1.概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
柱形图-折线图实际就是将 柱形图 和 折线图 两者组合起来的一种组合图表。常用于同时观察某个维度的数量、频率等指标,例如帕累托图。
帕累托图是将出现的质量问题和质量改进项目按照重要程度依次排列而采用的一种图表,遵循二八法则。
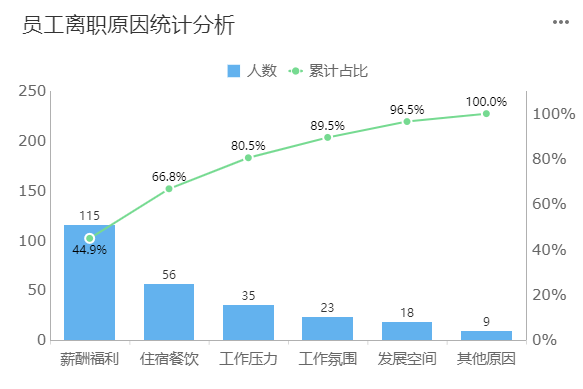
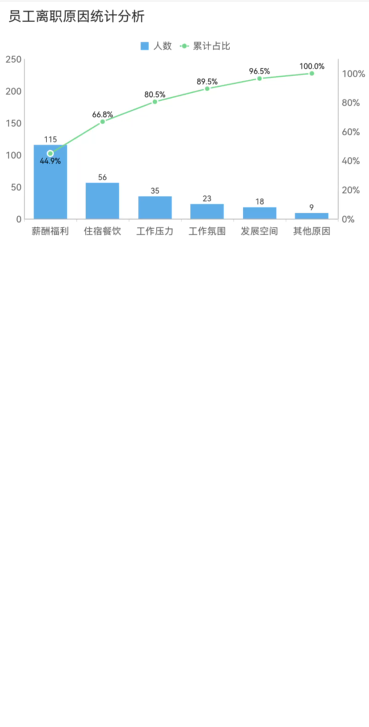
如下图所示帕累托图,想要改善员工离职情况,可从前三项入手:

1.3 图表特点
优点:简单直观,不仅适合比较各组数据之间的差别,也适合那些趋势比单个数据点更重要的数据集。
缺点:不适用于较大的数据集。
2. 示例编辑
本文就以 1.2 节展示的帕累托图作为示例,介绍「柱形图-折线图」在 FineReport 中是如何应用的。
2.1 准备数据
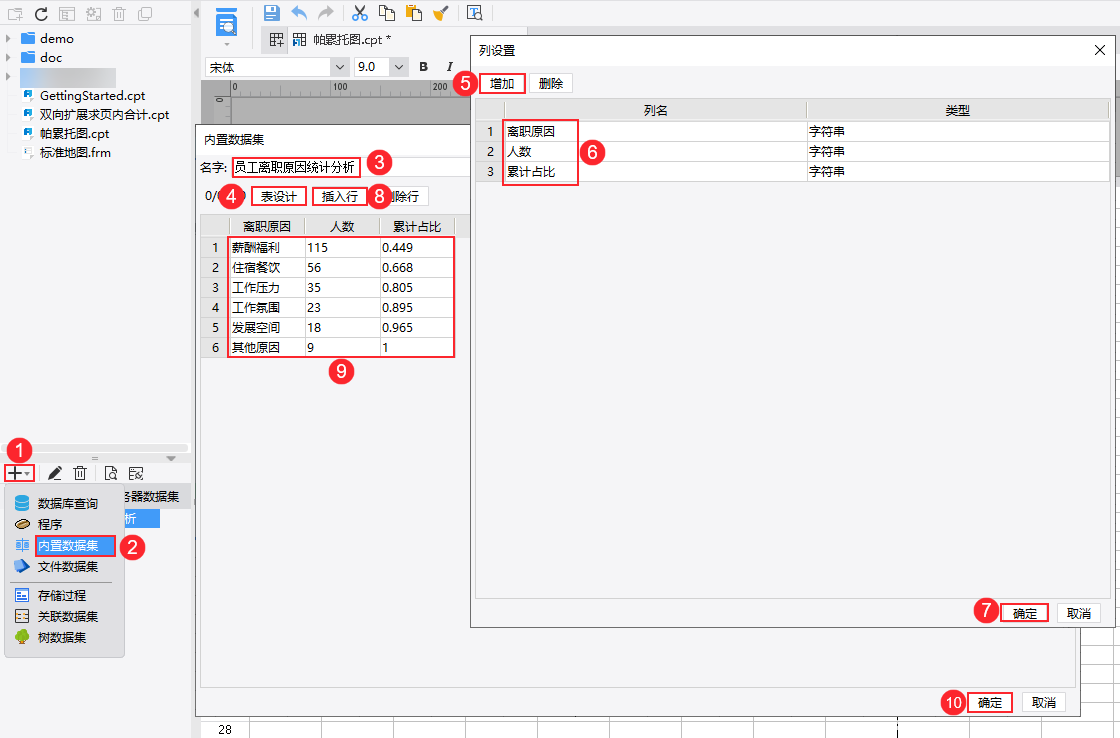
点击设计器左上角「文件>新建普通报表」,新建内置数据集「员工离职原因统计分析」,如下图所示:

