1. 概述编辑
1.1 版本
| 报表服务器 | HTML5 移动端展现插件 |
|---|---|
| 11.0 | V11.0 |
1.2 应用场景
业务人员或用户经常需要对数据库进行增加、修改、删除的操作,移动端填报提供更加灵活与方便的填报方式。
1.3 功能简介
移动端支持普通报表和决策报表填报,填报更加灵活与方便。
2. 移动端填报功能点编辑
| 功能点 | App 填报 | H5填报 |
|---|---|---|
| 拍照上传 | 支持 | 只有微信、钉钉支持 |
| 扫码 | 支持 | 只有微信、钉钉支持 |
3. 填报报表制作编辑
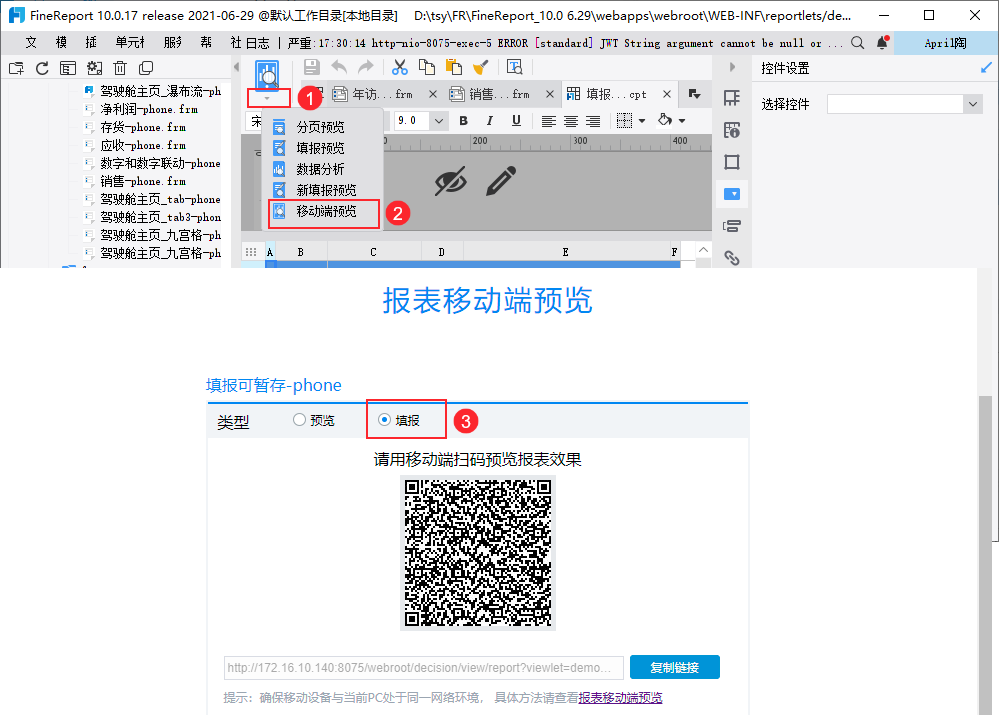
4. 移动端填报预览编辑
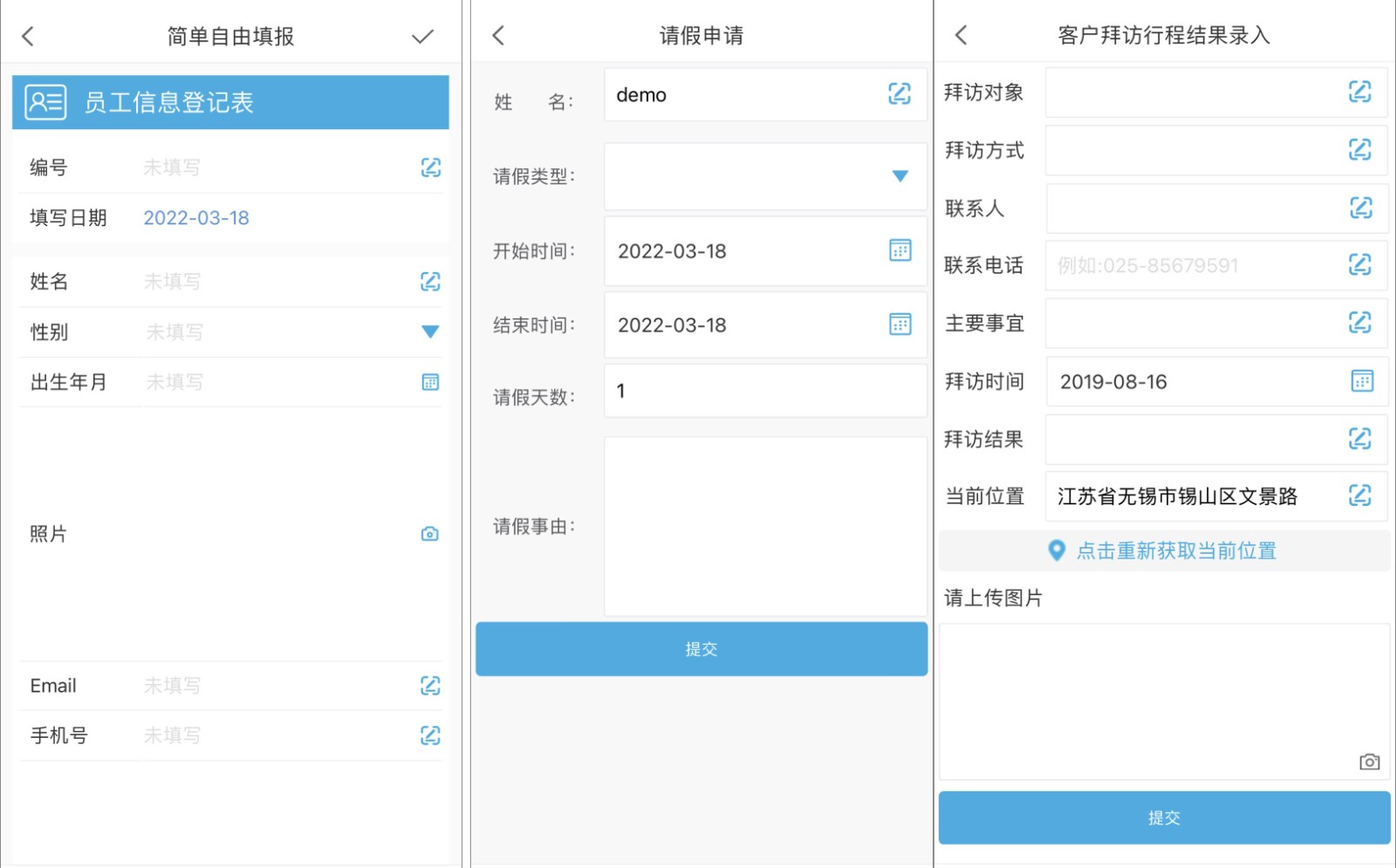
5. 示例效果编辑
6. 注意事项编辑
6.1 填报提交失败
问题描述:
用户在移动端进行填报,服务器端识别风险触发拦截,导致填报失败。
原因分析:
用户提交的内容中含有一些有安全风险的特殊字符,通过 xml 格式传输至服务器端,防火墙认定为攻击,从而触发了拦截,导致填报提交失败。
解决思路:
用户需升级报表服务器版本为10.0.9 及以后,并升级「App/HTML5移动端展现插件」版本为 10.4.90 及以后。
用户需修改 FineDB 中 fine_conf_entity 表中的 CustomConfig.dataTransType,调整值为 json ,实现将填报的内容以 json 格式进行传输。
