1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | - |
| 11.0 | V1.0.2 | 代码编辑器弹窗交互优化:支持拖拽调整大小。详情请参见 2.3.2 节 |
1.2 应用场景
ECharts 是一个基于 JavaScript 的开源可视化图表库。在使用 FineReport 时,当基础图表的通用配置不足以满足用户需求时,用户可安装「echarts图表插件」通过代码自定义个性化图表。
且 FineReport 在支持用户使用 ECharts 开源接口的同时,也支持引用模板中的数据集,实现参数传递、与其他组件交互等功能,帮助用户在 FineReport 中更好的运用可视化图表。

1.3 功能简介
使用该插件需对 ECharts 的使用方法有一定了解,且有一定的 JS 基础
普通报表、聚合报表以及决策报表中任何插入图表的元素,均支持插入「ECharts图表」
支持将模板数据集转化为可直接在 ECharts 中使用的 JSON 数据,再通过 getData() 引用
支持参数查询、参数传递、图表交互等功能
「参数控件」传参仅支持通过参数面板使用,不支持直接在单元格中或决策报表 body 中使用。
不支持导出
不支持移动端
2. 插件介绍编辑
2.1 插件安装
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
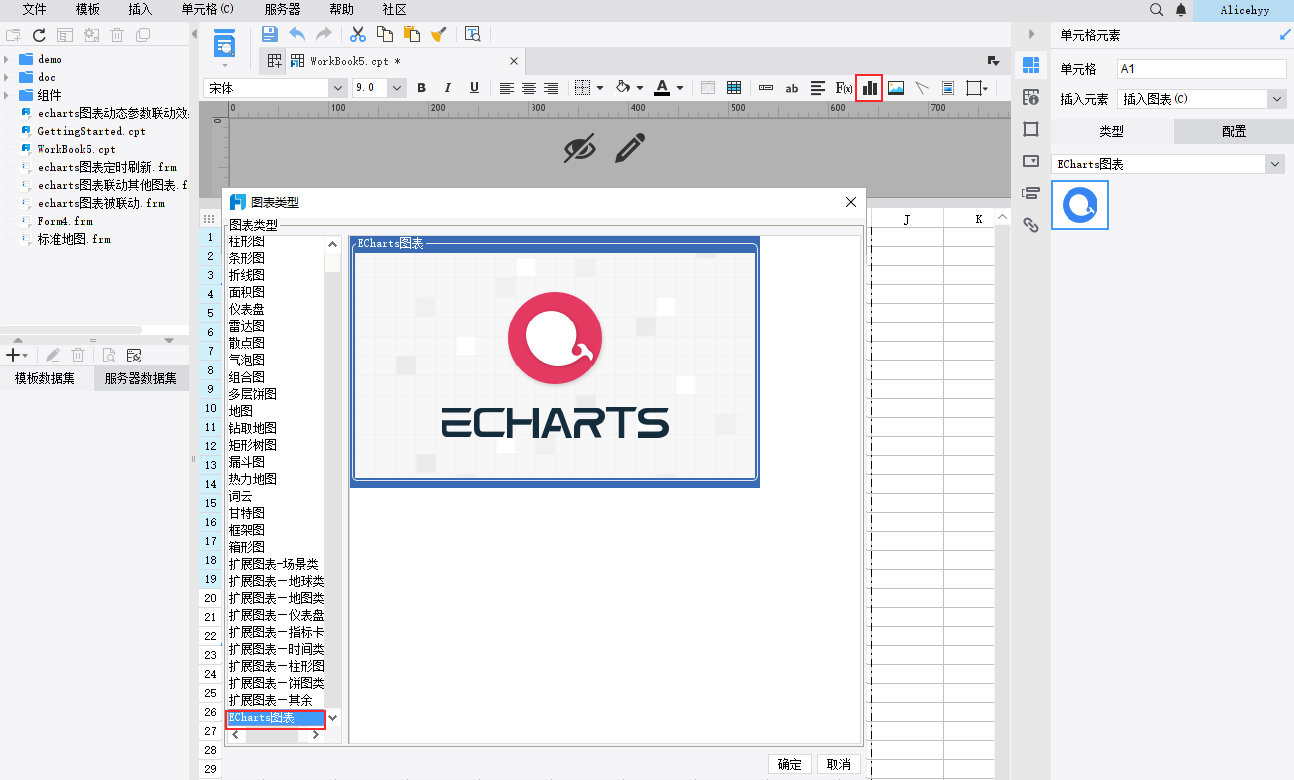
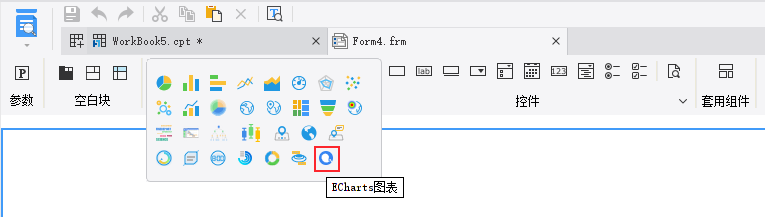
2.2 插入图表
安装插件后,在图表类型中会多出一个「ECharts图表」,插入方式和插入其他内置图表的方式相同。例如:
普通报表

决策报表

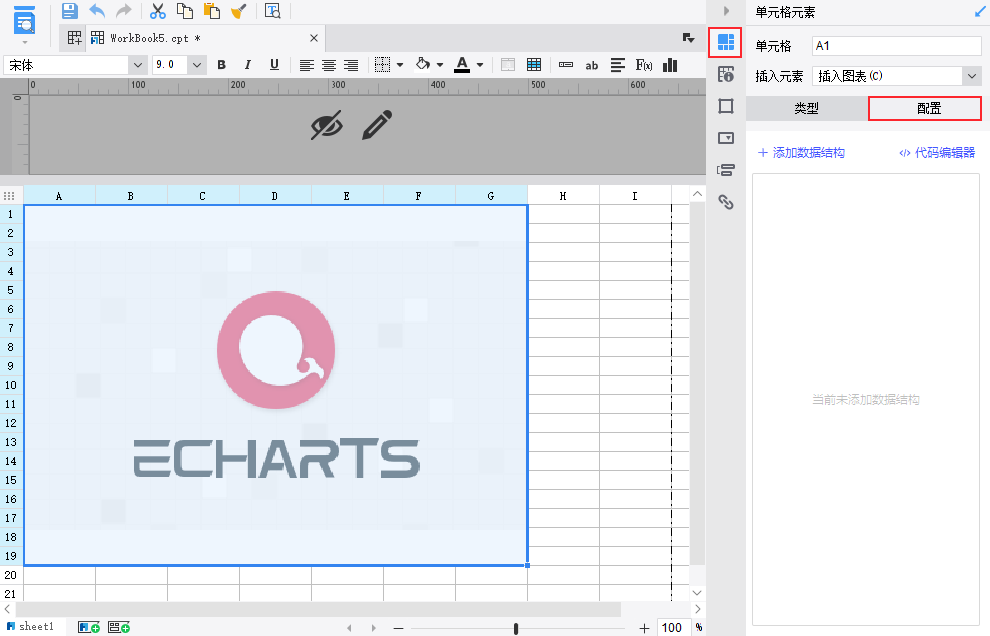
2.3 图表配置
ECharts图表 的「配置」包含两个功能:添加数据结构 和 代码编辑器。如下图所示:

2.3.1 添加数据结构
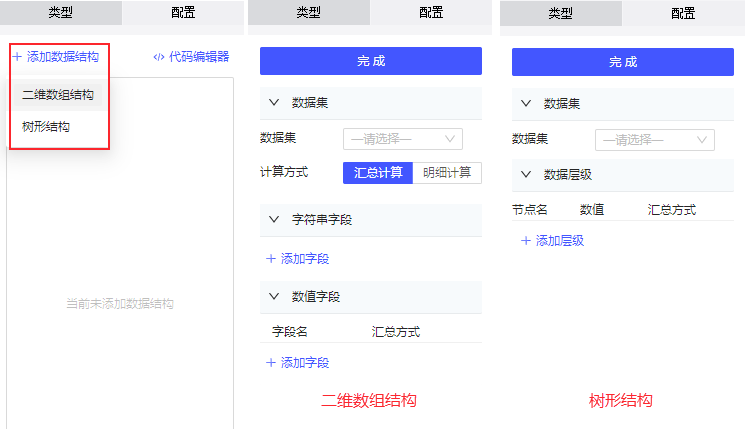
