1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0-11.0 | 2021-09-03 | 1.7 |
1.2 应用场景
针对数据随时间变迁中的排序进行可视化呈现。
1.3 功能描述
1.支持随时间变化,动态展示不同时期下各个系列的排名先后关系。
2.暂不支持图表导出,定时调度推送相关模板时展示此图表。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:XXXX(此处要添加插件市场该插件的链接)
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
如果安装后需要重启设计器或工程才能生效的话,在此处说明!!!
2.2 操作方法
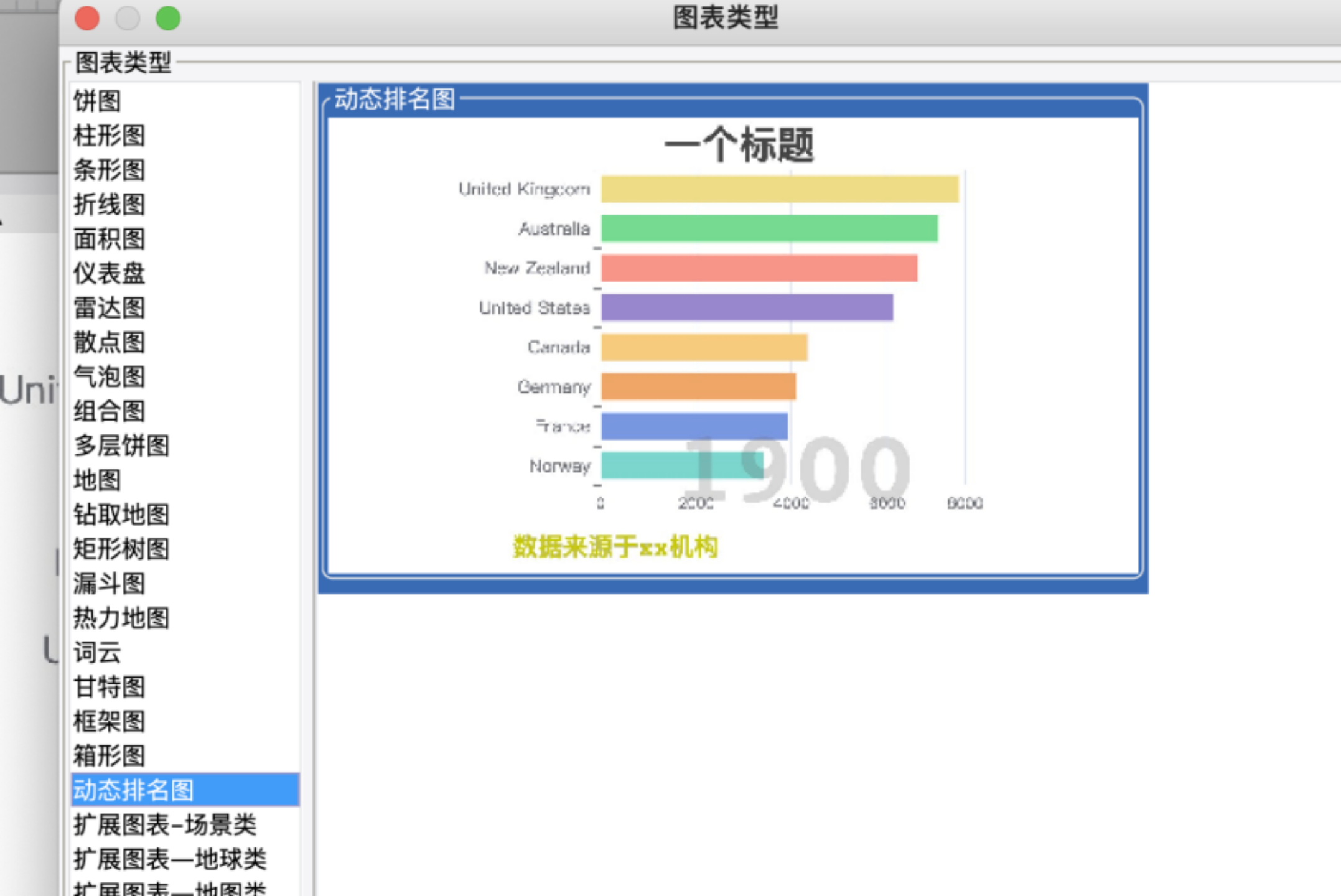
2.2.1. Frm入口

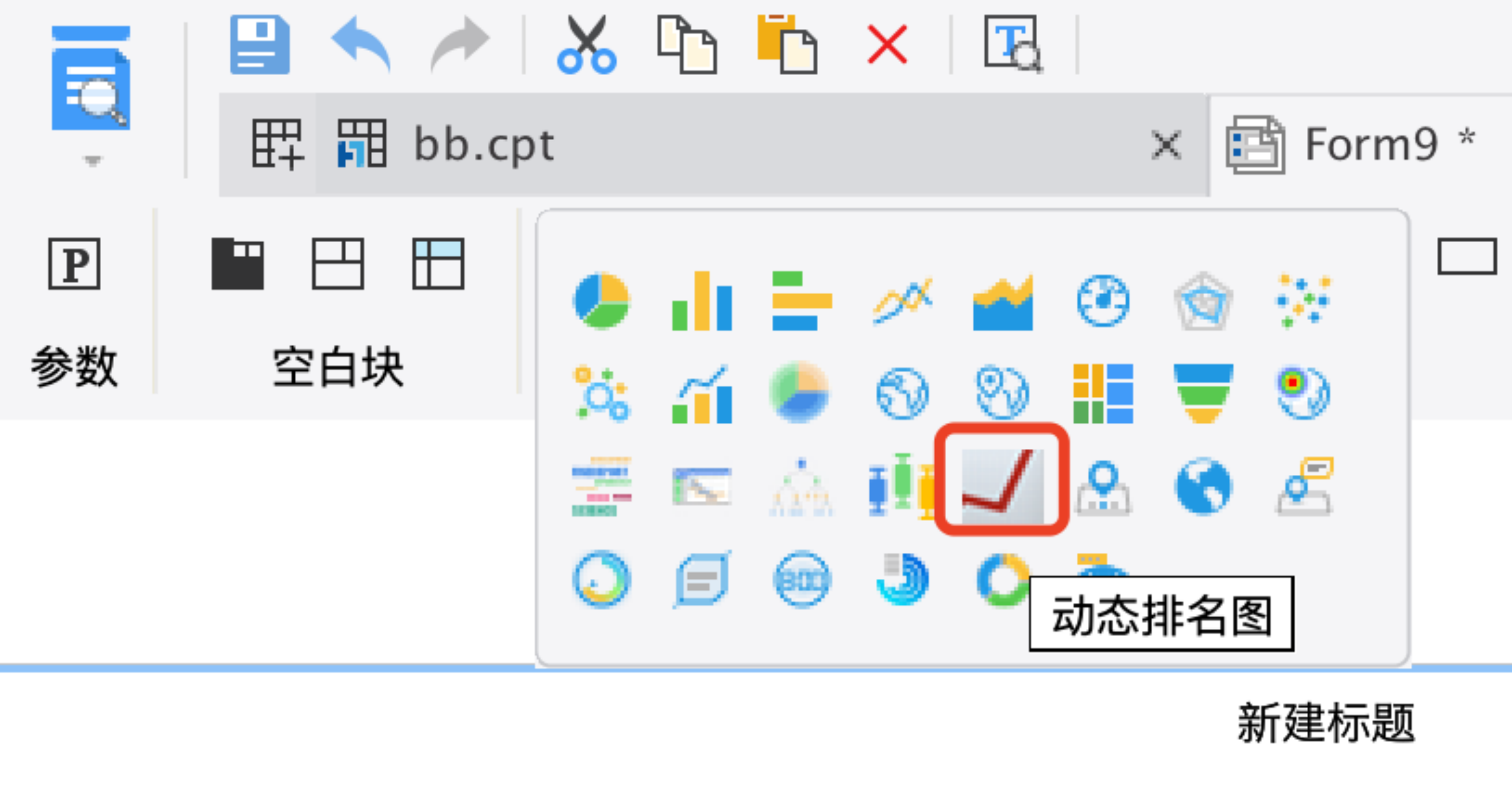
2.2.2 cpt入口

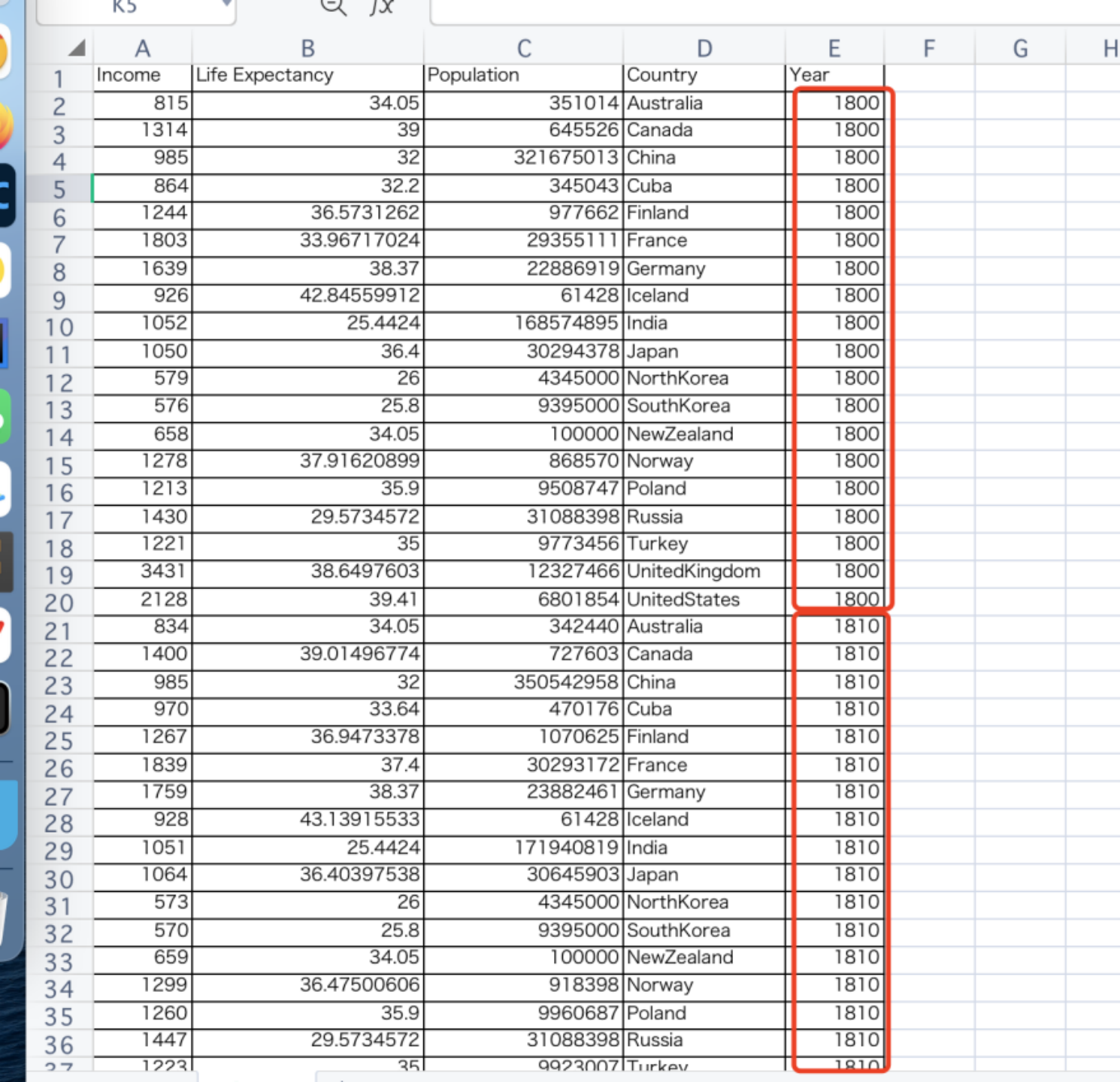
2.2.3 数据准备
参考附件excel,数据准备时,以时间排序

3. 示例编辑
3.1 设计报表
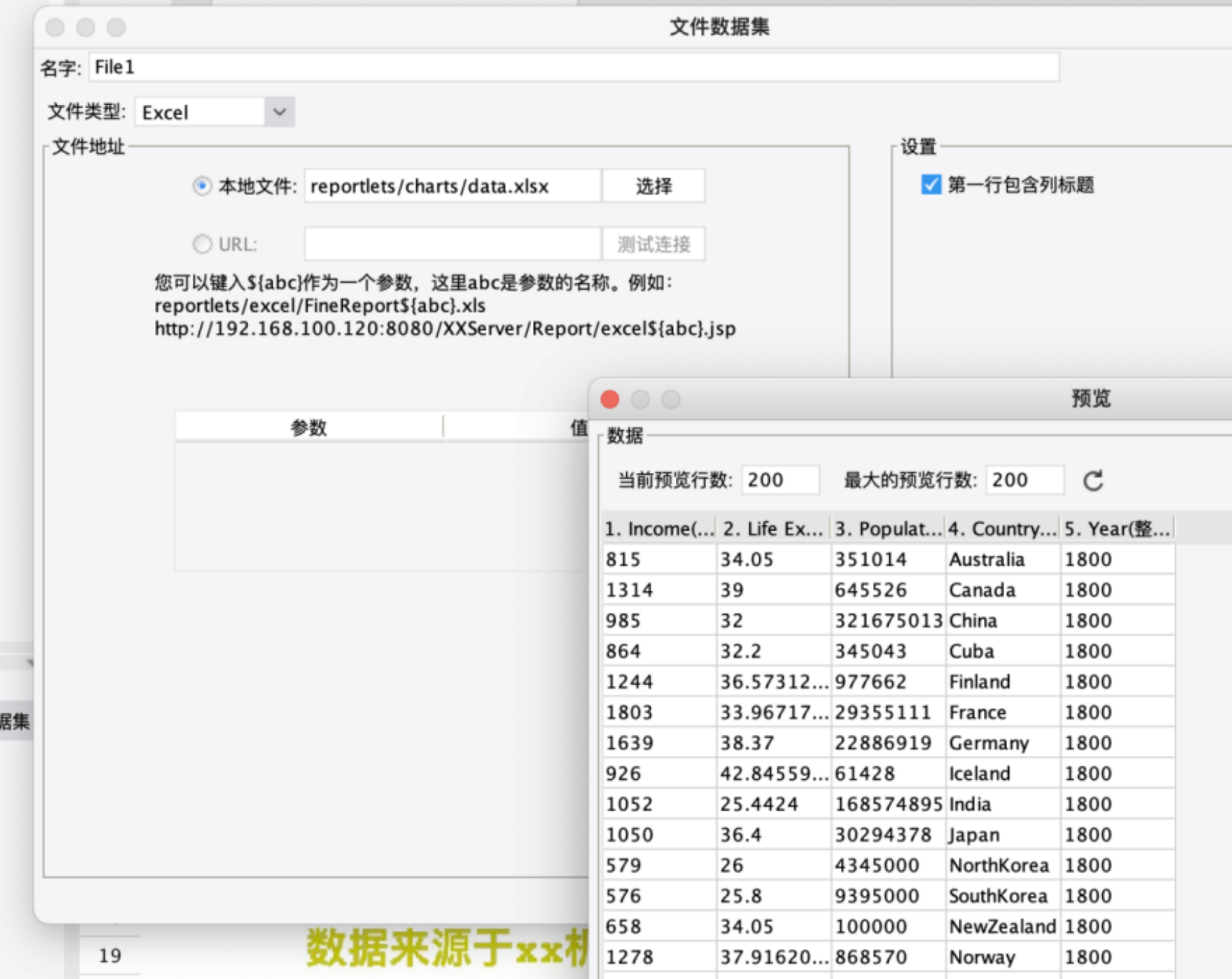
3.1.1 数据以data.xlsx的示例数据为参考,设置文件数据集(具体也可以是sql数据集或其他数据集形式,按照类似格式整理即可)

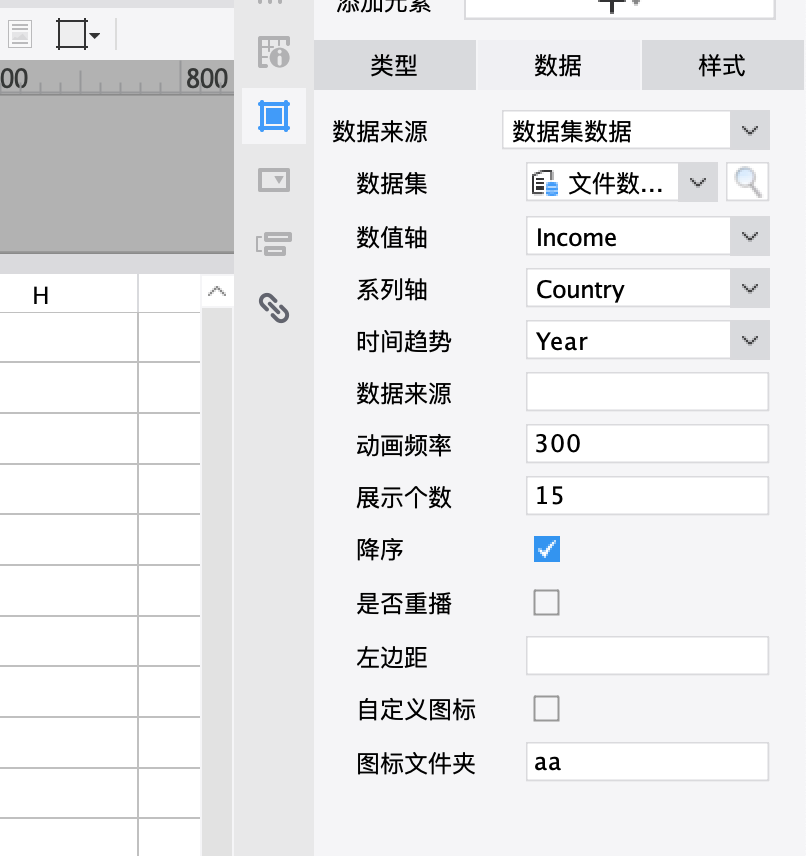
3.1.2 数据配置
如图所示:
数值轴:用来排序的数值 (测试数据中的income)
系列轴:左侧排序展示的系列名称(测试数据中的contry,避免系列值中存在空格等特殊字符)
时间趋势:整体数据变化的实际轴(测试数据中的year)
数据来源:左下角展示文本
动画频率:排序动画快慢控制,毫秒值,默认3000
展示个数:排序最多展示前几个。(比如配置三个,则只有三个系列在动态排序;配置超出最大系列个数时,默认使用所有系列进行动态排序。)
降序: 是否降序排序
是否重播:数据排序到最后一组数据后,刷新页面,重新开始
左边距:图表距离左边的距离,避免文本稍长时被截断,默认80
自定义图标:左侧系列名称后是否携带图标图片
图标文件夹:(非必选项,如果选择了自定义图标勾选需要配置当前项)
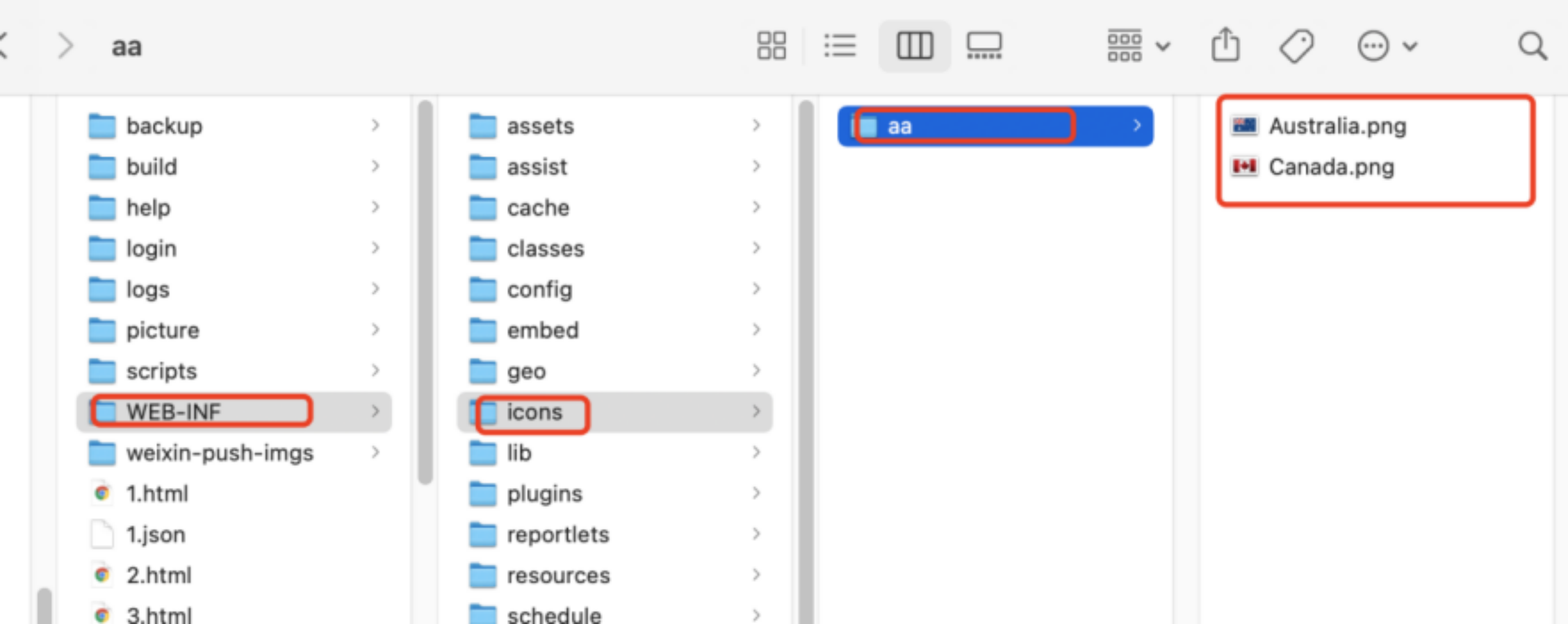
用来存放自定义图标的文件夹,从报表web-inf/icons(没有则新建)目录下开始的目录。如果图标放在web-inf/icons/flags-mini 则此处配置为flags-mini即可。
图标命名规则:
图标图片支持png,jpg,jepg格式,文件名与系列字段值一致。
举例:1800年一条数据配置的系列字段值为Australia,那么图标就命名成Australia.png,原则上一一对应即可



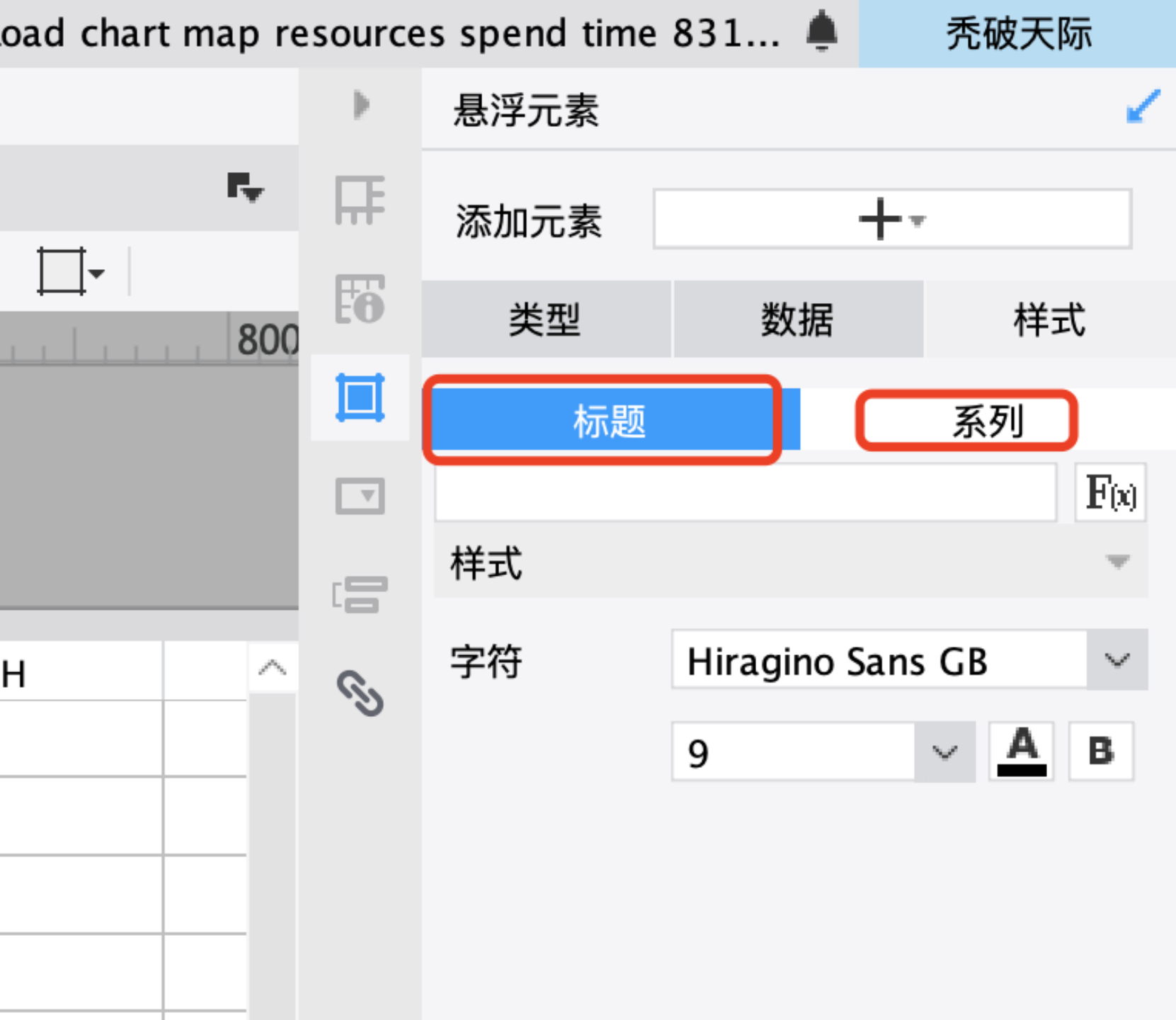
3.1.3 样式配置
样式目前只支持简单的 标题样式配置和系列配色配置
标题:标题名称,支持公式和字体配置 ,不写默认不展示
系列:支持系列配色的自定义设置

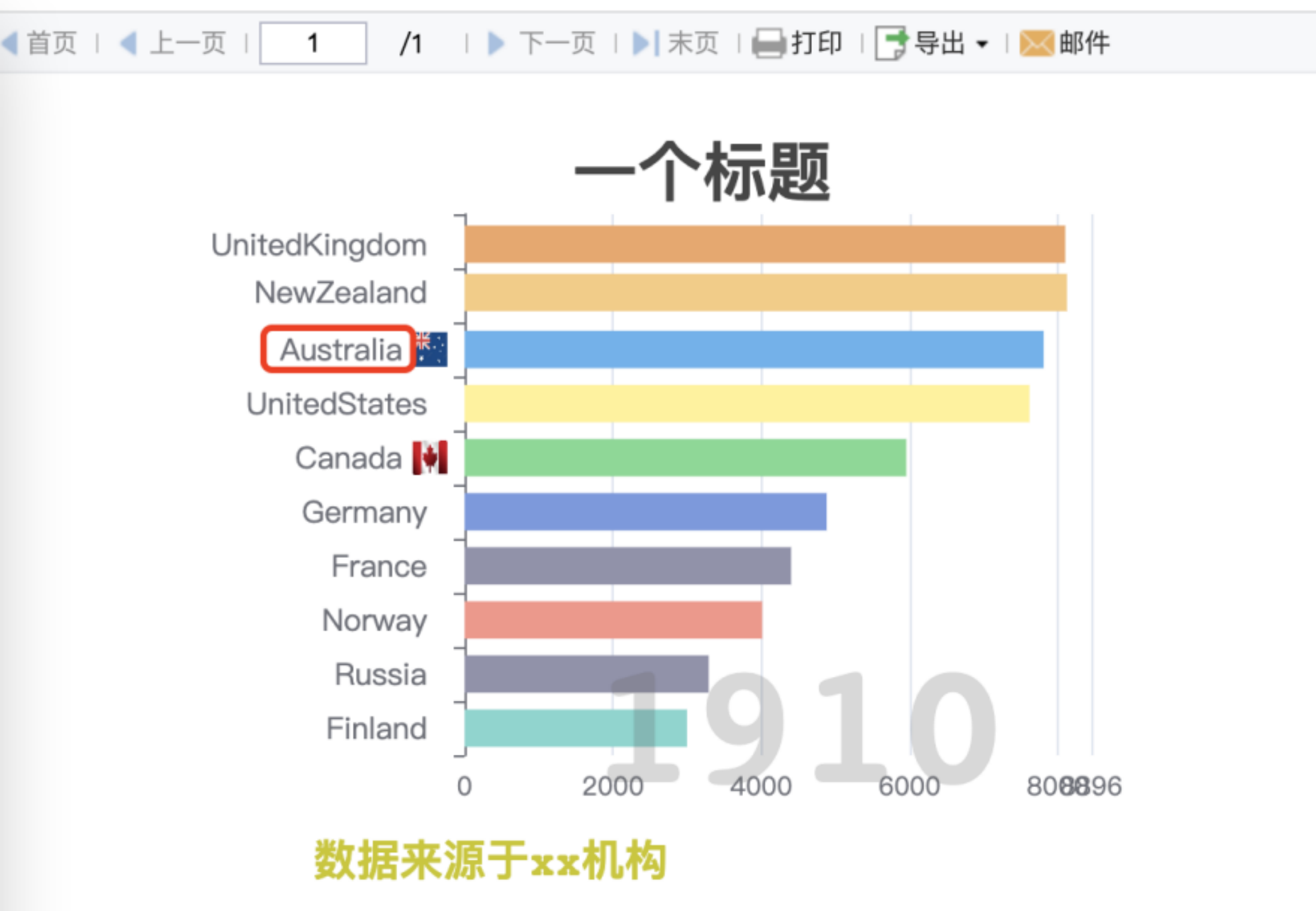
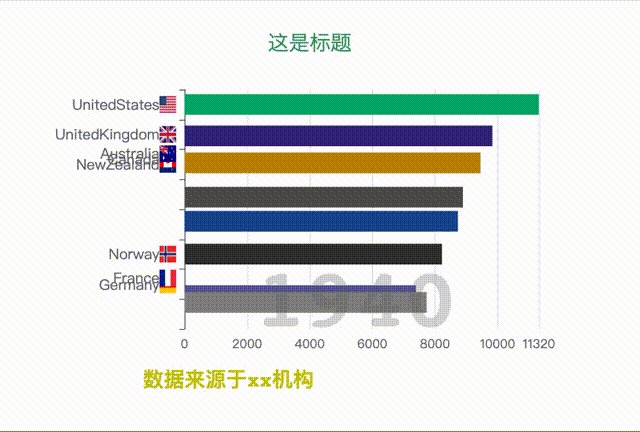
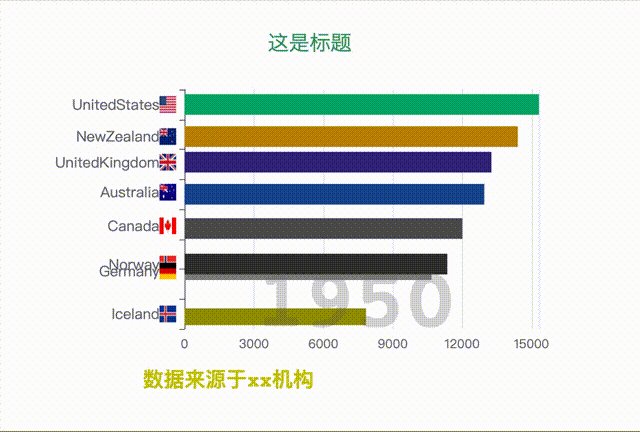
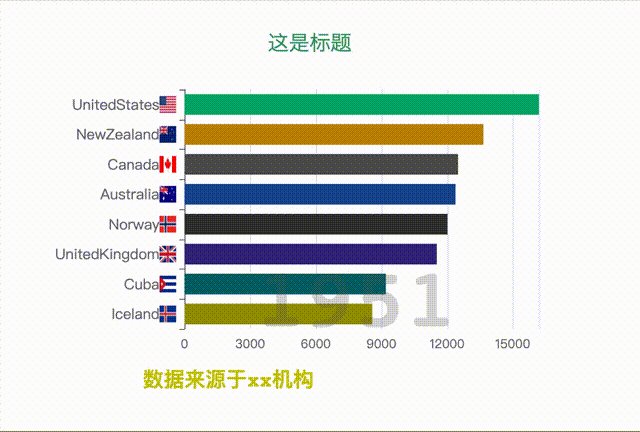
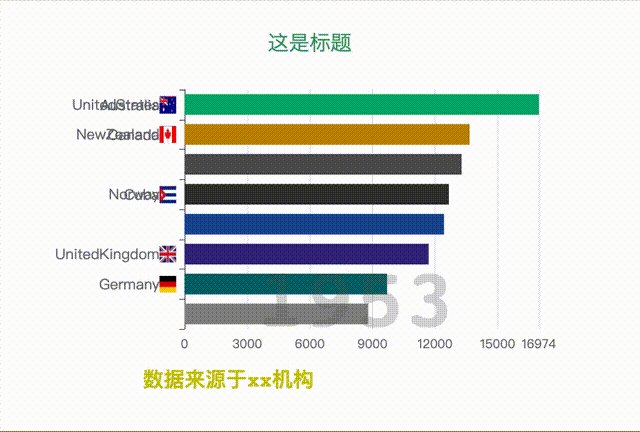
3.2 效果预览
仅支持pc预览

注:不支持移动端和定时调度场景
4. 模板下载编辑
上传附件模板即可
5. 注意事项编辑
1.如果果配置了自定义图标,当显示系列过多时,右侧系列展示可能不完整,只需要将图表整体拉大一点,或者减少展示个数即可。


2. 关于图标的使用:
如果需要使用小图标,系列轴请配置成英文模式(不支持中文)
此问题将于后续优化迭代中解决。
原因:目前的图标用的echarts的axisLabel.rich富文本实现。由于rich的key不支持中文。所以当系列轴使用中文时,图标效果是不生效的。效果如下图所示:


