1. 概述 编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 功能简介
FR 设计器可以实现对数据集的多值查询功能,用户可以根据实际场景需要对数据集进行多值筛选查询。对于数据集多值查询有两种应用场景。
2. 场景一:多个字段进行多值查询编辑
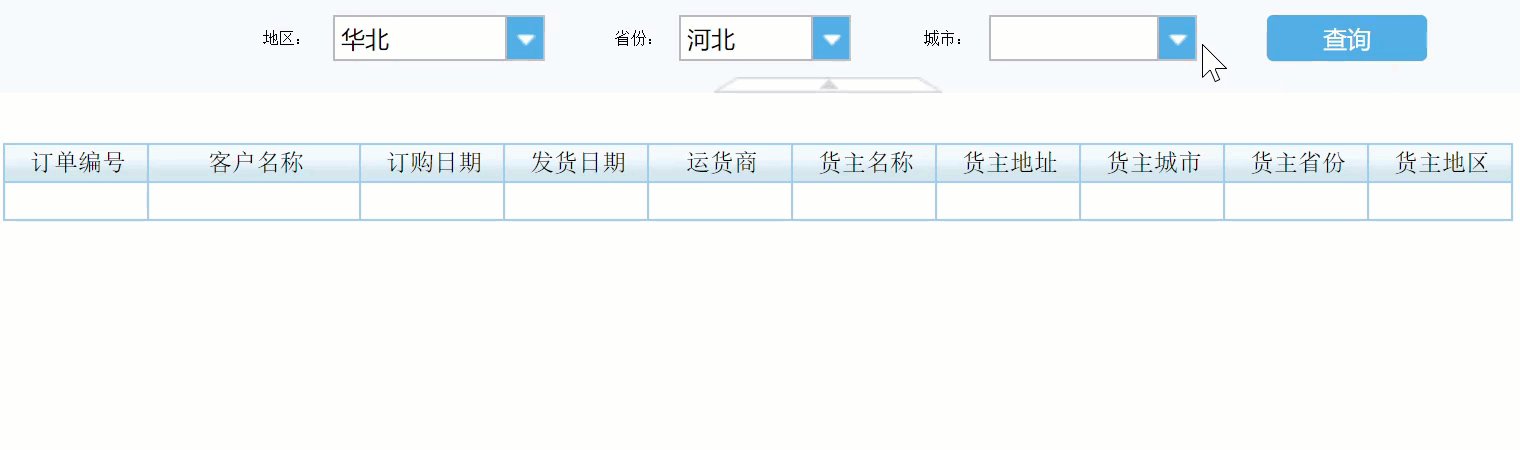
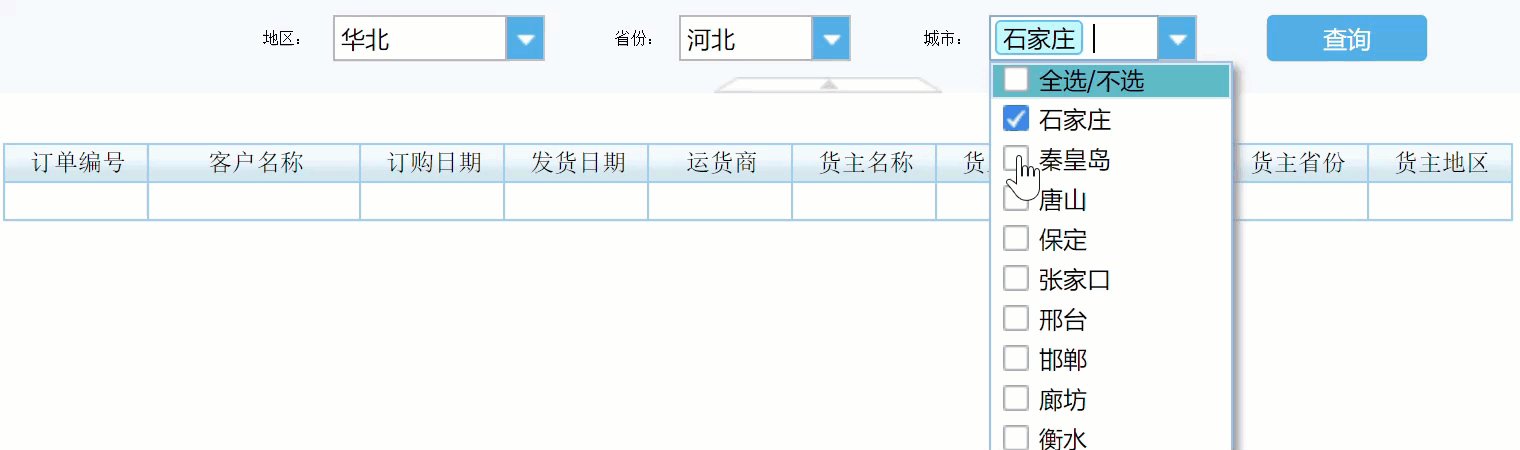
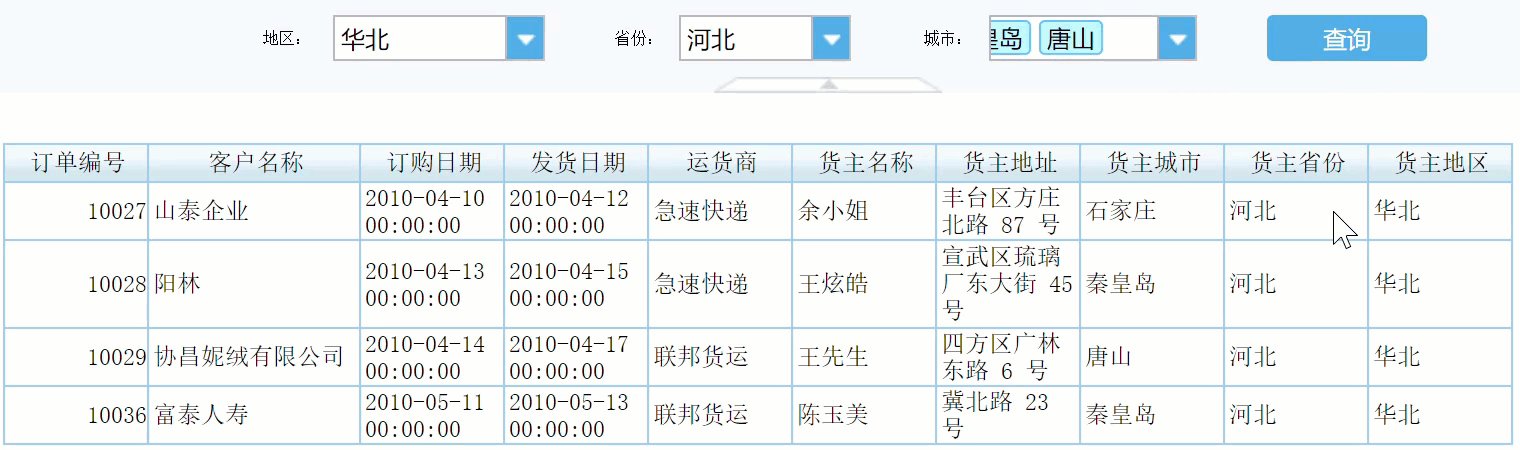
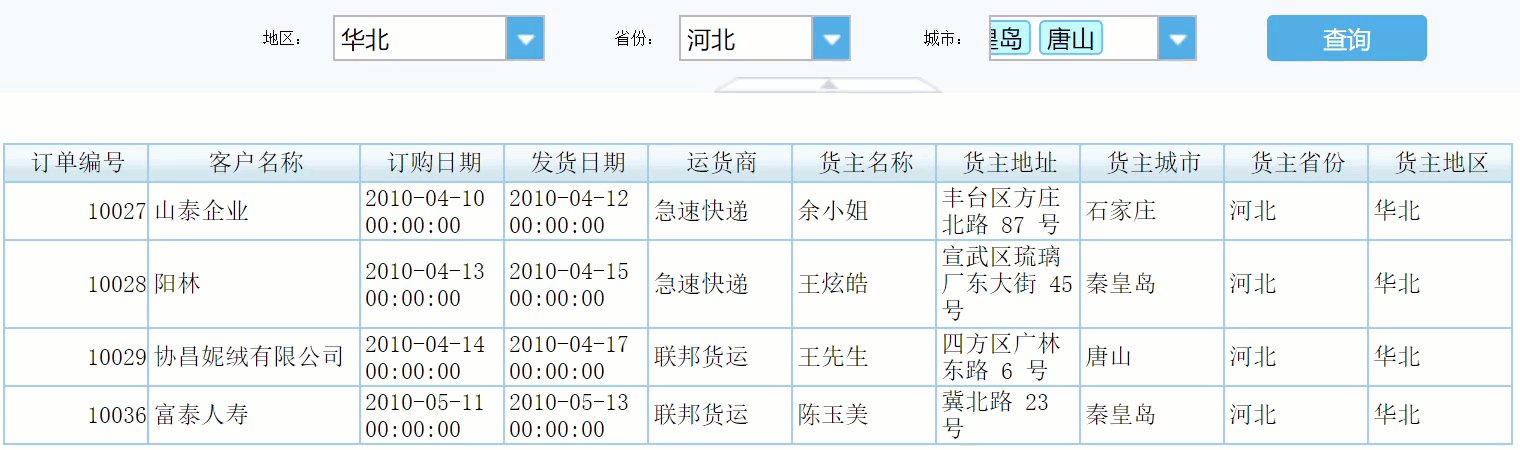