2.2 插入图表
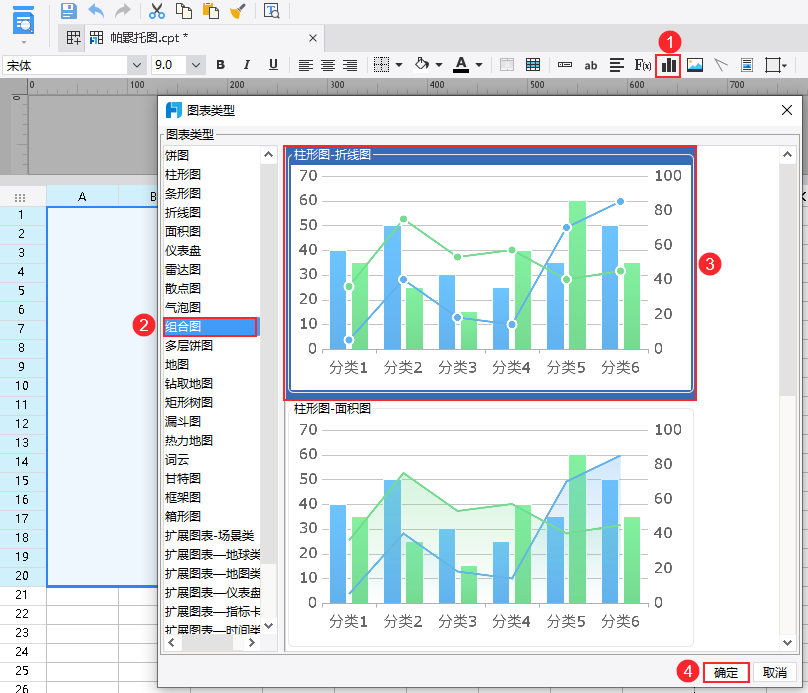
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「组合图>柱形图-折线图」。如下图所示:

2.3 设计图表
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 图表类型
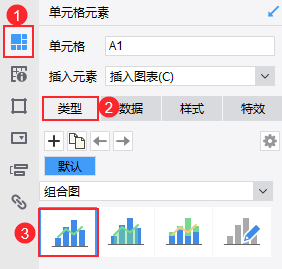
选中图表所在单元格,点击右侧「单元格元素>类型」可查看和选择图表类型。

2.3.2 绑定数据
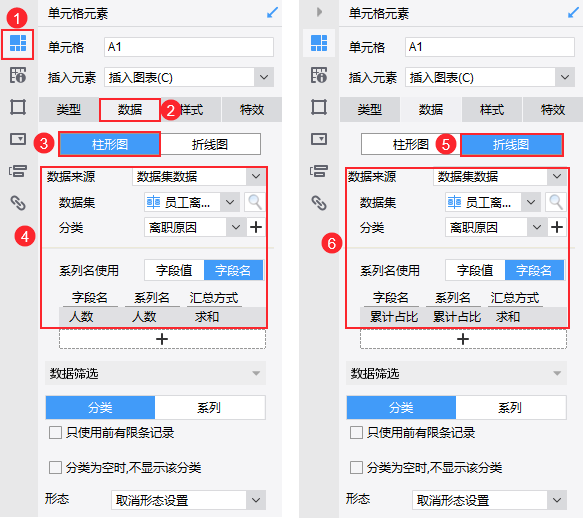
组合图需分别绑定图表的数据,柱形图和折线图的数据如下图所示:

2.3.3 设置样式
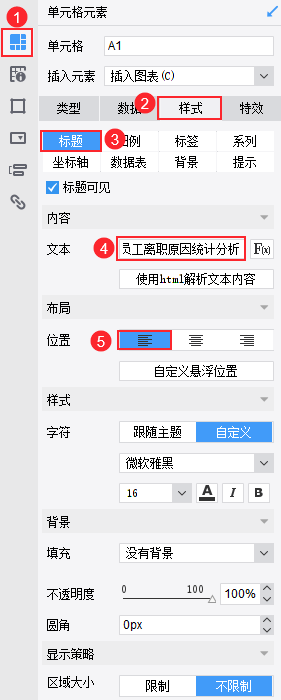
1)选中图表后,点击「单元格元素>样式>标题」,设置标题文本并设置标题居左显示。

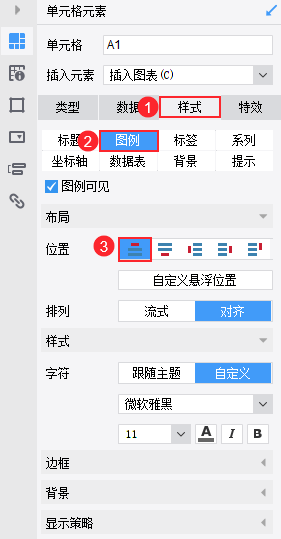
2)设置「样式>图例」位置为靠上。

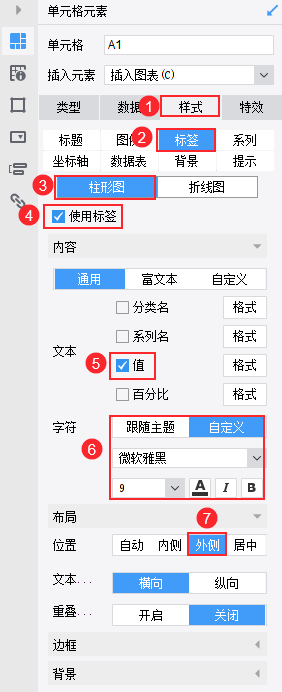
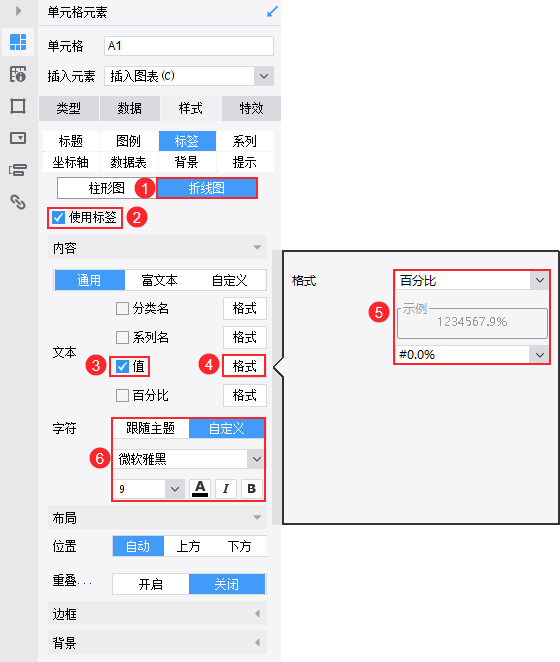
3)设置「样式>标签」,柱形图和折线图需分别设置:
柱形图

折线图:因为数据集中的占比使用的小数,所以标签勾选值,需要将格式修改为百分比。

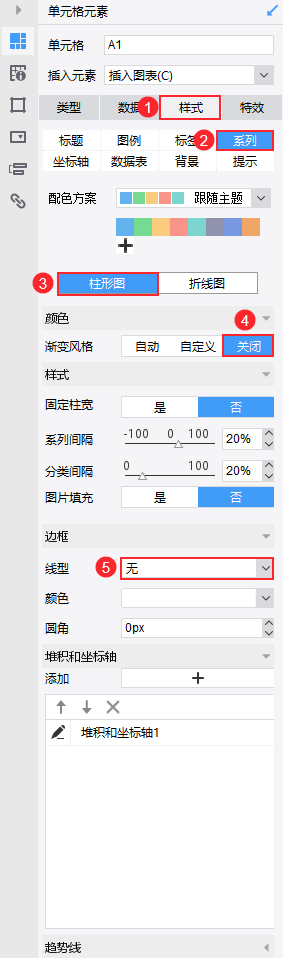
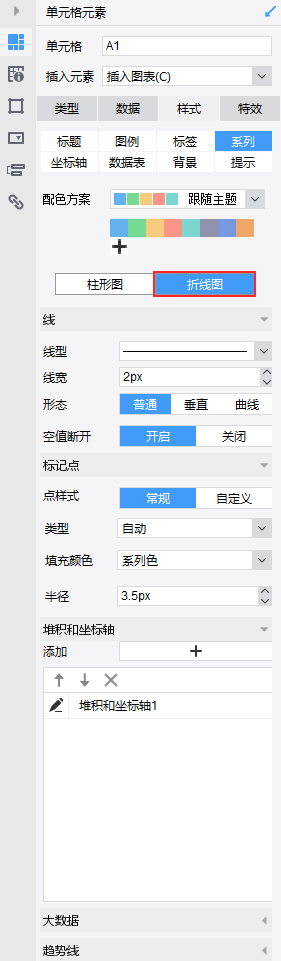
4)设置「样式>系列」,系列的配色方案仅由系列决定,不按图表分开设置,系列其他设置均按图表分别设置。
注1:想要单独修改折线或柱形的颜色,可直接修改配色方案中颜色,也可在「特效>条件属性」中改变系列的颜色。
注2:配色方案默认「跟随主题」,主题相关说明请参见文档:模板主题管理 。
柱形图

