历史版本17 :[HTML5]JS控制日期控件可查询天数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
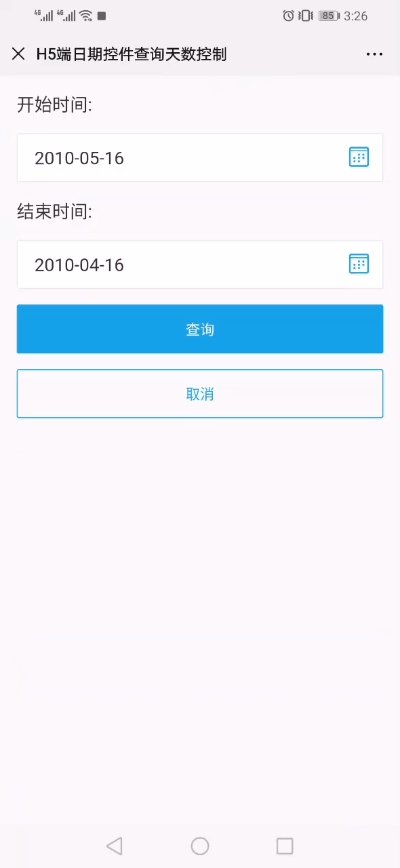
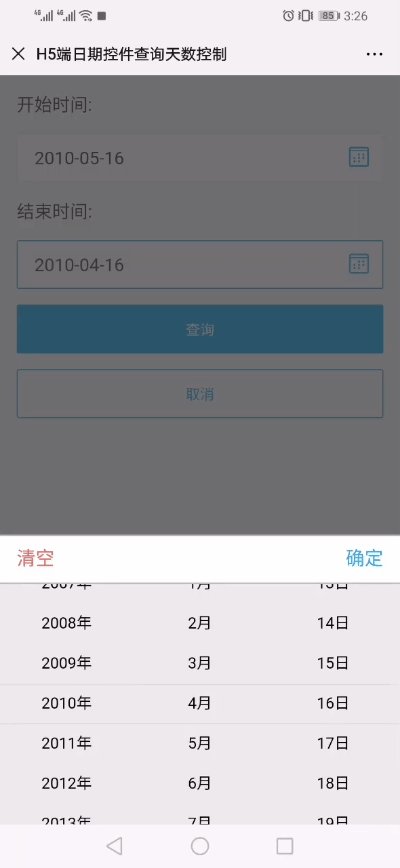
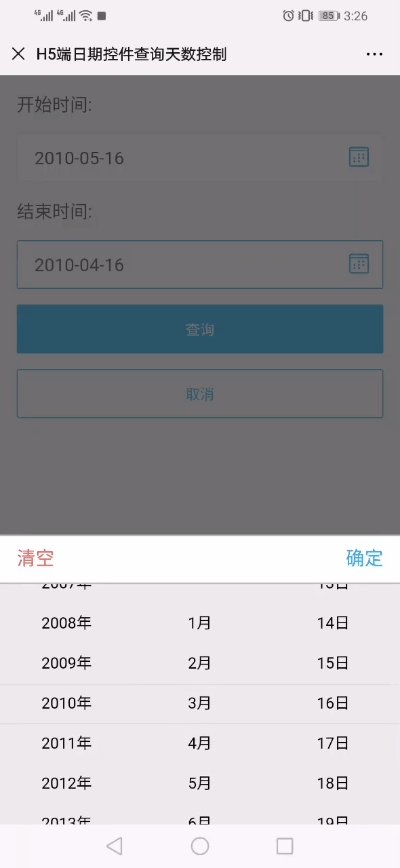
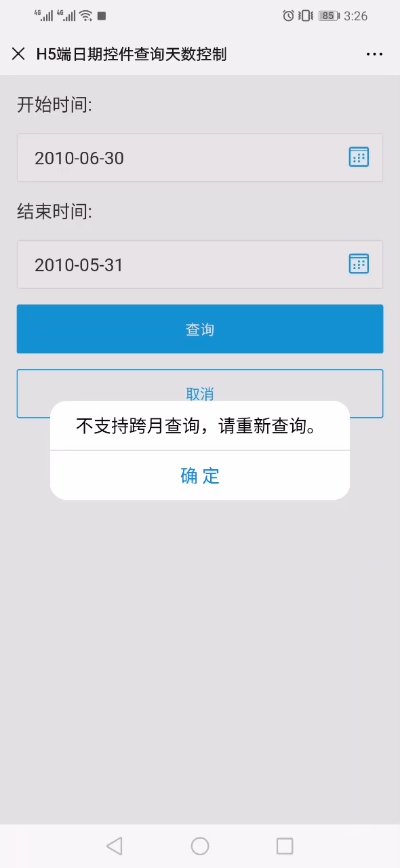
用于 H5 端预览报表时,控制日期可查询的天数。如下图所示:

1.2 功能介绍
H5 端预览报表时,开始时间与结束时间之间不得大于一个月,并且开始时间选择后结束时间自动往后推一个月,超过一个月会有提示信息。
注:本文的开始时间和结束时间跟日期控件查询天数控制中是不同的,此处开始时间>结束时间,这点需要注意。
2. 示例编辑
2.1 数据准备
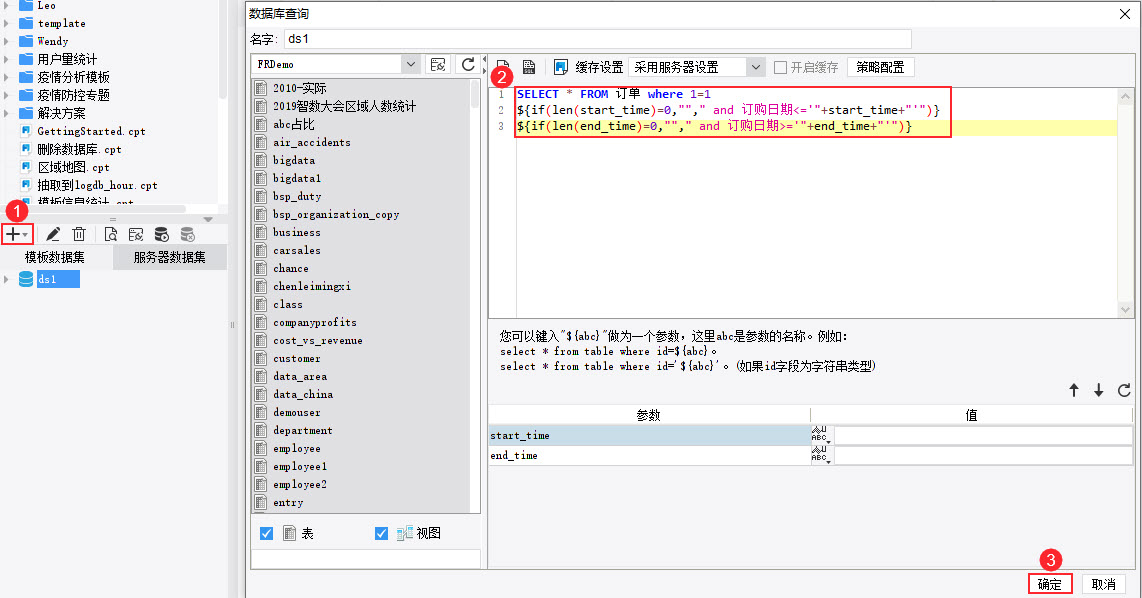
新建一张决策报表,在菜单栏「模板>移动端属性」中将其设置为「移动端模板」,新建数据集 ds1,输入数据库查询语句:
SELECT * FROM 订单 where 1=1
${if(len(start_time)=0,""," and 订购日期<='"+start_time+"'")}
${if(len(end_time)=0,""," and 订购日期>='"+end_time+"'")}

2.2 报表设计
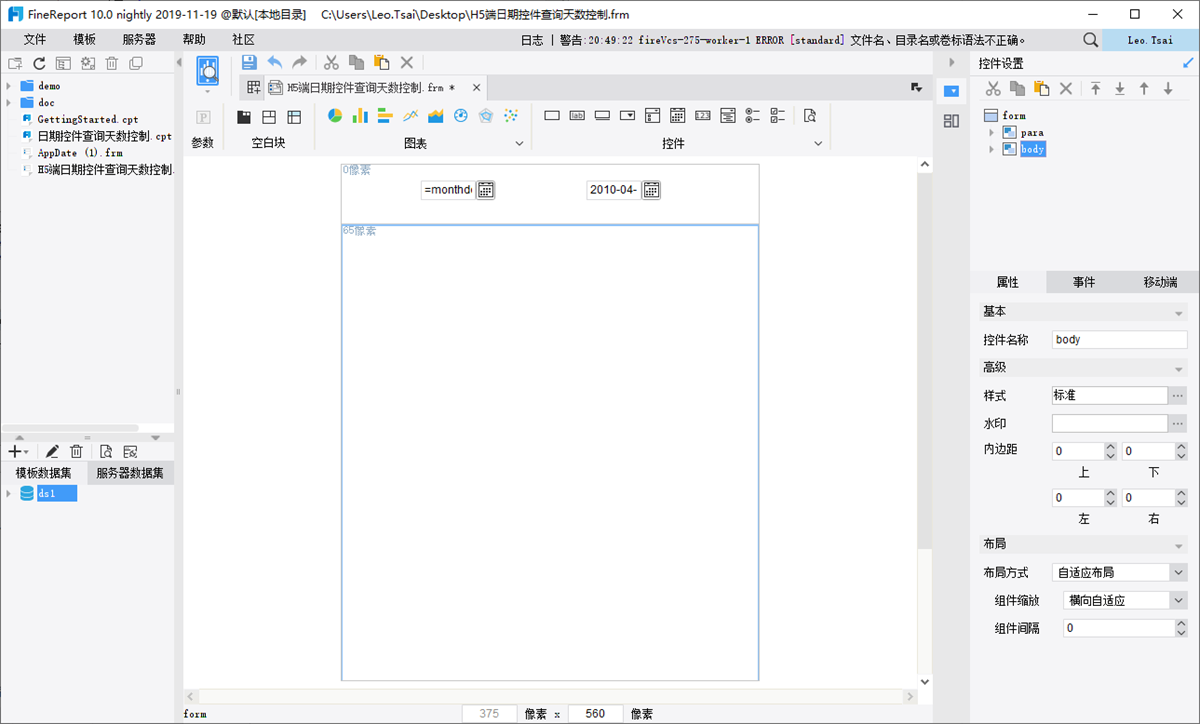
1)参数面板拖入决策报表设计主体,并添加两个日期控件。如下图所示:
| 控件属性设置 | 控件名称 | 标签名称 | 校验>错误提示 |
|---|---|---|---|
