历史版本14 :下拉框实现数据字典联动 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
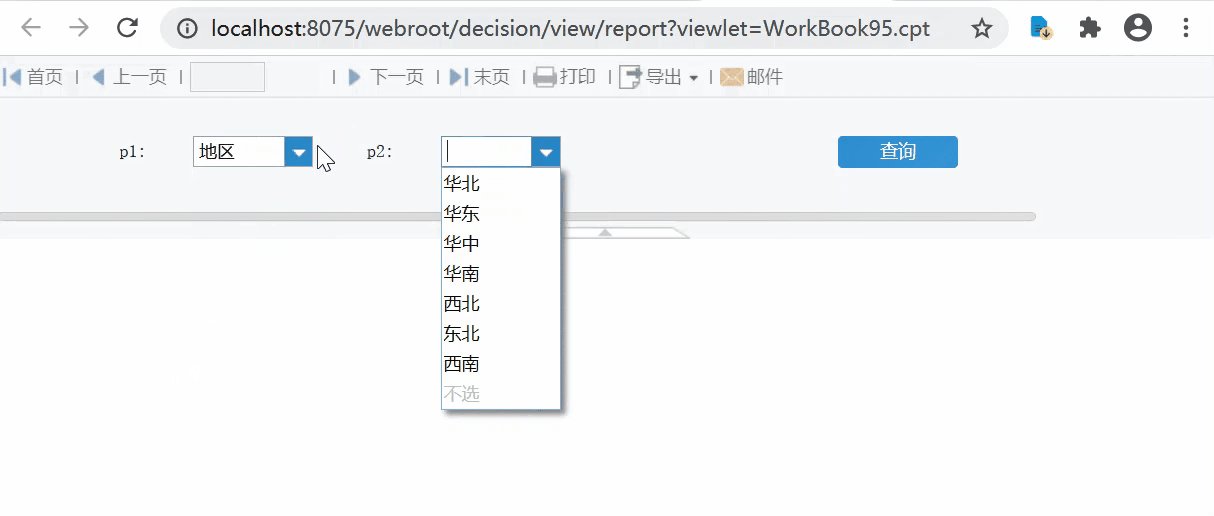
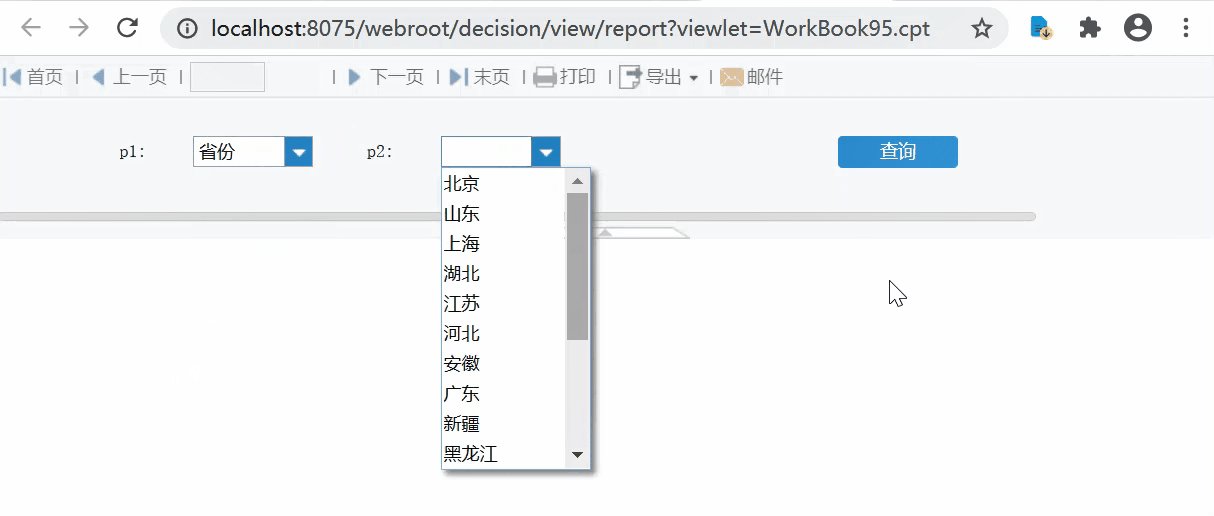
在制作参数界面时,希望下拉控件的数据是动态的,如下图所示,前面控件选择地区后,后面的下拉框控件就显示地区的数据;若前面控件选择省份,则后面的下拉框就显示省份的数据,此时要如何实现呢?