折线图

从系列的设置中我们看到,柱形图和折线图系列下都有一个「堆积和坐标轴」的设置项,默认柱形图和折线图使用的 Y轴 不同,柱形图使用的 Y轴,折线图使用的 Y轴2 。
注:根据实际情况,可设置两个图表使用同一个 Y轴;当一个图表包含的系列不止一个时,也可设置同个图表下不同系列使用不同 Y 轴。
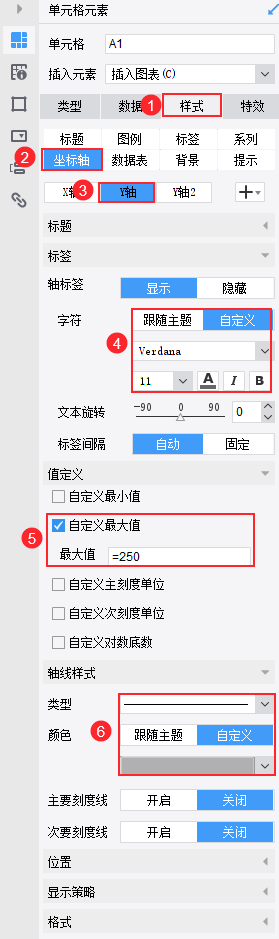
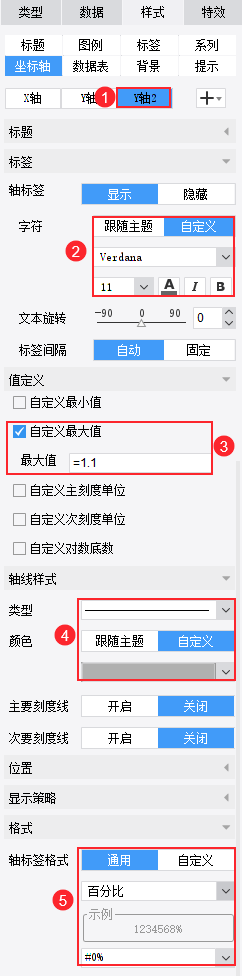
5)设置「样式>坐标轴」,即可看到有 X轴、Y轴、Y轴2 三个坐标轴。点击右侧的增加按钮,还可新增新的坐标轴。详情可参见:图表坐标轴 。
本例仅设置 Y轴 和 Y轴2 :
Y轴:本例数据集中「人数」字段总数为 256,这里自定义最大值为 250 ,便于数据观察与图表美观。

Y轴2:折线图的 Y轴2 实际最大值应为 1 即 100%,这里将最大值设置为 1.1 ,是为了图表显示更美观。另外轴标签本身显示为小数,所以需将轴标签格式改为百分比。

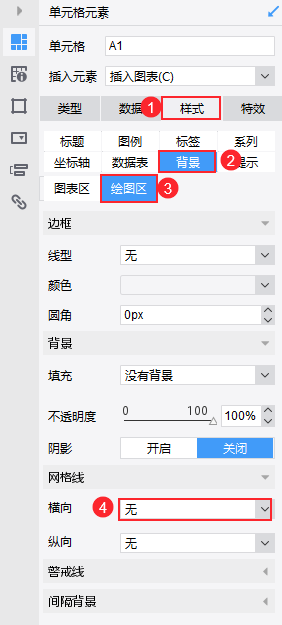
6)设置「样式>背景>绘图区」,将网格线设置为无。

2.4 效果预览
2.4.1 PC 端
保存报表,点击「分页预览」,效果如 1.2节 效果图所示。
2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Combination\帕累托图.cpt
点击下载模板:帕累托图.cpt

