1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
FVS 大屏模板中支持使用JavaScript代码触发联动、跳转等交互效果。
本文将介绍JavaScript代码的使用位置和支持的接口。
2. 使用位置编辑
有四个位置支持使用JavaScript代码
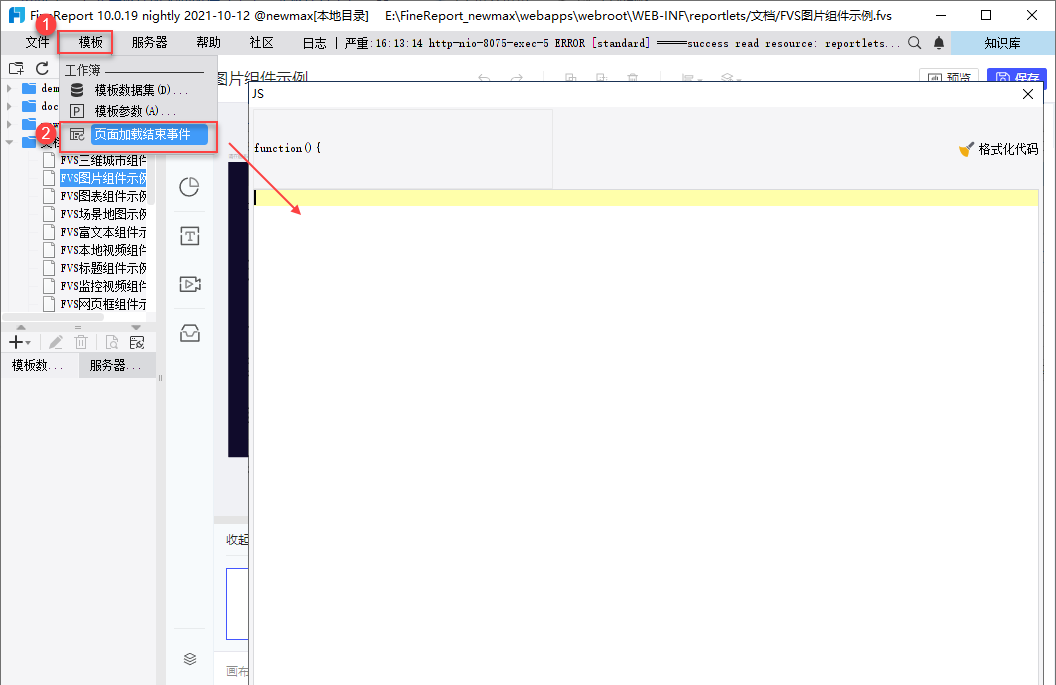
2.1 页面加载结束事件
在FVS画布编辑页面,选择菜单栏「模板>页面加载结束事件」,支持输入JavaScript代码,对整张FVS大屏模板生效。

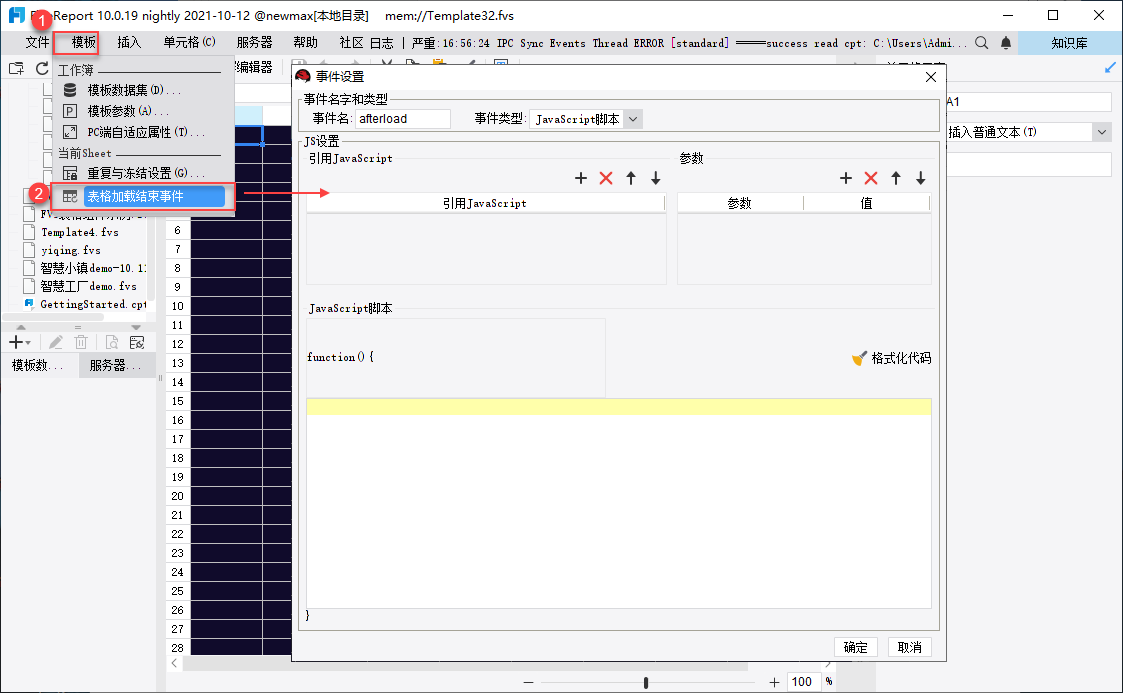
2.2 表格加载结束事件
在表格组件(极速版)/表格组件编辑区域,选择菜单栏「模板>表格加载结束事件」,支持输入JavaScript代码,对该表格组件生效。

需要注意,在表格组件中,「表格加载结束事件」无法传递到外层的FVS模板中,如果必须要传递,则在代码前添加parent.window。
例如在标题组件的交互点击事件中设置切换分页事件,代码为:
duchamp.switchStory("页面1");
而在表格组件的表格加载结束事件中设置切换分页事件,代码为:
parent.window.duchamp.switchStory("页面1");2.3 交互-点击事件
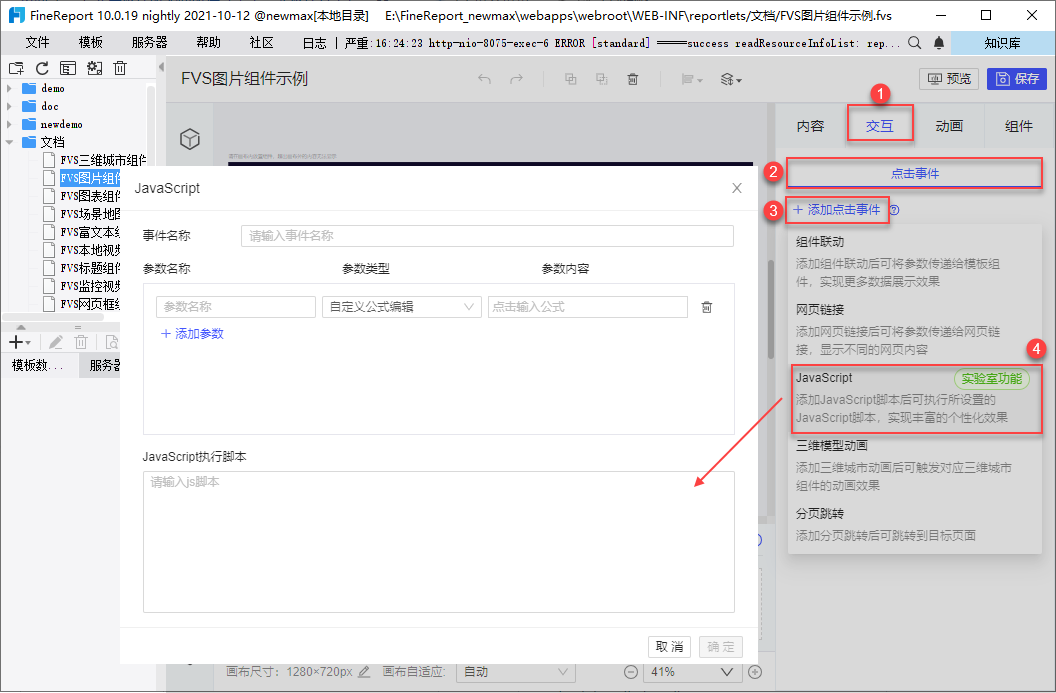
选中单个组件,点击配置栏「交互>点击事件」,支持新增JavaScript类型的点击事件。事件在点击这个组件/组件内指定内容时生效。
注:以下组件不支持JavaScript类型的点击事件:
富文本组件、表格组件、轮播器组件、网页框组件、本地视频组件、本地监控组件
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡、轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、弧形柱形图、粒子计数器、三维流向地球、时间齿轮

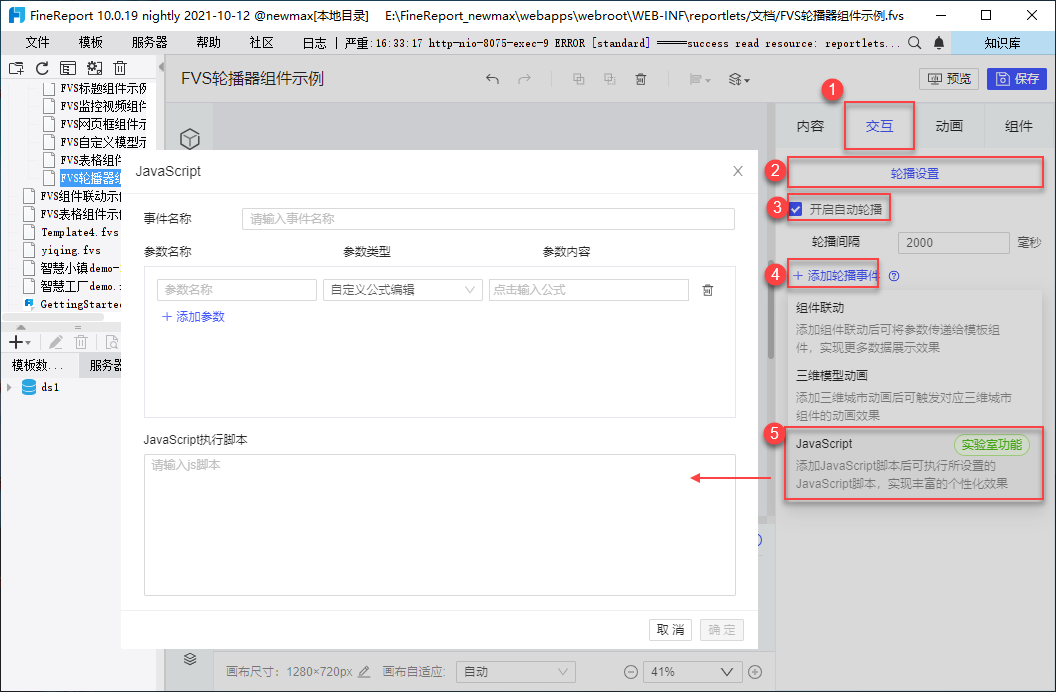
2.4 交互-轮播事件
选中单个组件,点击配置栏「交互>轮播设置」,支持新增JavaScript类型的轮播事件。事件在这个组件/组件内指定内容轮播时生效。
注:仅以下组件支持JavaScript类型的轮播事件:
场景地图、轮播器组件、电子智慧树图、模型智慧树图、轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡、轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图

3. 支持的接口编辑
JavaScript功能属于实验室功能,仅支持本文提供的JS接口。
| 场景 | 简介 | 示例 |
|---|---|---|
| 页面刷新 | FVS预览页面间隔一段时间后,自动刷新; 或者FVS每天在固定的时间点触发刷新 | setInterval(() => { duchamp.reload(); }, 2 * 1000); |
| 报表块自动滚动 | 报表块跑马灯效果,支持循环滚动 只能用在表格组件的加载结束事件里 | 1)表格(极速版)组件写法: 开始跑马灯: setTimeout(() => { 结束跑马灯: setTimeout(() => { 2)表格组件写法: 开始跑马灯:_g().startMarquee(); 结束跑马灯:_g().stopMarquee(); |
| 图表数据点提示轮播 | 图表数据点提示轮播 详情请参见:图表开启自动数据点提示轮播接口 | duchamp.on("storychange", (current) => { if (current === "页面2") { duchamp.getWidgetByName("组件1").openAutoTooltip(); } }); |
| 声音报警 | 当符合某特定条件时,比如某参数值>100,触发声音提示 详情请参见:JS实现自动报警声音 | const audio = document.createElement("audio"); const interval = setInterval(() => { const widget = duchamp.getWidgetByName("组件1"); if (widget.getParameters("abc") > 100) { audio.play(); clearInterval(interval); } }, 2000); |
| 触发组件联动/刷新 | 触发某个组件的刷新或联动效果 | 刷新: duchamp.getWidgetByName("组件1").refresh(); 联动: duchamp.getWidgetByName("组件1").trigger(); |
| 触发页面全屏 | 触发FVS页面全屏 浏览器不允许直接全屏,必须用户操作才可以,所以这个JS可以用在组件的交互JS中 | duchamp.requestFullscreen(); |
| 跳转至某页 | 跳转至某页的JS | duchamp.switchStory("页面4");//跳转到页面4 duchamp.nextStory();// 跳转到下一页 duchamp.previousStory();// 跳转到上一页 |
| 获取三维城市数据图层 | 获取三维城市数据图层,可隐藏/显示图层 详情请参见:FVS点击隐藏/显示数据图层 | duchamp.getWidgetByName("三维城市名称").getDataLayers() // 获取三维城市全部数据图层。 duchamp.getWidgetByName("三维城市名称").getDataLayerByName("图层1"); // 获取三维城市指定名称的图层 |

