历史版本26 :JS实现隐藏Tab页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
用户希望可以自定义设置 Tab 的展现与隐藏,比如不同用户可以查看不同的 Tab 块,或者隐藏一些无关 Tab 页的内容,该如何实现呢?
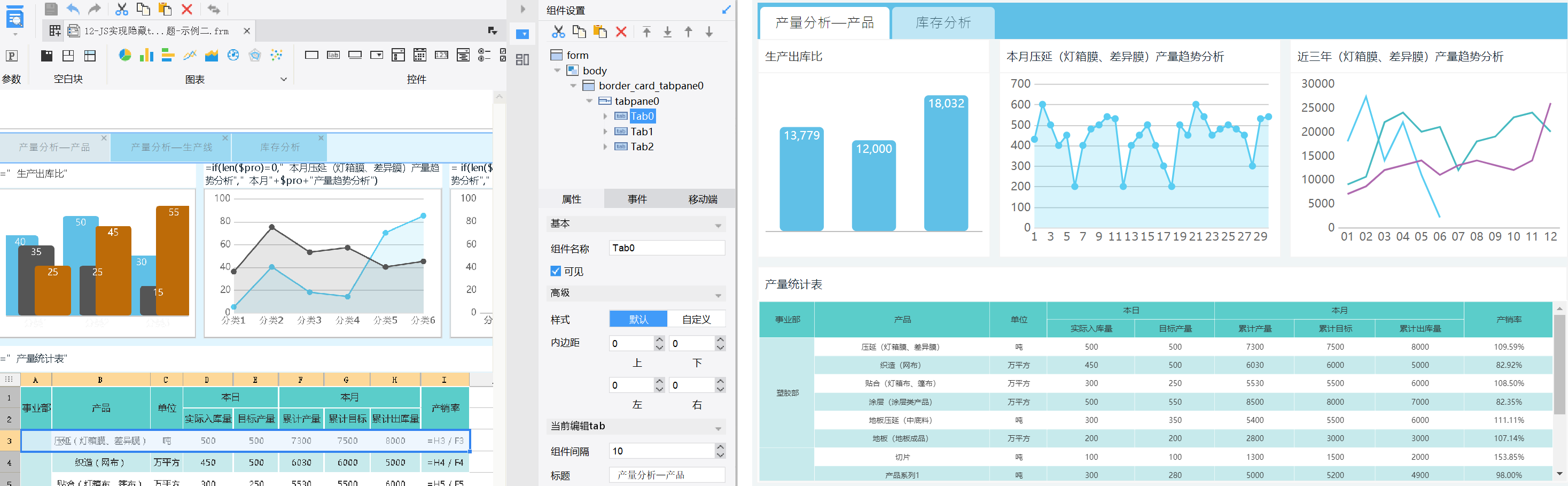
如下图所示,设计界面有 3 个 Tab,预览时隐藏一个 Tab ,只展示 2 个 Tab。

1.2 解决思路
通过官方接口实现:g().getWidgetByName("tabpane0").setTabVisible()
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\financial2\生产库存分析.frm
点击下载模板:生产库存分析.frm
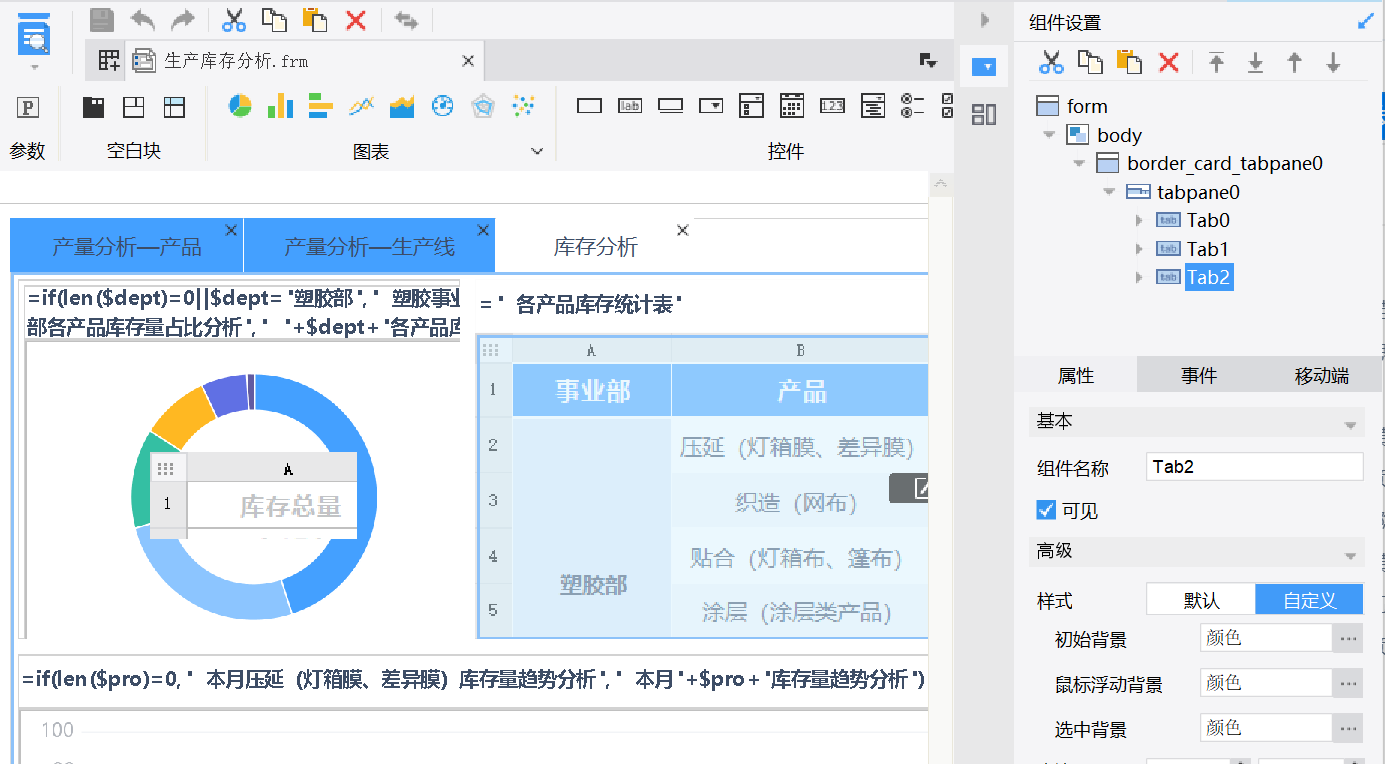
打开模板,模板中的 Tab 块中有三个 Tab 页,如下图所示,示例通过添加 JS 的方式隐藏 Tab 1。

