历史版本5 :JS实现决策报表显示实时时间 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在制作决策报表时,需要制作一个普通的时间模块,通常我们可以使用 数字时钟控件插件 ,但是插件也有一定的限制,例如时间不能取消秒钟的显示,位置不能交换等。
那除了插件,还有什么方法可以实现决策报表中显示实时时间呢?
1.2 实现思路
1)给 body 添加一个初始化后事件,使用 JavaScript 代码直接实现实时时间效果。
2)可以通过 now() 函数配合报表刷新实现,但频繁刷新可能会对报表系统存在潜在风险。
2. 示例一编辑
通过给 body 添加初始化后事件实现。
2.1 添加事件
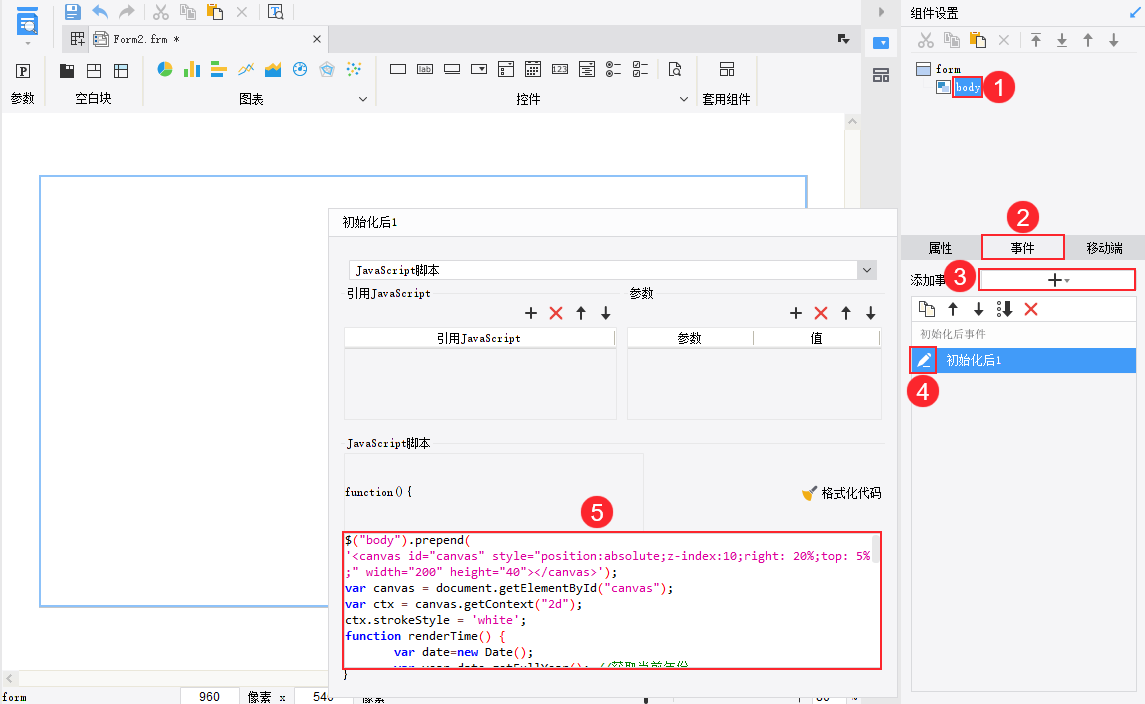
新建决策报表,点击 body ,点击「事件」,添加「初始化后」事件。如下图所示:

输入 JavaScript 代码如下:
$("body").prepend('<canvas id="canvas" style="position:absolute;z-index:10;right: 20%;top: 5%;" width="200" height="40"></canvas>');
