1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板中表格跑马灯的制作。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 预期效果
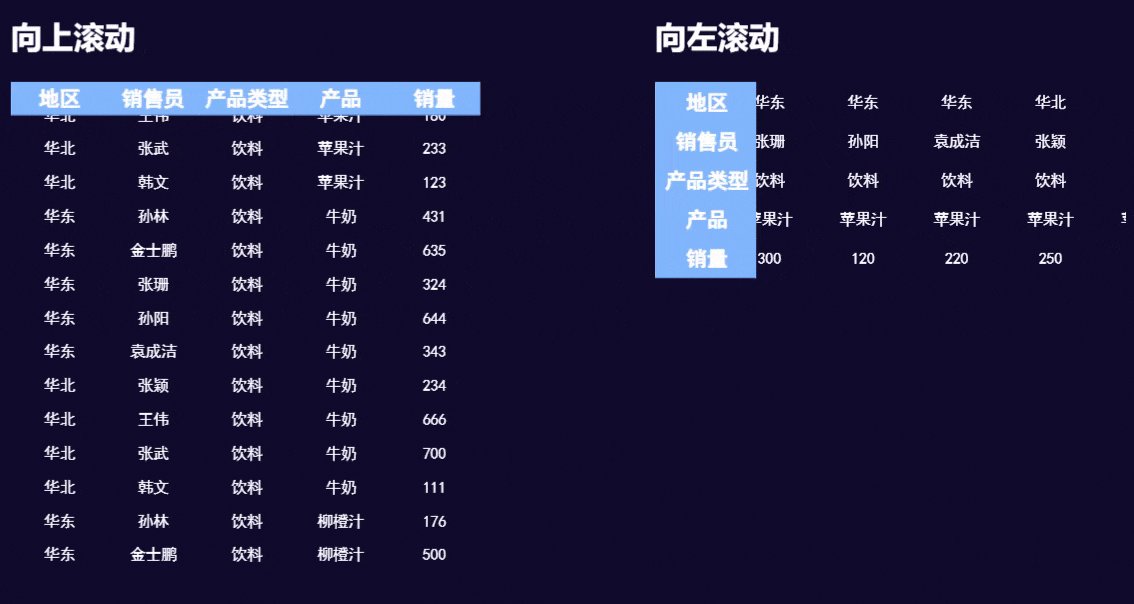
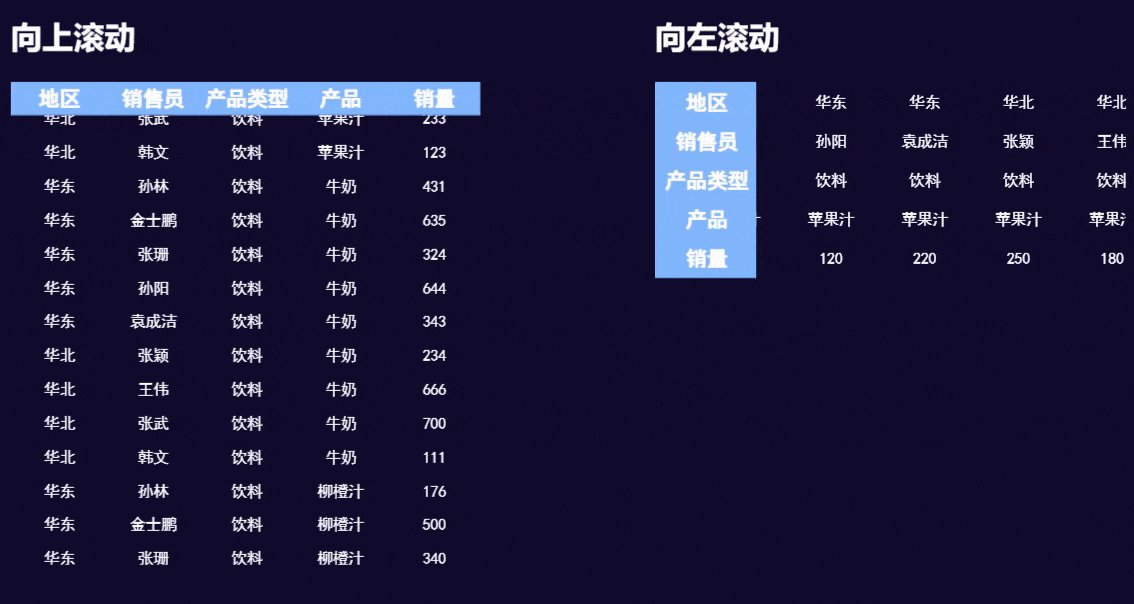
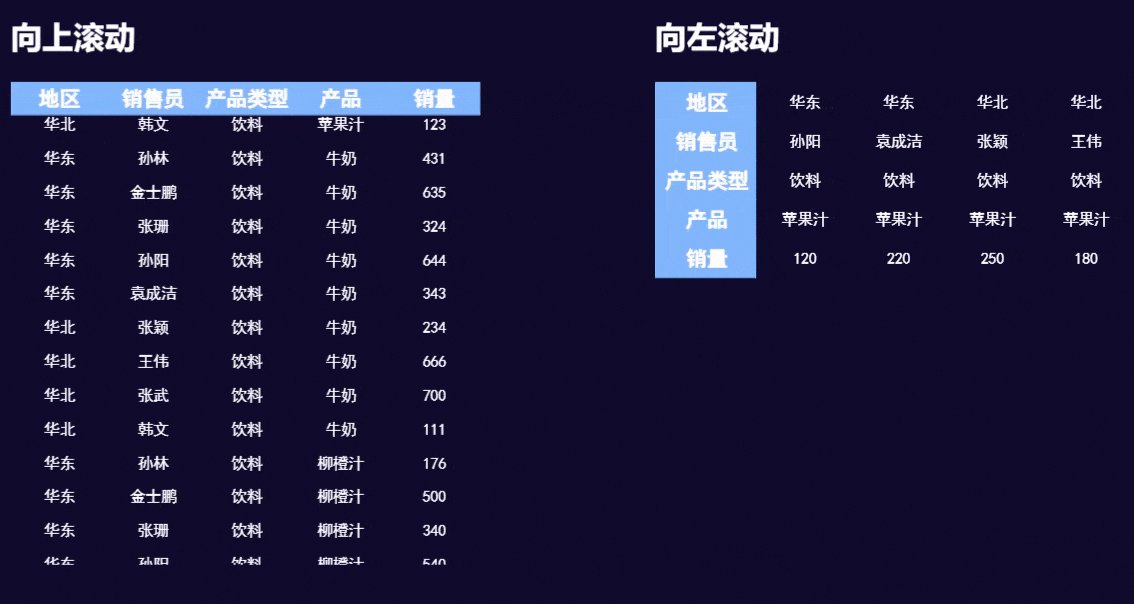
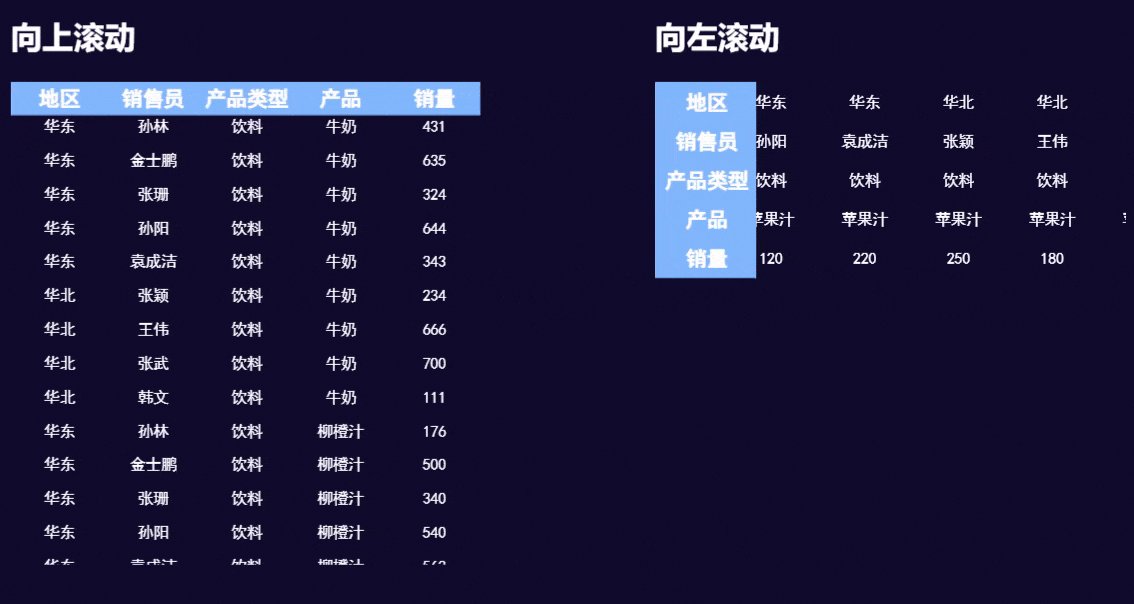
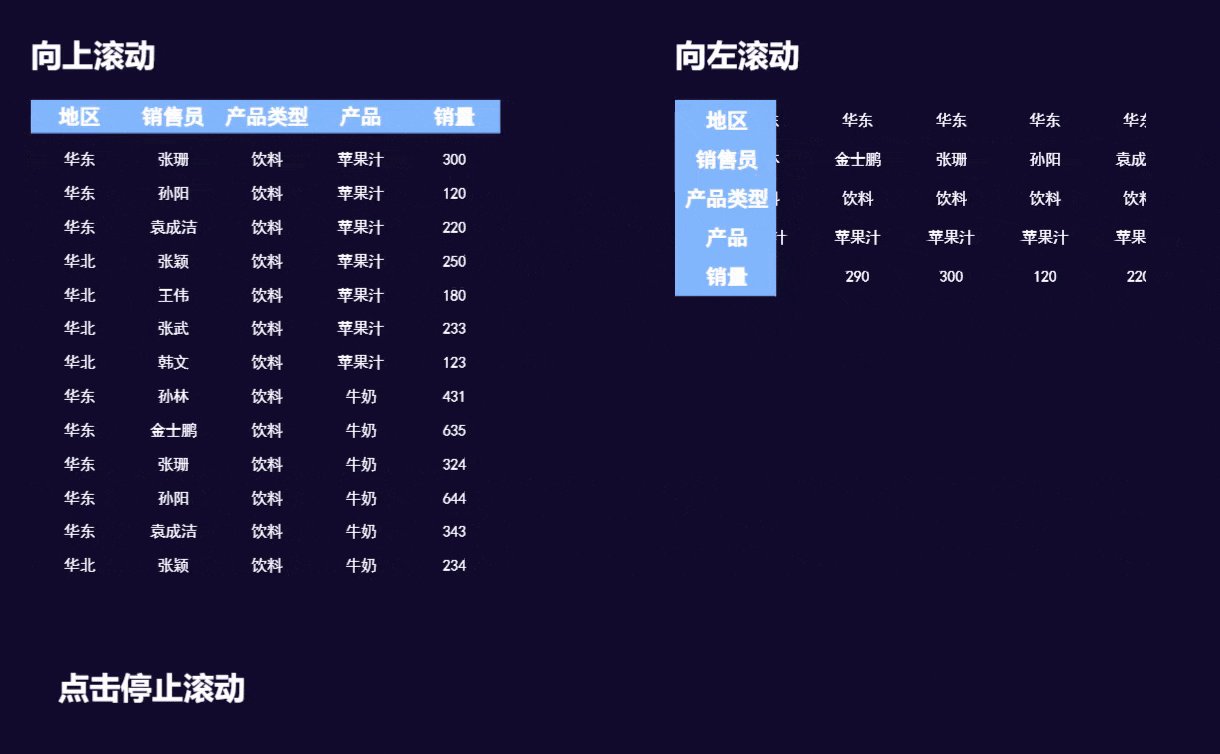
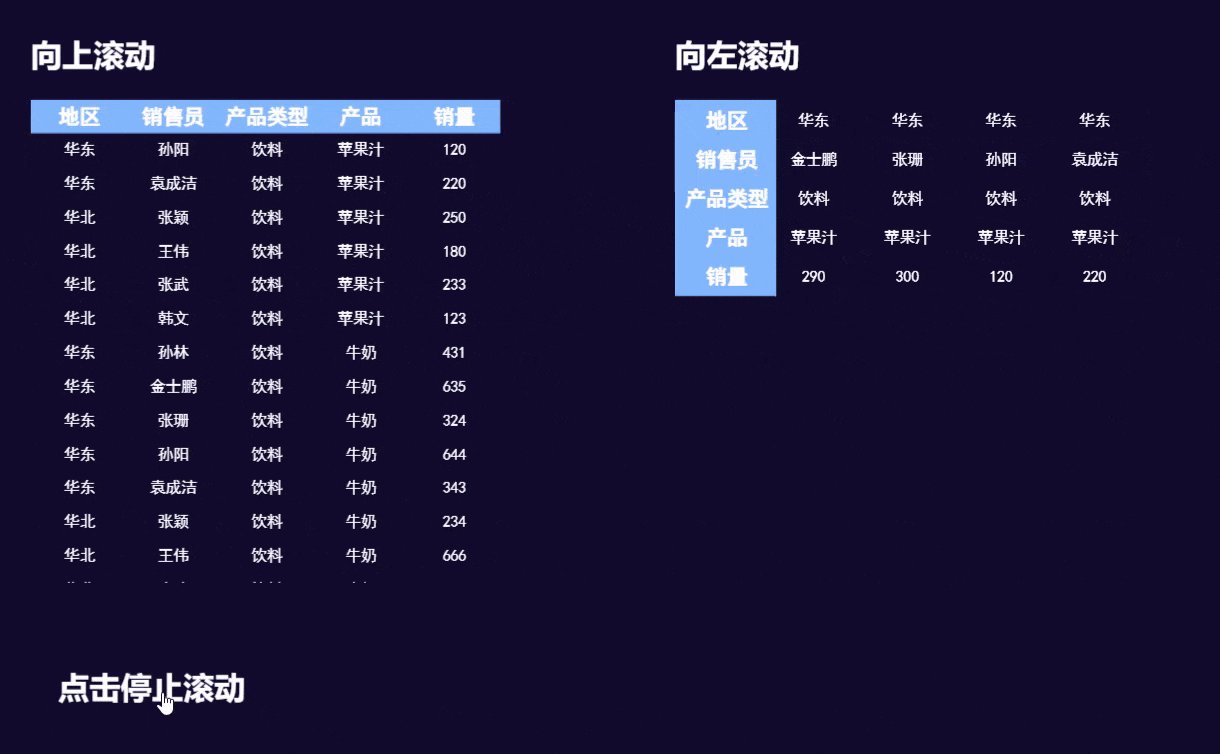
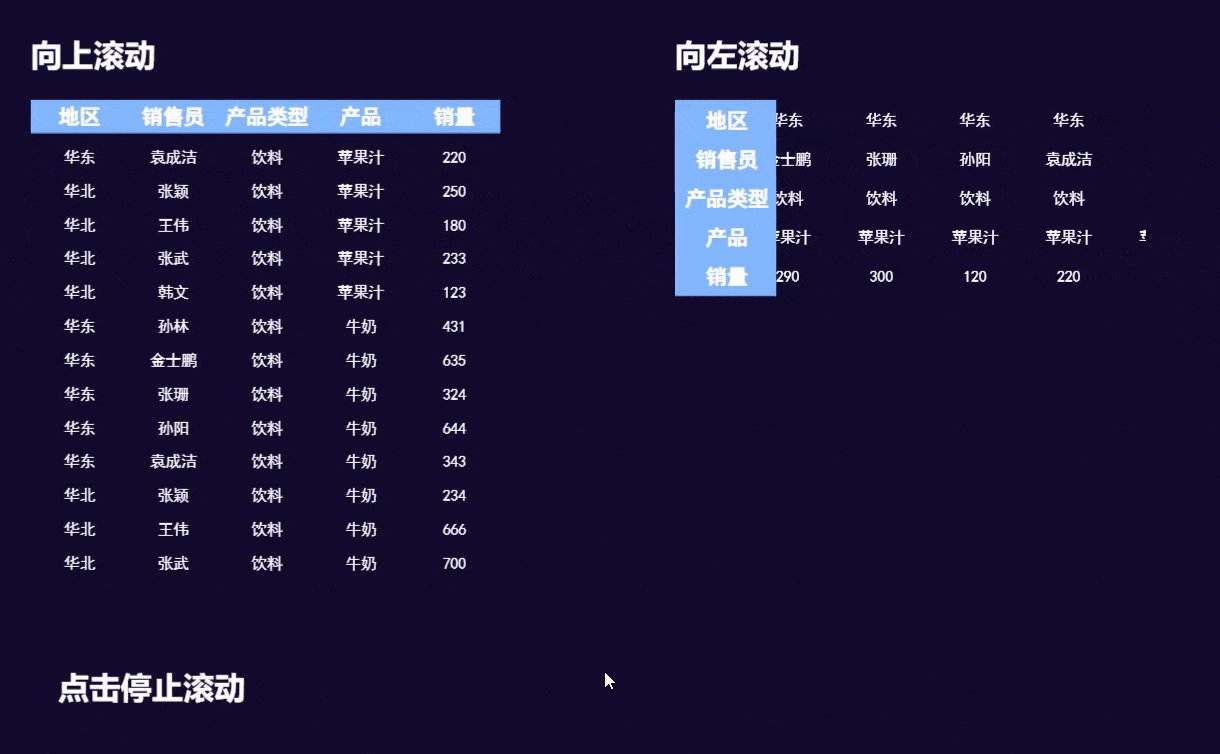
FVS 中,表格(极速版)组件 和 表格组件 均可实现跑马灯滚动效果,可分别实现向上滚动和向左滚动。预期效果如下图所示:

