1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | FVS大屏编辑模式(beta版)版本 |
|---|---|
| 11.0.2 | V1.2.0 |
1.2 场景介绍
本文主要介绍在大屏模板中使用 自定义模型组件 导入 3D 模型,并构建园区等场景的主要步骤。不介绍图表、表格、指标卡等2D组件的实现。
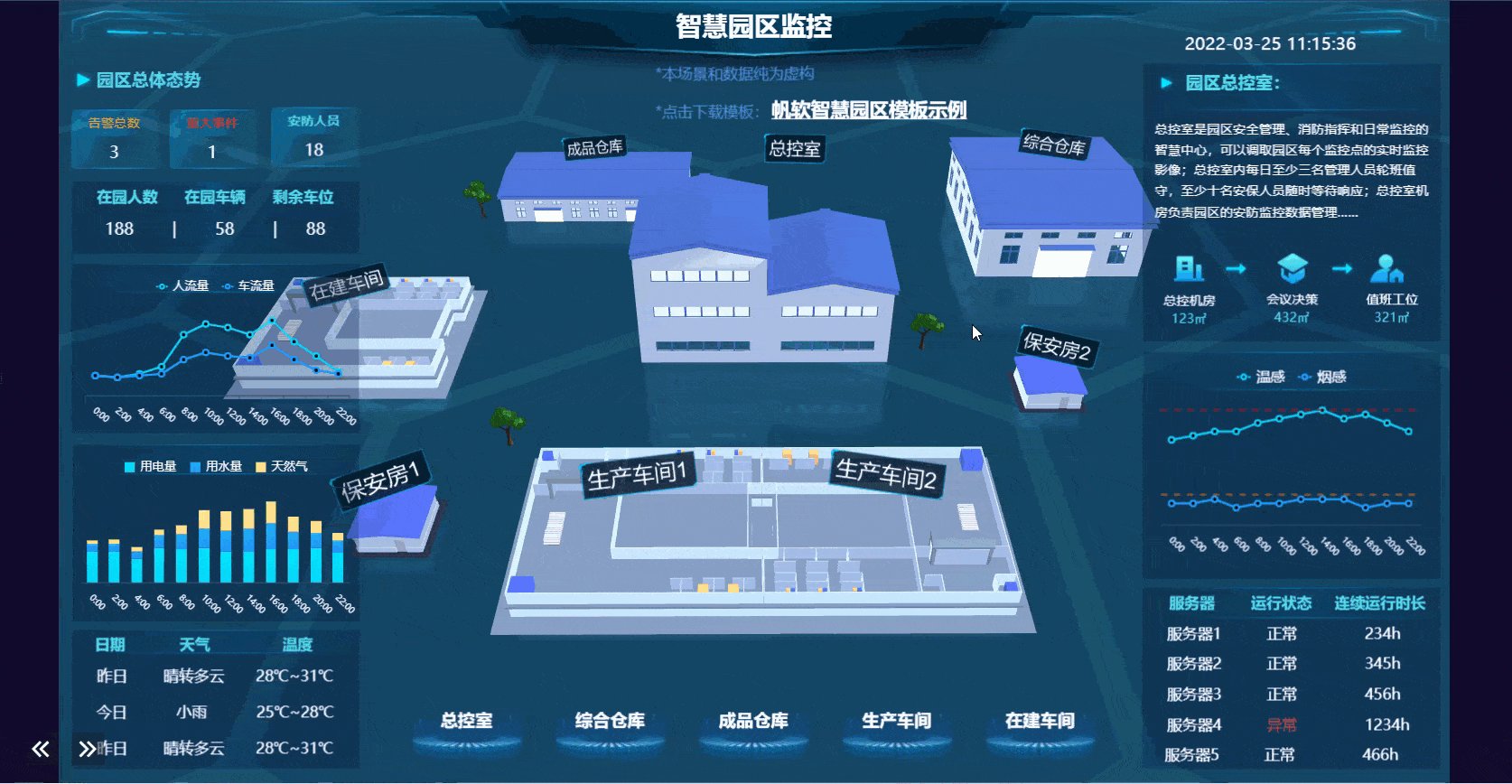
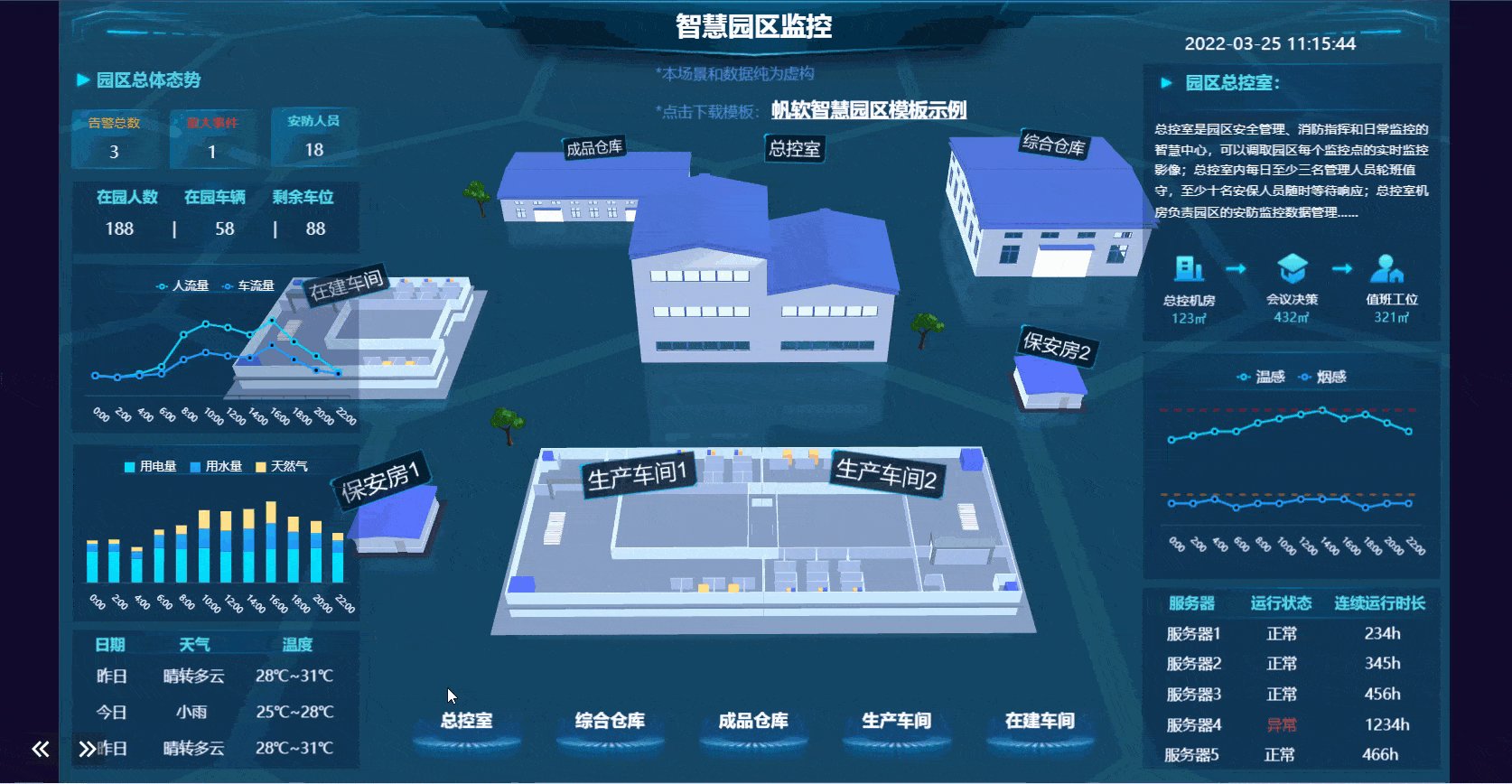
点击跳转到帆软市场可下载模板资源:智慧园区监控 ,模板效果如下图所示:

1.3 实现效果
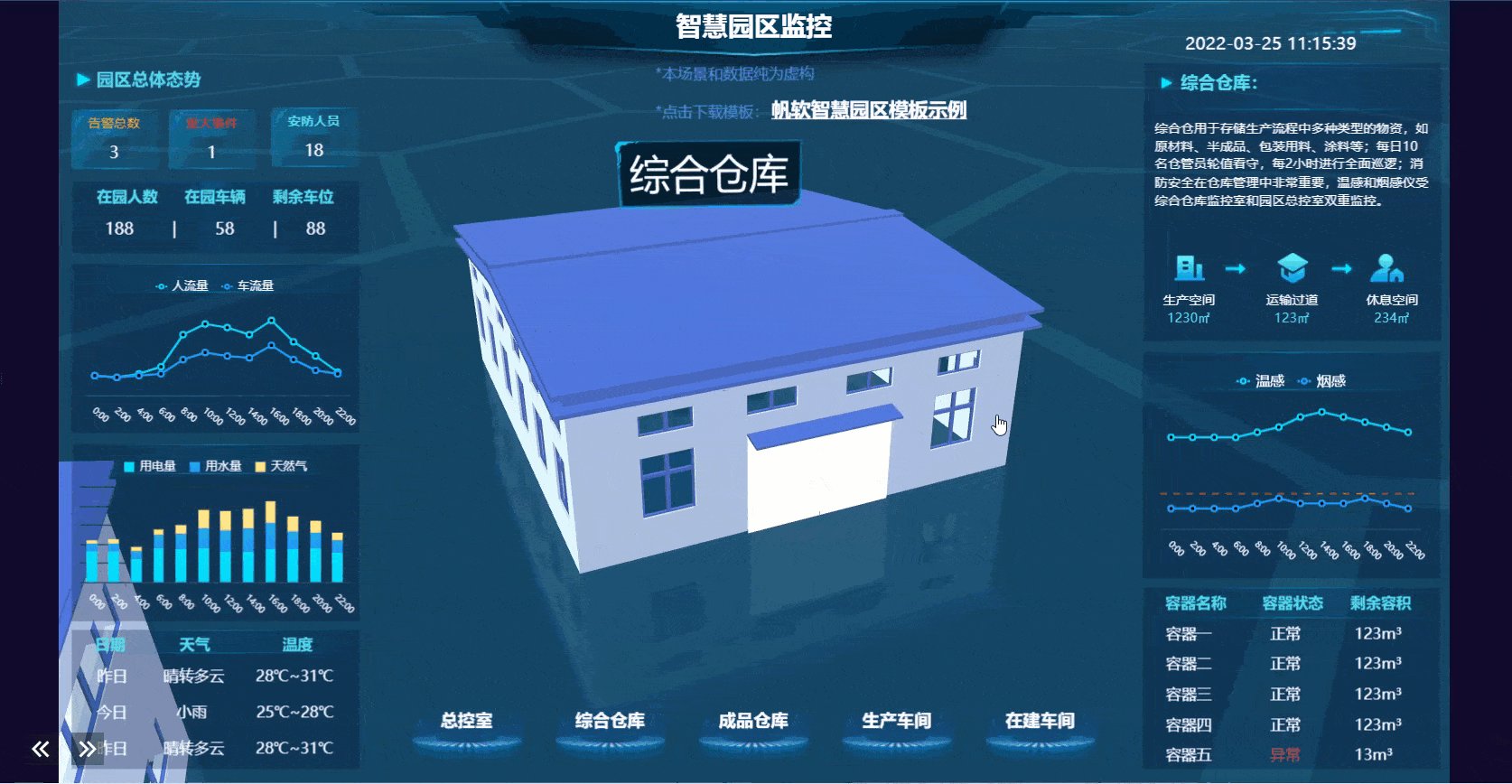
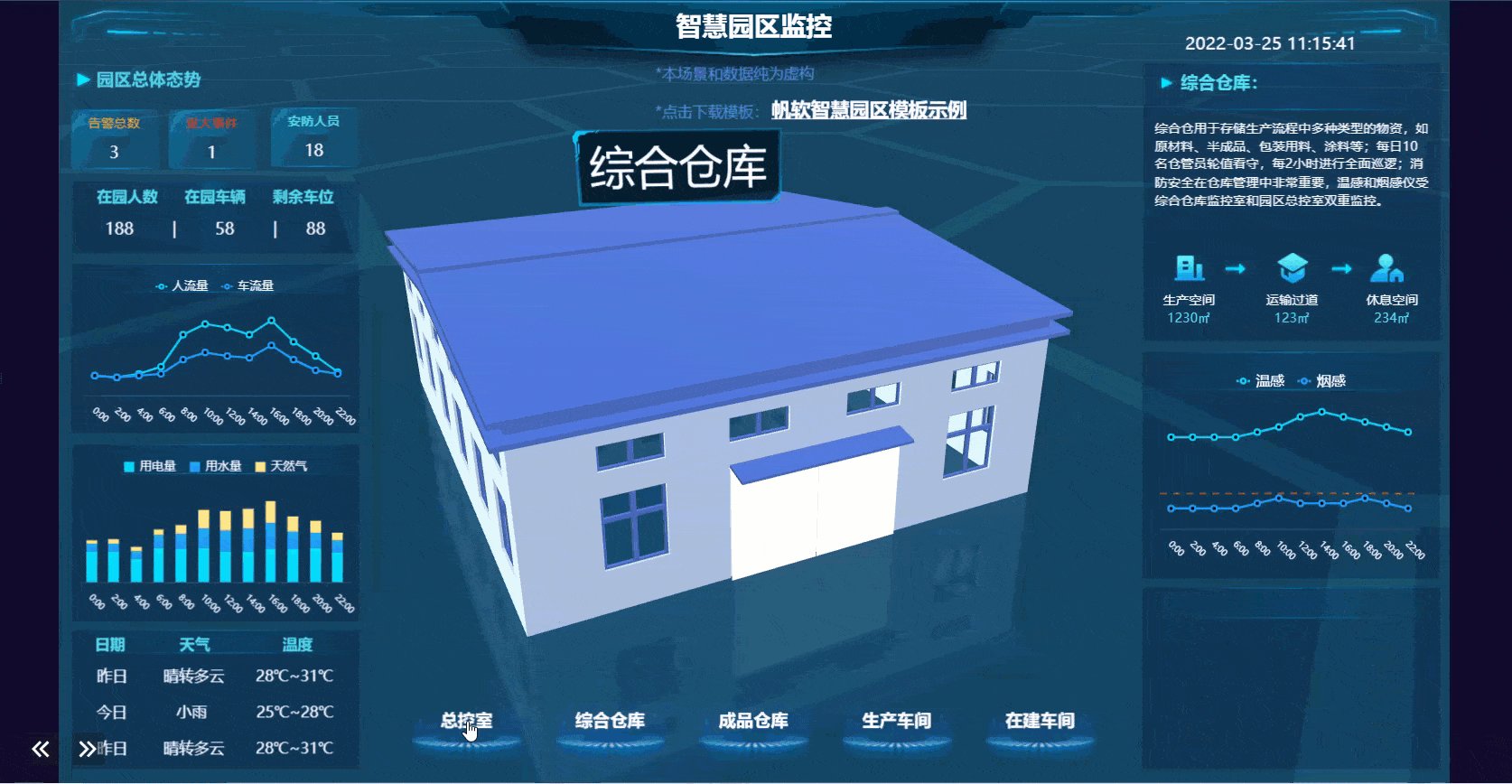
效果1:点击模型或按钮,拉进三维视角

