最新历史版本
:获取组件接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增接口 getAllWidgets,覆盖 10.0 name_widgets 的功能 |
getAllWidgets编辑
| 方法 | getAllWidgets() | 获取报表对象中所有组件信息 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { [key: string,value:object] } | key 为组件名,value 为组件对象 |
| 示例 | 决策报表中查看报表对象中所有的组件信息: | |
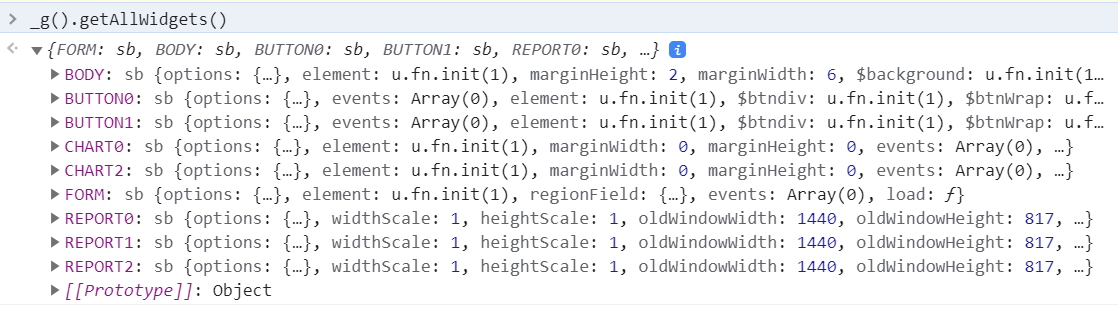
| 应用示例 | 浏览器 F12 开发者工具查看决策报表中所有的组件信息:
| |
| 移动端 | 支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取报表对象中的某个组件,可以获取到 body 中的组件和参数面板中的控件 |
|---|---|---|
| 参数 | name: string | 组件名称/控件名称,字符串 |
| 返回值 | object | 组件/控件对象,需要结合组件/控件的属性/方法使用 |
| 示例 | 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表对象没有完全创建而发生错误。示例如下: 示例1:决策报表中,获取参数面板上的下拉框控件 comboBox0 示例2:决策报表中,获取 body 中的下拉框控件 comboBox0 示例3:决策报表中,获取 body 中的报表块 report0 示例4:决策报表中,获取 body 中的 Tab 块 tabpane0 | |
| 应用示例 | 自定义一个按钮,点击按钮时获取到报表块,设置报表块不可见从而将其隐藏: 点击可下载模板:隐藏和显示组件.frm
| |
| 移动端 | 支持移动端 | |