1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.1.0 |
1.2 应用场景
FVS 三维城市组件中,可以设置多个数据图层,用户希望根据需求动态显示数据图层。如下图所示:
1)在FVS大屏编辑器中,支持隐藏数据图层。
2)提供隐藏数据图层的接口,支持通过JavaScript事件动态显示数据图层。

1.3 接口简介
1)获取三维城市全部数据图层
注:返回值是数据,必须后面再加个[0]这种取数组对象。
duchamp.getWidgetByName("三维城市名称").getDataLayers()
2)获取三维城市指定名称的图层
duchamp.getWidgetByName("三维城市名称").getDataLayerByName("图层1");
2. 基础模板编辑
用户需要先制作一张包含三维城市组件的 FVS 大屏模板。
注:本章仅演示一个简单的三维城市组件如何制作。更多功能请参见:三维城市组件 。
2.1 新建大屏模板
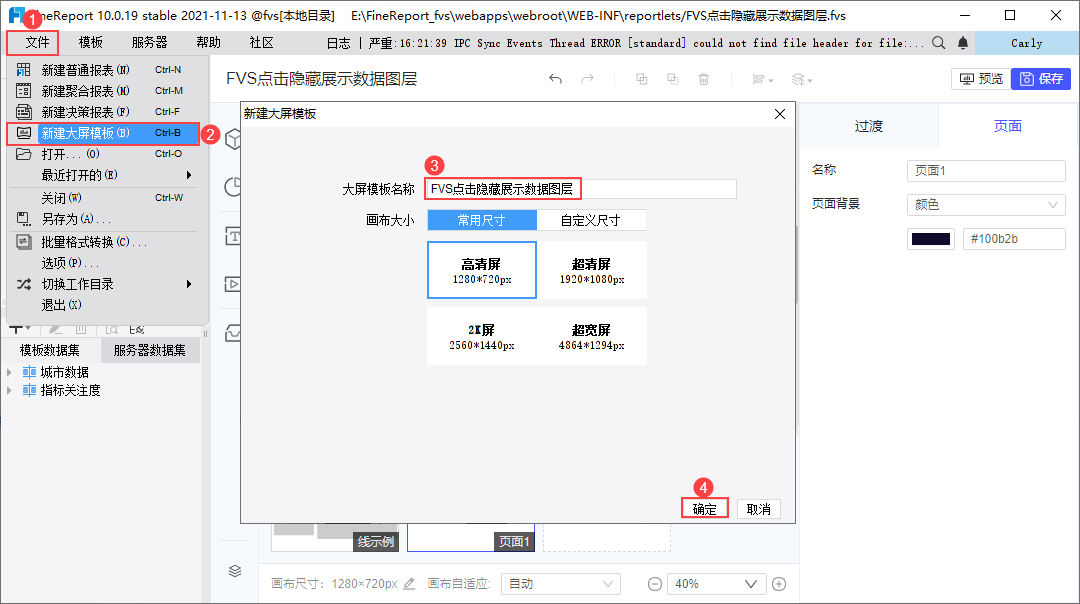
用户点击菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS点击隐藏展示数据图层」,点击「确定」,如下图所示:

2.2 新建数据集
需要新建一个数据集,用于给三维城市添加数据图层。
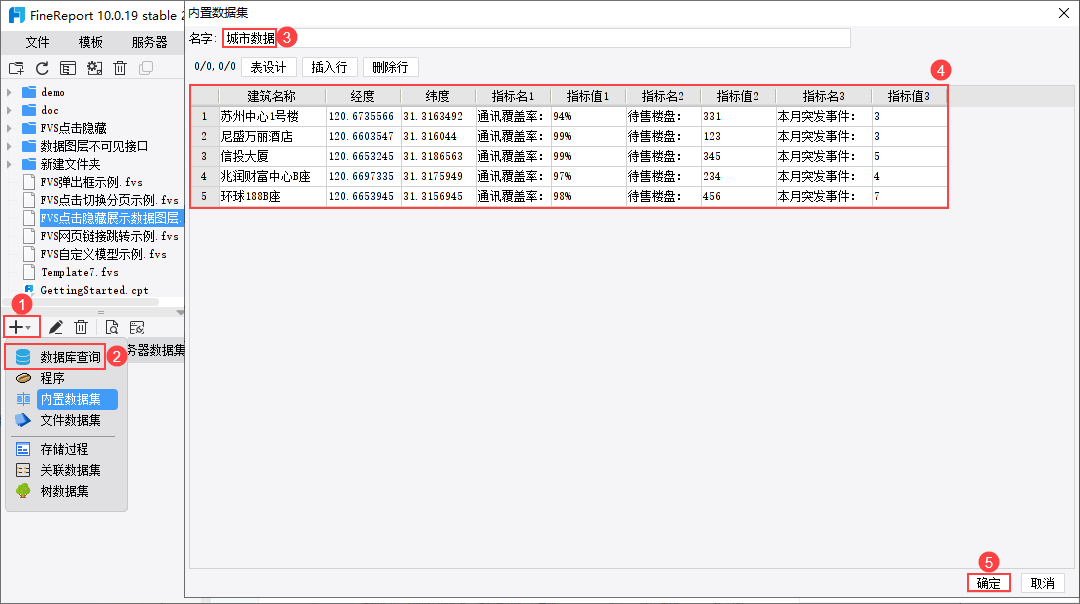
用户新建内置数据集「城市数据」,数据集内容如下图所示:

2.3 添加三维城市组件
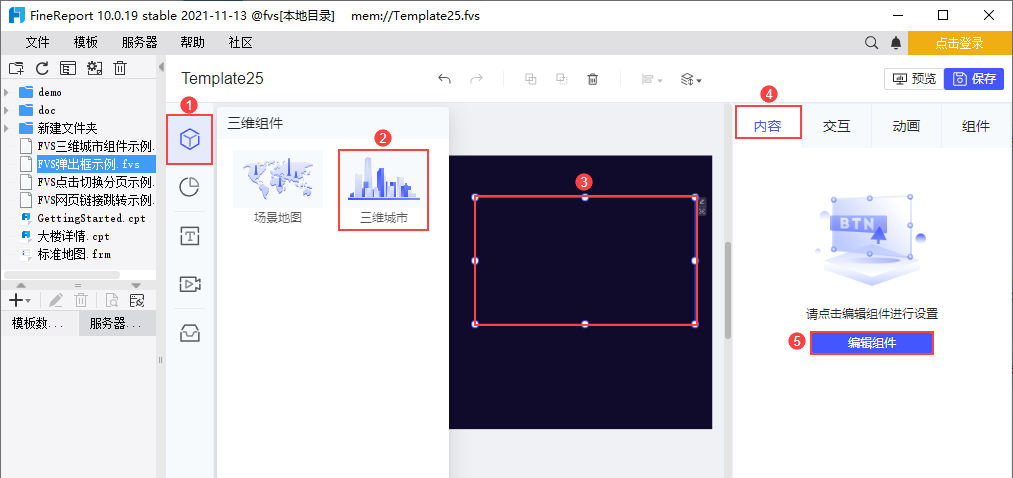
在「页面1」,用户选择组件区「三维组件>三维城市」,点击添加到页面中。
选中三维城市组件,在配置区点击「内容>编辑组件」,进入三维城市编辑界面。如下图所示:

2.4 创建场景
用户需要先准备好三维城市的场景数据,点击下载并解压三维geojson示例数据:示例地区.zip
在三维城市编辑界面,用户点击「创建场景」按钮,创建方式选择「生成新场景」。点击「选择数据」,选择文档提供的三维geojson示例数据,点击「生成场景」,如下图所示:

2.5 添加数据图层
1)添加模型图层「建筑名称」
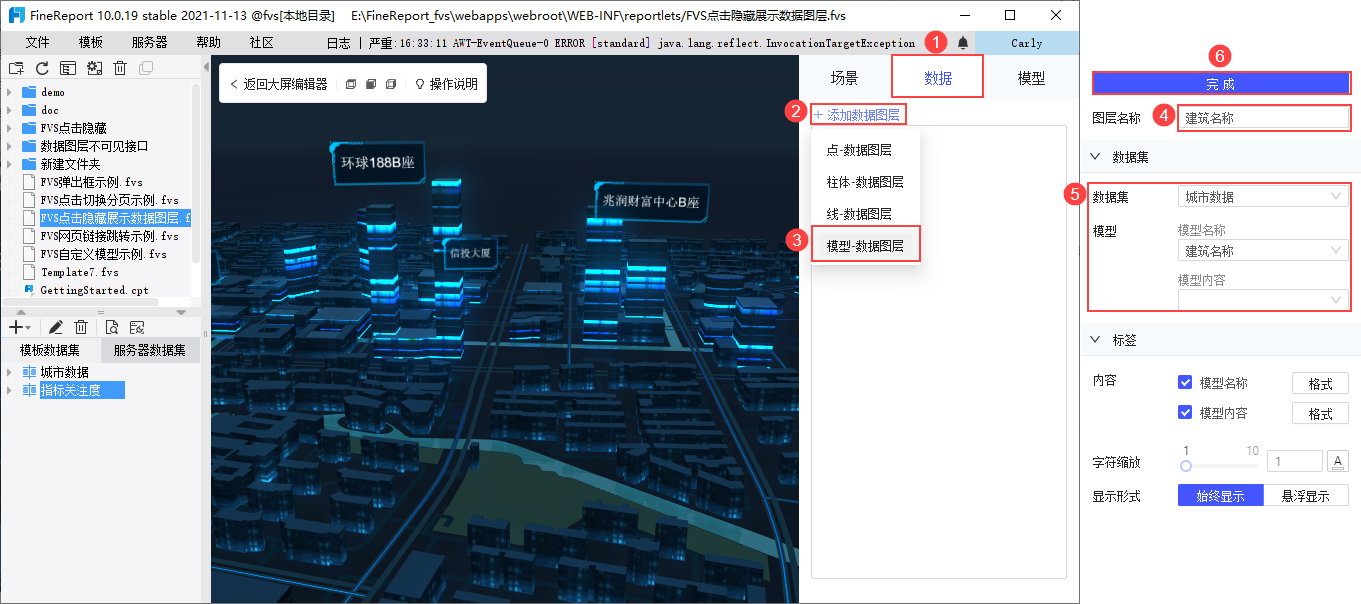
点击配置栏「数据>添加数据图层>模型-数据图层」。
设置图层名称为「建筑名称」。数据集取自「城市数据」,模型名称选择「建筑名称」。点击「完成」,如下图所示:

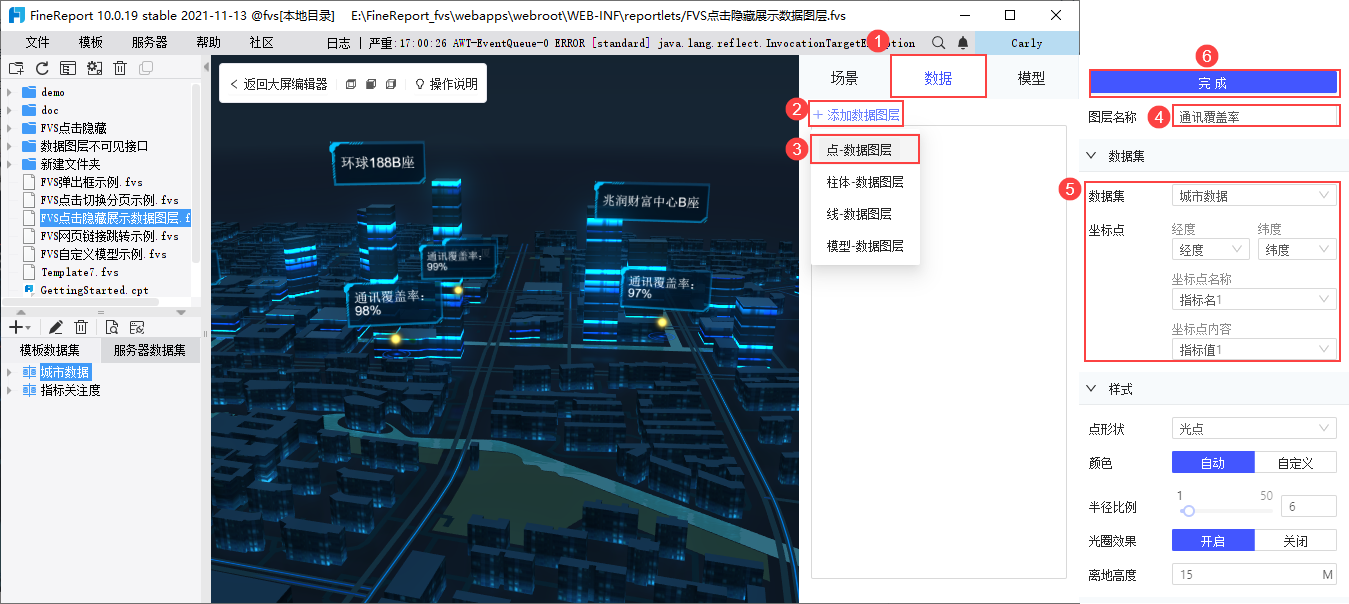
2)添加点图层「通讯覆盖率」
点击配置栏「数据>添加数据图层>点-数据图层」。
设置图层名称为「通讯覆盖率」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

