目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
| 11.0.3 | 优化:决策报表 body 布局中自适应相关设置由右侧属性面板移至菜单栏「模板>PC端自适应属性」中 |
1.2 应用场景
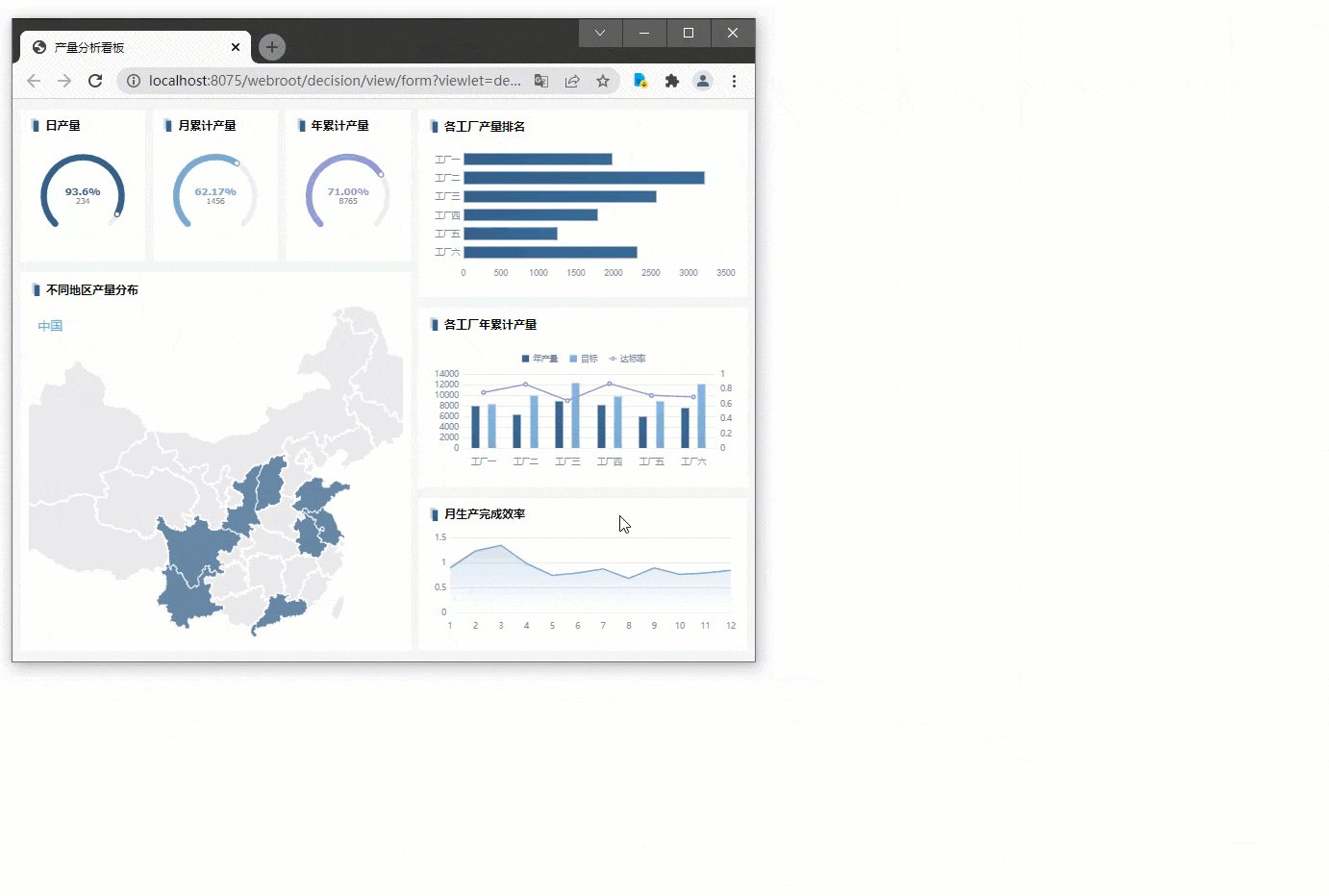
在 PC 端预览决策报表时,设置了自适应属性的模板,可自动适应不同屏幕分辨率的浏览器,进行等比例缩放,展示出与设计相符的效果。
效果如下图所示:

1.3 功能简介
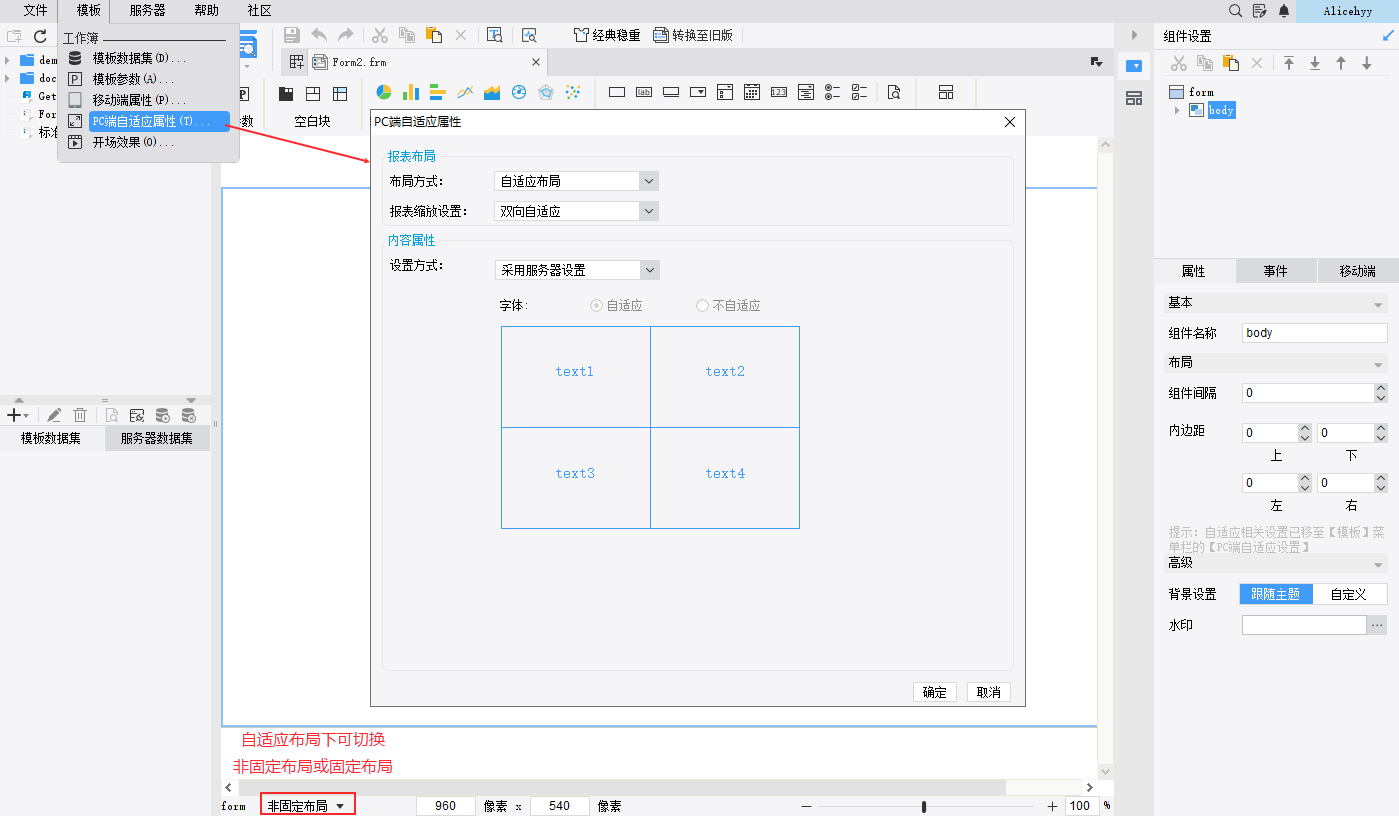
功能入口:点击决策报表顶部菜单栏「模板>PC端自适应属性」,弹出设置框。