效果2:点击模型弹框监控视频

2. 示例编辑
2.1 新建组件
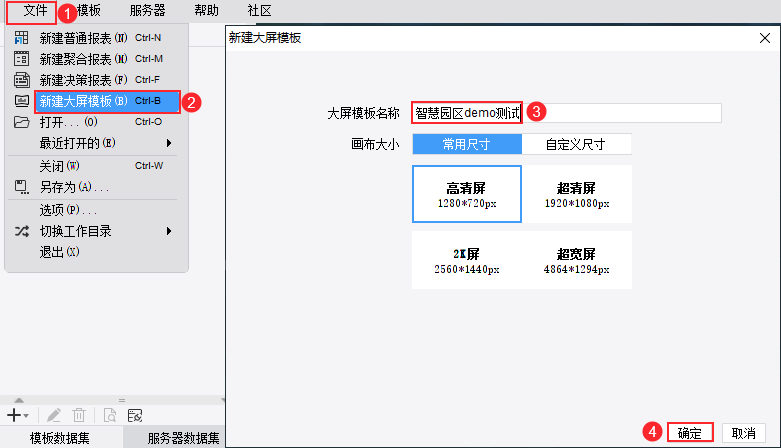
新建一个 FVS 大屏模板:

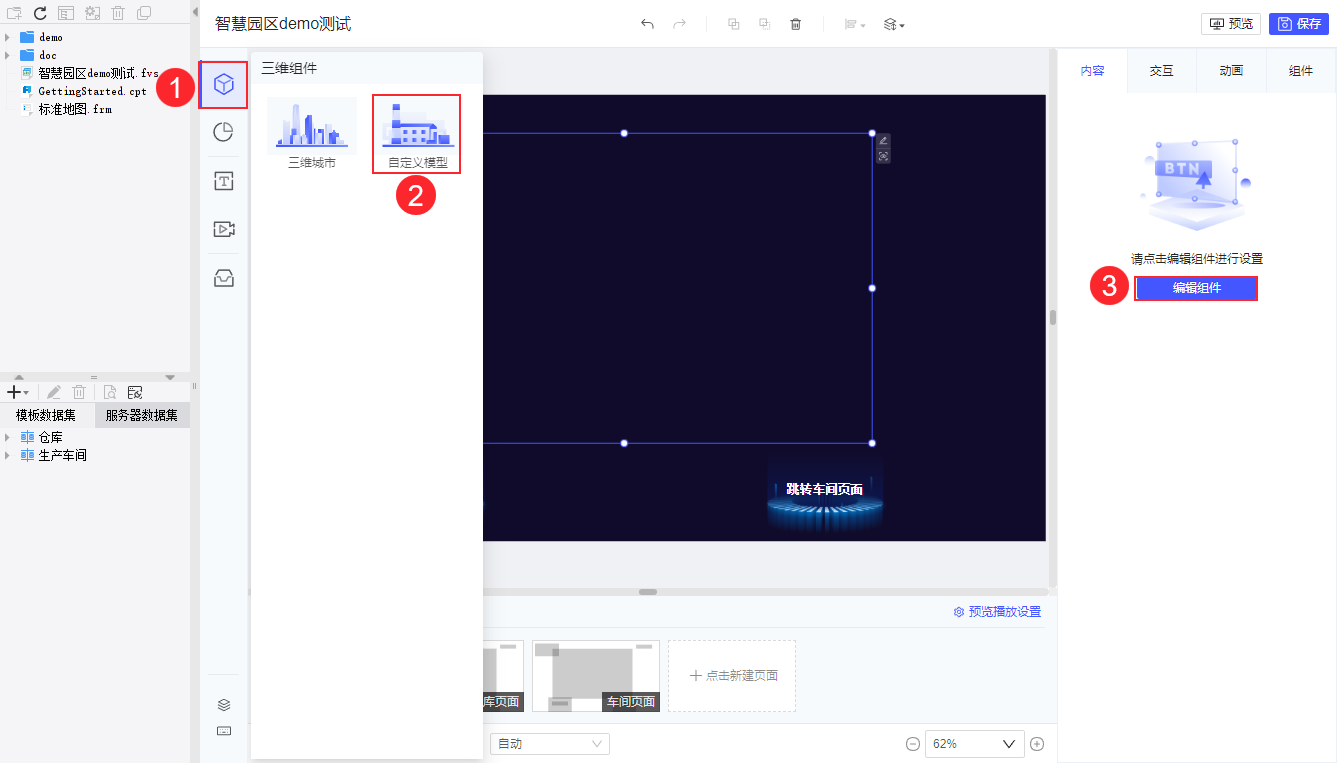
新增一个「自定义模型」组件,点击「编辑组件」,进入自定义模型编辑页面。如下图所示:

2.2 创建场景
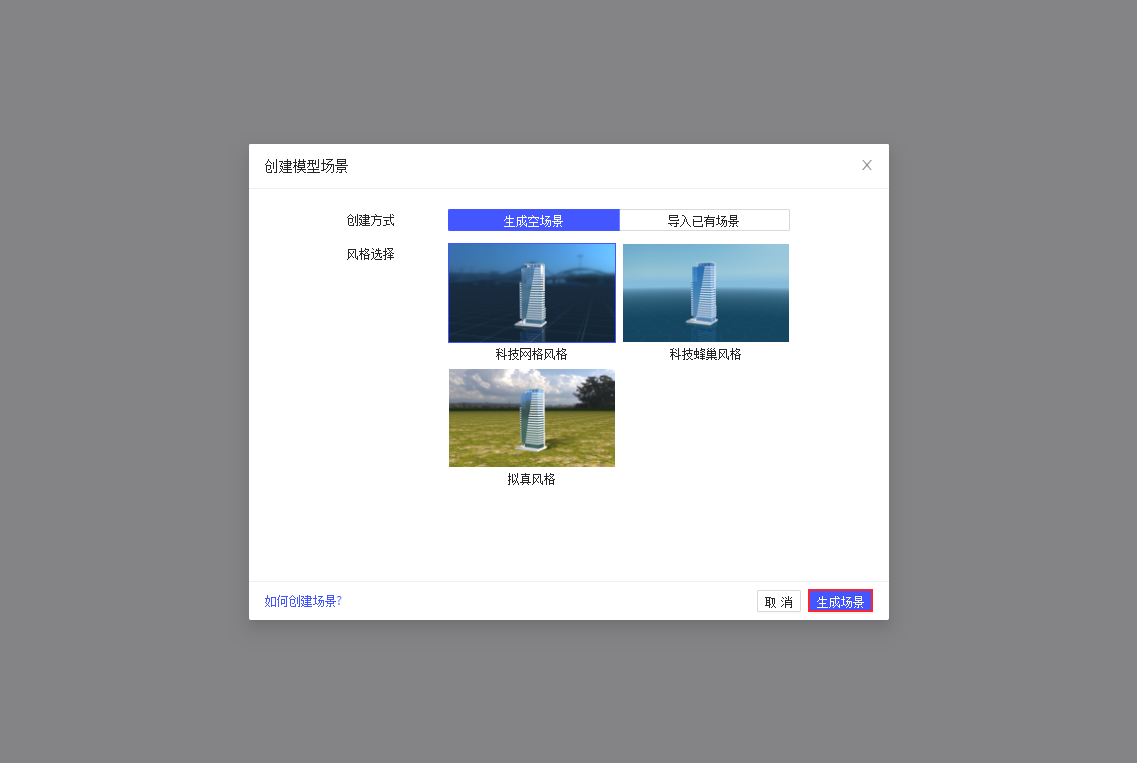
自定义模型组件首次进入编辑界面时,需要创建场景。默认选择的是「科技网络风格」,本例直接点击「生成场景」即可。

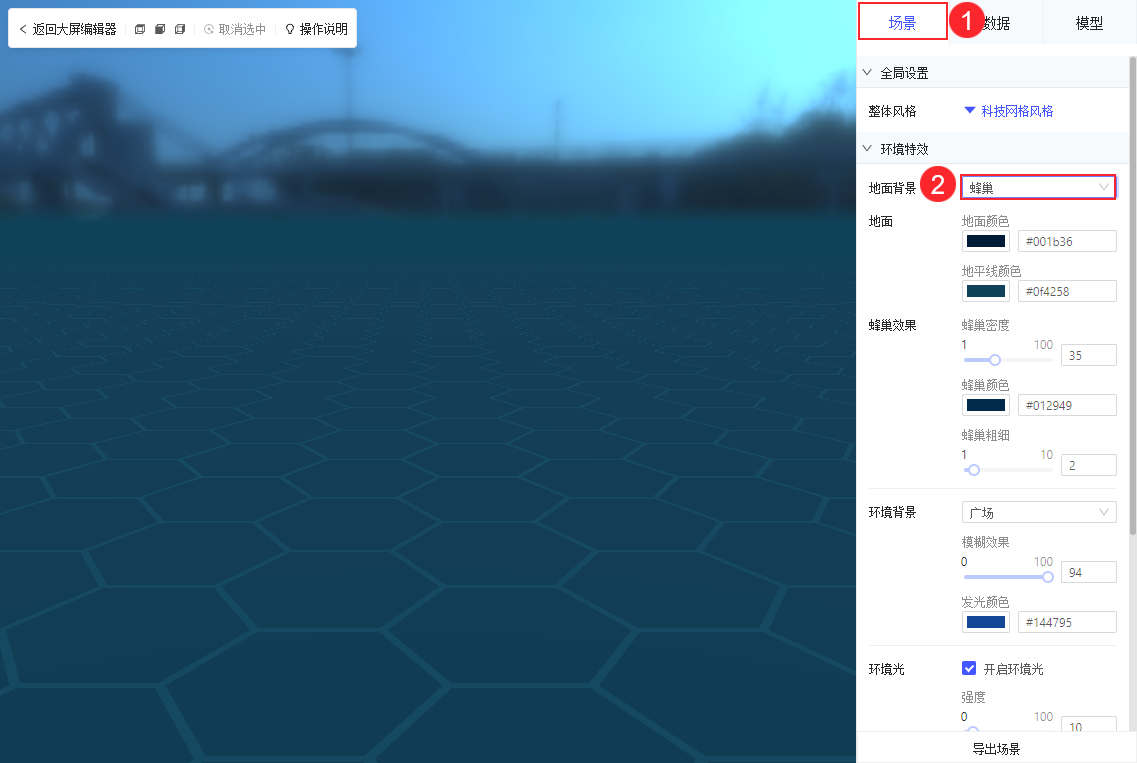
创建好场景后,进入组件编辑界面,选择「场景」,将地面背景设置为「蜂巢」。如下图所示:

