1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 应用场景
用户在遇到以下场景时,需要对报表块/图表块进行自主折叠和展开:
表格默认只显示前 3 行数据,点击后展开显示所有行数。
针对某个分析维度的内容,默认显示汇总性的一部分或者只显示标题,展开显示全部组件。
图表块可以整体展开或收起。
1.3 功能简介
用户可自主控制报表块或图表块内容的折叠与展开,突出模板的主要信息,隐藏次要信息,提升模板的可读性和使用体验。
2. 支持范围编辑
该功能支持范围如下表所示:
注1:手机横屏下不支持该功能。
注2:「允许全屏」按钮和「折叠展开按钮」不支持同时使用,如需同时使用,请参见:「通用」JS 实现折叠展开组件
注2:组件(报表块、图表块)若未设置标题,「展开收起」功能无效。如需在未设置标题时使用,请参见:「通用」JS 实现折叠展开组件
| 移动端设备 | 终端范围 | 组件布局 | 表单容器 | 生效组件 |
|---|---|---|---|---|
| 手机 | App、H5 | 重布局 | body、Tab 块 | 报表块、图表块 |
3. 示例编辑
3.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
3.2 图表块设置
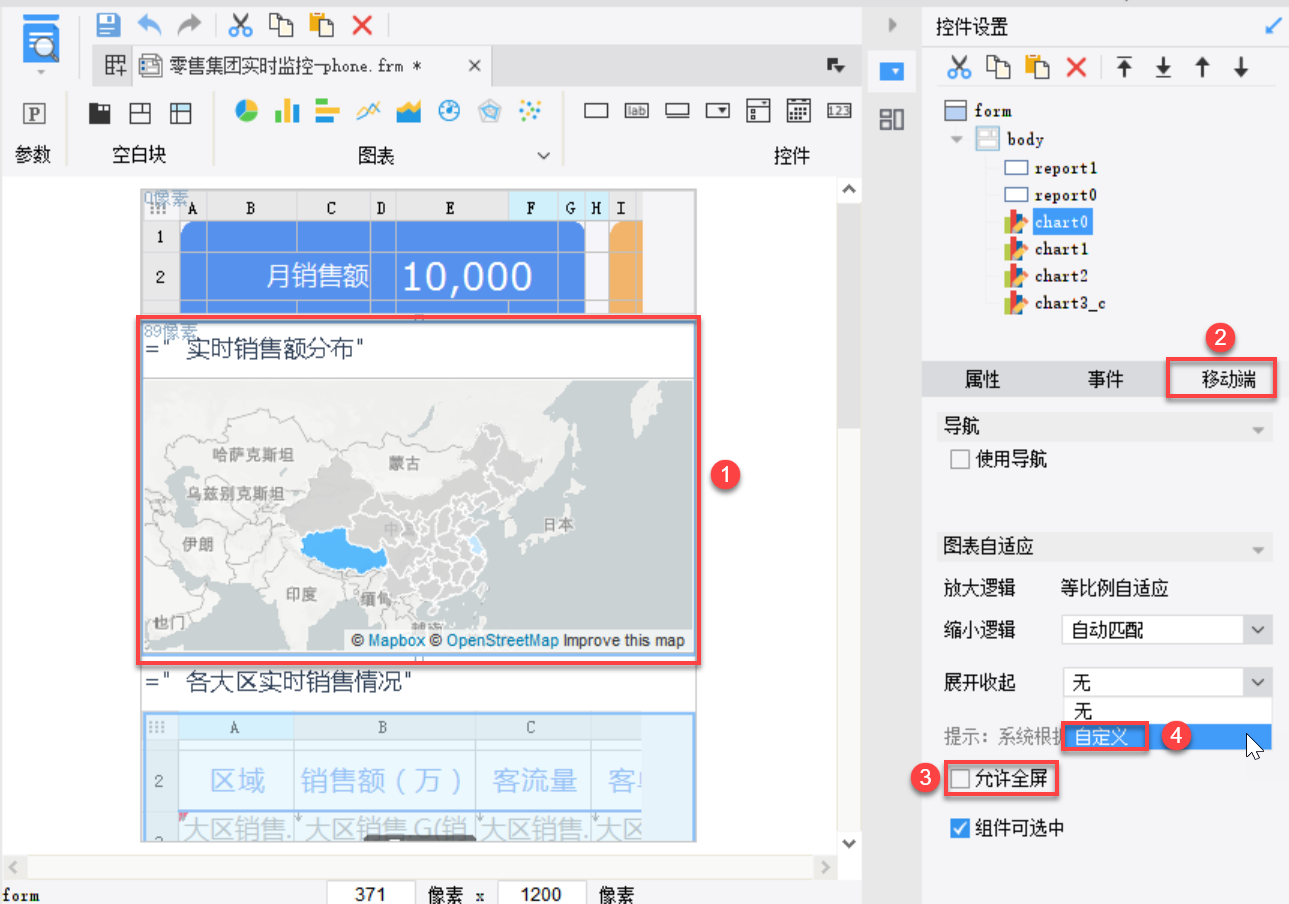
1)左键选中chart0,点击移动端,在「展开收起」右侧下拉框中选择自定义,取消允许全屏按钮,如下图所示:

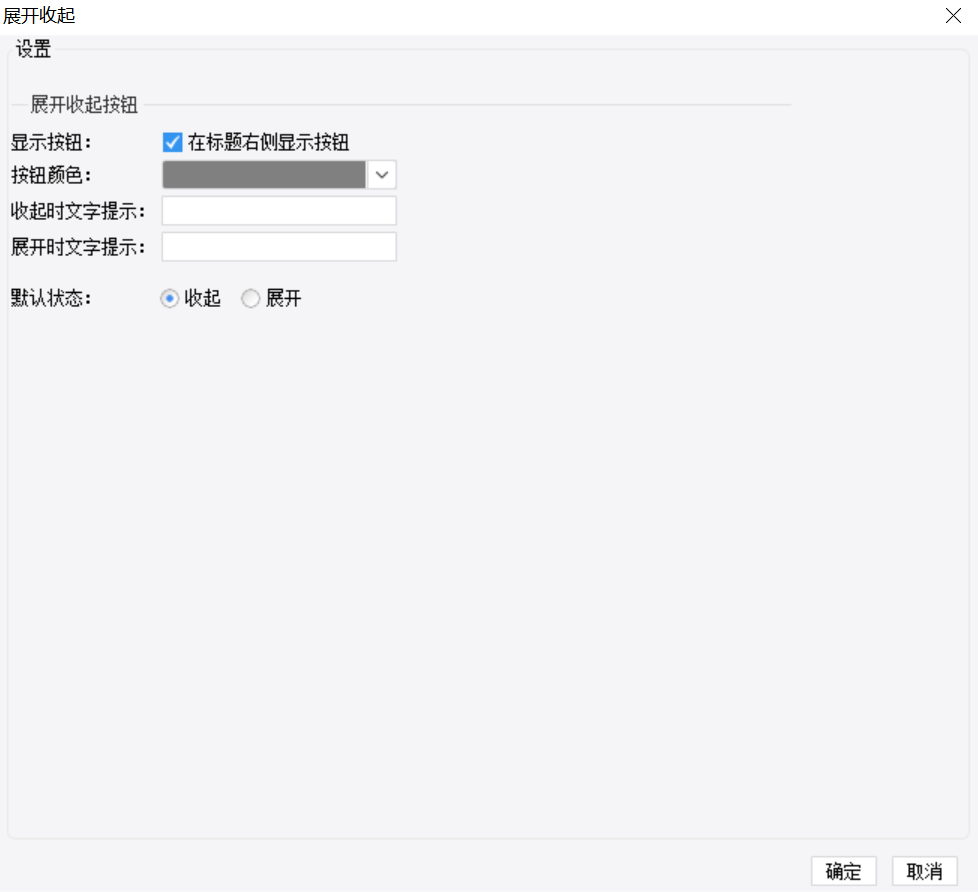
2)点击自定义按钮后,用户可对「展开收起」设置项中的按钮颜色、收起时文字提示、展开时文字提示、默认状态进行自定义设置。
