1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板中表格跑马灯的制作。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | |
| 11.0.5 | - | V1.4.0 | 「表格组件」与「表格极速版组件」合并为一个「表格组件」 |
1.2 预期效果
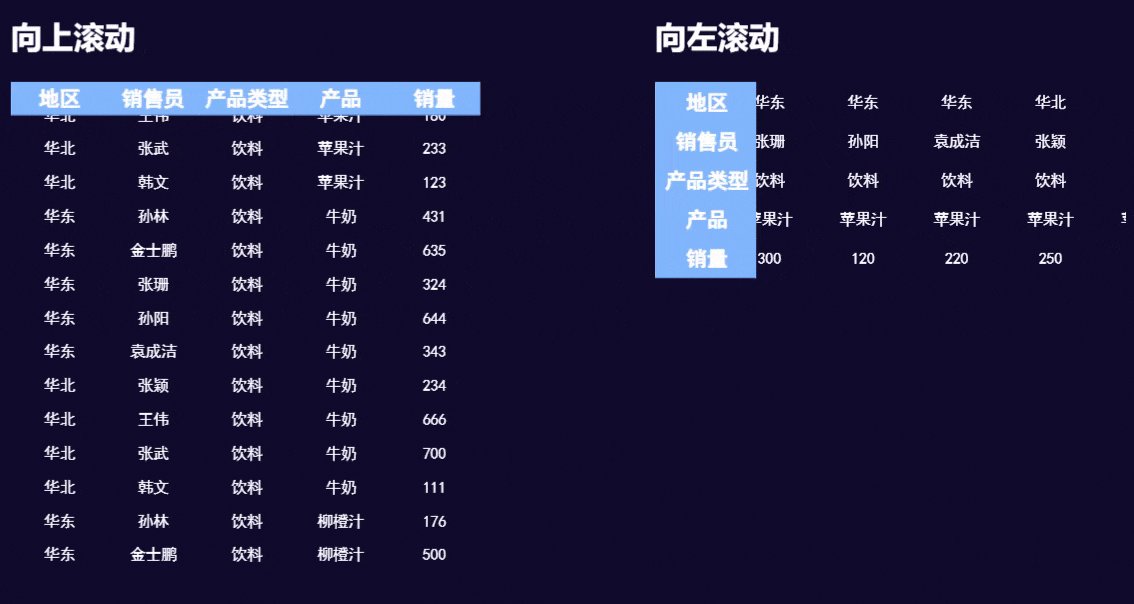
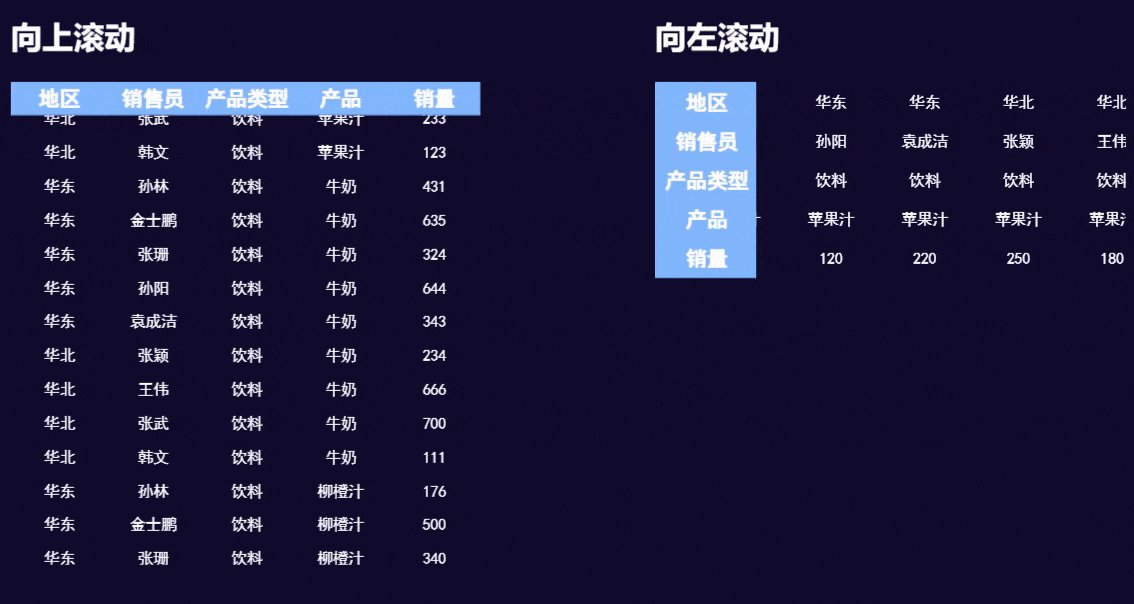
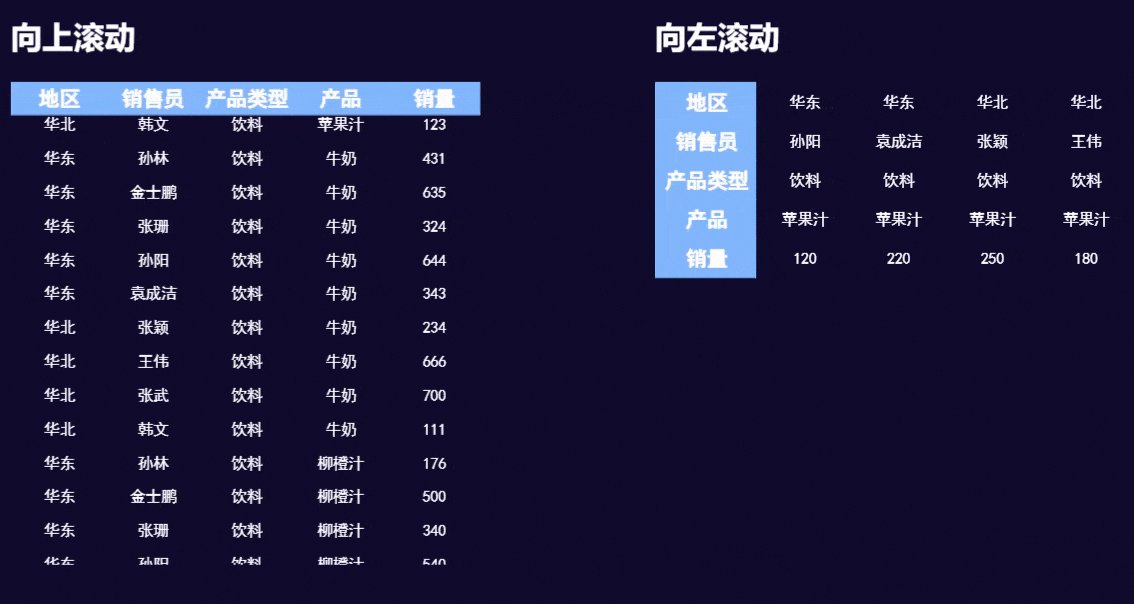
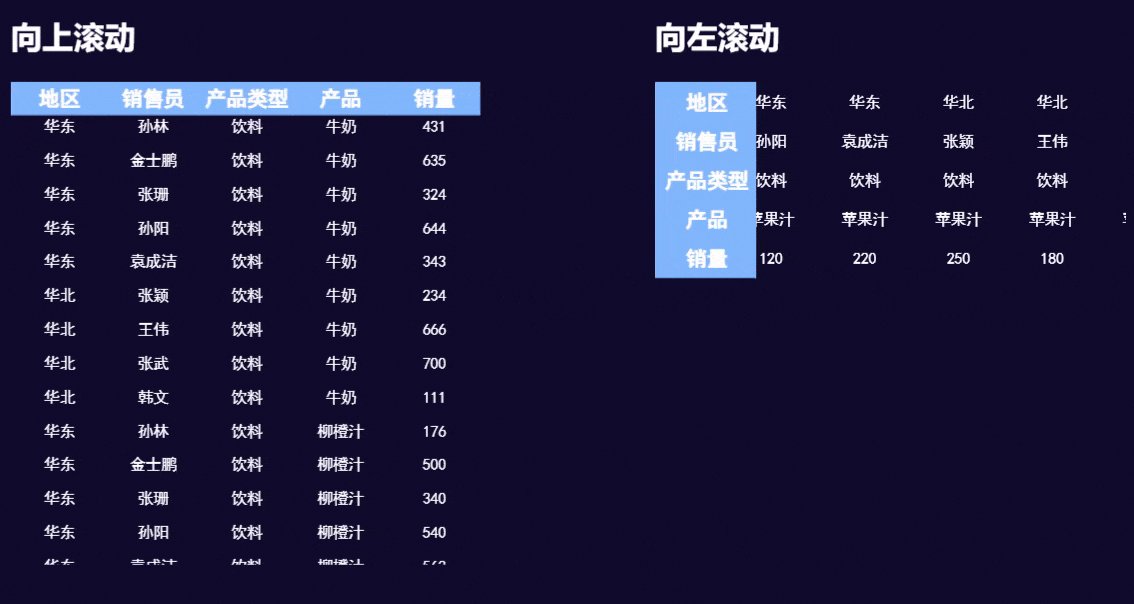
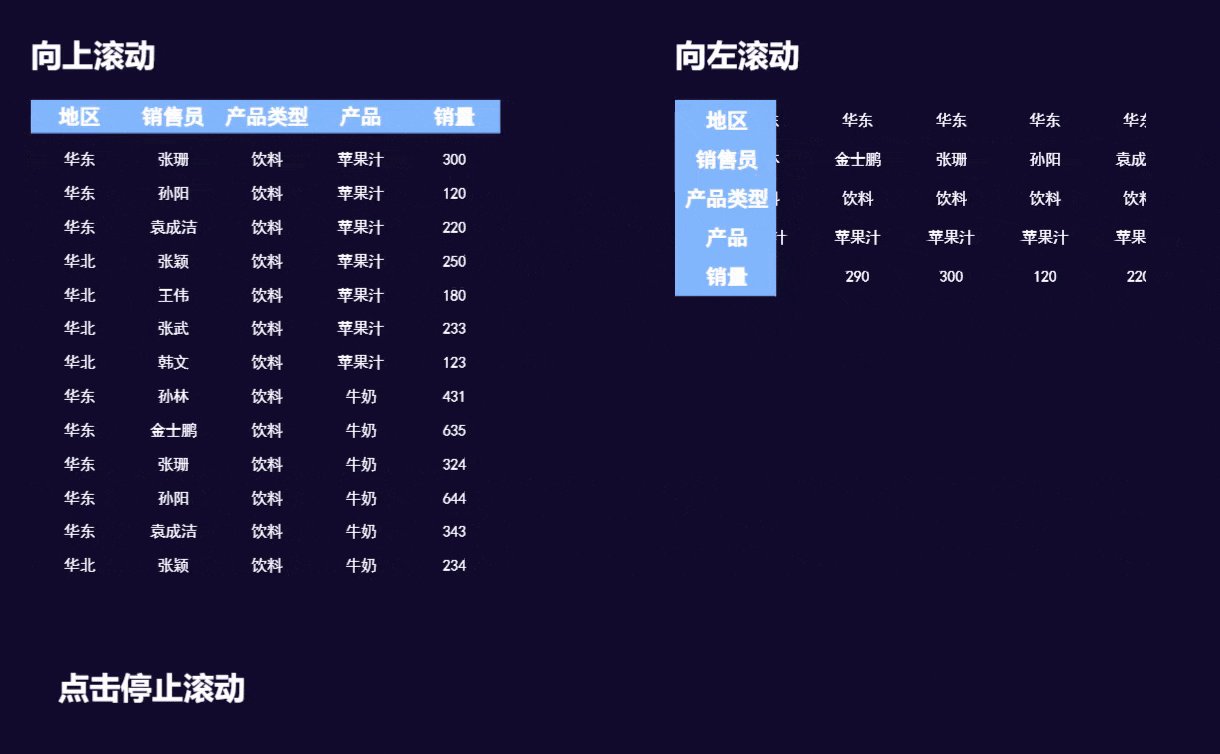
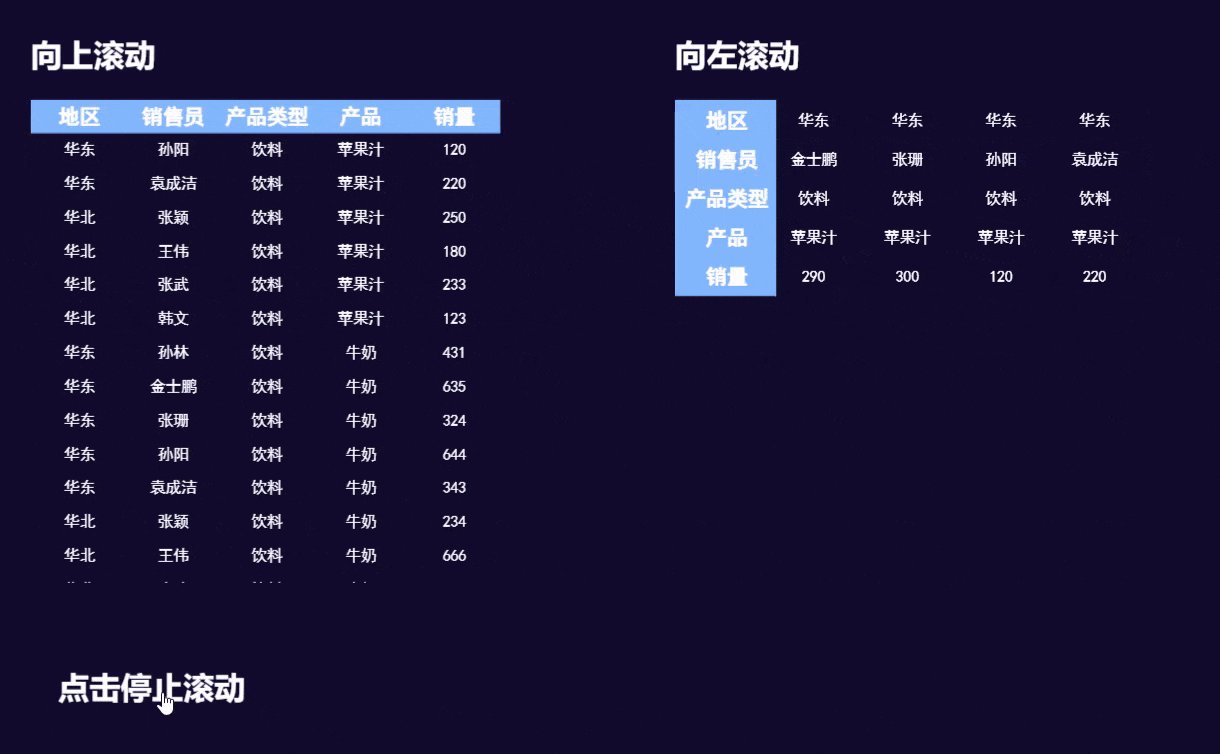
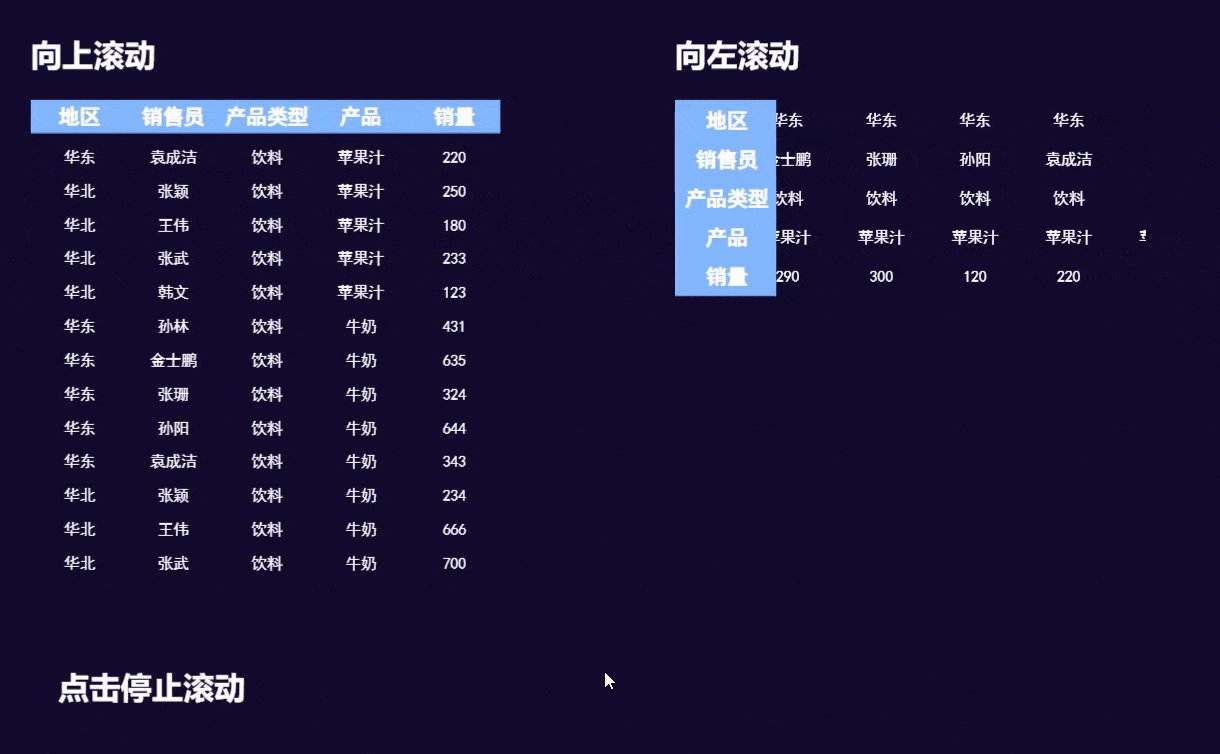
FVS 中 表格组件 可分别实现向上滚动和向左滚动的跑马灯效果。预期效果如下图所示:

