1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
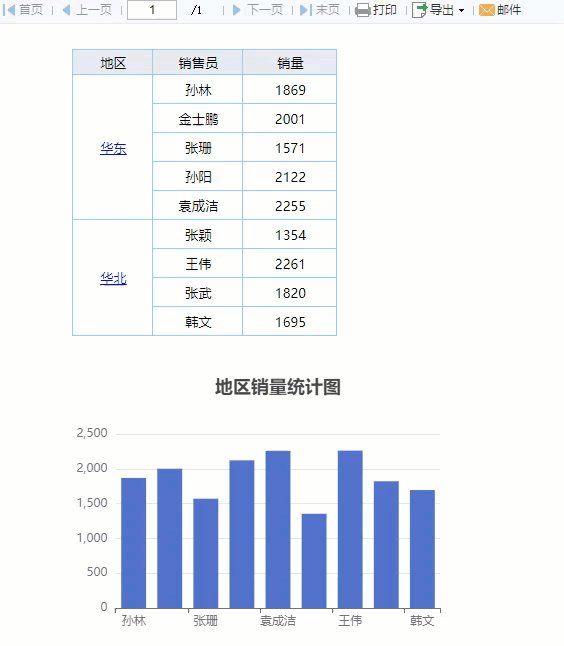
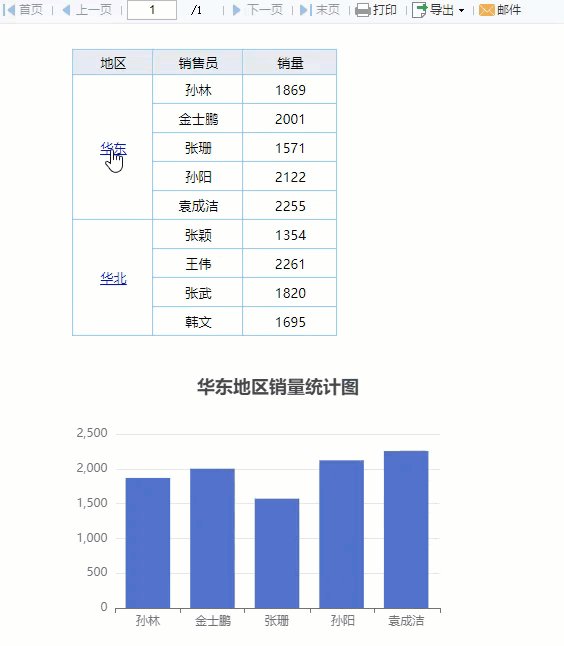
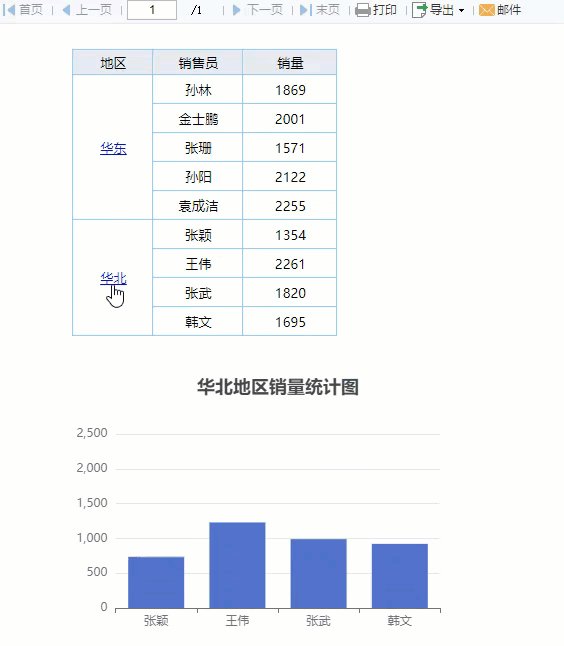
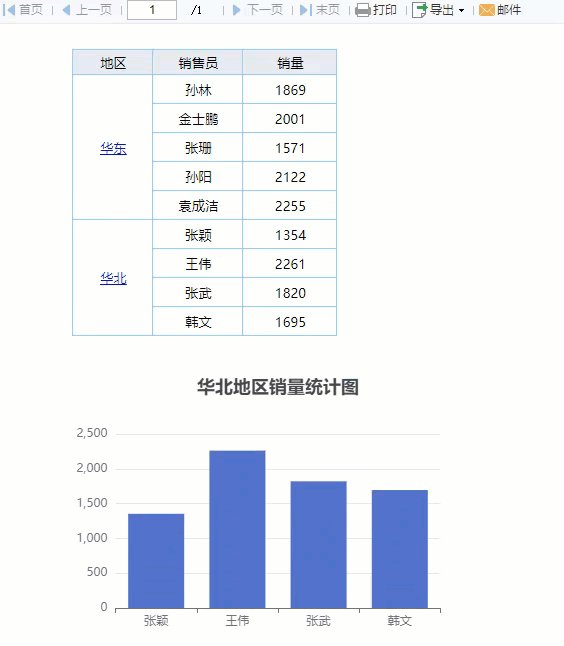
当使用 ECharts 图表引用模板数据集 时,若该数据集中设置了参数,那么 ECharts 图表也是可以根据参数动态显示的,但如果想将参数传递给 ECharts 图表,例如 图表超链-联动单元格 文档中,将单元格中的地区字段作为参数传递给柱形图的标题,该如何做呢?预期效果如下图所示:

