历史版本20 :图表对象属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
图表支持全面自定义,使得用户可以在基础图表上做出更多注释型的图表。
坐标轴的轴标签,标签,提示点都是可以自定义的。在轴标签的自定义函数中,this 指代的是当前的坐标轴的值;在标签和提示点的自定义函数中,this 指代的是数据点对象。常用属性说明如下表所示:
1.1 单个系列对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| this.points | Array | 当前系列的所有数据点 |
| this.name | String | 当前系列的名字,跟图例显示的系列名一致 |
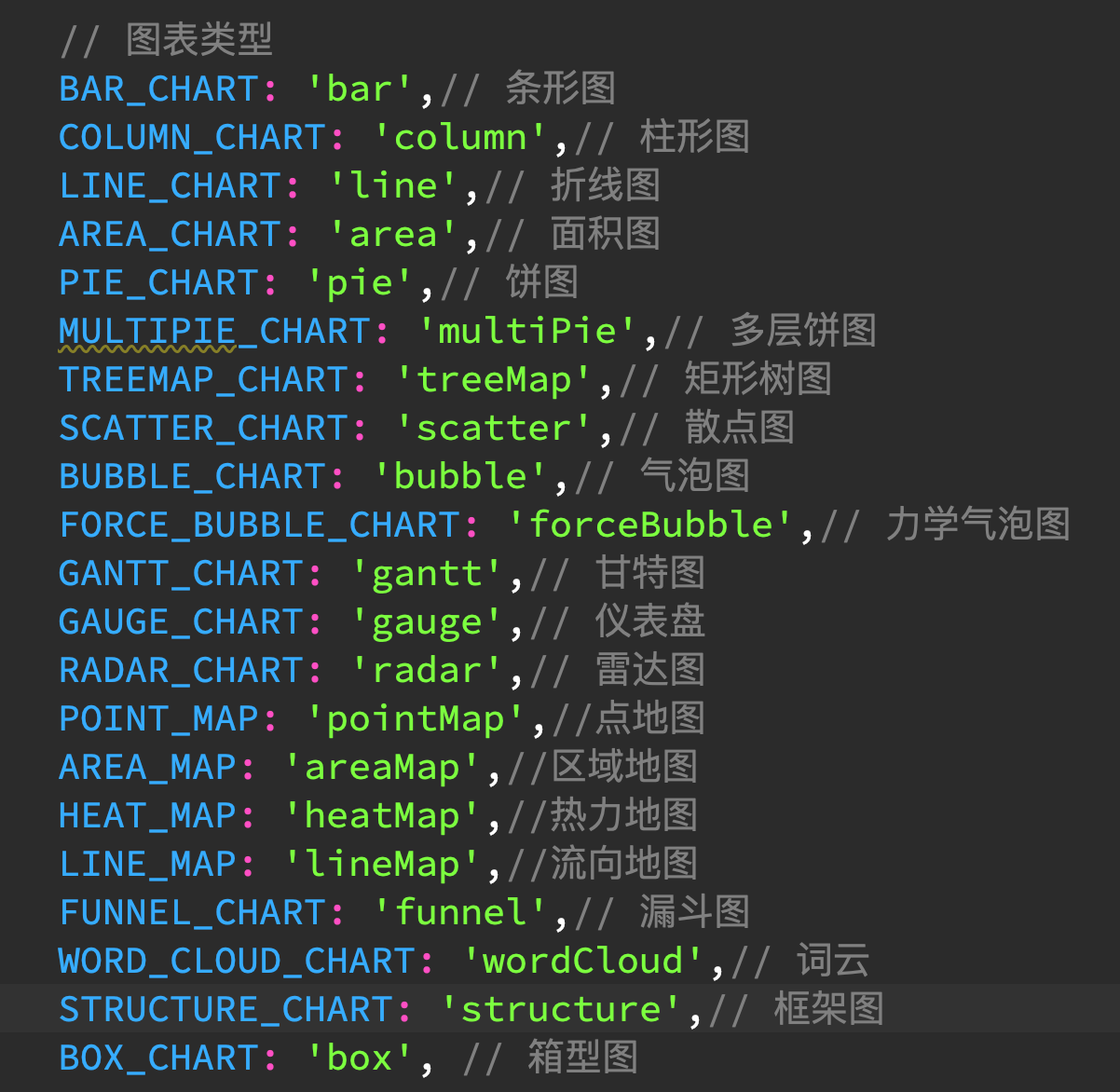
| this.type | String | 当前系列的图表类型,目前包括的类型如下图所示:
|
1.2 单个数据点对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| this.name | String | 对于区域地图来说,name 表示当前数据点的区域名,比如江苏省,南通市等等 |
| this.seriesName | String | 当前数据点所在的系列名 |
| this.category | String | 对于坐标轴图,表示数据点所在分类的名字 |
| this.categroyArray | Array | 对于 多分类坐标轴图,表示数据点所在分类数组的名字 |
| this.value | Number | 对于坐标轴图,表示数据点在值轴对应的数值 注:散点图的 value 对应「值」字段的数值 |
| this.points | Array | 对于有分类轴的坐标轴图表,该属性表示当前数据点所在分类下的所有点; 对于区域地图,表示当前区域包含的不同系列的点; 其他图表类型不建议使用该属性 |
| this.series | Object | 当前数据点所在的系列 |
| this.percentage | Number | 表示当前数据点所占的百分比 |
| this.targetValue | Number | 表示仪表盘(不包括指针型仪表盘)的目标值 |
| this.processes[this.processes.length - 1].name | Object | 对于甘特图来说,当前数据点所在的项目名称 |
| this.startTime | Object | 对于甘特图来说,当前数据点所在的开始时间 |
| this.finishTime | Object | 对于甘特图来说,当前数据点所在的结束时间 |
| this.duration | Object | 对于甘特图来说,当前数据点所在的持续时间 |
| this.progress | Number | 对于甘特图来说,当前数据点所在的进度 |
| this.parent | Object | 对于多层饼图,parent 表示父节点的数据对象 |
注:由于浏览器的兼容性问题,这里的自定义时写的 HTML 内容需要根据实际浏览器进行修改,比如低版本的 IE 浏览器。