1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 应用场景
1.2.1 填报控件
填报报表中可以通过该控件录入填报的数据,如下图所示:

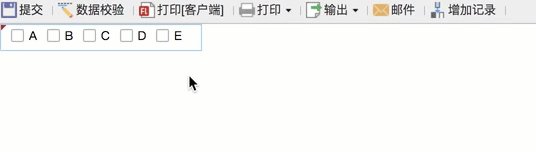
1.2.2 参数控件
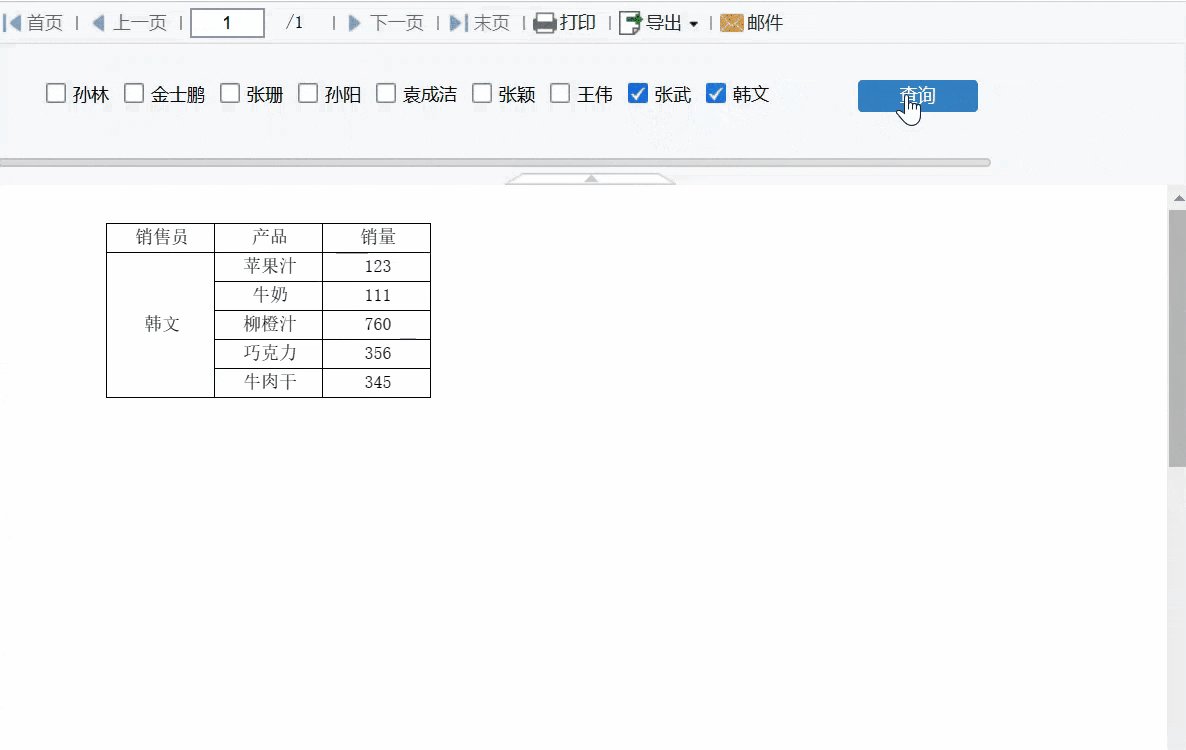
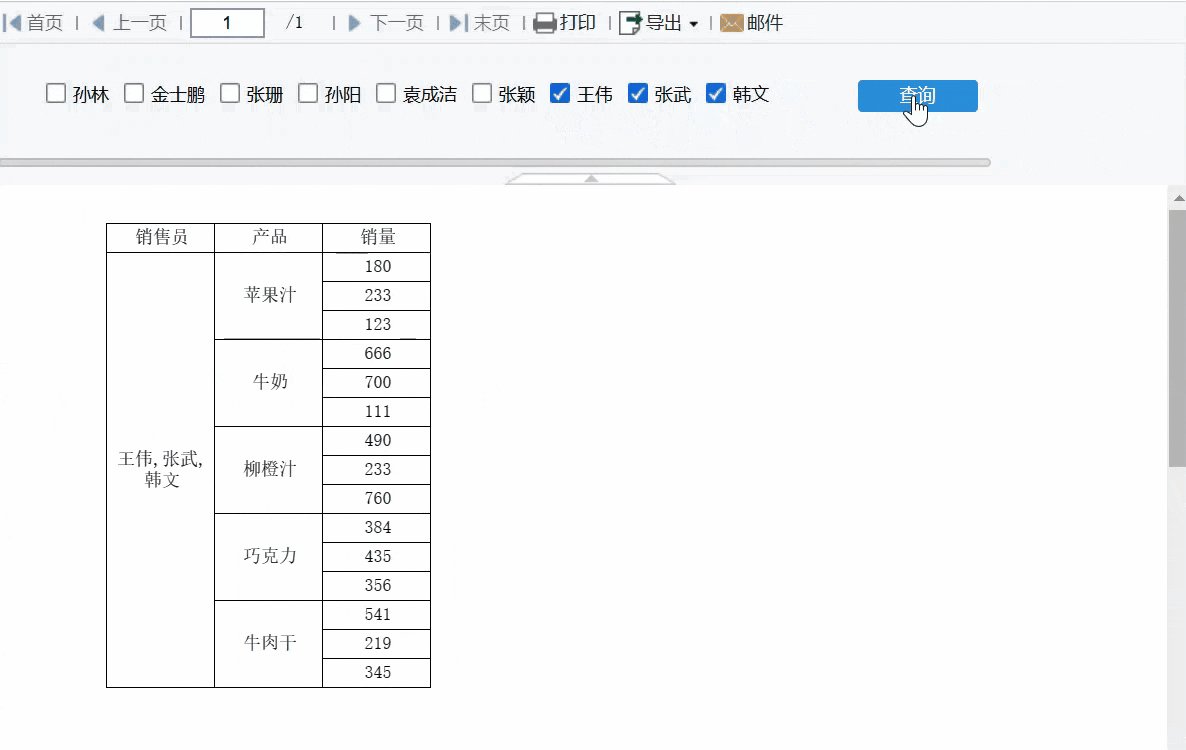
参数面板处可以通过该控件过滤数据,如下图所示:

1.3 如何添加
1.3.1 填报控件
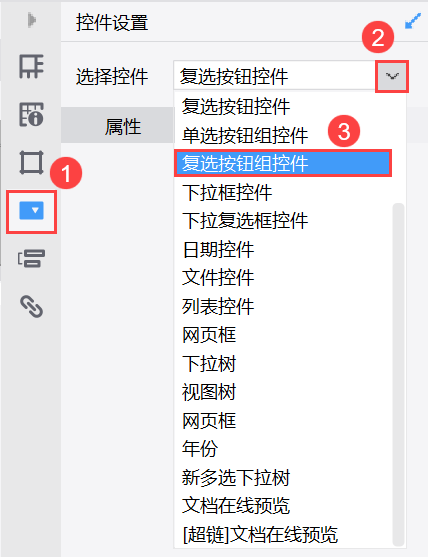
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「复选按钮组控件」,如下图所示:

1.3.2 参数控件
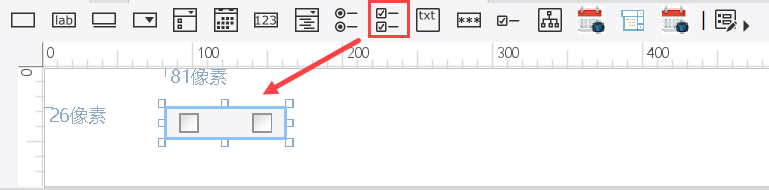
将参数面板控件工具栏中的「复选按钮组控件」拖入到参数面板中,如下图所示:

1.4 使用说明
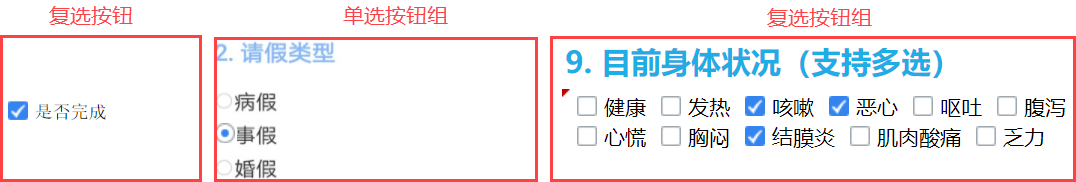
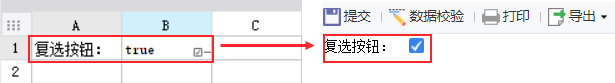
复选按钮、单选按钮组、复选按钮组的区别:
复选按钮仅有一个按钮,按钮两个值 true 或者 false ,分别对应选择与不选择,适合是否选项的场景。
单选按钮组可以有多个按钮,每个按钮对应一个值,在多个按钮组成的按钮组中选择其中一个,适合多个选项选一个的场景。
复选按钮组也可以有多个按钮,每个按钮对应一个值,在多个按钮组成的按钮组中可以选择多个,适合多个选项选择数可以大于 1 的场景。