用户对数据集中的多个字段进行多值查询,从而对数据进行筛选展示。例如:对于多地区的销售公司来说,经常需要对所属大区、省份、城市进行联合查询,以及同级别城市进行对比。如下图所示:

2.1 模板准备
本文将在 下拉框参数联动 模板的基础上实现场景一的效果。
模板所在位置:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉框参数联动.cpt
或者直接点击下载模板:下拉框参数联动.cpt
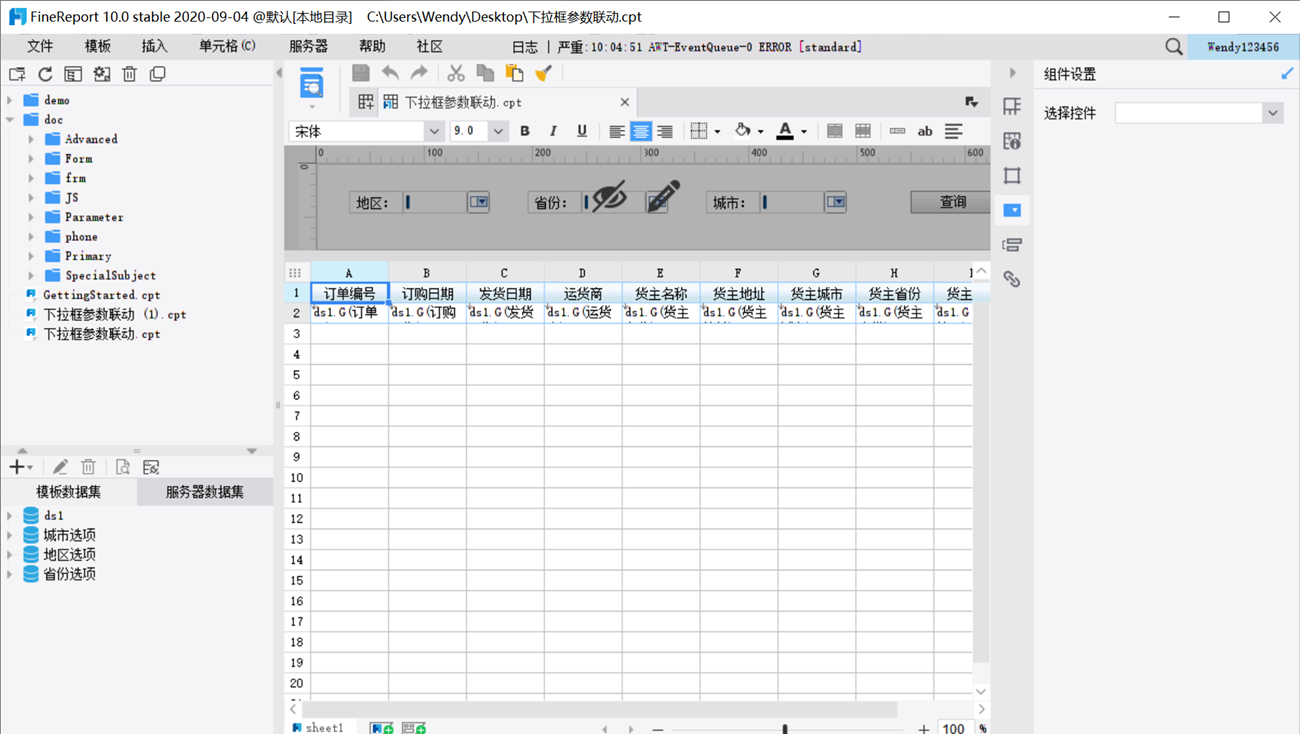
在 FineReport 设计器中打开模板,如下图所示:

2.2 修改模板数据集