1)添加数据结构时可选择添加「二维数组结构」或「树形结构」,根据选择的结构自动将引用的数据集转化为 ECharts 可直接使用的 JSON 数据,在代码编辑器中通过 getData() 引用。
二维数组结构支持选择计算方式为「汇总计算」或「明细计算」
树形结构按层级划分,支持配置不同层级的数据。
注:树形结构节点的数值字段不是必填项,可以不设置;若最后一层的数值设置了字段,其余层级的数值则按照最后一层的数值汇总得来。

2)支持添加多个结构,每个结构可选择不同的数据集,添加的数据结构名称默认为 data+数字,且不支持修改。
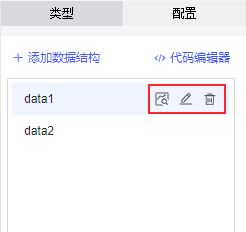
添加的数据结构显示在面板中,鼠标悬浮时,右侧出现几个按钮,分别是:查看数据、编辑和删除。

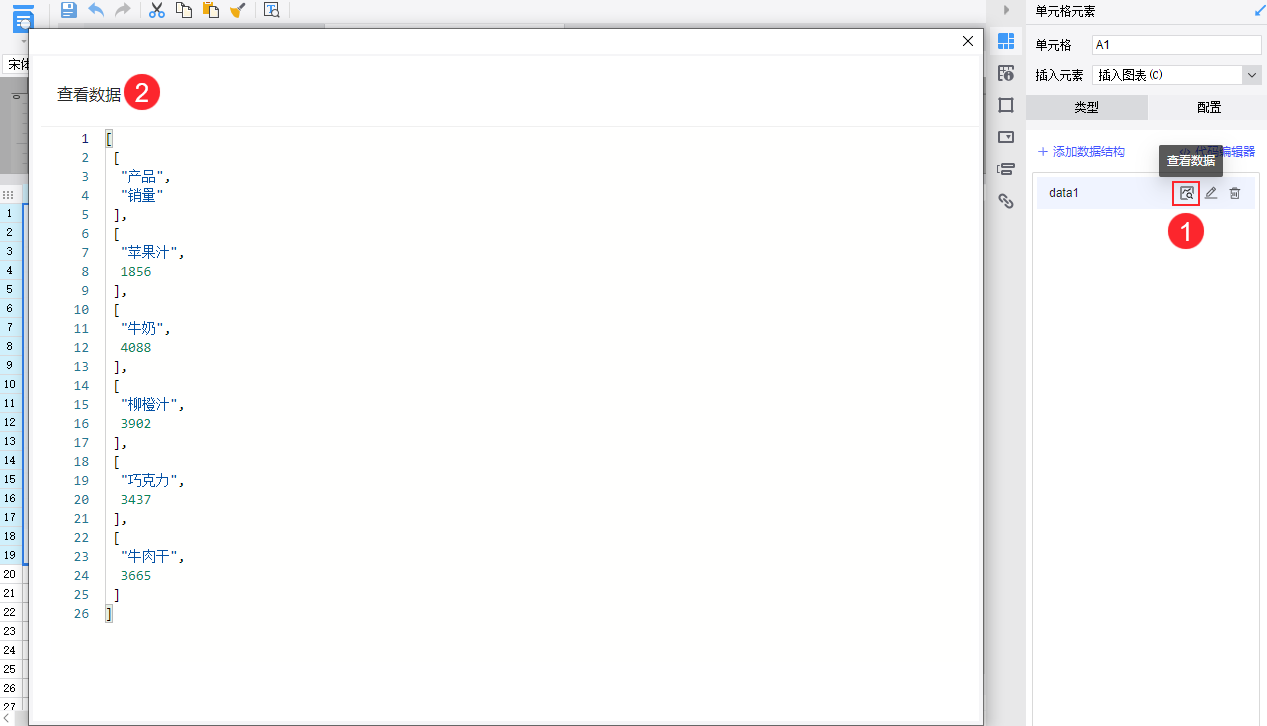
点击「查看数据」可查看数据集被转化之后的 JSON 数据,例如一个二维数组结构,查看数据如下图所示:

