概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
版本编辑
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 10.0 | 2021-11-15 | V1.2.0 |
场景介绍编辑
实现效果编辑
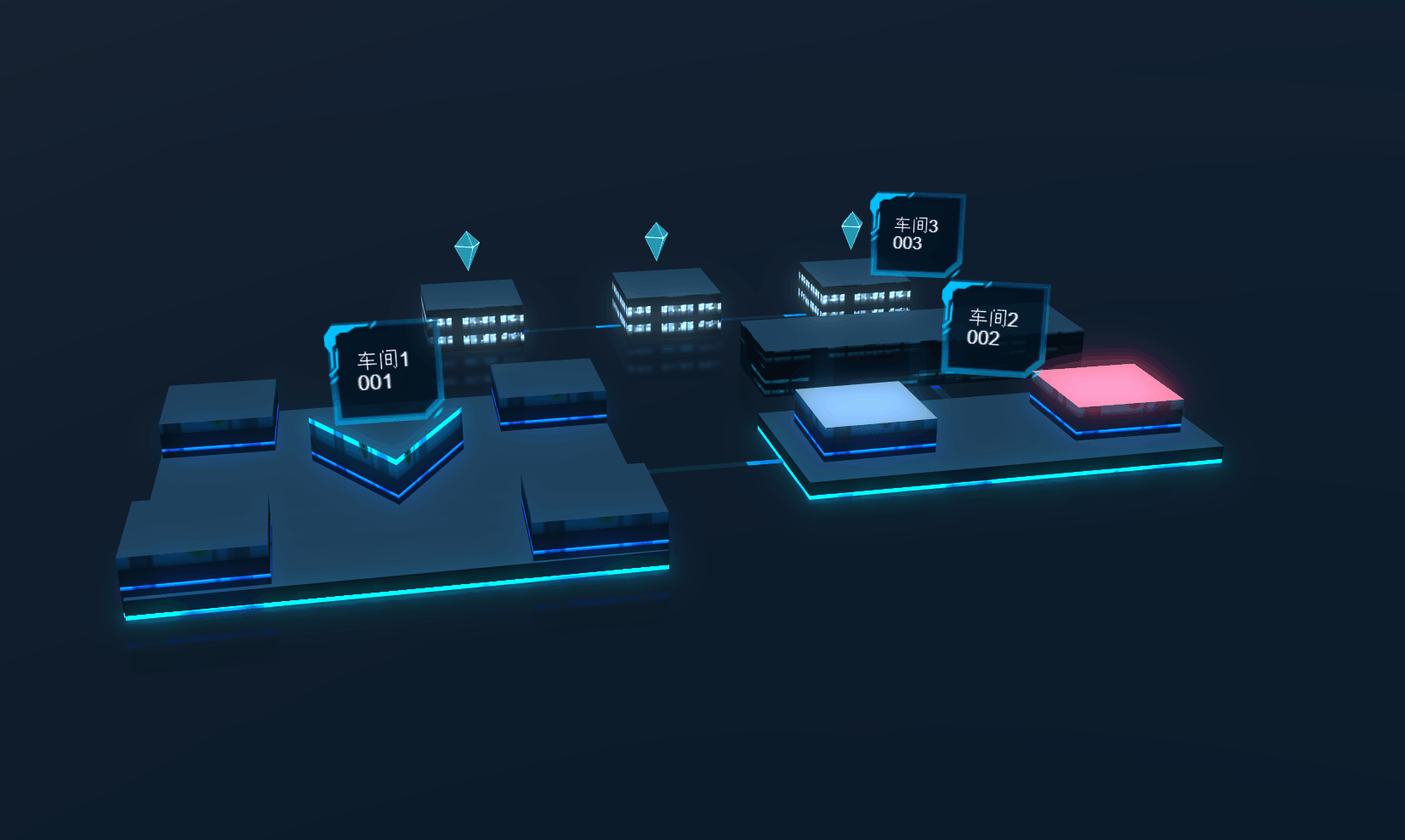
根据产线的拓扑图,自定义绘制geojson,导入三维城市后形成三维的产线拓扑图效果。