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = 'white';
function renderTime() {
var date=new Date();
var year=date.getFullYear(); //获取当前年份
var mon=date.getMonth()+1; //获取当前月份
var da=date.getDate(); //获取当前日
if(mon < 10) {
mon = "0" + mon;
}
if(da < 10) {
da = "0" + da;
}
var day=date.getDay(); //获取当前星期几
if(day== "0") {
day = "日";
} else if(day == "1"){
day = "一";
} else if(day == "2"){
day = "二";
} else if(day == "3"){
day = "三";
} else if(day == "4"){
day = "四";
} else if(day == "5"){
day = "五";
} else if(day == "6"){
day = "六";
} else {
day = "NO";
}
var hh=date.getHours(); //获取小时
var mm=date.getMinutes(); //获取分钟
var ss=date.getSeconds(); //获取秒
if(hh < 10) {
hh = "0" + hh;
}
if(mm < 10) {
mm = "0" + mm;
}
if(ss < 10) {
ss = "0" + ss;
}
var d=year + '-' + mon + '-' + da + ' ' + '星期'+ day + ' ' + hh + ':' + mm + ':' + ss;
//可自己调整显示的内容和顺序
ctx.fillStyle = 'rgb(20, 99, 140)';
ctx.fillRect(0, 0, 200, 40);
ctx.font = "bold 10pt Asia";
ctx.fillStyle = 'white';
ctx.textAlign="center";
ctx.fillText(d, 100, 25);
}
setInterval(renderTime, 40);
2.2 效果预览
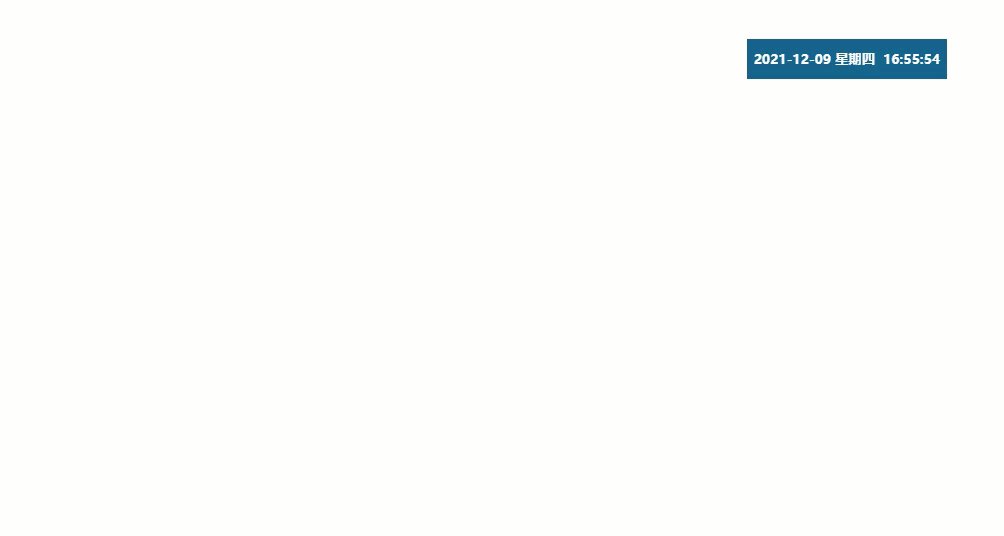
保存模板,点击「PC端预览」,效果如下图所示:

注:不支持移动端。
3. 示例二编辑
通过 now() 函数配合报表刷新实现。
3.1 准备模板