1.3 实现思路
通过设置两个参数,通过设置参数的值为公式,在公式中通过 if 条件判断第一个参数的值,最后通过 sql 函数取出对应的数据列即可。
2. 操作步骤编辑
2.1 添加模板参数
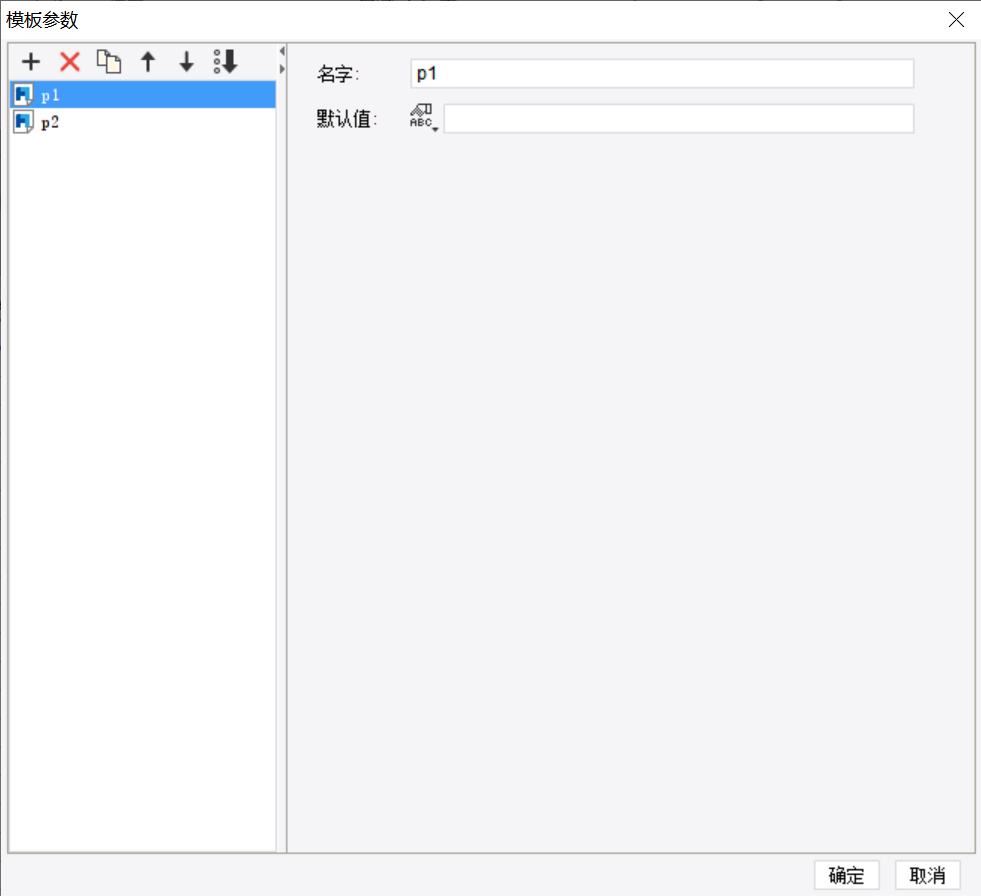
新建普通报表,点击「模板>模板参数」,添加模板参数p1,p2,如下图所示:

2.2 添加下拉框控件
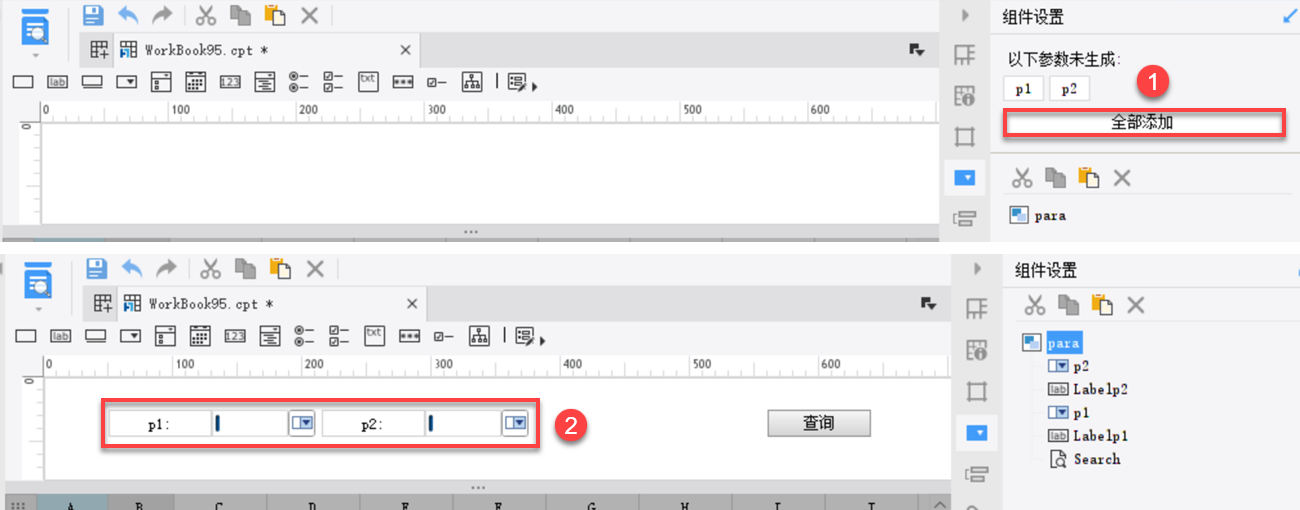
进入参数面板,点击右侧的「全部添加」按钮,添加下拉框控件,如下图所示:

2.3 设置下拉框控件
2.3.1 设置 P1 下拉框控件
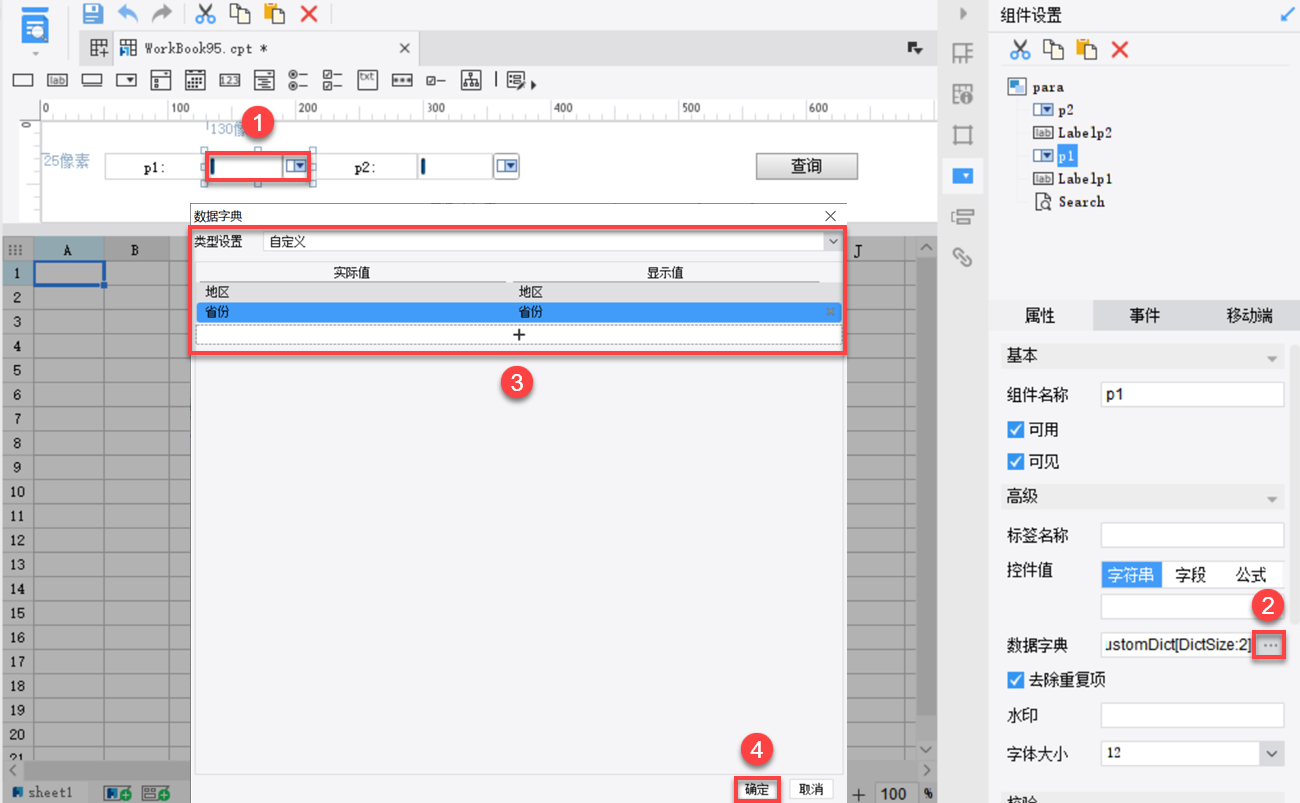
