历史版本3 :JS实现网页框内模板提交 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
模板用网页框嵌入了子模板,想在父页面中触发子模板的提交或者其他事件。

1.2 实现思路
利用JS接口获取网页框里的子模板,之后执行需要的事件,例如提交接口。
2. 示例编辑
2.1 设计模板
如图制作父模板1.frm,以网页框的方式嵌入填报预览的子模板2.cpt。
父模板

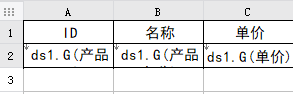
子模板

2.2 设置按钮点击事件
给父模板1.frm中的按钮设置点击事件,JS如下:
document.getElementsByName('RHIFRAME0')[0].contentWindow._g().verifyAndWriteReport(true);
//获取网页框内子模板,执行校验提交
其中RHIFRAME0为网页框的控件名,需要大写。document.getElementsByName('RHIFRAME0')[0].contentWindow为获取网页框中的子模板,后续的JS即视为在子模板中执行。例如想要刷新子模板,可以用document.getElementsByName('RHIFRAME0')[0].contentWindow._g().refreshAllSheets();
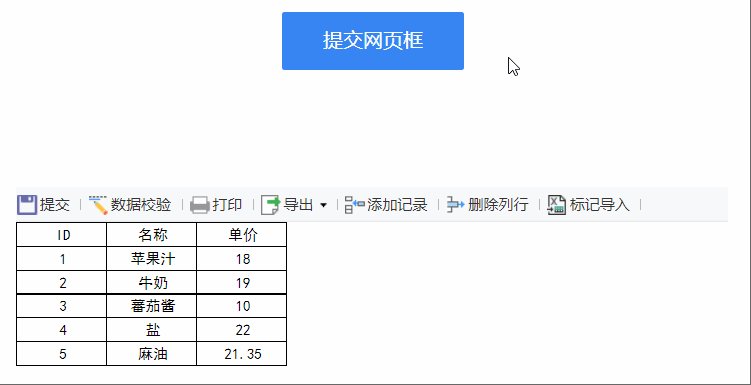
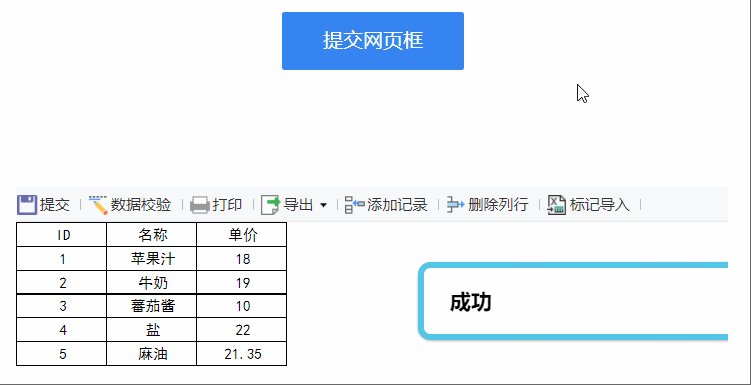
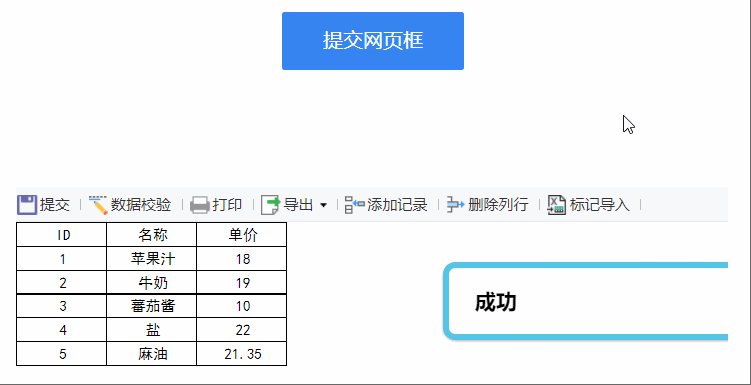
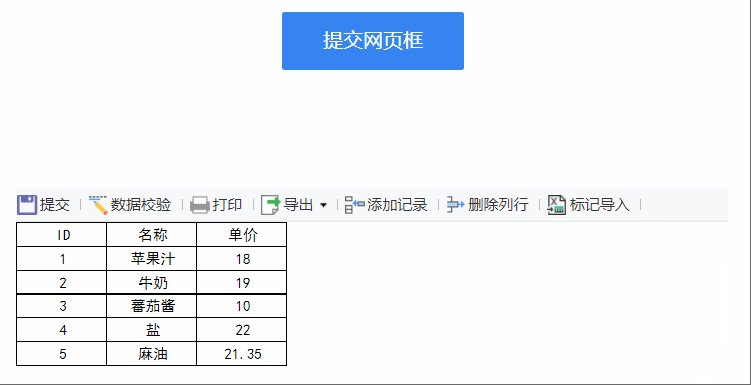
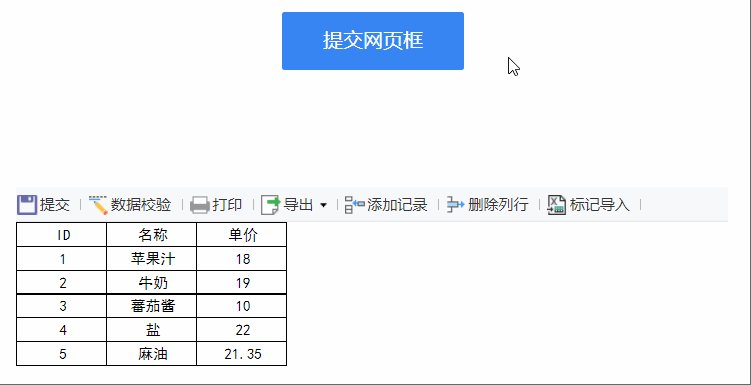
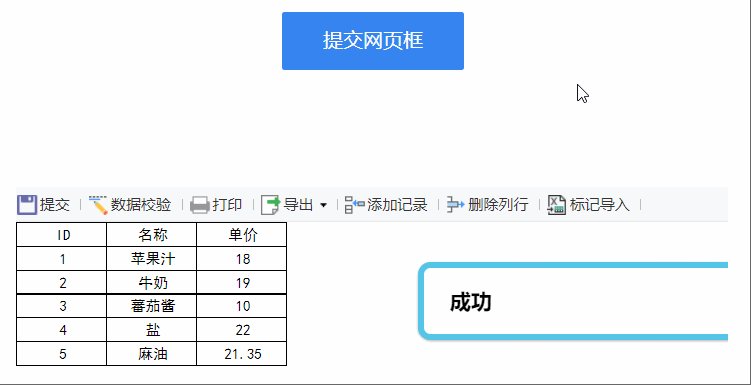
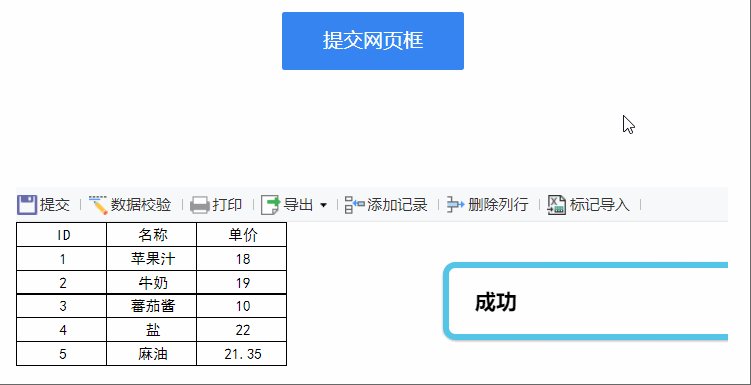
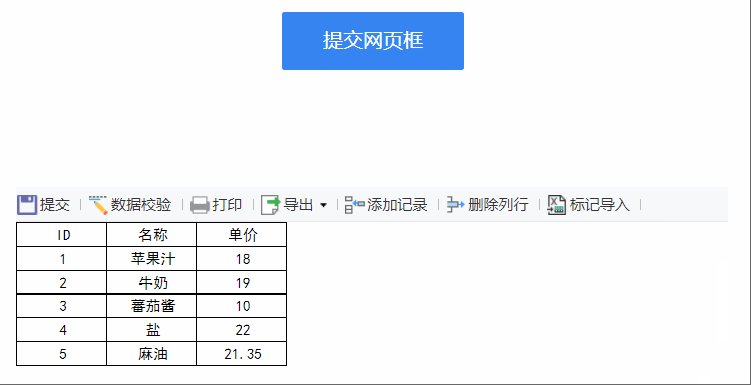
2.3 效果预览

3. 模板下载