注:若未勾选在「标题右侧显示按钮」,「按钮颜色」、「收起时文字提示」、「展开时文字提示」设置不生效。
默认界面如下图所示:

3.3 报表块设置
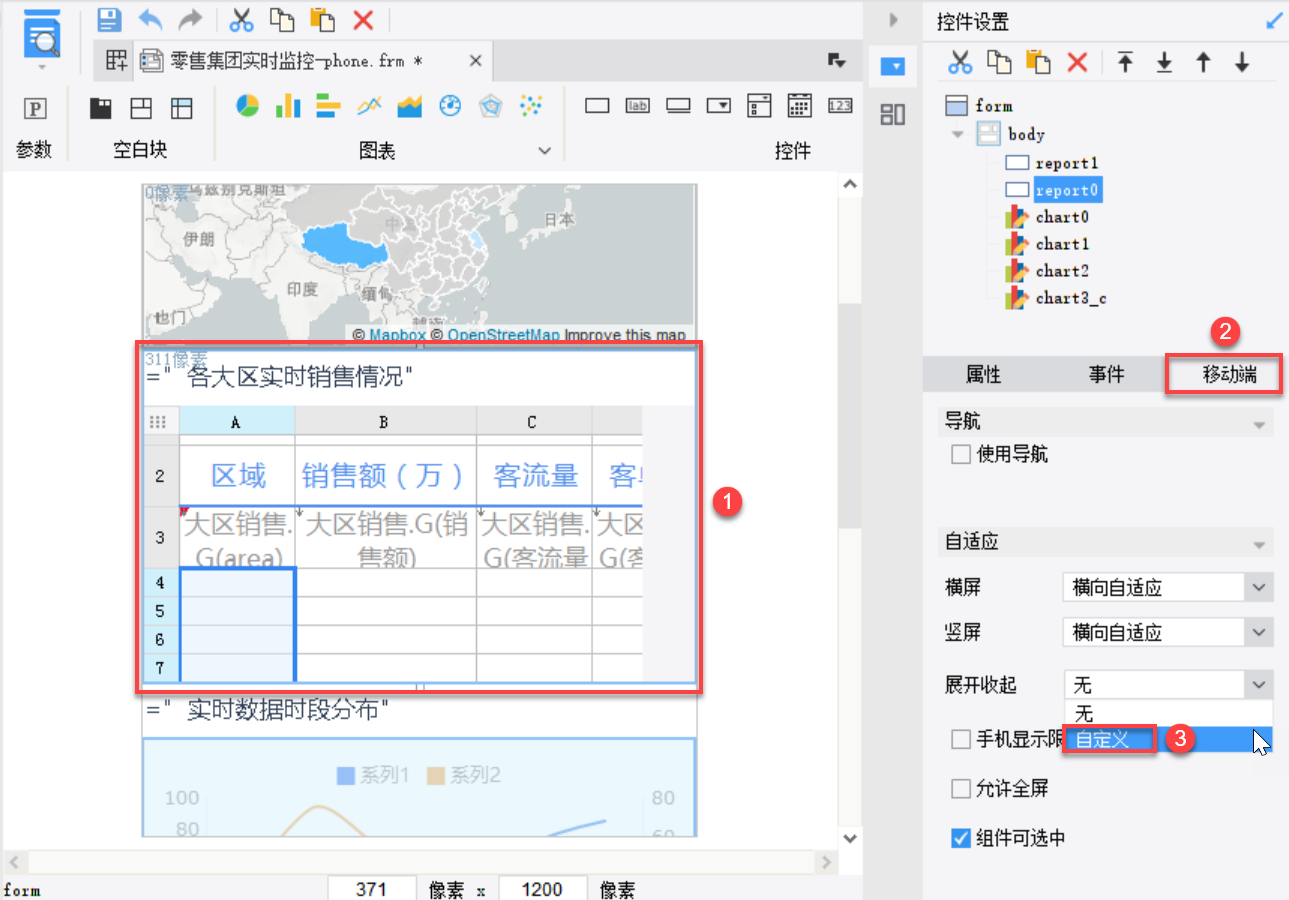
1)左键选中report0,点击移动端,在「展开收起」右侧下拉框中选择自定义,如下图所示:

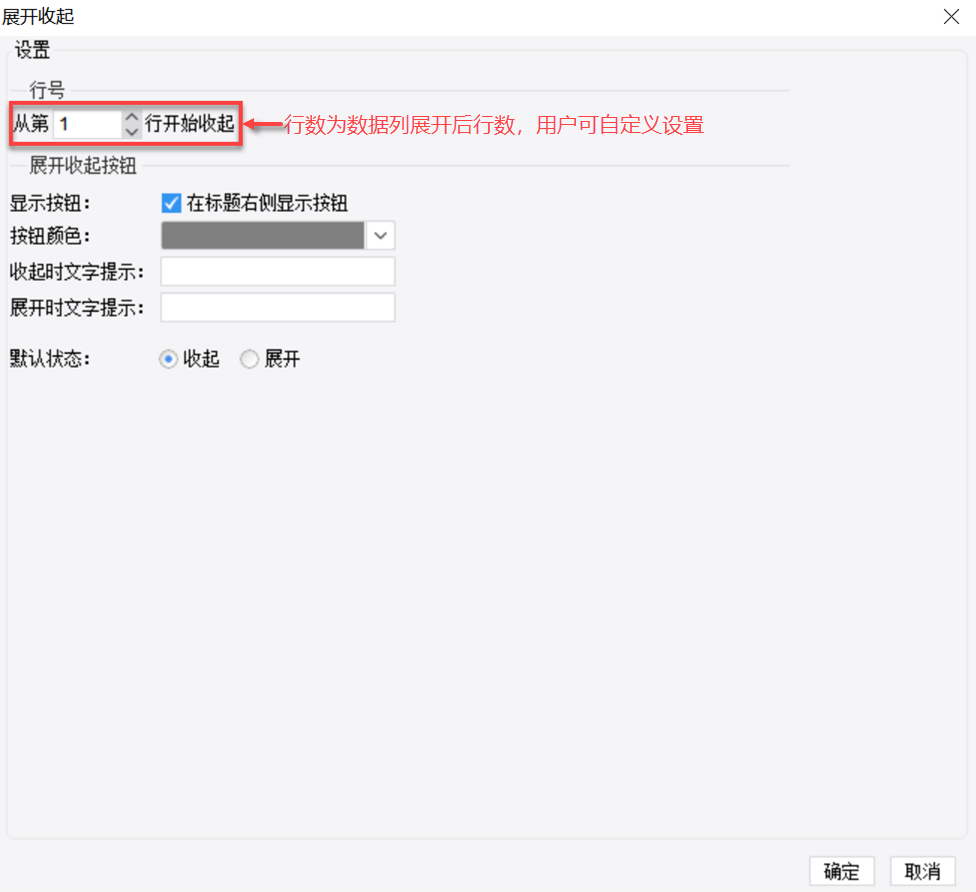
