历史版本9 :自定义折线图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
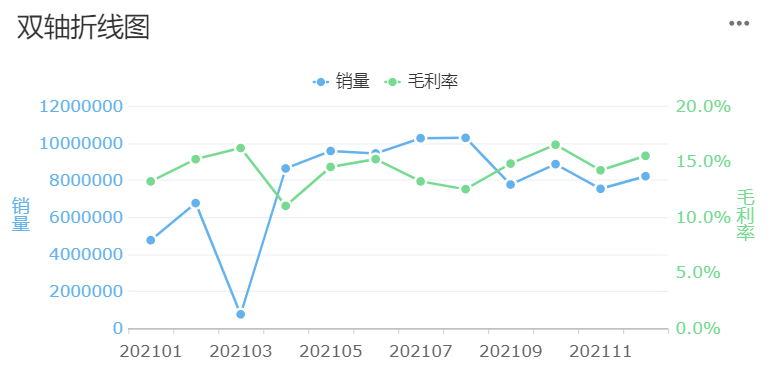
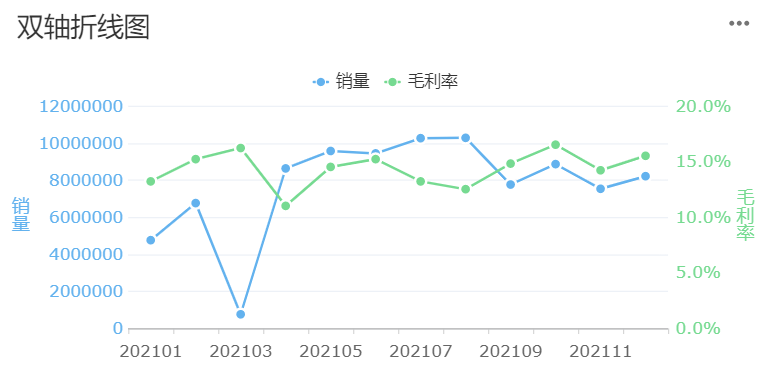
双轴折线图,一般适用于以下场景:一个图表几个系列的数据单位不相同,相差较大。或者是希望y 轴可以设置左右两个维度,比如一个按照数字,一个按照百分比。效果如下图所示:

1.2 图表特点
优点:能够较好地展现有不同数据类型或单位的线条数据。
缺点:不适用于展示过多折线。
2. 示例编辑
2.1 准备数据
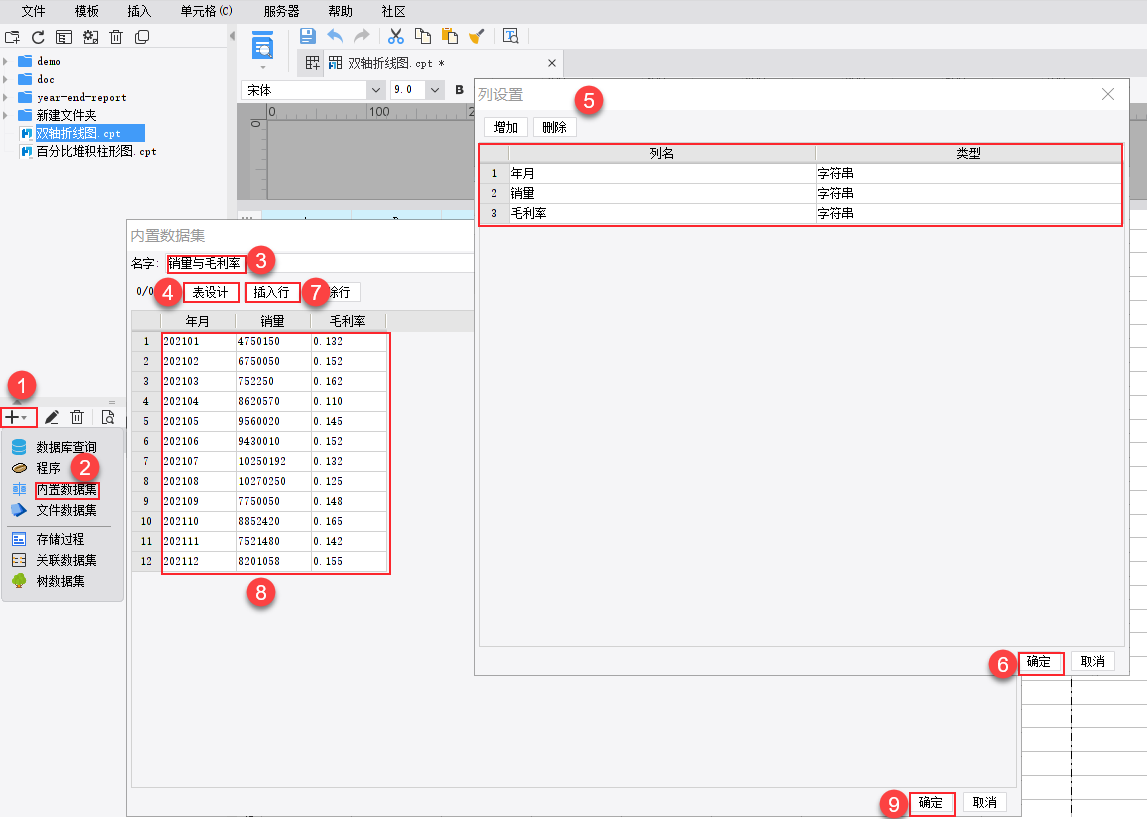
点击设计器左上角「文件>新建普通报表」,新增内置数据集「销量与毛利率」,记录了月份、销量和毛利率之间的关系。如下图所示:

2.2 设计报表
2.2.1 插入图表
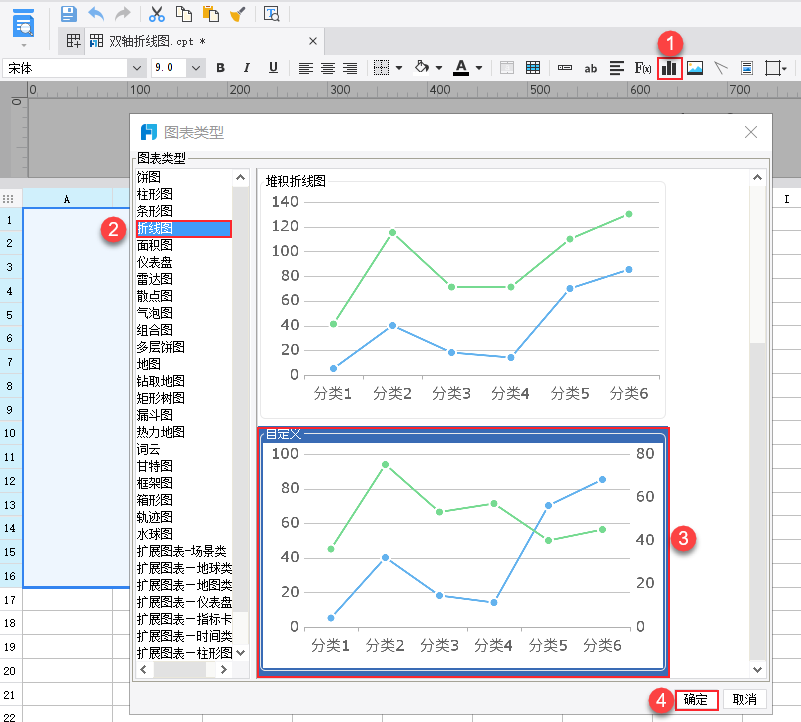
合并一片单元格,插入「折线图>自定义」,如下图所示:

注:折线图中只有「自定义折线图」才有堆积坐标轴,其他两个折线图无此设置项。此处需注意折线图类型的选择。
2.2.2 绑定数据
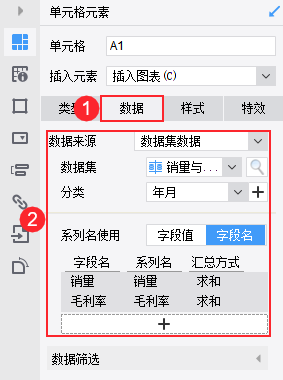
绑定折线图数据。这里销量为系列1,毛利率为系列2。如下图所示:

2.2.3 设置图表样式
1)设置标题
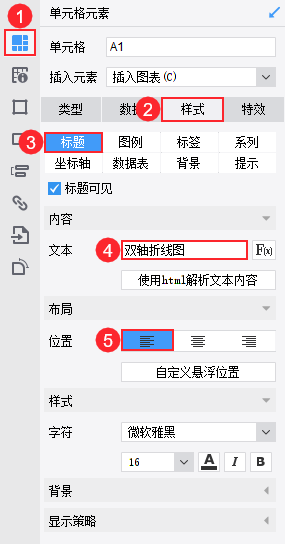
选中图表,选择「单元格元素>样式>标题」,输入文本「双轴折线图」,位置选择「靠左」。如下图所示:

2)设置图例
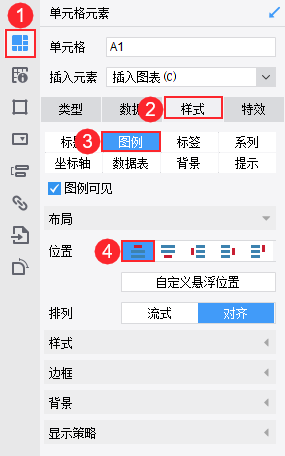
选中图表,选择「单元格元素>样式>图例」,位置选择「靠上」。如下图所示:

3)设置系列
选中图表,选择「单元格元素>样式>系列」,配色方案选择「自定义组合色」,这里系列1为蓝色,系列2为绿色。如下图所示:

3)设置坐标轴
选中图表,选择「单元格元素>样式>坐标轴」,为了更好地区分各个坐标轴,我们可以对Y轴及Y轴2进行设置。
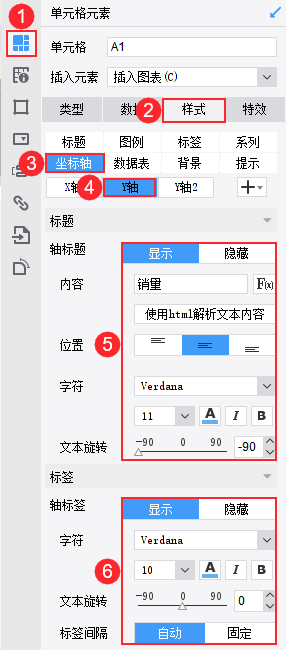
Y轴:需要将轴标题显示出来,并且将轴标题以及轴标签的颜色设置为与 系列1相同的「蓝色」。轴标签字符大小设为10。如下图所示:

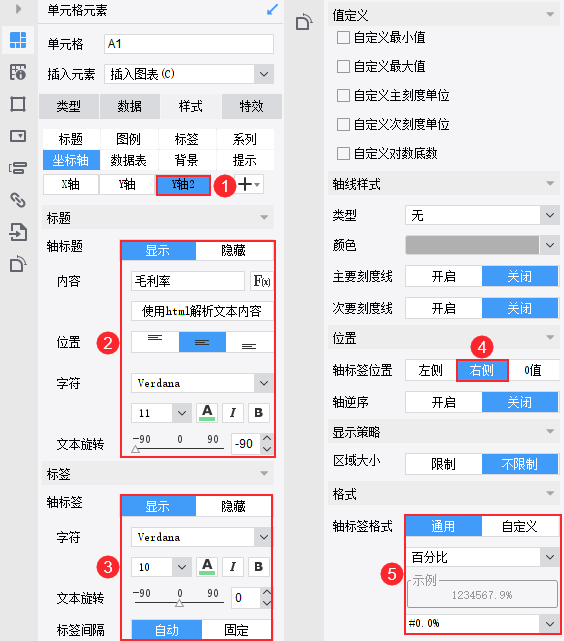
Y轴2:将轴标题以及轴标签的颜色设置为与系列2相同的「绿色」,并且将其轴标签位置设置为「右侧」。轴标签字符大小设为10。如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如下图所示:

App 端和 HTML5 端均支持。
3. 模板下载编辑
点击下载模板:双轴折线图.cpt