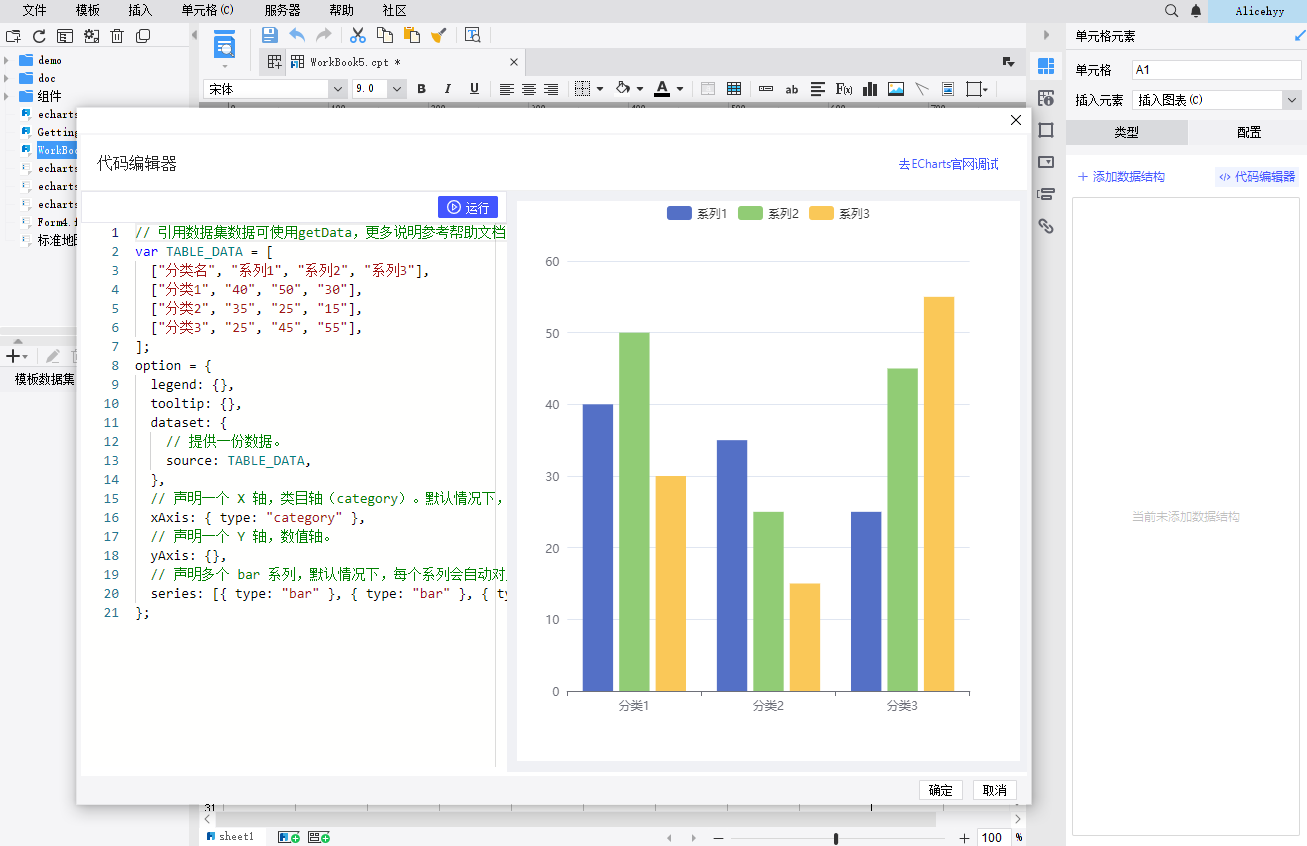
2.3.2 代码编辑器
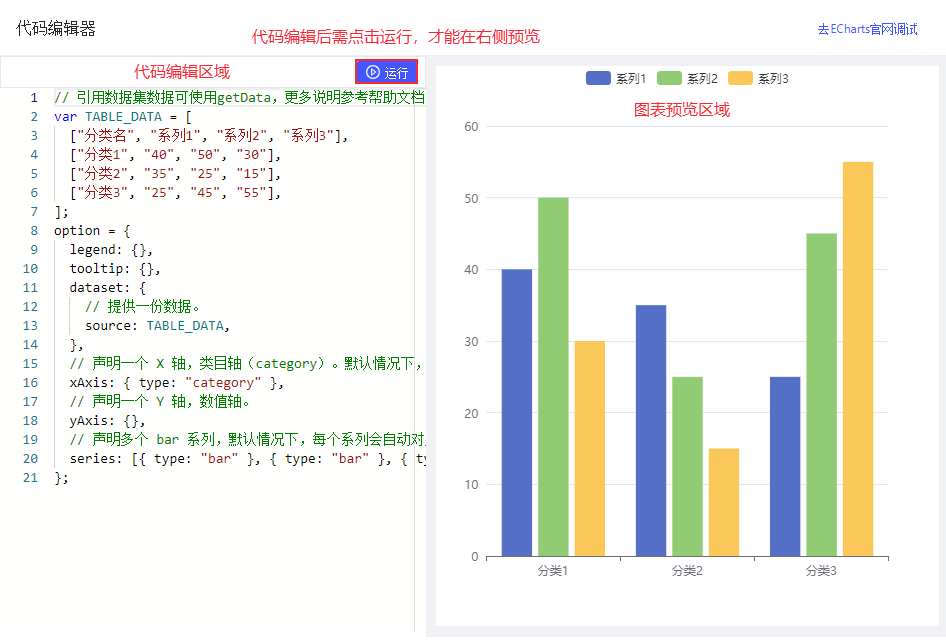
代码编辑器支持对数据进行预处理、调用 FineReport 的图表接口引用参数、对 ECharts 图表的配置项进行编辑等,运行代码后可预览图表效果。
点击右上角「去ECharts官网调试」可进入其官网示例调试界面。
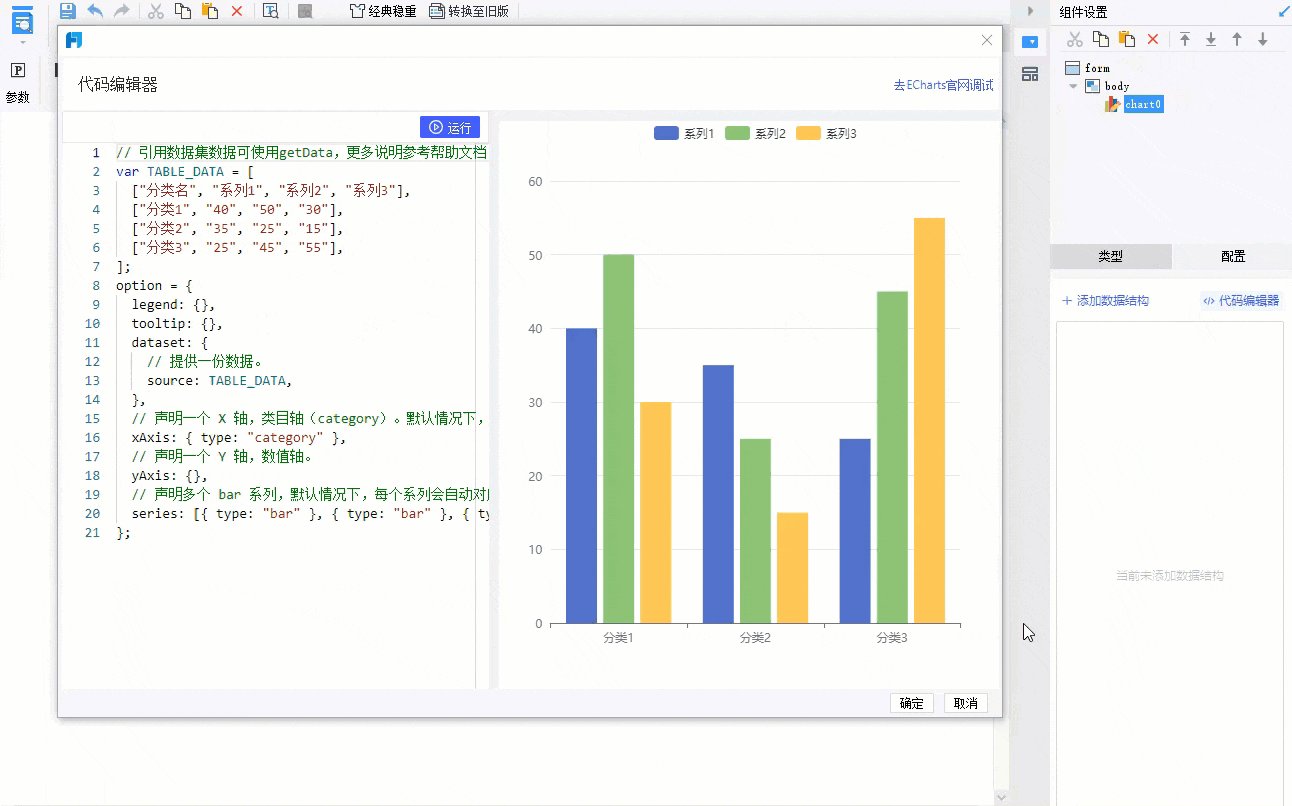
新建 ECharts 图表时,打开代码编辑器默认有一个示例,如下图所示:

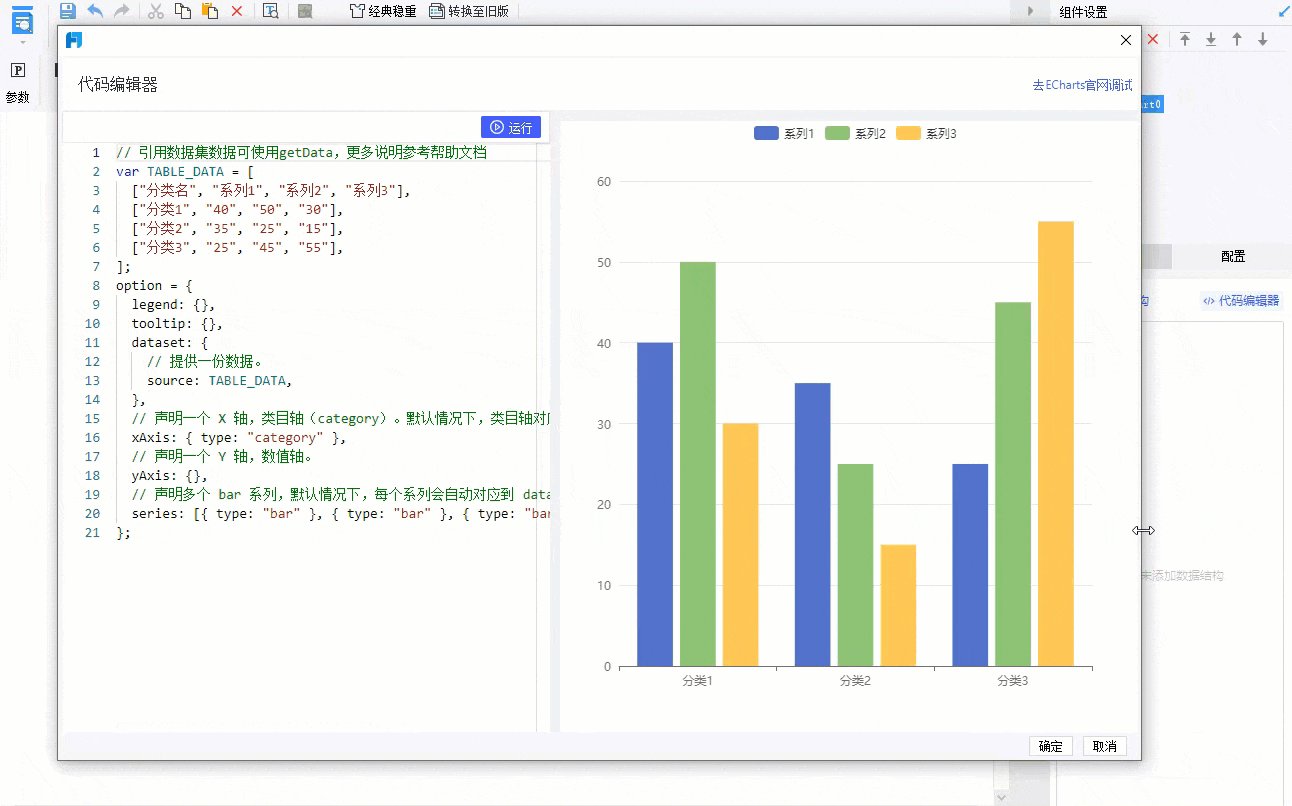
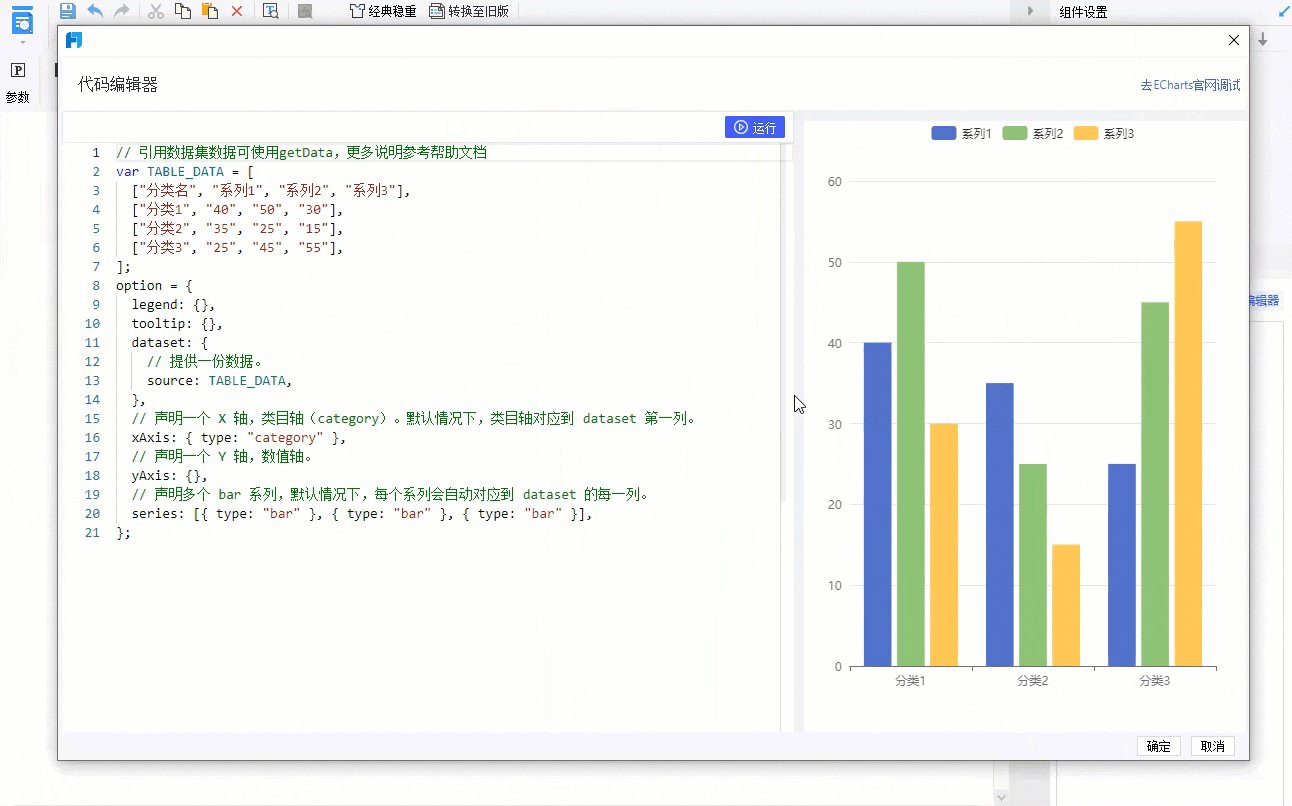
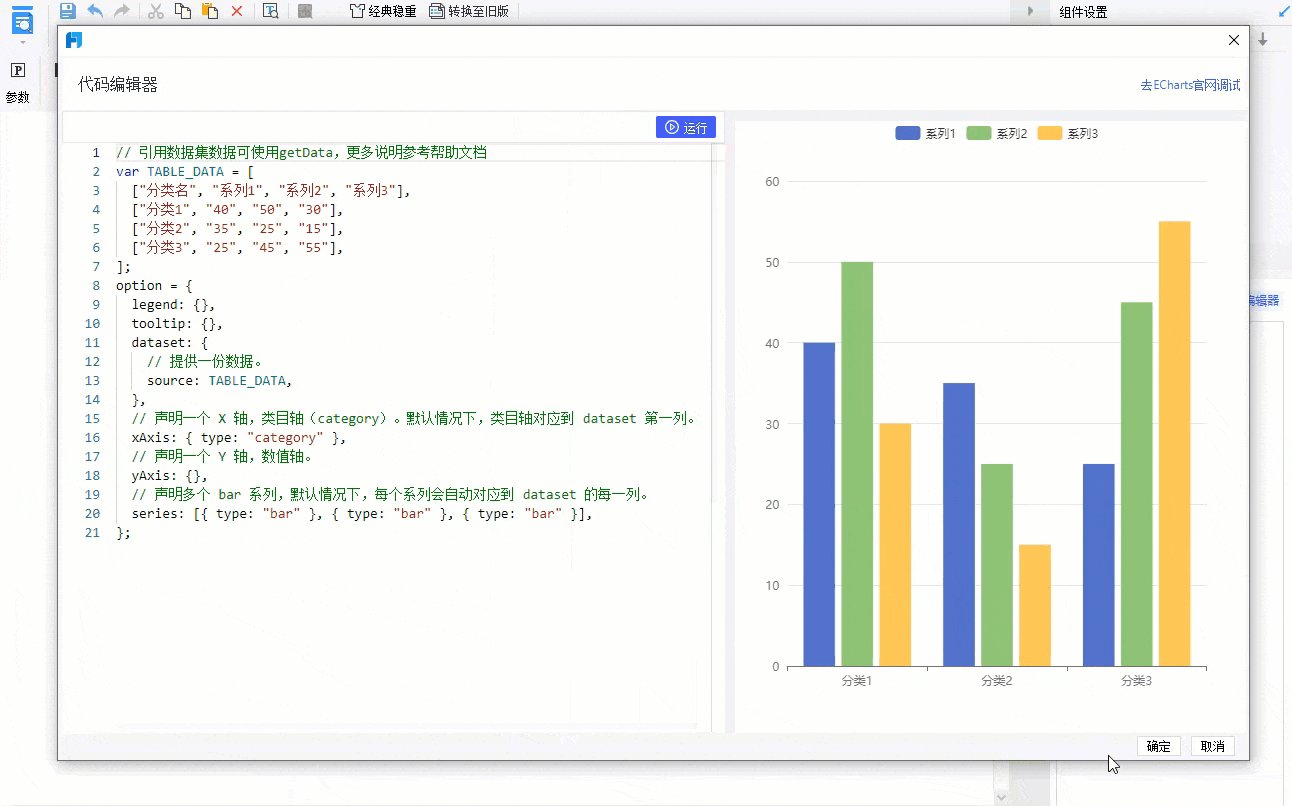
V1.0.2 及之后版本的插件,代码编辑器弹窗支持拖拽调整大小,代码区域和图表展示区域也可拖动调整占比。如下图所示:

2.4 效果预览
ECharts 图表支持除了「移动端预览」之外的所有预览方式,在浏览器端预览的效果与代码编辑器中预览的效果一致。例如默认的示例图表预览效果如下:

2.5 注意事项
打开设计器时,若默认打开的模板中使用了 ECharts 图表,可能会出现错误提示如下图所示:

这可能是因为设计器打开时,插件商城市场还未加载成功但模板已加载,为了保护模板不被损坏,所以会出现该错误提示。点击「确定」之后,等几秒钟点击「重试」,若没有其他问题,模板则恢复正常。
3. 示例索引编辑
以下是一些使用 ECharts 图表制作模板的示例,详情请点击文档链接查看。
| 文档 | 应用场景 | 预期效果 |
|---|---|---|
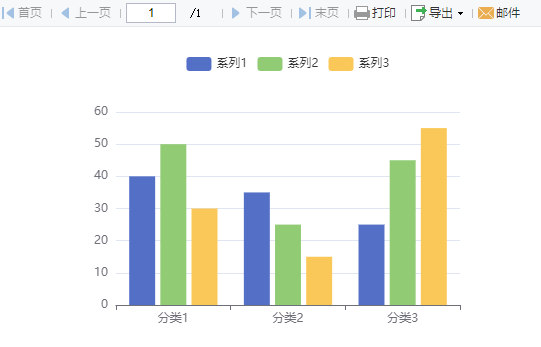
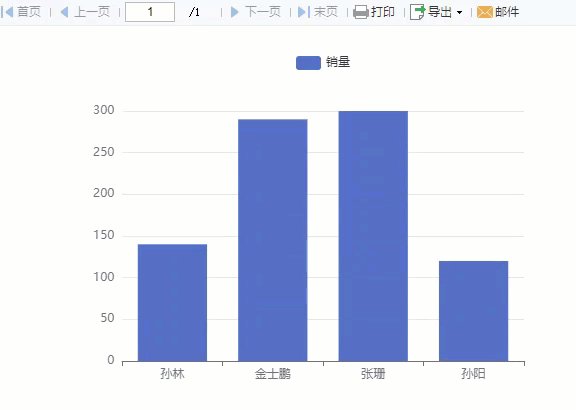
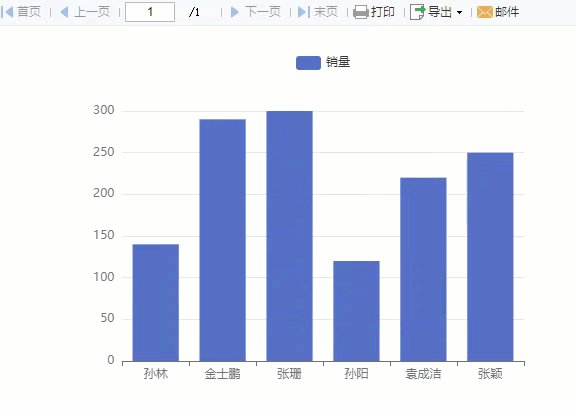
