历史版本22 :图表自定义标题/标签/提示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
设计图表时,图表标题、标签、提示等均可以使用代码进行自定义,可以使用 JS 自定义其显示内容,或者使用 HTML 代码自定义内容样式等。
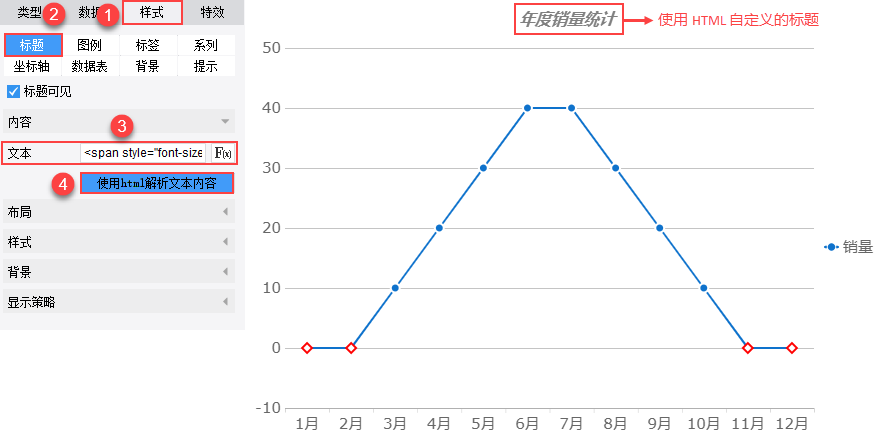
例如:图表标题直接输入 HTML 代码 <span style="font-size:16px; font-family:Verdana; font-style:italic; font-weight:bold; color: grey;">年度销量统计</span> ,再选中「使用html解析文本内容」。
预览效果如下图所示:

1.2 功能简介
1)图表中的标题、标签、坐标轴轴标签、数据点提示均支持使用自定义代码设置。
2)图表标题不支持使用 JS 代码;输入 HTML 代码时,不能使用公式,直接在文本框编辑即可。
3)使用 HTML 代码需选中「使用html解析文本内容」。
4)使用 HTML 代码后,图表导出时限制如下:
仅支持标签:<b>、<strong>、<i>、<em>、<br/>、<span>
仅对<span>支持内联样式
仅支持内联样式:font-size、font-family、font-style、font-weight、color(font-weight设置加粗时,仅支持bold,不支持bolder)
导出的 HTML 文本仅支持水平显示,不支持旋转
不支持标签的嵌套格式,例如:<span>父节点<span>子节点</span></span>
2. 示例索引编辑
| 文档链接 | 应用场景 | 效果图 |
|---|---|---|
