目录:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 应用场景
通过点击 FVS 大屏模板中的图表系列/分类,在当前弹窗/新窗口打开网页,并传递参数。
本文将提供两种方式:网页链接事件、JavaScript事件。

2. 功能简介编辑
2.1 网页链接
2.1.1 功能入口
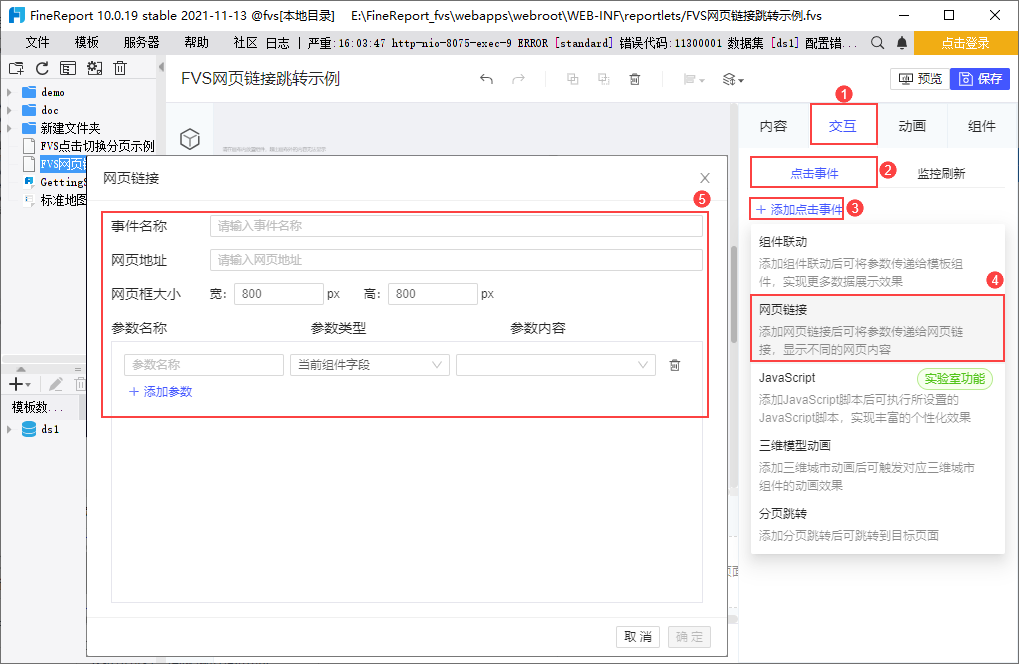
选中组件,点击「交互>点击事件」,选择「添加点击事件>网页链接」。即可添加一个网页链接事件,如下图所示:

| 设置项 | 简介 |
|---|---|
| 事件名称 | 事件名称即为网页框的标题名称 必填项,可手动输入事件的名称 不可与当前组件的其他事件重名 |
| 网页地址 | 1)绝对路径
https://www.fanruan.com/
http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt 2)相对路径
/webroot/1.png
/webroot/decision/view/report?viewlet=GettingStarted.cpt |