1.3 实现思路
其他组件或单元格正常设置参数,ECharts 图表利用 FR.remoteEvaluate() 接收传来的参数并使用。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备模板
在设计器中新建普通报表,新建两个数据集。
ds1:SQL 查询语句为 SELECT * FROM 销量 。获取销量表中全部数据。
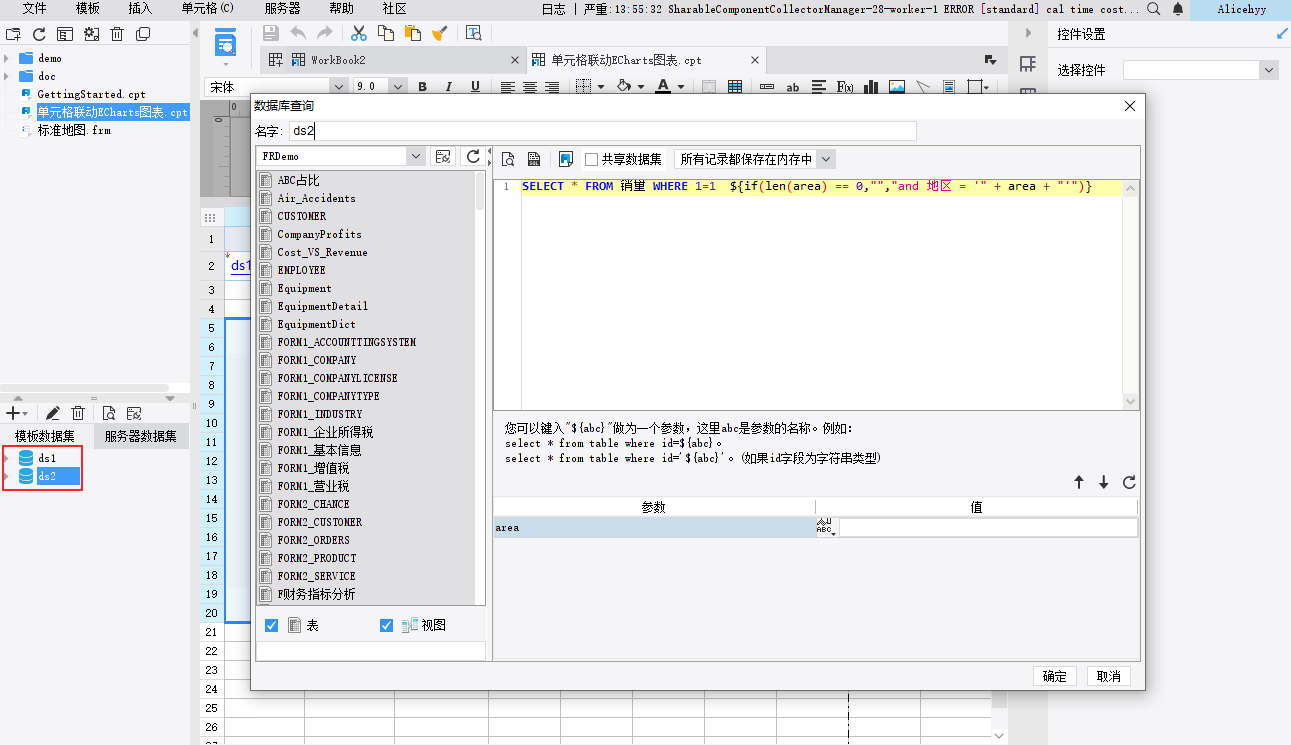
ds2:SQL 查询语句为SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} ,实现了参数 area 为空时获取全部数据,否则根据参数 area 获取对应数据。