「PC端自适应属性」仅对决策报表 PC 端模板的设计和展现有影响,不作用于普通报表和移动端决策报表。
支持设置「报表布局」和「内容属性」:报表布局包括 body 的布局方式 和 决策报表内所有组件的缩放设置;内容属性指的是 决策报表内所有组件的字体自适应设置。
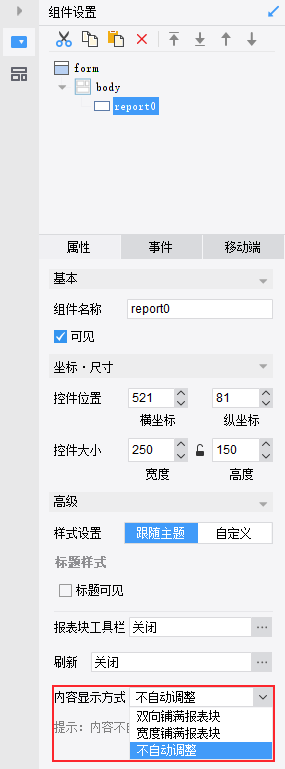
报表块 组件可单独设置「内容显示方式」,调整表格内容的自适应显示。
参数界面及参数界面中的控件,保持与整个报表相同的缩放逻辑和缩放比例。
自适应暂未完全适配第三方插件,可将决策报表转换至旧版,在旧自适应模式下使用第三方插件。

2. 自适应属性介绍编辑
2.1 整体自适应逻辑
「PC端自适应属性」中的布局方式分为「自适应布局」和「绝对布局」,主要作用于设计模板时放置组件的布局效果,详情请参见文档:决策报表布局方式 。