| ECharts图表引用模板数据集 | ECharts 图表如何引用模板数据集的数据展示图表 |  |
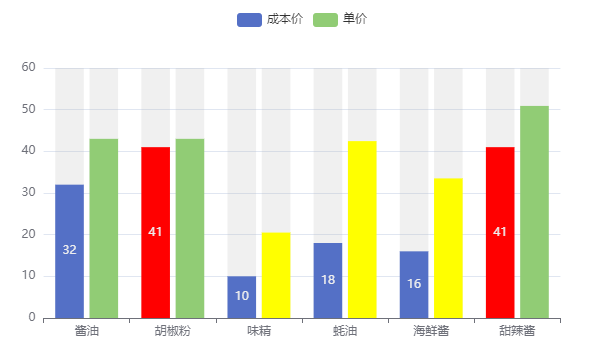
| ECharts图表实现系列条件显示 | ECharts 图表引用模板数据集数据并进行数据预处理,实现系列条件显示 |  |
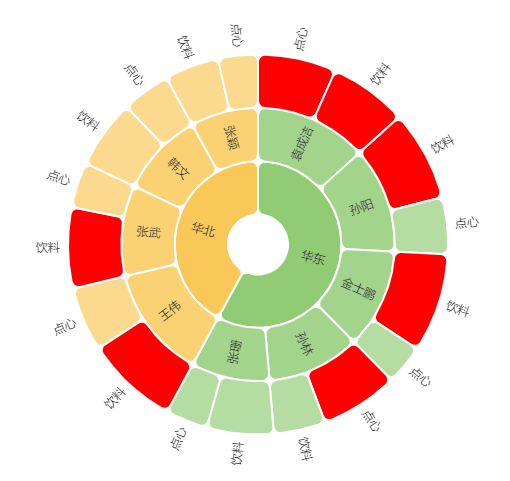
| ECharts图表实现旭日图 | Echarts 图表引用模板数据集数据生成的树形结构,制作一个旭日图,并对外圈设置了条件显示 |  |
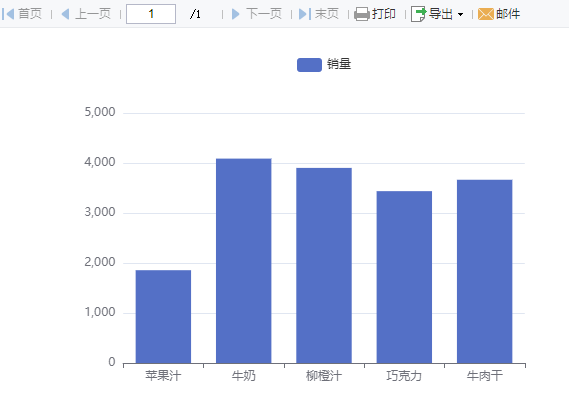
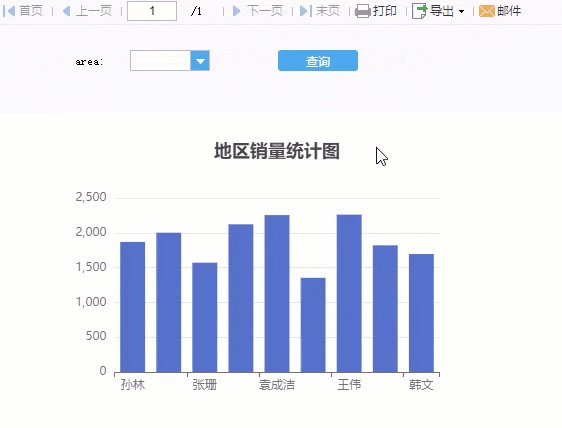
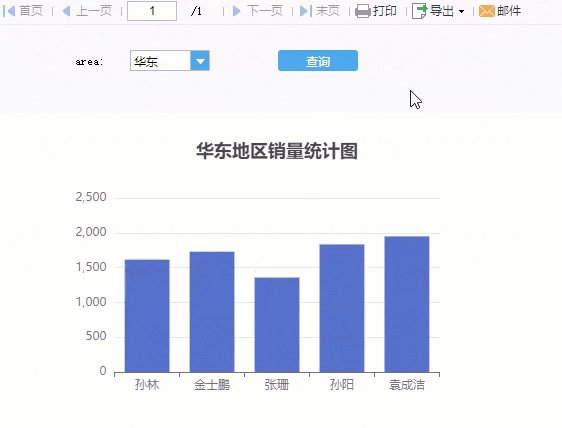
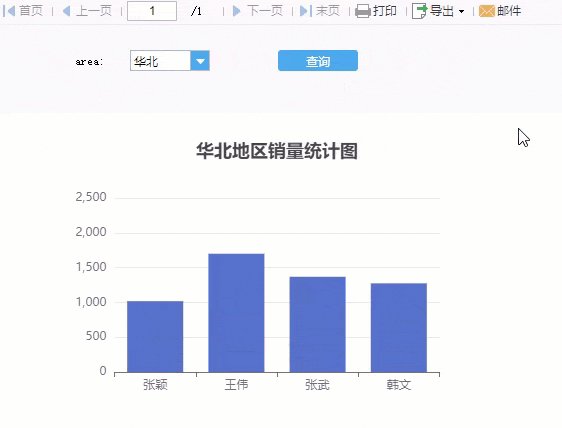
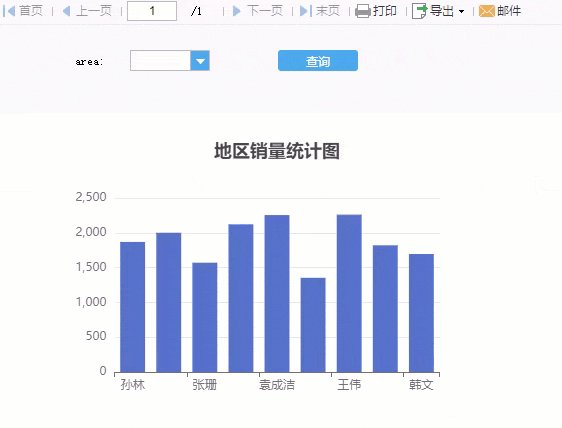