1.3 实现思路
通过 JavaScript 接口实现。表格组件添加跑马灯事件有三种方式:
表格编辑界面添加「模板>表格加载结束事件」。详情请参见「示例一 3.3.3 节」。
通过其他组件设置「点击事件」实现点击开启滚动和停止滚动。详情请参见「示例一 3.3.6 节」。
在大屏模板编辑界面添加「模板>页面加载结束事件」。详情请参见「第 4 章示例二」。
2. 接口介绍编辑
2.1 startMarquee
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { offset: number, interval: number, stopOnHover: boolean, to: string } | 滚动效果属性,json 格式 offset:每次滚动的距离,默认为 5px,单位为 px interval:间隔时长,默认为 0.1s,单位为 s stopOnHover:鼠标悬停时是否暂停,不写则默认为 true
to:滚动的方向,支持向上和向左,不写则默认为 top
|
| 返回值 | void | |
| 示例 | | |
2.2 stopMarquee
| 方法 | stopMarquee() | 关闭跑马灯效果 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | | |
3. 示例一编辑
3.1 新建大屏模板
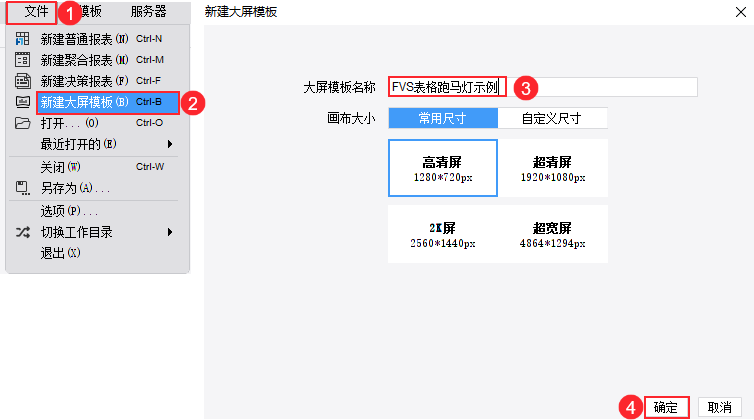
点击设计器左上角「文件>新建大屏模板」,将模板名称修改为「FVS表格跑马灯示例」。如下图所示:

3.2 准备数据
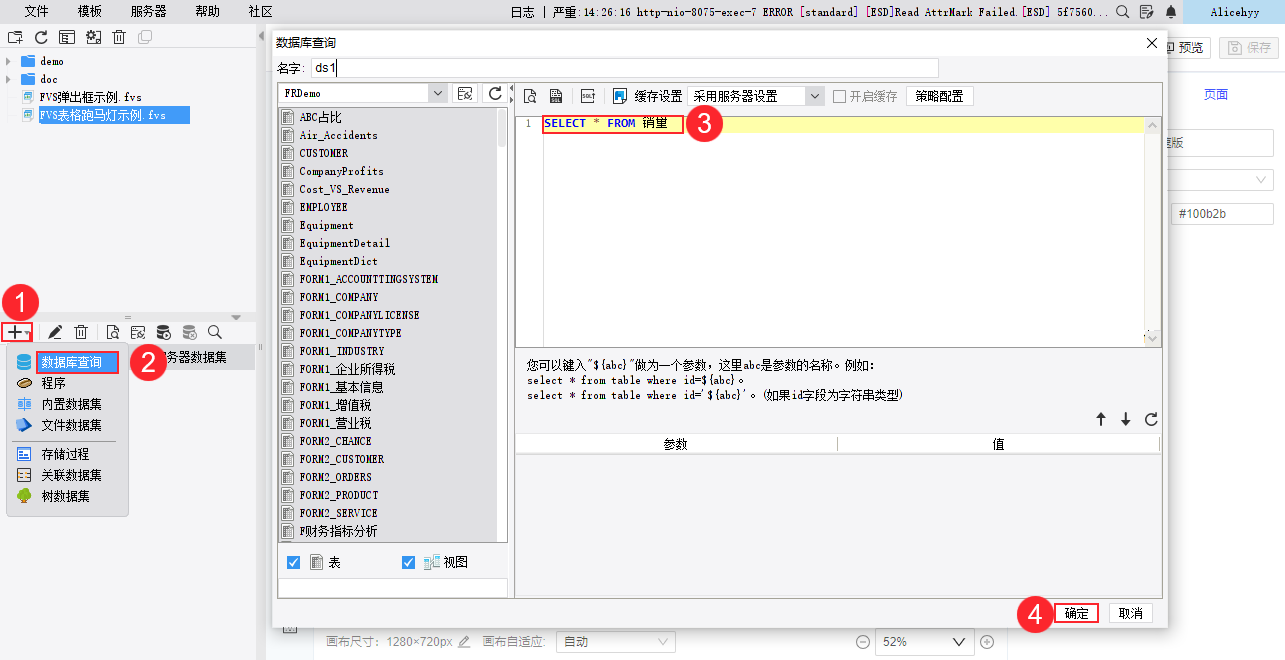
新建数据库查询 ds1 ,SQL 查询语句为:SELECT * FROM 销量 。

3.3 设计模板
3.3.1 添加组件
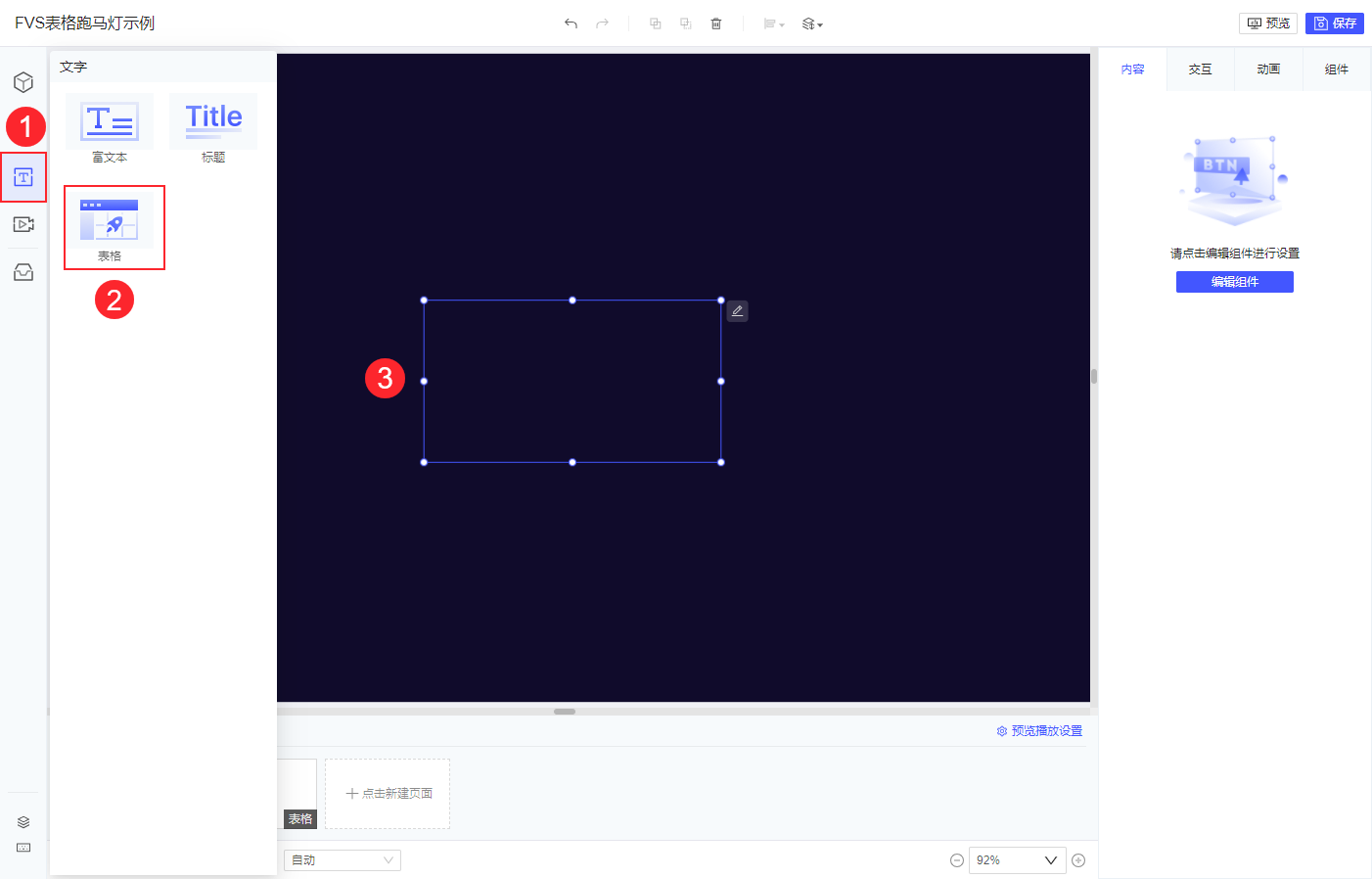
在左侧组件区选择「文字>表格」,点击即可添加到页面中。

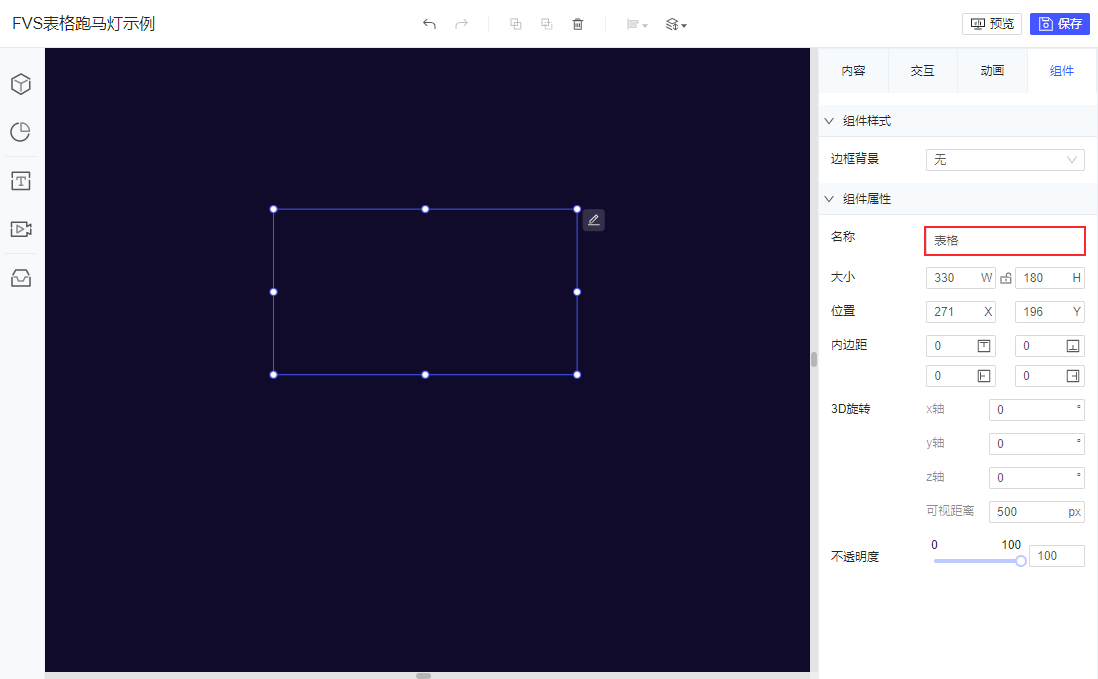
点击右侧配置区「组件」,将组件名称修改为「表格」,该名称会在跑马灯事件中用到。
然后点击组件右上角的编辑按钮  ,或点击配置区「内容>编辑组件」,即可进入表格编辑界面。
,或点击配置区「内容>编辑组件」,即可进入表格编辑界面。