而「报表缩放设置」和「字体」无论是在哪种布局下,在浏览器端预览时,均遵循统一的自适应逻辑。具体效果如下表所示:
| 设置项 | 选项 | 效果 | 说明 |
|---|---|---|---|
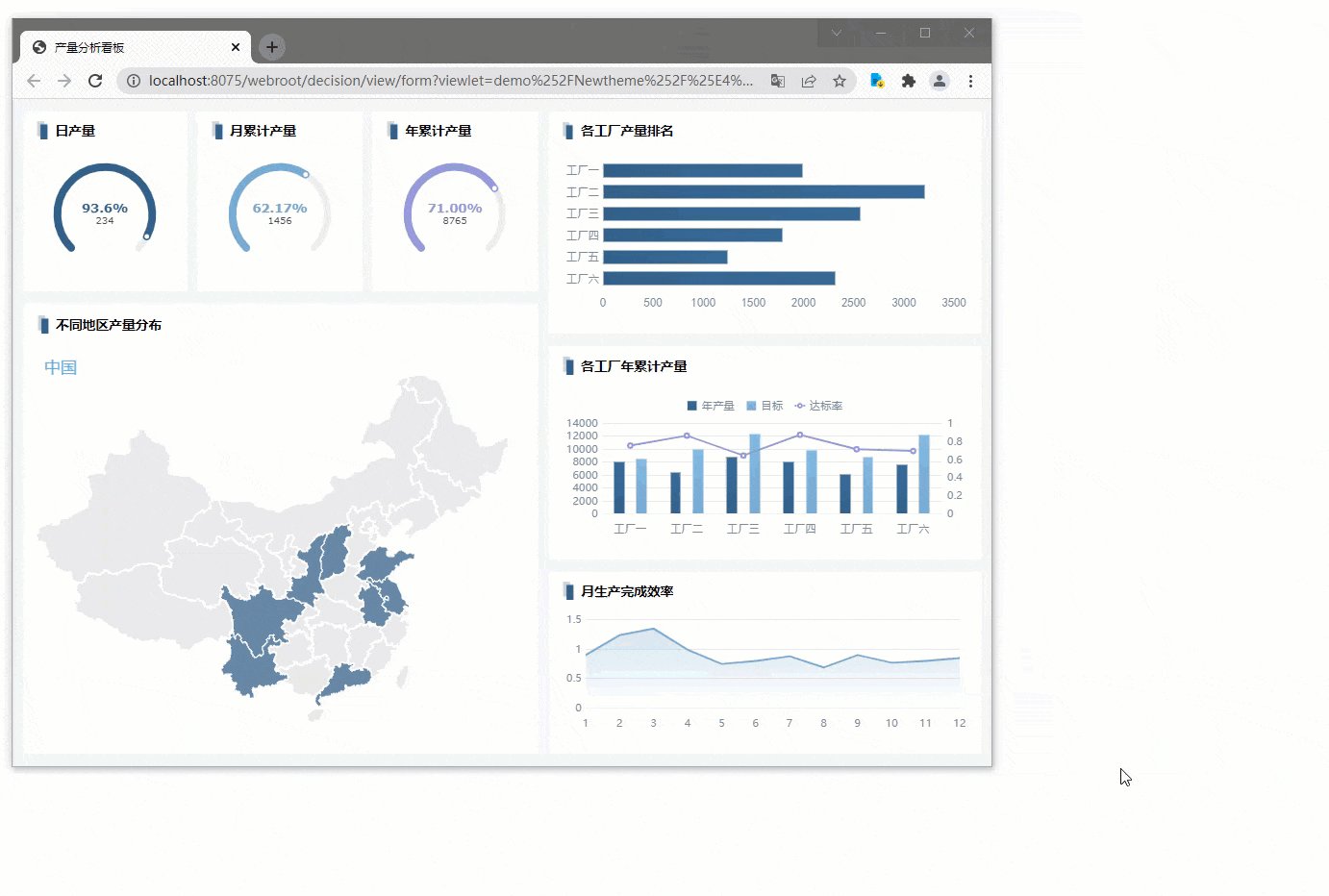
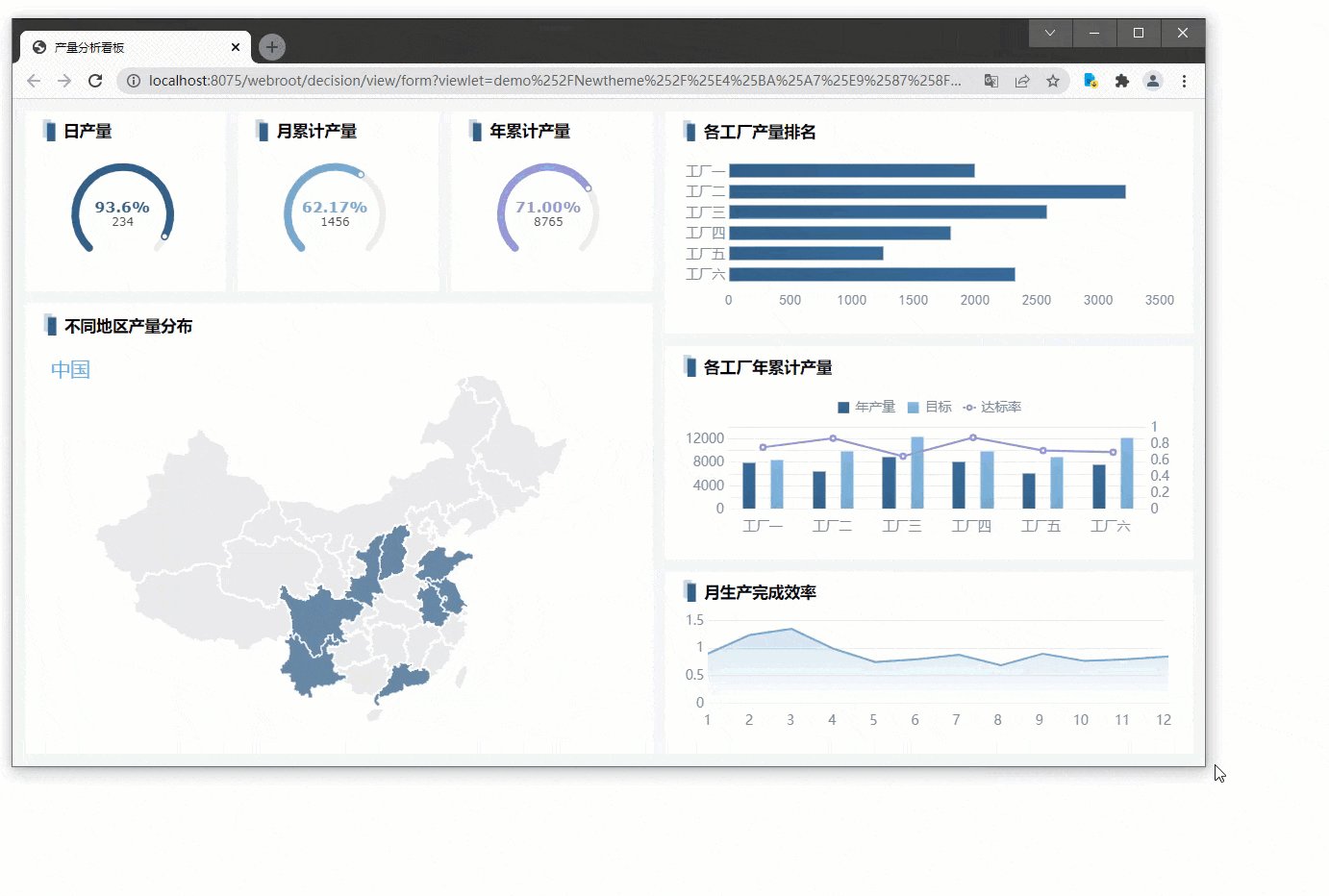
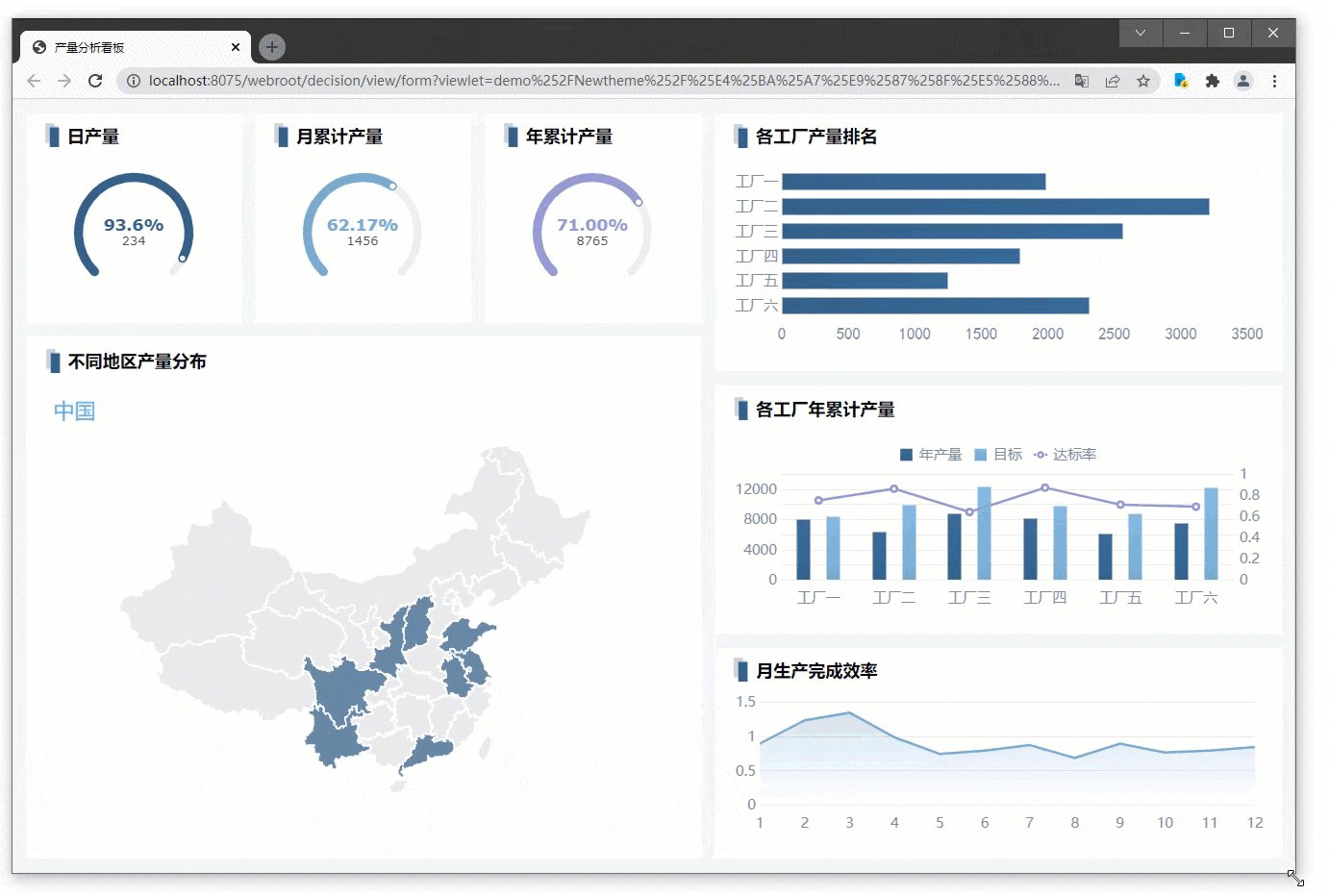
| 报表缩放设置 | 双向自适应 |  | 模板中的所有组件同时在横向和纵向两个方向上充满浏览器窗口 且在不同屏幕分辨率下,内容都会呈现在一页中 |