2.3 设置模型
2.3.1 导入模型
FVS 大屏编辑模式中,自定义模型组件仅支持 glb 格式的模型,用户需要将其它格式的模型转化为 glb 格式。
本文提供两个示例模型:仓库.glb、车间.glb 。点击下载文件:glb文件.zip
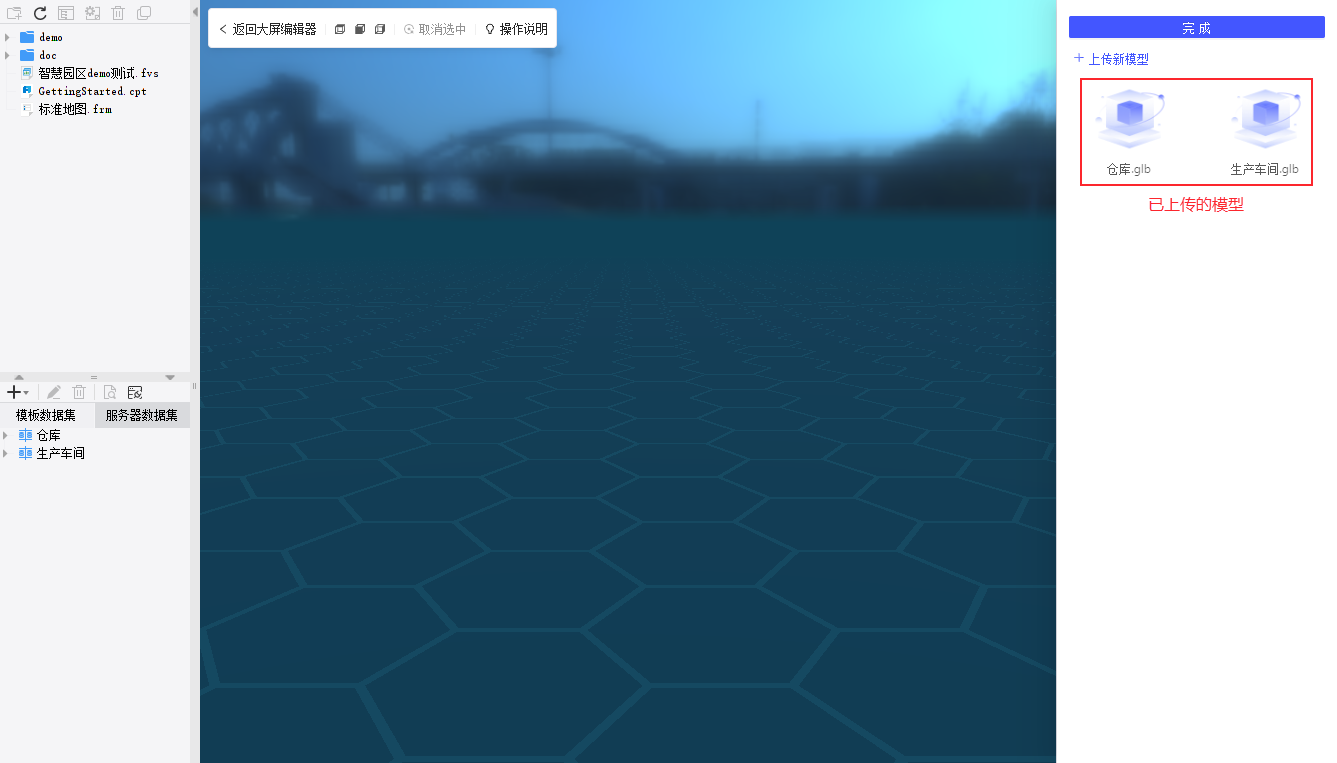
1)点击右侧配置栏的「模型>添加模型对象>自定义模型」,点击「上传新模型」,选择本地准备好的 .glb 文件类型的自定义模型,即可上传到模板中。

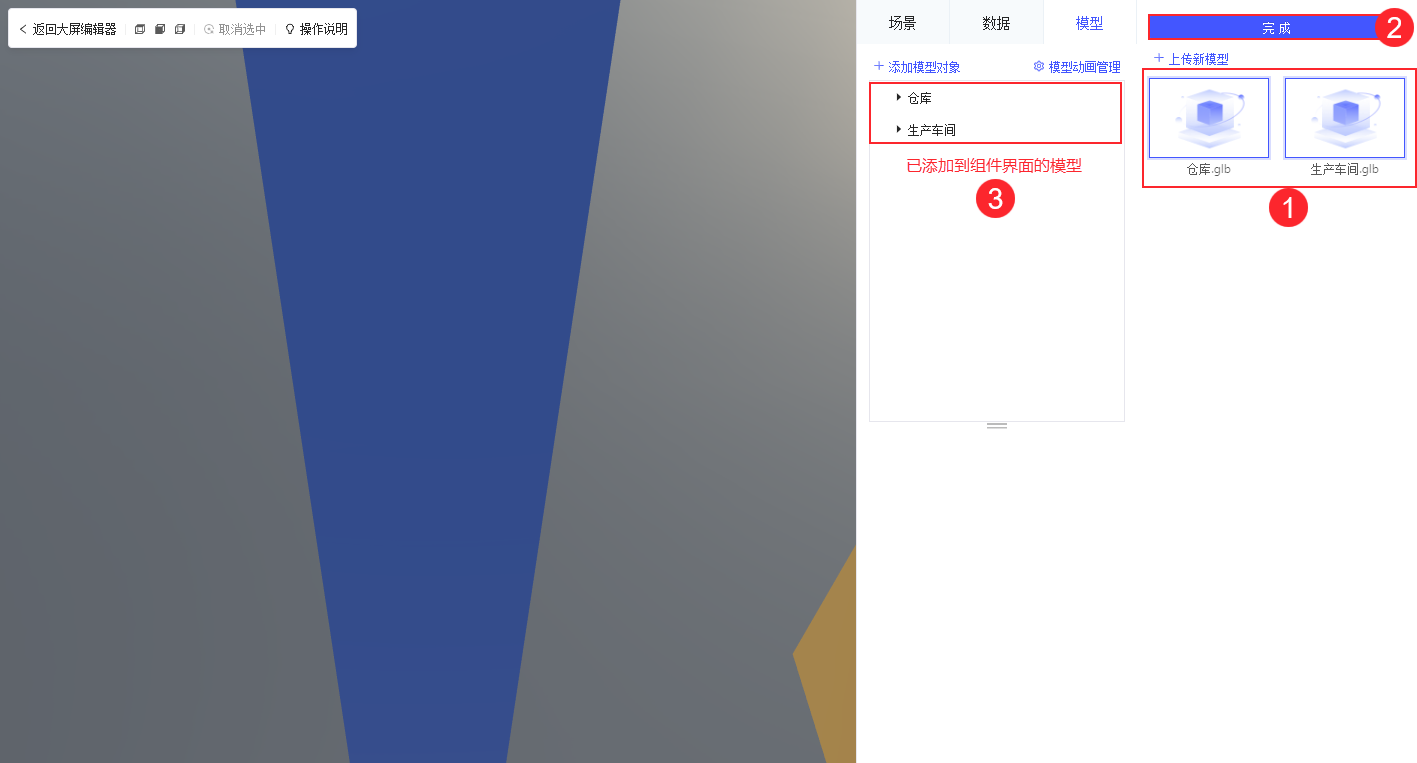
2)按住 Ctrl 键,同时选中两个模型,点击「完成按钮」,即可将模型添加到组件界面,同一模型可多次重复添加。如下图所示:

2.3.2 调整模型
刚导入的模型可能看不到,有可能是模型过大、过小,或者所在位置超出视野范围。
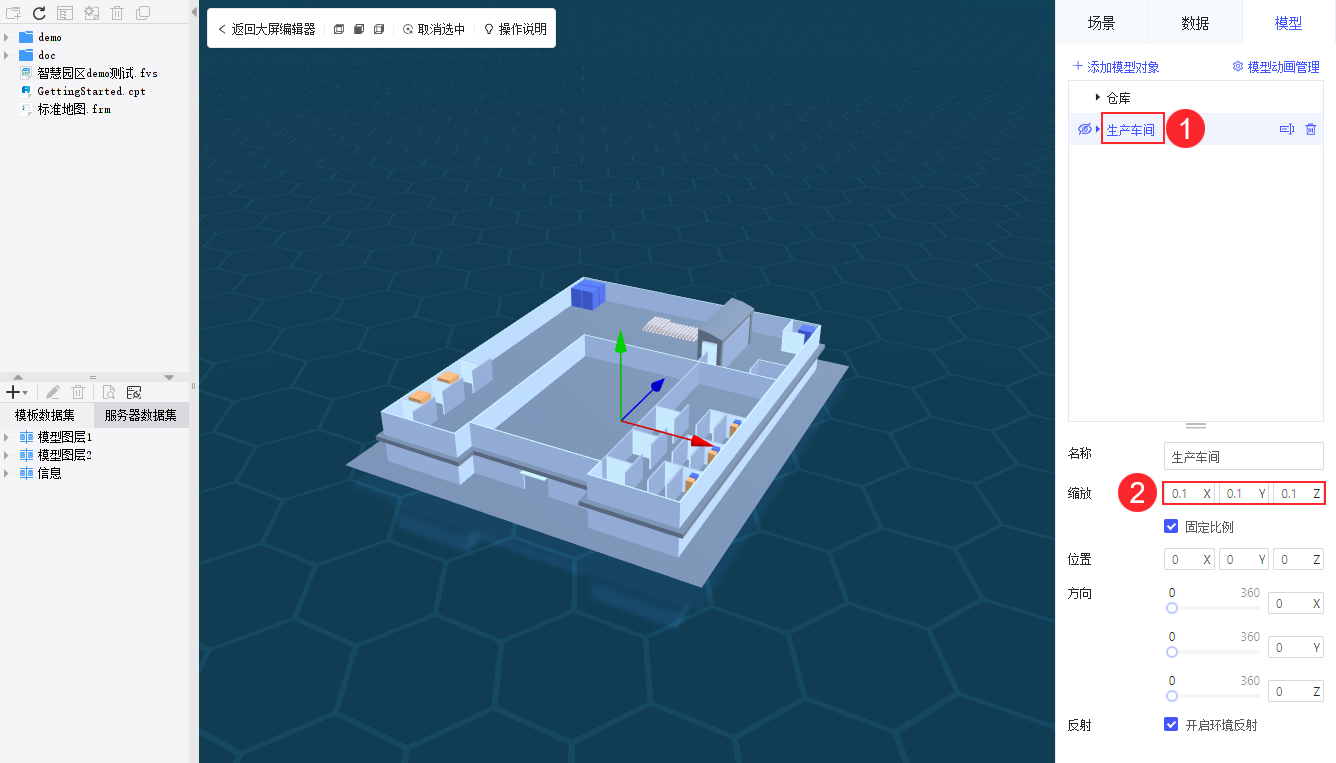
1)尝试将模型大小缩小至 0.1 倍(或其它等级),再在这个量级上做进一步调整。

