1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5移动端展现插件版本 | fine_conf_entity可视化配置插件 |
|---|---|---|---|
| 11.0.5 | V11.0.66 | V11.0.66 | V1.9.8 |
1.2 应用场景
华为 mate X2 的折叠手机,展开之后就会变成平板模式,展开后返回按钮和和手机的状态栏重合,无法点击。
为了保证华为 mateX 折叠屏手机,不论展开折叠都能够成功预览使用「手机效果」预览模板。本文提供了解决方案。
1.3 实现思路
让手机 & pad 都展示手机效果,即可解决这一情况。本文提供两种方案:
1)方案一:
修改可视化参数「MobileConfig.requiredDisplayDeviceType」的值为「phone」。
2)方案二:
在模板的预览链接 URL 后添加参数「force_phone=true」预览。
2. 方案一:修改参数值编辑
1)安装「FINE_CONF_ENTITY可视化配置」插件。
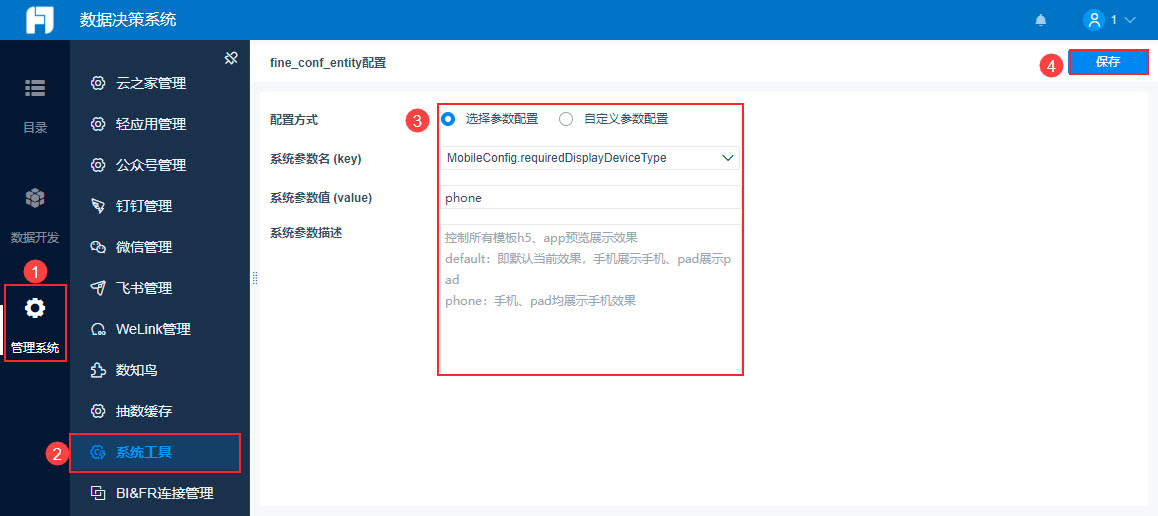
2)修改参数「MobileConfig.requiredDisplayDeviceType」的参数值。
修改参数「MobileConfig.requiredDisplayDeviceType」的值为「phone」:手机 & pad 都展示手机效果。如下图所示:

参数说明:
| 参数 | 功能 | 参数值 |
|---|---|---|
| MobileConfig.requiredDisplayDeviceType | 控制移动端设备展示模板的类型 | 参数值如下,默认为true default:手机展示手机,pad 展示 pad phone:手机 & pad 都展示手机效果(pad 支持重布局) |
3. 方案二:修改URL编辑
为在移动端预览的模板的查看链接 URL 后,添加参数,让模板在手机 & pad 都展现手机效果。(pad 支持重布局)
在链接后增加后台参数force_web=phone,示例如下所示:
注:参数只能在 URL 里添加,不能写在模板参数里。
http://IP:端口号/webroot/decision?force_phone=true
http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt&force_phone=true
如果想链接展示在移动端展示 PC 端效果,使用force_web=phone 即可。使用方法同上。