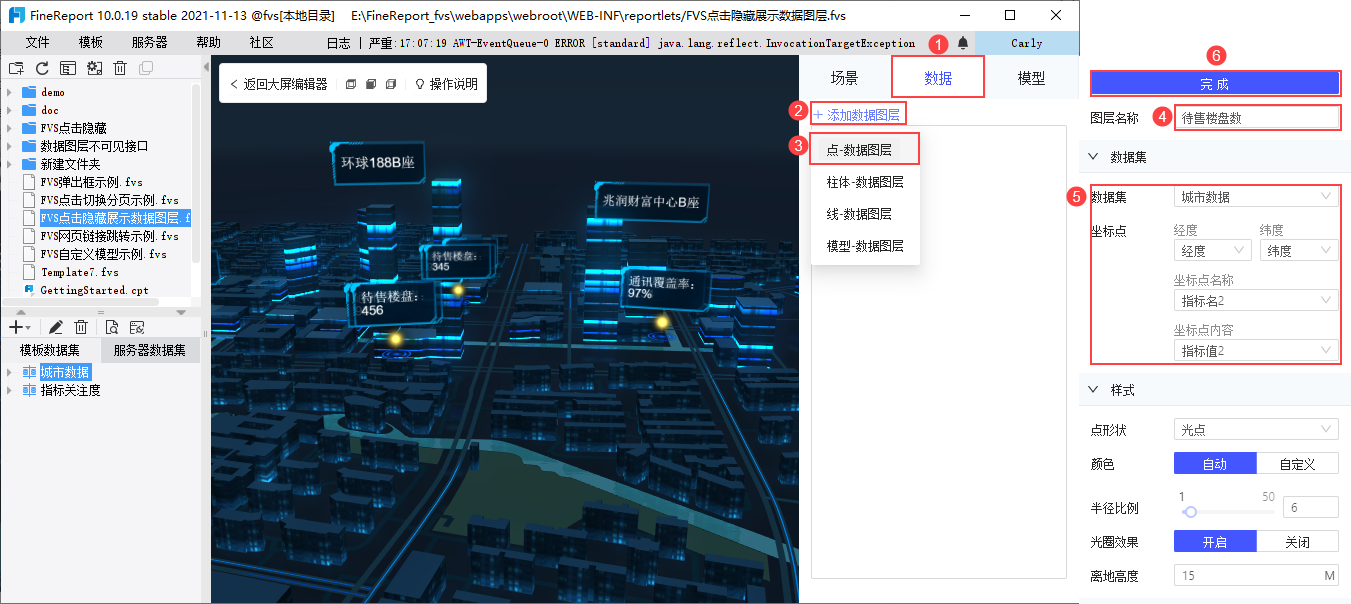
3)添加点图层「待售楼盘数」
点击配置栏「数据>添加数据图层>点-数据图层」。
设置图层名称为「待售楼盘数」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

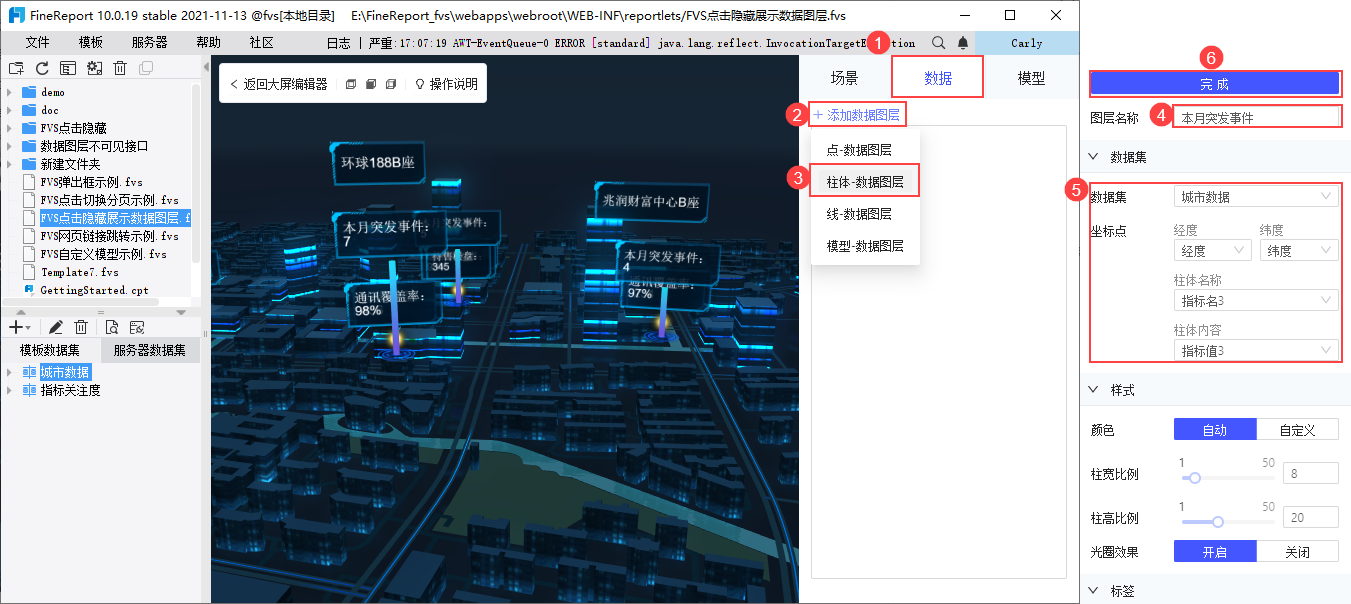
4)添加柱图层「本月突发事件」
点击配置栏「数据>添加数据图层>柱-数据图层」。
设置图层名称为「本月突发事件」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