| 左侧控件 | start_time | 开始时间: | 取消勾选「允许为空」,输入「请选择开始时间」 |
| 右侧控件 | end_time | 结束时间: | 取消勾选「允许为空」,输入「请选择结束时间」 |

2.2.1 start_time参数控件设计
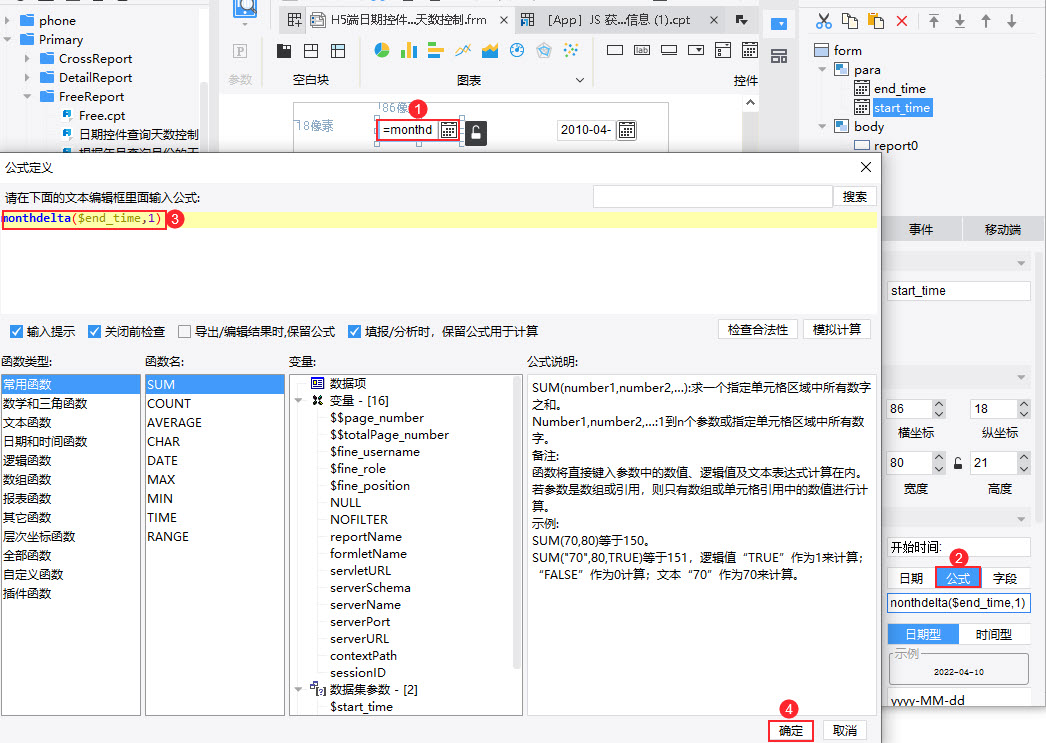
左边「start_time」参数控件的「控件值」插入公式:monthdelta($end_time,1)。如下图所示:

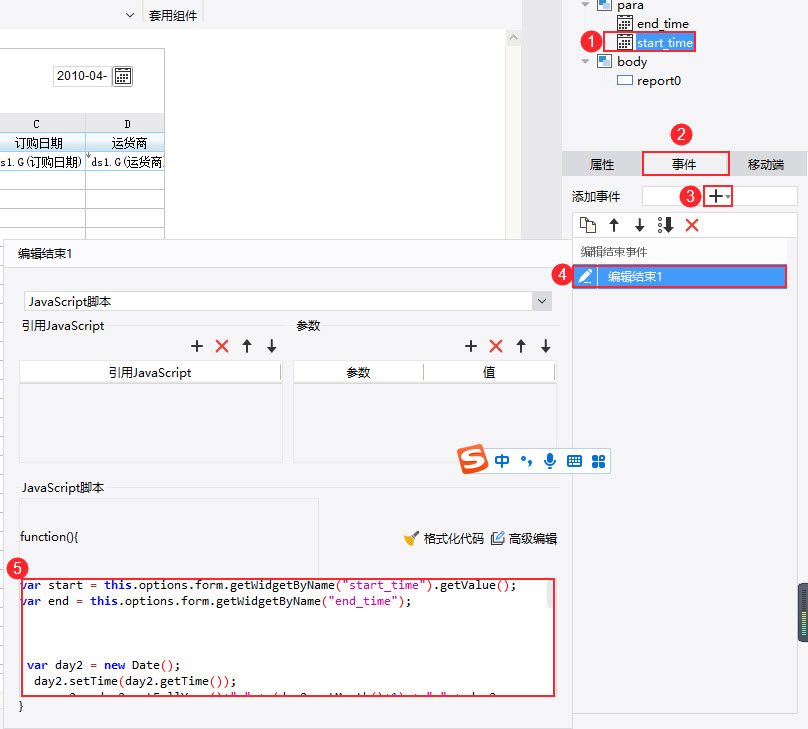
「start_time」参数控件添加编辑结束事件。如下图所示:

var start = this.options.form.getWidgetByName("start_time").getValue();
var end = this.options.form.getWidgetByName("end_time");
var day2 = new Date();day2.setTime(day2.getTime());
var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) + "-" + day2.getDate();
var s1 = start.substring(5,7);
var s3 = s2.substring(5,7);
var yy = start.substring(0,4);
var mm = start.substr(5,2);
var dd = new Date(yy,mm,0).getDate();
var day3 = start.substring(0,7);
var day4 = day3+ '-' +dd