2.2 添加事件
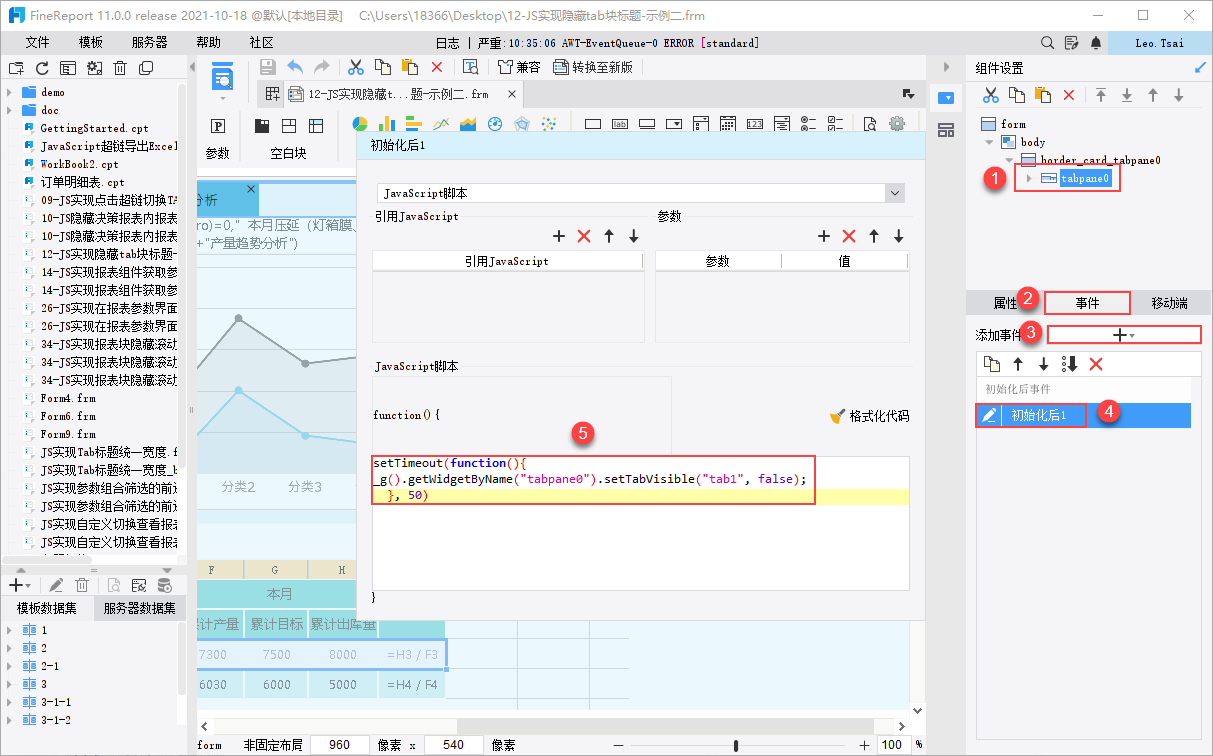
在决策报表右上角组件列表中,选择 tabpane0 控件,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
setTimeout(function(){
_g().getWidgetByName("tabpane0").setTabVisible("tab1", false);
}, 50)注1:当模板导出时,被隐藏的 Tab 不会被导出。
注2:border_card_tabpane0 是 Tab块整体,tabpane0 是容纳所有 Tab 页标题的面板,代码中的 tabpane0 也可以替换为 border_card_tabpane0 。
2.3 效果预览
保存模板,点击「PC端预览」,可以看到第 2 个 Tab已被隐藏,PC 端效果如下图所示:

App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\12-JS实现隐藏tab页.frm
点击下载模板:12-JS实现隐藏tab页.frm