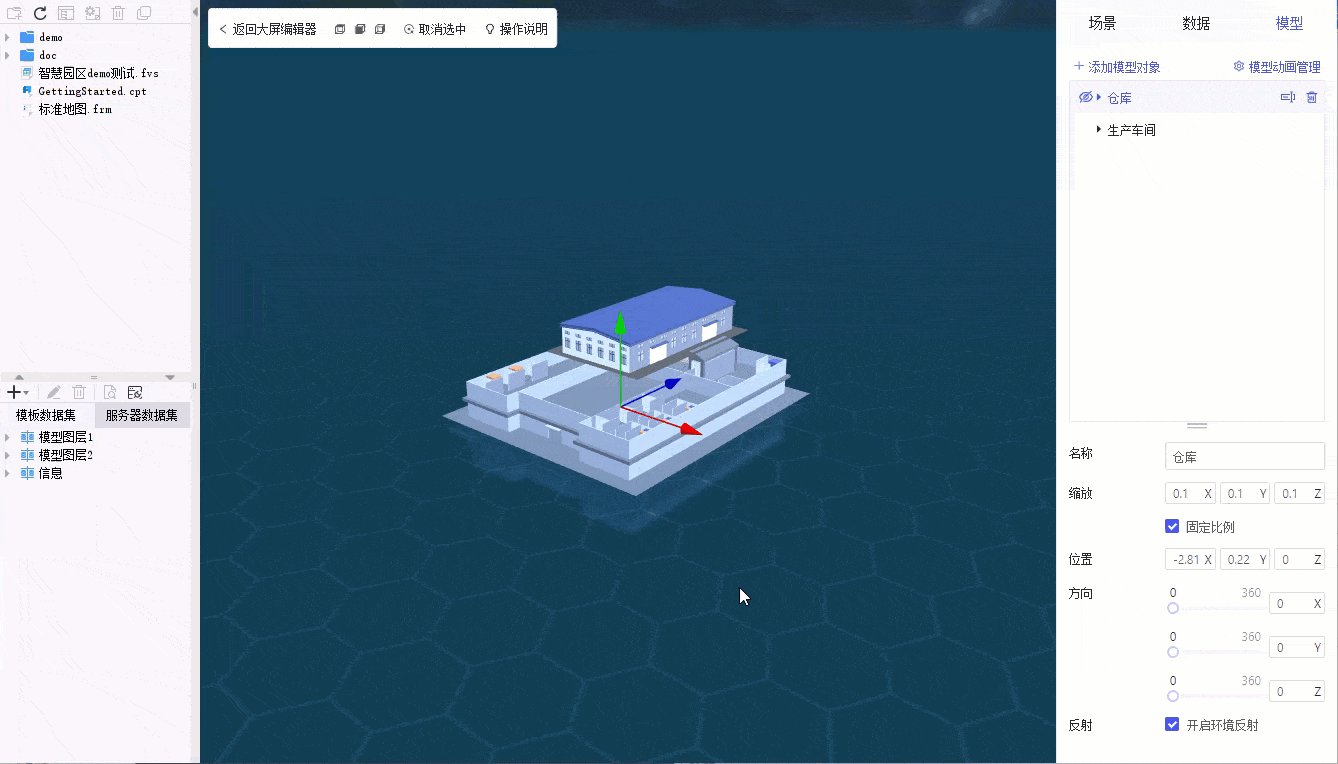
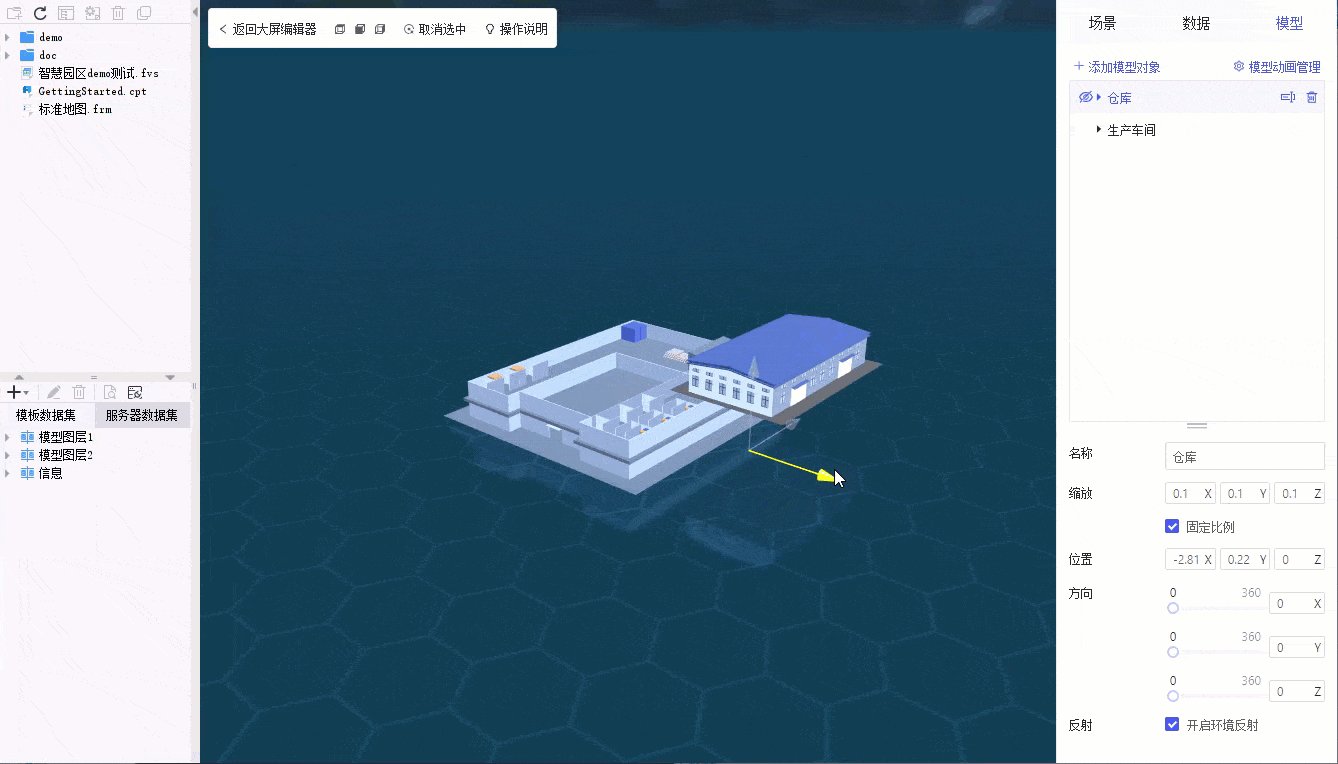
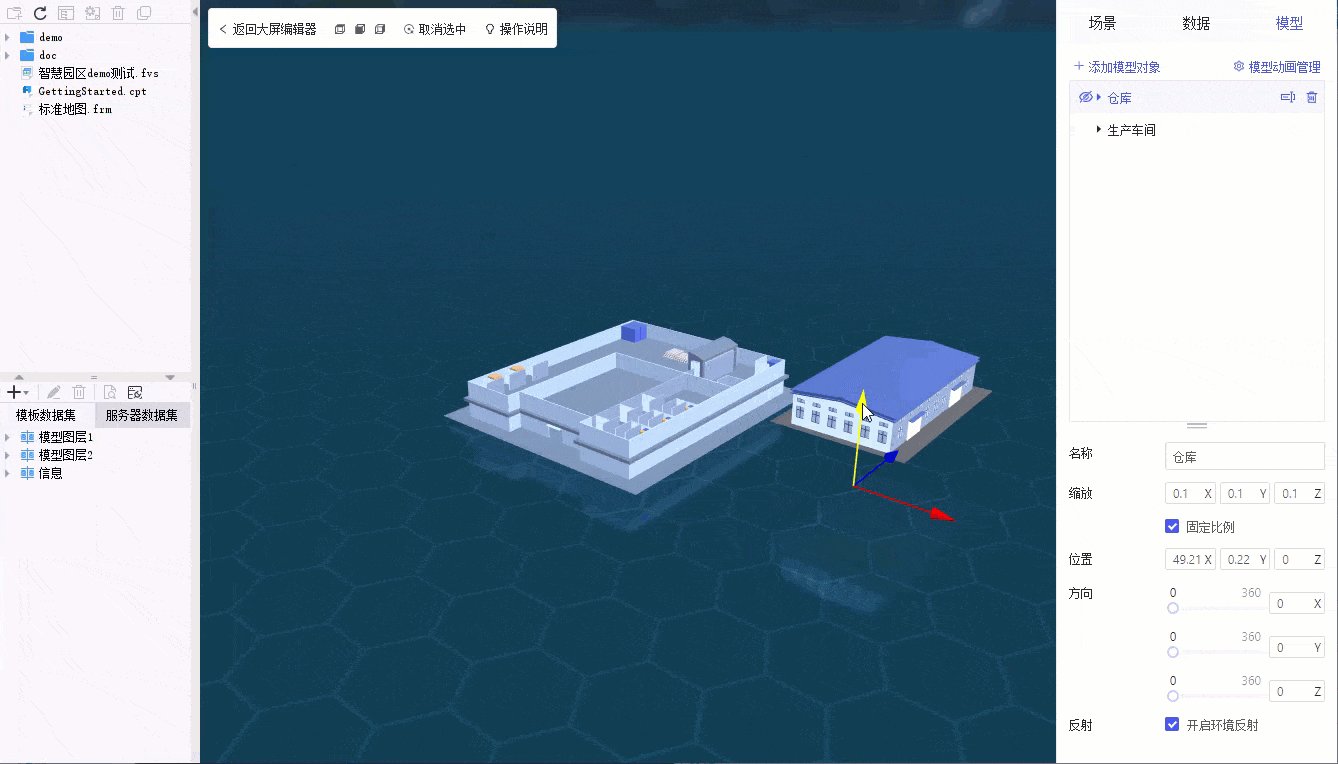
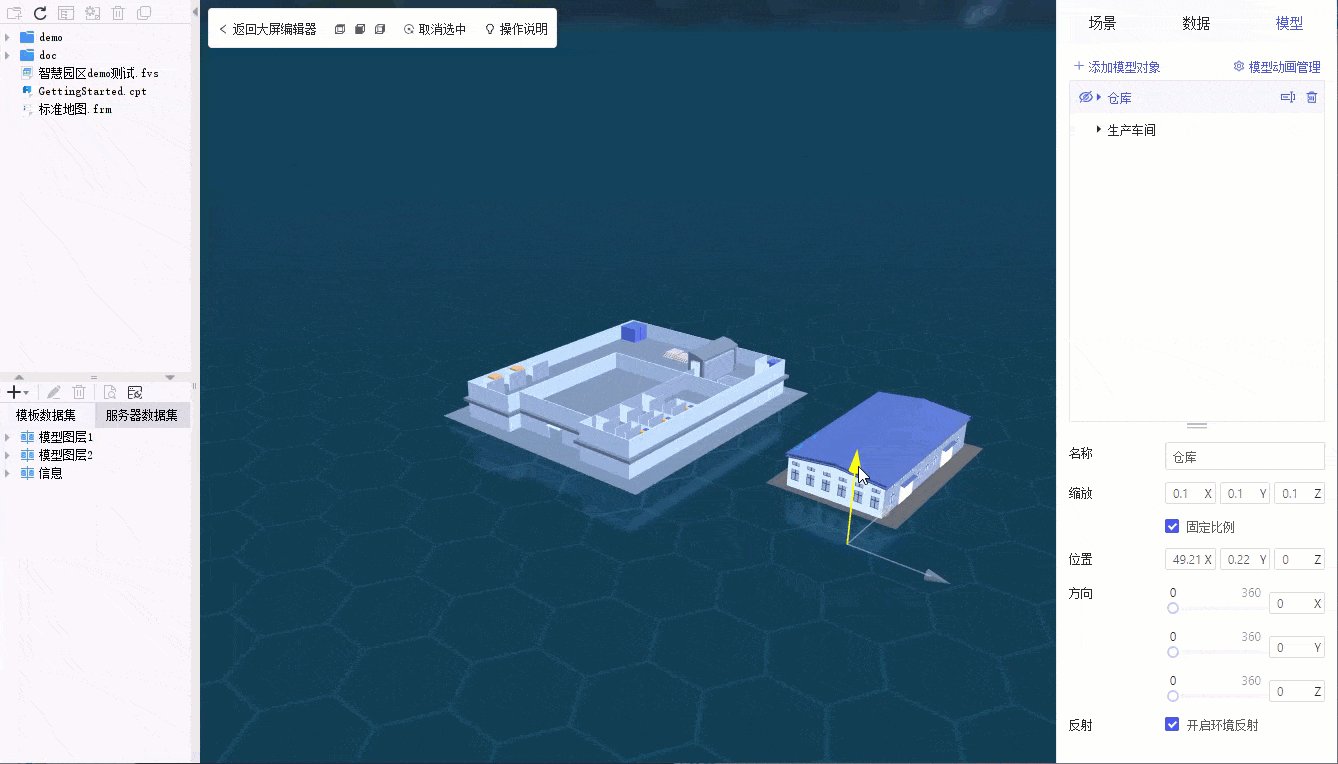
2)选中模型时,会出现位移工具,拖动位移工具即可调整模型位置。如下图所示:
也可手动调整位置处的 (x,y,z) 坐标系数值。