如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
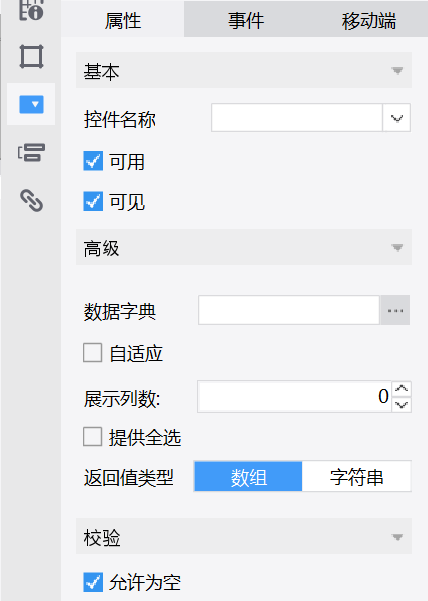
「复选按钮组控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「下拉复选框控件」在填报应用时,可通过在单元格中添加值的方式设置默认值,值可以为数据字典绑定的实际值,也可以为显示值。默认选择多个值时,默认值格式要和控件「返回值类型」一致,返回值不做修改时默认用逗号隔开,如:华东,华北

| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示,如何设置可参考:数据字典 注:不支持通过设置单元格字体颜色来调整数据字典选项的字体颜色。 |
| 自适应 | 是否根据待选择的项调整展示列数,勾选后,根据待选择的项展示列数;不勾选,需自行设置展示列数,若展示不下将截断展示,默认勾选。 | |
| 展示列数 | 不勾选「自适应」后出现的设置项,可自行设置展示列数,默认为 0。 | |
| 提供全选 | 是否出现全选按钮,方便批量勾选,勾选后,提供全选按钮;不勾选,不提供全选按钮,默认不勾选。 | |
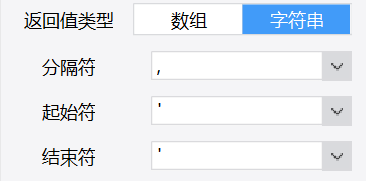
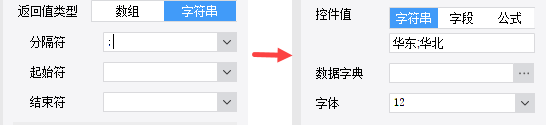
| 返回值类型 | 选择后,返回值的格式,分为数组和字符串两种。 1)数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值 1","值 2","值 3"]
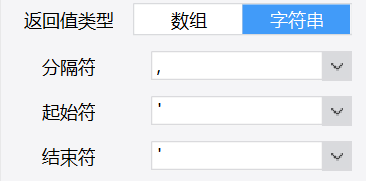