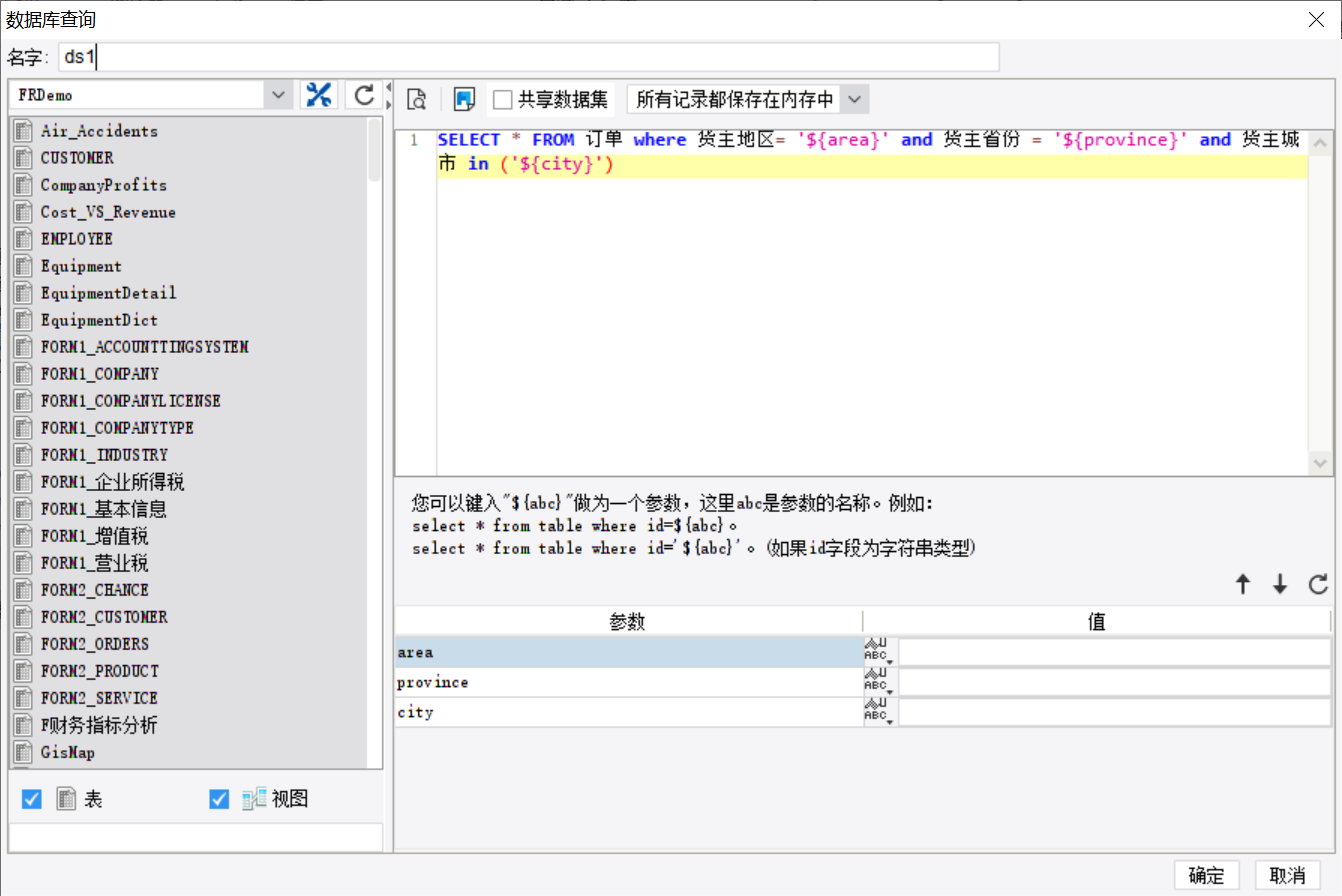
修改模板数据集 ds1 为:
SELECT * FROM 订单 where 货主地区= '${area}' and 货主省份 = '${province}' and 货主城市 in ('${city}')
如下图所示:

2.3 设置下拉复选框控件
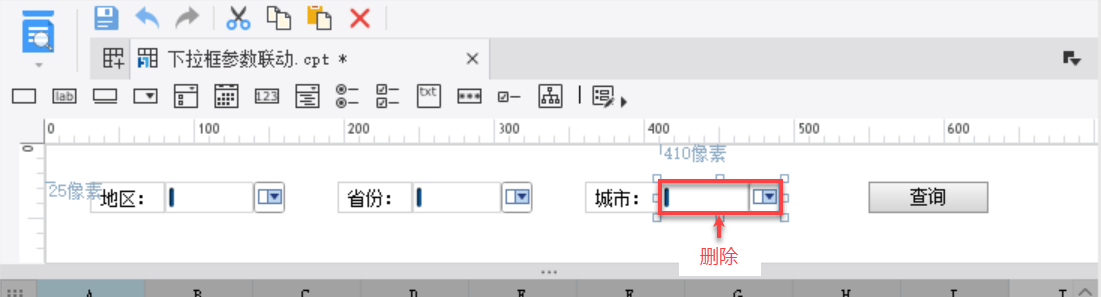
进入参数面板,删除名为 city 的下拉框控件,如下图所示:

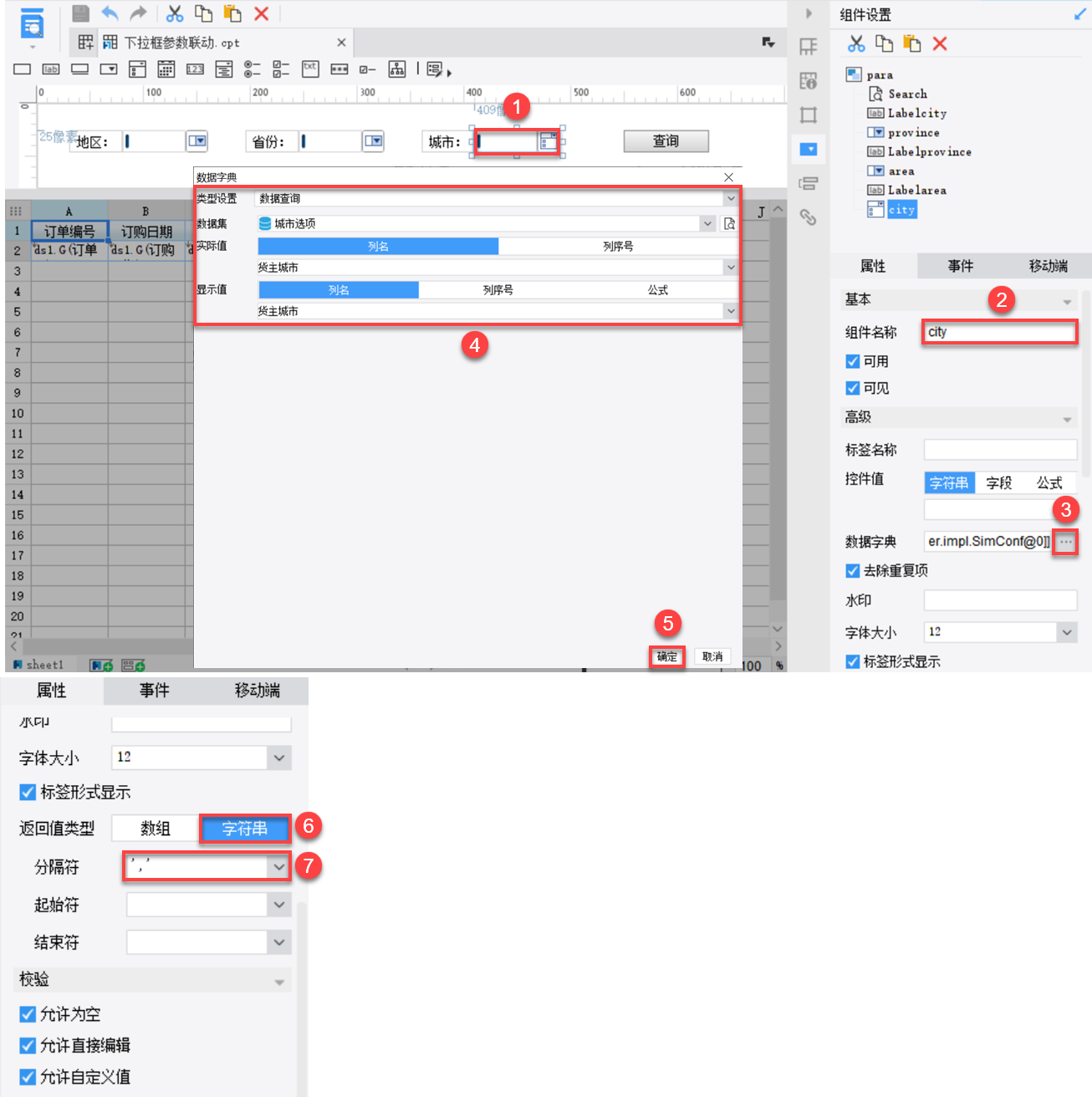
添加下拉复选框控件,控件名称为 city ,设置数据字典为「数据查询」,数据集为「城市选项」,实际值和显示值都为「货主城市」。设置返回值类型为字符串,分隔符为','(即单引号中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当地区选择 华北、华中 时,返回值为 华北','华中 )。
注:分隔符必须在英文半角状态下输入。

2.4 效果预览
1) PC 端
保存模板,点击「分页预览」,效果如场景一所示。
2) 移动端
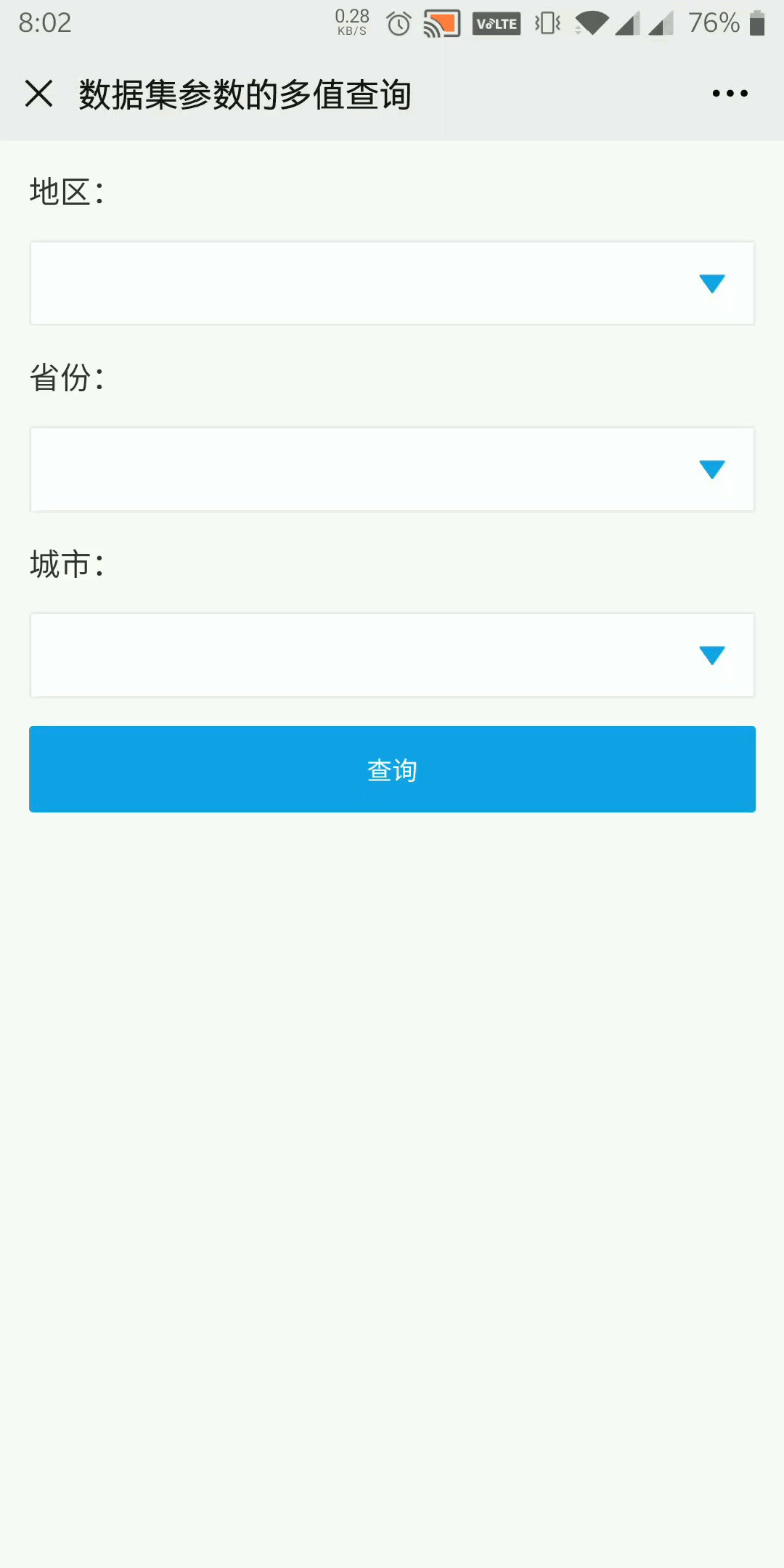
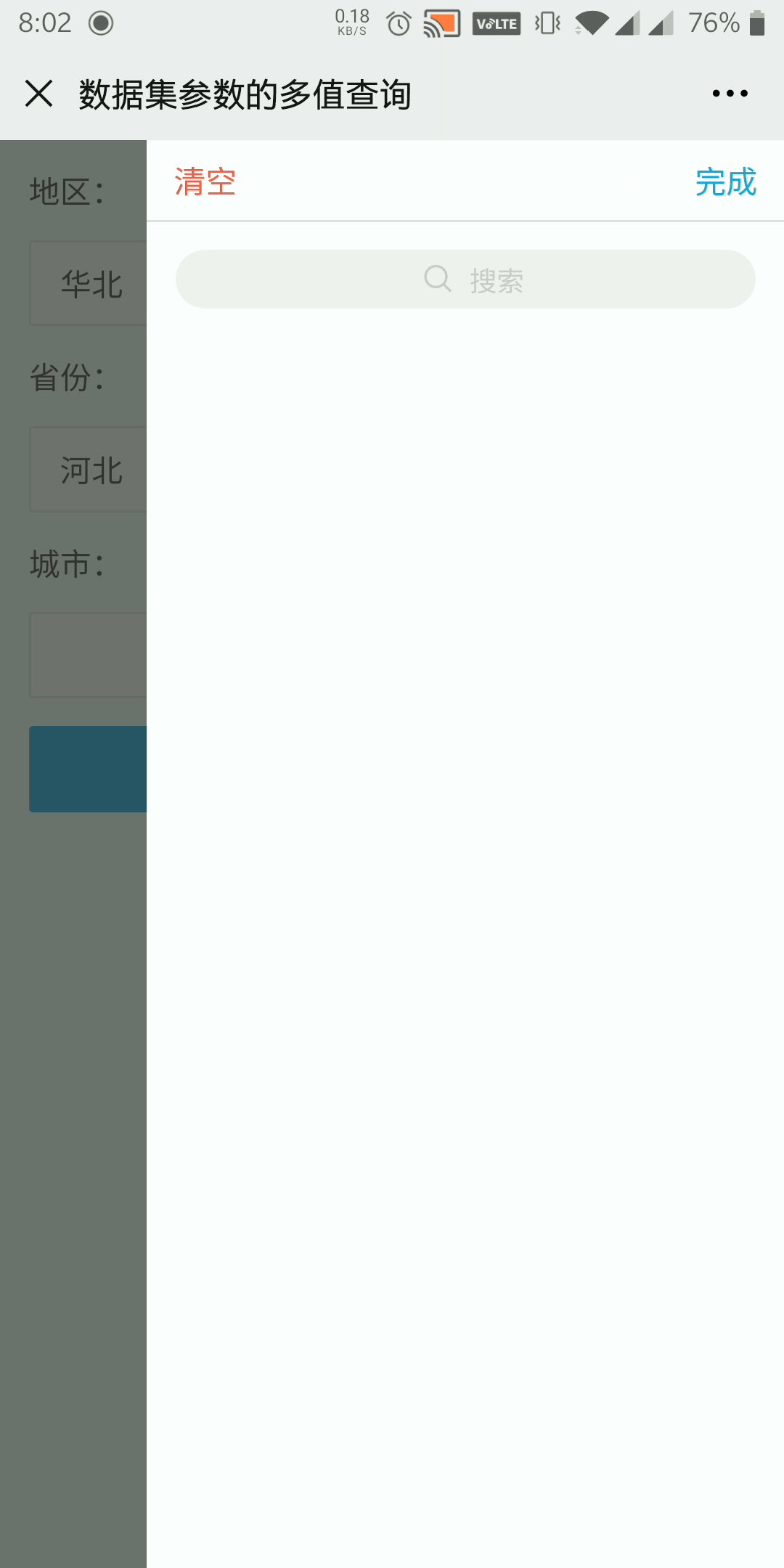