| 网页框大小 | 设置网页框的宽度和高度 |
参数名称 参数类型 参数内容 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名称等 2)自定义公式编辑:参数支持使用公式输入 3)自定义内容:参数支持直接填写文本 |
2.1.2 适用范围
以下组件无法设置 FVS 组件框架交互属性>点击事件>网页链接:
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡
轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、轮播器组件
弧形柱形图、粒子计数器、三维流向地球、时间齿轮
富文本组件、表格组件、网页框组件、本地视频组件、本地监控组件
2.2 JavaScript
2.2.1 功能入口
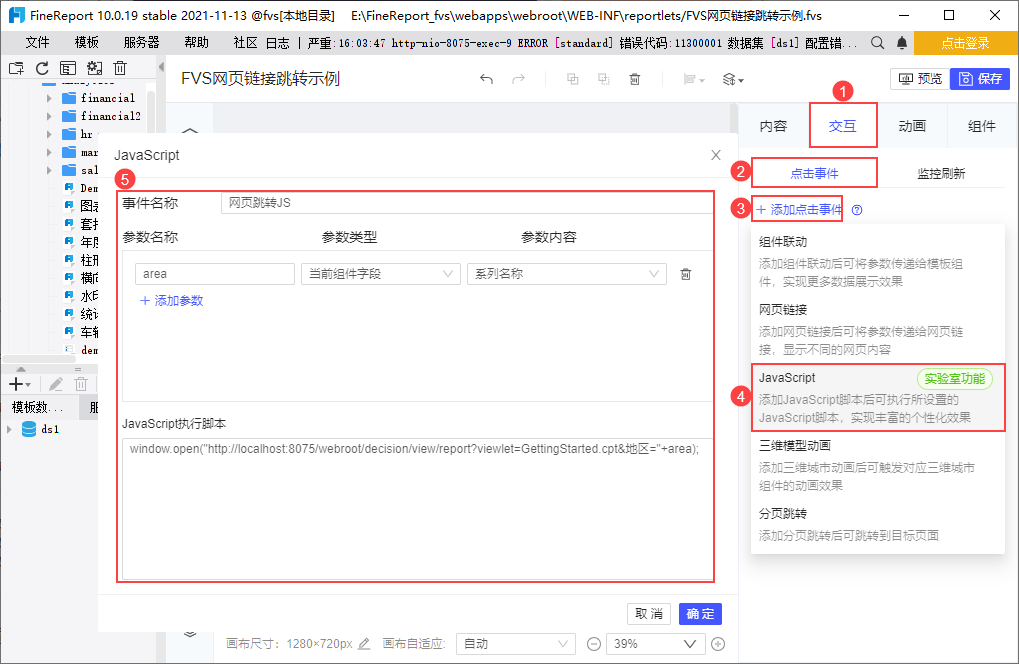
选中组件,点击「交互>点击事件」,选择「添加点击事件>JavaScript」。即可添加JavaScript代码实现在新标签页打开网页链接的功能,如下图所示:

JavaScript代码如下表所示:
注:以下代码均是在新标签页打开,如需在当前页打开,将window.open替换为window.location.replace即可。
| 场景 | 示例 |
|---|---|
| 打开固定的网页 | 绝对路径:确保当前服务器可访问该网址即可 window.open("https://www.fanruan.com/"); |
| 打开固定的模板 | 绝对路径:确保当前服务器可访问该网址即可 window.open("https://www.fanruan.com/"); |
| 打开同一张模板,传递参数 | 绝对路径:确保当前服务器可访问该网址即可 window.open("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&地区="+area); |
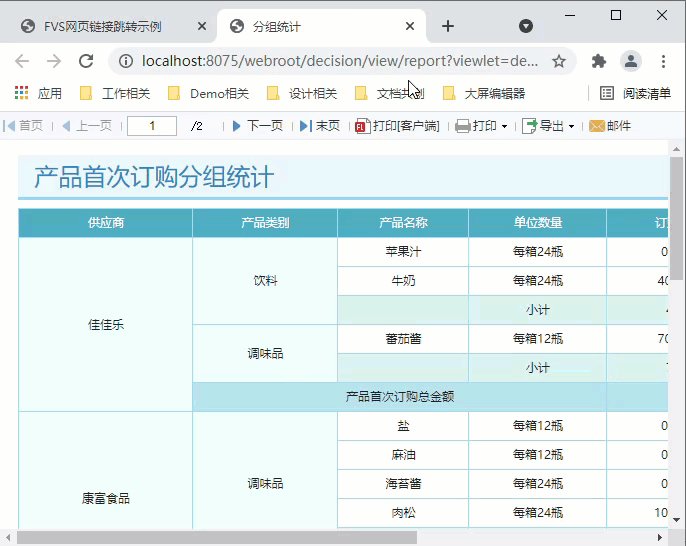
| 按照传递的参数值,打开不同模板 | if(series=='华东') /*判断系列名称为华东*/ { var URL='/webroot/decision/view/report?viewlet=demo/basic/产品明细.cpt'; window.open(encodeURI(encodeURI(URL))); //在新标签页打开产品明细.cpt } if(series=='华北') /*判断系列名称为华北*/ { var URL='/webroot/decision/view/report?viewlet=demo/basic/分组统计.cpt'; window.open(encodeURI(encodeURI(URL))); //在新标签页打开分组统计.cpt } |
2.2.2 适用范围
以下组件无法设置 FVS 组件框架交互属性>点击事件>JavaScript:
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡
轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、轮播器组件
弧形柱形图、粒子计数器、三维流向地球、时间齿轮
富文本组件、表格组件、网页框组件、本地视频组件、本地监控组件
3. 制作基础模板编辑
注:安装了「FVS大屏编辑模式」插件的用户,方可参考本文学习。
3.1 新建大屏模板
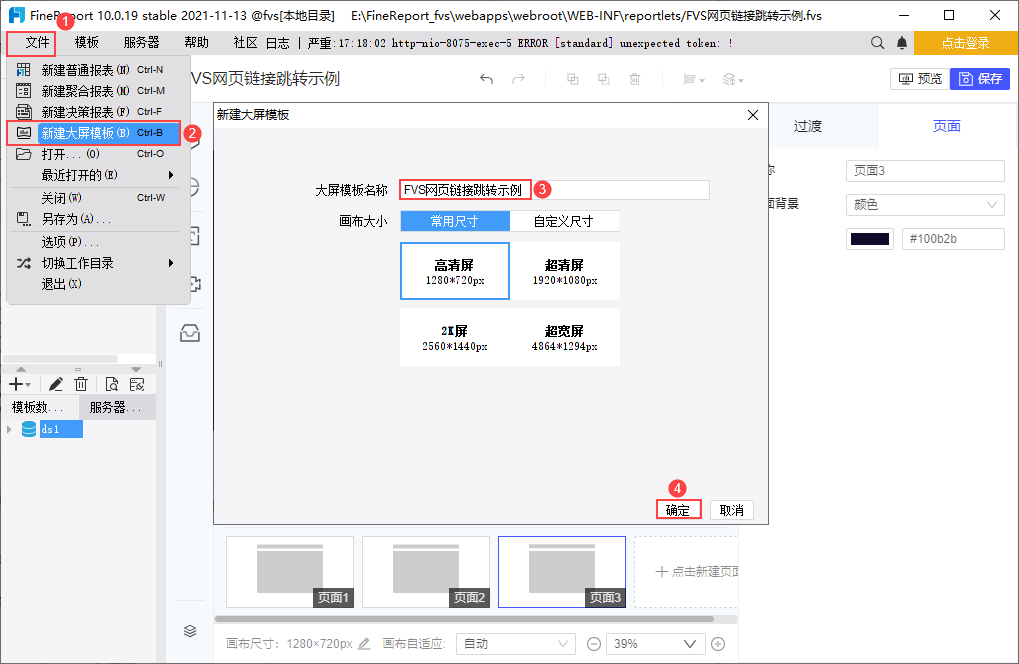