demo教程编辑
步骤:绘制平面拓扑图-自定义geojson-导入生成模型-配置数据标签-调整样式
![]()
一、绘制平面拓扑图编辑
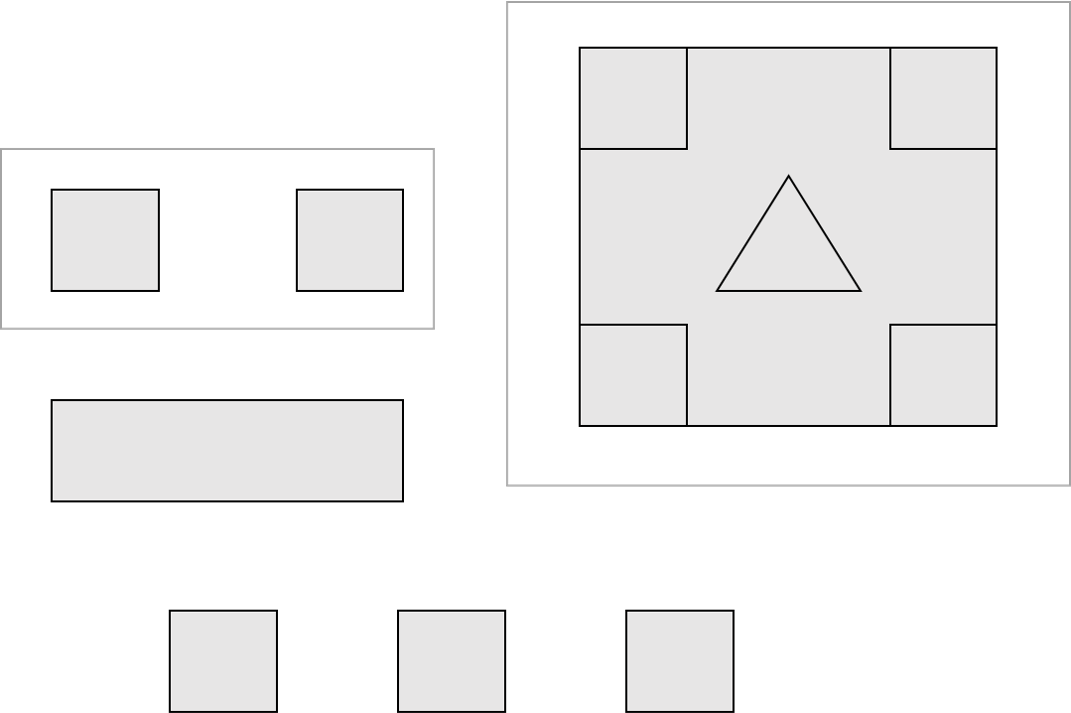
自定义geojson一定要有顶视图,作为绘制geojson坐标的一个辅助定位,以免后期反复修改geojson。用PPT或者其它软件绘制即可,举例如下:

二、自定义geojson编辑