2)点击自定义按钮后,用户可对「展开收起」设置项中的行号、按钮颜色、收起时文字提示、展开时文字提示、默认状态进行自定义设置。
注1:「行号」设置项中行数为数据列展开后的行数。
注2:报表块中设置第 X 行开始收起,X 行与「X+1」行是合并单元格,则显示到「X+1」行。
注3:若未勾选在「标题右侧显示按钮」,「按钮颜色」、「收起时文字提示」、「展开时文字提示」设置不生效。
默认界面如下图所示:

注:图表块&报表块一定要全部设置。
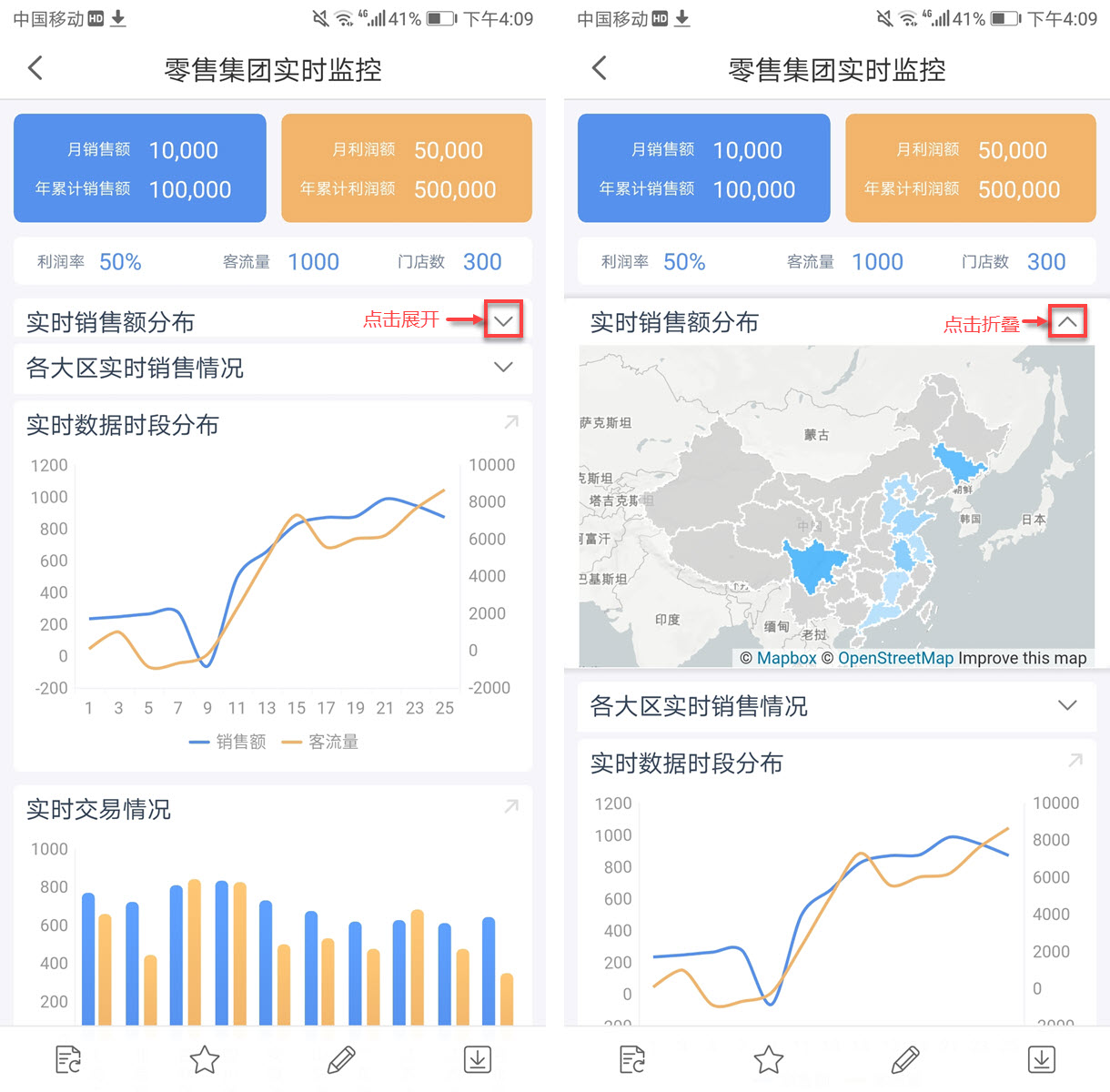
App 及 HTML5 端预览效果如下所示。