if(s1==s3){
end.setValue(s2);
}else{
end.setValue(day4);
}2.2.1 end_time参数控件设计
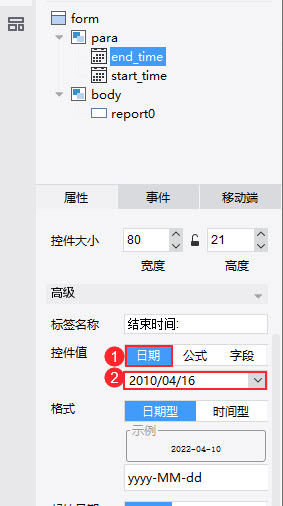
右边「 end_time 」参数控件的控件值选择固定日期:2010/04/16。

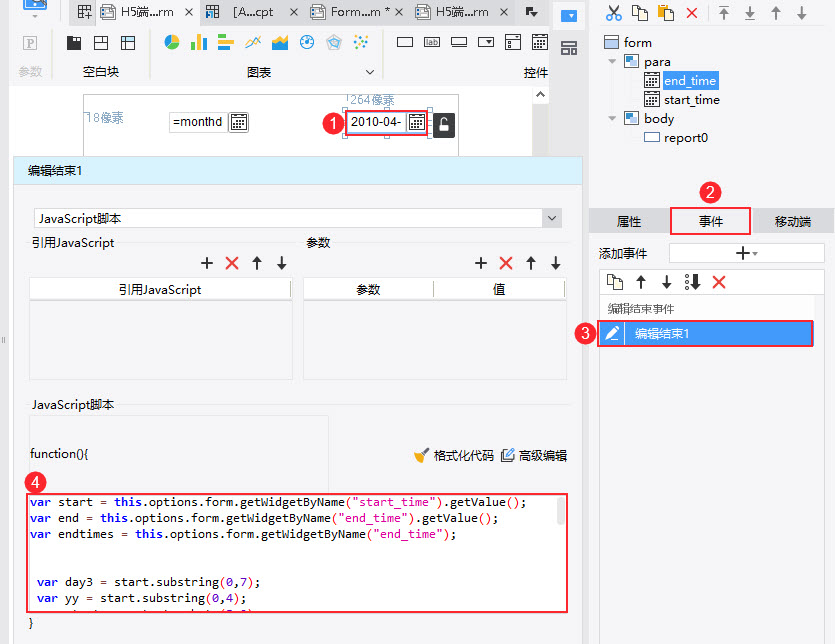
「end_time」参数控件添加编辑结束事件,如下图所示:

var start = this.options.form.getWidgetByName("start_time").getValue();
var end = this.options.form.getWidgetByName("end_time").getValue();
var endtimes = this.options.form.getWidgetByName("end_time");
var day3 = start.substring(0,7);
var yy = start.substring(0,4);
var startmm = start.substr(5,2);
var endmm = end.substr(5,2);
var dd = new Date(yy,startmm,0).getDate();
var day4 = day3+ '-' +dd
var day2 = new Date();
day2.setTime(day2.getTime());
var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) + "-" + day2.getDate();
var s2mm = (day2.getMonth()+1);