先提供一个与FVS配套的扩展工具(测试版),实现用户自定义绘制geojson:https://fvs.fineres.com/geojson/
注:以下使用的产线图纸来源于网络,对应的产线场景也是虚拟的。
1 框选区域:点击“设置边界”按钮框选产线拓扑图的区域范围:

2 上传拓扑图:将顶视图上传作为框选的区域图表。

选择好图片后,再次点击“确定”按钮:

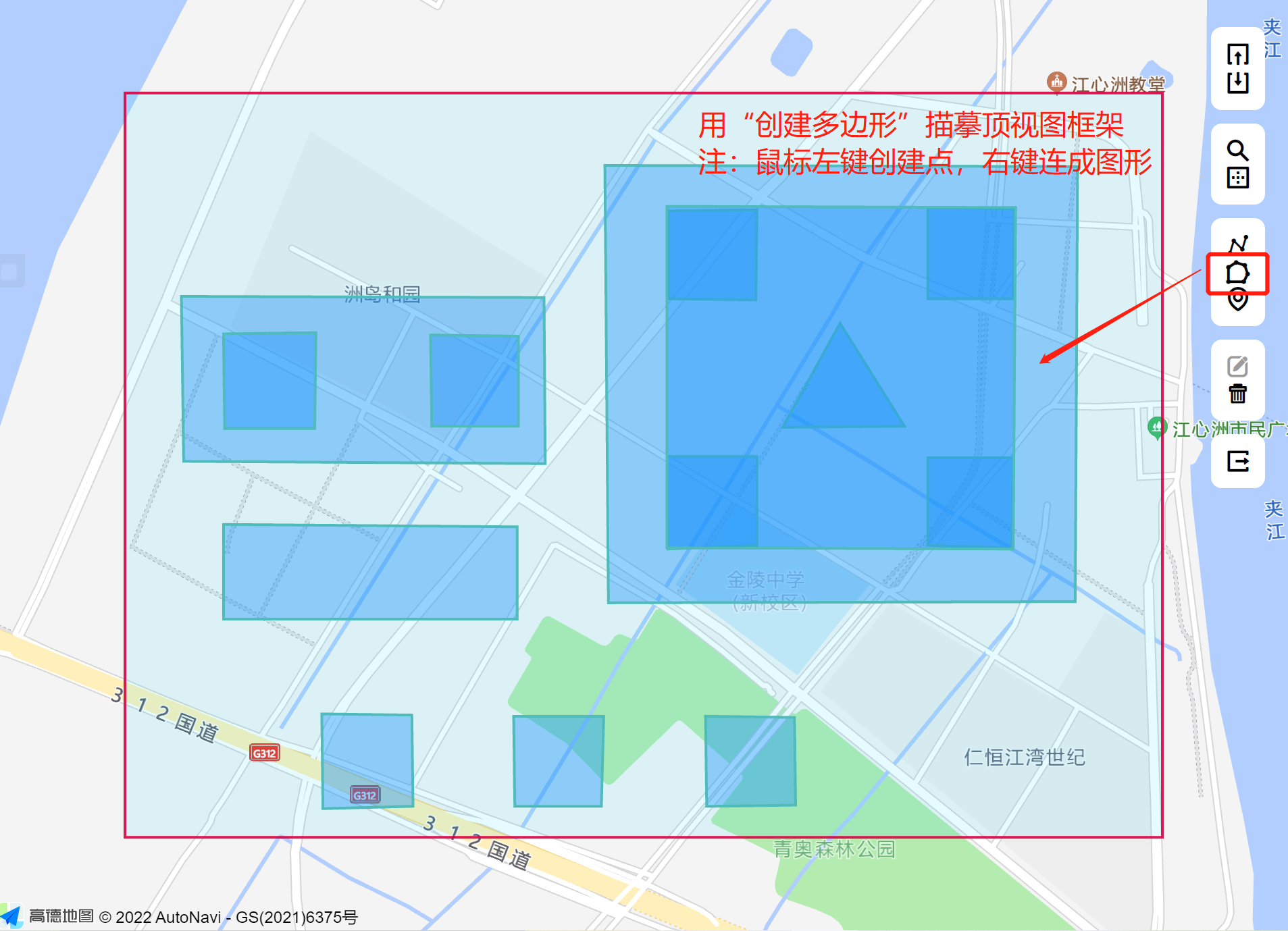
3 勾画轮廓:在顶视图用右侧的工具栏“创建多边形”绘制对应的形状,对应建筑的外轮廓。