| 横向自适应 |  | 模板中的所有组件横向充满浏览器窗口,高度会等比例缩放 在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条 | |
| 不自适应 |  | 模板按照设计时分辨率大小,原样展示在浏览器窗口 在不同屏幕分辨率下,单页显示不全时,横向或纵向会出现滚动条 | |
| 字体 | 自适应 |  | 字体大小会随模板缩放的效果进行缩放 且字体自适应属性作用于模板中所有组件的文字 |
| 不自适应 |  | 字体按照决策报表中设置的大小原样展示,不跟随模板缩放 |
2.2 报表块内容显示方式
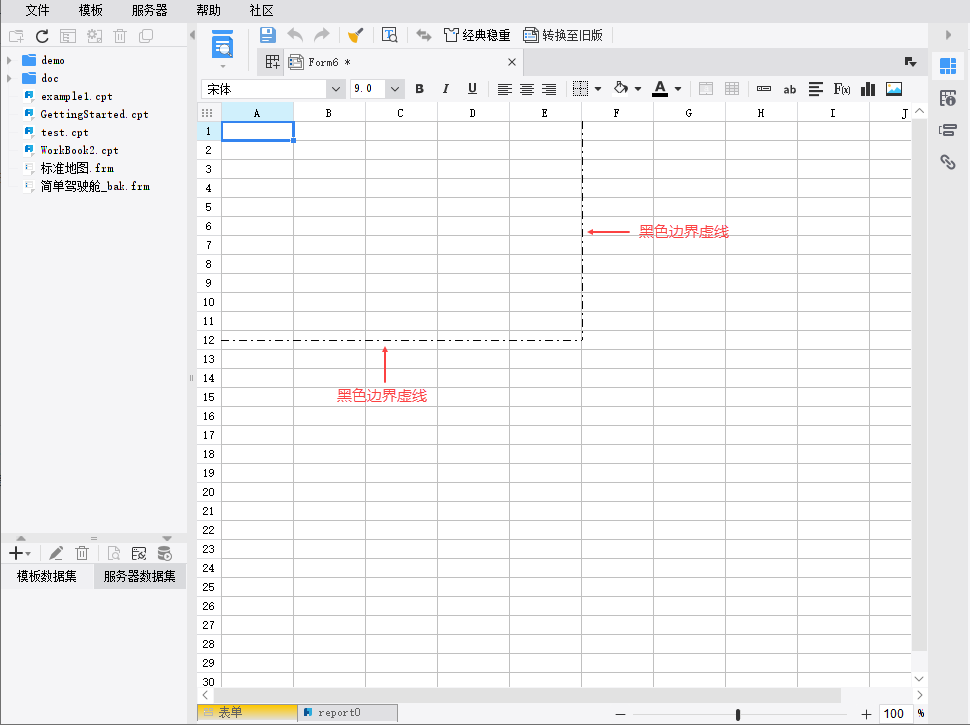
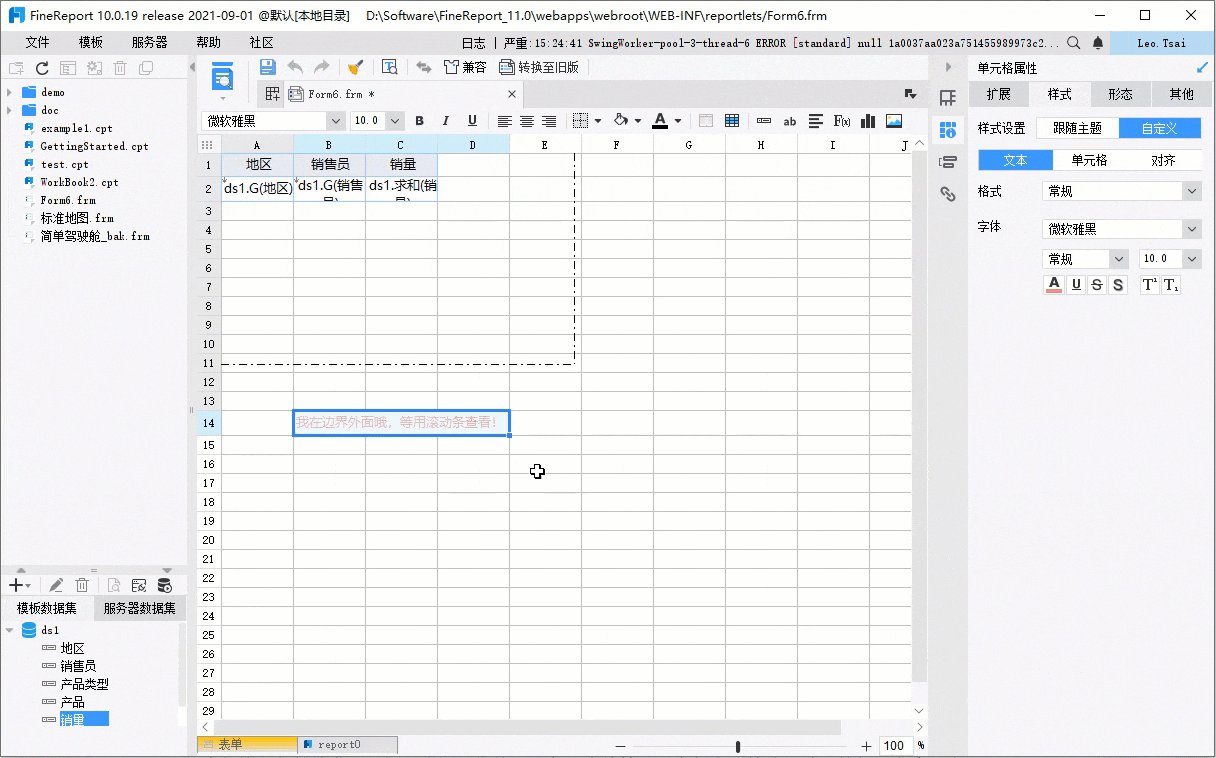