FR.Msg.alert = alert;
function alert(data, callback) { //回调函数
var alert_bg = document.createElement('div');
alert_box = document.createElement('div'),
alert_text = document.createElement('div'),
alert_btn = document.createElement('div'),
textNode = document.createTextNode(data ? data : ''),
btnText = document.createTextNode('确 定');
// 控制样式
css(alert_bg, {
'position': 'fixed',
'top': '0',
'left': '0',
'right': '0',
'bottom': '0',
'background-color': 'rgba(0, 0, 0, 0.1)',
'z-index': '999999999'
});
css(alert_box, {
'width': '270px',
'max-width': '90%',
'font-size': '16px',
'text-align': 'center',
'background-color': '#fff',
'border-radius': '15px',
'position': 'absolute',
'top': '50%',
'left': '50%',
'transform': 'translate(-50%, -50%)'
});
css(alert_text, {
'padding': '10px 15px',
'border-bottom': '1px solid #ddd'
});
css(alert_btn, {
'padding': '10px 0',
'color': '#007aff',
'font-weight': '600',
'cursor': 'pointer'
});
// 内部结构套入
alert_text.appendChild(textNode);
alert_btn.appendChild(btnText);
alert_box.appendChild(alert_text);
alert_box.appendChild(alert_btn);
alert_bg.appendChild(alert_box);
// 整体显示到页面内
document.getElementsByTagName('body')[0].appendChild(alert_bg);
// 确定绑定点击事件删除标签
alert_btn.onclick = function() {
alert_bg.parentNode.removeChild(alert_bg);
if (typeof callback === 'function') {
callback(); //回调
}
}
}
function css(targetObj, cssObj) {
var str = targetObj.getAttribute("style") ? targetObj.getAttribute('style') : '';
for (var i in cssObj) {
str += i + ':' + cssObj[i] + ';';
}
targetObj.style.cssText = str;
}
