历史版本4 :自定义折线图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
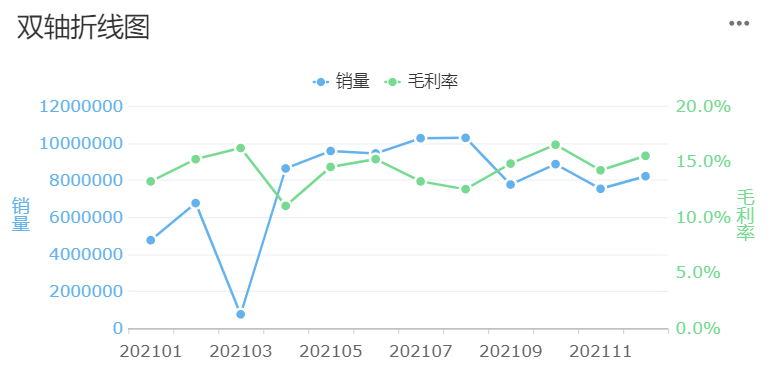
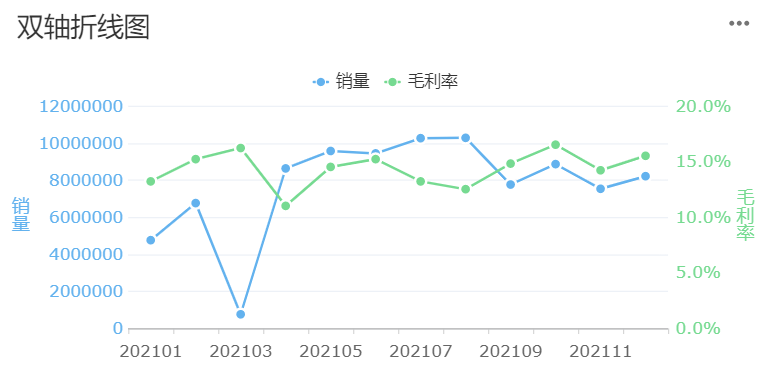
双轴折线图,一般适用于:一个图表几个系列的数据单位不相同,相差较大。或者是希望y 轴可以设置左右两个维度,比如一个按照数字,一个按照百分比。效果如下图所示:

2. 示例
2.1 准备数据
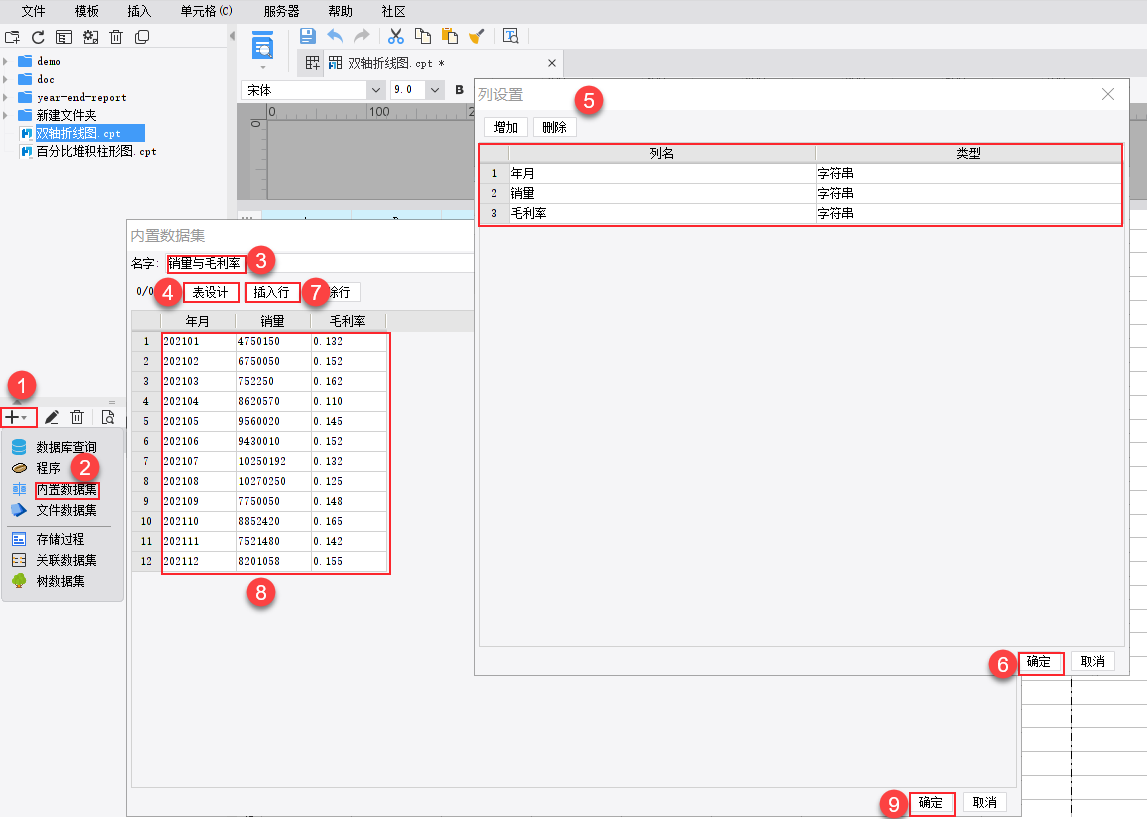
点击设计器左上角「文件>新建普通报表」,新增内置数据集「销量与毛利率」,记录了月份、销量和毛利率之间的关系。如下图所示:

2.2 设计报表
2.2.1 插入图表
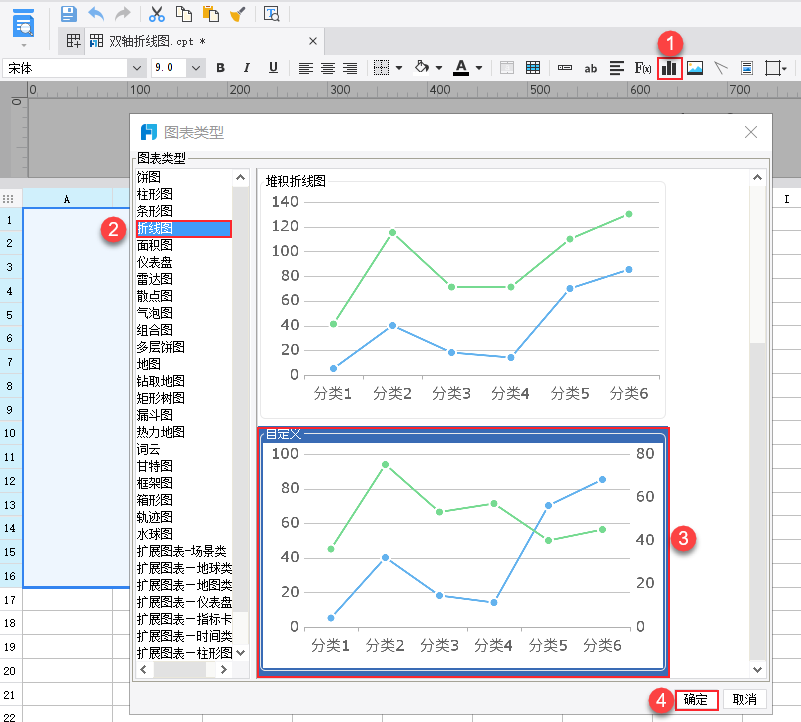
合并一片单元格,插入「折线图>自定义折线图」,如下图所示:

2.3 设计柱形图
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 图表类型
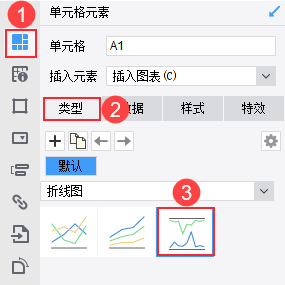
选中图表所在单元格,点击右侧「单元格元素>类型」可查看和选择图表类型。
注:折线图中只有「自定义折线图」才有堆积坐标轴,其他两个折线图无此设置项。

2.3.2 绑定数据
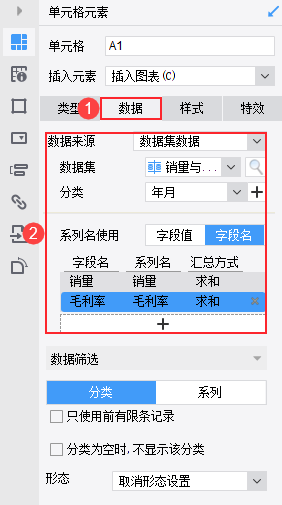
绑定图表数据如下图所示:
其中销量为系列1,毛利率为系列2。

2.3.3 设置样式
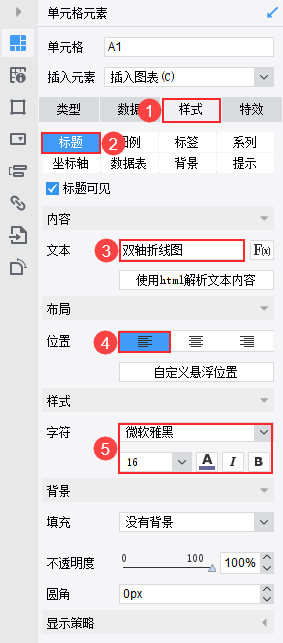
1)设置图表标题为「双轴折线图」,位置「靠左」。

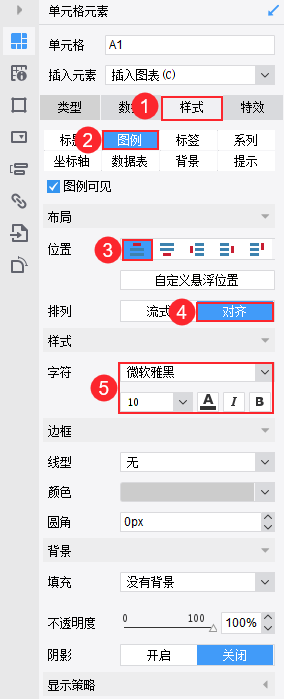
2)设置「样式>图例」位置「靠上>对齐」

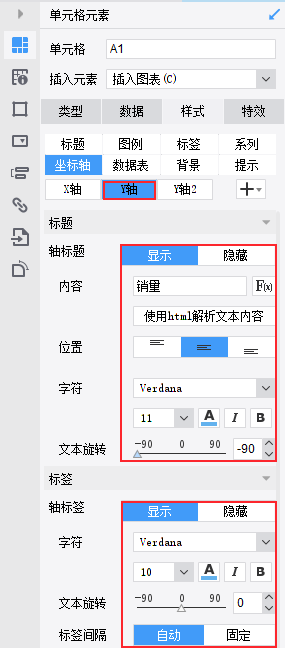
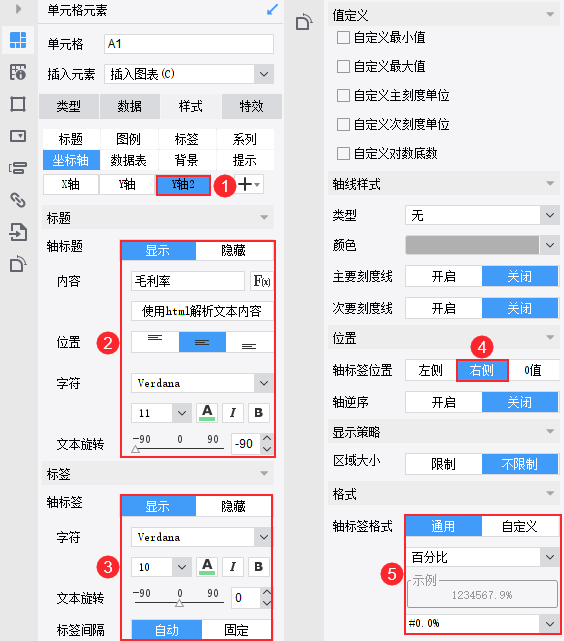
3)上个步骤完成后,系列对应的坐标轴已经设置完成。为了更好地区分各个坐标轴,我们可以对每个Y轴字体颜色进行设置,并且将Y轴2的位置设置为右侧。
Y轴:需要将轴标题显示出来,并且将轴标题以及轴标签的颜色设置为与 系列1相同的「蓝色」。轴标题字符大小设为11,轴标签字符大小设为10。具体明细设置如下图所示:

Y轴2:将轴标题以及轴标签的颜色设置为与系列2相同的「绿色」,并且将其位置设置为「右侧」。轴标题字符大小设为11,轴标签字符大小设为10。具体明细设置如下图所示:

2.4 效果预览
保存报表,点击「分页预览」,效果如下图所示:

App 端和 HTML5 端均支持。
3. 模板下载编辑
点击下载模板:双轴折线图.cpt