4 绘制流线:按照需求将流线绘制出来。注意线是有方向的,流向方向反的话可以更换线段的首尾。

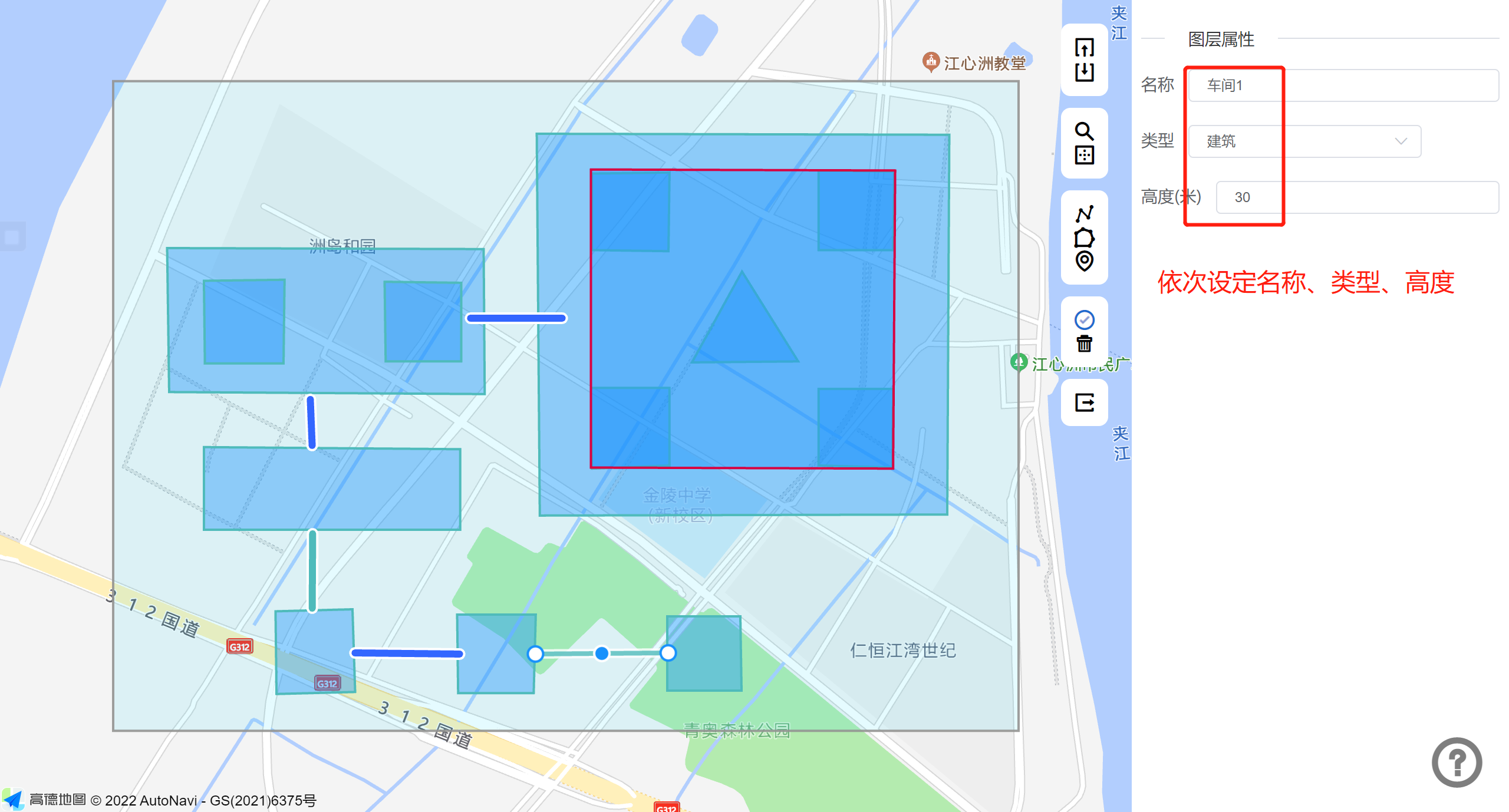
5 设置属性:geojson绘制完毕之后根据想要实现的视觉效果,分为主/次建筑,主/次街道等。
主建筑/主街道分别设置名称。剩下没有名称的即为次建筑/次街道。再给每个建筑设置高度等。

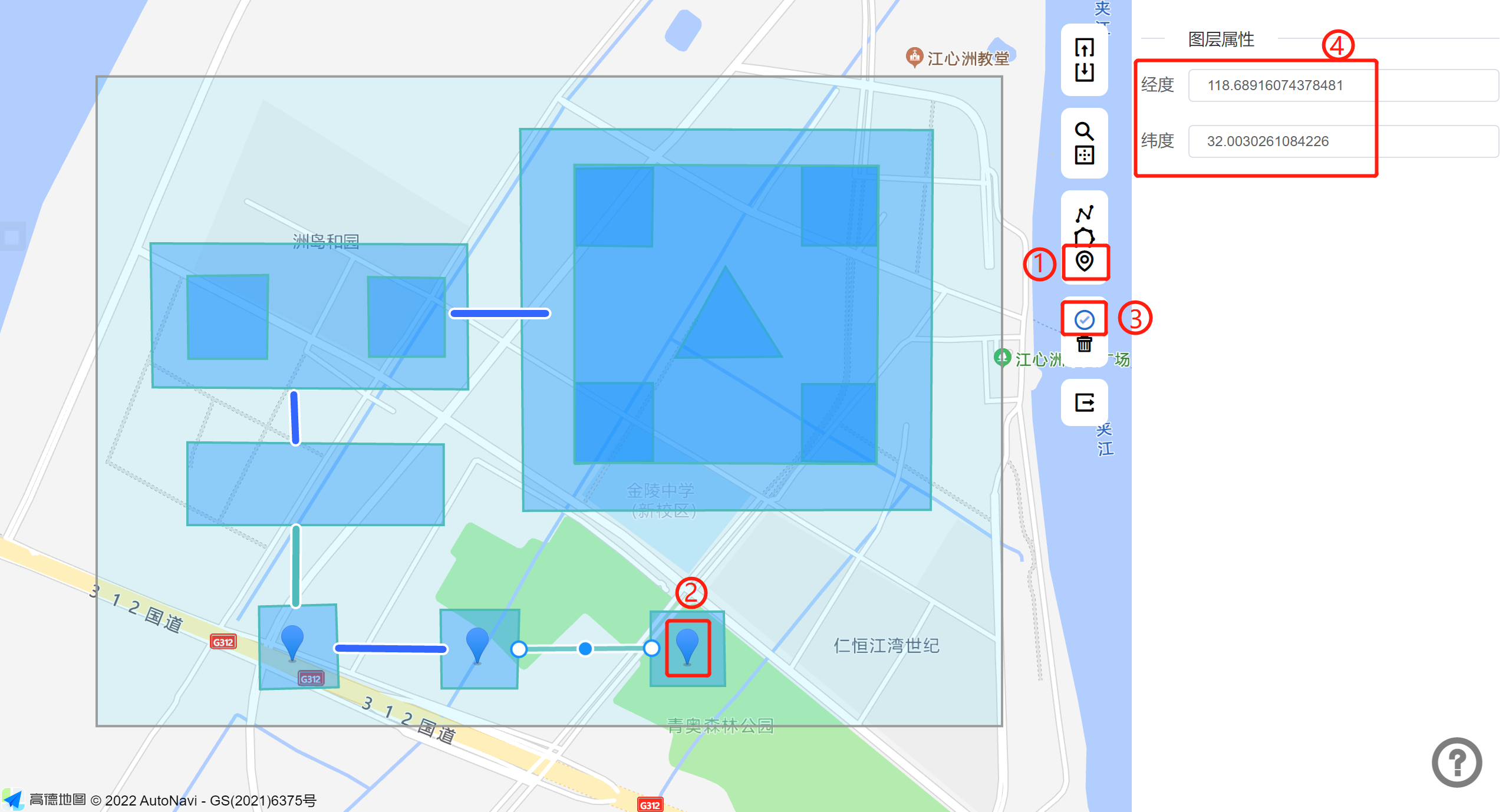
