历史版本15 :JS实现点击超链打开对话框报表并传参 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
1.1 问题描述
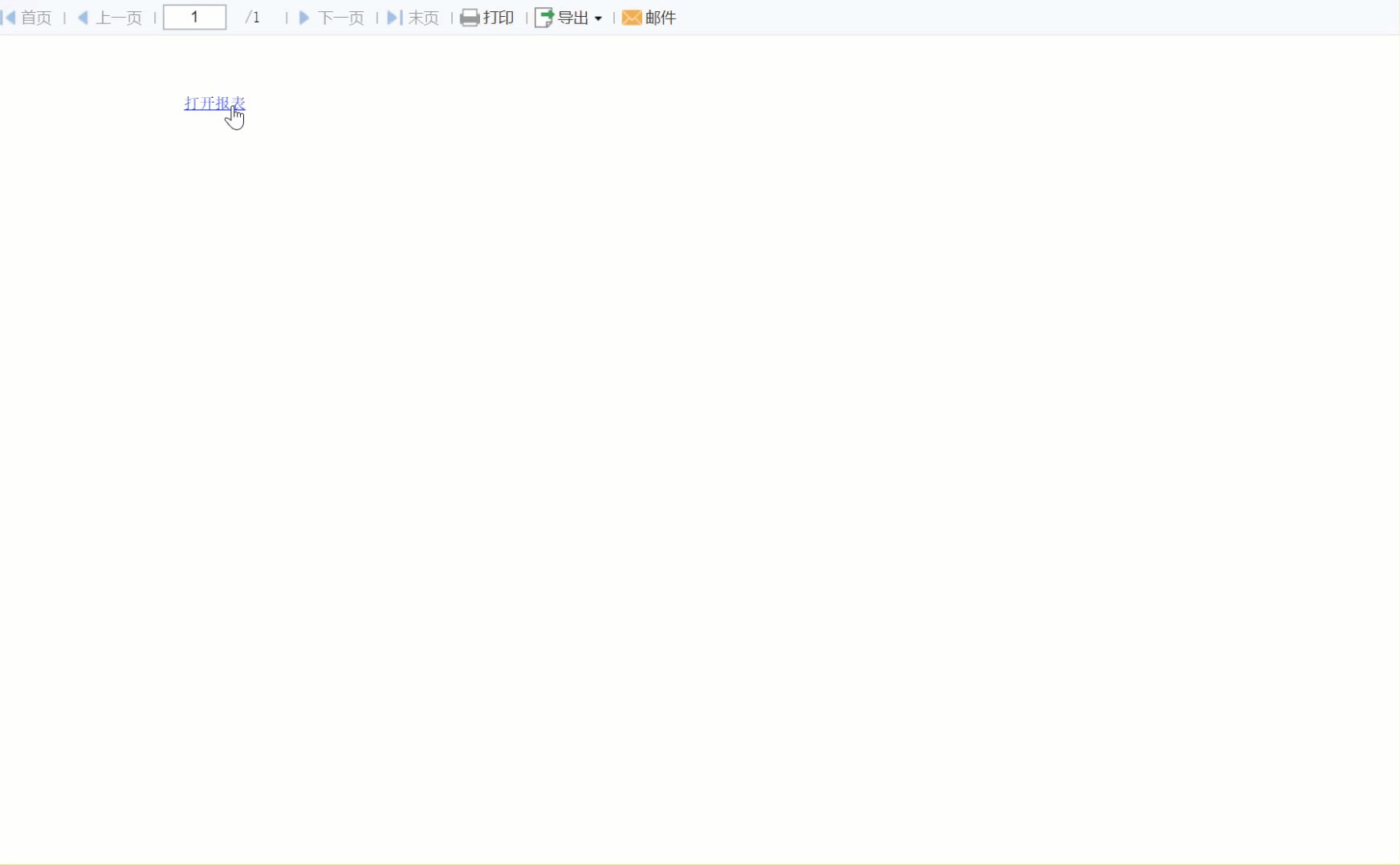
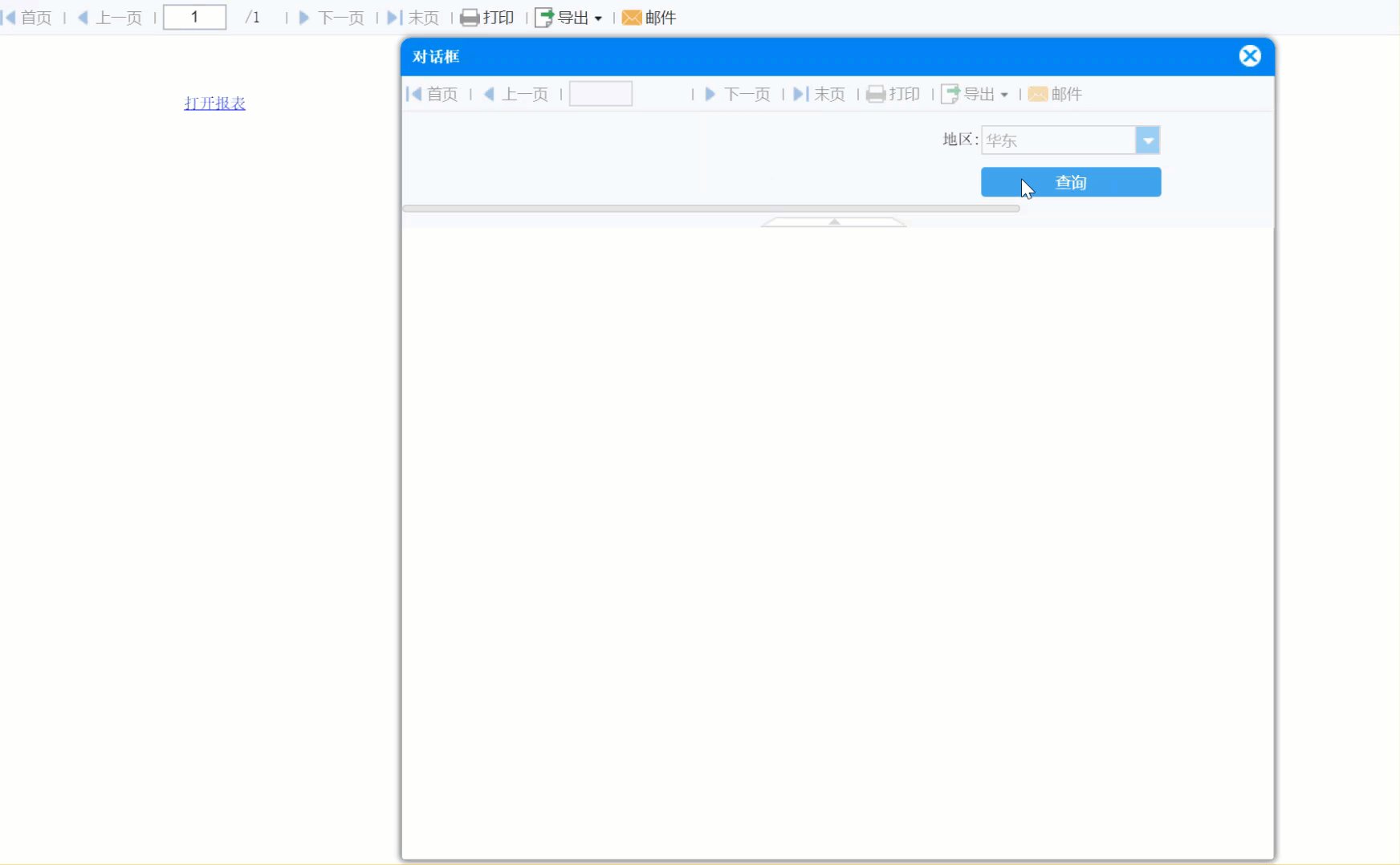
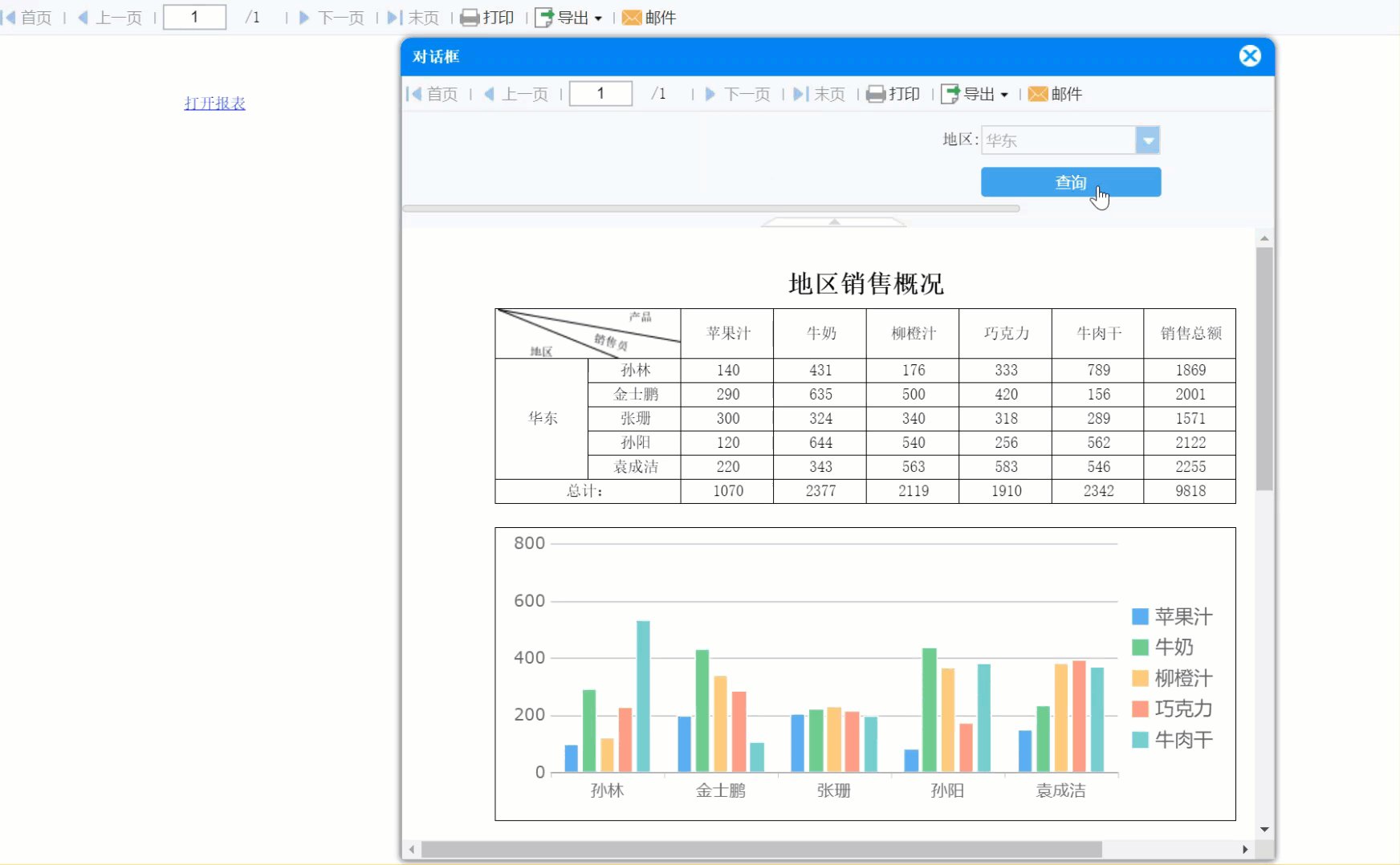
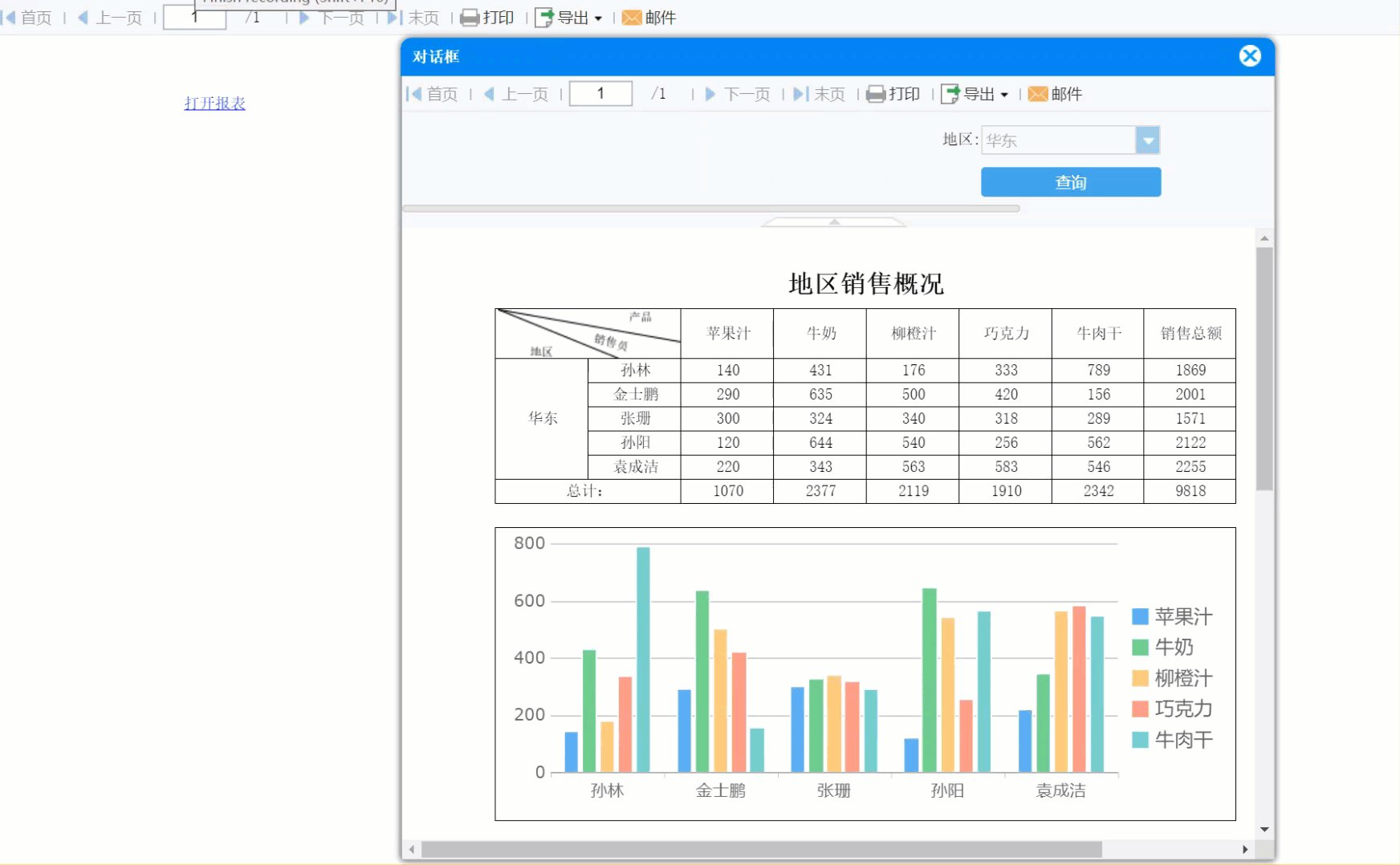
有时一些特殊场景,当内置的「超链接>对话框」打开报表不能满足要求时,如点击按钮实现超链接跳转,就可以通过自定 JS 实现对话框打开报表,如下图所示:

1.2 实现思路
使用 FR 内置 JS 方法 showDialog 或 doHyperlinkByPost 或 doHyperlinkByGet 打开报表。
三种方法的详细介绍可参见文档:FineReport内置方法
2. 示例编辑
2.1 设计模板
新建模板,B2 单元格输入文字打开报表,如下图所示:

2.2 添加 JS 代码
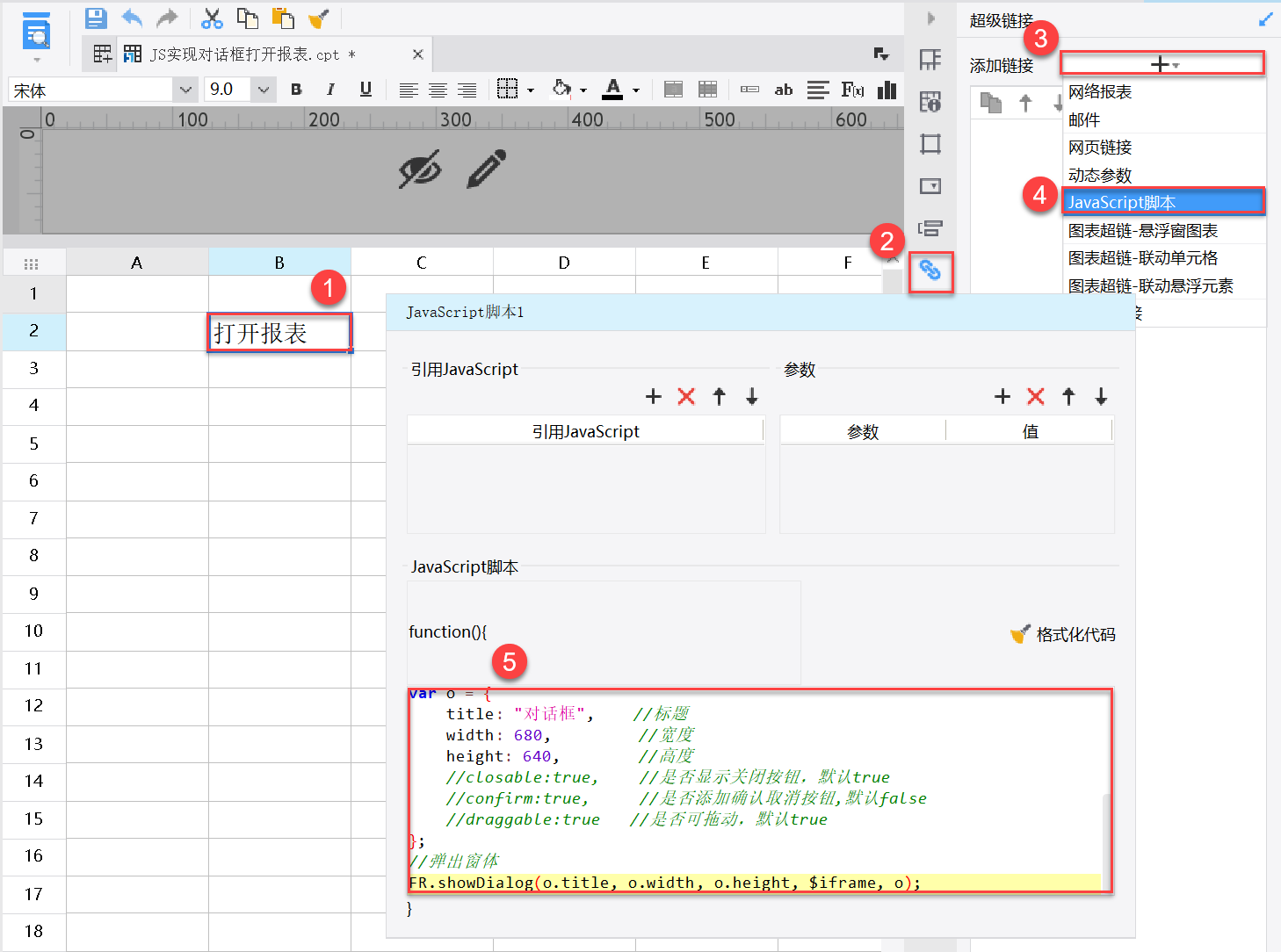
选中 B2 单元格,添加一个「超级链接>JavaScript脚本」,如下图所示:

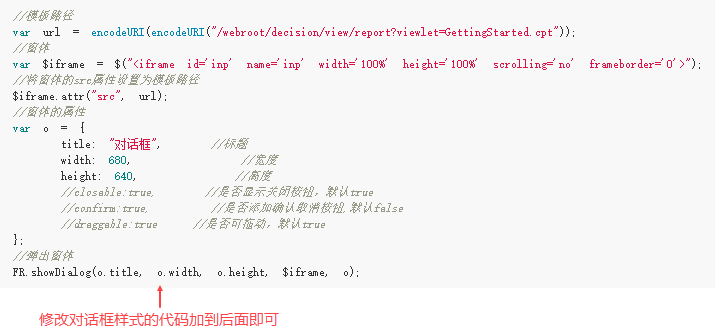
JavaScript 代码如下:
注1:代码中模板路径请根据实际模板所在位置调整,对话框的高度和宽度也可以调整,见代码注释。
注2:若对话框中使用 视频播放控件插件 播放视频,新自适应预览时,会出现关闭对话框视频仍然播放的情况,下面代码 destroyOnClose:true 可解决该问题。
//模板路径
var url = encodeURI(encodeURI("/webroot/decision/view/report?viewlet=GettingStarted.cpt"));
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
destroyOnClose:true, // 是否在关闭对话框的时候将对话框从dom中移除
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
使用 doHyperlinkByPost 代码如下:
FR.doHyperlinkByPost({
//报表路径
"url":"/webroot/decision/view/report?viewlet=%252FGettingStarted.cpt", //参数
"para":{
"__pi__":true, //是否显示参数面板
"地区":"华东"
},
"target":"_dialog", //对话框方式打开
"feature":{
"width":600,
"height":400,
"isCenter":true, //是否居中显示
"title":"标题"
}
})
使用 doHyperlinkByGet 代码如下:
FR.doHyperlinkByGet({
//报表路径
"url":"/webroot/decision/view/report?viewlet=%252FGettingStarted.cpt", //参数
"para":{
"__pi__":true, //是否显示参数面板
"地区":"华东"
},
"target":"_dialog", //对话框方式打开
"feature":{
"width":600,
"height":400,
"isCenter":true, //是否居中显示
"title":"标题"
}
})2.3 效果预览
保存报表,点击「分页预览」,效果如 1.1 节所示:
注:不支持移动端
3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现对话框打开报表.cpt
点击下载模板:JS实现对话框打开报表.cpt
4. 修改对话框样式编辑
内置 JS 方法 showDialog 实现对话框打开超链时,对话框样式是可以修改的,只要在代码后面加上修改样式的代码即可。

1)标题居中
$('.fr-core-window-header ').css("text-align", "center");
2)修改标题背景色
$('.fr-core-window-header ').css("background","red");
3)隐藏对话框右上角关闭窗口按钮
$('.fr-core-panel-tool-close').hide();
4)去掉对话框标题文字
$('.fr-core-panel-title').hide();
5)修改对话框标题文字颜色
$('.fr-core-panel-title').css("color","blue")
6)对话框顶部圆角修改成直角
$('.fr-core-window').css("border-radius", "0 0 0 0");
$('.fr-core-window-header').css("border-radius", "0 0 0 0")