选中 P1 下拉框控件,数据字典类型设置选择「自定义」,实际值和显示值相同,分别为「地区」、「省份」,如下图所示:

2.3.2 设置 P2 下拉框控件
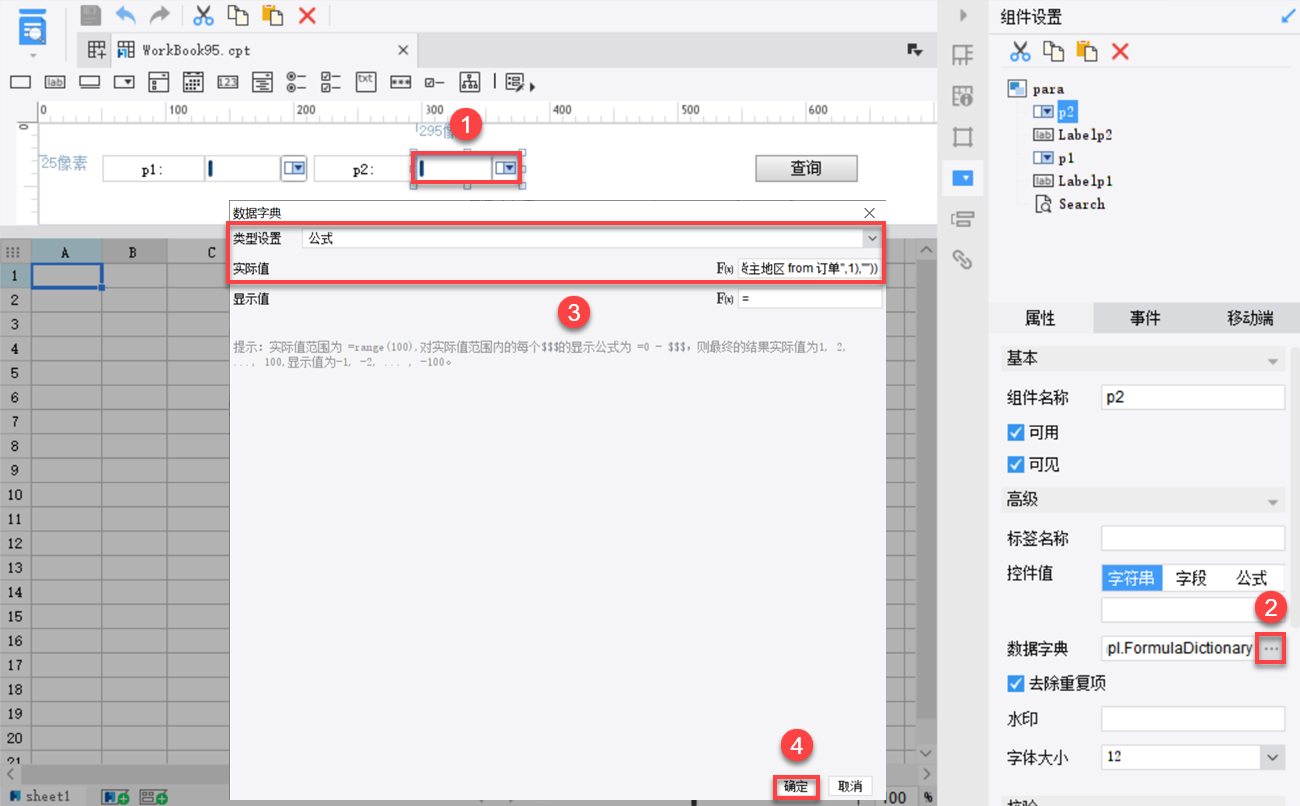
选中 P2 下拉框控件,数据字典类型设置选择「公式」,实际值处输入公式:
if($p1='省份',sql("FRDemo","select 货主省份 from 订单",1),if($p1='地区',sql("FRDemo","select
货主地区 from 订单",1),""))
其中 $p1 为获取参数 p1 的值,获取后由 if 判断执行不同的 SQL 公式。

公式中用到的SQL函数说明可参考:SQL函数
2.4 效果查看
2.4.1 PC 端
保存模板,点击分页预览,效果如本文 1.2 节所示。
2.4.2 移动端
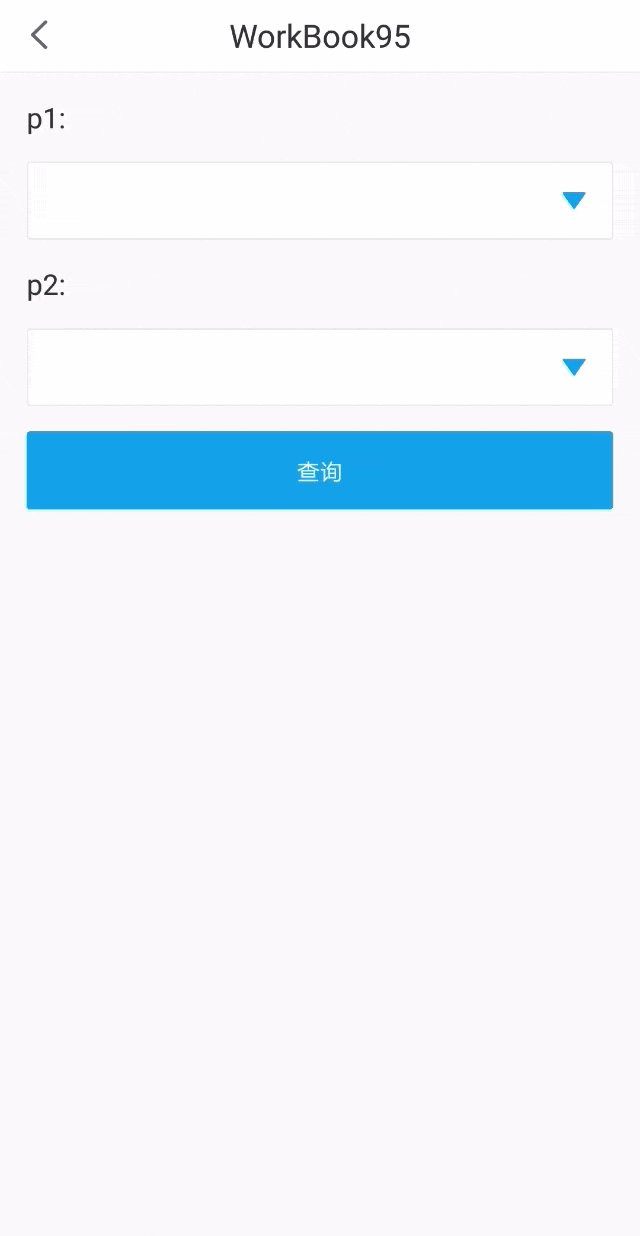
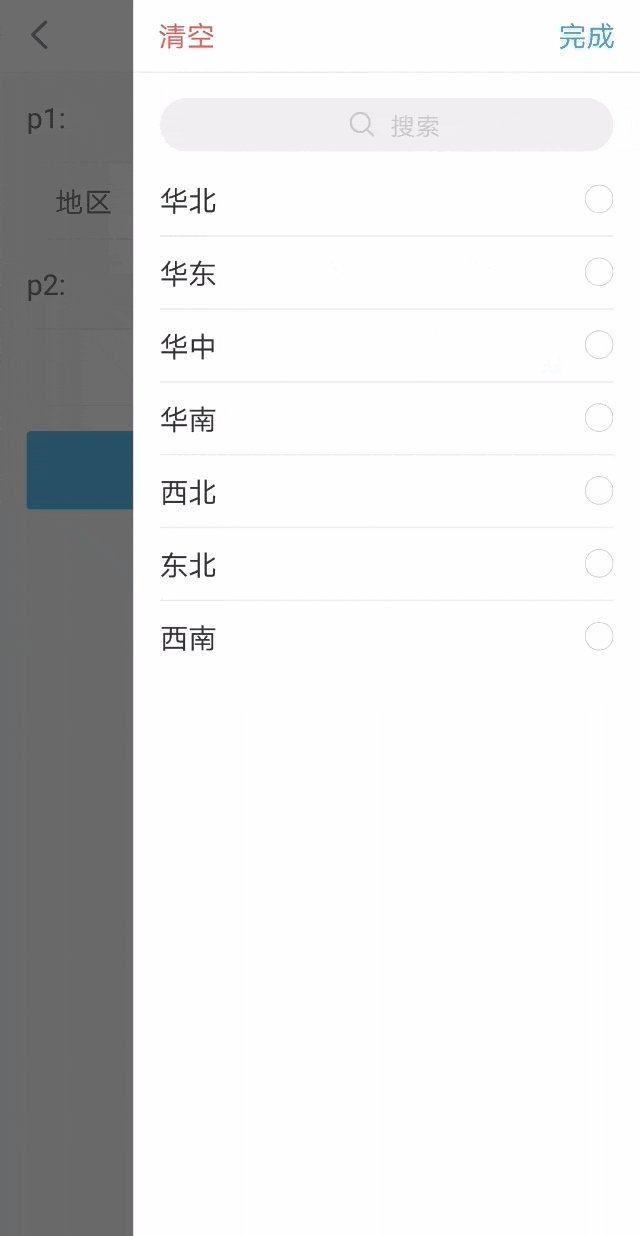
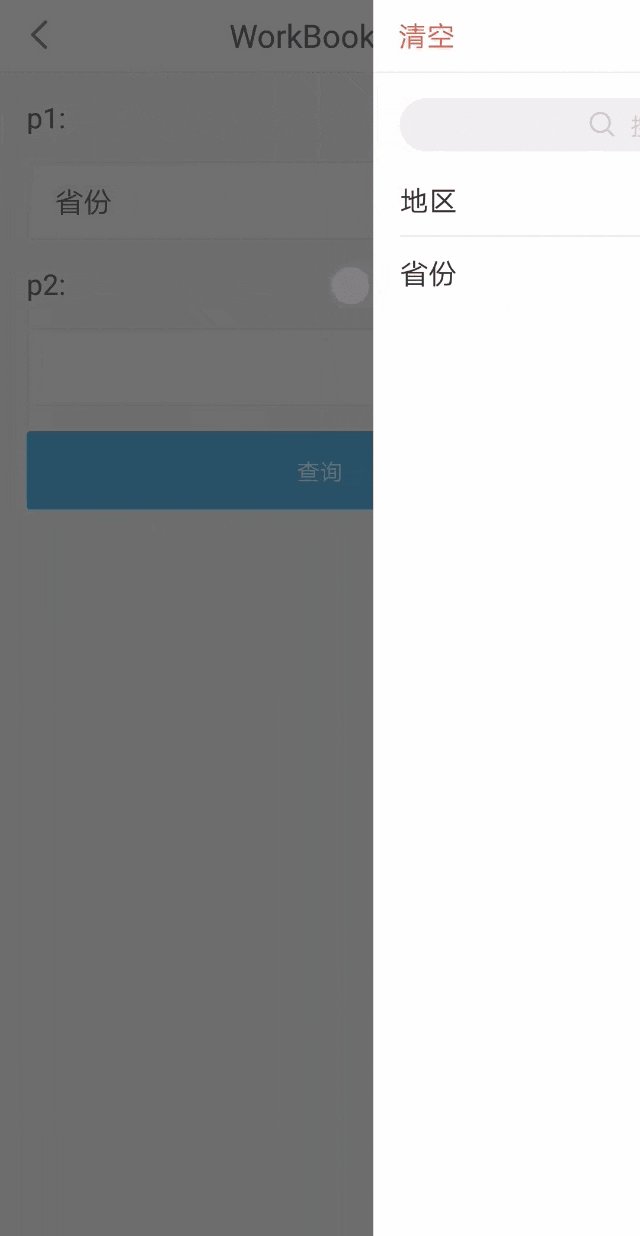
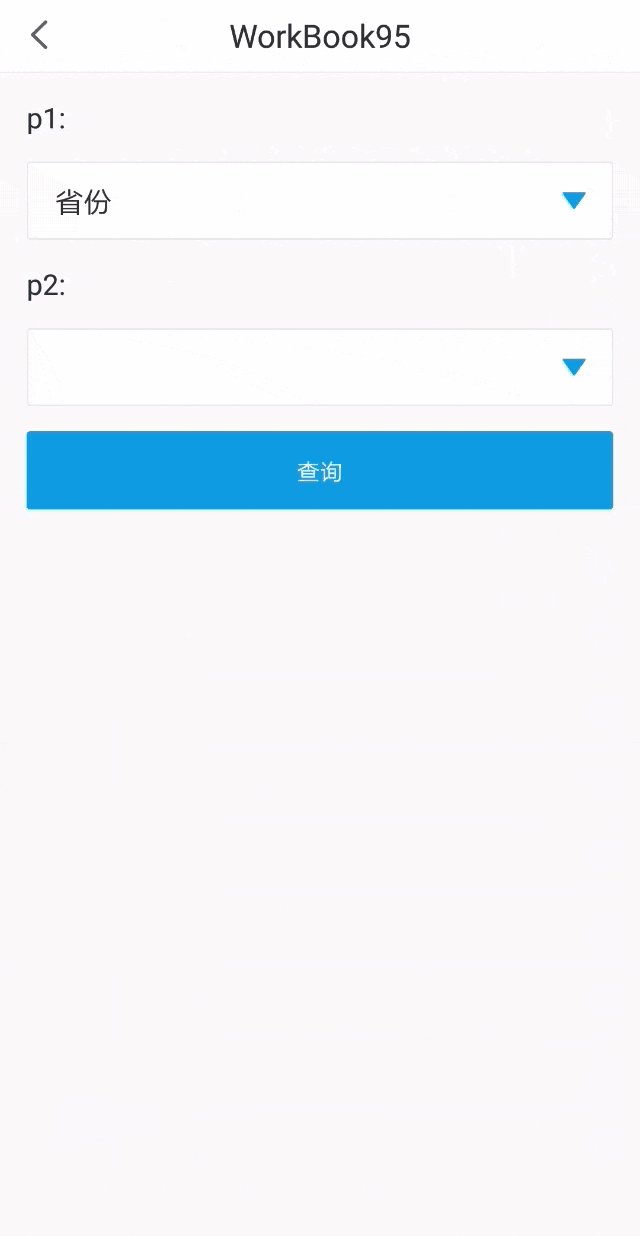
App 及 HTML5 端效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\下拉框动态数据来源.cpt
点击下载模板:下拉框动态数据来源.cpt