2.2 设计模板
2.2.1 添加表格
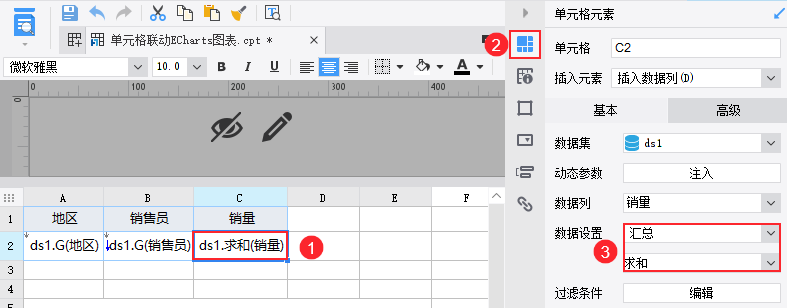
A1~C2 单元格设计为表格,将数据集 ds1 中的字段拖到对应单元格中。其中「销量」字段的数据设置需修改为「汇总>求和」。
如下图所示:

2.2.2 添加图表
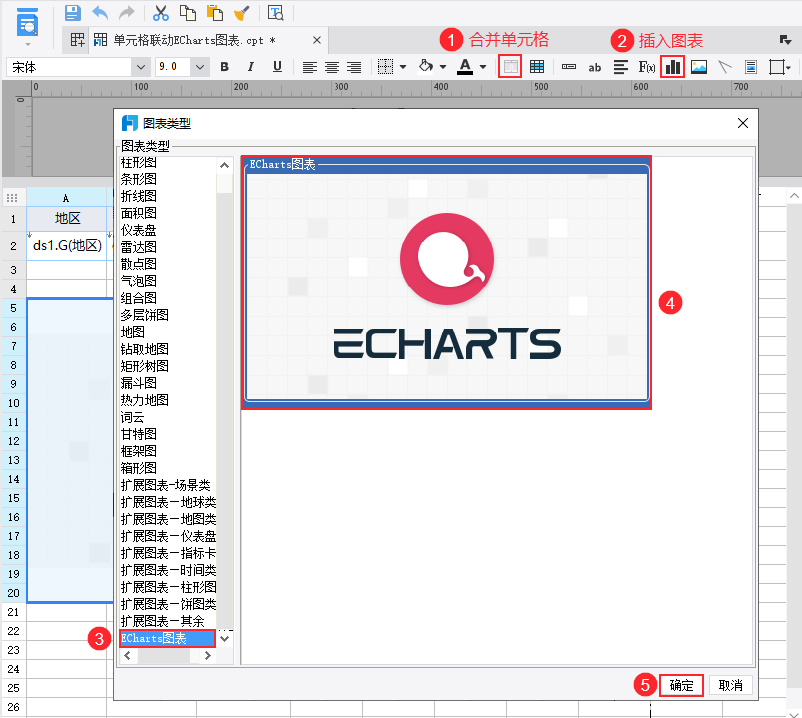
合并一片区域单元格为 A5 ,点击工具栏中的「插入图表」按钮,选择 ECharts 图表。如下图所示:

2.2.3 设置单元格超链
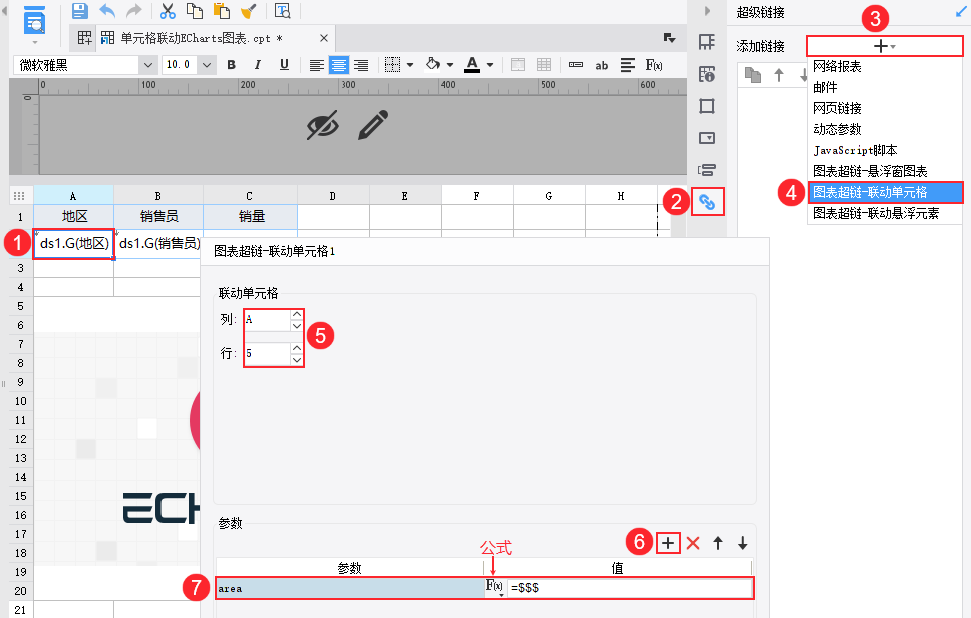
选中地区字段所在的 A2 单元格,添加一个联动单元格图表的超链,设置联动单元格为图表所在单元格 A5 ,并添加参数 area,其值为公式 =$$$(表示当前值)。
这样做可实现将点击的「地区」赋值给参数 area,再将参数传递给 A5 单元格的图表。
如下图所示:

2.3 配置图表
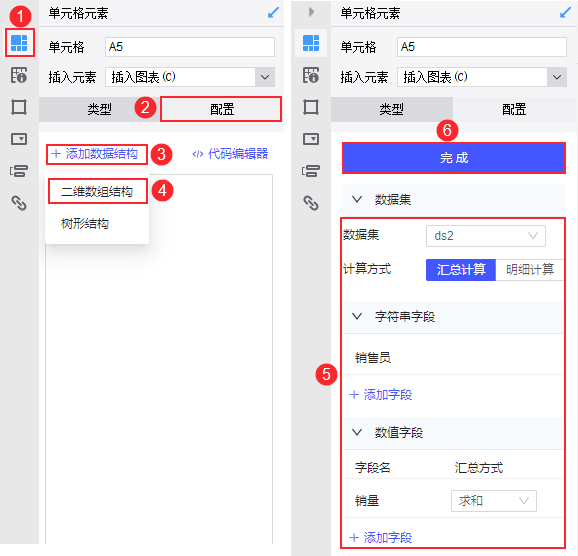
2.3.1 添加数据结构
给 ECharts 图表添加一个二维数组结构,绑定设置了参数的 ds2 数据集中的「销售员」和「销量」字段。如下图所示:

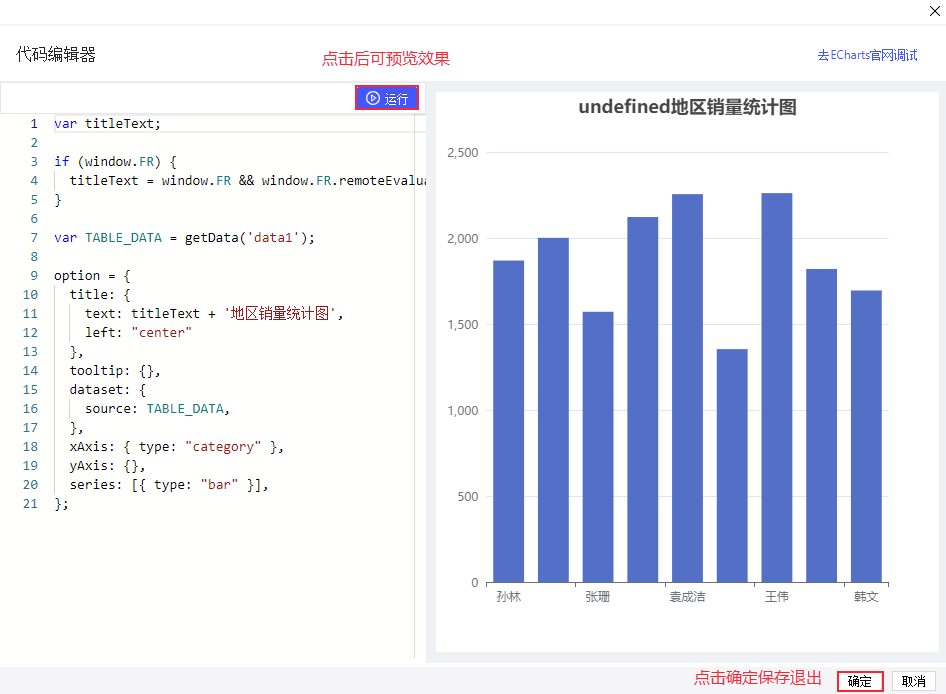
2.3.2 编辑代码
点击「代码编辑器」,因为 ds2 数据集中定义的参数为 $area ,所以通过 FR.remoteEvaluate("$area") 接收参数。输入代码如下所示:
var titleText; if (window.FR) { titleText = window.FR && window.FR.remoteEvaluate("$area");} var TABLE_DATA = getData('data1'); option = { title: { text: titleText + '地区销量统计图', left: "center" }, tooltip: {}, dataset: { source: TABLE_DATA, }, xAxis: { type: "category" }, yAxis: {}, series: [{ type: "bar" }],};点击「运行」,效果如下图所示:

2.4 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:单元格联动ECharts图表.cpt