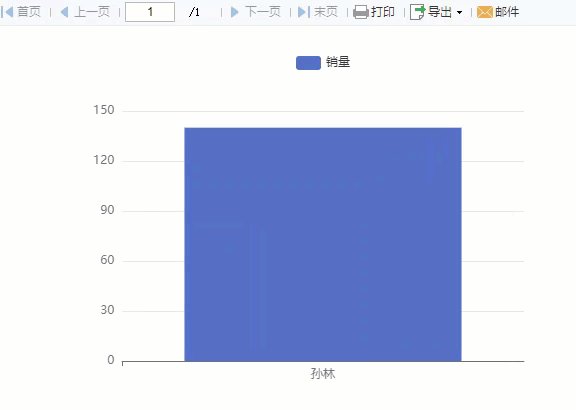
| 参数查询联动ECharts图表 | 通过参数查询实现 ECharts 图表动态展示数据 |  |
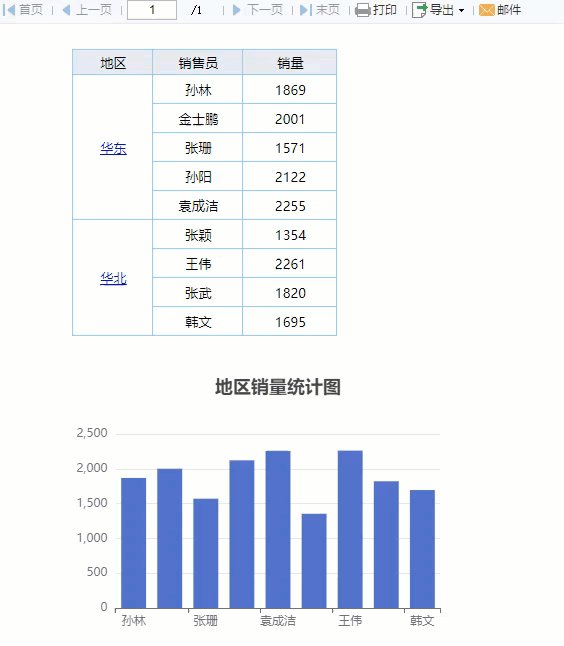
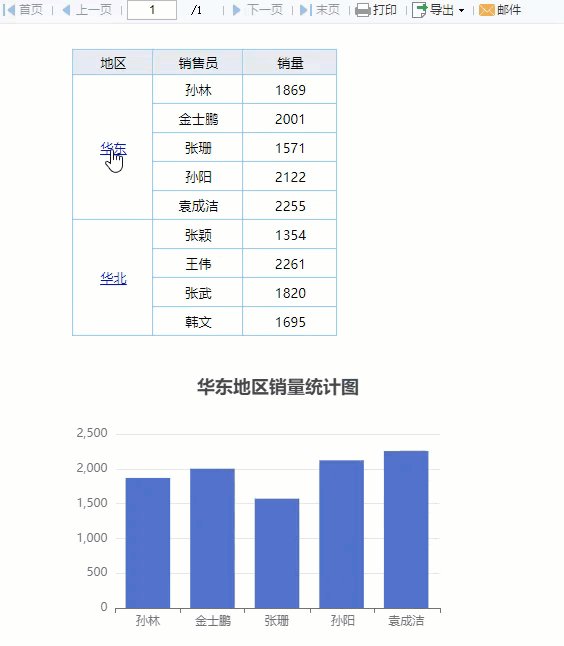
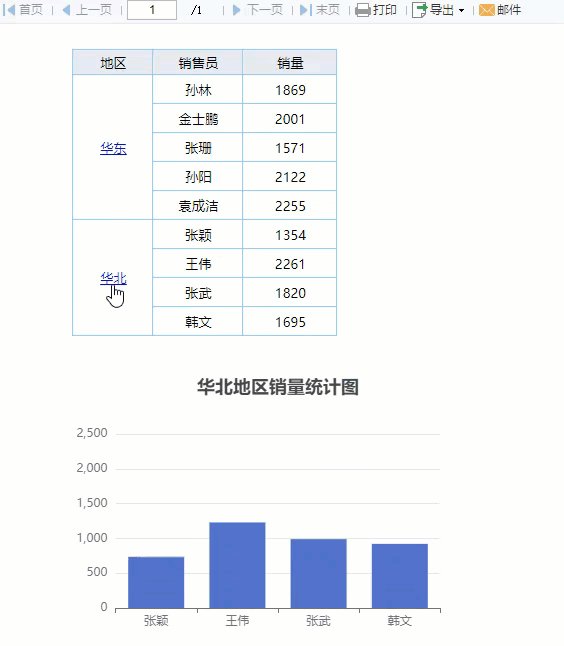
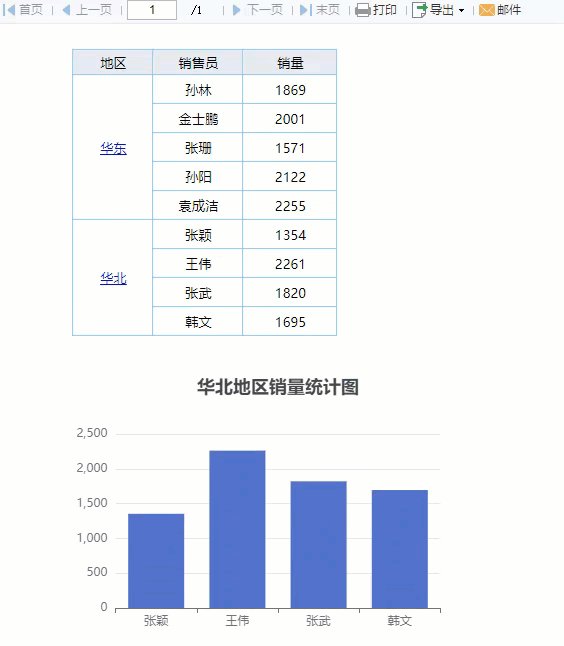
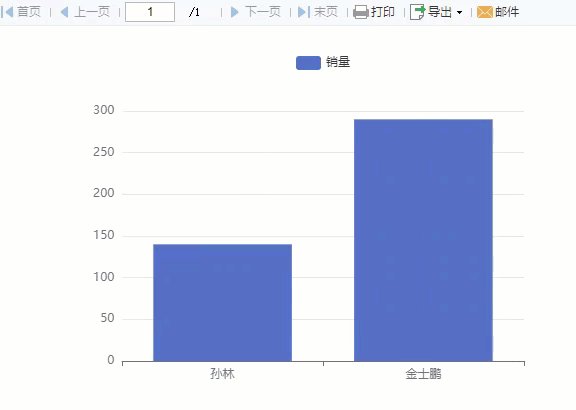
| 单元格联动ECharts图表 | ECharts 图表接收单元或其他组件传来的参数,实现被联动的效果 |  |
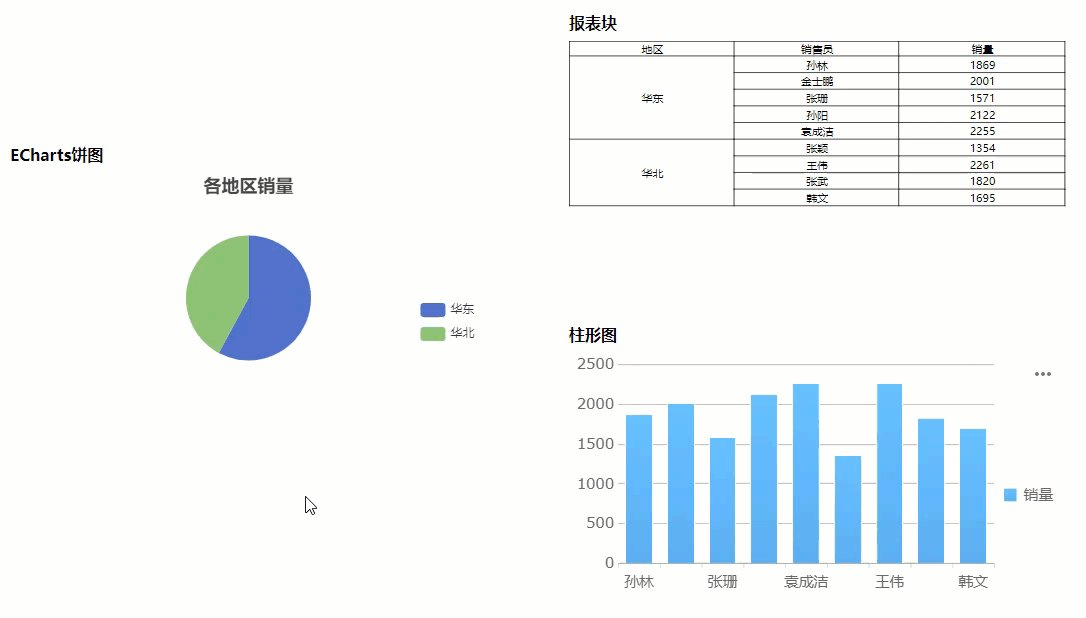
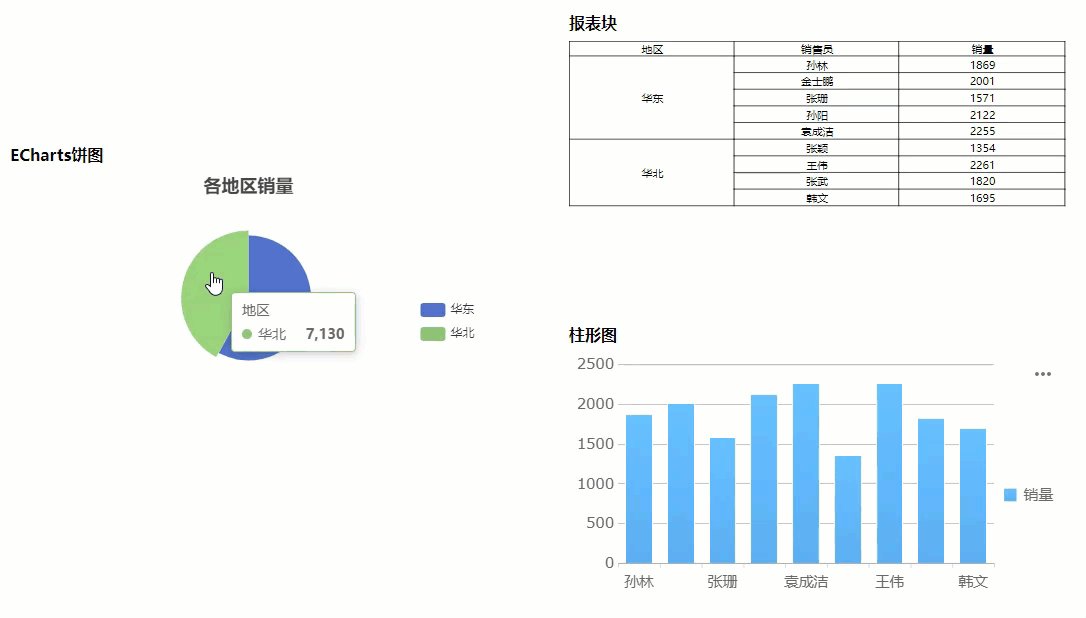
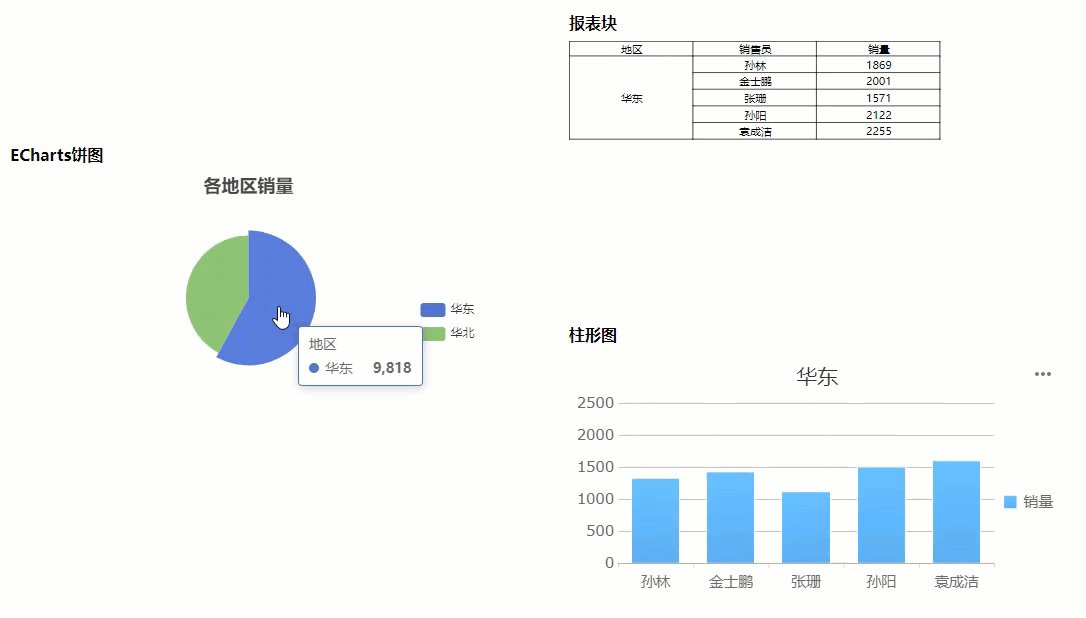