注1:修改 FineDB 数据库表字段值的方法请参考 FineDB 常用表字段修改 。
注2:不同版本下,设置该字段不同值,触发不同的情况,具体如下表所示:
| CustomConfig.dataTransType 值 | 报表服务器版本 | App/HTML5 版本 | 现象 |
|---|---|---|---|
| xml | - | - | 提交成功,有安全问题 |
| json | 10.0.9 之前 | - | 提交失败 |
| 10.0.9 及之后 | V10.4.90 之前 | ||
| V10.4.90 及之后 | 提交成功,无安全问题 |
6.2 填报延时
移动端填报时,用户一般会在控件上添加多个事件,但由于这些事件不能同时发生,可能无法实现预期的效果。
例如:
实现文本控件扫码,设置编辑后自动提交入库事件,还设置了模板的 SQL 自定义校验事件。
在 PC 端可以正常触发数据校验弹窗及提交入库,在移动端数据校验的提示弹窗内容不对。
其实就是两个事件不能同时执行导致的,解决方法就是给后面的事件设置 setTimeout 填报延时,前后执行即可。
示例:
setTimeout(function(){location.reload();}, 500)
6.3 填报参数联动控件失效
问题描述:
设置参数联动功能,PC 端可正常联动,H5 端联动失效。
如果把参数设置成单元格位置(${A1}这种格式),H5 端可正常联动,但设置成控件名,H5 端无法联动。
原因分析:
移动端不支持在填报单元格中,控件名作为参数进行联动。