3.3.2 设计表格
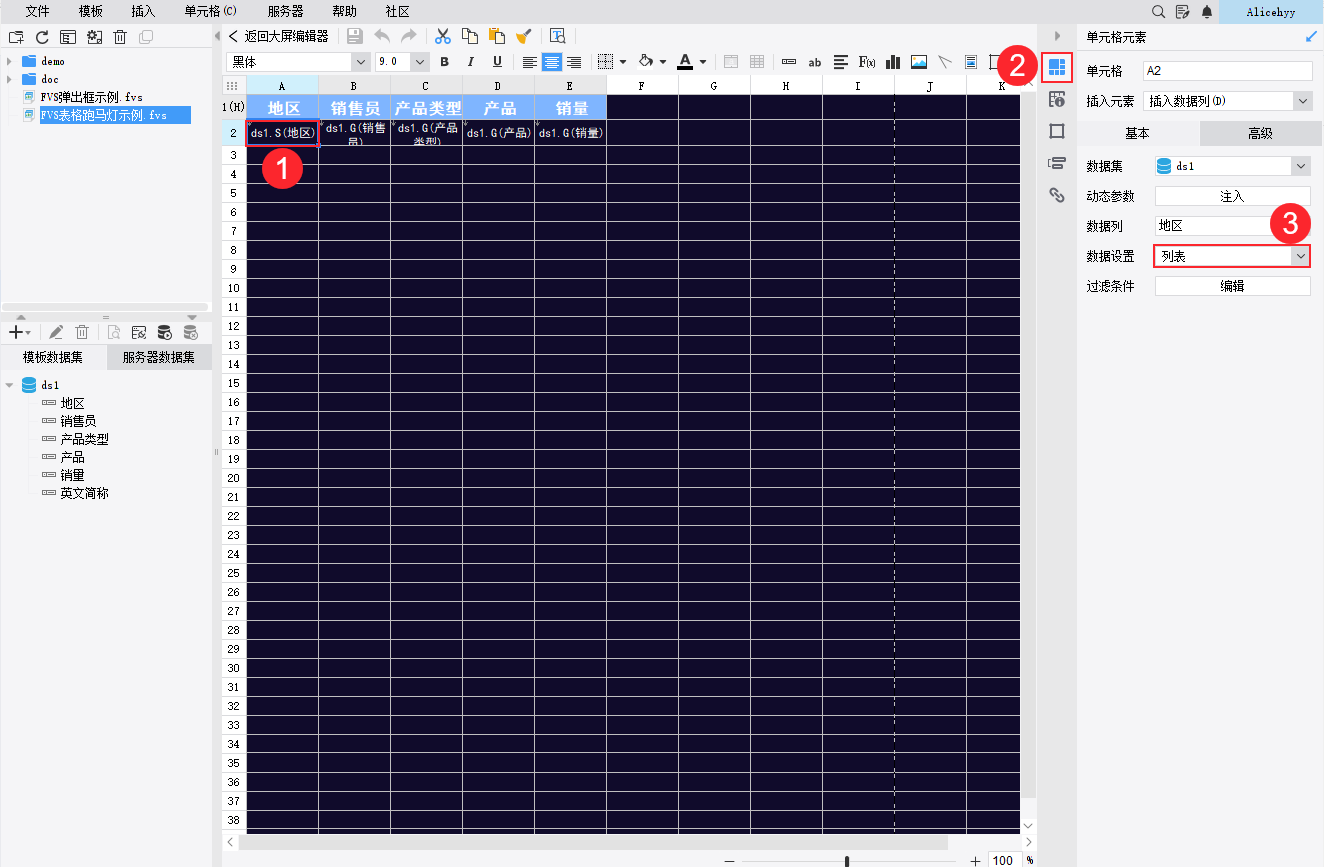
手动输入标题行后,将对应的字段拖入到单元格中,将 A2 单元格的「单元格元素>数据设置」修改为「列表」,使表格内容较长,能更好的看到滚动效果。
设置好数据后,可自行修改单元格填充背景、字体大小等,最终表格样式如下图所示:

3.3.3 添加跑马灯事件
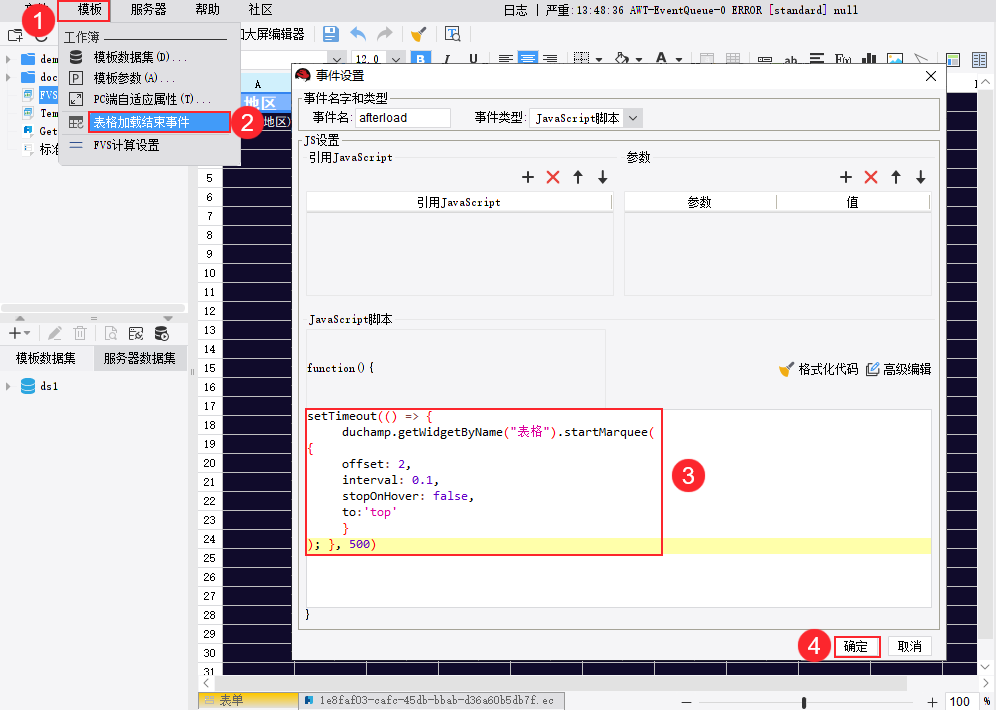
在表格编辑界面,点击顶部菜单栏「模板>表格加载结束事件」,输入 JavaScript 代码:
setTimeout(() => {
duchamp.getWidgetByName("表格").startMarquee(
{
offset: 2, //每次滚动的距离为 2 px
interval: 0.1, //滚动间隔时长为 0.1 秒
stopOnHover: false, //鼠标悬浮不暂停
to:'top' //向上滚动
}
); }, 500)
注:代码中的「表格」是该表格组件的名称,需根据实际情况自行修改。
步骤如下图所示:

3.3.4 重复冻结标题行
表格滚动时,若希望标题行冻结,只有内容滚动,就需要设置重复冻结标题行了。
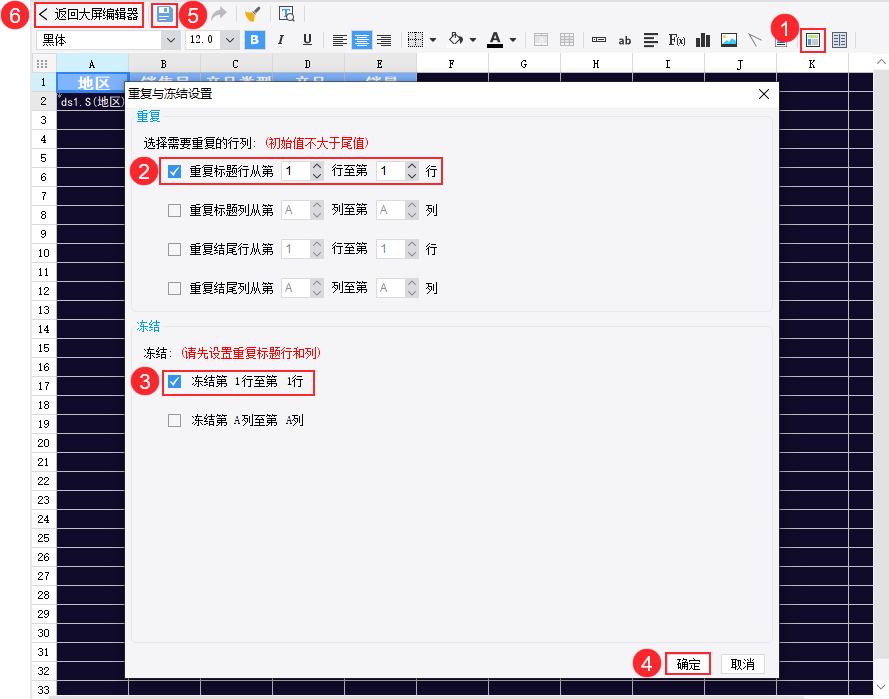
点击上方工具栏中的冻结按钮  ,弹出重复与冻结设置框,勾选重复标题行后,再勾选冻结行,然后点击「确定」。
,弹出重复与冻结设置框,勾选重复标题行后,再勾选冻结行,然后点击「确定」。
完成所有设置后,点击「保存」按钮,再点击「返回大屏编辑器」即可返回大屏模板编辑界面。