2)字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串。例如:分隔符,开始符和结束符分别定义成逗号,单引号和单引号
则返回值为:'值 1,值 2,值 3' | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 |
2.1.2 参数控件
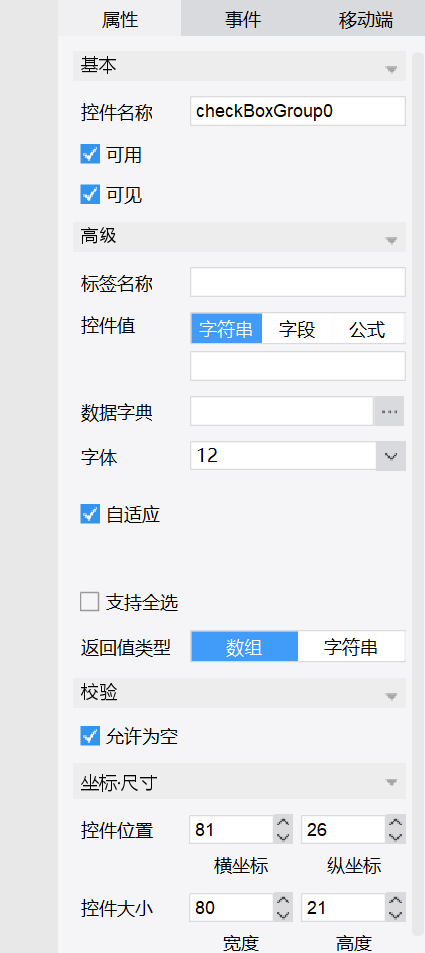
「复选按钮组控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 checkBoxGroup# 。 | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为空。 | ||
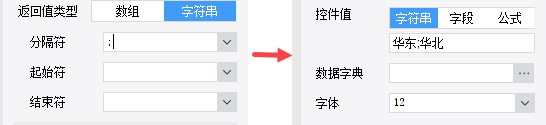
| 控 件 值 | 控件初始化时的默认值,可以为数据字典时绑定的实际值,也可以为显示值。支持字符串、字段、公式,默认为空。应用示例可参考:复选按钮、复选按钮组控件默认值 1)字符串:字符文字,例如:华北
多个值时,默认值格式要和控件「返回值类型」一致,返回值不做修改时默认用逗号隔开,如:华东,华北 分割符选择了分号,则用分号,如:华东;华北
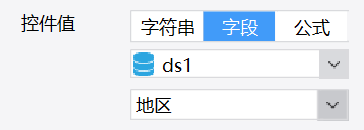
2)字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
若字段有多个值,则会多选 3)公式:设计器支持的公式,例如: A1 单元格的值
若公式对应的值为多个值,则会多选 | |||
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示,如何设置可参考:数据字典 | |||
