历史版本8 :隐藏滚动条接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增 setHScrollBarVisible、setVScrollBarVisible 接口 |
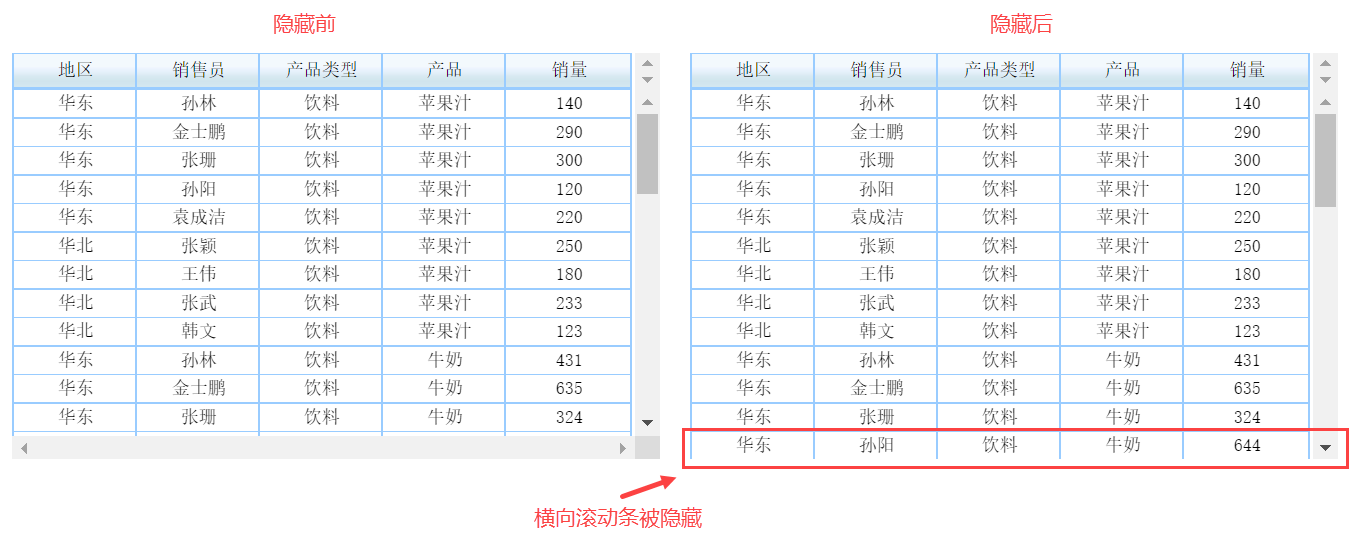
setHScrollBarVisible编辑
| 方法 | setHScrollBarVisible(visibility) | 设置横向滚动条显示/隐藏隐藏后报表不会跟随鼠标滚轮滚动 |
|---|---|---|
| 参数 | visibility: boolean | 滚动条是否显示,布尔型,默认为 true true:显示 false:隐藏 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,隐藏横向的滚动条 示例2:普通报表中隐藏横向的滚动条 示例3:决策报表中隐藏 report0 报表块的横向滚动条 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表块对象没有完全创建而发生错误。示例如下: | |
| 应用示例 | 决策报表中隐藏 report0 报表块的横向滚动条: 点击可下载模板 隐藏横向滚动条.frm
| |
| 移动端 | 不支持移动端 | |
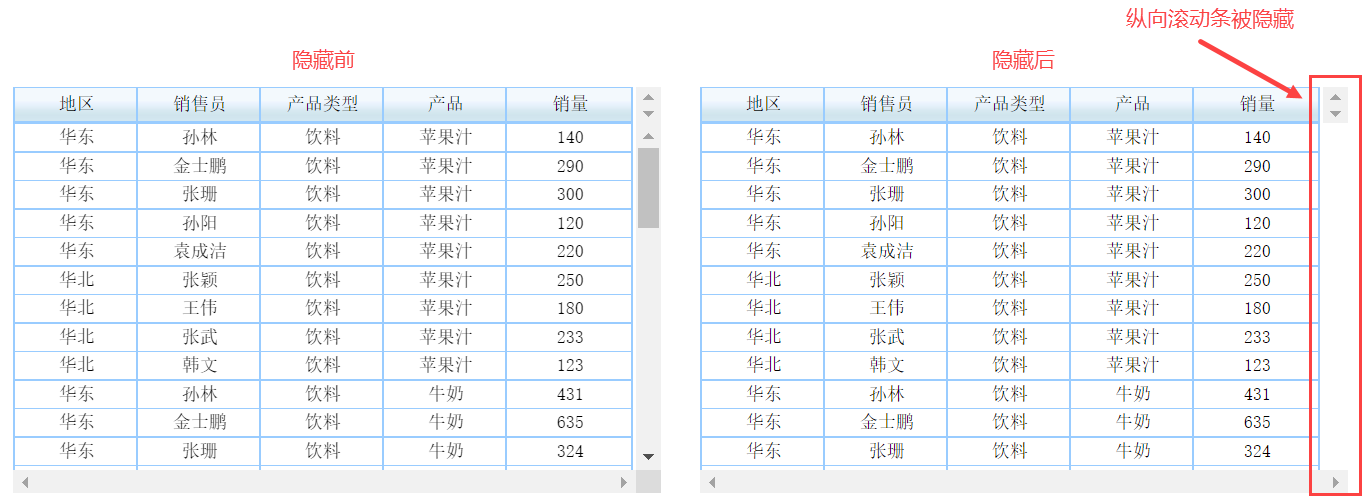
setVScrollBarVisible编辑
| 方法 | setVScrollBarVisible(visibility) | 设置纵向滚动条显示/隐藏,隐藏后报表不会跟随鼠标滚轮滚动 |
|---|---|---|
| 参数 | visibility: boolean | 滚动条是否显示,布尔型,默认为 true true:显示 false:隐藏 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,隐藏纵向的滚动条 示例2:普通报表中隐藏纵向的滚动条 示例3:决策报表中隐藏 report0 报表块的纵向滚动条 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表块对象没有完全创建而发生错误。示例如下: | |
| 应用示例 | 决策报表中隐藏 report0 报表块的纵向滚动条: 点击可下载模板:隐藏纵向滚动条.frm
| |
| 移动端 | 不支持移动端 | |