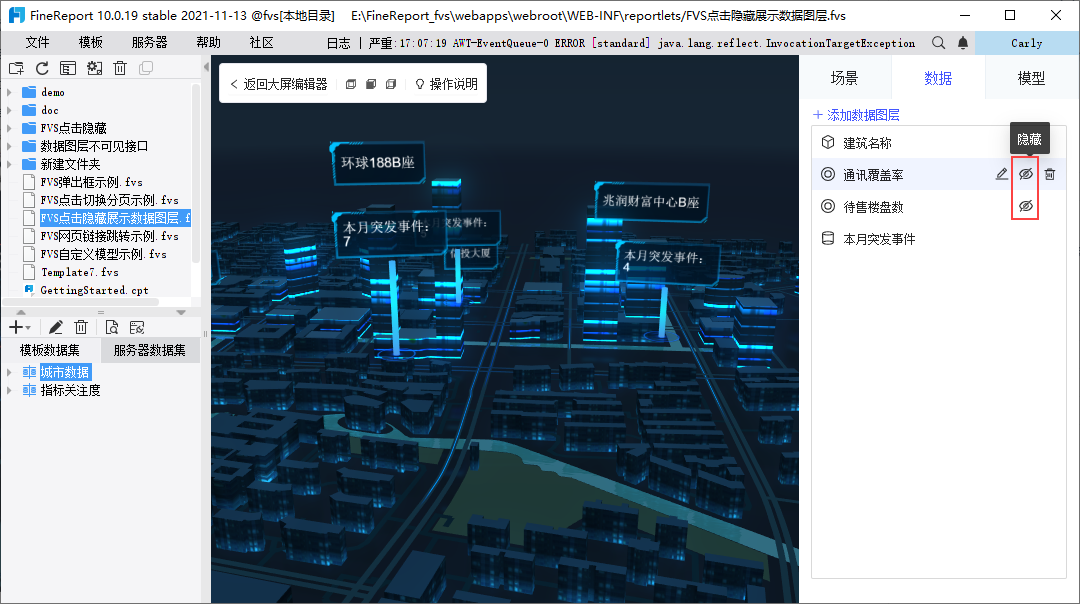
2.6 隐藏数据图层
在配置栏「数据」界面,隐藏「通讯覆盖率」和「待售楼盘数」数据图层。如下图所示:

2.7 效果预览
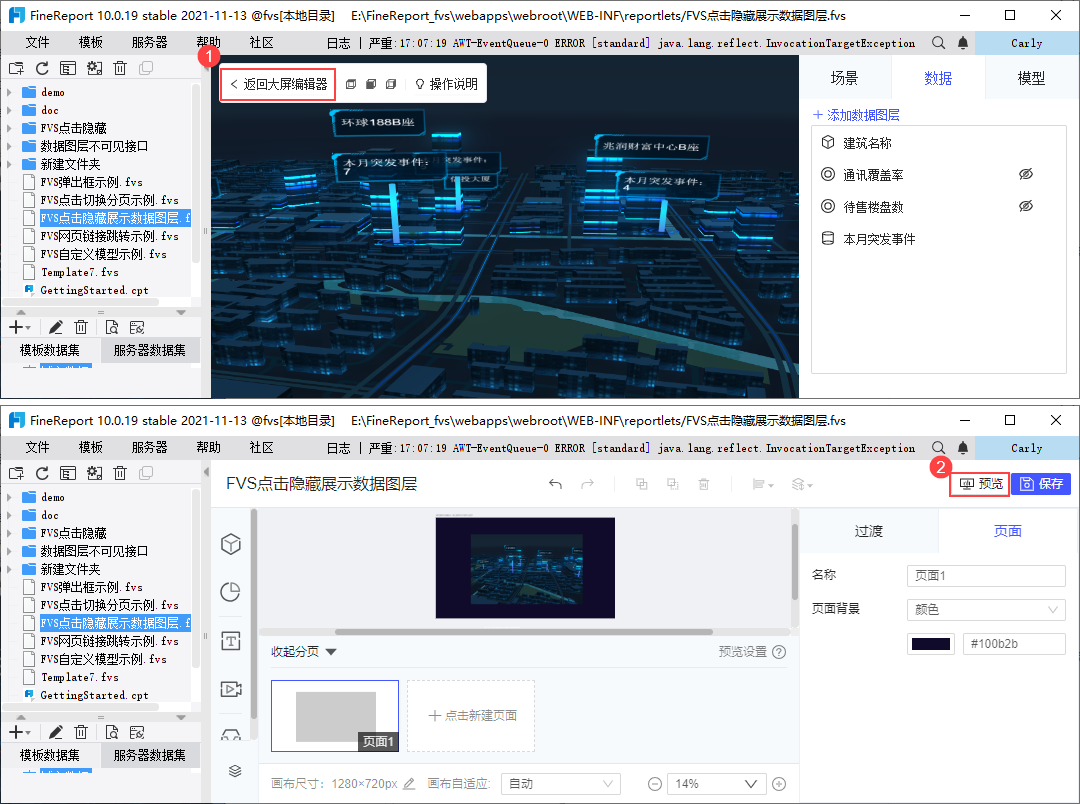
点击「返回大屏编辑器」,从三维城市编辑界面退出到大屏编辑界面。
点击右上角「预览」按钮,即可预览FVS模板。