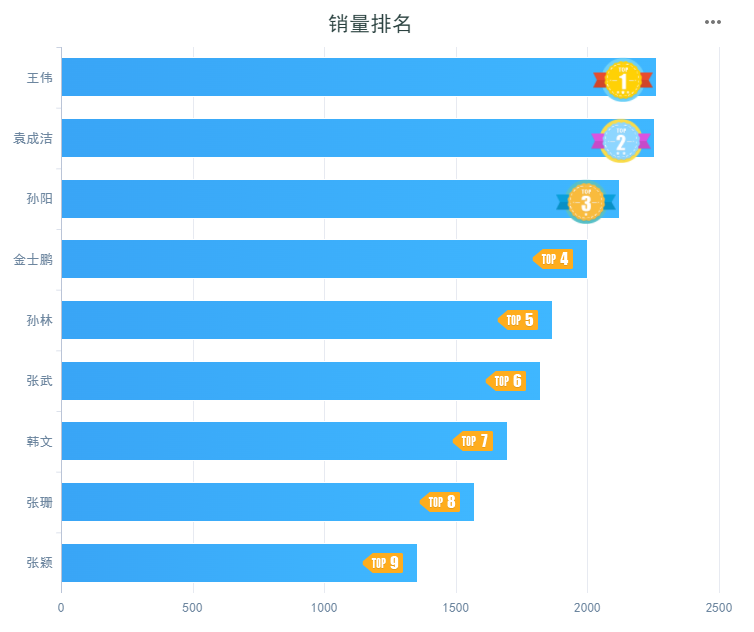
| 图表标签/提示自定义 HTML 代码实现将图片作为标签,跟随图形显示 |  | |
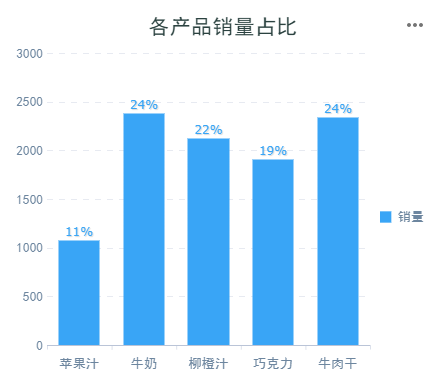
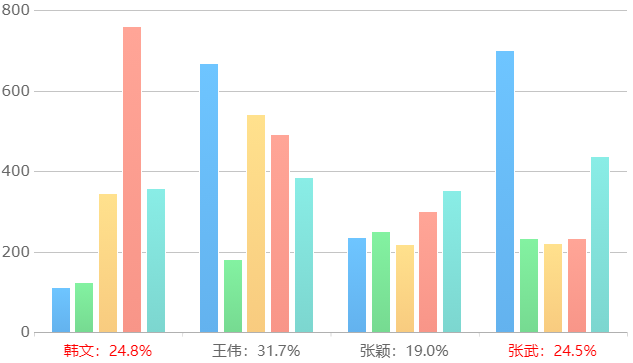
| 自定义标签求占比 | 图表标签自定义 JS 代码,在代码中进行计算,并引用公式改变数值格式,实现单个系列多个分类的图表正确显示各分类的占比 |  |
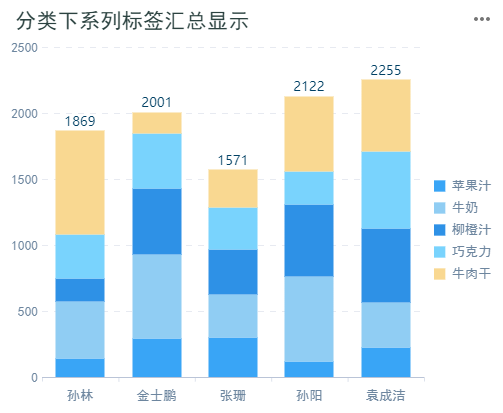
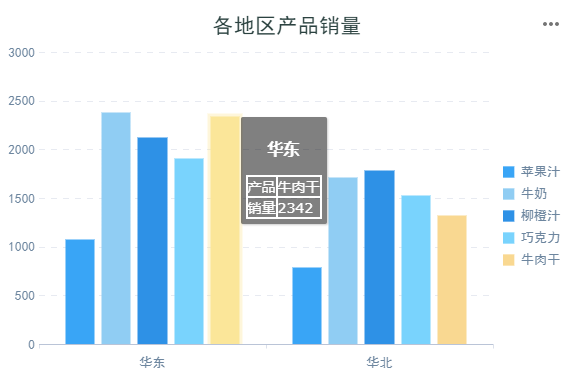
| 图表标签/提示自定义 JS 代码,实现堆积柱形图显示系列汇总值 |  | |
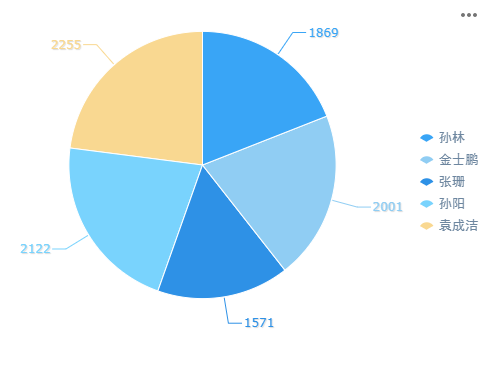
| 自定义标签显示为系列色 | 饼图标签自定义 HTML 代码,实现标签跟随系列色显示 |  |
| 自定义提示点样式 | 图表提示自定义 HTML 代码,实现不一样的提示点样式 |  |
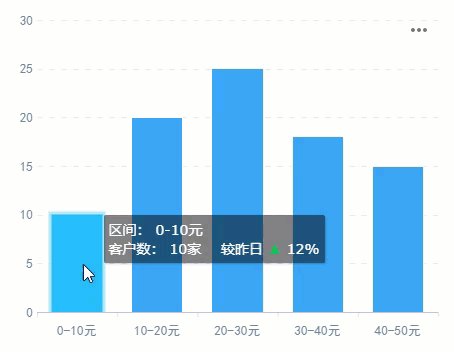
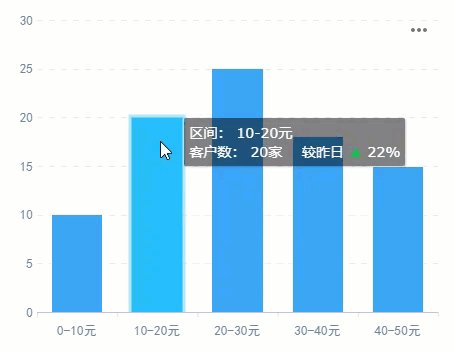
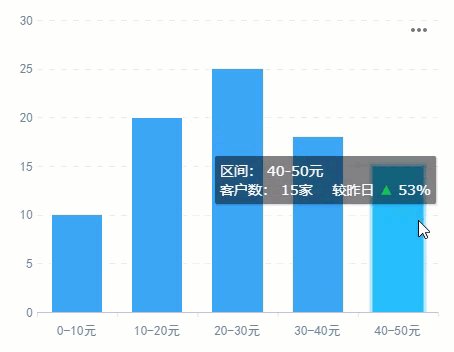
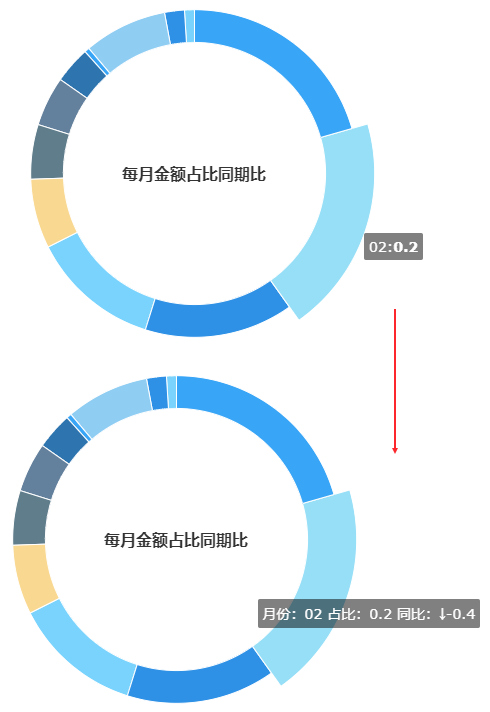
| 提示点获取数据集数据 | 图表提示自定义 JS+HTML 代码,实现提示点获取数据集数据,并实现增减三角标效果 |  |
| 提示点获取单元格数据 | 图表提示自定义 JS 代码,实现获取单元格数据进行展示 |  |
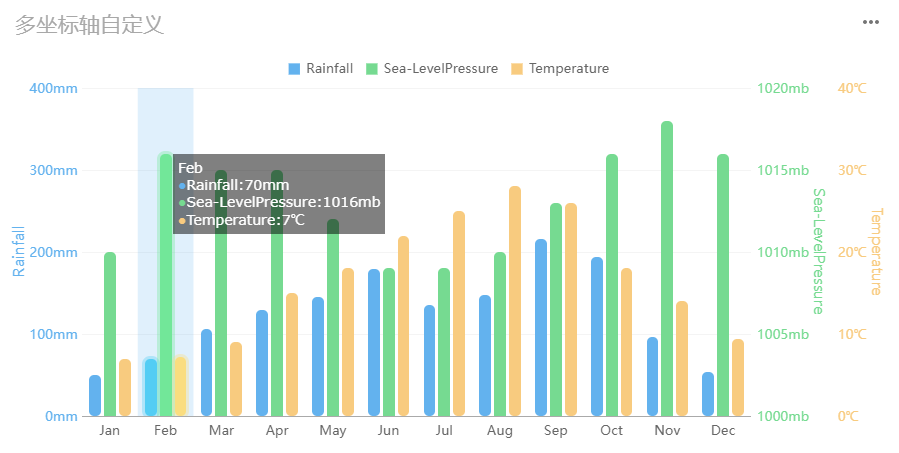
| 数据点提示显示所有系列 | 图表提示自定义 JS+HTML 代码,实现显示所有系列且每个系列单位不同 |  |
| 分类坐标轴显示数值指标 | 图表坐标轴自定义 JS 代码,实现分类轴显示数值指标 |  |
3. 常用 HTML 写法编辑
此处给出一些 HTML 文本解析的常用写法,方便用户参考。
| 分类 | 示例 |
|---|---|
| 单个标签的单行显示效果 | <span style="color:blue;">新建图表标题</span> |
| <b>新建图表标题</b> | |
| <i>新建图表标题</i> | |
| <span style="font-size:16px; font-family:Verdana; font-style:italic; font-weight:bold; color: #00f;">新建图表标题</span> | |
| 单个标签的换行显示效果 | <span style="color:blue;">新建<br>图表标题</span> |
| <span style="color:blue;">新建<br>图表<br>标题</span> | |
| <em>新建图<br>表标题</em> | |
| 多个标签单行显示 | <b>新建</b><i>图表</i> |
| <b>新建</b><i>图表</i><em>标题</em> | |
| <span style="color:blue;">新建</span><i>图表</i><em>标题</em> | |
| 多个标签换行显示 | <b>新建<br>图表</b><br> |
| <b>新建<br>图表</b><br><em>标题</em> | |
| <b>新建</b><i>图表</i><br><em>标题</em> |