用户点击菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS网页链接跳转示例」,点击「确定」,如下图所示:

3.2 新建数据集
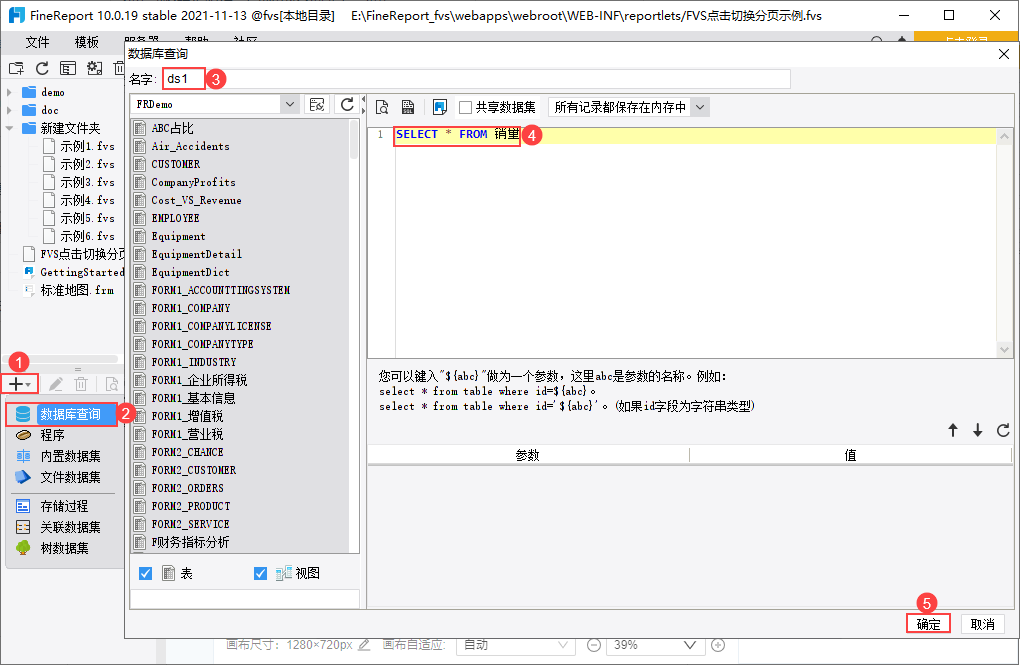
用户新建数据库查询「ds1」,SQL语句:SELECT * FROM 销量
如下图所示:

3.3 新增饼图组件
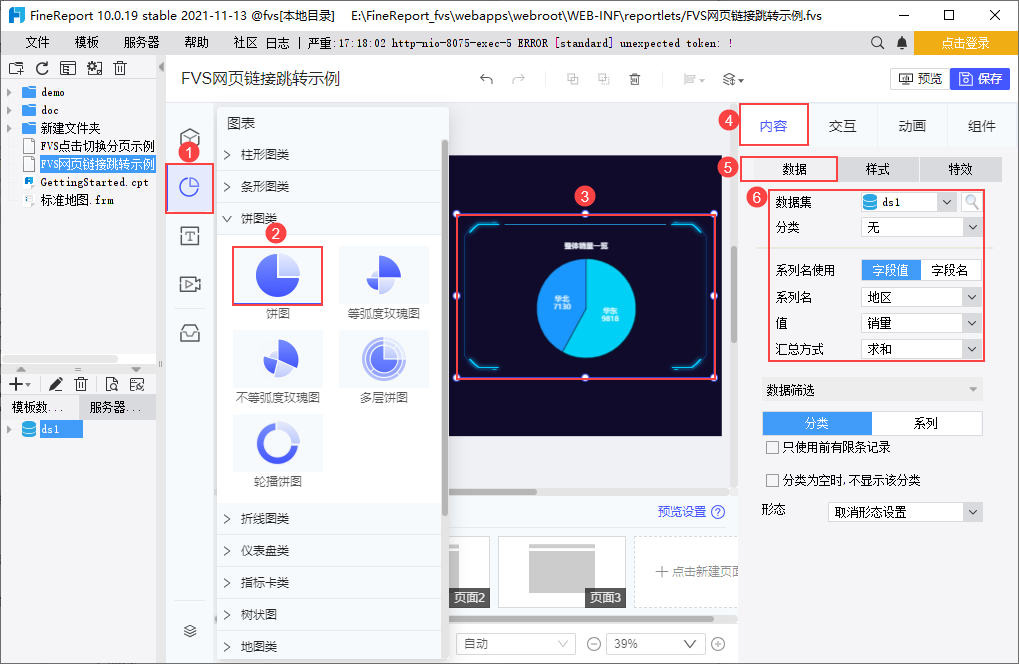
在「页面1」,用户选择组件区「图表>饼图类>饼形图」,点击添加到页面中。
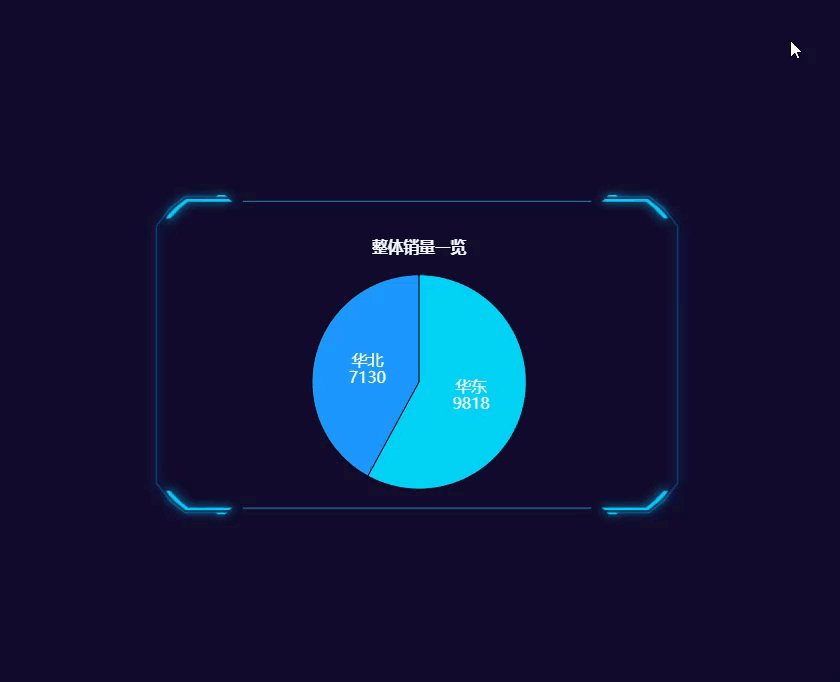
选中组件,在配置区设置组件「内容>数据」,设置数据集为「ds1」,分类为「无」,系列名为「地区」,值为「销量」,具体如下图所示。
组件样式可根据个人喜好设置,本文不再赘述。

4. 示例一:当前窗口弹窗打开同一网页,传递不同参数编辑
本章示例:通过点击饼图的系列,在当前窗口弹窗打开一个子模板。并且将饼图的系列名作为参数值传递到子模板中。
请先按照第三章完成基础模板制作,再基于基础模板进行本章操作。
4.1 设置网页链接事件
打开第三章制作的FVS大屏模板。
选中饼图组件,点击「交互>点击事件」,添加点击事件「网页链接」。
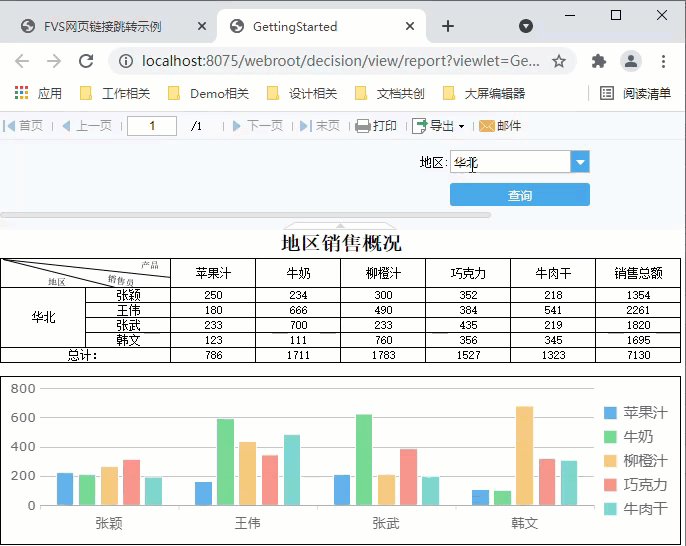
设置事件名称为「销售详情」,网页地址为「/webroot/decision/view/report?viewlet=GettingStarted.cpt」,网页框大小为「800*600」。
设置参数,参数名称为「地区」,参数类型选择「当前组件字段」,参数内容为「系列名称」。

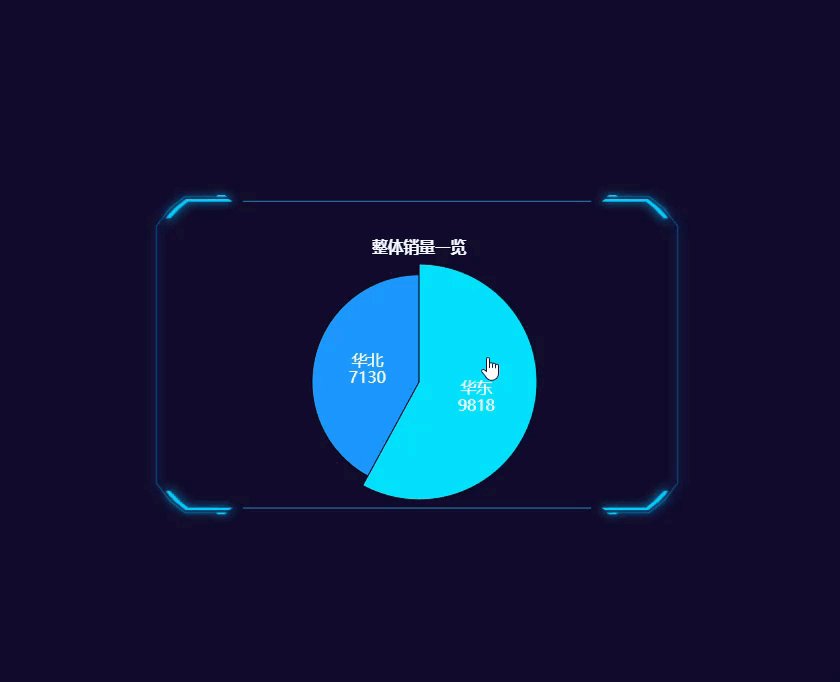
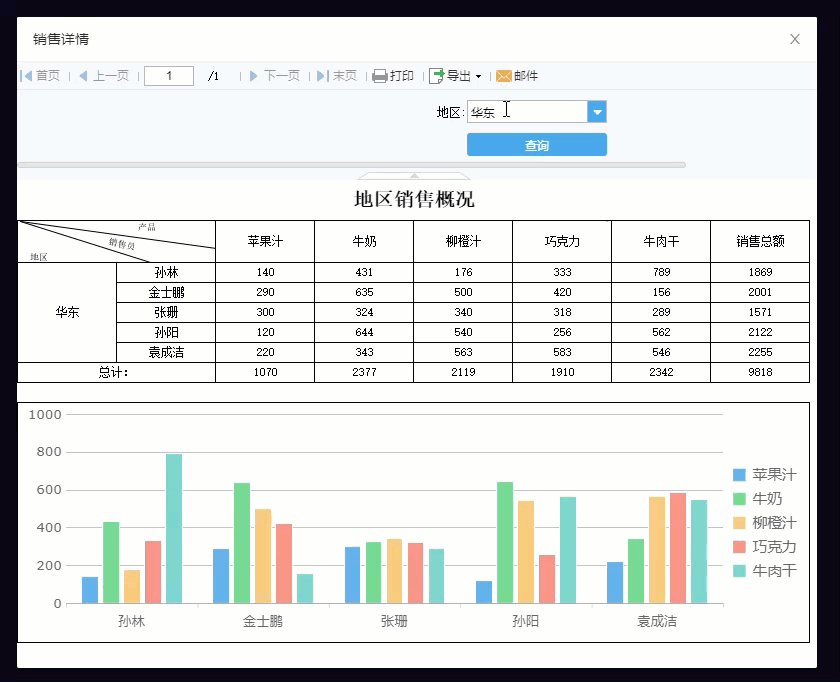
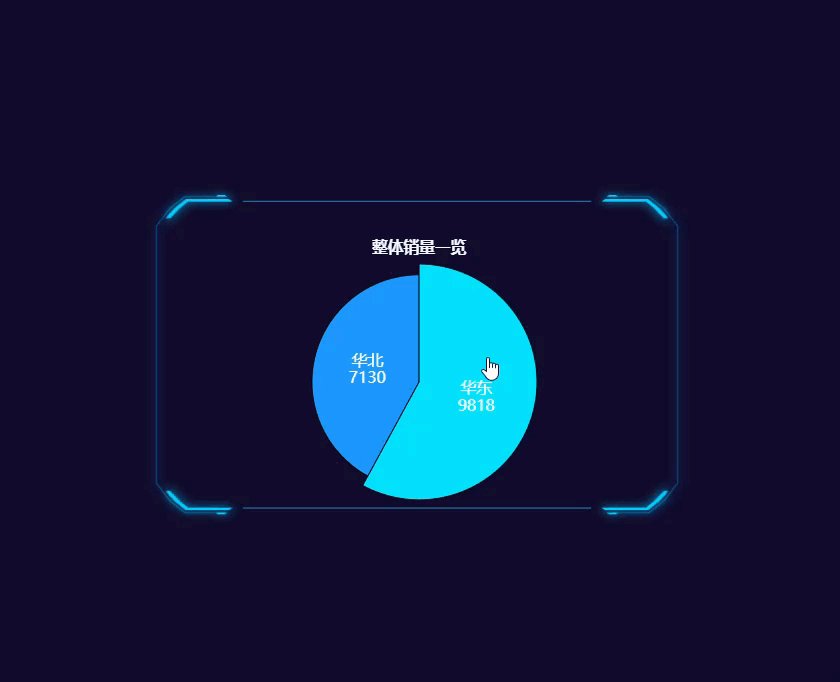
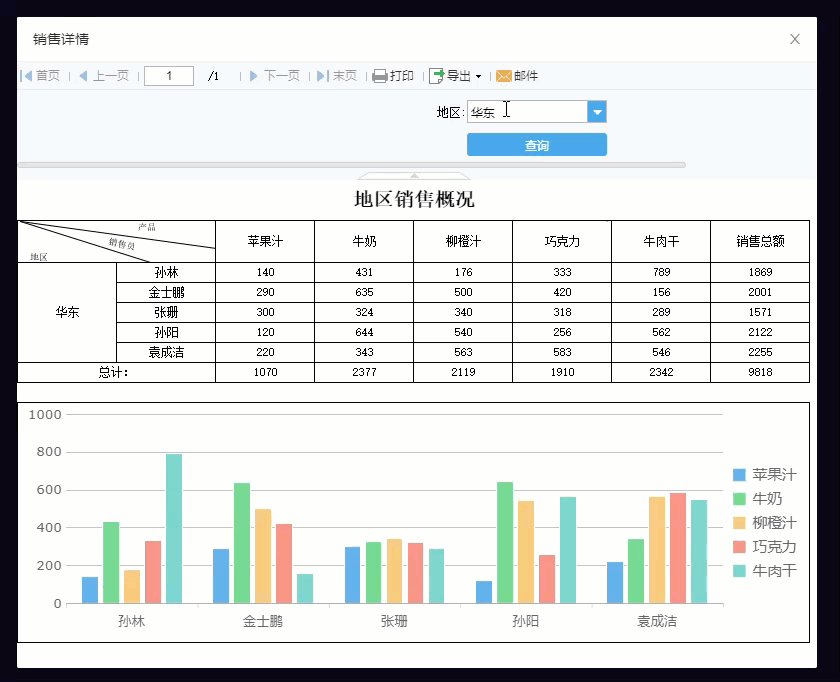
4.2 效果预览
保存模板,点击右上角「预览」按钮。
通过点击饼图的系列,在当前窗口弹窗打开一个子模板。并且将饼图的系列名作为参数值传递到子模板中。

5. 示例二:新窗口打开同一网页,传递不同参数编辑
本章示例:通过点击饼图的系列,在新窗口打开一个子模板。并且将饼图的系列名作为参数值传递到子模板中。
请先按照第三章完成基础模板制作,再基于基础模板进行本章操作。
5.1 设置JavaScript事件
打开第三章制作的FVS大屏模板。
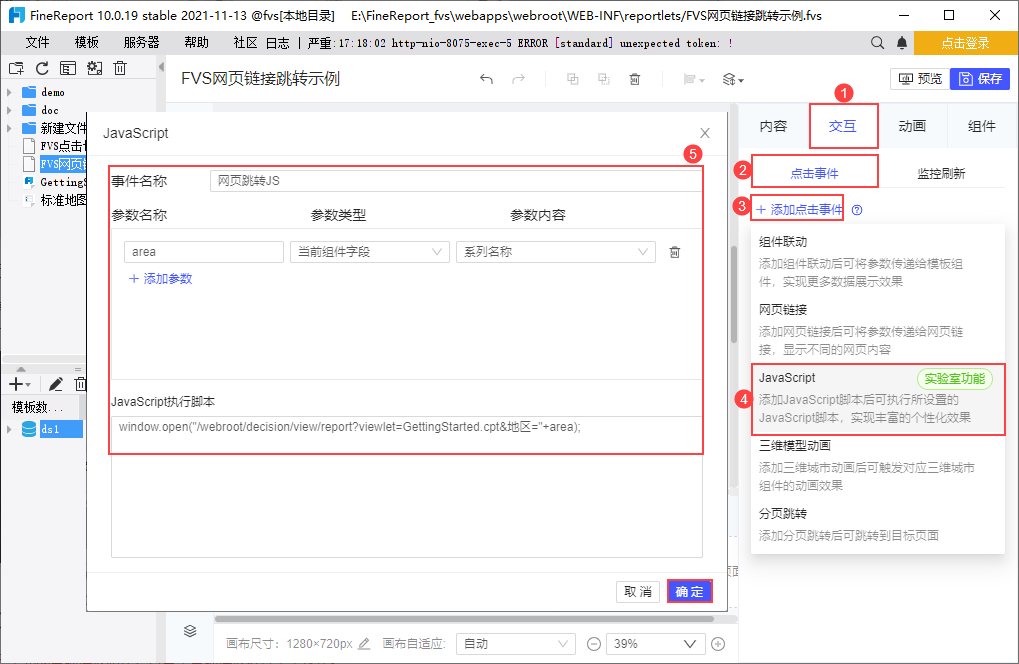
选中饼图组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「网页跳转JS」。
设置参数,参数名称为「area」,参数类型选择「当前组件字段」,参数内容为「系列名称」。
设置JavaScript执行脚本为:
window.open("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&地区="+area);

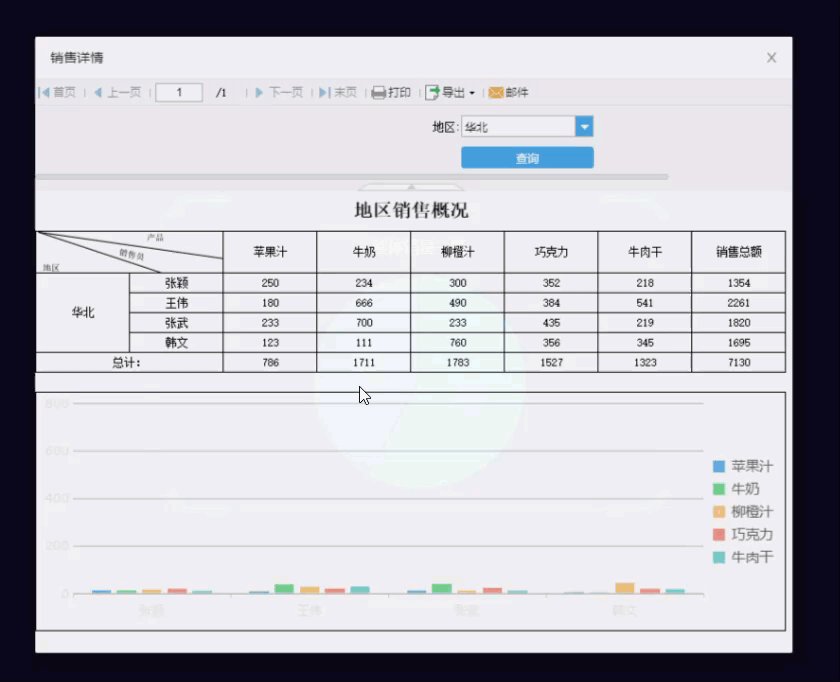
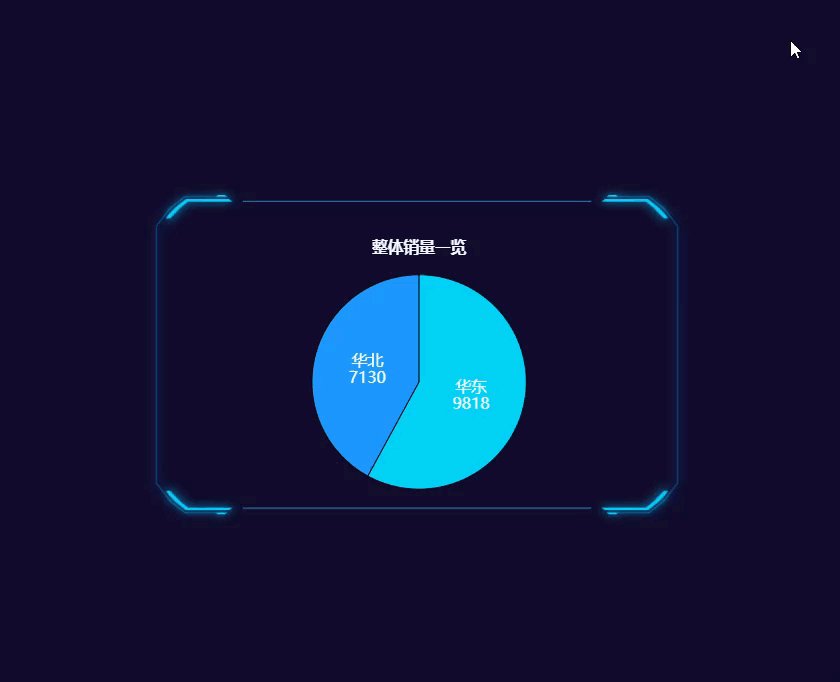
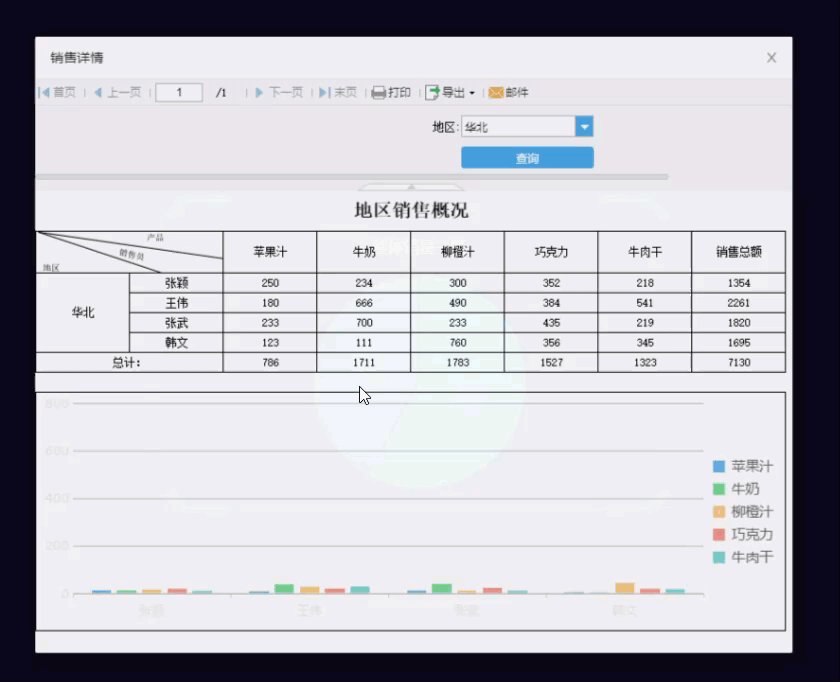
5.2 效果预览
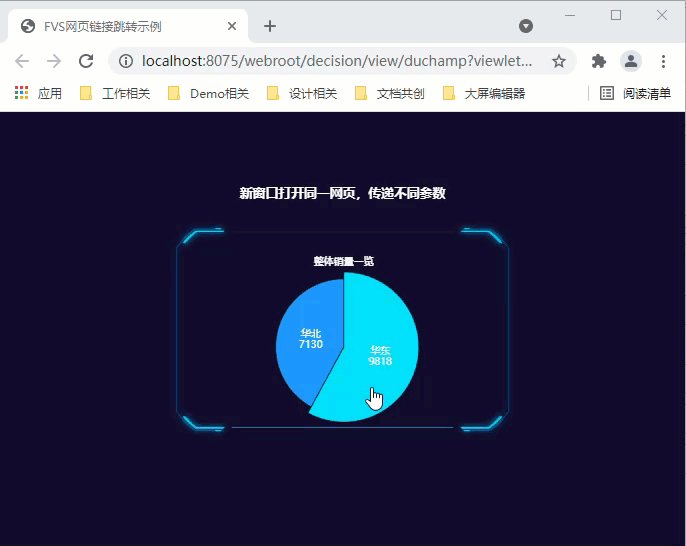
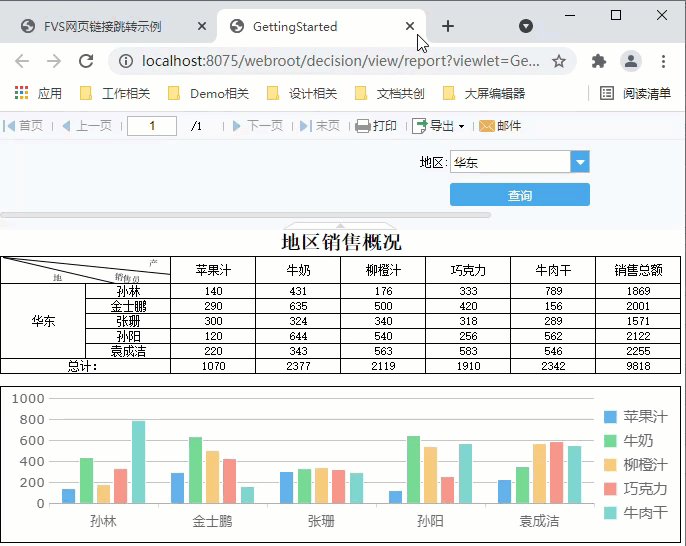
保存模板,点击右上角「预览」按钮。
通过点击饼图的系列,在新窗口打开一个子模板。并且将饼图的系列名作为参数值传递到子模板中。

6. 示例三:根据图表分类/系列,在新窗口打开不同网页编辑
本章示例:按照点击的饼图的系列名,在新窗口打开不同的子模板。
请先按照第三章完成基础模板制作,再基于基础模板进行本章操作。
6.1 设置JavaScript事件
打开第三章制作的FVS大屏模板。
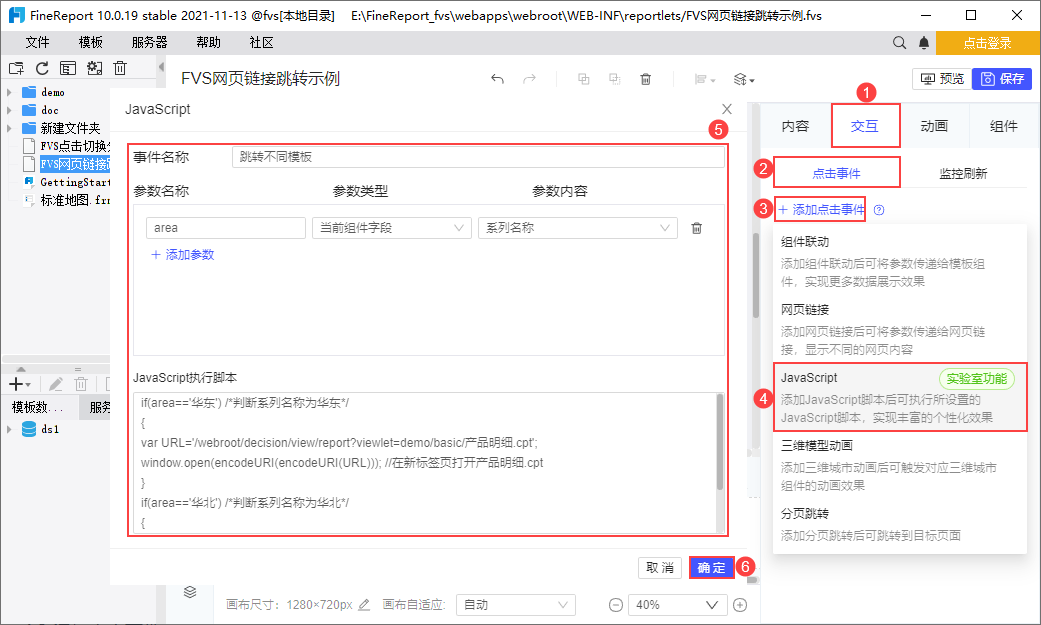
选中饼图组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「跳转不同模板」。
设置参数,参数名称为「area」,参数类型选择「当前组件字段」,参数内容为「系列名称」。
设置JavaScript执行脚本为:

6.2 效果预览
保存模板,点击右上角「预览」按钮。
按照点击的饼图的系列名,在新窗口打开不同的子模板。、

7. 已完成模板编辑
已完成模板请参见:FVS网页链接跳转示例.fvs
示例一、示例二、示例三分别对应模板中的页面1、页面2、页面3。

