1. 概述编辑
1.1 应用场景
气泡图( bubble chart )可用于展示三个变量之间的关系。它与散点图类似,绘制时将一个变量放在横轴,另一个变量放在纵轴,而第三个变量则用气泡的大小来表示。
利用气泡图,可以显示若干数据系列中各数值之间的关系,类似 XY 轴,判断两变量之间是否存在某种关联,或者发现数据的分布或者聚合情况。
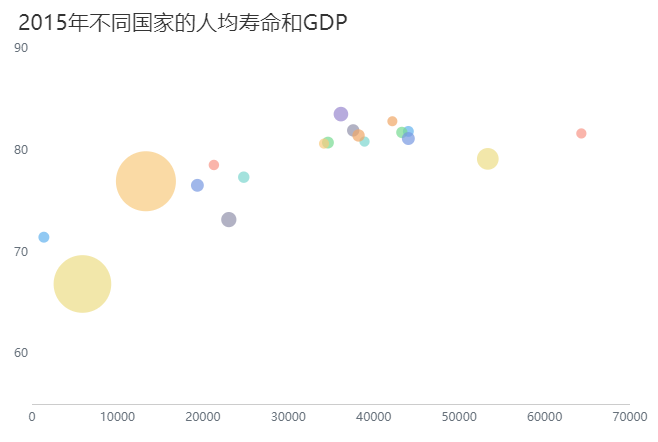
效果如下图所示:

1.2 图表特点
优点:直观表现出影响因素和预测对象之间的总体关系趋势;能通过直观醒目的图形方式,反映变量间的形态变化关系情况,以便于来模拟变量之间的关系。
缺点:气泡图看上去比较乱,基本上只能看相关、分布和聚合,其他信息均不能很好展现。气泡图需要有足够多的数据点,并且数据之间有相关性时才能呈现很好的结果。
2. 属性介绍编辑
本文仅介绍气泡图特有属性。
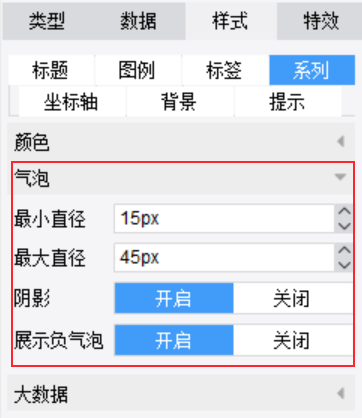
点击气泡图属性面板「样式>系列」,可设置气泡相关属性。
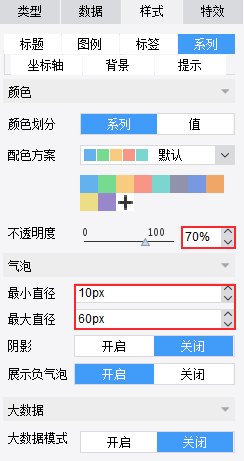
最小直径:控制气泡的最小直径。
最大直径:控制气泡的最大直径。
阴影:控制是否显示气泡的阴影,默认为开启。
展示负气泡:控制是否展示负气泡,默认为开启。
如下图所示:

3. 示例编辑
3.1 数据准备
点击下载示例数据:2015年不同国家的人均寿命和GDP.xlsx
新建普通报表,新建 文件数据集 ,将下载的 Excel 数据上传到模板中。
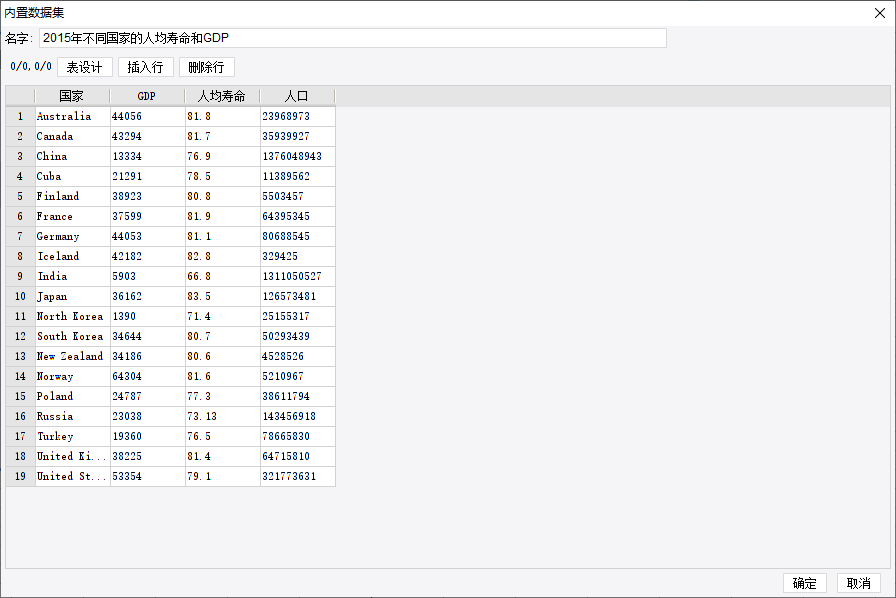
本文示例已将模板输出为内置数据集「2015年不同国家的人均寿命和GDP」,如下图所示:

3.2 插入图表
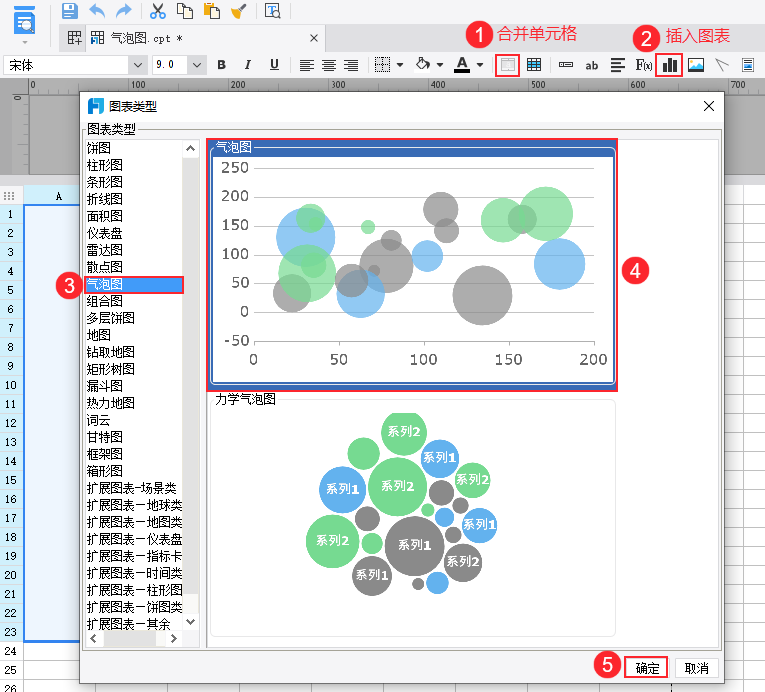
合并一片区域单元格,点击工具栏「插入图表」按钮,选择气泡图。如下图所示:

3.3 设计气泡图
3.3.1 绑定数据
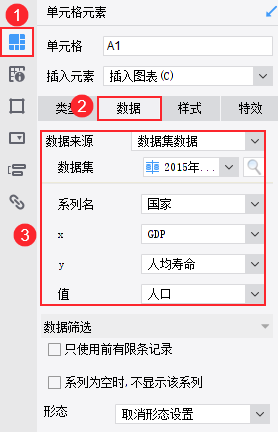
选择「单元格元素>数据」,绑定图表数据如下图所示:
注:和散点图一样,X、Y轴只能是数值型数据。

3.3.2 样式设计
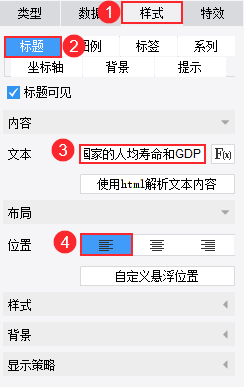
1)点击属性面板「样式>标题」,输入文本「2015年不同国家的人均寿命和GDP」,位置设置为「靠左」。如下图所示:

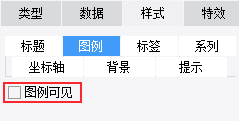
2)点击属性面板「样式>图例」,取消勾选「图例可见」。如下图所示:

3)点击属性面板「样式>系列」,自定义配色、气泡直径等。如下图所示:
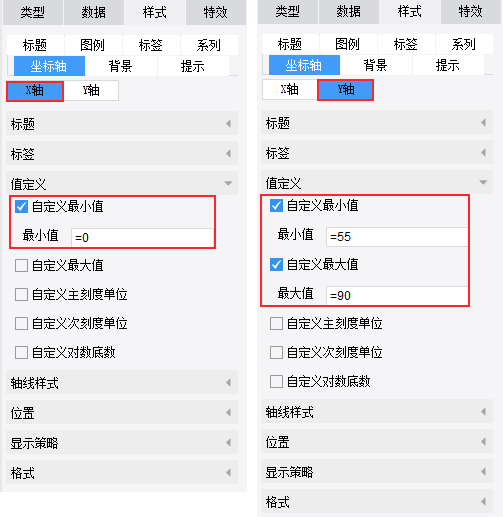
4)点击属性面板「样式>坐标轴」,根据本例的数据自定义 X轴、Y轴 的最大最小值,以达到更好的效果。

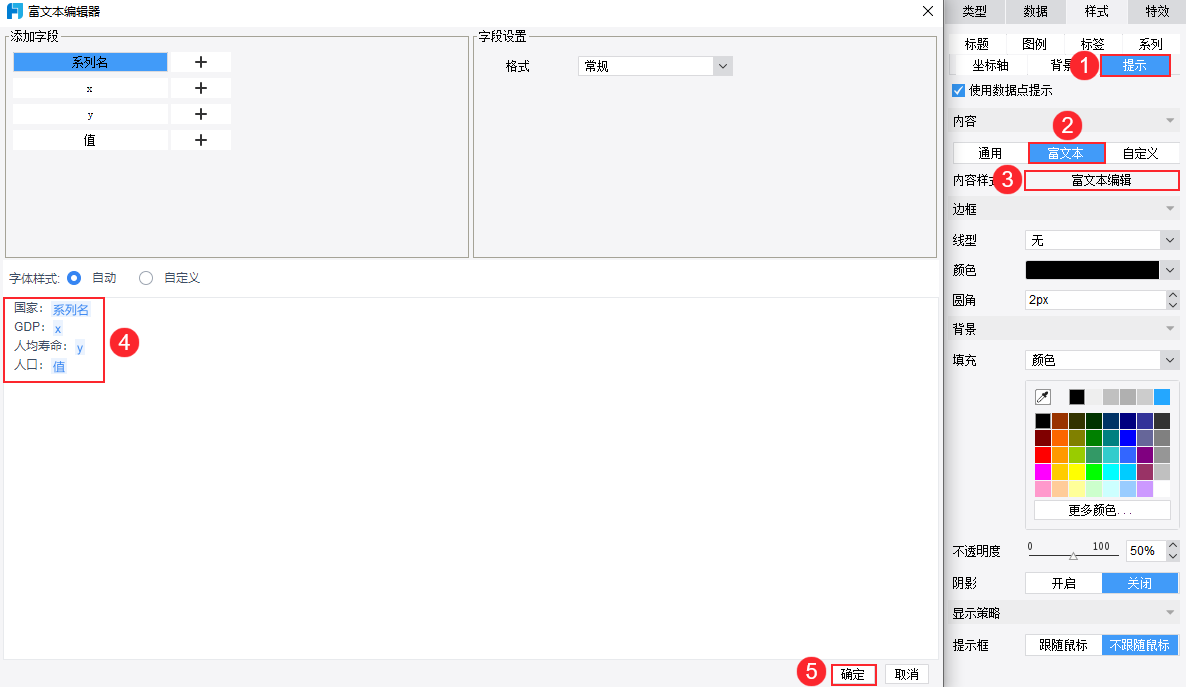
5)气泡图默认的「通用提示」只有数值,展示效果不够好,这里我们设置提示为 富文本 ,在富文本编辑器中自定义输入文字即可。如下图所示:

3.4 效果预览
3.4.1 PC 端
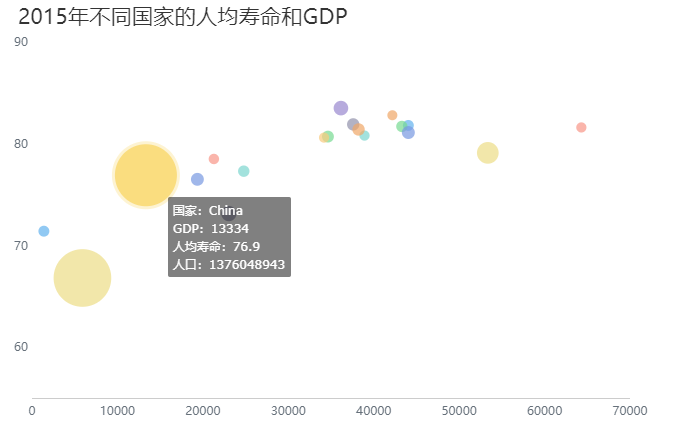
保存报表,点击「分页预览」,效果如下图所示:
其中 X轴 为 GDP ,Y轴 为人均寿命,气泡面积大小表示人口。

3.4.2 移动端
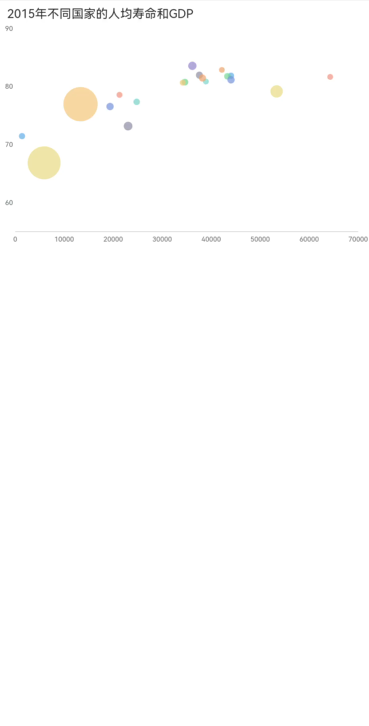
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Bubble\气泡图.cpt
点击下载模板:气泡图.cpt