6 坐标打点:如果要在场景里设置点、线、柱子等数据点的话,可以使用打点功能。复制点的经度、纬度数据,以便之后在大屏编辑器里设置内置数据集进行点、线、柱子的数据绑定。

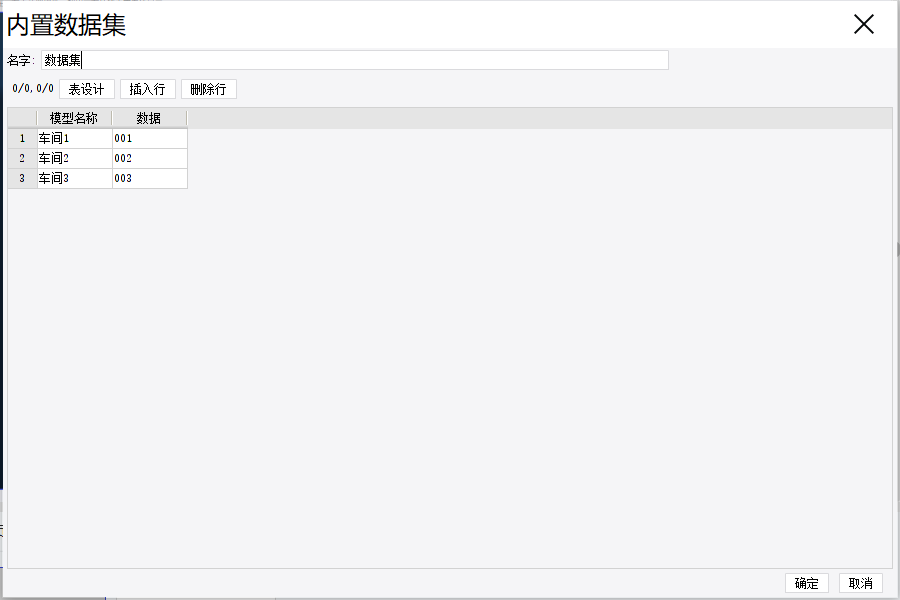
获取经纬度数据后,在设计器内新增以下数据集:

7 导出文件:将geojson文件和json文件导出。
导出的json文件是绘制这个自定义geojson的工程文件,需要再次修改可以将下载下来的json文件上传,即可继续修改。