用户只能看到「建筑名称」和「本月突发状况」数据图层,无法看到被隐藏的「通讯覆盖率」和「待售楼盘数」数据图层。

3. 示例一:根据图表系列动态显示数据图层编辑
本节示例:
三维城市组件中存在四个数据图层:「建筑名称」、「本月突发状况」、「通讯覆盖率」和「待售楼盘数」。
「建筑名称」数据图层始终显示。按照点击的图表系列名,动态显示其他三个数据图层。
请先按照第二章完成基础模板制作,再基于基础模板进行本章操作。
3.1 新建数据集
需要新建一个数据集,用于给饼图添加数据。其中一列需要与数据图层的名称一致,用于传递参数。
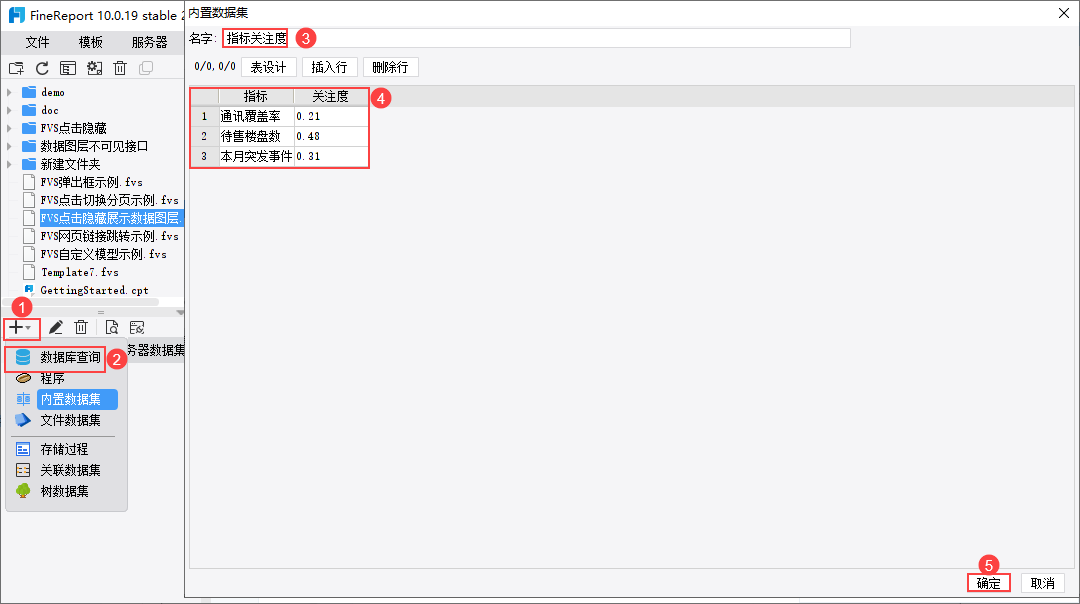
打开第二章制作的FVS大屏模板,新建内置数据集「指标关注度」,数据集内容如下图所示:

3.2 添加饼图组件
在「页面1」,用户选择组件区「图表>饼图类>饼形图」,点击添加到页面中。
选中组件,在配置区设置组件「内容>数据」,设置数据集为「指标关注度」,分类为「无」,系列名为「指标」,值为「关注度」,具体如下图所示。
组件样式可根据个人喜好设置,本文不再赘述。

3.3 修改三维城市组件名称
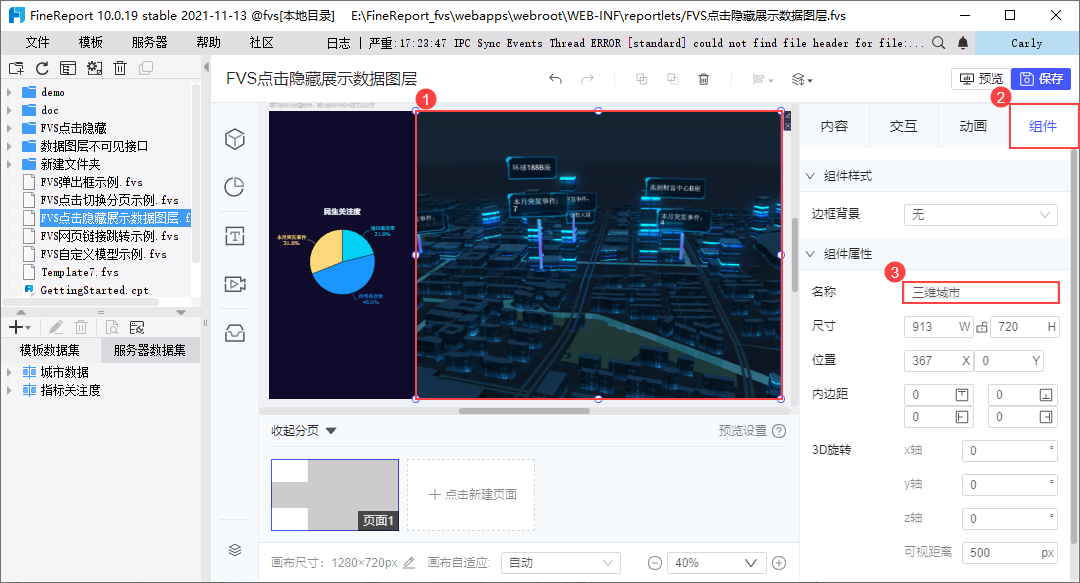
选中三维城市组件,点击配置栏「组件」,修改组件名称为「三维城市」。如下图所示:
注:也可不修改,但后文代码中的组件名称需要自行修改。