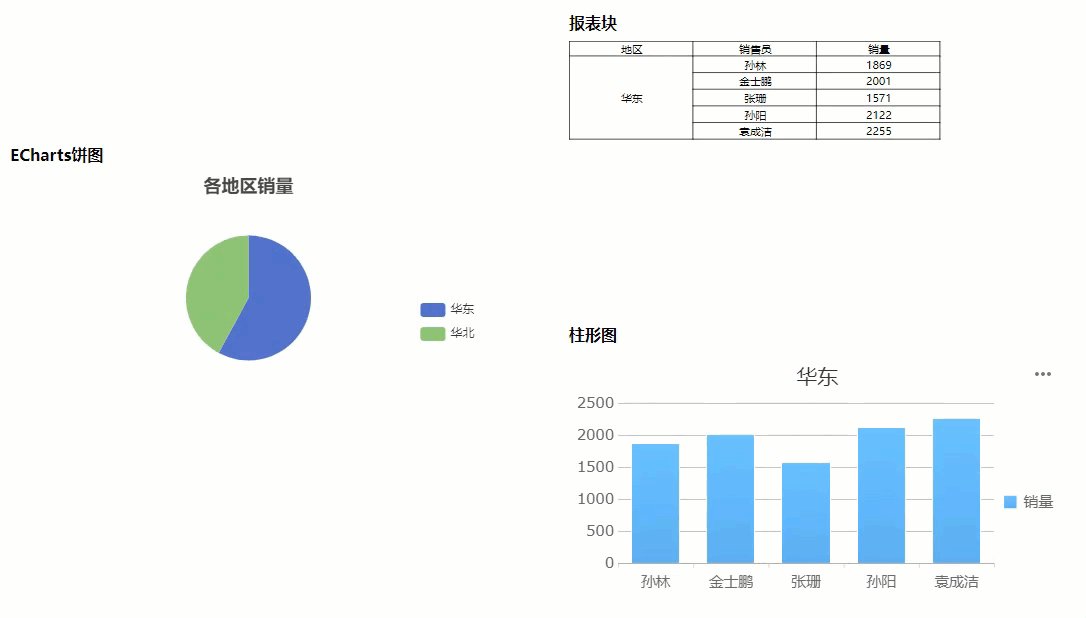
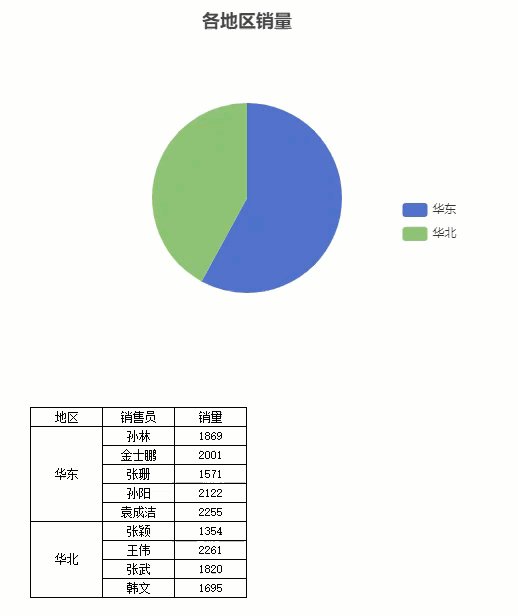
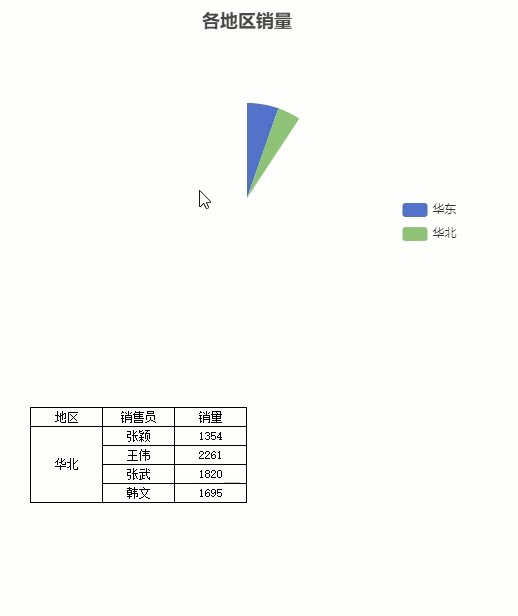
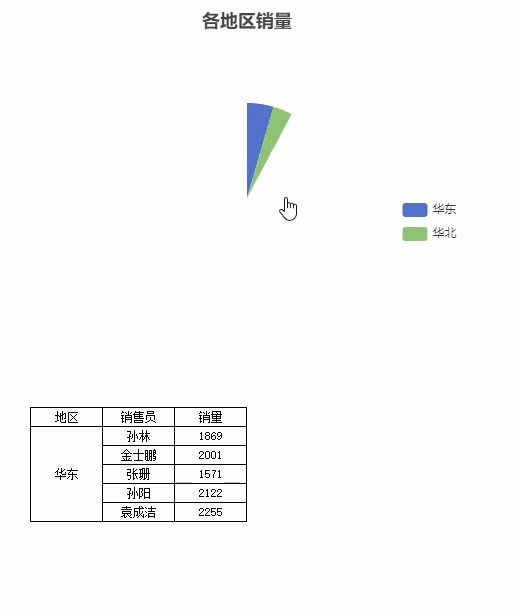
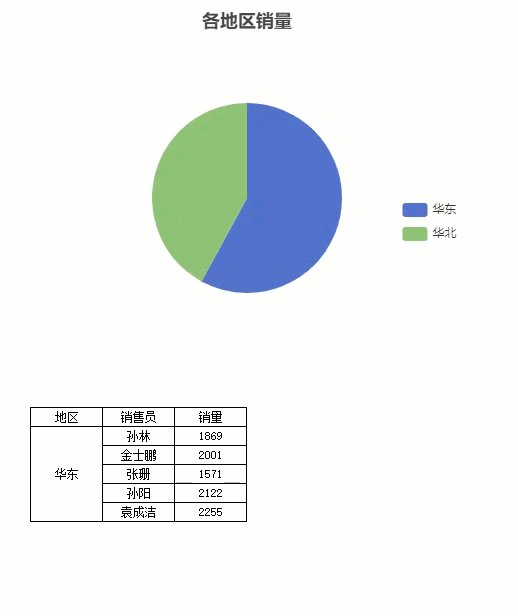
| ECharts图表联动其他组件 | ECharts 图表传递参数给其他组件,通过局部刷新实现联动效果 |  |
| ECharts图表实现动态参数联动效果 | ECharts 图表通过传递动态参数,实现全局刷新,可联动模板中所有引用了该参数的组件;并且在普通报表中,可实现图表传参给表格数据 |  |
| ECharts图表实现定时刷新 | ECharts 图表引用模板数据集时,由于 getData 在浏览器预览环境时不能动态获取数据,这时可通过添加事件使其定时刷新 |  |