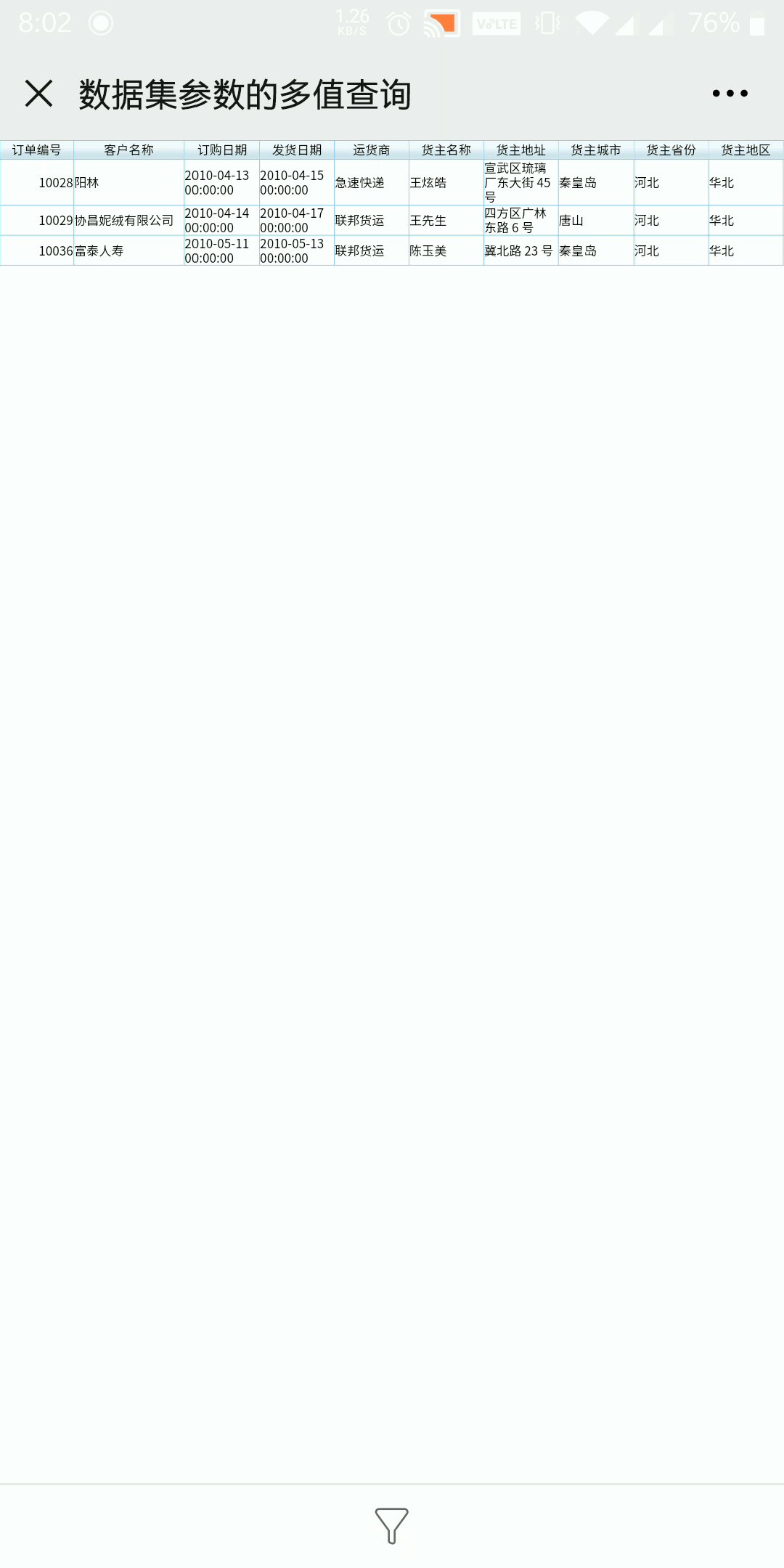
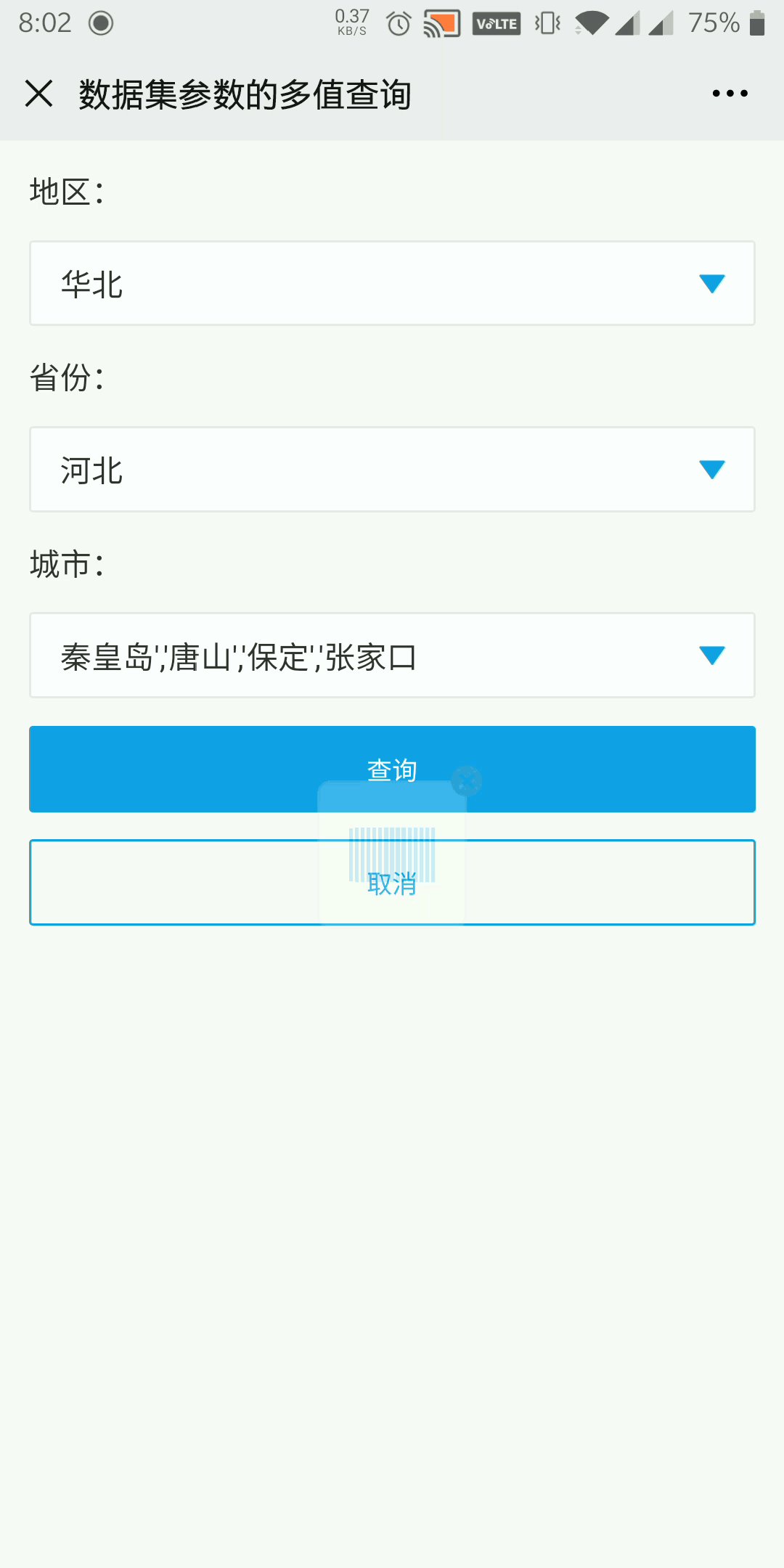
App 及 HTML5 端效果,如下图所示:

3. 场景二:单个字段进行多值查询编辑
用户可对数据集中的单一字段进行多值查询,使用下拉复选框控件即可实现。
3.1 数据准备
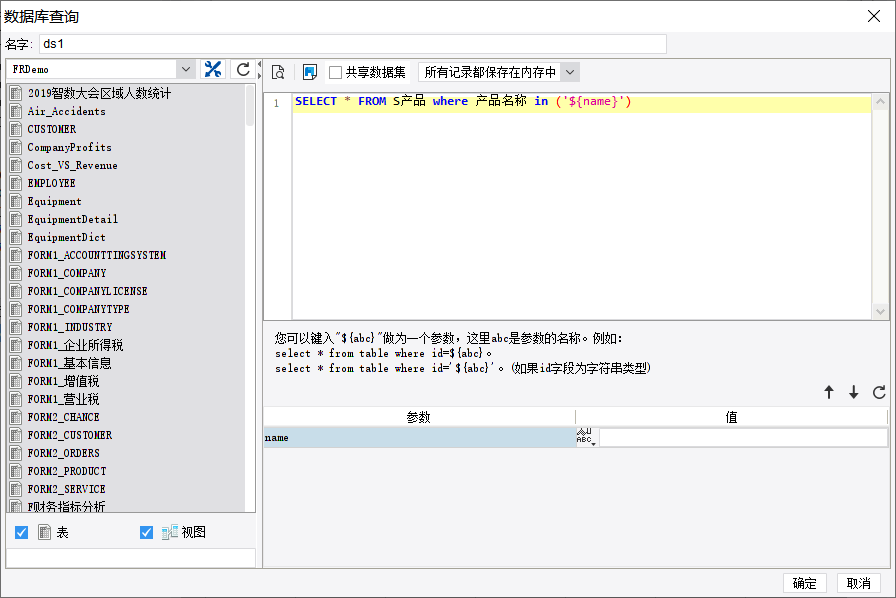
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM S产品 where 产品名称 in ('${name}')
注:参数为是字符串类型时,请务必添加单引号;如为数值型,则无需加单引号。

3.2 报表设计
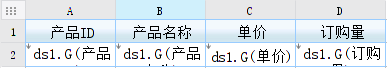
将字段拖入到对应单元格中,如下图所示:

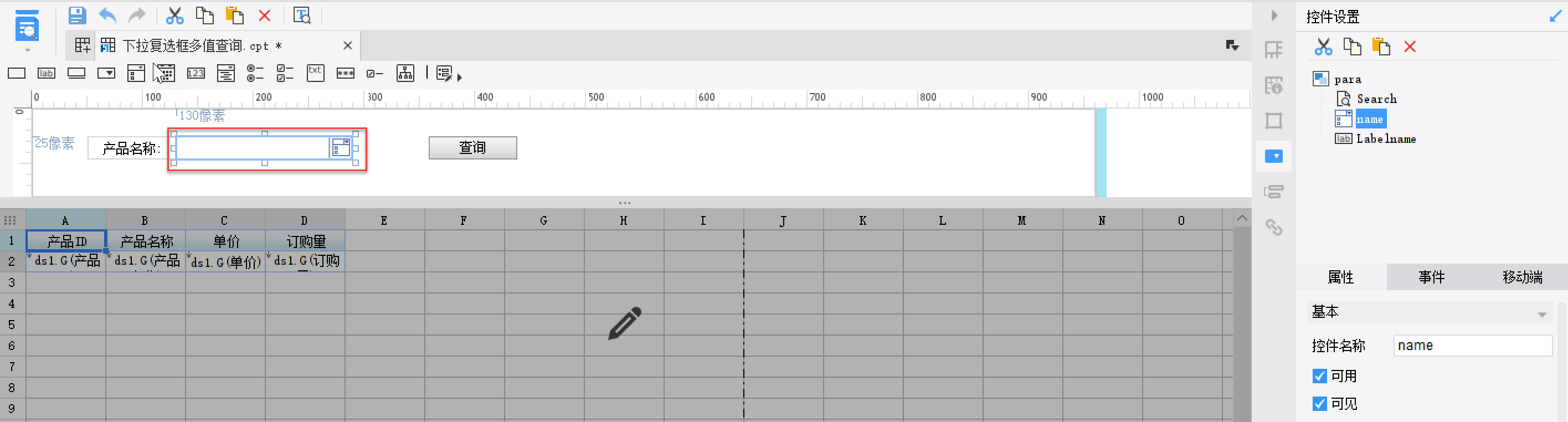
3.3 添加参数控件
编辑参数面板,点击右侧控件设置上方的「全部添加」,生成参数控件,点击参数框,选择「下拉复选框控件」。

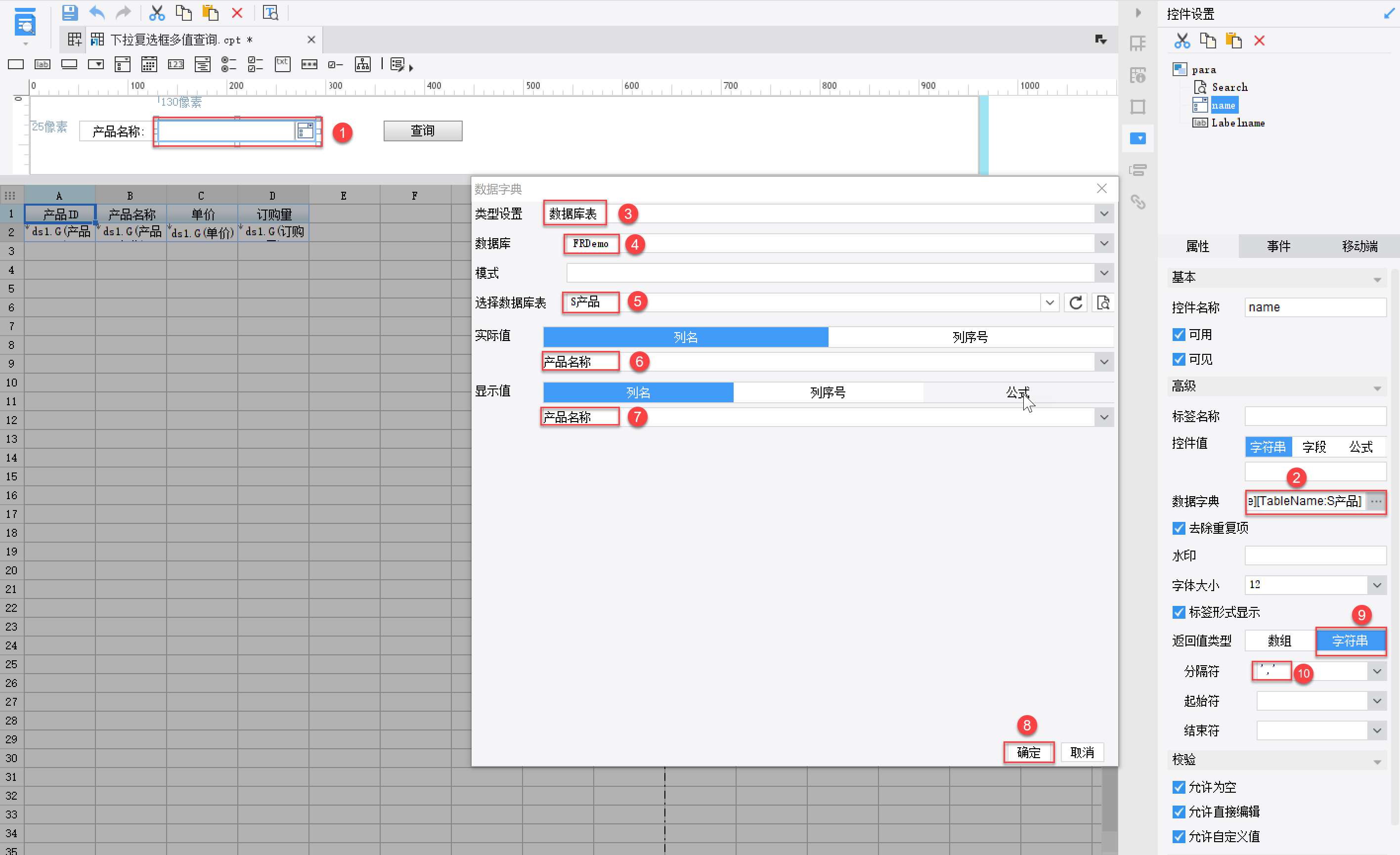
3.4 设置参数控件的数据字典
选中下拉复选框控件,控件名称为 name,设置数据字典为数据库表,选择内置数据库FRDemo的S产品表,实际值和显示值都为产品名称,返回值类型选择「字符串」,将分隔符设置为','(即单引号中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当产品名称选择 苹果汁、牛奶 时,返回值为 苹果汁','牛奶 )
注:分隔符必须在英文半角状态下输入。

3.5 效果预览
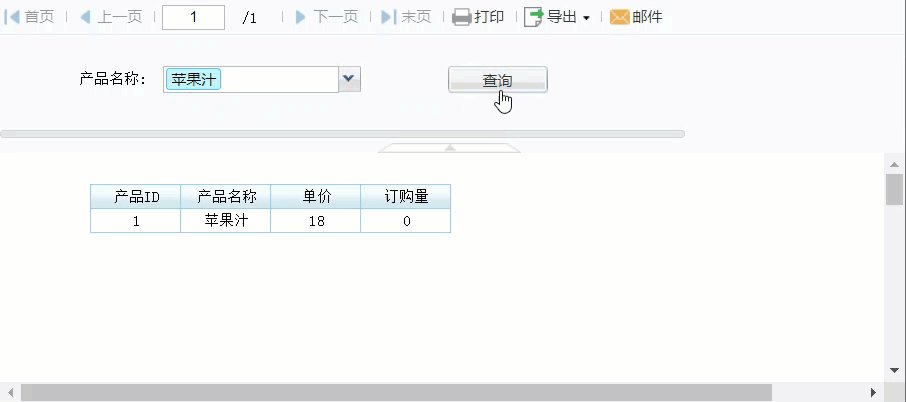
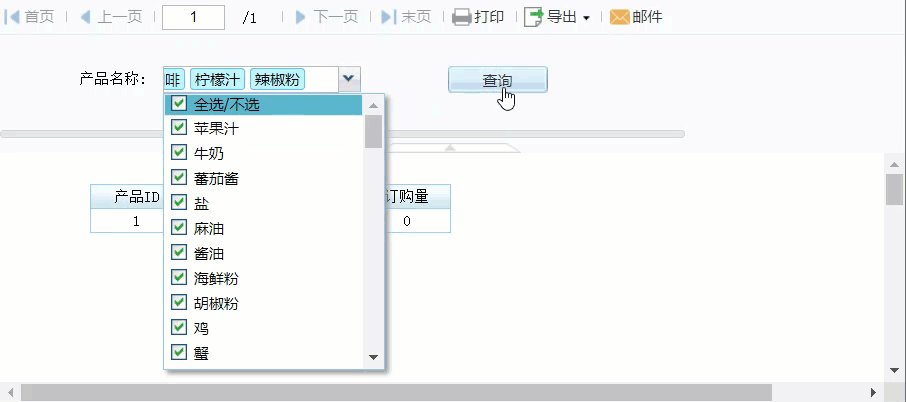
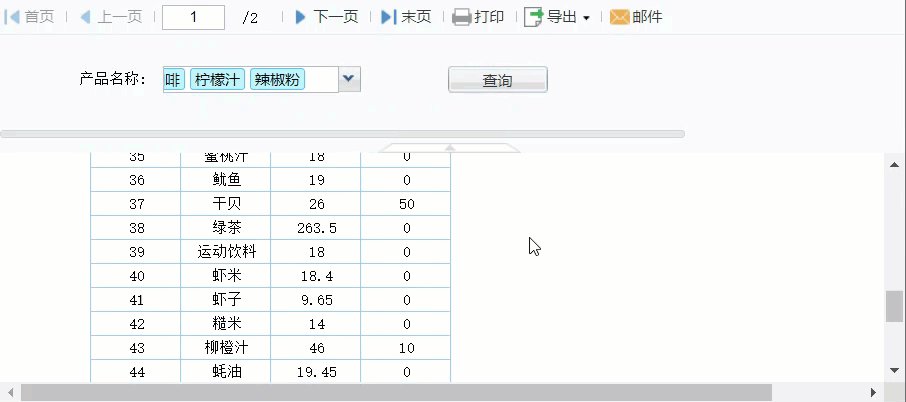
1)PC 端

2) 移动端
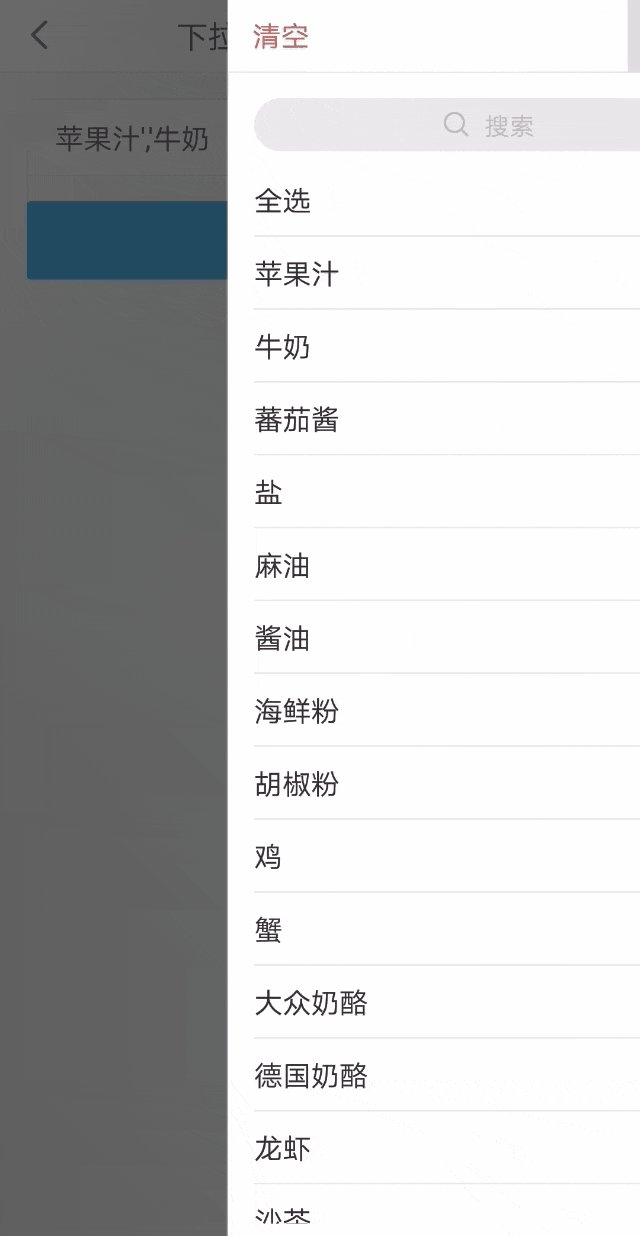