3.4 设置JavaScript事件
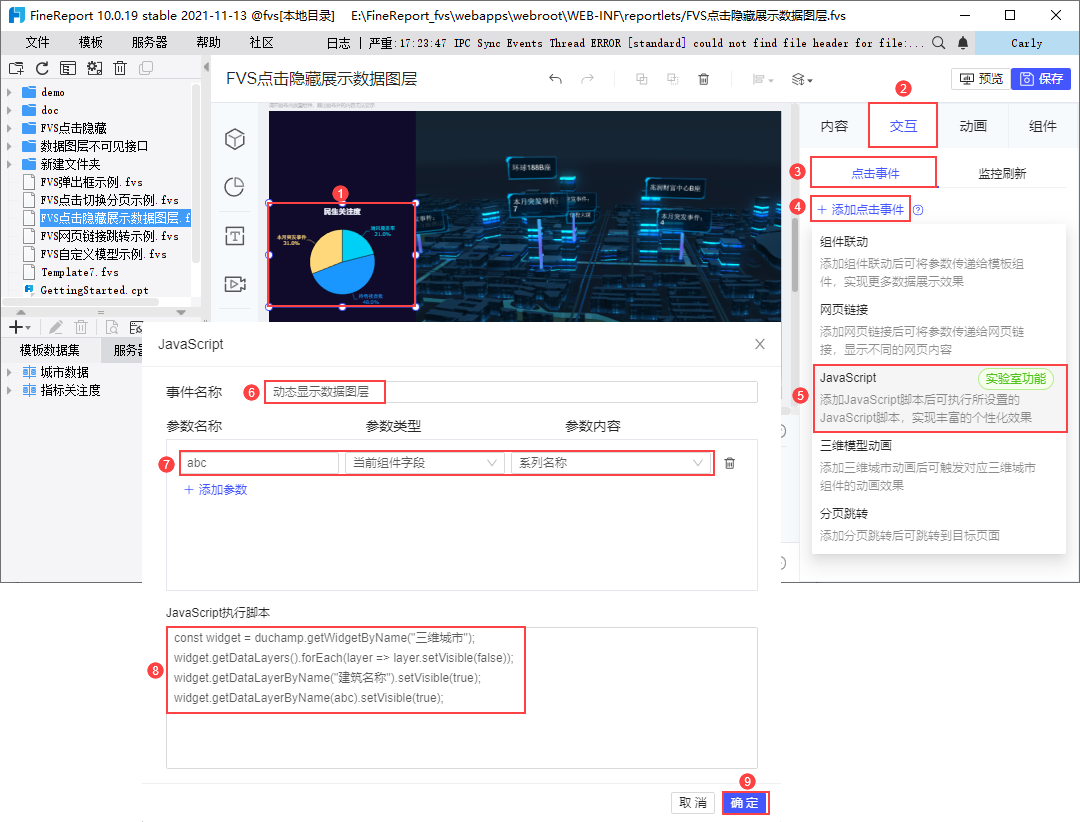
选中饼图组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「动态显示数据图层」。
设置参数,参数名称为「abc」,参数类型选择「当前组件字段」,参数内容为「系列名称」。
设置JavaScript执行脚本为:
const widget = duchamp.getWidgetByName("三维城市");//获取名称为「三维组件」的组件的所有数据图层名称
widget.getDataLayers().forEach(layer => layer.setVisible(false));//隐藏获取到的所有数据图层
widget.getDataLayerByName("建筑名称").setVisible(true);//显示名为「建筑名称」的数据图层
widget.getDataLayerByName(abc).setVisible(true);//显示与系列名称一致的数据图层
3.5 效果预览
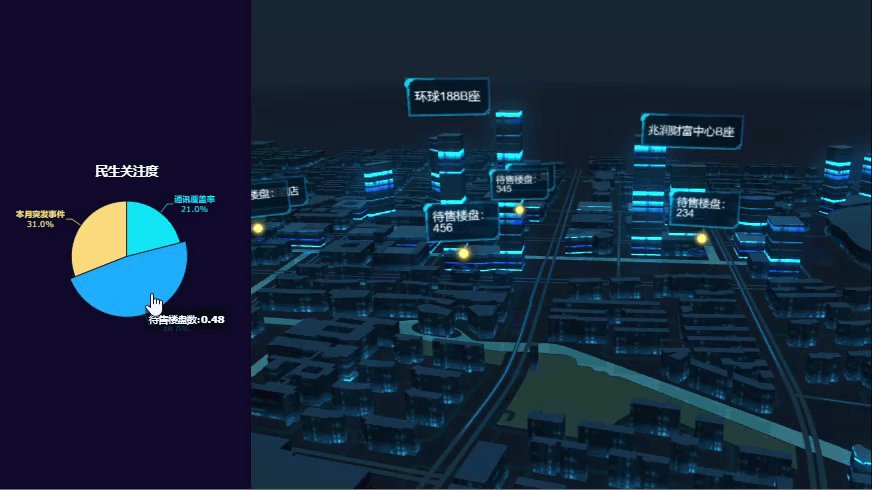
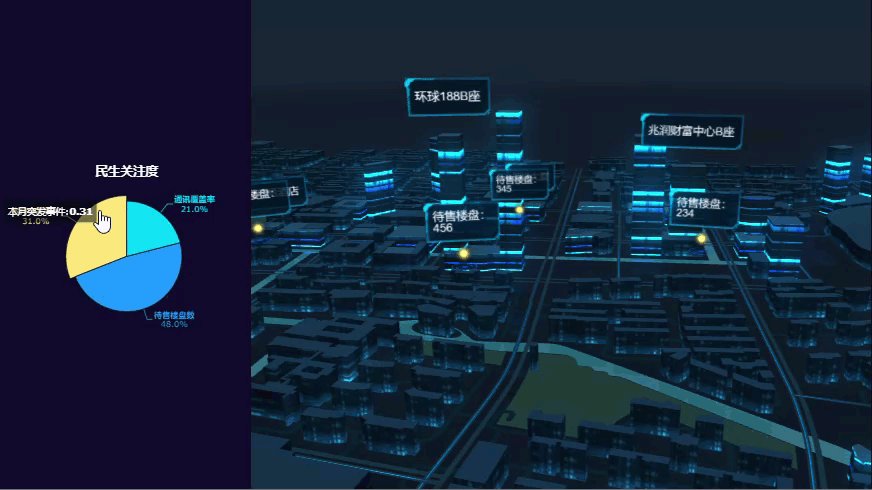
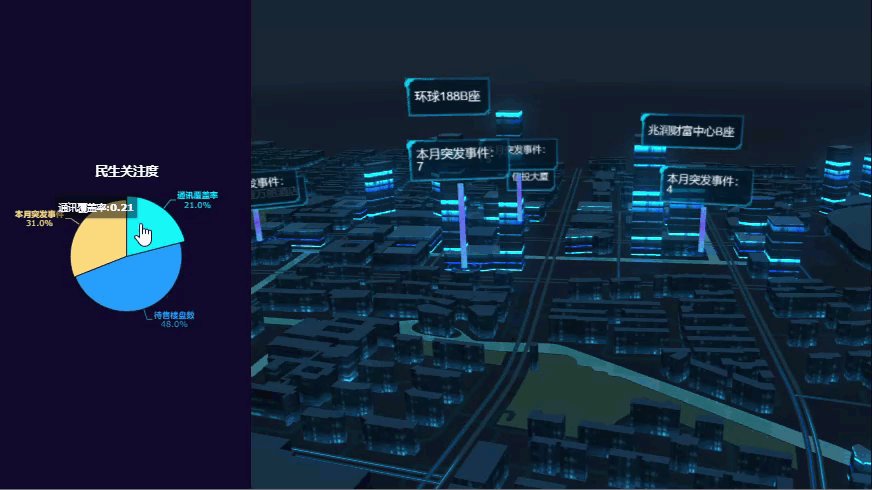
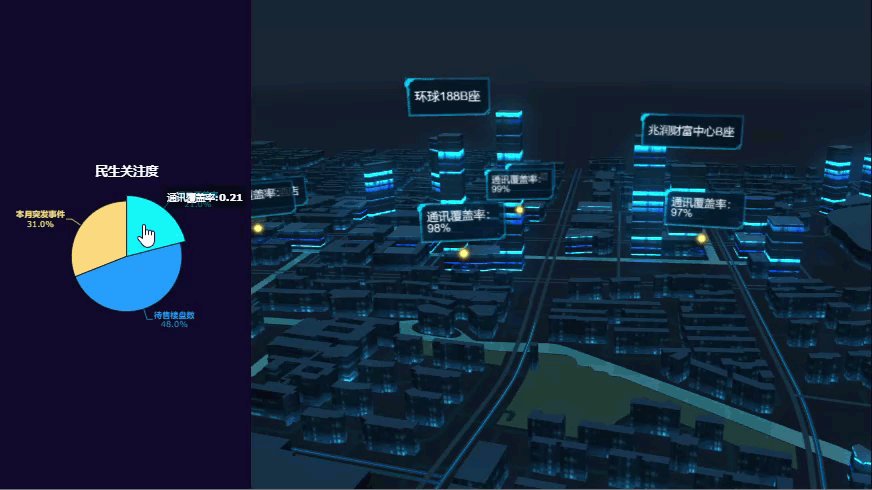
保存模板,点击右上角「预览」,预览效果如下图所示:
「建筑名称」数据图层始终显示。按照点击的图表系列名,动态显示其他三个数据图层。