在决策报表中,报表块编辑界面会根据组件尺寸出现黑色的边界虚线。

但是预览时,报表块的内容显示方式会根据属性面板中设置的「内容显示方式」自适应。

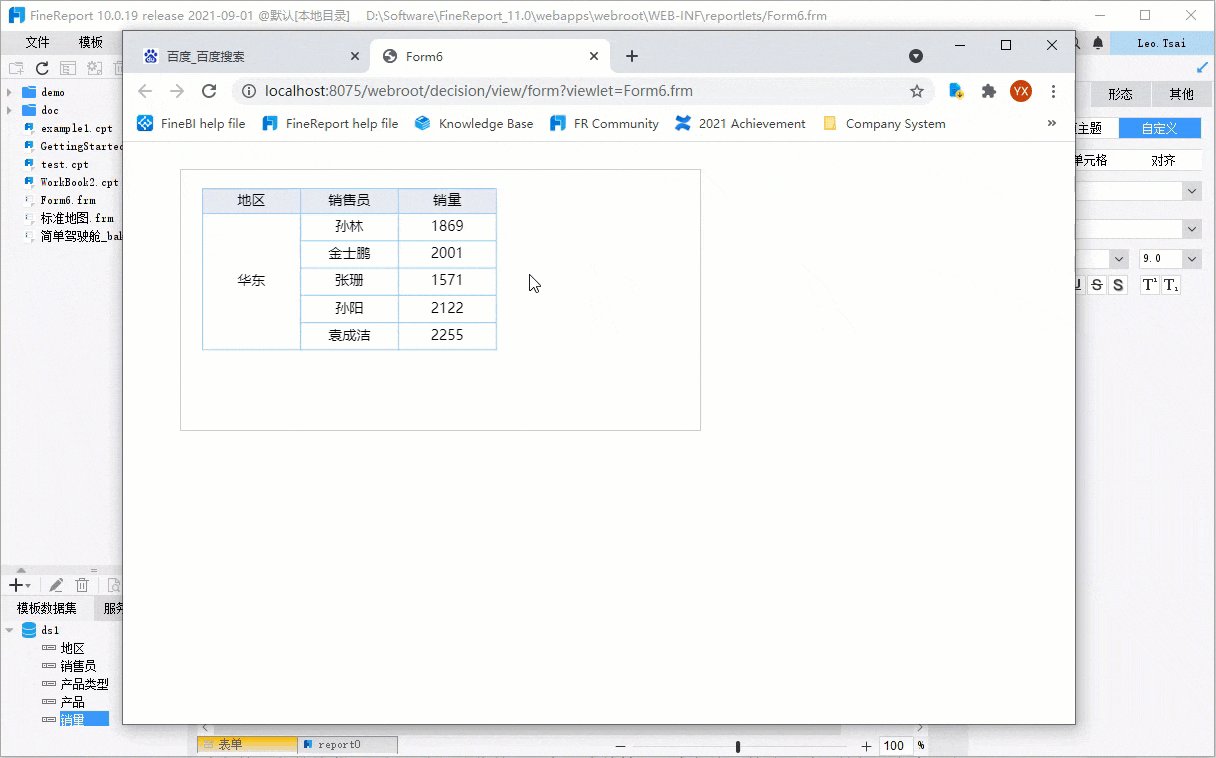
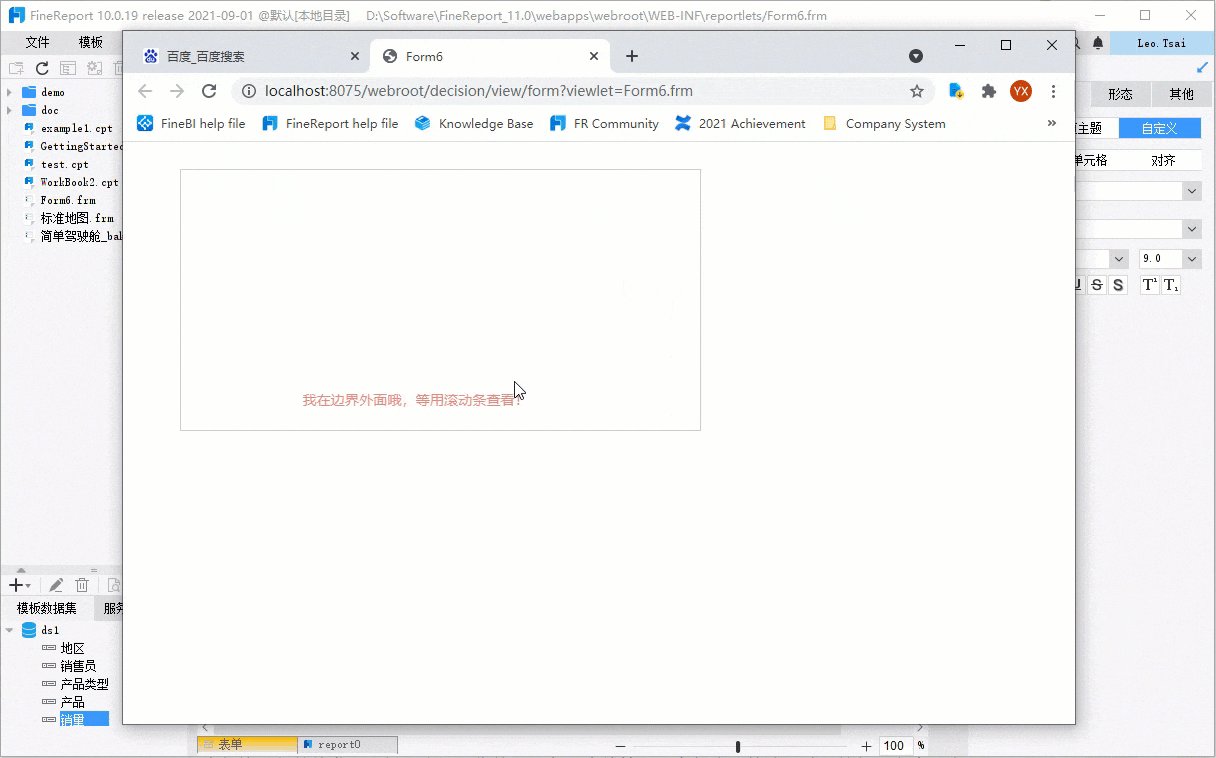
报表块默认内容显示方式为「不自动调整」。预览时,边界线里面的内容可以正常展示在报表块区域,区域外的需要用滚动条查看,如下图所示:

报表块每种内容显示方式的逻辑和效果如下表所示:
注:决策报表为了自适应的效果,报表块单元格的行高列宽均改为「像素」单位,1像素 约等于 3分之一毫米。
| 显示方式 | 效果 | 说明 |
|---|---|---|
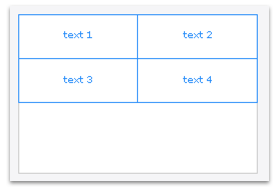