1.3 实现思路
1)表格组件可以在表格编辑界面设置「模板>表格加载结束事件」,通过 JS 接口实现跑马灯滚动效果。
2)表格(极速版)组件也可以在表格编辑界面设置「模板>表格加载结束事件」,还可以通过其他组件设置「点击事件」实现表格滚动和停止。
2. 接口介绍编辑
2.1 startMarquee
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { offset: number, interval: number, stopOnHover: boolean, to: string } | 滚动效果属性,json 格式 offset:每次滚动的距离,默认为 5px,单位为 px interval:间隔时长,默认为 0.1s,单位为 s stopOnHover:鼠标悬停时是否暂停,不写则默认为 true
to:滚动的方向,支持向上和向左,不写则默认为 top
|
| 返回值 | void | |
| 示例 | 表格组件和表格(极速版)组件使用的接口相同,但 JS 事件写法有些不同。
| |
2.2 stopMarquee
| 方法 | stopMarquee() | 关闭跑马灯效果 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 表格组件和表格(极速版)组件使用的接口相同,但 JS 事件写法有些不同。
| |
3. 示例编辑
注:需先安装 FVS大屏编辑模式(beta版) 插件。
3.1 新建大屏模板
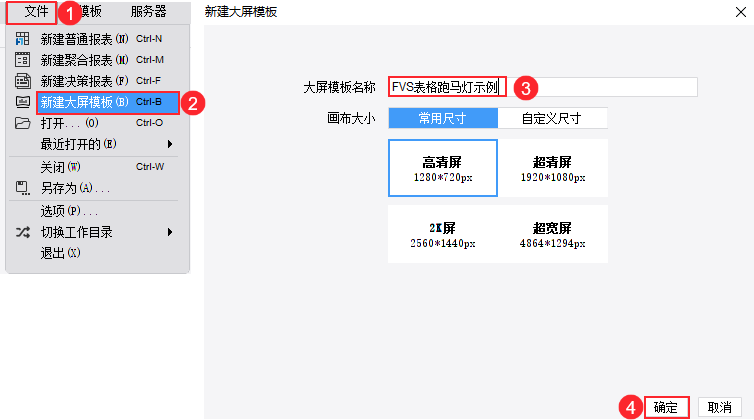
点击设计器左上角「文件>新建大屏模板」,将模板名称修改为「FVS表格跑马灯示例」。如下图所示:

3.2 准备数据
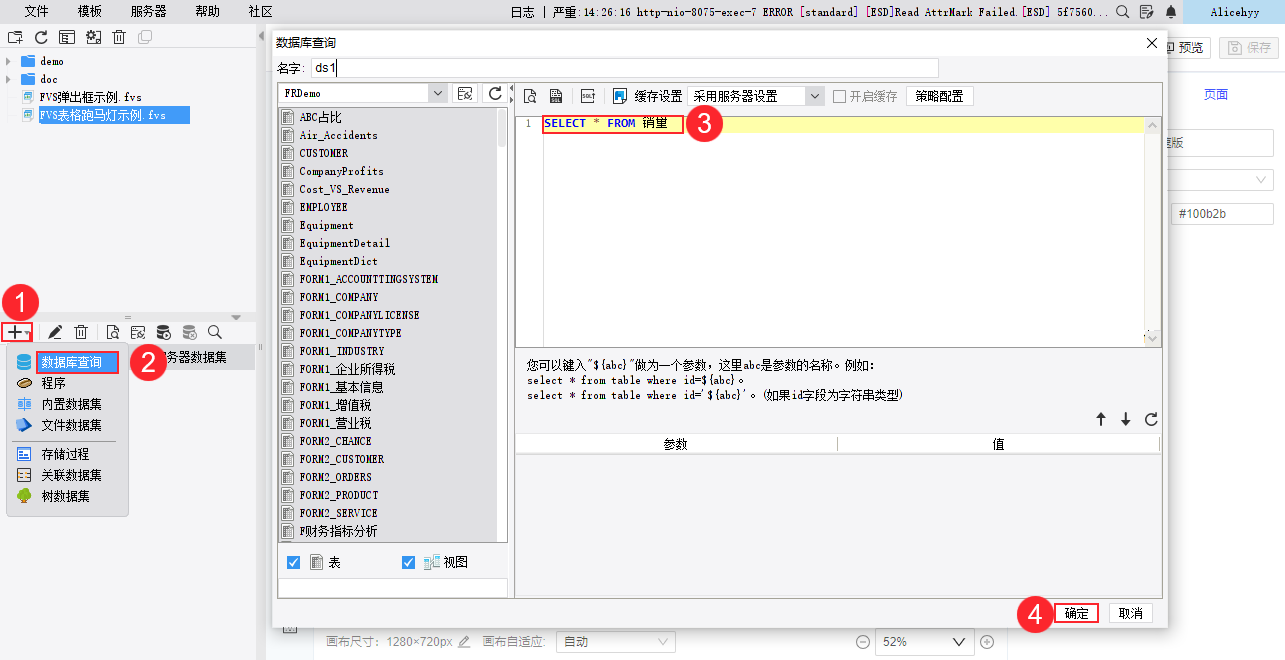
新建数据库查询 ds1 ,SQL 查询语句为:SELECT * FROM 销量 。