4. 示例二:点击隐藏/显示全部数据图层编辑
本节示例:
三维城市组件中存在四个数据图层:「建筑名称」、「本月突发状况」、「通讯覆盖率」和「待售楼盘数」。
通过点击按钮,可实现隐藏全部数据图层/显示全部数据图层
请先按照第二章完成基础模板制作,再基于基础模板进行本章操作。
4.1 新建标题组件
标题组件被用作按钮,实现点击切换的功能。
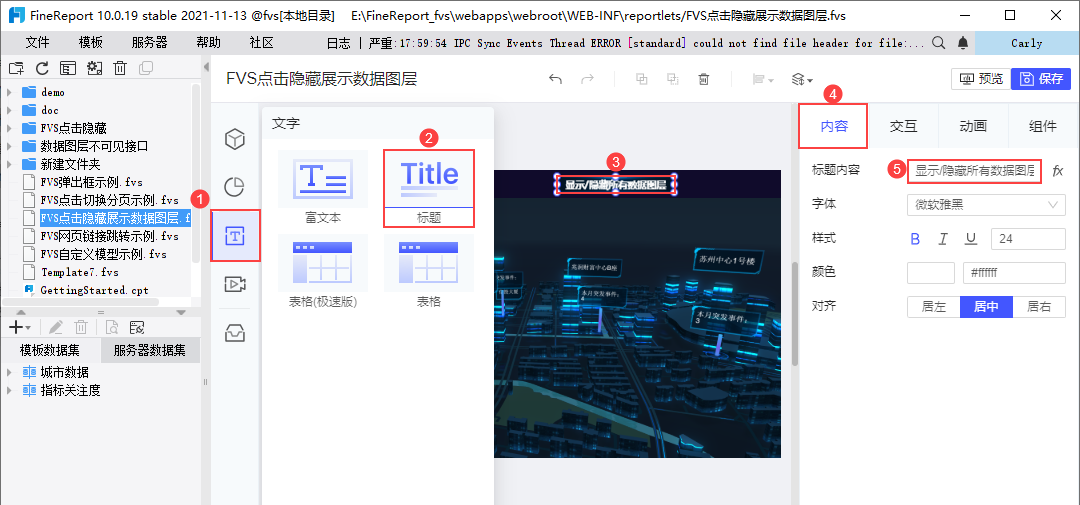
打开第二章制作的FVS大屏模板,在「页面1」,选择组件区「文字>标题」,点击添加到页面中。
选中组件,在配置区设置组件「内容」,设置标题内容为「显示/隐藏所有数据图层」。如下图所示:
标题组件的其他样式请按照个人喜好自行配置,本文不再赘述。

4.2 修改三维城市组件名称
选中三维城市组件,点击配置栏「组件」,修改组件名称为「三维城市」。如下图所示:
注:也可不修改,但后文代码中的组件名称需要自行修改。

4.3 设置JavaScript事件
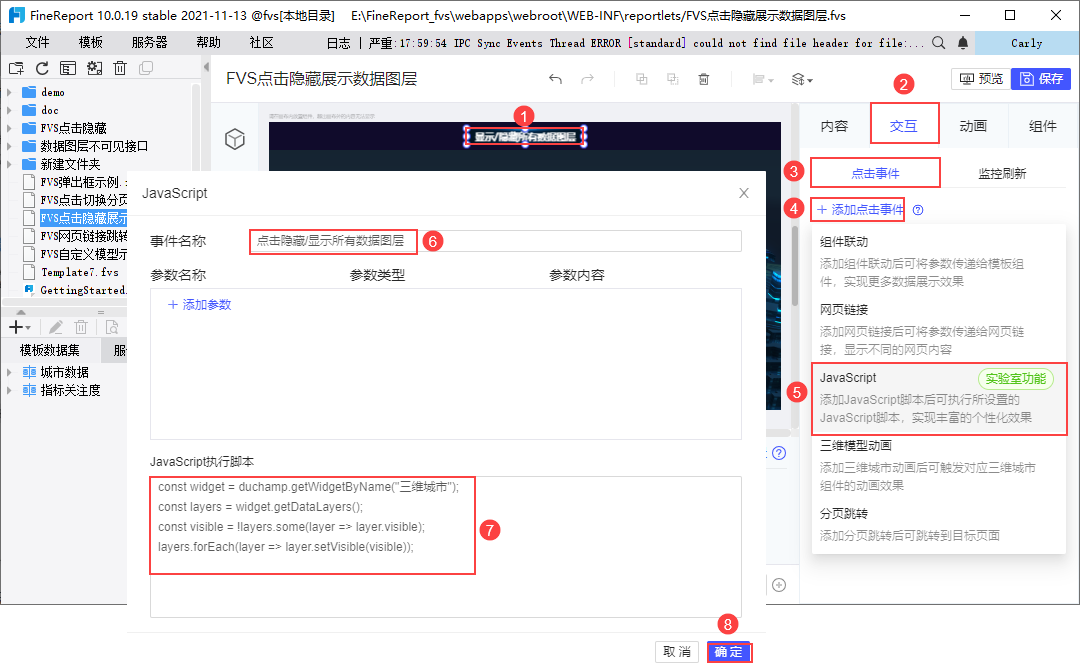
选中标题组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「动态显示数据图层」。
设置参数,参数名称为「abc」,参数类型选择「当前组件字段」,参数内容为「系列名称」。
设置JavaScript执行脚本为:
const widget = duchamp.getWidgetByName("三维城市");
const layers = widget.getDataLayers();
const visible = !layers.some(layer => layer.visible);
layers.forEach(layer => layer.setVisible(visible));