| 不自动调整 |  | 预览时报表块的内容原样输出,空白没内容的地方就是空白,超出的内容会出现横向或纵向滚动条 |
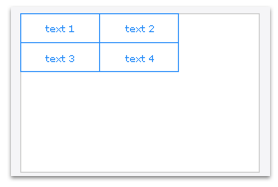
| 宽度铺满报表块 |  | 报表块内容横向铺满整个报表块区域,单元格高度会等比例缩放 |
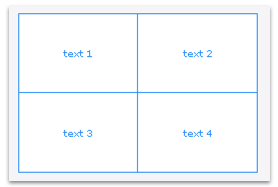
| 双向铺满报表块 |  | 报表块内容同时在横向和纵向两个方向上铺满整个报表块区域,单元格宽高等比例缩放 |
2.3 转换至新版
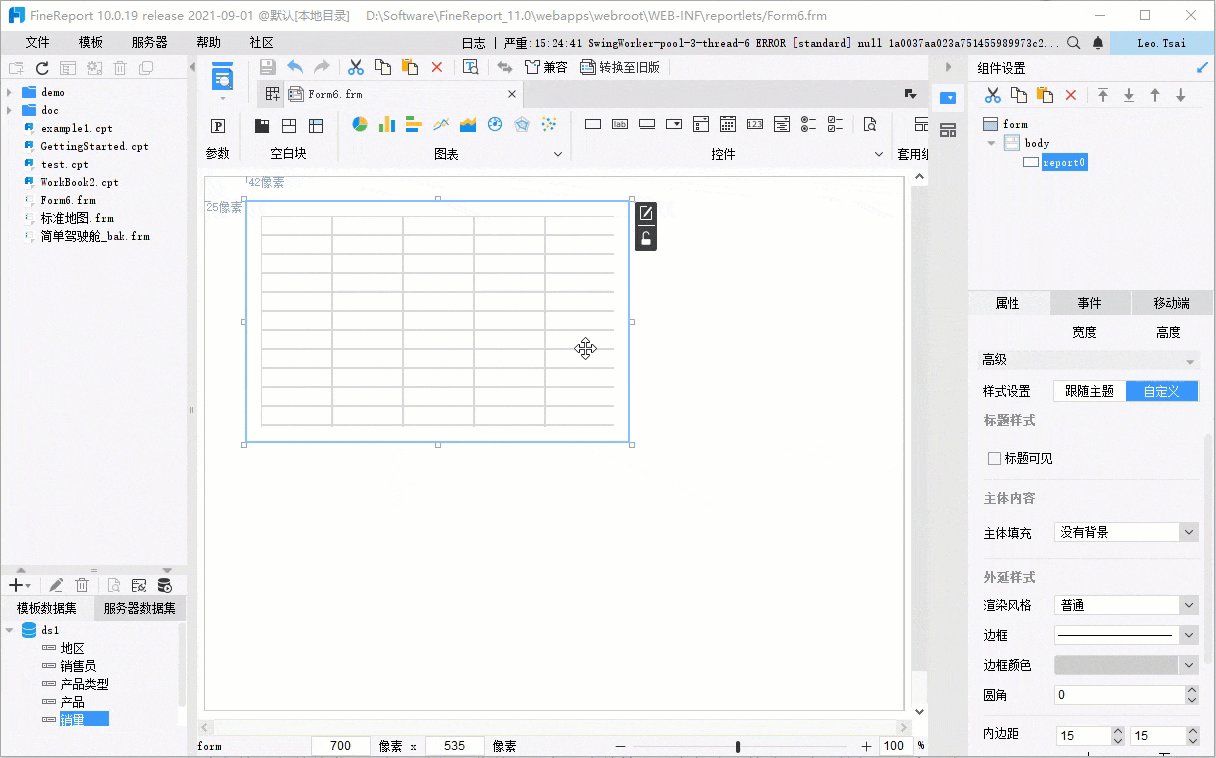
使用 FineReport11.0 时,若是直接新建决策报表,那么决策报表的自适应属性默认为新版(即本文描述内容)。
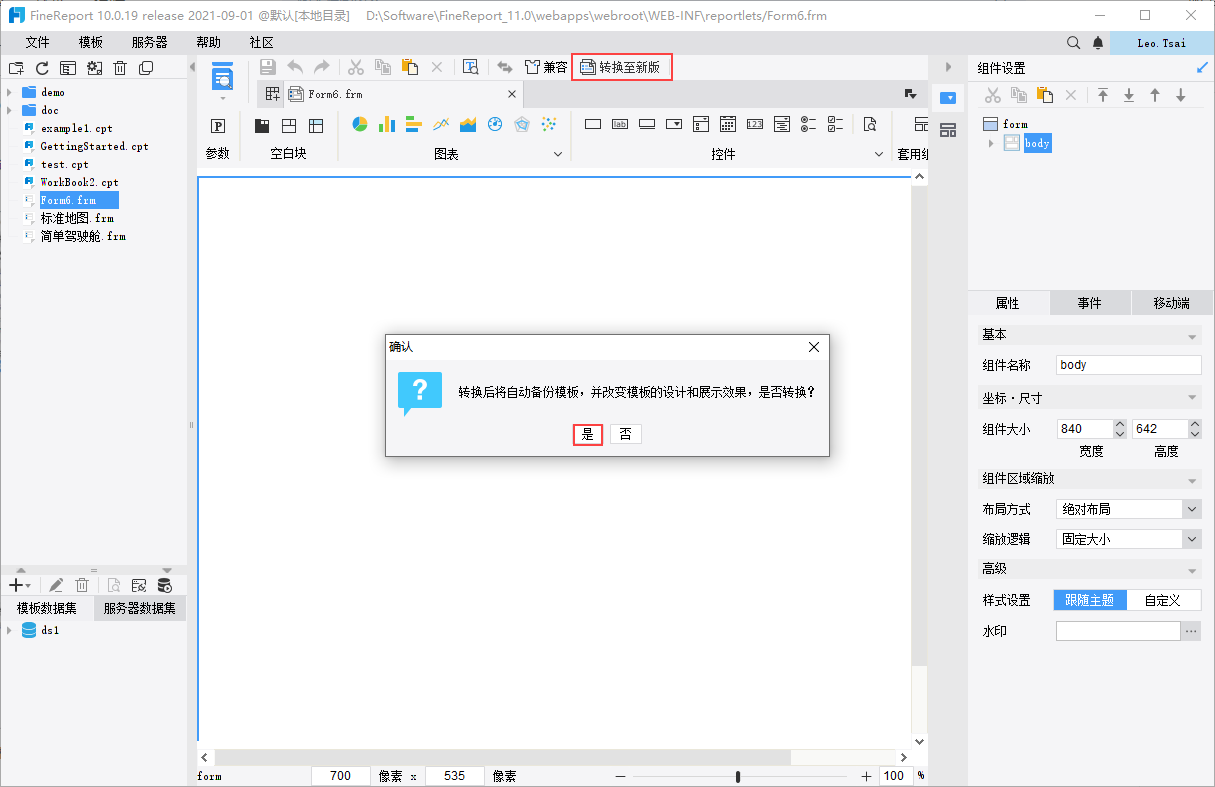
但若是旧版决策报表(10.0 的模板)在设计器打开,快捷工具栏处会显示「转换至新版」,点击按钮确认转换即可。如下图所示:
注1:新版与旧版决策报表的区别请参见文档 决策报表新旧版本说明 。
注2:旧版决策报表的自适应属性请参考 FineReport10.0 文档 决策报表布局方式 。

转换时会生成一个带有_bak后缀的备份模板,这个备份模板即旧版决策报表。如下图所示:

2.4 修改服务器配置
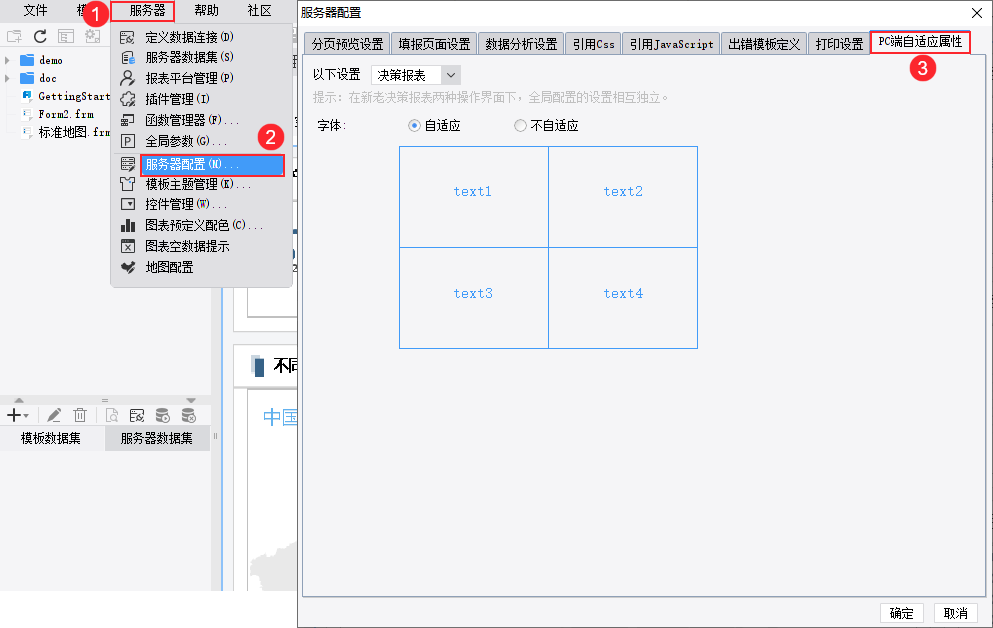
模板「PC端自适应属性」中,「字体」默认采用服务器设置。若要修改服务器设置,可点击菜单栏「服务器>服务器配置」,选择「PC端自适应属性」进行修改。如下图所示:

3. 注意事项编辑
3.1 开发者调试预览
在制作决策报表完成后,建议先使用 开发者调试 预览模板。因为「开发者调试」预览效果是模板的初始效果,而自适应的所有缩放逻辑都是以初始效果为基准的。
若在开发者调试预览下效果正常,那么 PC 端预览的效果一定正常,且在不同分辨率的浏览器预览,自适应的效果也会比较好。反之,使用 PC 端预览时效果正常,在开发者调试预览下不一定正常。
3.2 报表块冻结
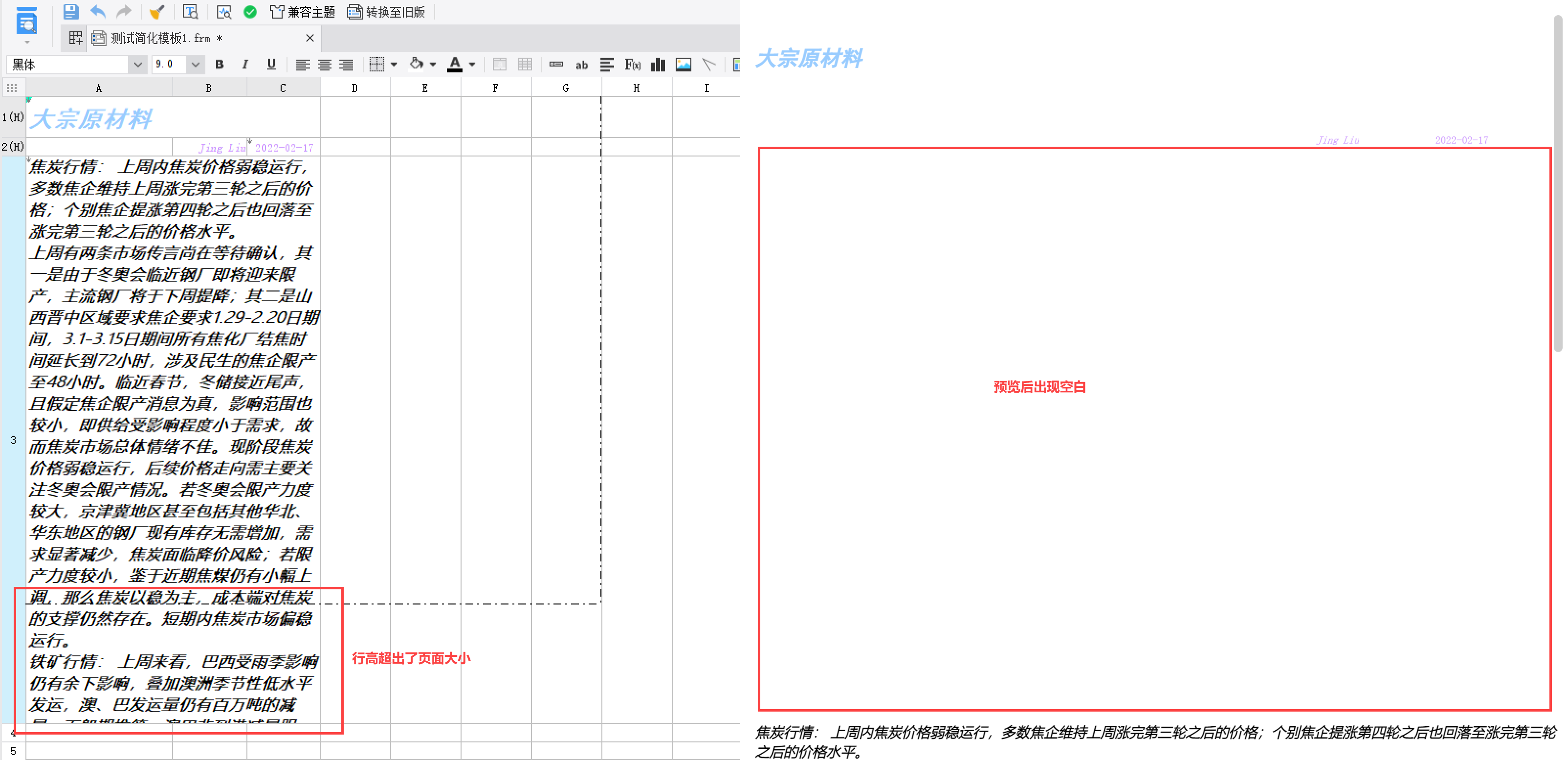
报表块存在冻结时,报表块旧自适应不生效,新自适应需要调整行高,使得行高小于在报表块页面大小才可生效,若行高超出页面大小报表快将会出现空白,如下图所示: