1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变更 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.2 | 2022-01-12 | V1.2.0 |
|
1.2 功能简介
本文将详细介绍 FVS 产品的界面介绍、功能概览、预览挂载。
2. 新建大屏模板编辑
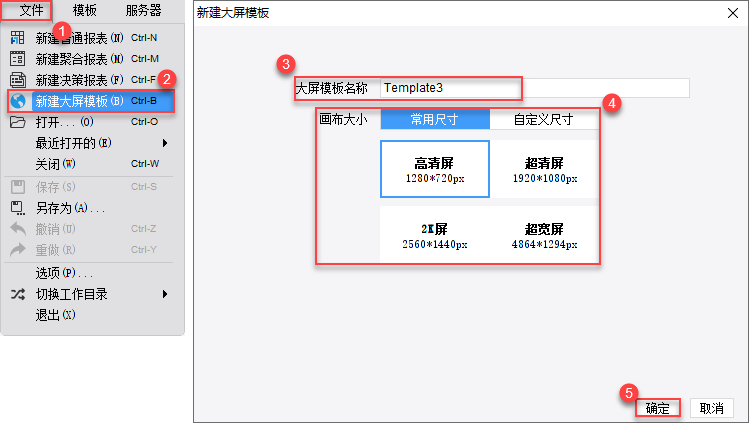
插件安装成功后,点击设计器左上角「文件」,会出现「新建大屏模板」按钮。
点击「新建大屏模板」按钮,可设置大屏模板名称和画布大小。画布大小支持常用尺寸和自定义尺寸。如下图所示:
常用尺寸:包括高清屏(1280*720px)、超清屏(1920*1080px)、2k屏(2560*1440px)、超宽屏(4864*1294px)
自定义尺寸:可手动输入画布的宽度和高度,单位为px,宽高值范围为 300-50000 px。

3. 界面概览编辑
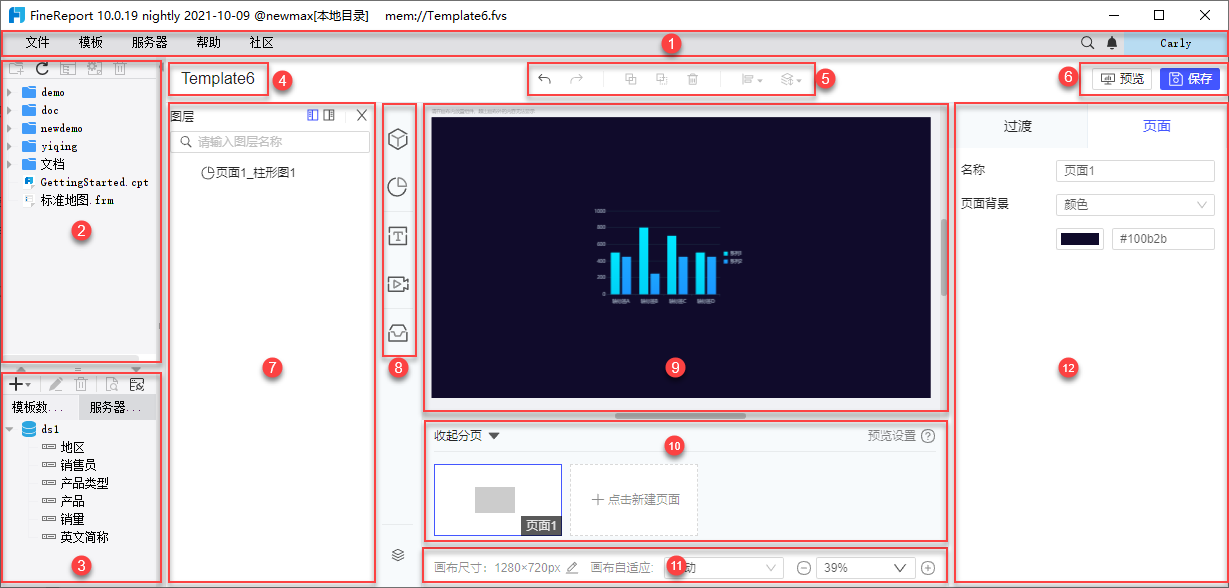
FVS 大屏模板的制作界面如下图所示:

| 序号 | 名称 | 简介 |
|---|---|---|
| 1 | 菜单栏 | 菜单栏与普通报表基本一致
注:关闭 FVS 模板可直接打开其他模板,或点击「文件」下拉框中的「关闭」按钮
|
| 2 | 文件区 | 文件区保存了当前 FineReport 工程下的所有模板,包括普通报表、决策报表、FVS大屏模板
|
| 3 | 数据源 | 数据源区和普通决策报表的数据源区一致
|
| 4 | 标题区 | 显示当前 FVS大屏模板的名称 |
| 5 | 操作栏 |
|
| 6 | 保存预览区 |
|
| 7 | 组件图层区 |
|
| 8 | 组件栏 | 包含五大类组件,选择需要的组件,添加到分页中即可编辑使用
下方按钮为组件图层按钮和快捷键按钮 |
| 9 | 画布主体区 | 大屏模板的主体部分,是一块所见即所得的设计区域
|
| 10 | 画布分页区 |
|
| 11 | 画布属性区 | 支持修改画布大小、调整画布自适应模式、调整画布缩放大小 |
| 12 | 配置栏 |
|
4. 模板预览与挂载编辑
制作完成的模板,点击右上角「预览」按钮即可预览,请用 Chrome 浏览器预览 FVS 大屏模板。

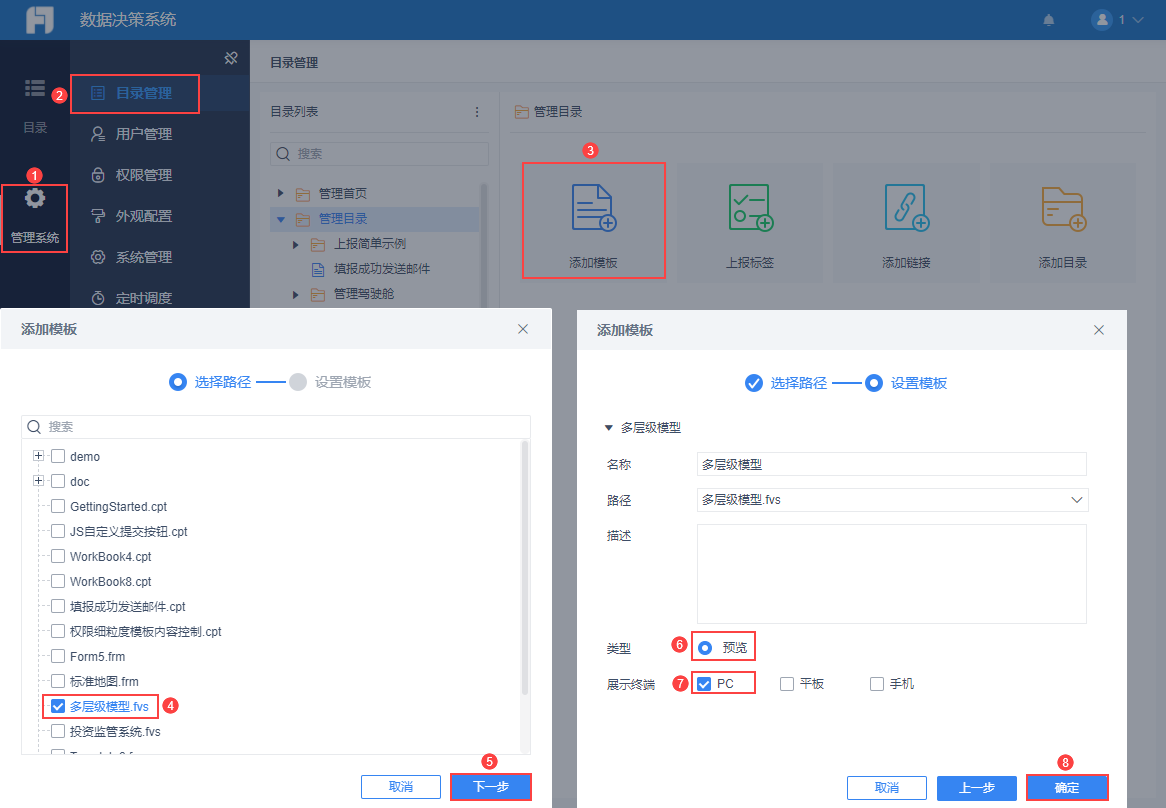
V1.2.0 及之后的插件版本,FVS 大屏模板可直接挂载到数据决策系统目录中,查看类型为「预览」,展示终端仅支持「PC」端,如下图所示:

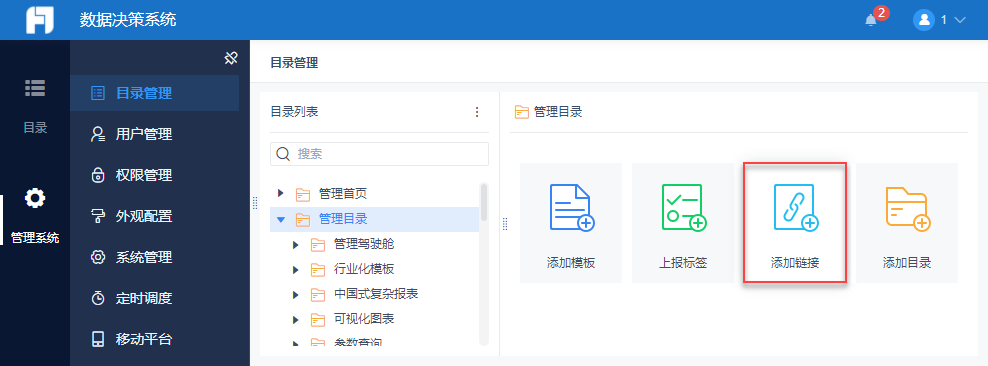
V1.2 之前版本,FVS 大屏模板暂不支持直接挂载到数据决策系统目录中,请通过「添加链接」方式挂载,链接地址即为模板预览地址。



 ,可收起/展开组件图层区
,可收起/展开组件图层区 ,可改变图层区位置在画布左侧还是右侧
,可改变图层区位置在画布左侧还是右侧