4.4 效果预览
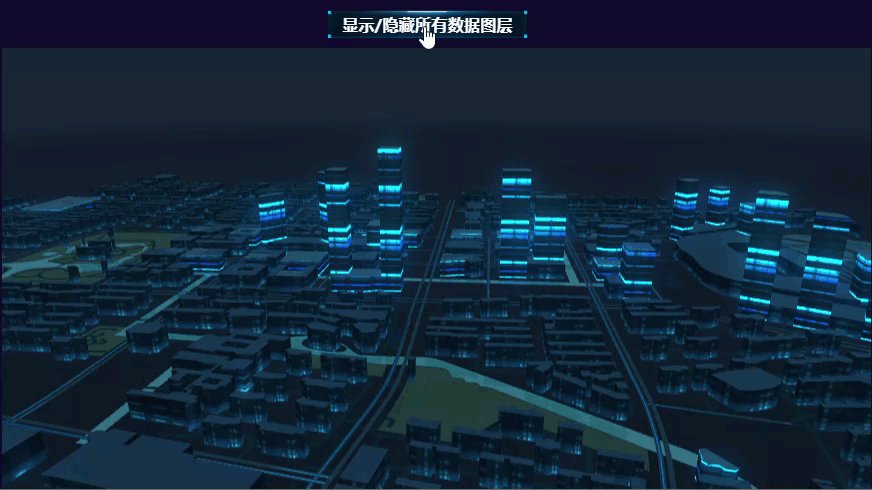
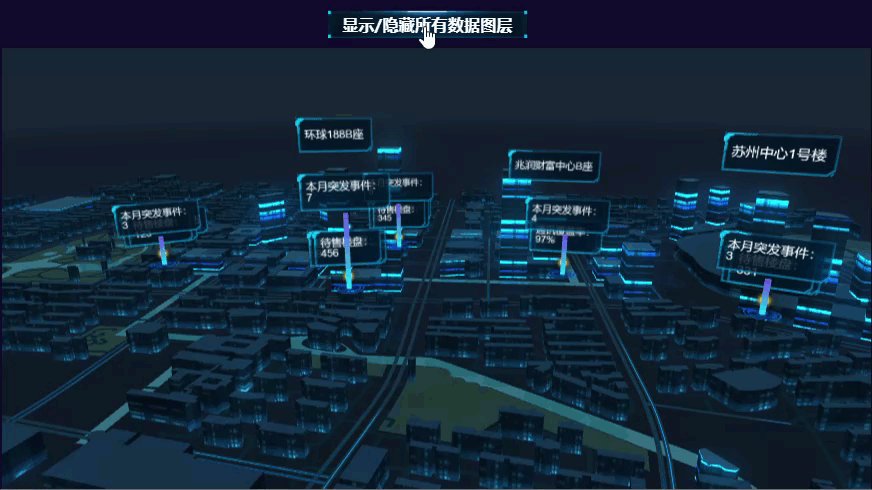
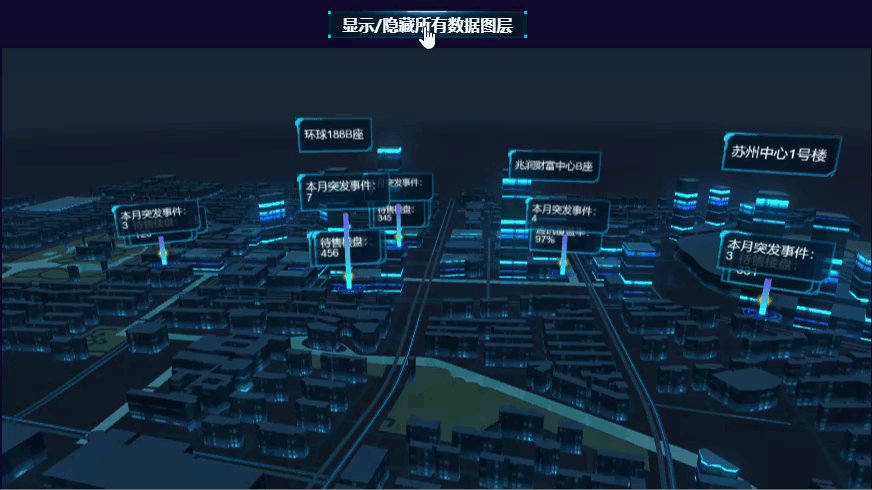
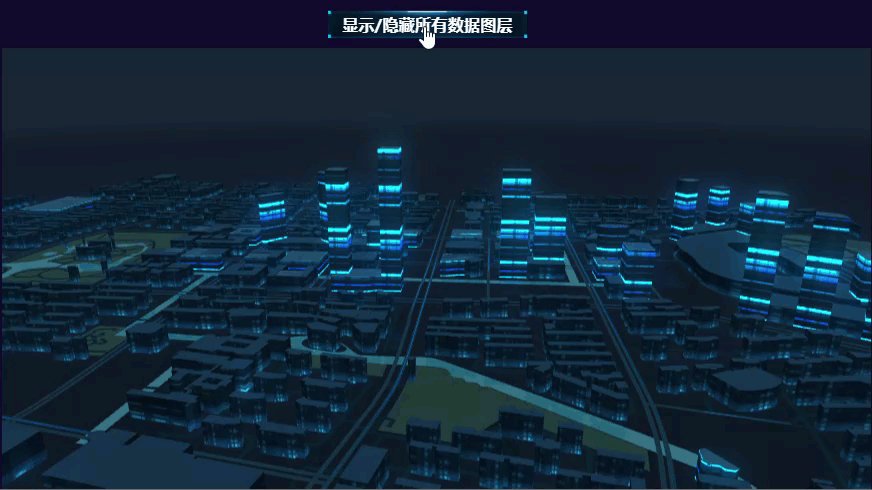
保存模板,点击右上角「预览」,预览效果如下图所示:
先判断是否有数据图层显示着。
若有数据图层显示着,则点击全部隐藏。
若所有数据图层均隐藏着,则点击全部显示。