| 字 体 | 显示待选项的字体大小,默认为 12 。 | |||
| 自适应 | 是否根据待选择的项调整展示列数,勾选后,根据待选择的项展示列数;不勾选,需自行设置展示列数,若展示不下将截断展示,默认勾选。 | |||
| 展示列数 | 不勾选「自适应」后出现的设置项,可自行设置展示列数,默认为 0。 | |||
| 支持全选 | 是否出现全选按钮,方便批量勾选,勾选后,提供全选按钮;不勾选,不提供全选按钮,默认不勾选。 | |||
| 返回值类型 | 选择后,返回值的格式,分为数组和字符串两种。 1)数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值 1","值 2","值 3"]
2)字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串。例如:分隔符,开始符和结束符分别定义成逗号,单引号和单引号
则返回值为:'值 1,值 2,值 3' | |||
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
2.2 事件
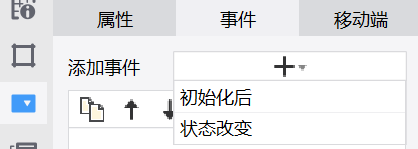
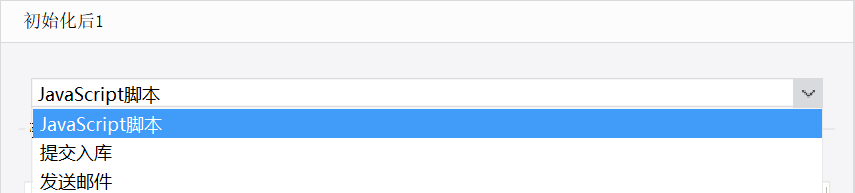
事件设置界面可以为控件添加事件实现某些效果,「复选按钮组控件」支持的事件有初始化后、状态改变。如下图所示:

选择一种事件类型后,即可添加事件内容,「复选按钮控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
2.3.1 填报控件
移动端无可配置项。
2.3.2 参数控件
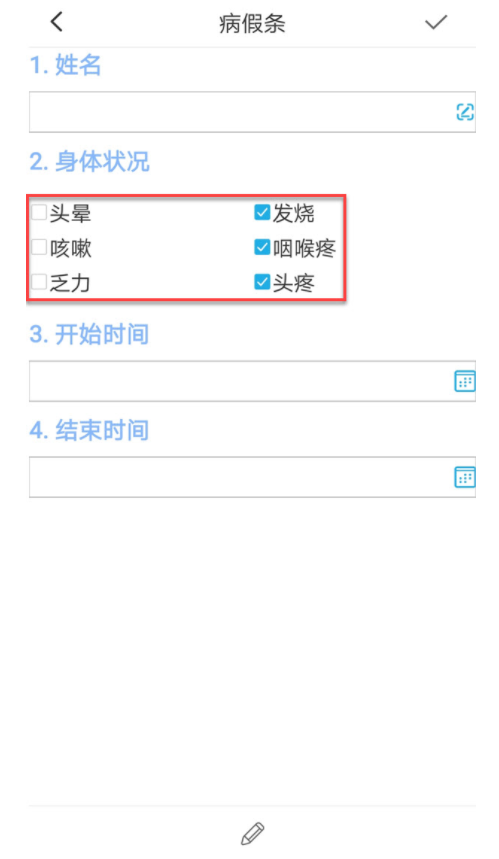
移动端设置界面如下图所示:

显示逻辑如下表所示:
| 报表类型 | 控件位置 | 是否移动端重布局 | 显示逻辑 |
|---|---|---|---|
| 普通报表 | 参数界面 | - | 根据控件选项扩展的行数,显示区域不同: 1)若实际行数<最大显示行数,则组件区域的高度自动扩展,显示全部选项,无多余空白行,无滚动条 2)若实际行数≥最大显示行数,则组件区域的高度先扩展,显示最大显示行数,其余通过滚动条显示 3)若最大显示行数为 0 ,组件区域由组件宽高比例决定,组件显示行数由组件区域决定,显示不下将出现滚动条 |
| 决策报表 | 参数界面 | - | |
| body 界面 | 勾选移动端重布局 | ||
| 未勾选移动端重布局 | 组件区域由组件宽高比例决定,高度无法自由扩展 组件显示行数由组件区域决定,显示不下将出现滚动条,不受最大显示行数约束 |
3. 应用示例编辑
复选按钮组控件的应用,可参见以下文档:
| 应用场景 | 实际效果 |
|---|---|
场景描述: 在参数或者填报界面,添加「复选按钮控件」和「复选按钮组控件」时,默认是未选中的,可以通过设置变成默认选中,或者「复选按钮组控件」默认选中多个 参考文档: |  |
场景描述: 在参数面板中,添加了「复选按钮组控件」,勾选「支持全选」后,会出现一个「全选」的按钮,若不希望出现此按钮,也可进行设置,默认全选 参考文档: |  |
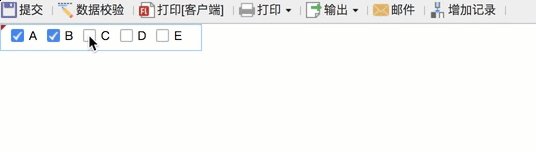
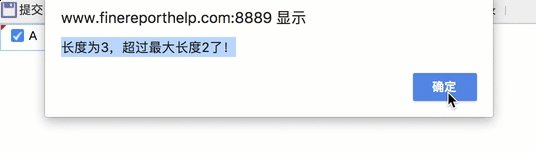
场景描述: 制作调查问卷类的填报模板时,可以通过复选按钮组控件限制复选框组选中的个数 参考文档: |  |