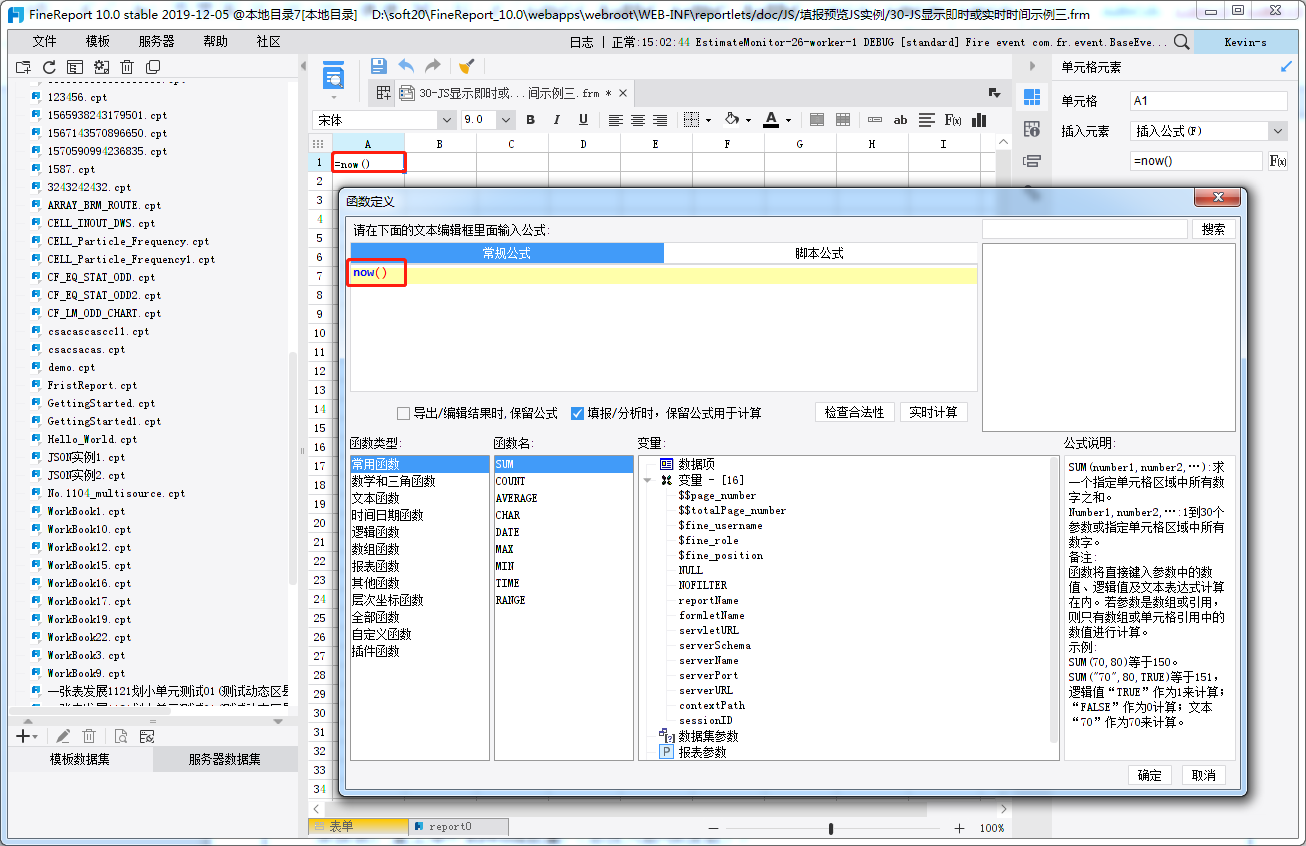
新建决策报表,在决策报表 body 中拖入一个报表块,在报表块 A1单元格中输入公式:now(),如下图所示:

3.2 设置刷新
设置刷新,可以通过安装 决策报表内报表块刷新插件 实现,也可以通过添加 JS 实现。以下两种方法选择一种即可。
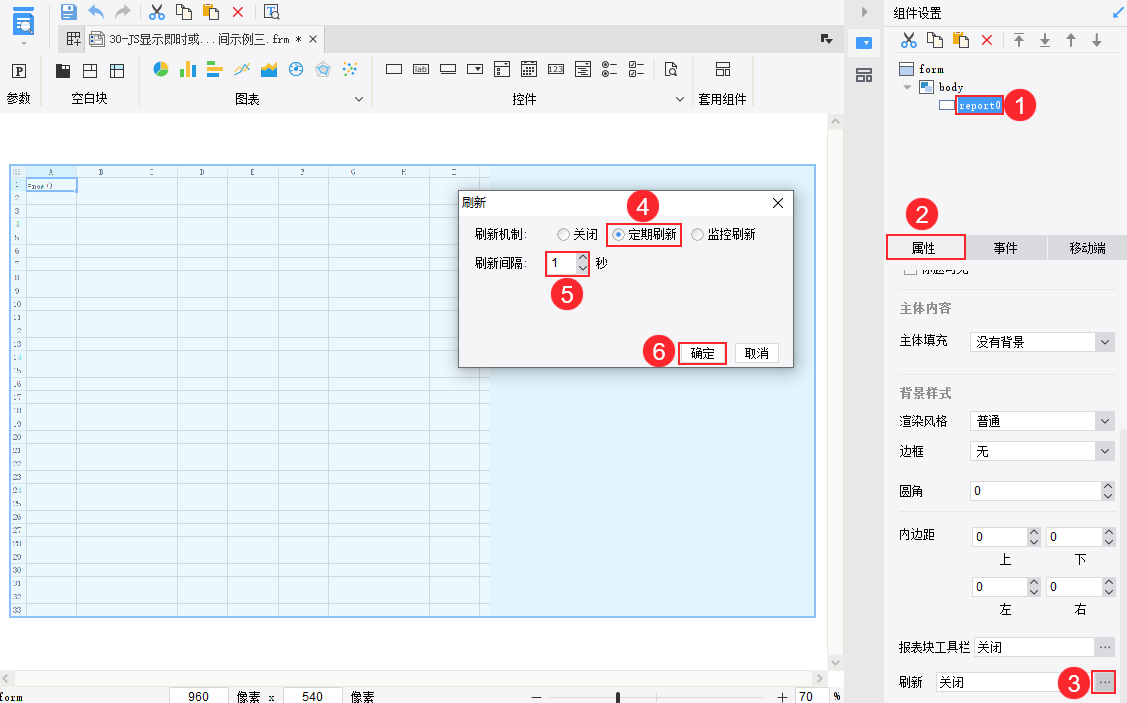
1)方法一:若安装插件,设置定期刷新报表块,刷新间隔为 1 秒,如下图所示:

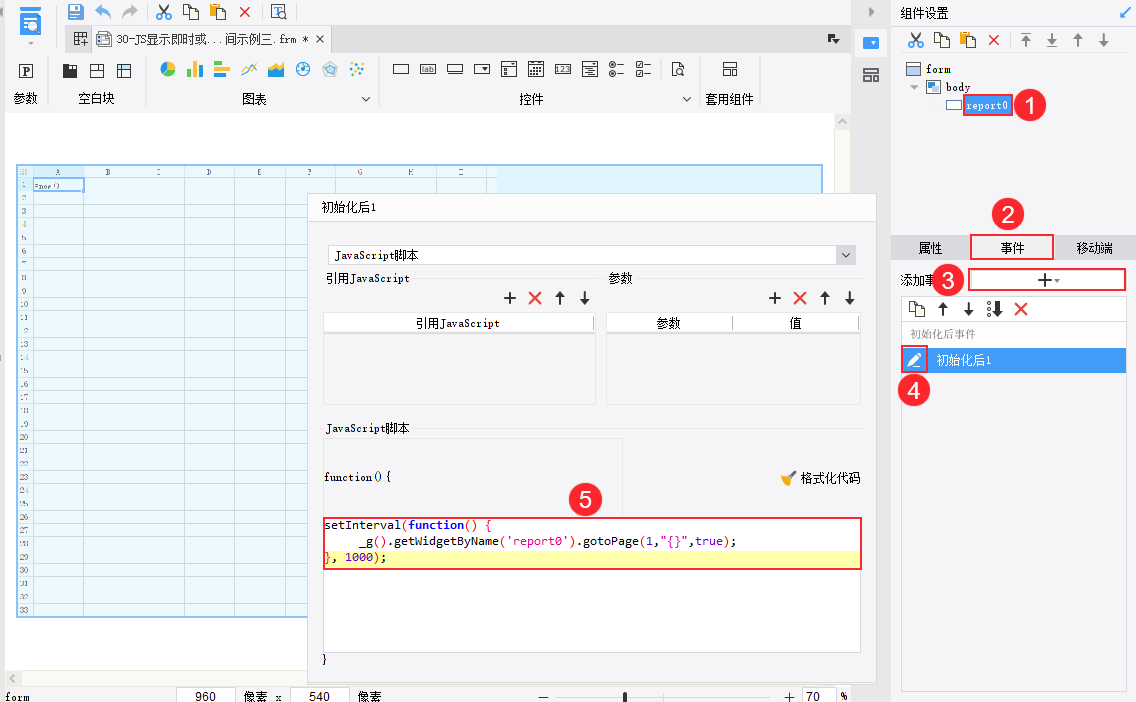
2)方法二:若为添加 JS,选中报表块,在「控件设置>事件」处,为报表块添加一个「初始化」事件,使报表块定时刷新。如下图所示:

JavaScript 代码如下:
setInterval(function() {
_g().getWidgetByName('report0').gotoPage(1,"{}",true);
}, 1000);
注:此 JS 方法刷新报表时会出现加载图标。
3.3 预览效果
3.3.1 PC 端
保存模板,选择「PC端预览」,PC 端实现效果下图所示:

3.3.2 移动端
App 端及 HTML5 端均支持,效果如下图所示:
注:决策报表内报表块刷新插件不支持移动端。