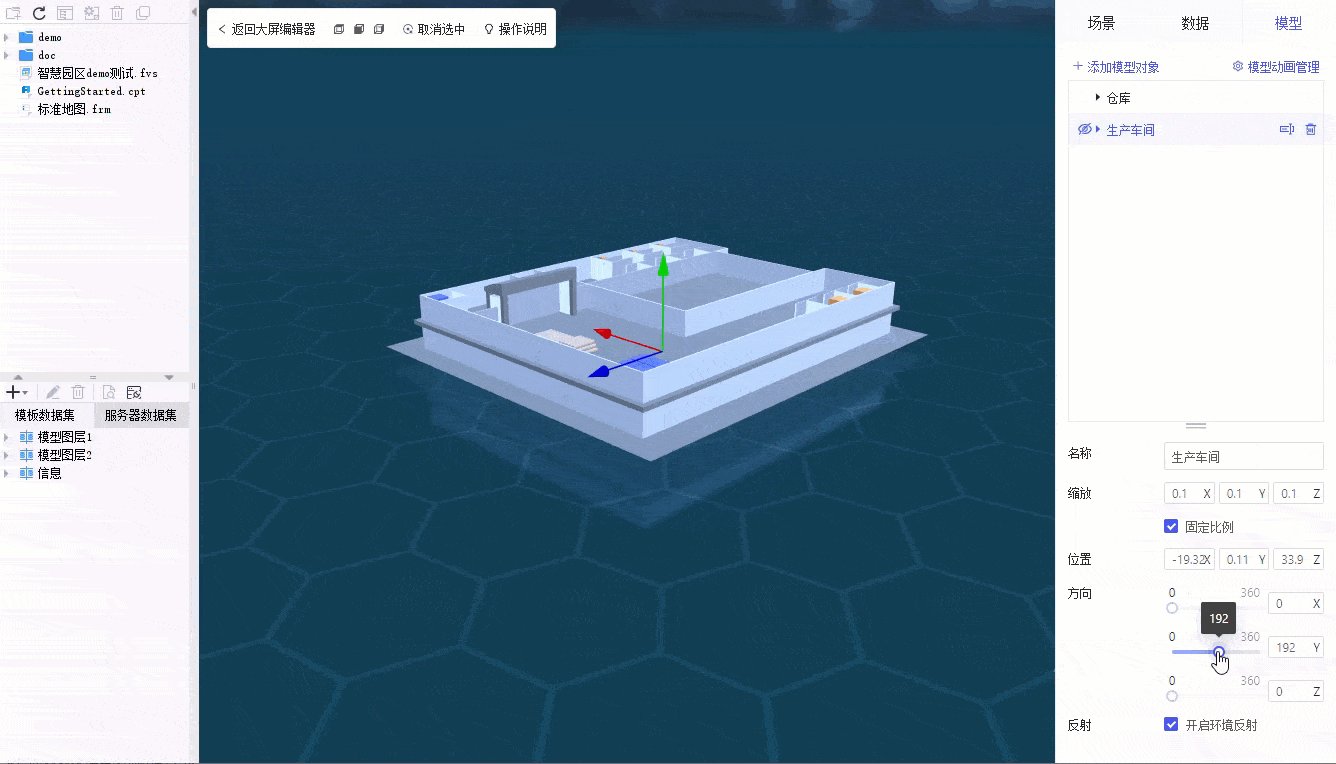
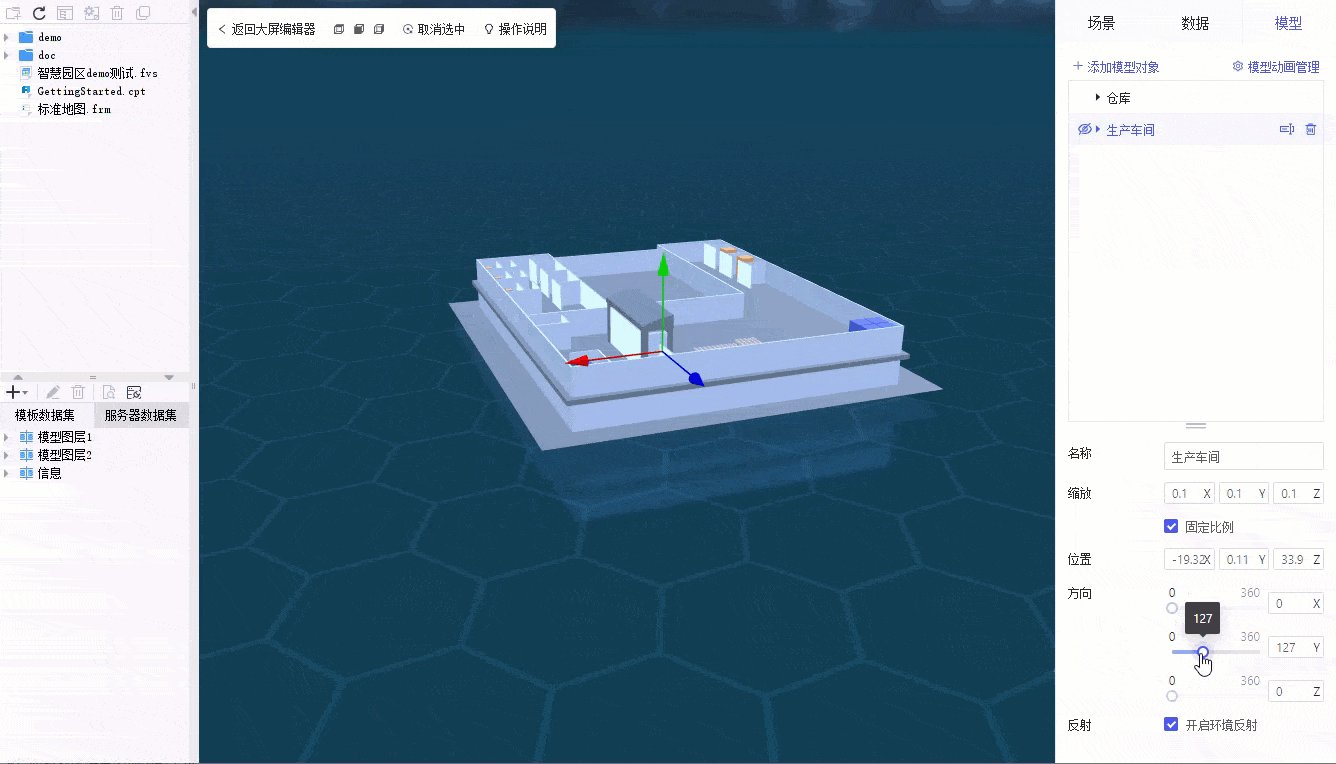
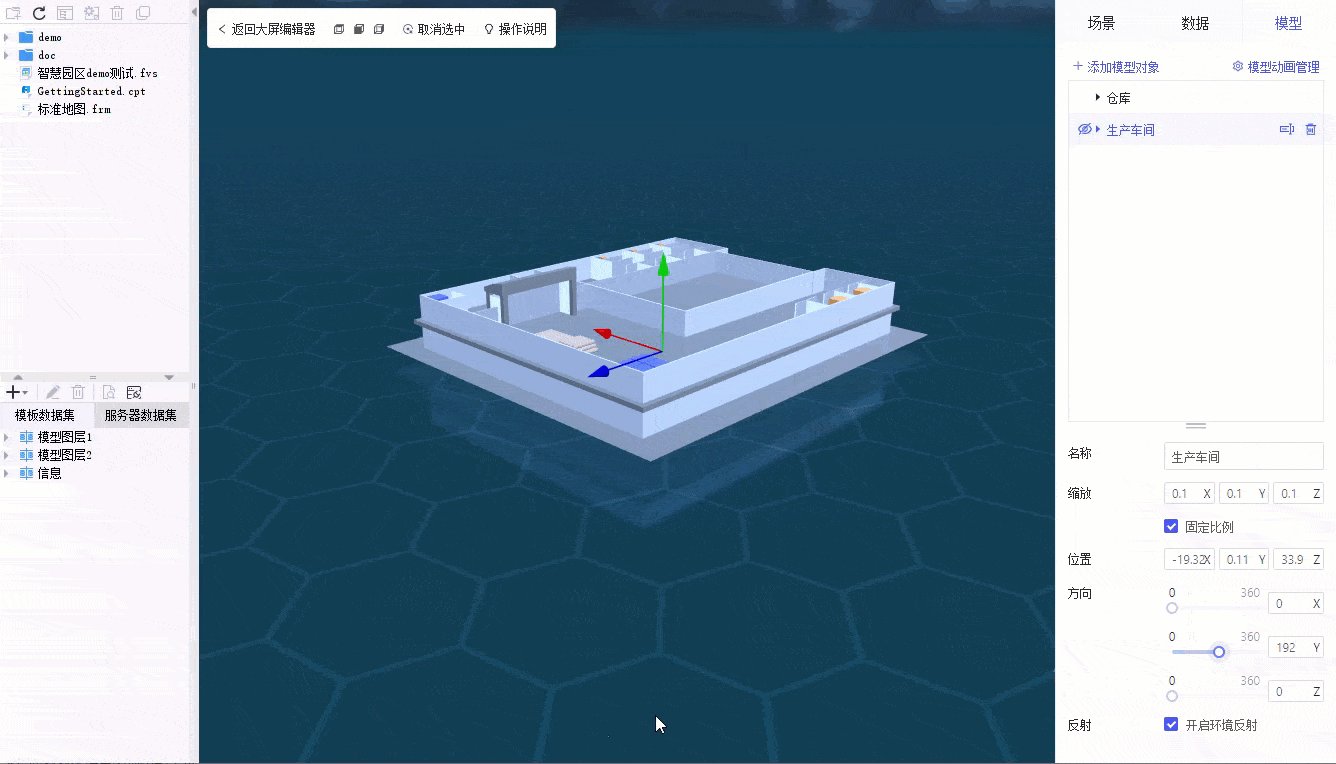
3)调整模型的旋转视角
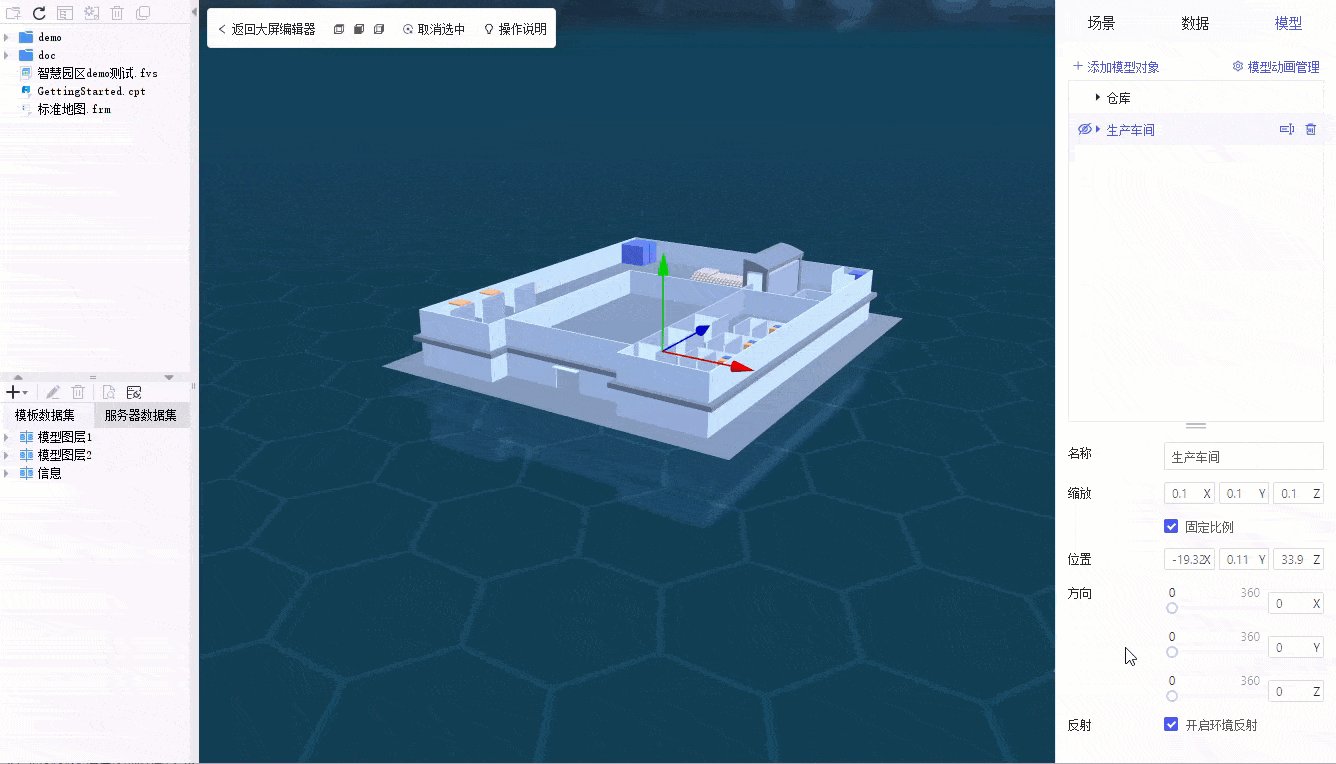
支持用户调整模型的旋转角度,一般只需要调整沿Y轴的旋转角度,即水平面上的旋转角度。如下图所示:

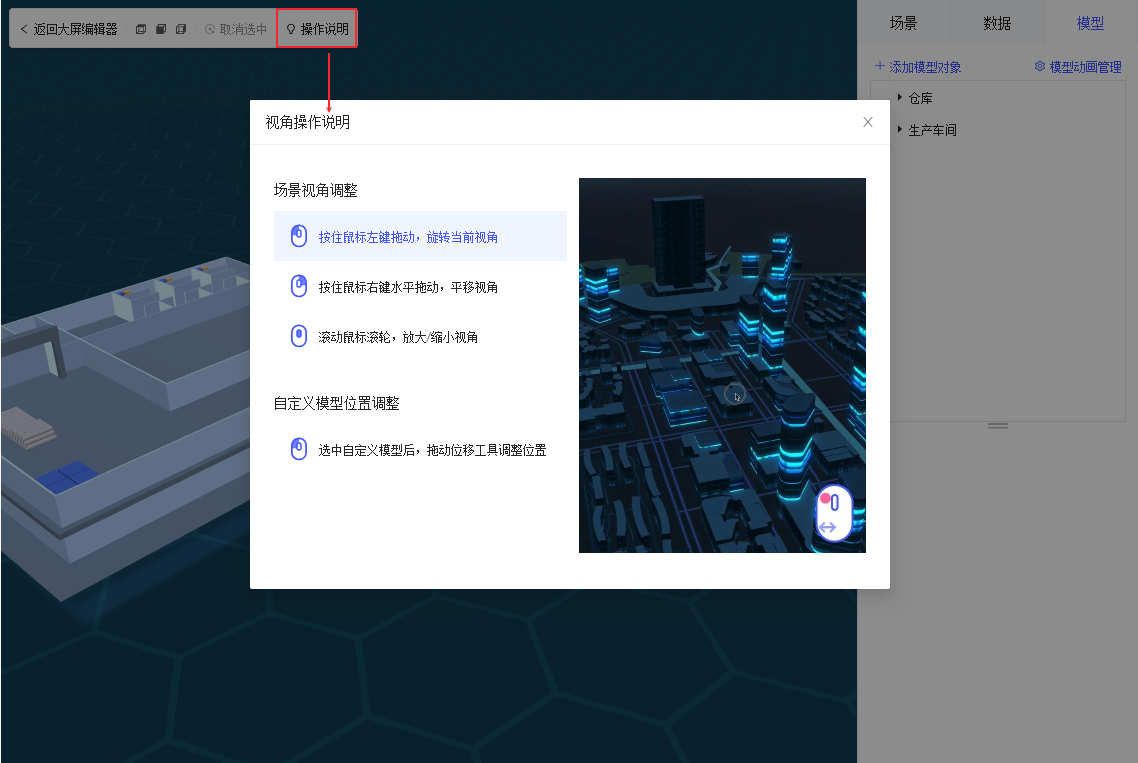
4)调整整体场景的视角和大小
一般先在组件编辑界面调整视角和视野大小,再「返回大屏编辑器」界面,调整到适合大屏整体的效果。
先在3D组件编辑界面调整(请看下图中的操作说明):

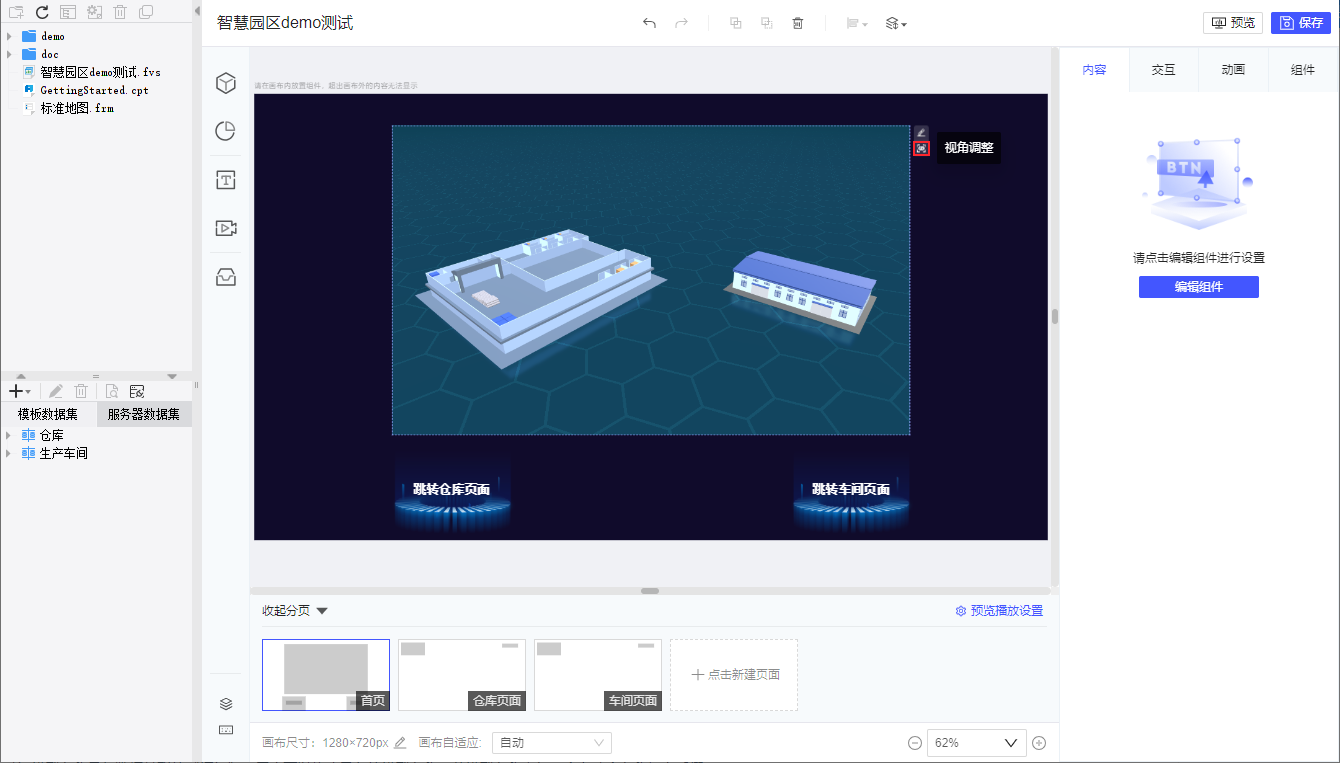
再返回模板编辑界面,选中组件,点击右上角「视角调整」,组件边框变为虚线,即可调整模型视角。调整好后单击模板界面其他任意位置可退出视角调整。如下图所示:

2.3.3 配置数据
在 FVS 中,通过模型的名称关联 FR 数据集,配置数据标签。本例模板已添加 2 个数据集作为示例。
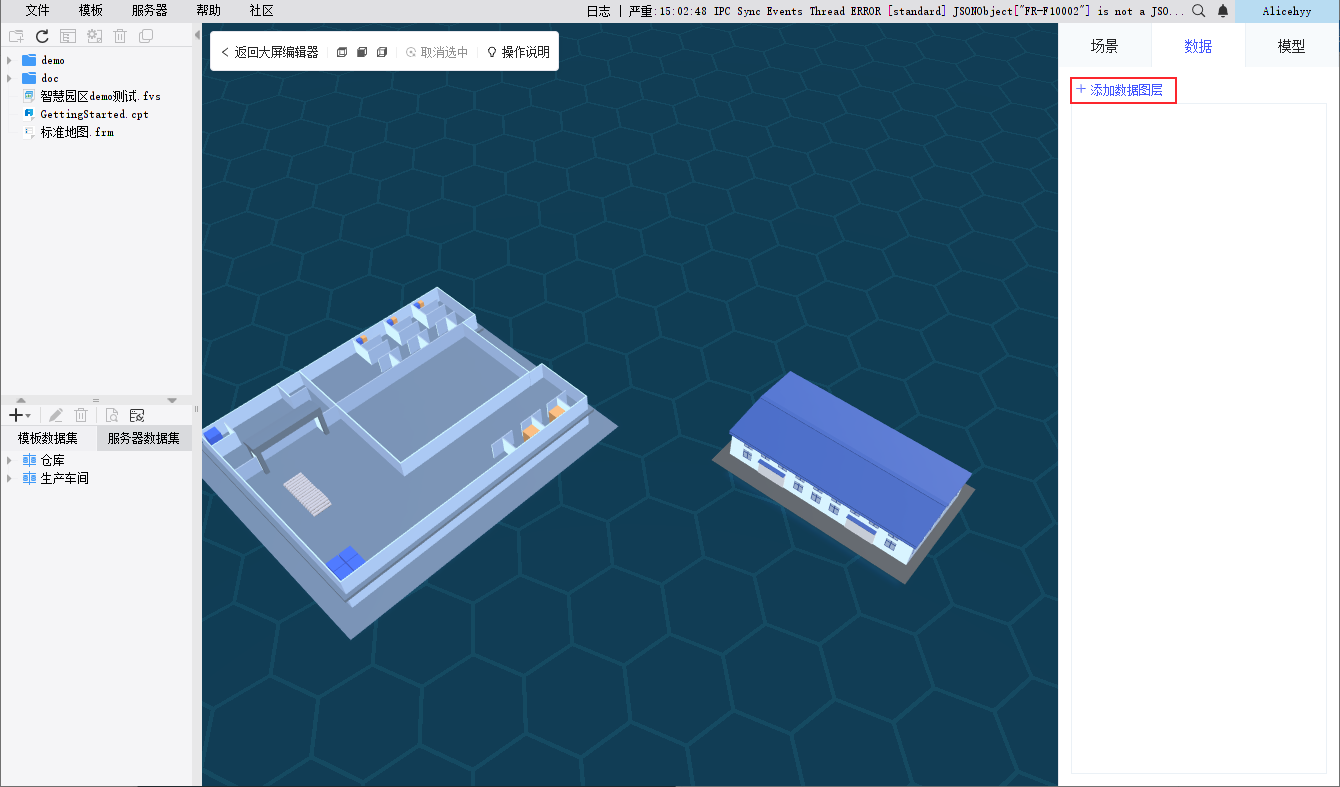
1)进入组件编辑界面,在右侧配置面板点击「数据>添加数据图层」。

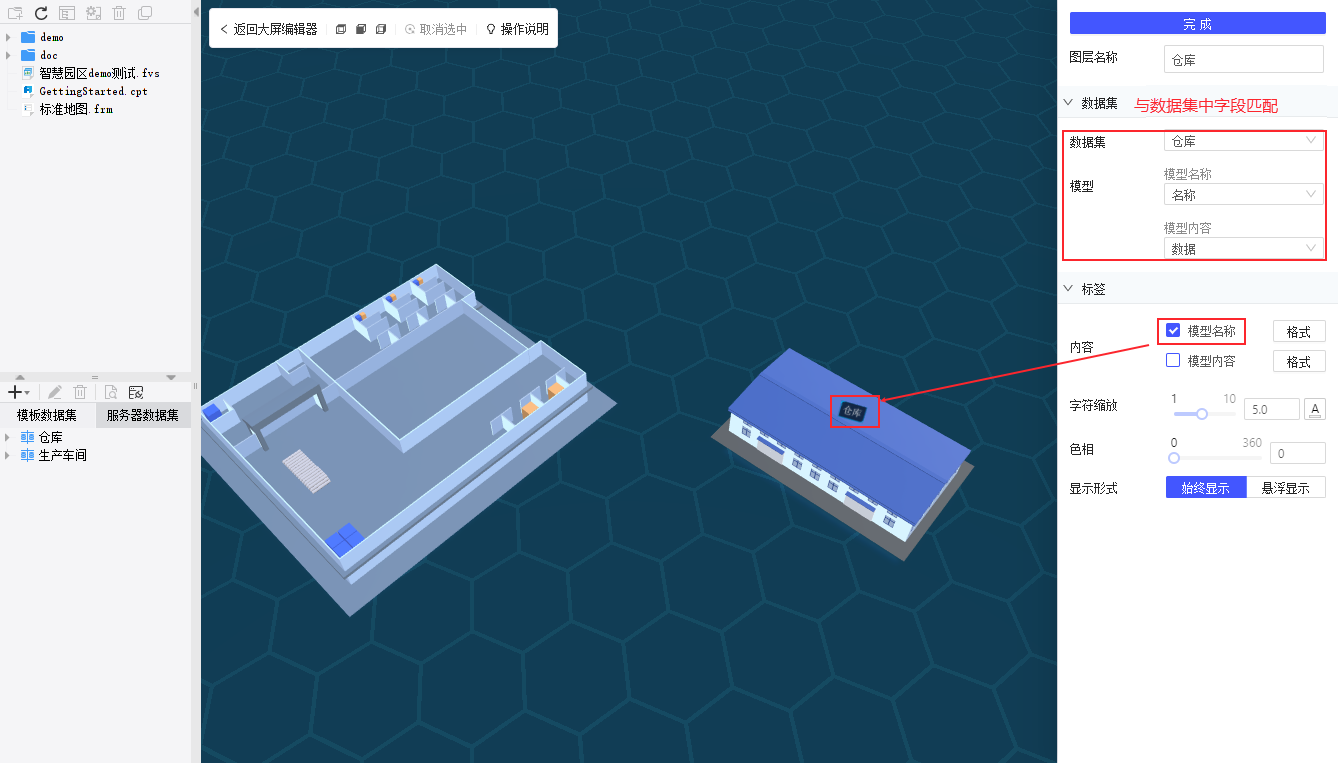
2)将图层名称改为对应的模型名称,根据模型名称匹配对应数据集的「模型名称」和「模型内容」字段,在标签设置处设置显示内容、字符大小、色相即显示形式。如下图所示:

2.4 设计弹窗和分页跳转
在 FVS 中,以模型的数据图层作参数,将图层中的模型名称传递给交互对象,从而配置模型的联动、弹框等特效。
2.4.1 设计监控视频弹窗
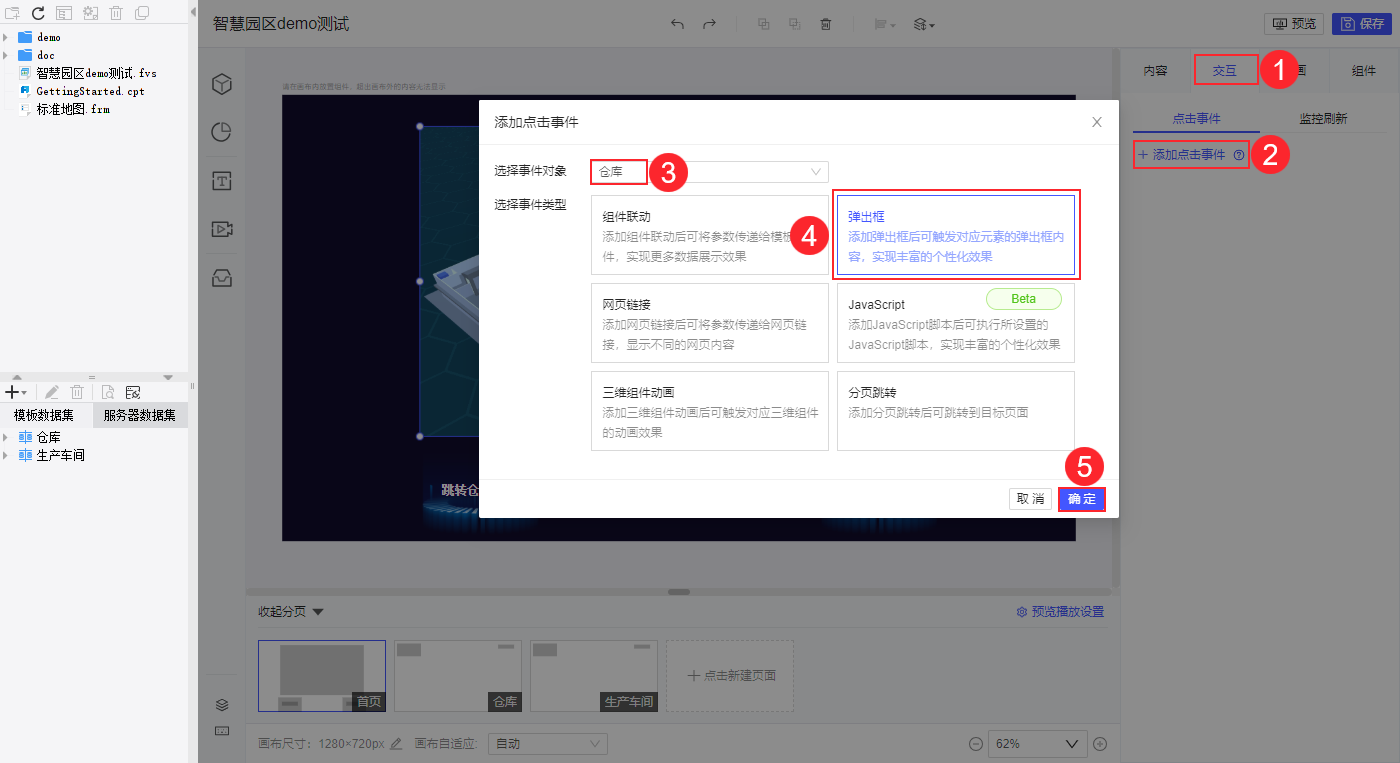
1)返回大屏编辑器界面,选中自定义模型组件,在「交互」tab 中添加点击事件。选择事件对象为刚刚添加的「仓库」图层,再选中弹出框事件。

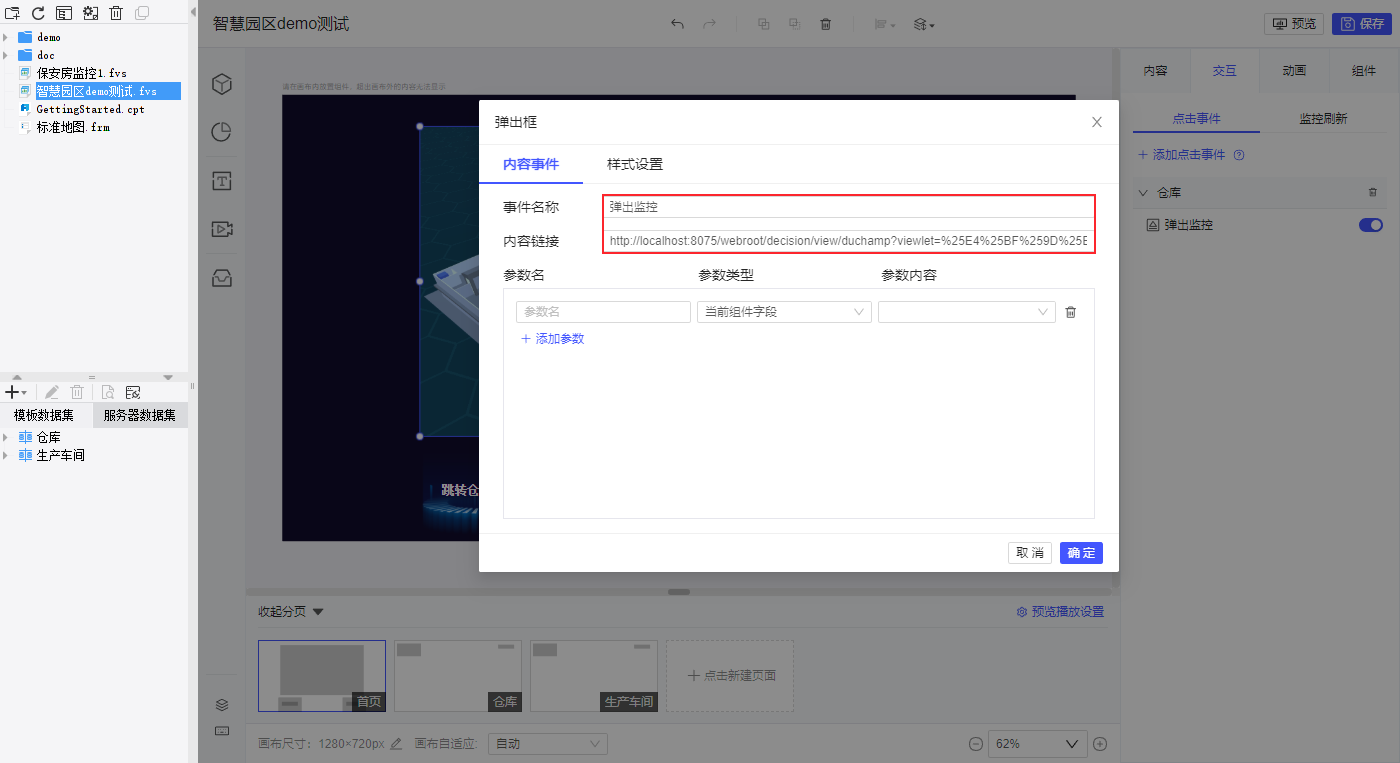
2)设置弹框的内容链接为弹框内容页面的预览链接。这意味着用户需要为弹框内容再制作一张 fvs 或 frm 等模板,引用模板内容。
本例弹框中使用的模板为「保安房监控1.fvs」,点击下载模板:保安房监控1.fvs ,将此模板放在本地设计器预览后,复制预览链接即可使用。
可以调整弹框样式,这里省略介绍。详情可参考帮助文档:FVS点击跳出弹出框 。

