1. 概述编辑
1.1 问题描述
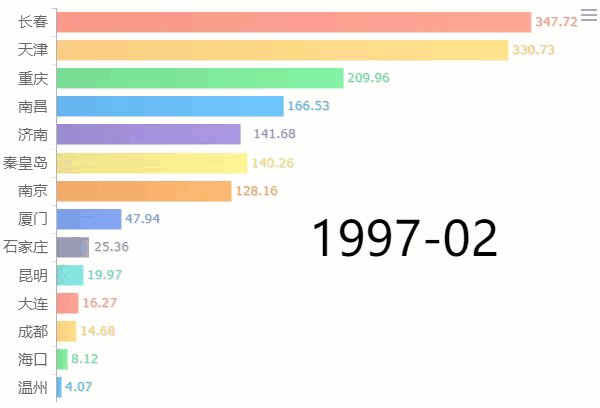
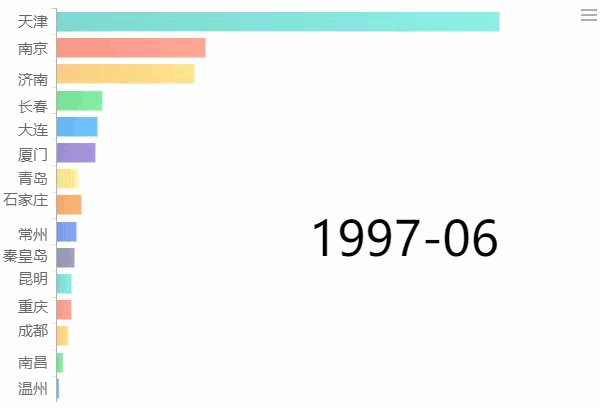
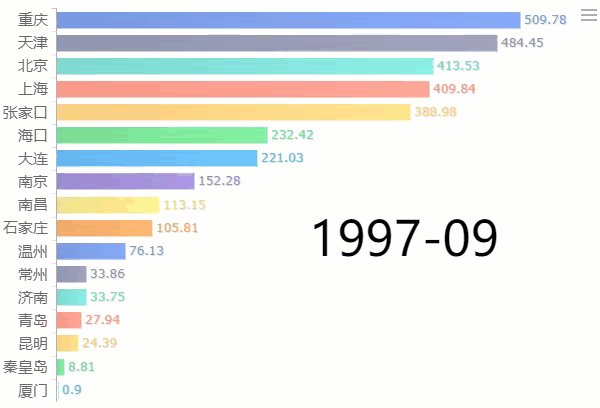
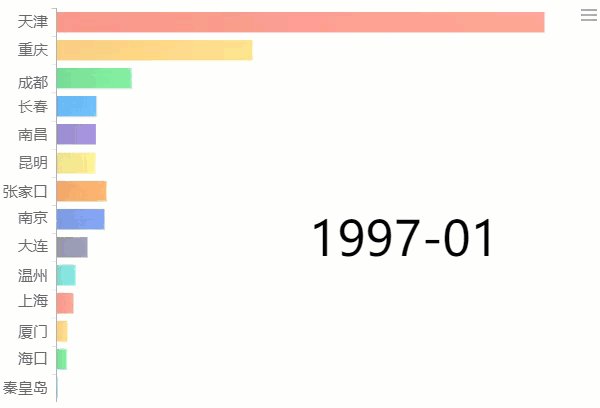
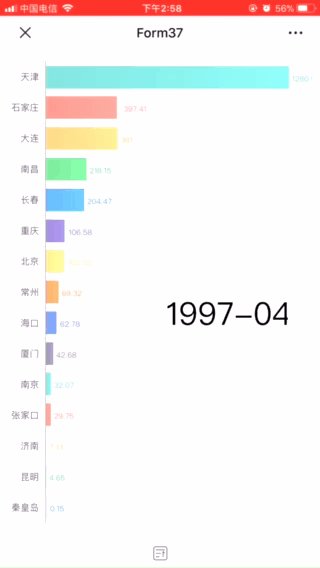
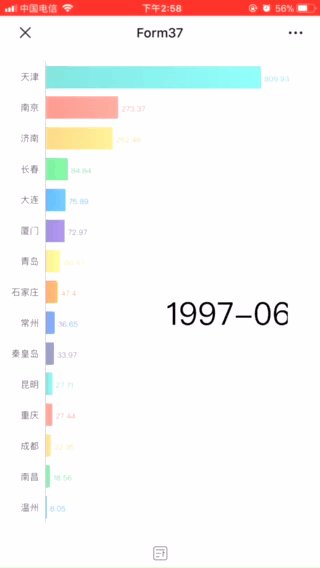
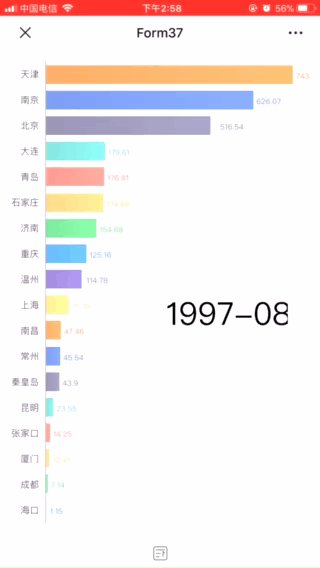
当数据源中包含分类、系列和时间维度时,希望按照时间从小到大依次轮播图表数据,如下图所示:

1.2 实现思路
在 SQL 查询语句中设置时间参数过滤数据,时间参数的值会随着时间而变化,然后定时刷新图表。
2. 示例编辑
2.1 数据准备
新建决策报表,创建数据集 ds1,数据库查询语句如下:
SELECT
货主城市,
strftime('%Y-%m',订购日期) 年月,
sum(运货费) 运货费
FROM 订单
where strftime('%Y-%m',订购日期)='${left(monthdelta("1997-01-01",mod((datetonumber(now())-datetonumber(a))/1000,12)),7)}'
group by 货主城市,strftime('%Y-%m',订购日期)
order by 运货费

2.2 报表设计
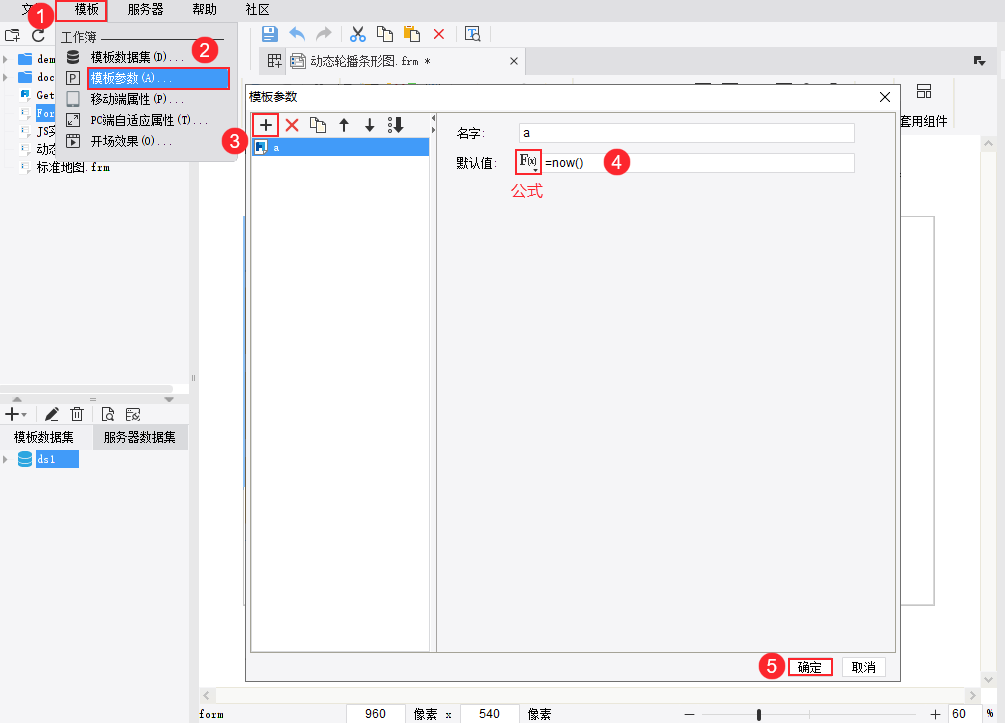
1)新建决策报表,菜单栏点击「模板>模板参数」,新建一个参数,双击重命名为 a ,默认值为公式 =now() 。如下图所示:

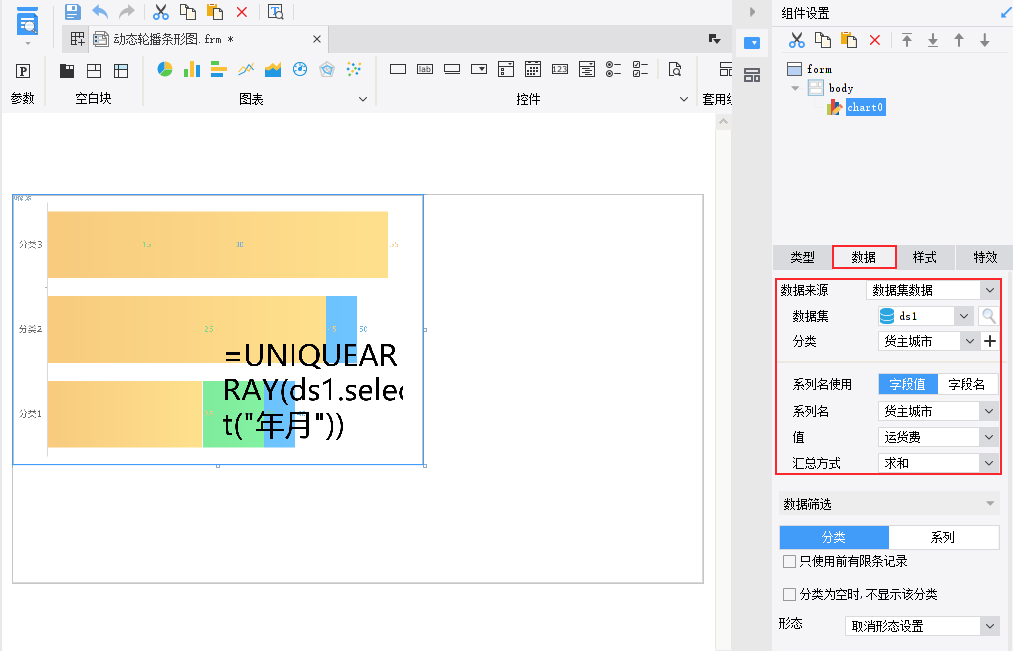
2)将决策报表 body 的布局方式修改为「绝对布局」,向 body 中拖入条形图,双击条形图绑定数据如下图所示:

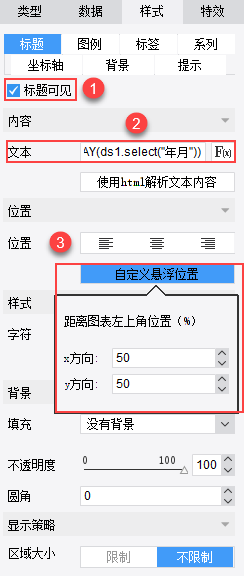
3)条形图样式选择「标题」,勾选标题可见,标题内容填写公式=UNIQUEARRAY(ds1.select("年月")),并设置悬浮位置 x 方向 50%,y 方向 50%,字符为 36 号字体。
注:公式表示获取 ds1 数据集中「年月」字段的数据并去掉数组中的重复元素后返回。

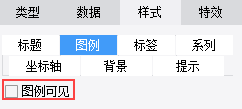
4)条形图样式选择「图例」,取消勾选图例可见。

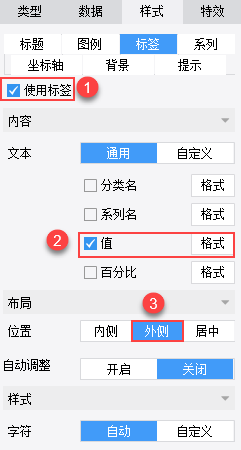
5)条形图样式选择「标签」,勾选使用标签,文本勾选值,位置设置为外侧。

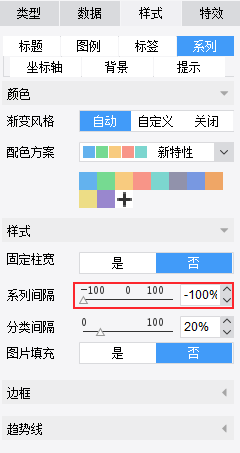
6)条形图样式选择「系列」,将系列间隔设置为 -100%。
注:因为本例分类和系列绑定了相同的字段「货主城市」,需将系列间隔设置为 -100% 才能使系列图形更好的展示。

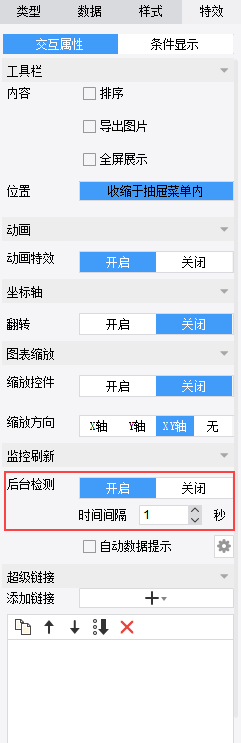
7)条形图「特效」选择「交互属性」,开启监控刷新后台检测,时间间隔为 1 秒。实现每隔 1 秒自动刷新。

2.3 效果预览
2.3.1 PC端
保存报表,点击「PC端预览」,其效果如 1.1 节所示。
2.3.2 移动端
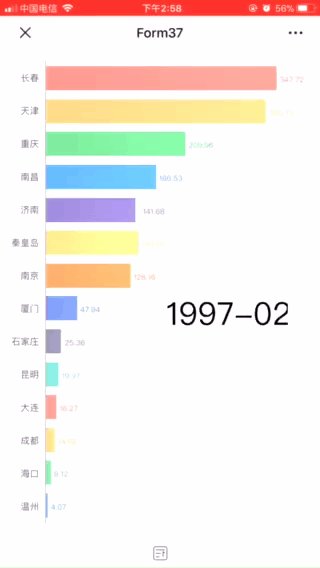
APP 和 HTML 端均支持,效果如下图所示:

3. 模板下载编辑
点击下载模板:动态轮播条形图.frm