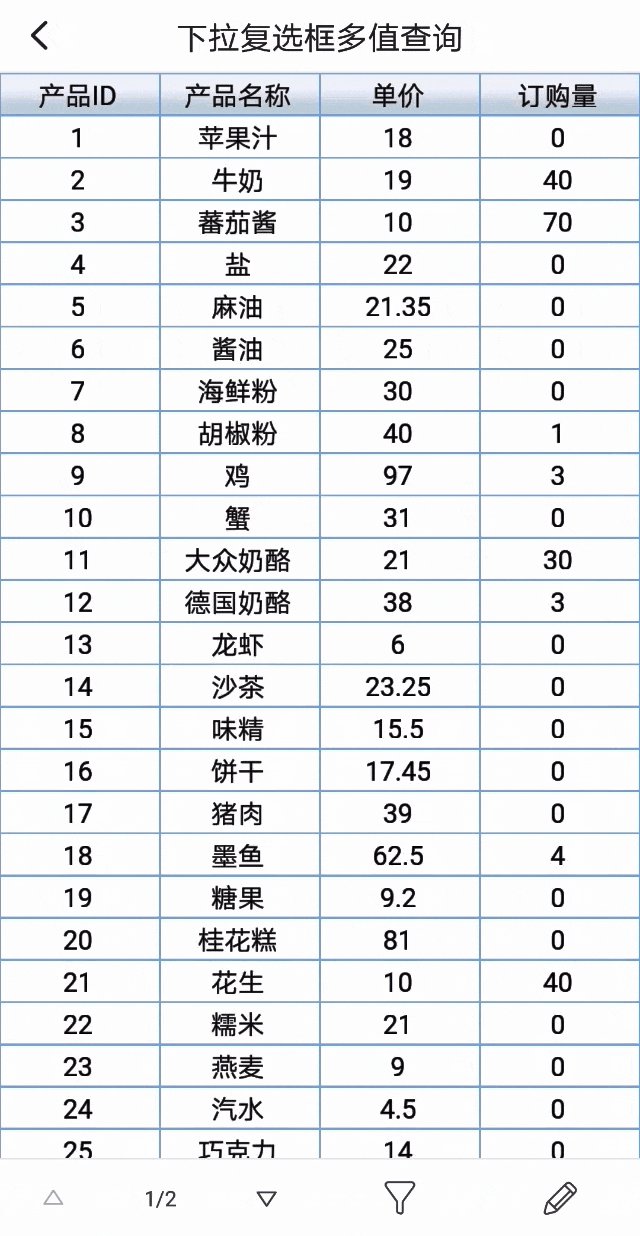
App 及 HTML5 端效果,如下图所示:

4. 模板下载编辑
1. 场景一模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\MultiValue\数据集参数的多值查询.cpt
点击下载模板:数据集参数的多值查询.cpt
2. 场景二模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\MultiValue\下拉复选框多值查询.cpt
点击下载模板:下拉复选框多值查询.cpt