2.4.2 设置多分页+平滑过渡实现模型视角切换
用户需要实现“点击某个模型或按钮,拉进视角或钻取到场景的某个位置”时,我们需要为每个视角制作一个分页,利用多分页和平滑过渡效果实现模型视角的切换、空间位置的移动或钻取。
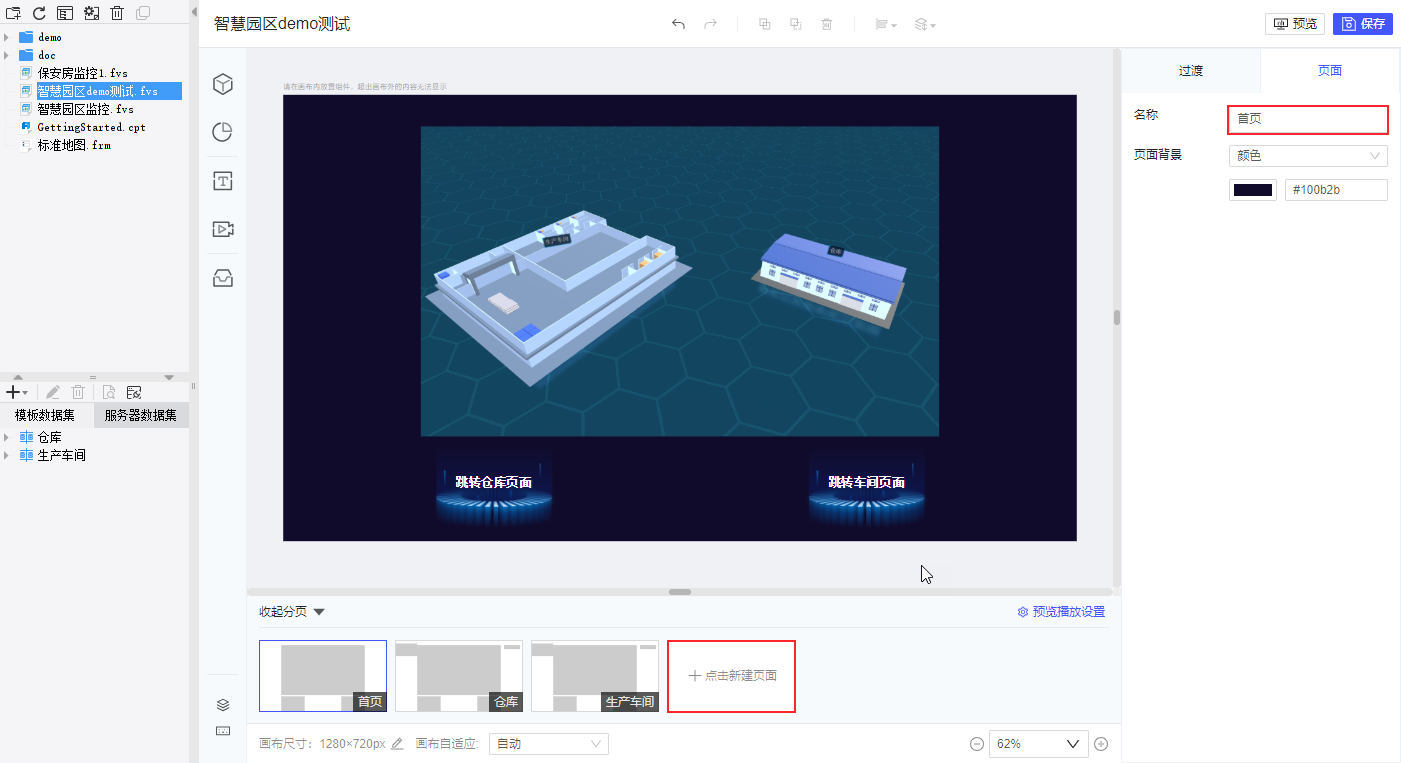
1)点击新建页面,新增两个页面并修改页面名称。该模板最终包含三个分页:首页、仓库、生产车间。

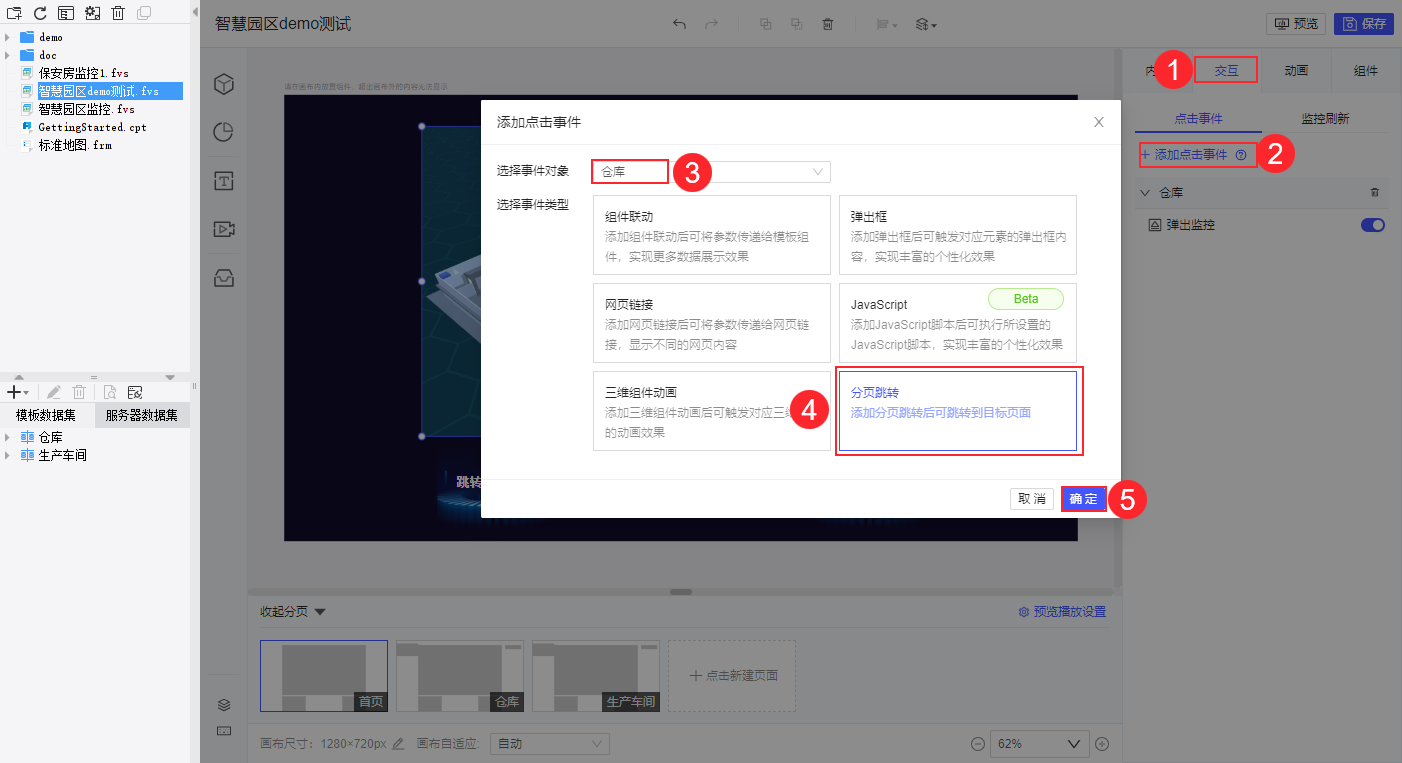
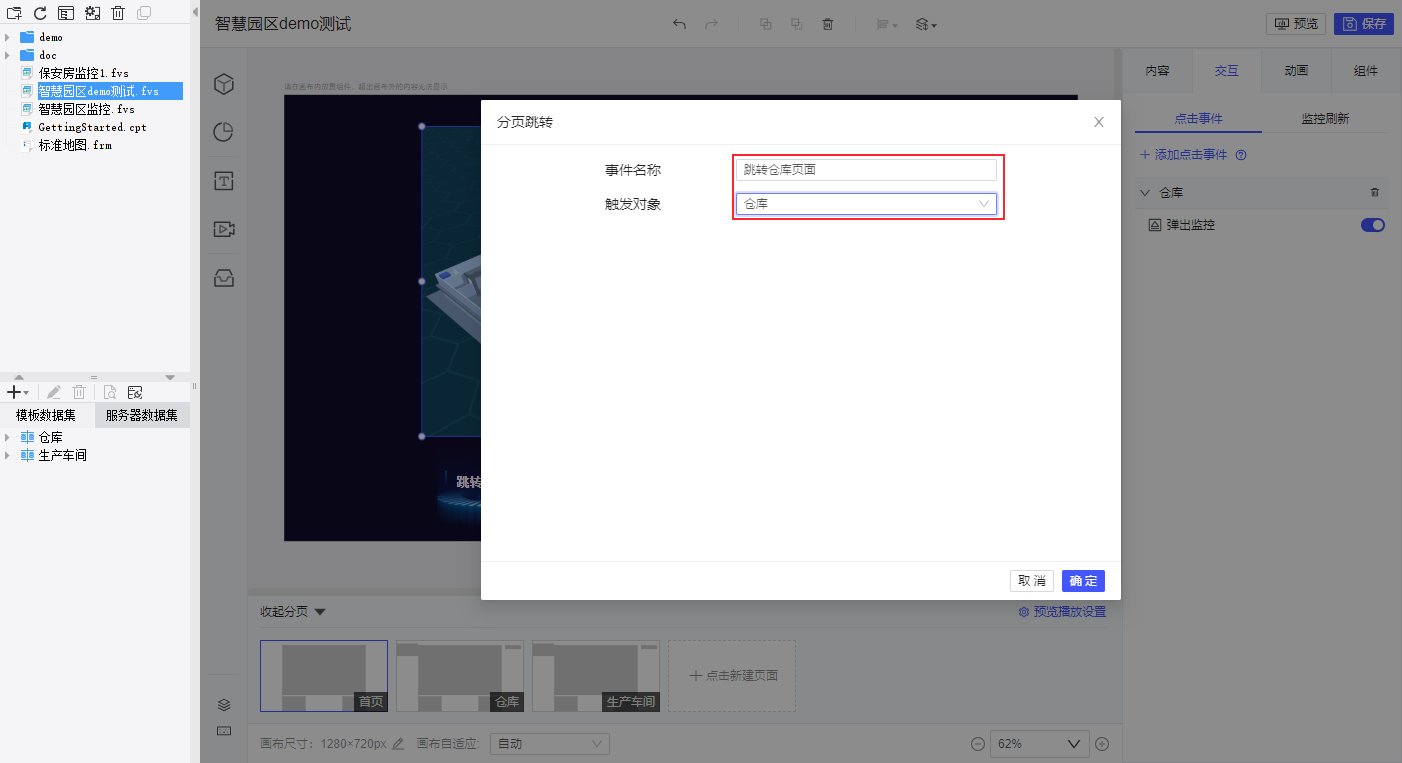
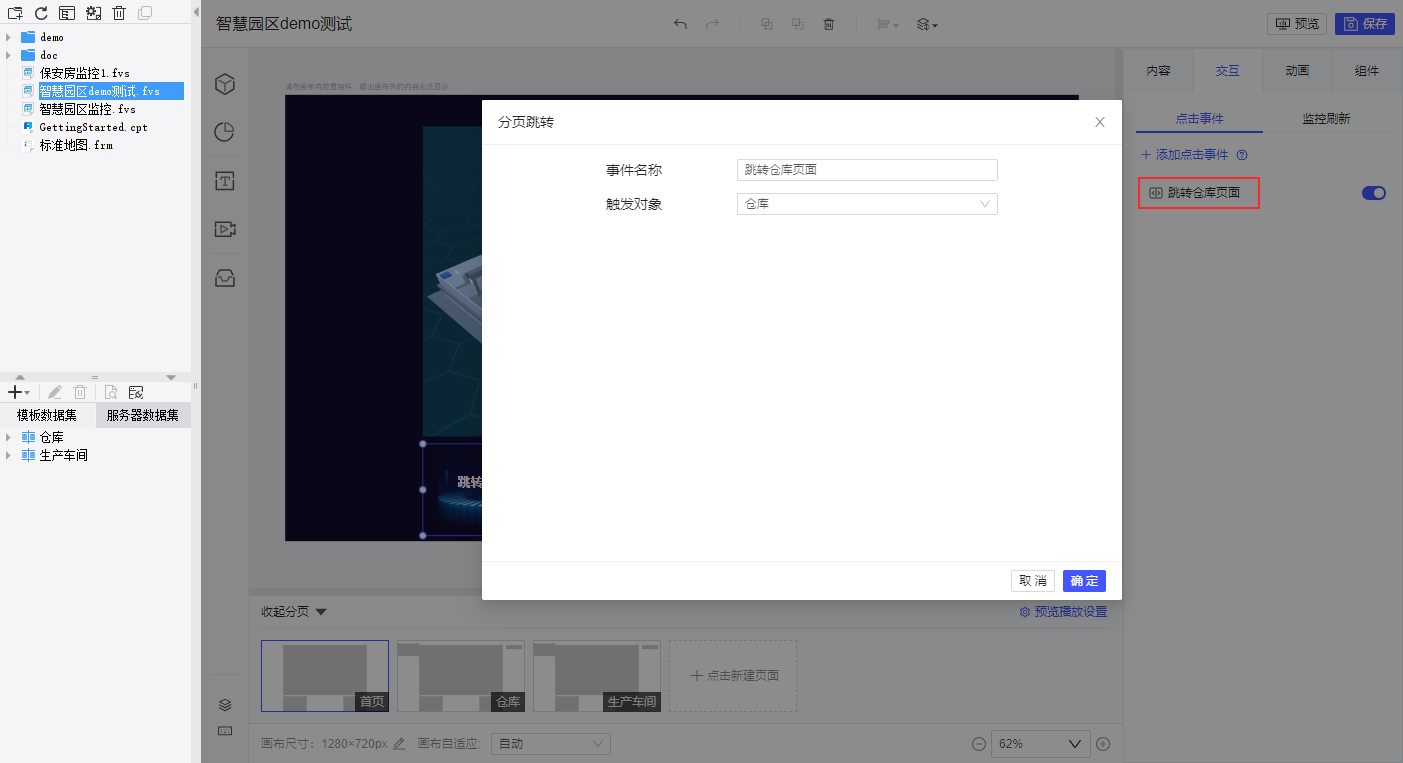
2)在首页中,选中自定义模型组件,为每个模型分别设置点击分页跳转事件。
例如点击仓库,跳转到仓库页面:


同理设置点击生产车间模型,跳转到生产车间页面。
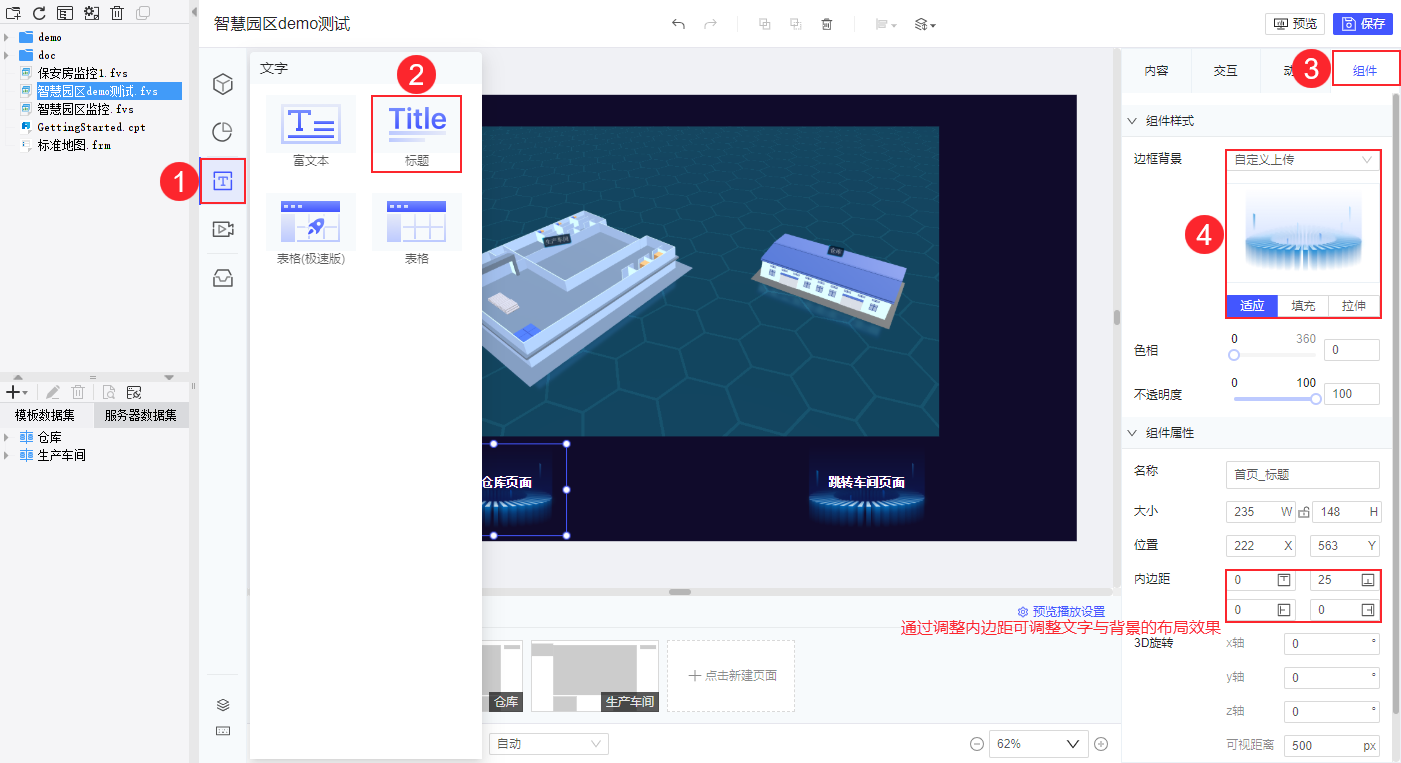
3)还可以制作自定义按钮,触发跳转分页的事件。
例如使用标题组件,设置边框背景,文字内容,还可以通过调整组件的内边距,调整文字与背景的布局效果。如下图所示:

同样为标题组件设置「交互>点击事件」,如下图所示:

4)设置好所有点击事件后,选中首页所有组件,复制粘贴到另外两张分页中,事件也同样被复制。
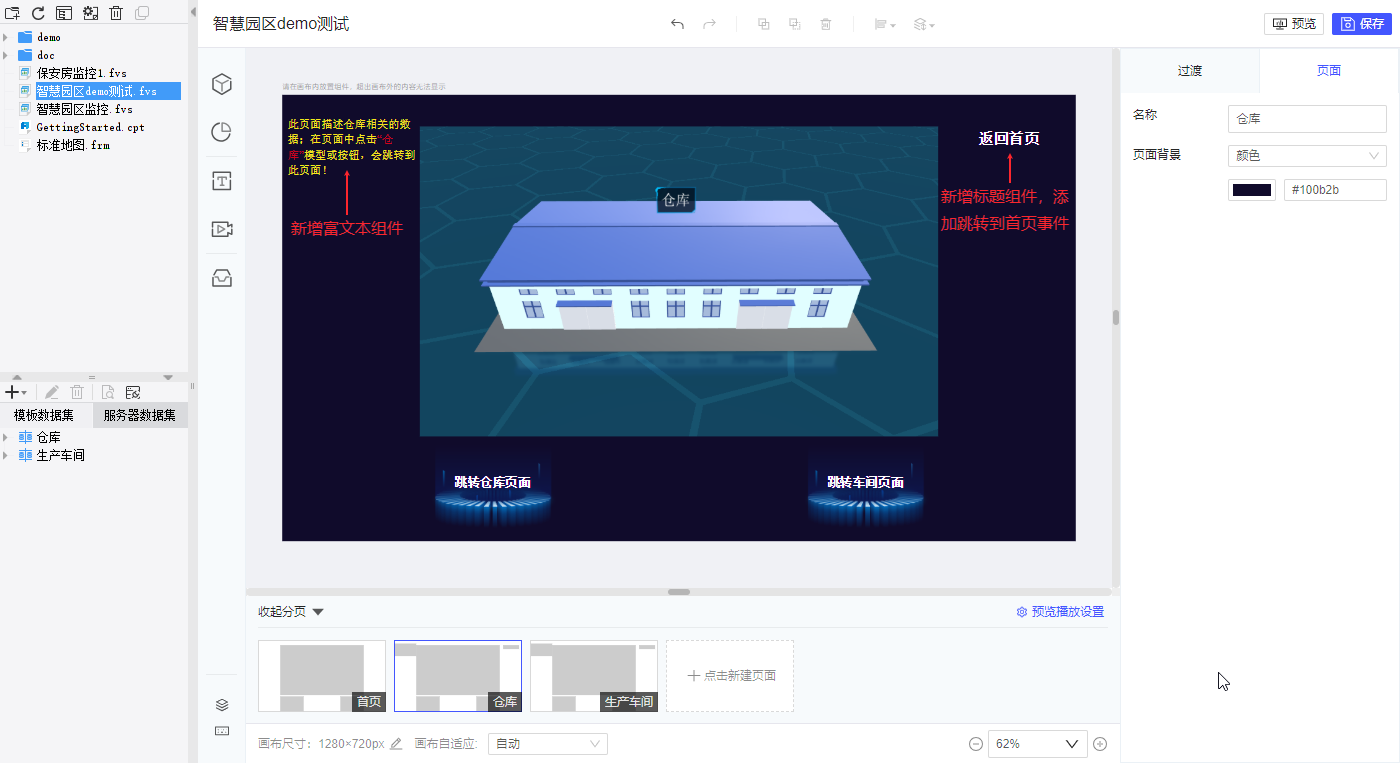
调整「仓库」和「生产车间」的自定义模型组件视角,使其仅显示对应的单个模型。并新增其他组件,如下图所示:

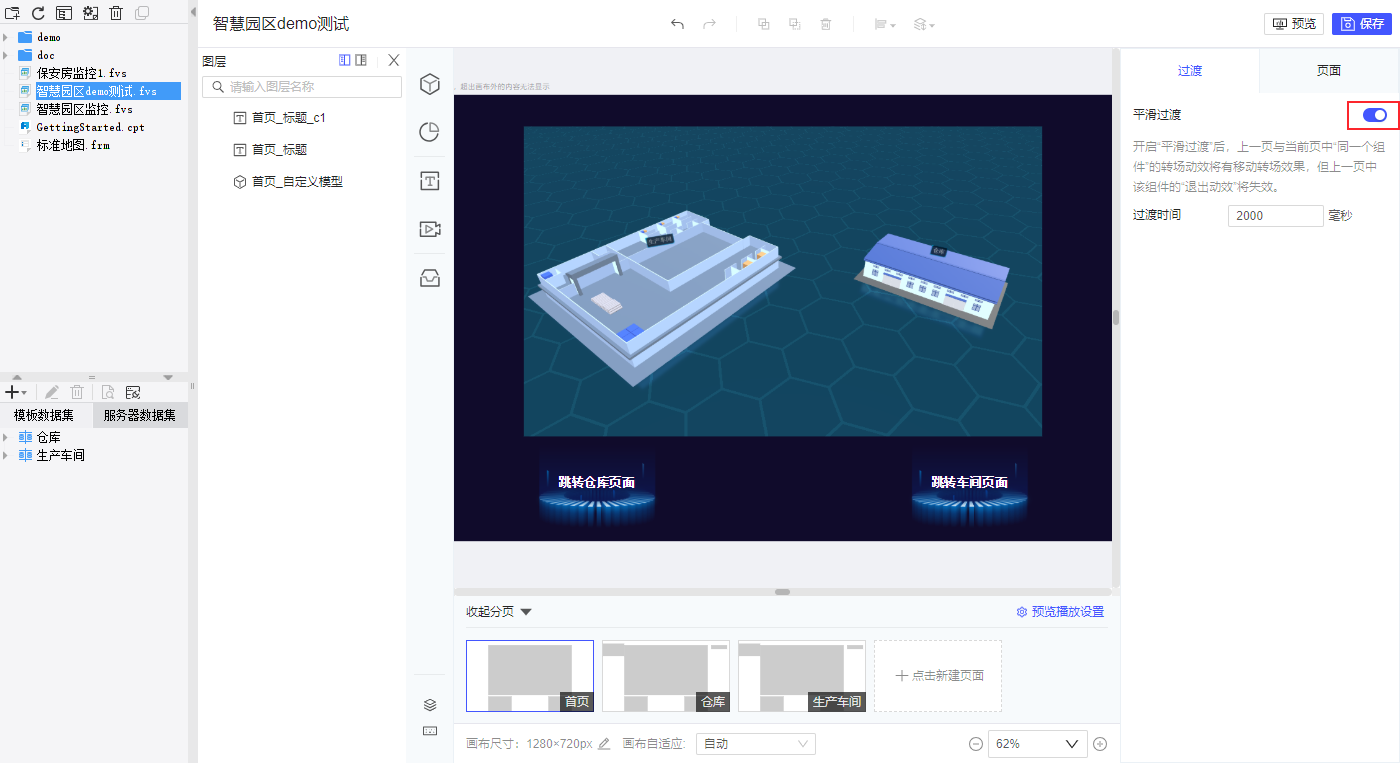
5)开启页面间的平滑过渡
FVS 多分页平滑过渡可以使同一组件在不同分页中切换时,不需要重新加载,这可以满足自定义模型组件切换视角的需求。
实现平滑过渡需要满足两个条件:
每个分页均需开启「平滑过渡」按钮
平滑过渡的组件同类型且同名称(复制粘贴到不同分页的组件自动同名)

2.5 效果预览