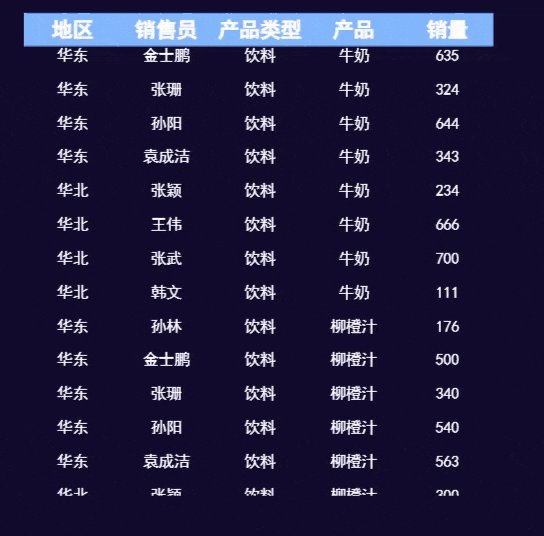
到这一步我们已经完成一个表格组件的向上滚动效果的设置了,我们点击大屏模板右上角的「预览」按钮,预览效果如下图所示:

3.3.5 向左滚动示例
1)再添加一个表格组件,将其组件名称设置为「表格2」。
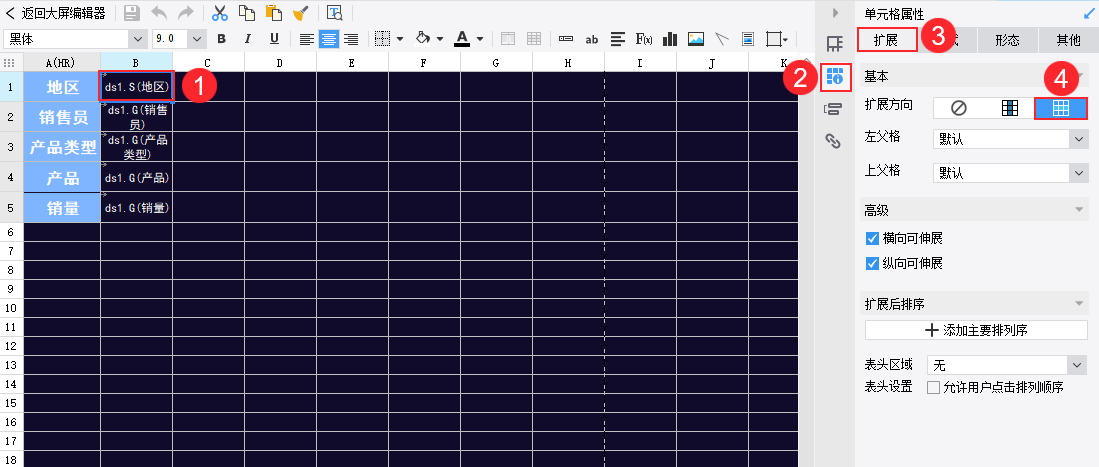
表格内容,我们只需将标题纵向排布,数据字段单元格的扩展属性修改为「横向扩展」即可。如下图所示:

2)同样点击顶部菜单栏「模板>表格加载结束事件」,输入向左滚动的 JavaScript 代码:
setTimeout(() => {
duchamp.getWidgetByName("表格2").startMarquee(
{
offset: 2, //每次滚动的距离为 2 px
interval: 0.1, //滚动间隔时长为 0.1 秒
stopOnHover: false, //鼠标悬浮不暂停
to:'left' //向左滚动
}
); }, 500)
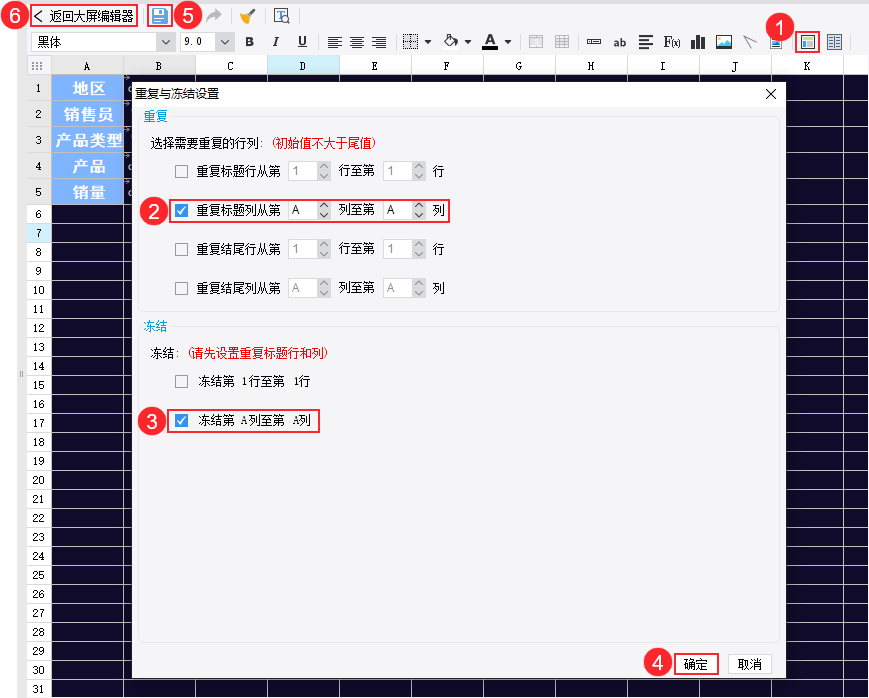
3)对于标题纵向排布的表格,设置重复冻结时需要选择「标题列」。如下图所示:

4)效果预览

3.3.6 点击停止滚动
除了表格自身的加载结束事件,我们还可以通过给 标题组件 添加「点击事件」,实现跑马灯的开始与停止。这里我们以停止滚动为例,进行操作演示。
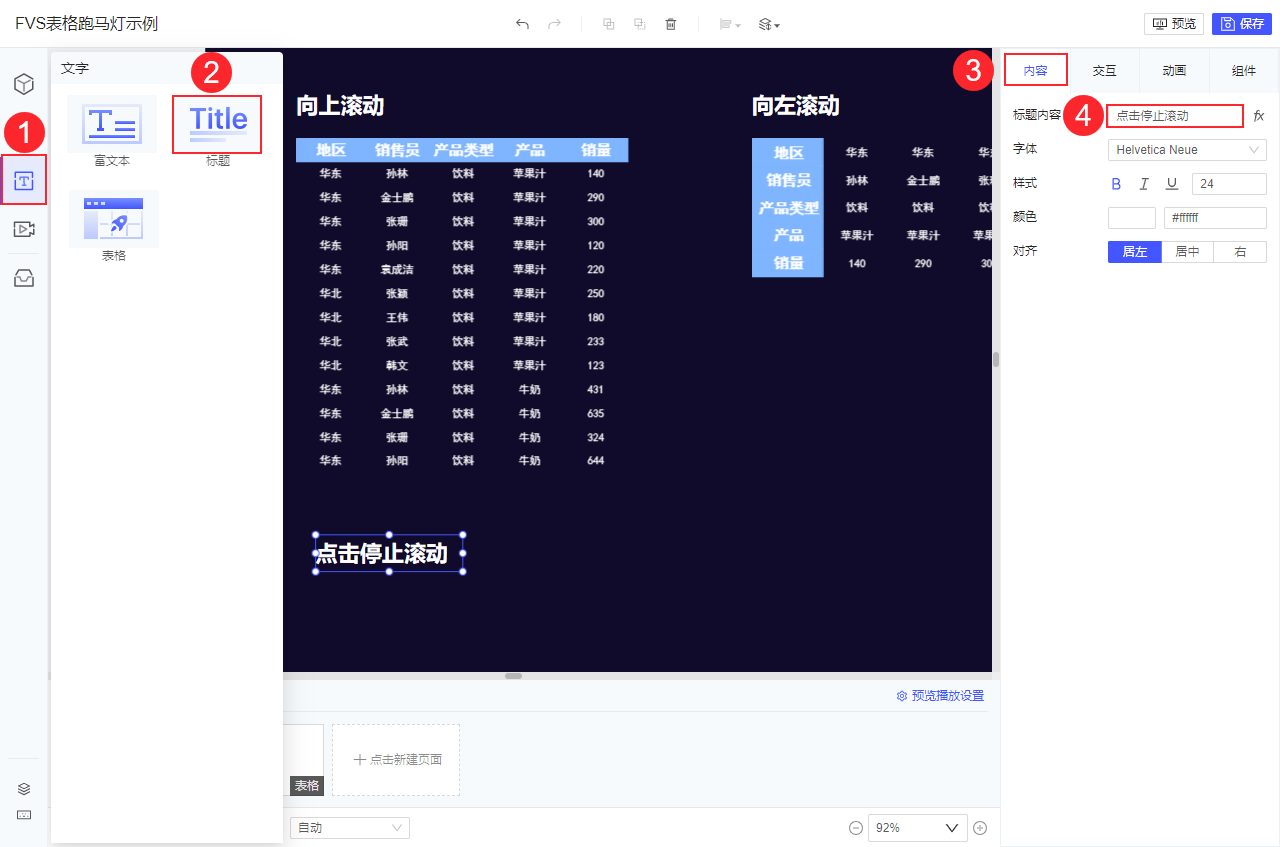
1)选择组件区「文字>标题」,点击添加到页面中,在配置区「内容」中修改标题显示文本内容为「点击停止滚动」。如下图所示:

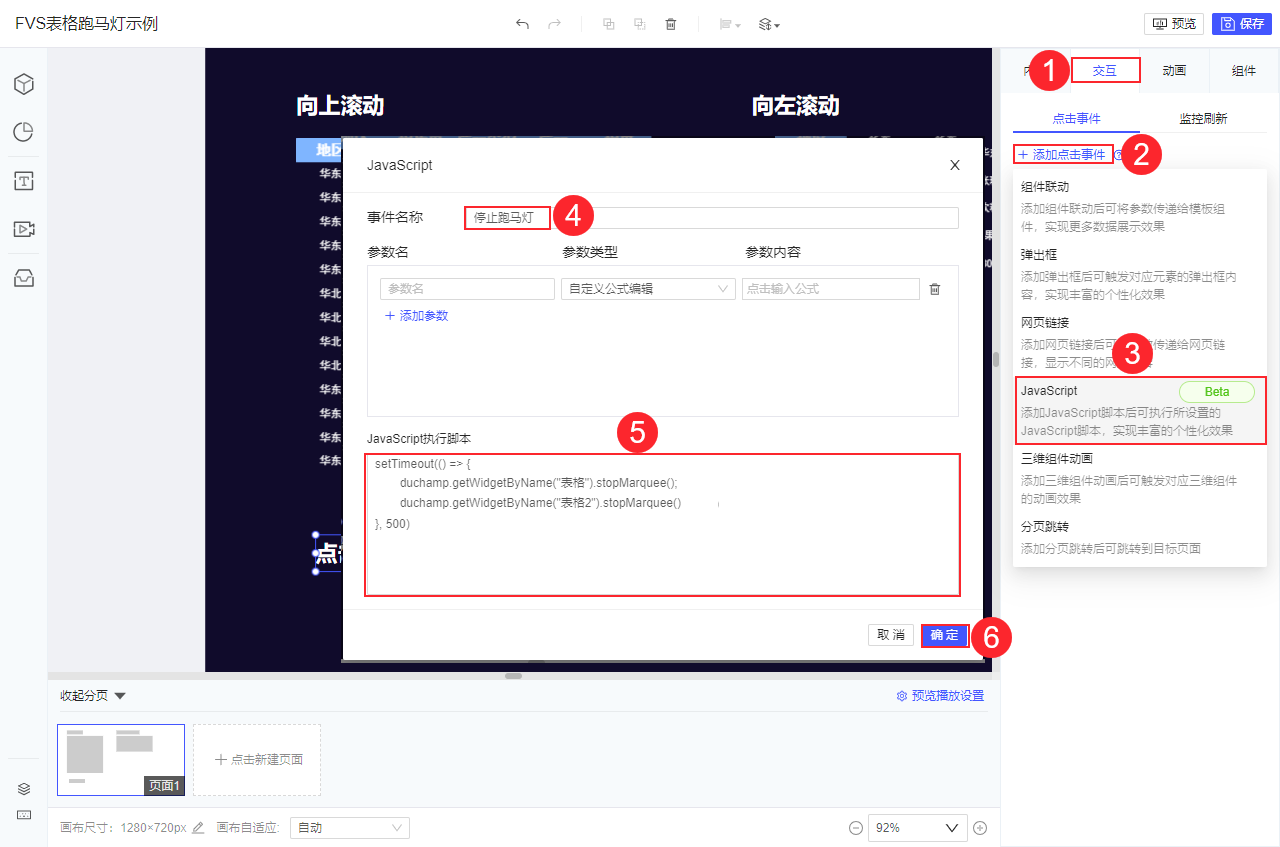
2)在选中标题组件的情况下,点击配置区「交互>点击事件」,添加一个 JavaScript 事件,JavaScript 代码如下:
setTimeout(() => {
duchamp.getWidgetByName("表格").stopMarquee();
duchamp.getWidgetByName("表格2").stopMarquee()
}, 500)
步骤如下图所示:

3.3.7 效果预览
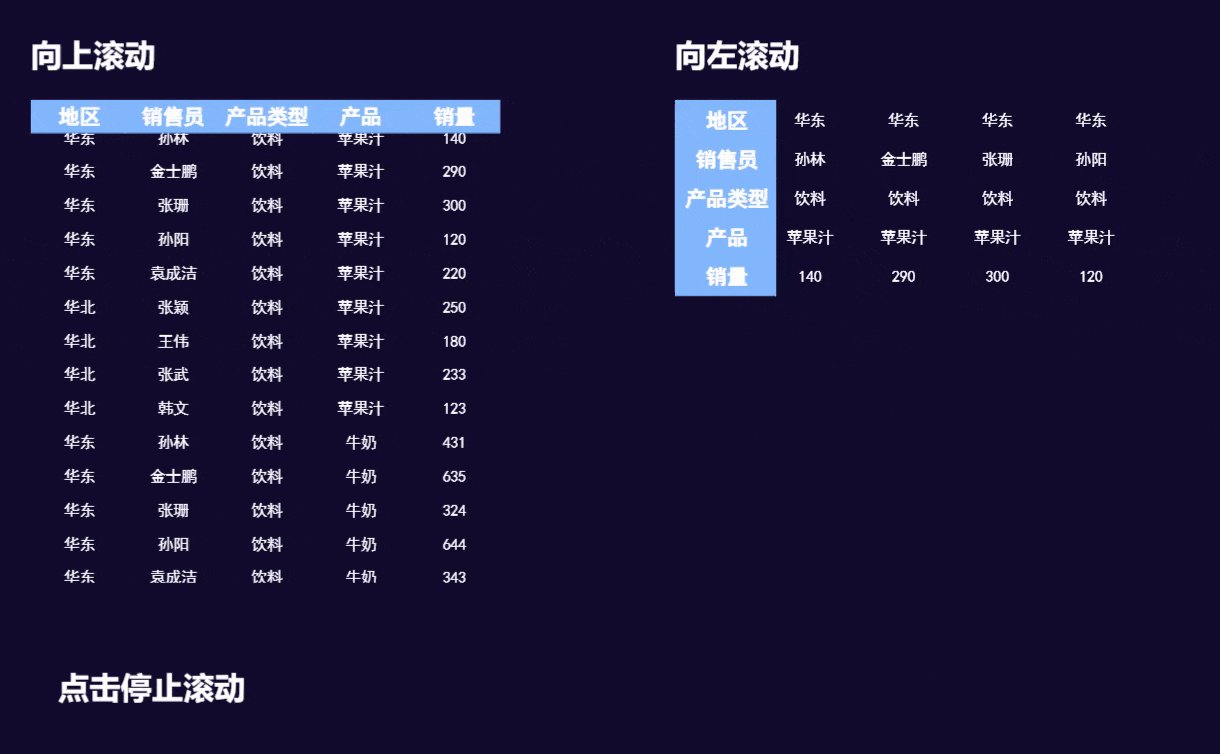
预览后滚动,点击标题停止滚动,预览效果如下图所示:

4. 示例二编辑
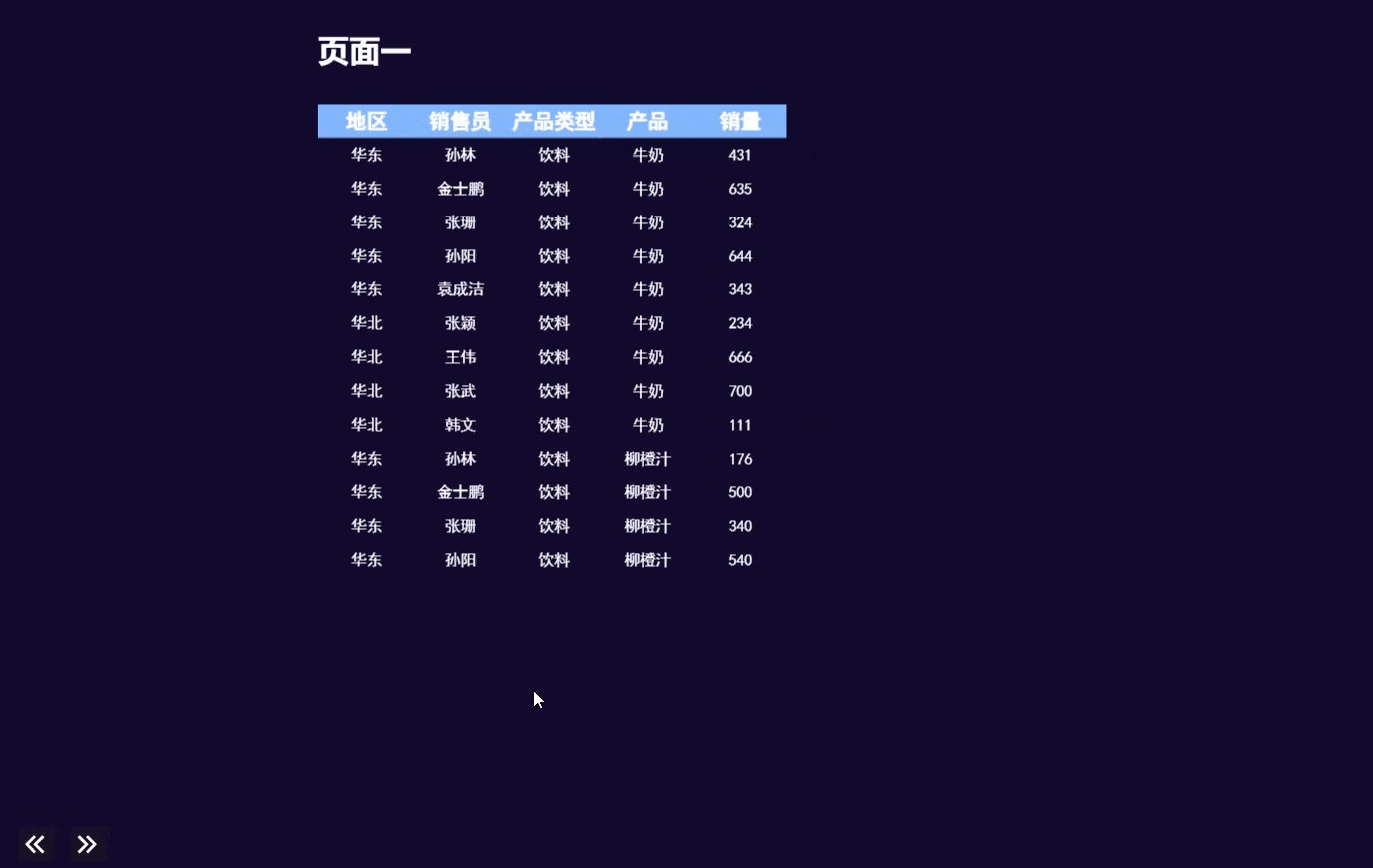
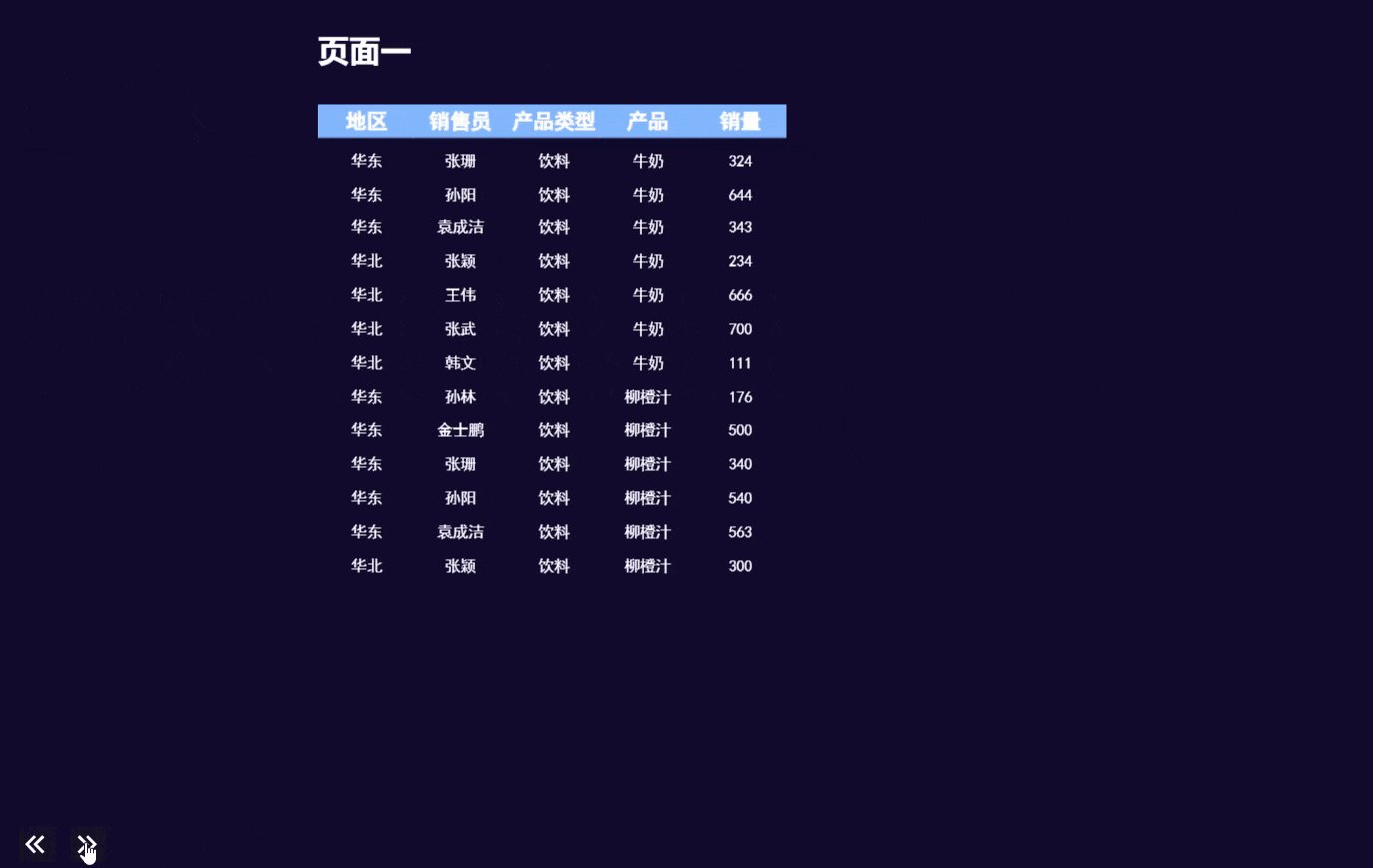
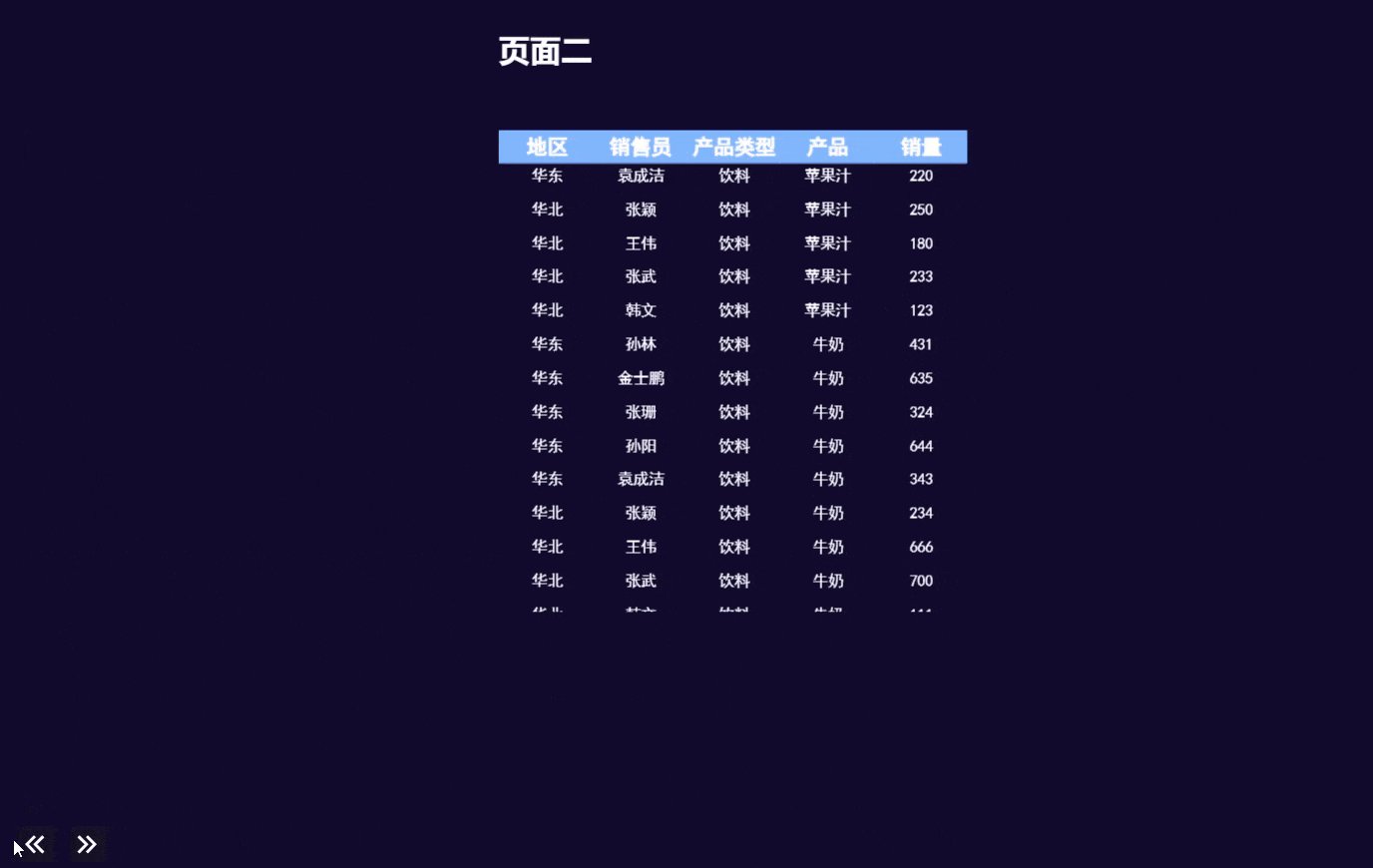
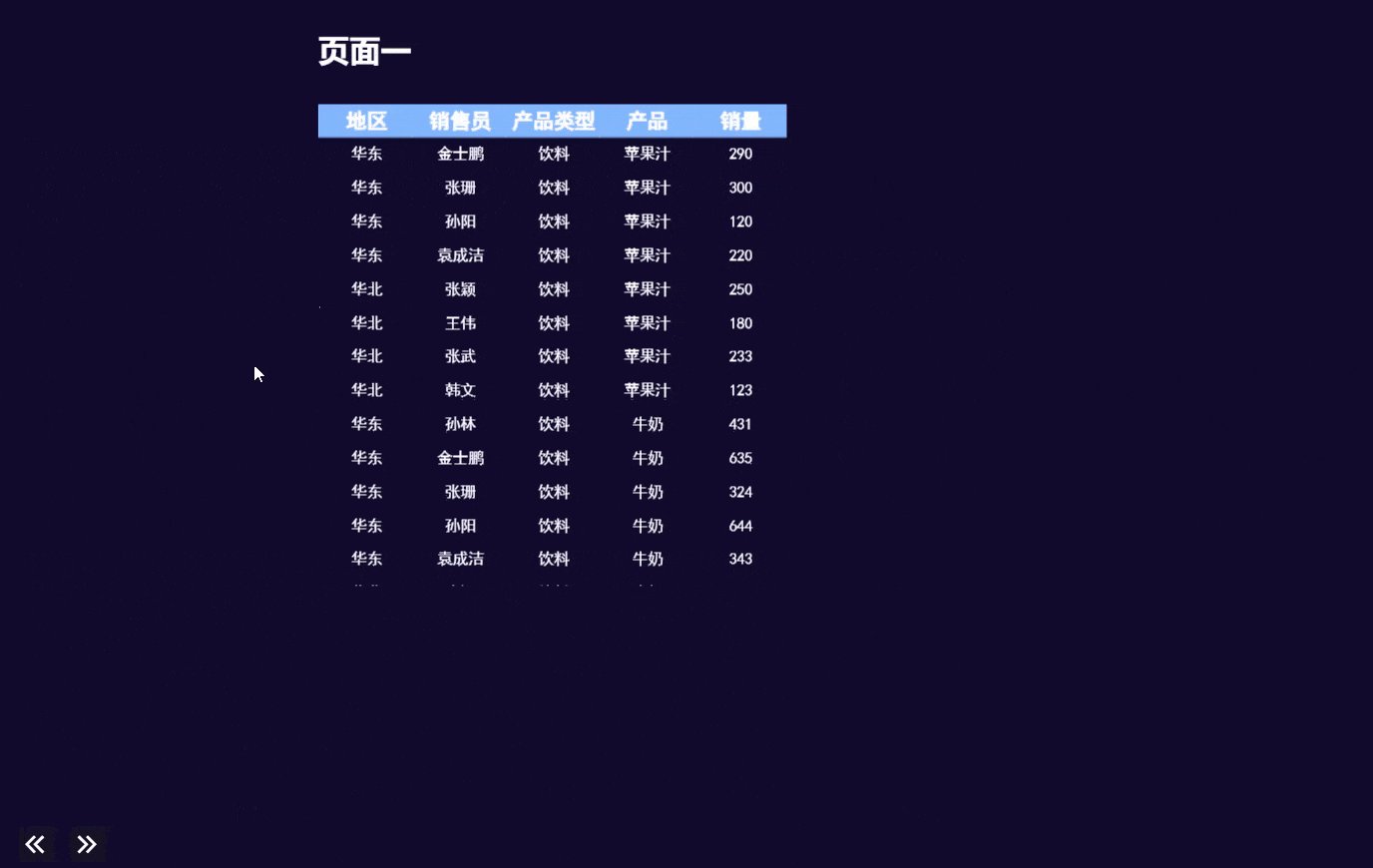
本例讲解的是表格组件使用大屏模板的「页面加载结束事件」实现多个分页多个表格的跑马灯效果。预期效果如下图所示:

4.1 模板准备
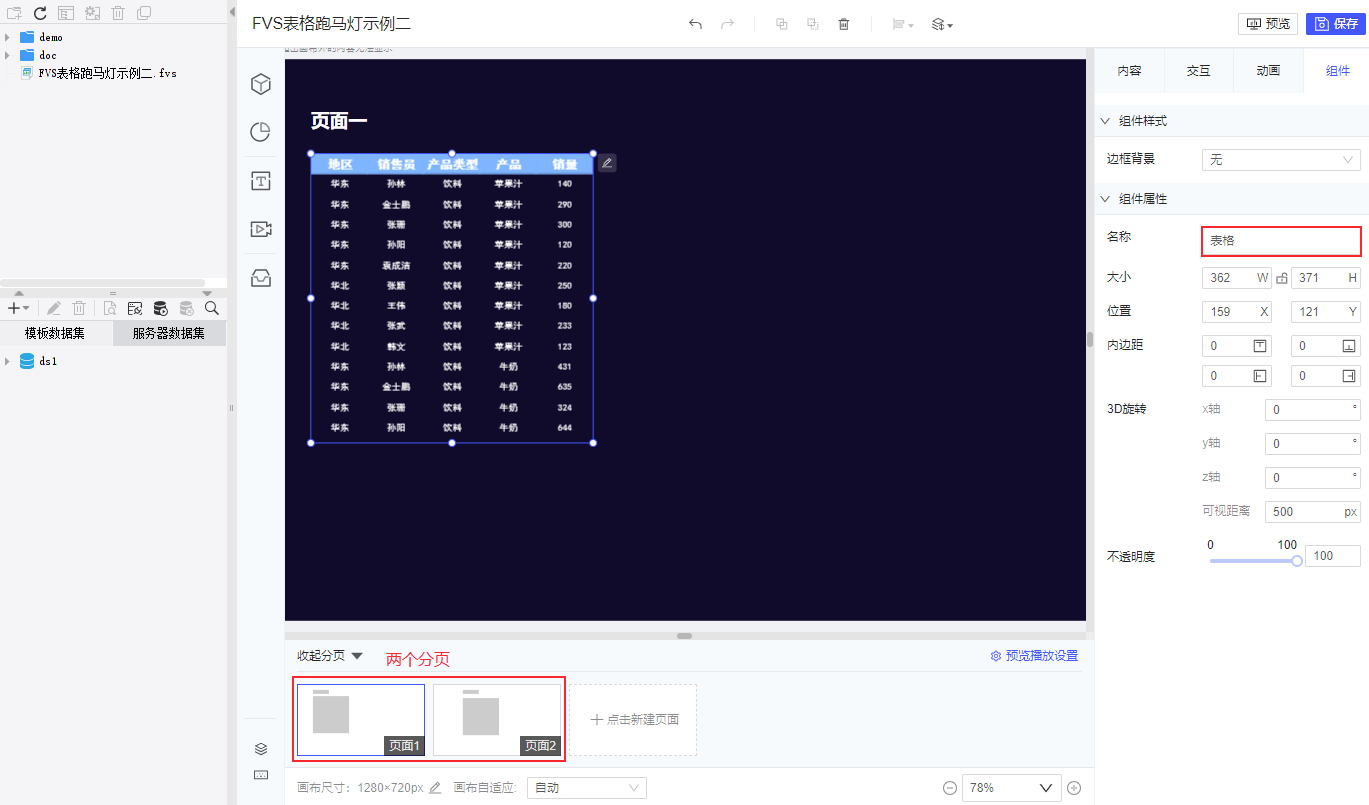
新建模板、添加表格组件等操作,均可参考示例一,这里不再赘述,只简单讲解下模板的内容。
1)模板中包含两个分页,分别为「页面1」和「页面2」。
2)两个分页上各有一个表格,表格名称均为「表格」。
注:不同分页的组件名称可以相同,同一分页的组件名称不能相同。
如下图所示:

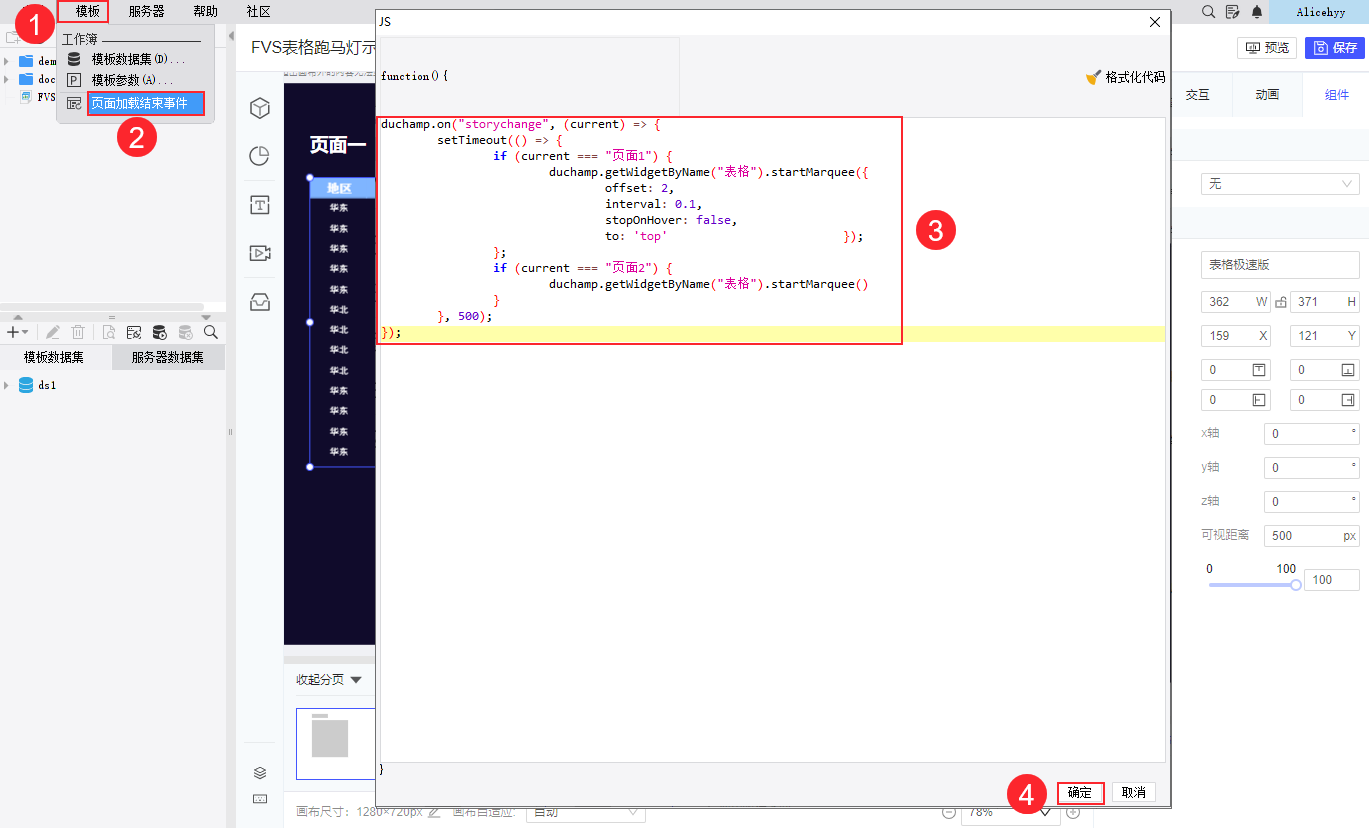
4.2 添加跑马灯事件
在菜单栏顶部的模板中选择「页面加载结束事件」,输入 JavaScript 代码:
duchamp.on("storychange", (current) => {
setTimeout(() => {
if (current === "页面1") {
duchamp.getWidgetByName("表格").startMarquee({
offset: 2,
interval: 0.1,
stopOnHover: false,
to: 'top'
});
};
if (current === "页面2") {
duchamp.getWidgetByName("表格").startMarquee()
}
}, 500);
});
注:因为页面加载结束事件 只在初次加载的时候运行一次,所以上述代码中加上了分页切换的 JS,可实现多个分页的表格开启跑马灯效果,且页面切换时表格依然保持跑马灯效果。
步骤如下图所示:

完成后点击保存预览即可。