var starttime = this.options.form.getWidgetByName("start_time").getValue();
var time = starttime.substring(1,4);
var Year = new Date().getFullYear(), s = 0, d;
for (var i = 1; i < 13; i++) {
d = new Date(time, i, 0);
s += d.getDate();
};
if(end > s2 || endmm != startmm && s2mm == startmm) {
if(end > s2 && endmm == startmm){
alert("结束时间不能超过今天。");
endtimes.setValue(s2);
};
if(s2mm ==startmm && endmm != startmm){
alert("不支持跨月查询,请重新查询。");
endtimes.setValue(s2);
};
};
if(endmm != startmm && startmm != s2mm){
alert("不支持跨月查询,请重新查询。");
endtimes.setValue(day4);
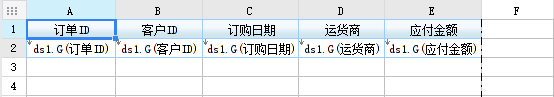
}4)决策报表拖入「报表块」,设计表格内容。如下图所示:

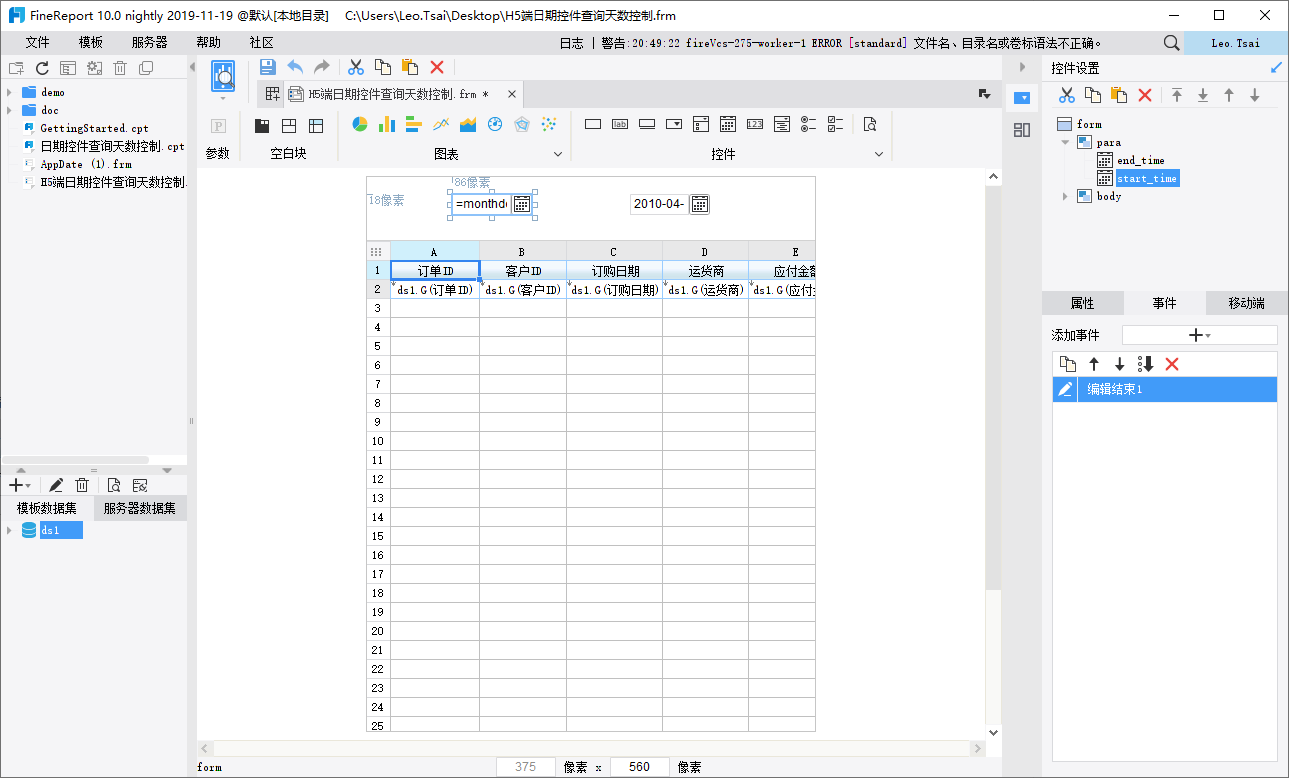
5)最终报表样式如下图所示:

2.3 效果预览
详情参见本文 1.1 节。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\FreeReport\H5端日期控件查询天数控制.frm
点击下载模板:H5端日期控件查询天数控制.frm