导出的geojson文件是建筑信息文件,是我们在fvs编辑器中三维城市组件里需要导入的建筑数据。

三、geojson文件导入FVS生成模型编辑
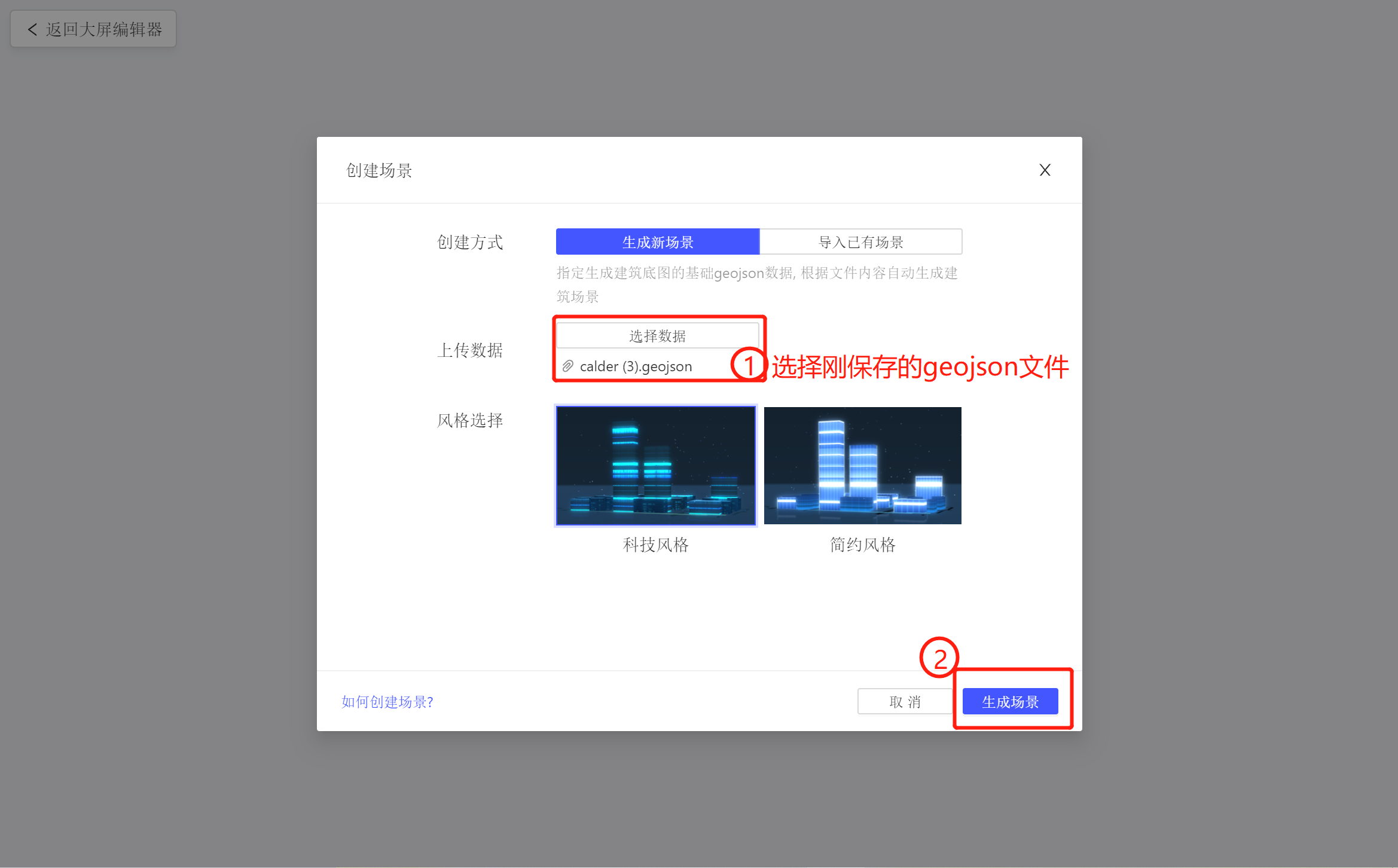
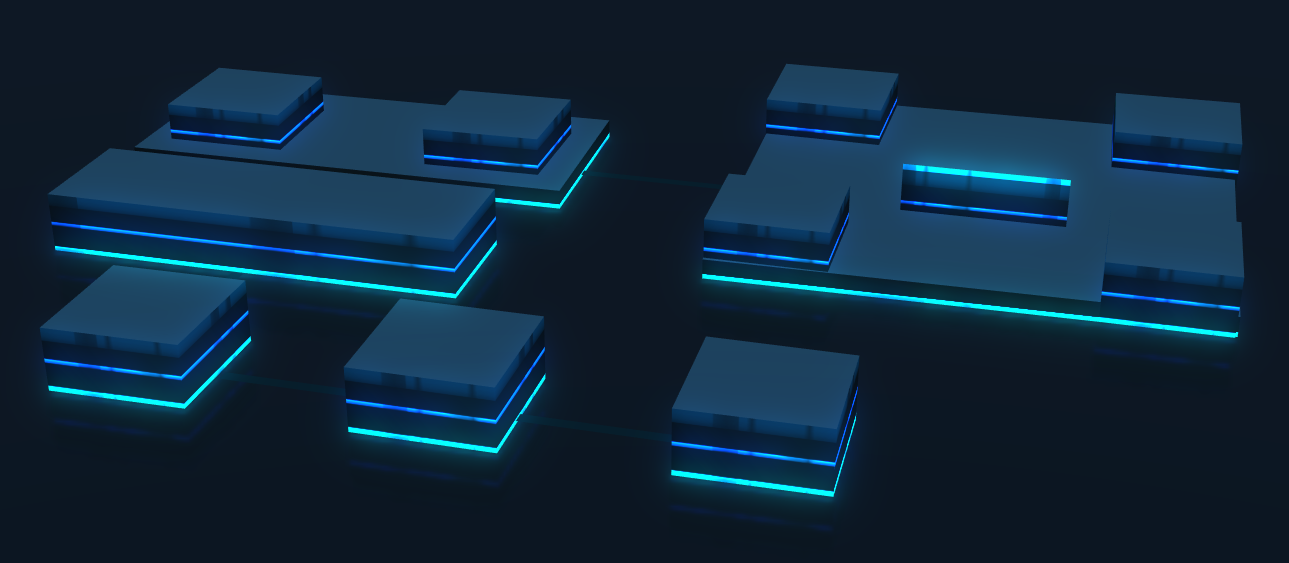
在FVS里新建三维城市,点击编辑三维城市,上传刚刚绘制好的geojson文件,即可生成自定义的geojson模型效果。如下所示:



四、配置数据标签编辑
在三维城市组件中支持添加四种数据图层:点、柱体、线、模型。详细配置请查看帮助文档:FVS三维城市-城市场景
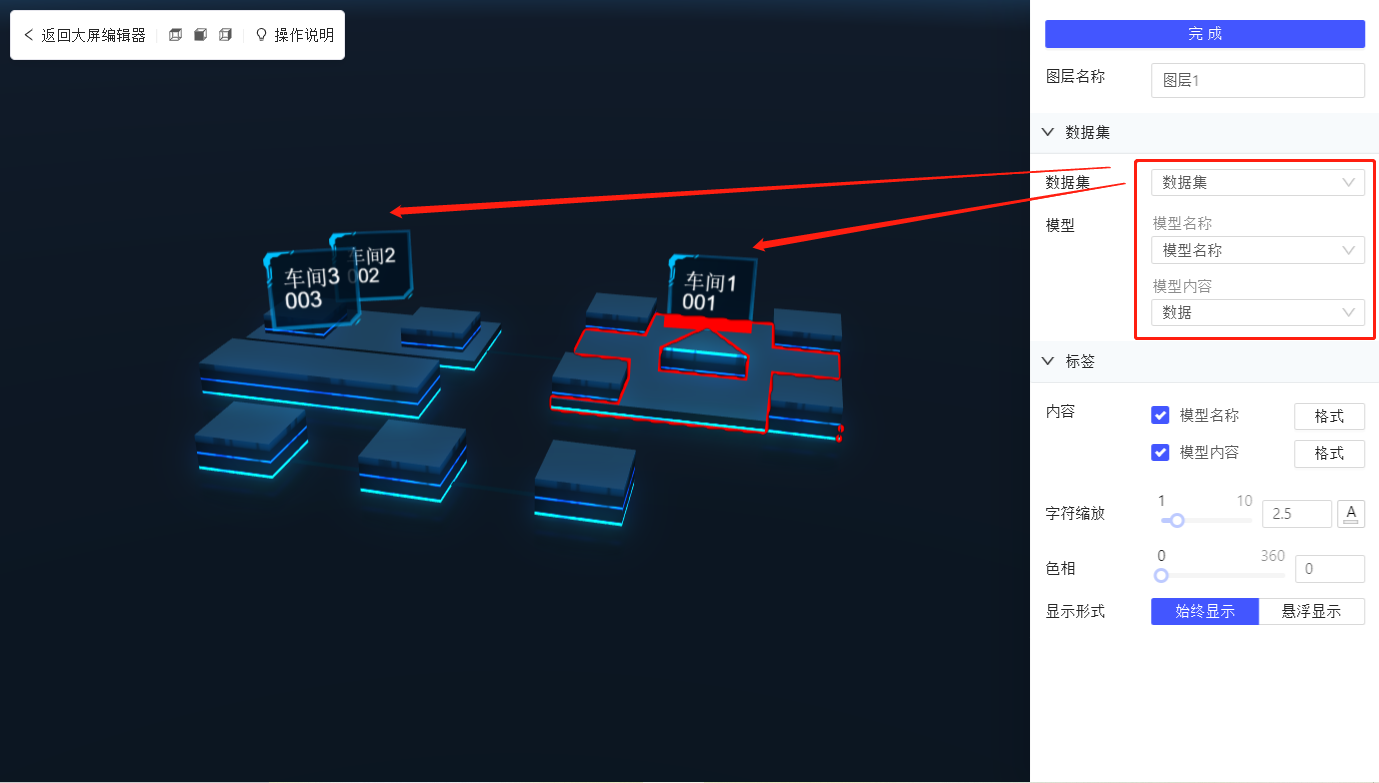
注:模型-数据图层,选择的数据集模型名称,必须与配置栏中模型名称一致方可正常显示在地图上;若不一致,则不显示该模型的数据标签。
下面以模型-数据图层为例:


在「数据」添加一个数据图层,并配置数据集:

五、调整样式编辑
