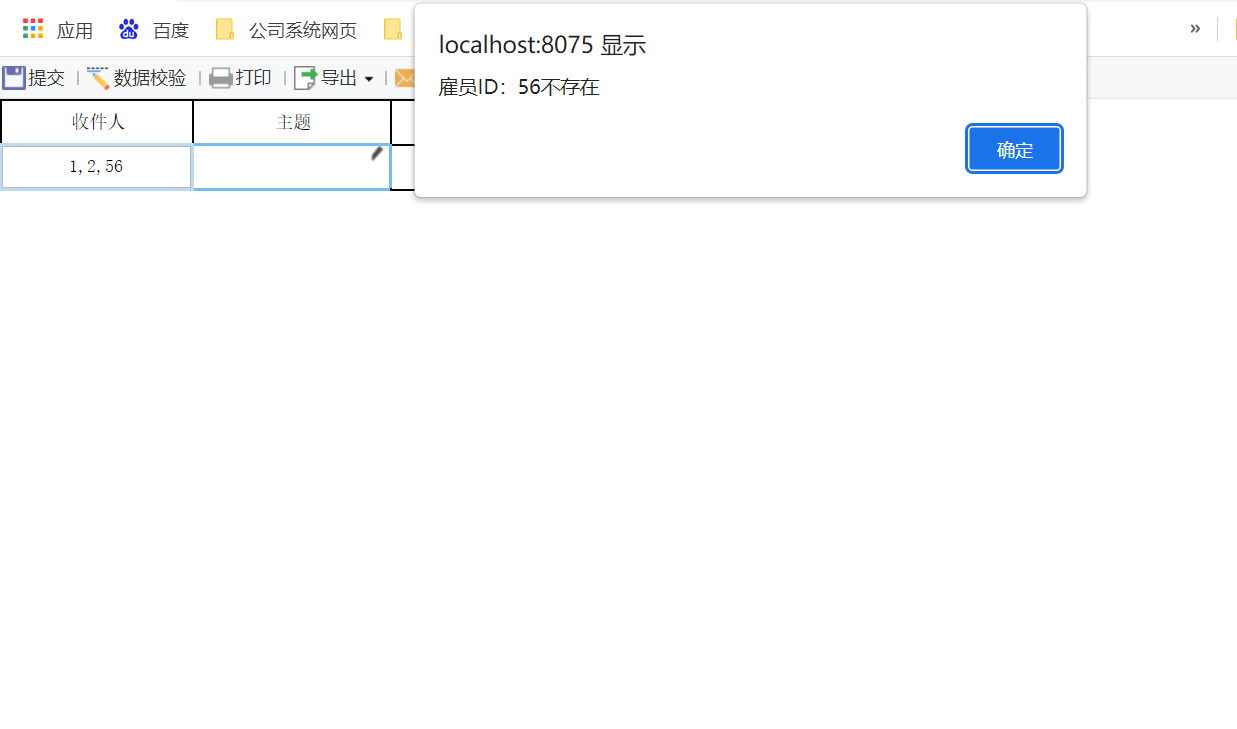
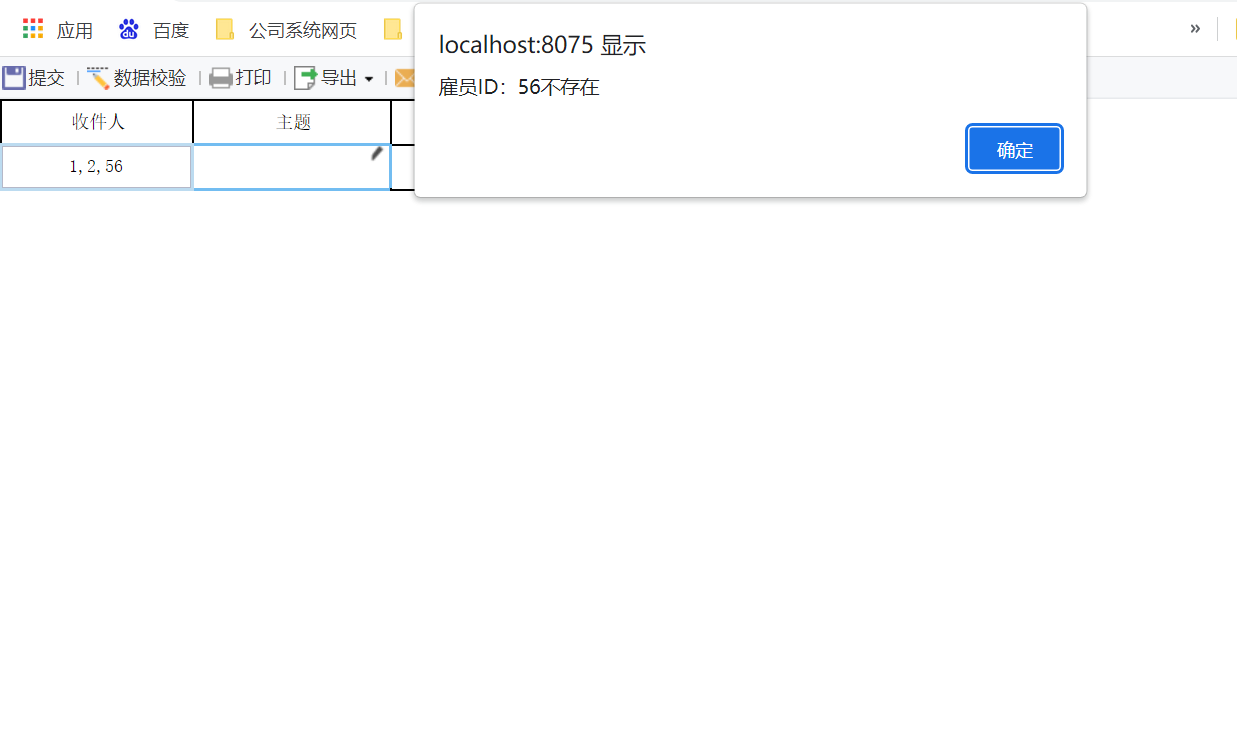
用户希望在某个字段(如收件人、抄送人)输入多个值后,及时校验输入的人员ID是否存在,如不存在,则弹窗提醒。如下图所示:

1.2 实现思路
给填报控件添加编辑结束事件,通过使用 JS 的取数组差集,再判断差集长度的方法实现。
// 差集 数组arr1相对于arr2所没有的
let diff = arr1.filter(function (val) { return arr2.indexOf(val) === -1 })
2. 示例编辑
2.1 数据准备
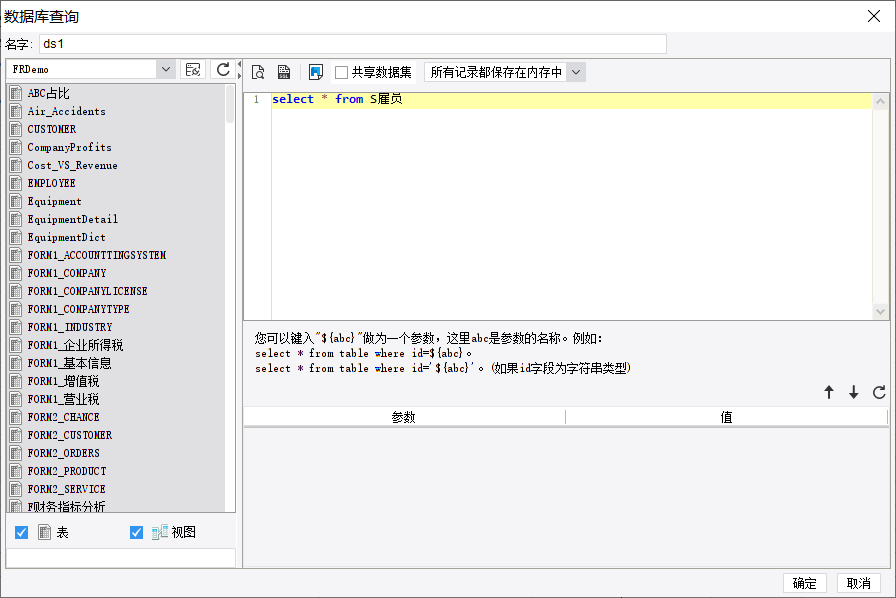
新建模板,新建数据查询数据集 ds1,查出数据库中的雇员信息,其中 ID 列数据将作为填报时允许输入的员工ID比对集。
SQL 语句为:SELECT * FROM s雇员

2.2 报表设计
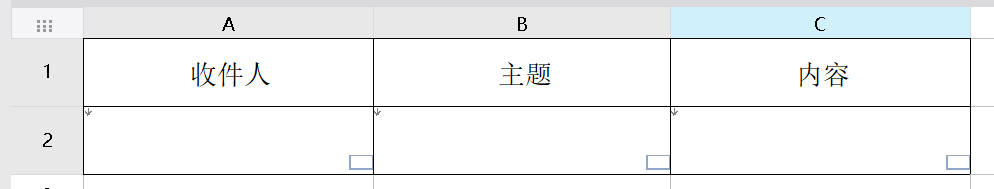
设计填报表格,A1~C1 单元格添加表头,给 A2~C2 单元格 添加「文本控件」,并设置向下扩展。如下图所示:

2.3 添加事件
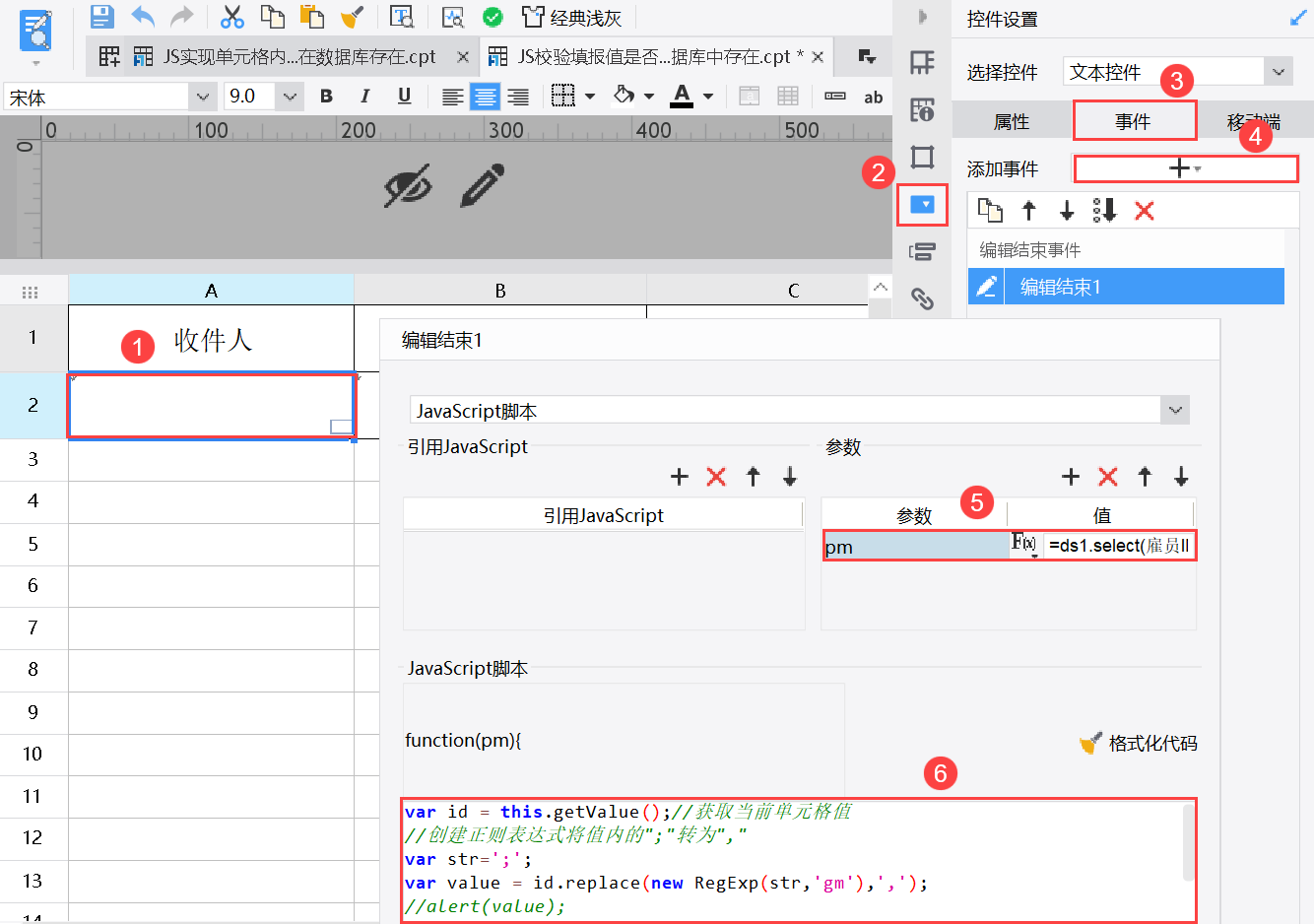
选中 A2 单元格的「文本控件」,为控件添加一个「编辑结束」事件。如下图所示。
事件添加一个参数 pm,值为公式:ds1.select(雇员ID),该参数用来获取数据库中雇员ID的信息,构成 ID 数组。

JavaScript 代码如下:
注1:需将用户输入的字符串间的分隔符统一替换为英文状态下的逗号,本案例以分号为例做了转换。
注2:由于雇员ID组成的数组为数值数组,而单元格内多值组成的数组为字符串数组,故代码中需将 pm 转为字符串数组,才能正确取数组间差集。
var id = this.getValue();//获取当前单元格值
//创建正则表达式将值内的";"转为","
var str=';';
var value = id.replace(new RegExp(str,'gm'),',');
//alert(value);
var arr1 = value.split(',');//字符串数组
//alert(arr1);
let arr2=pm.map(String);//将pm由数值数组转换为字符串数组
//alert(arr2);
//取arr1有而arr2所没有的数组对象组成的差集
let diff = arr1.filter(function (val) { return arr2.indexOf(val) === -1 })
//alert(diff);
//去除空数组
diff=$.grep(diff,function(x){return $.trim(x).length>0;});
//判断差集数组的长度,若不为0,则表示单元格内存在不属于数据库中的值,弹出提示。
if(diff !=0){
alert('雇员ID:'+diff+'不存在');
}
2.4 效果预览
保存模板,点击「填报预览」。效果如下图所示:
注:不支持移动端。

3. 模板下载编辑
点击下载模板:

