历史版本4 :自定义图例显示内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
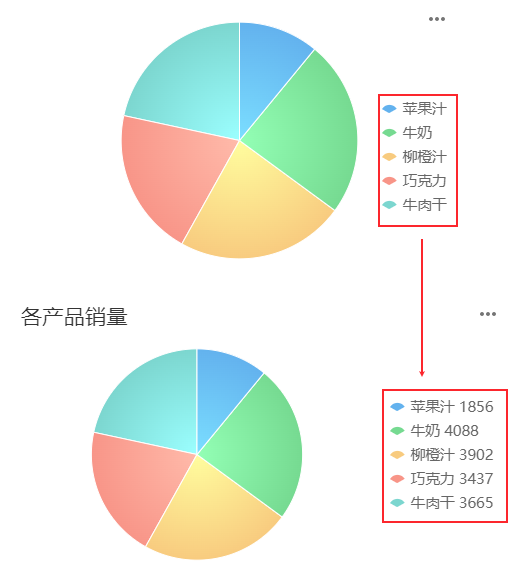
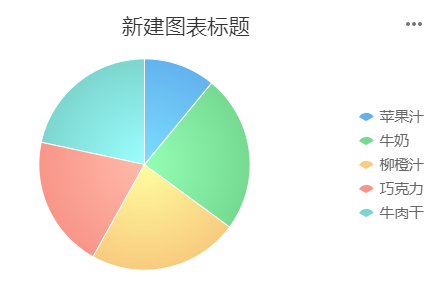
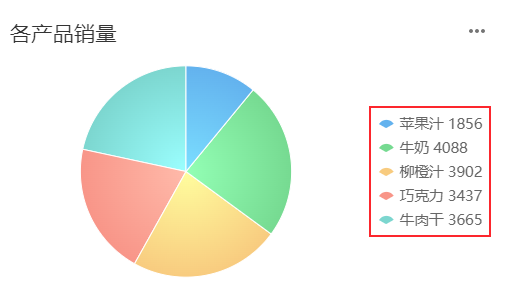
图表图例显示的内容默认为系列名,那么如果我们想要使图例显示其他内容呢?例如在系列名后面显示对应的销量数据,如下图所示:

1.2 实现思路
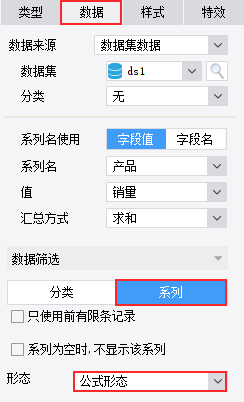
绑定图表数据时,设置「数据筛选>系列>形态」为「公式形态」。如下图所示:

2. 示例编辑
2.1 准备数据
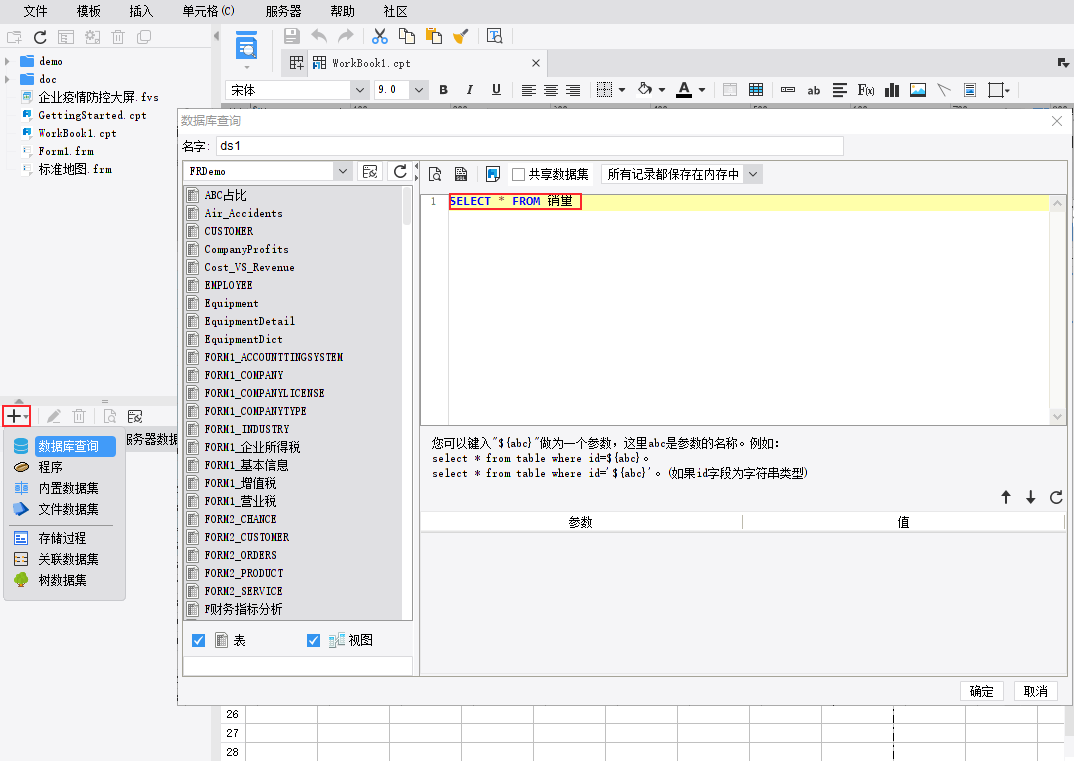
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 销量。如下图所示:

2.2 插入图表
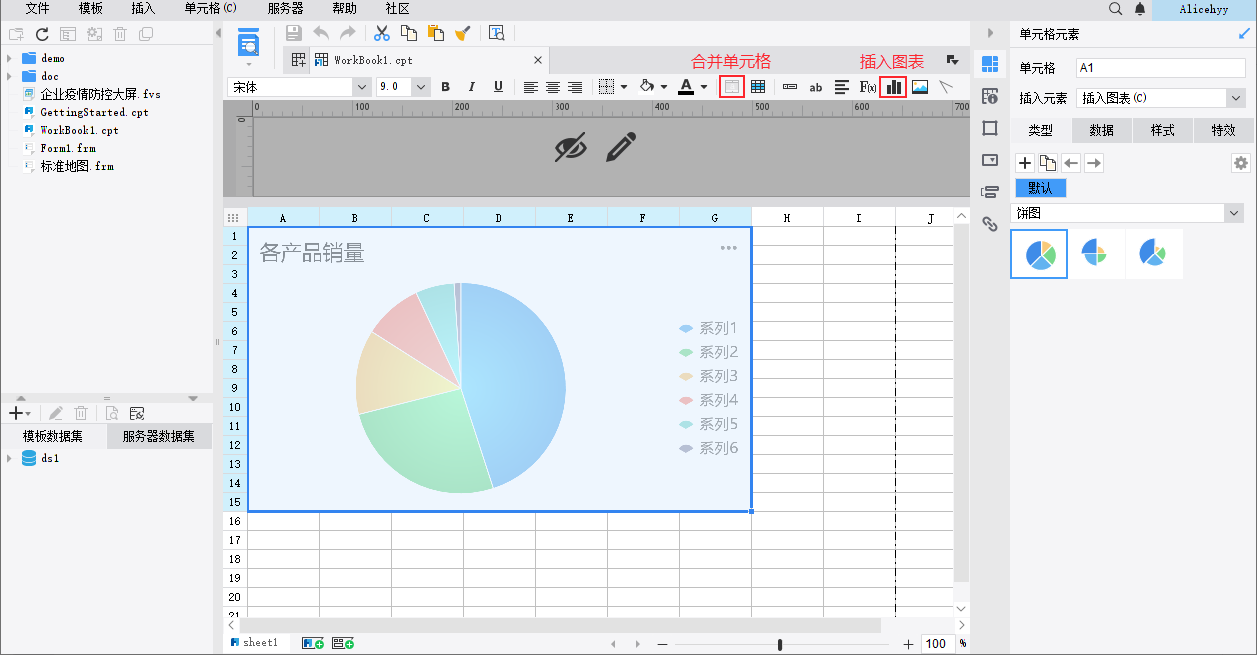
选中一片单元格区域,合并单元格。再选中单元格,点击上方工具栏插入图表按钮,插入一个饼图。如下图所示:

2.3 绑定数据
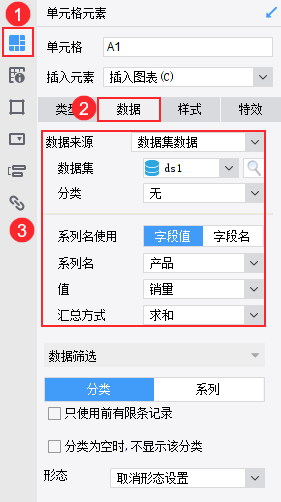
选中图表,绑定图表数据,如下图所示:

绑定好数据后,就可以保存报表预览效果了,此时预览效果如下图所示:

2.4 设置系列形态
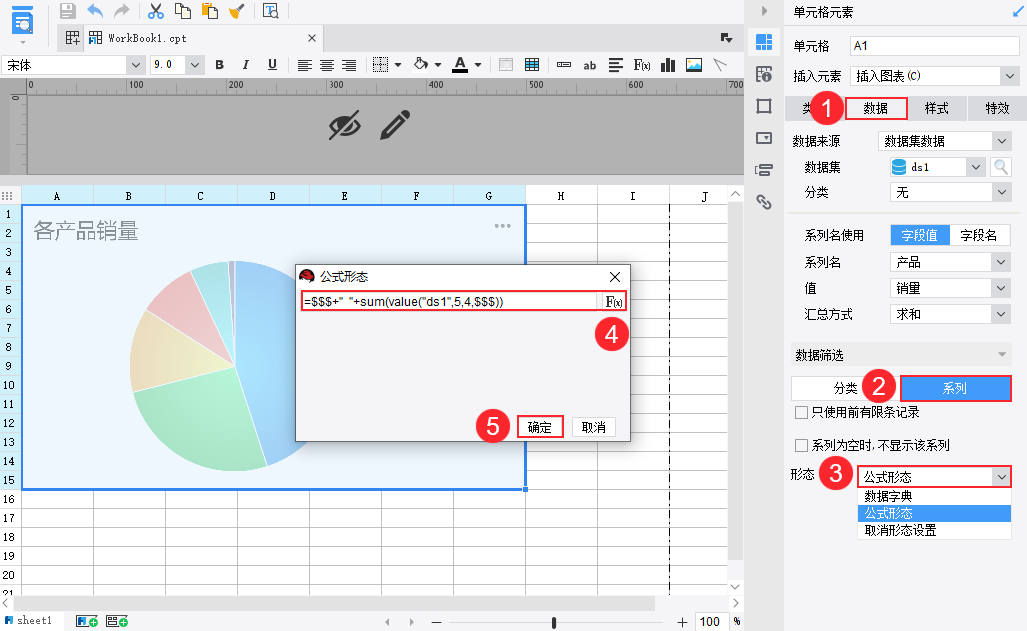
1)图表属性面板选择「数据」,在数据筛选处选择「系列」,形态选择「公式形态」。点击 F(x) 按钮进入公式编辑器输入公式:$$$+" "+sum(value("ds1",5,4,$$$)) 。
$$$ 表示当前值,后面公式含义为:取出 ds1 数据集中产品对应的销量并求和,详细介绍可参考 Value函数 。
步骤如下图所示:

设置完成再次预览,效果如下图所示:

2)在数据中设置了系列形态之后,对图表所有系列相关设置生效,不仅仅是图例。例如图表标签和提示,若勾选了显示系列名,同样显示的是公式形态。
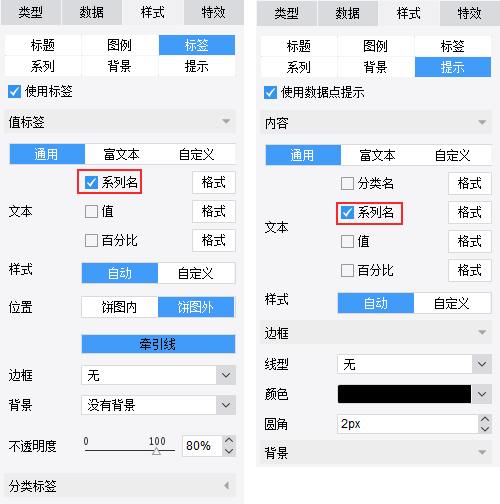
例如图表标签和提示仅勾选显示「系列名」,如下图所示:

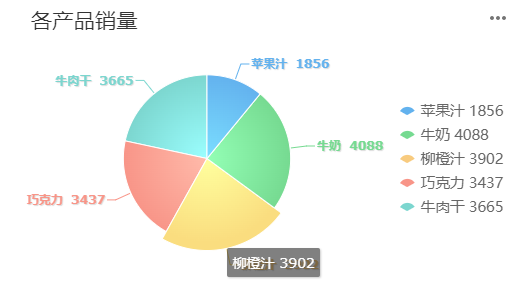
其预览效果如下图所示:

2.5 预览效果
2.5.1 PC 端
保存报表,点击「分页预览」,效果如 2.4 节所示。
2.5.2 移动端
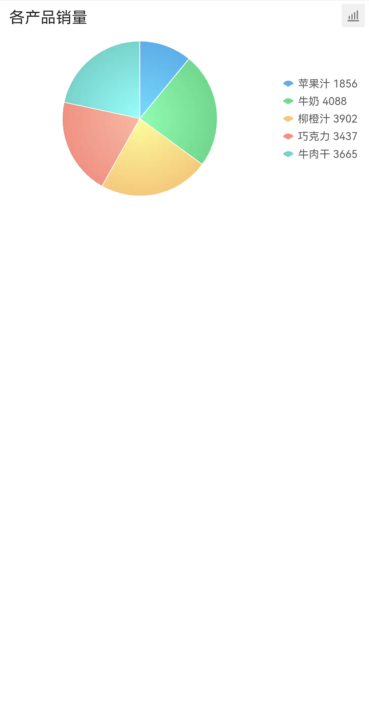
同时支持 App 和 HTML5 端预览,效果如下图所示:

3. 模板下载编辑
点击下载模板:自定义图例显示内容.cpt