3.3 表格(极速版)组件
3.3.1 添加组件
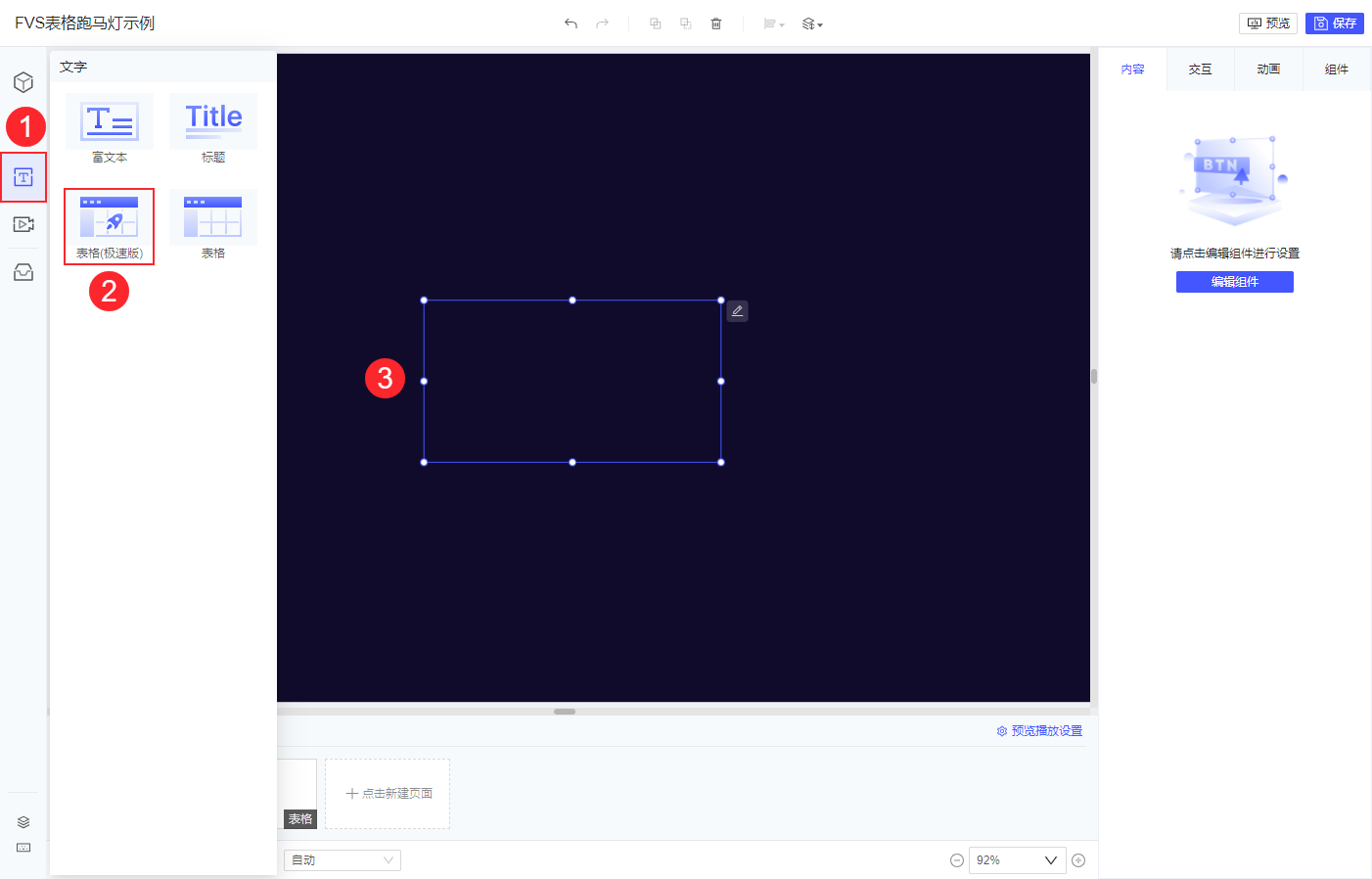
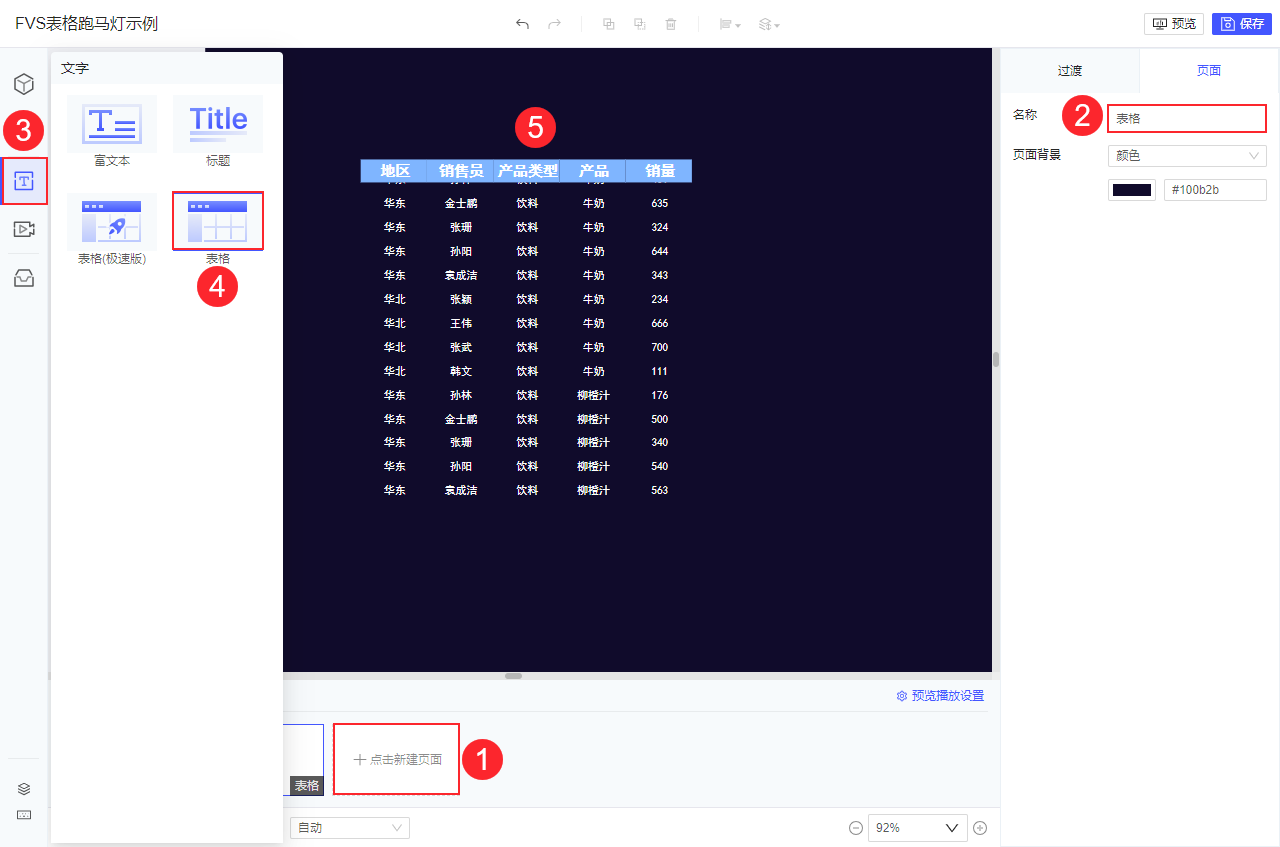
在左侧组件区选择「文字>表格(极速版)」,点击即可添加到页面中。

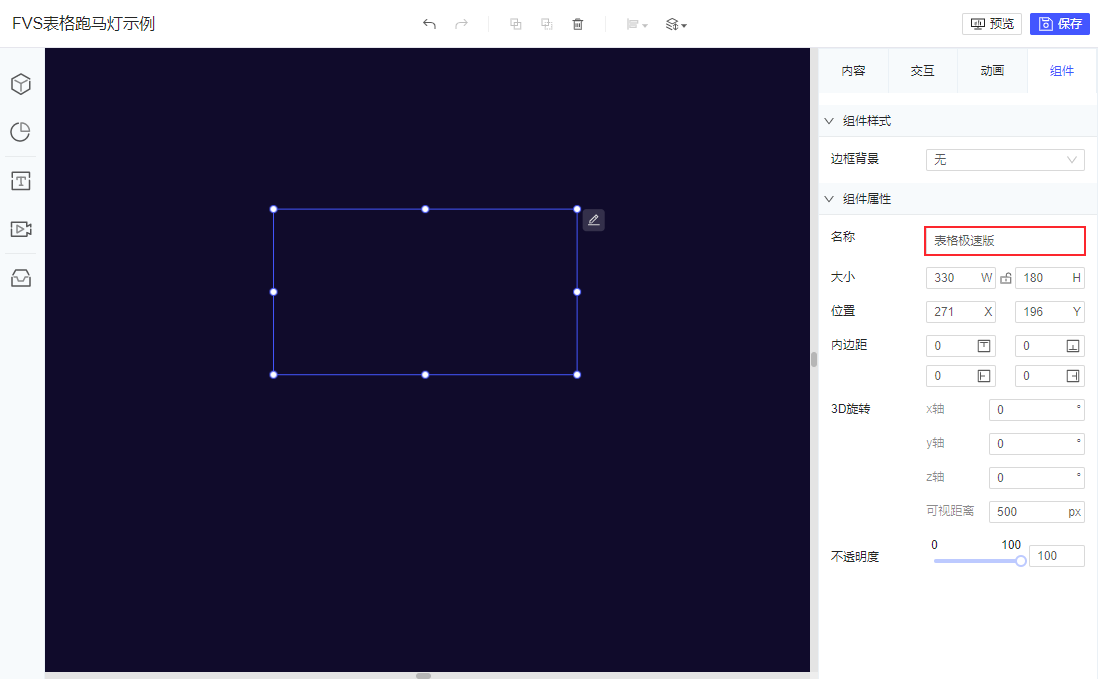
点击右侧配置区「组件」,将组件名称修改为「表格极速版」,该名称会在跑马灯事件中用到。
然后点击组件右上角的编辑按钮  ,或点击配置区「内容>编辑组件」,即可进入表格编辑界面。
,或点击配置区「内容>编辑组件」,即可进入表格编辑界面。

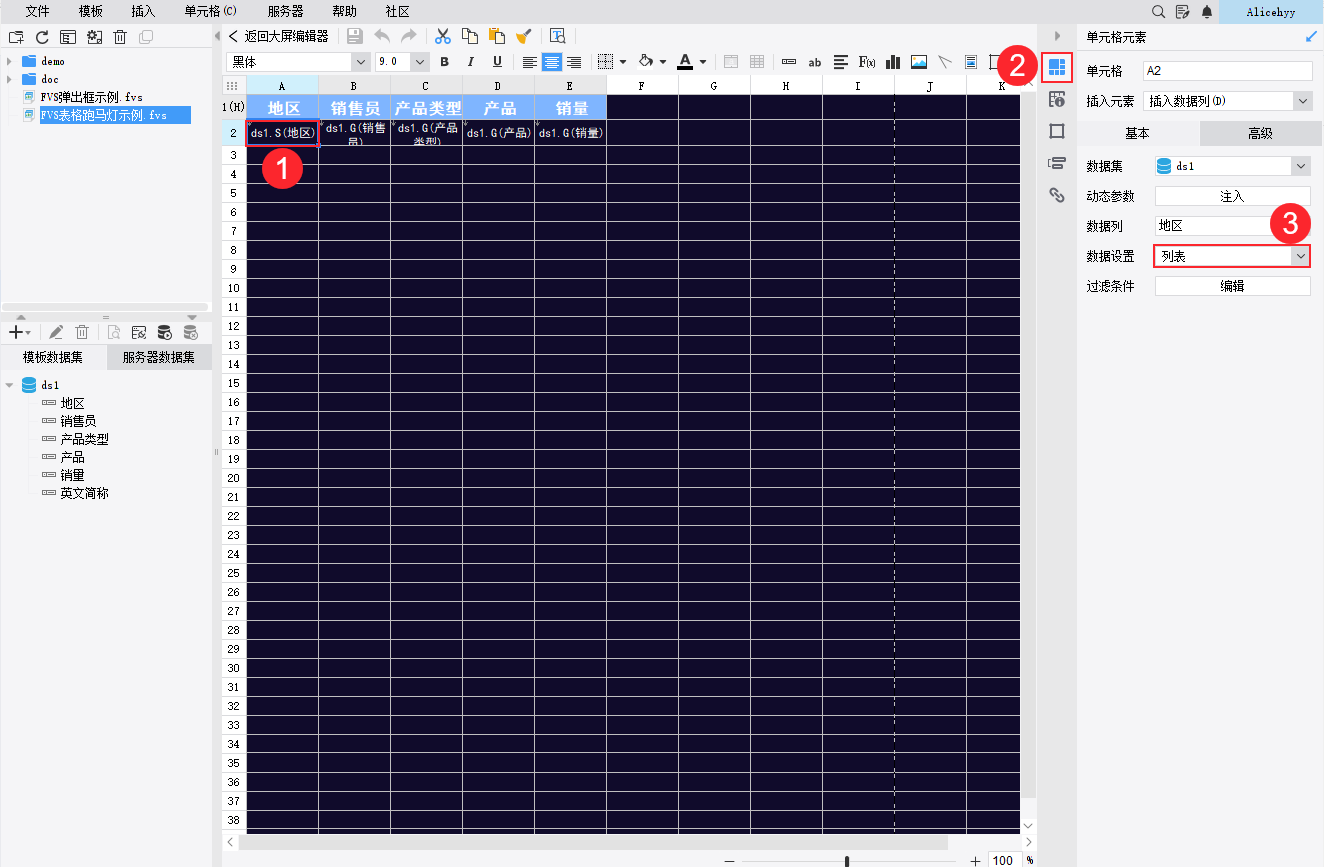
3.3.2 设计表格
手动输入标题行后,将对应的字段拖入到单元格中,将 A2 单元格的「单元格元素>数据设置」修改为「列表」,使表格内容较长,能更好的看到滚动效果。
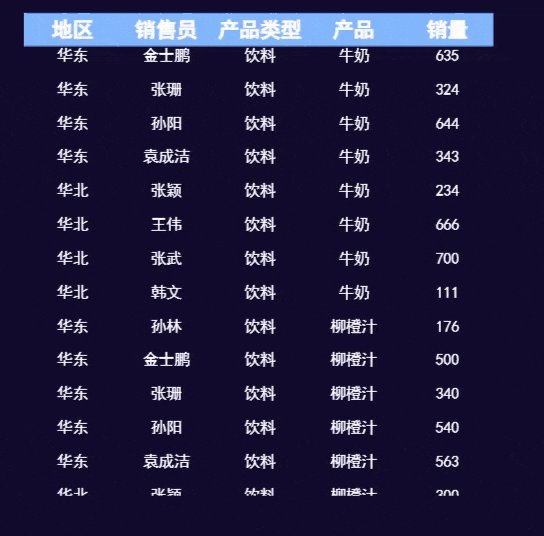
设置好数据后,可自行修改单元格填充背景、字体大小等,最终表格样式如下图所示:

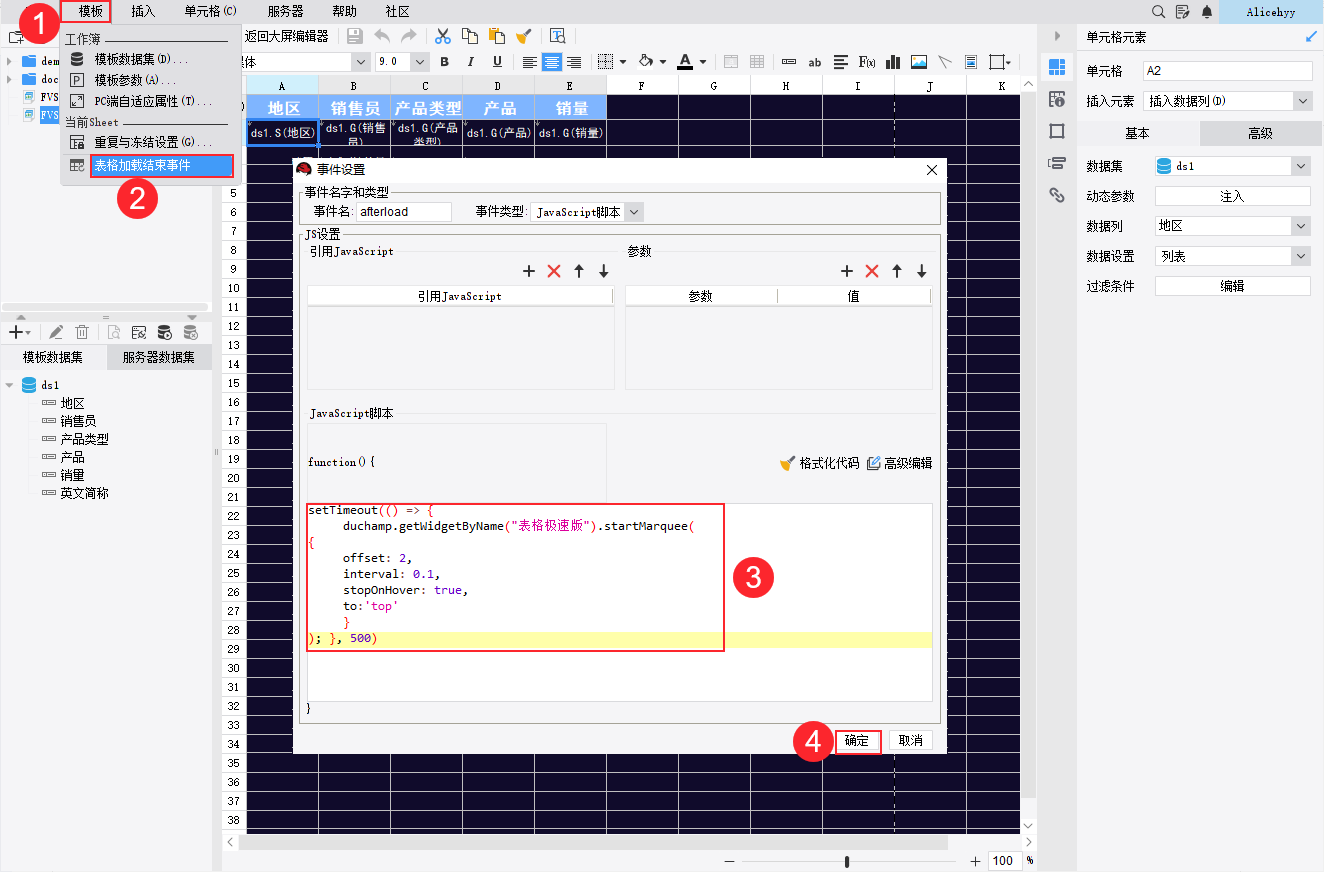
3.3.3 添加跑马灯事件
在表格编辑界面,点击顶部菜单栏「模板>表格加载结束事件」,输入 JavaScript 代码:
setTimeout(() => {
duchamp.getWidgetByName("表格极速版").startMarquee(
{
offset: 2, //每次滚动的距离为 2 px
interval: 0.1, //滚动间隔时长为 0.1 秒
stopOnHover: false, //鼠标悬浮不暂停
to:'top' //向上滚动
}
); }, 500)
注:代码中的「表格极速版」是该组件的名称,需根据实际情况自行修改。
步骤如下图所示:

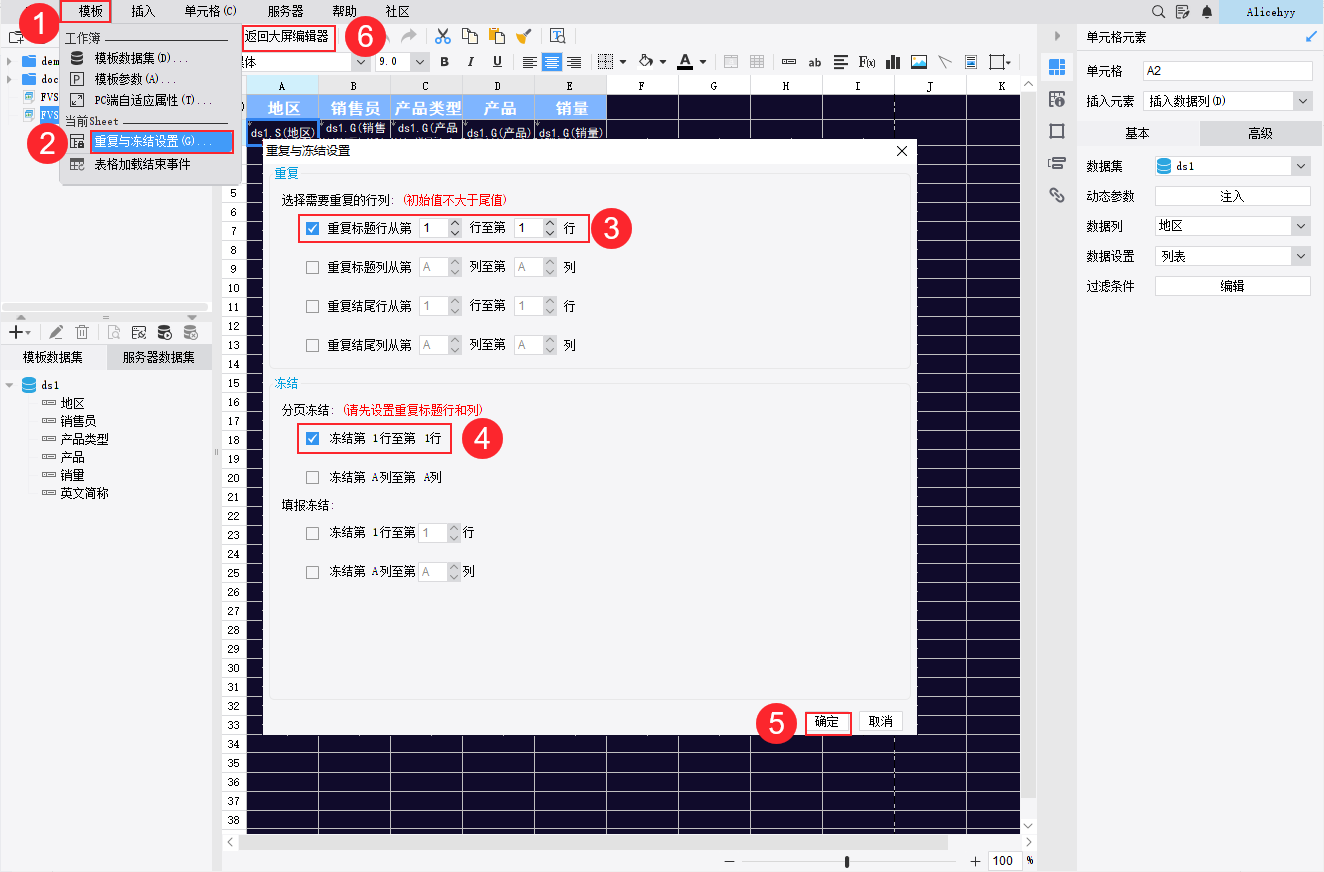
3.3.4 重复冻结标题行
表格滚动时,若希望标题行不动,只有内容滚动,就需要设置重复冻结标题行了。
点击顶部菜单栏「模板>重复与冻结设置」,勾选重复标题行后,再勾选分页冻结下冻结行,然后点击「确定」。
完成所有设置后,点击「返回大屏编辑器」即可返回大屏模板编辑界面。

到这一步我们已经完成一个表格(极速版)组件的向上滚动效果的设置了,我们点击大屏模板右上角的「预览」按钮,预览效果如下图所示:

3.3.5 向左滚动示例
1)再添加一个表格(极速版)组件,将其组件名称设置为「表格极速版2」。
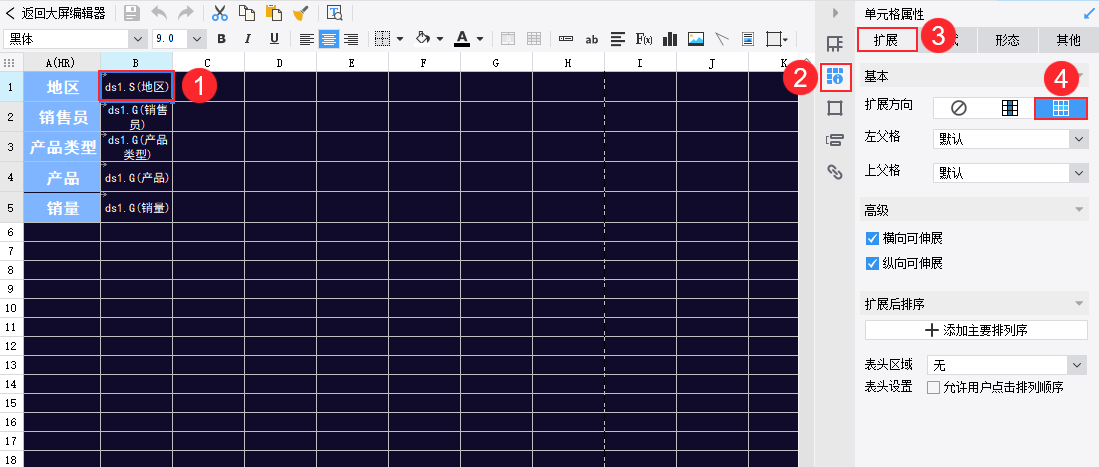
表格内容,我们只需将标题纵向排布,数据字段单元格的扩展属性修改为「横向扩展」即可。如下图所示:

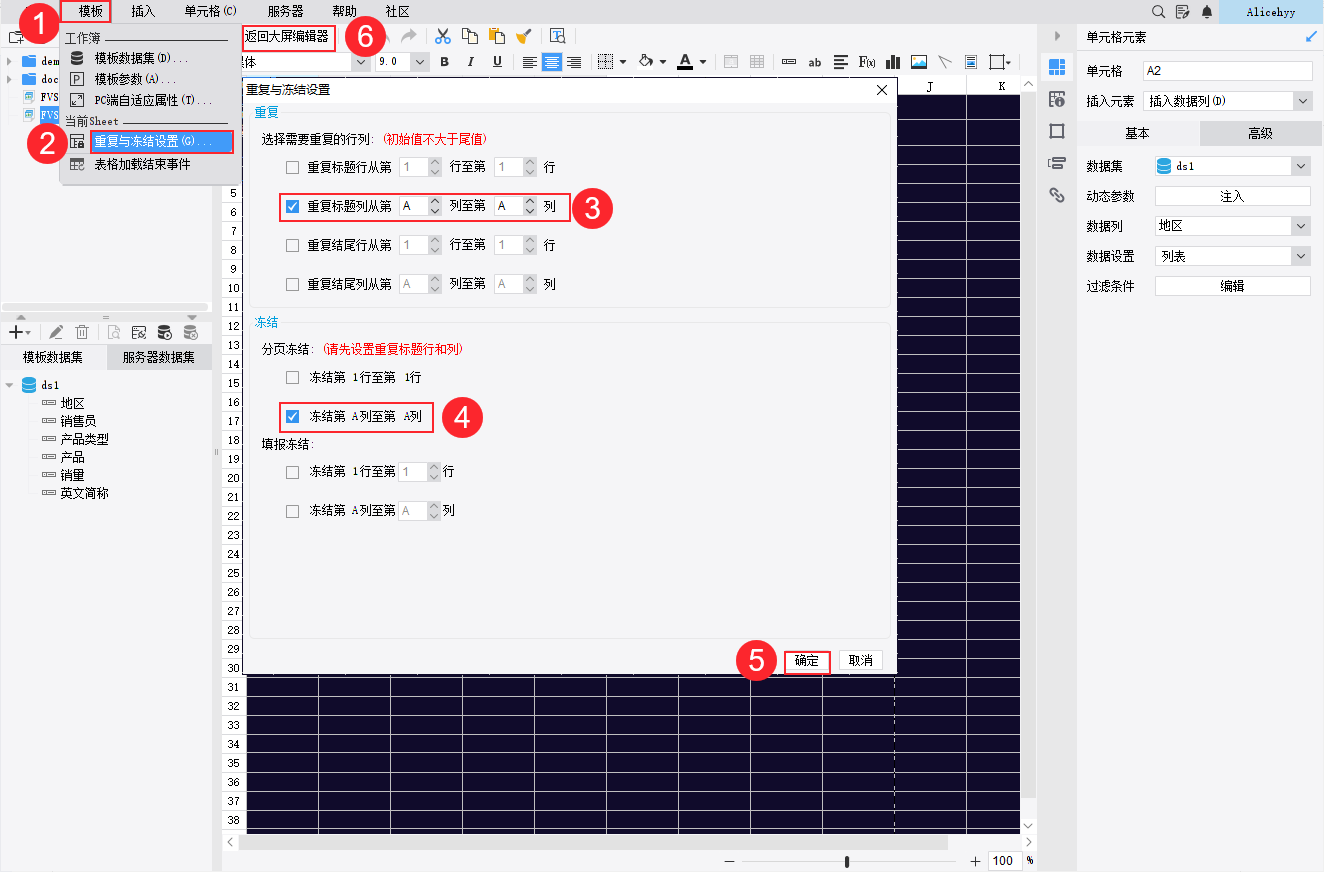
2)对于标题纵向排布的表格,设置重复冻结时需要选择「标题列」。如下图所示:

3)向左滚动的 JavaScript 代码如下:
setTimeout(() => {
duchamp.getWidgetByName("表格极速版2").startMarquee(
{
offset: 2, //每次滚动的距离为 2 px
interval: 0.1, //滚动间隔时长为 0.1 秒
stopOnHover: false, //鼠标悬浮不暂停
to:'left' //向左滚动
}
); }, 500)
4)效果预览

3.3.6 停止滚动
表格(极速版)组件,可以通过给 标题组件 添加「点击事件」,实现跑马灯的开始与停止。这里我们以停止滚动为例,进行操作演示。
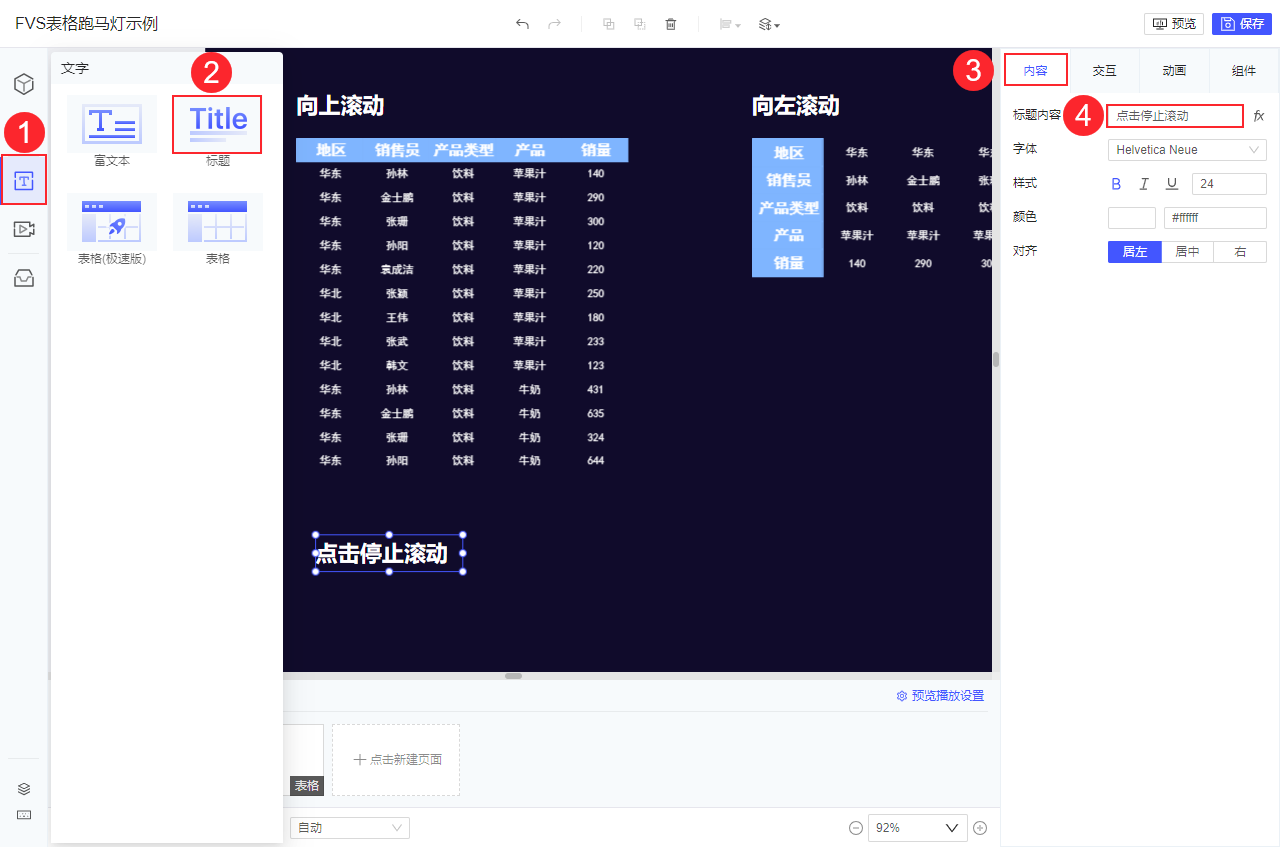
1)选择组件区「文字>标题」,点击添加到页面中,在配置区「内容」中修改标题显示文本内容为「点击停止滚动」。如下图所示:

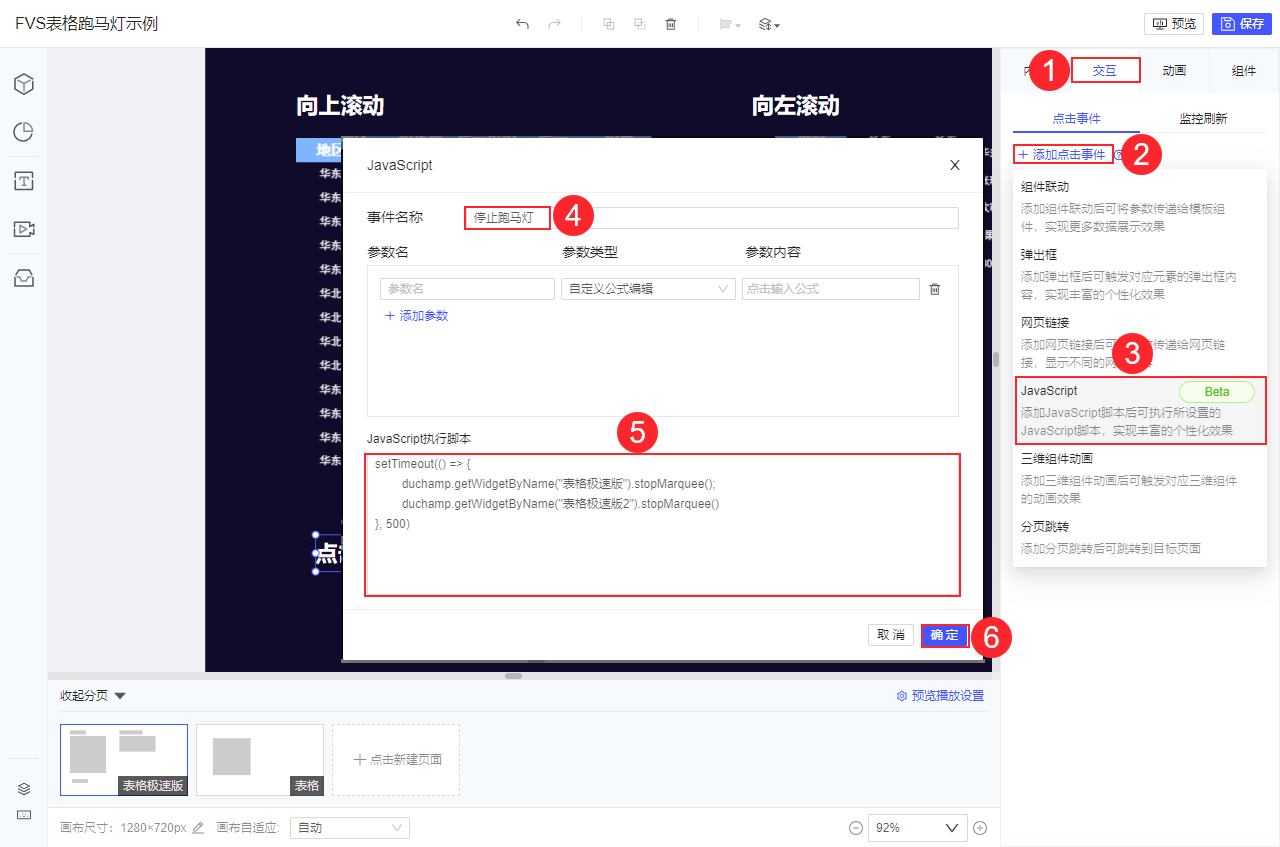
2)在选中标题组件的情况下,点击配置区「交互>点击事件」,添加一个「JavaScript」事件,JavaScript 代码如下:
setTimeout(() => {
duchamp.getWidgetByName("表格极速版").stopMarquee();
duchamp.getWidgetByName("表格极速版2").stopMarquee()
}, 500)
步骤如下图所示:

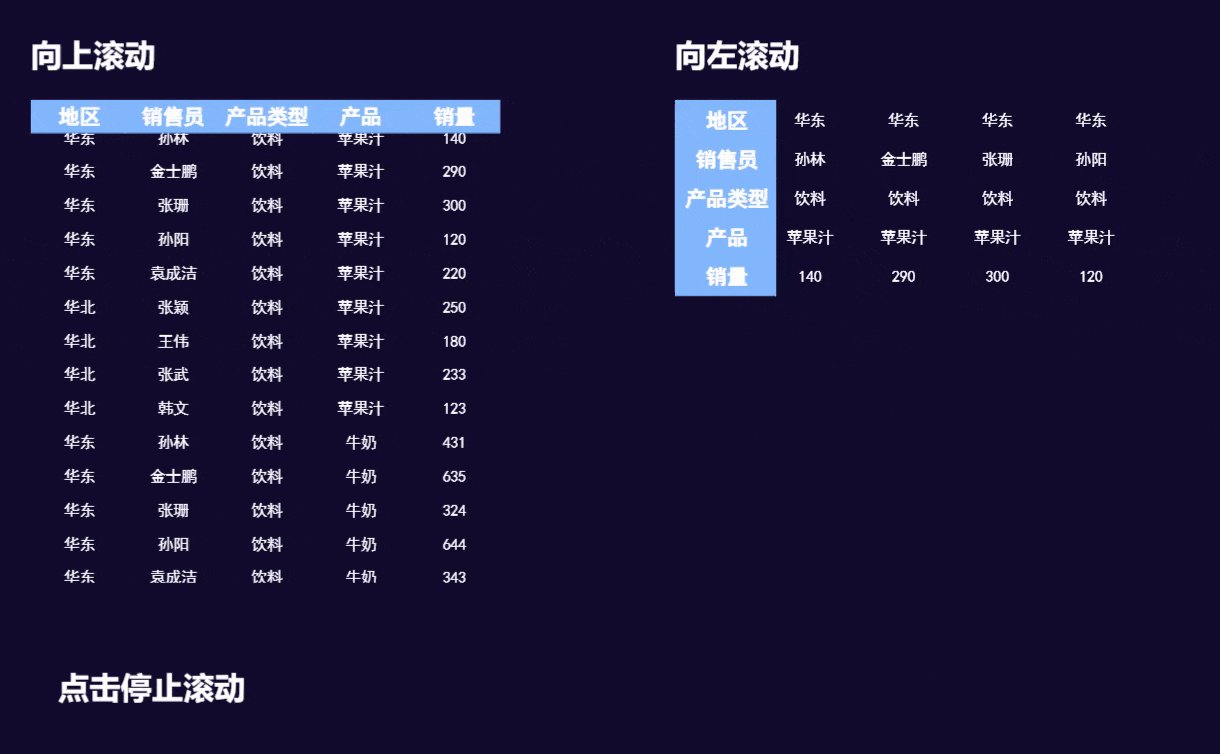
3.3.7 效果预览
预览后滚动,点击标题停止滚动,预览效果如下图所示:

3.4 表格组件
1)新建一个页面,简单做一个表格组件的跑马灯示例。
2)组件的添加、表格的设置等操作均与 3.3 节操作步骤相同,只有跑马灯事件的写法不同,这里不再赘述。

注:表格组件跑马灯事件只能在「表格加载结束事件」中使用,无法实现像 3.3.6 节使用标题组件点击事件去停止滚动的效果。
3)这里我们用延迟函数来演示表格组件滚动 5 秒后,自动停止滚动的效果。
JavaScript 代码如下:
_g().startMarquee({
offset: 2, //每次滚动的距离为 2 px
interval: 0.1, //滚动间隔时长为 0.1 秒
stopOnHover: false, //鼠标悬浮不暂停
to:'top' //向上滚动
});
setTimeout(() => {
_g().stopMarquee() //延时 5 秒后停止滚动
}, 5000)
预览效果如下图所示:

4. 模板下载编辑
点击下载模板:FVS表格跑马灯示例.fvs