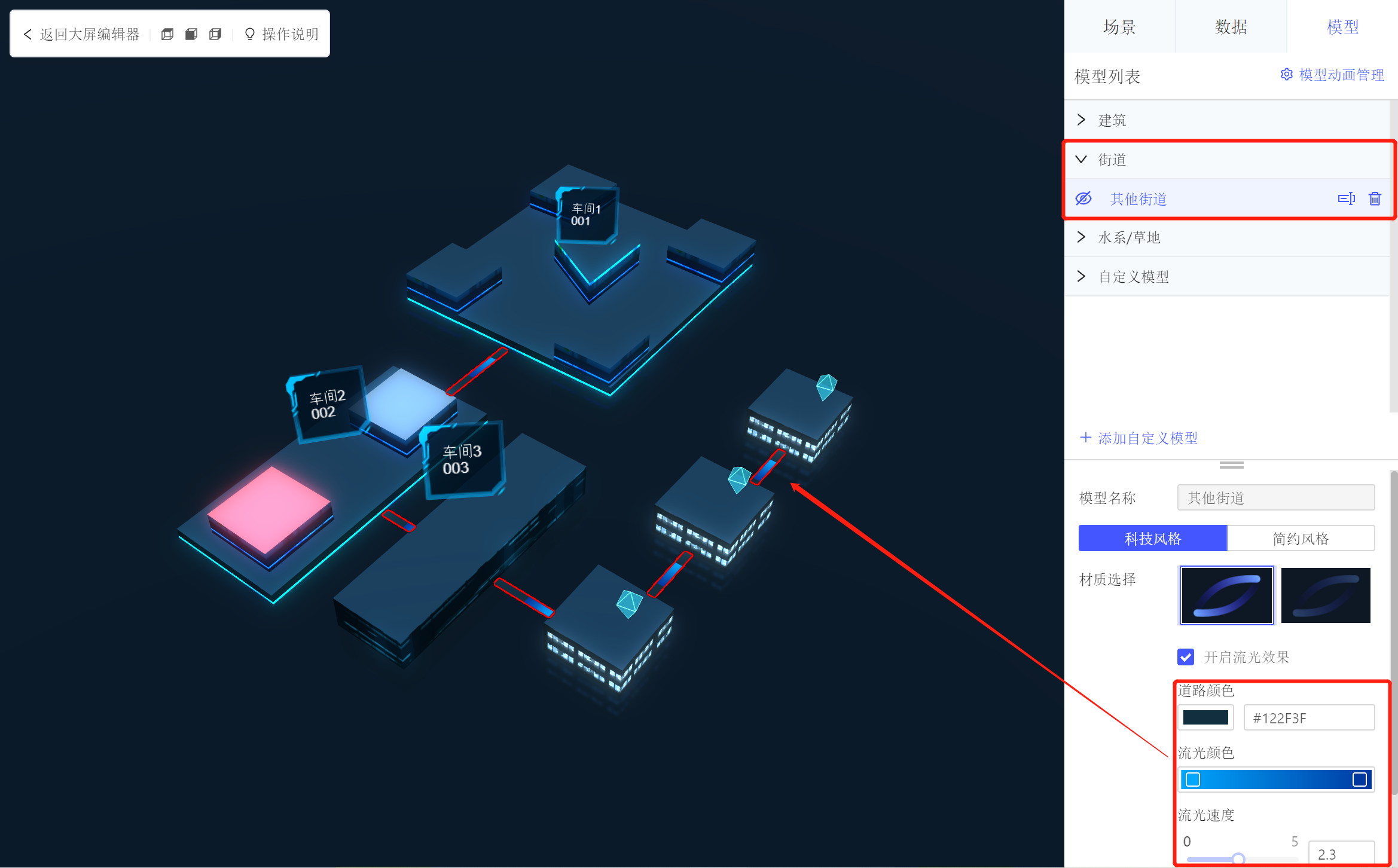
对单个模型、街道、河流、草地等调整视觉效果:在右侧的面板里切换至模型列表。选中想要修改的模型,对应模型有被选中效果。可以设置该模型的顶面颜色、立面效果。
立面可以设置不同风格效果,不同的风格下有不同的内置立面材质。每个立面可以设置颜色。发光强度。贴图的密度等等。
也可以调整好单个建筑效果之后点击应用到所有主建筑/主街道、一键应用到所有的主建筑模型/主街道模型。


调整完毕之后最终效果如下: