1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
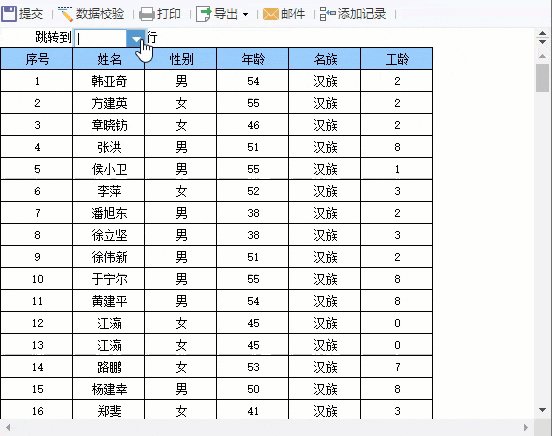
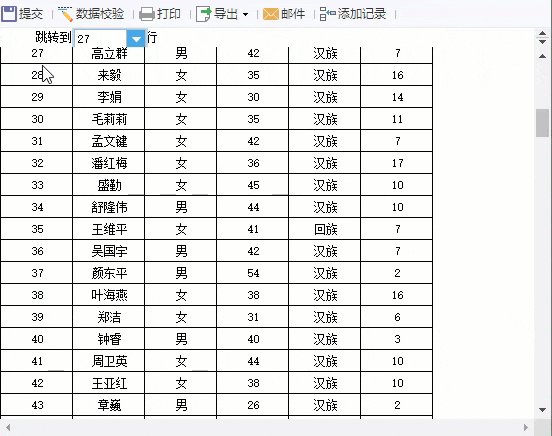
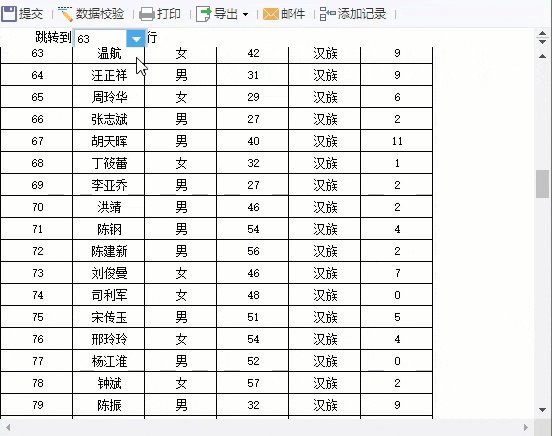
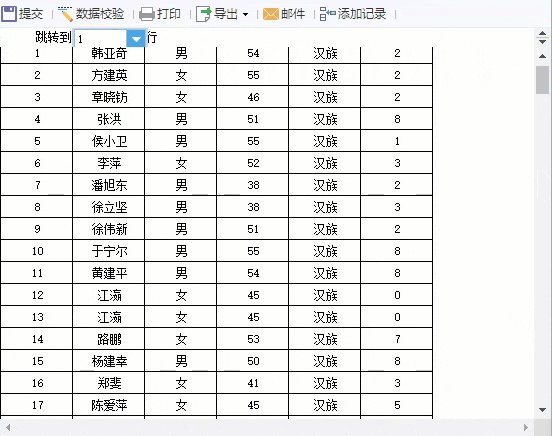
有时候报表数据量大、不分页显示,查看靠后的数据非常麻烦。希望能通过指定的数字快速定位到对应的行数,如下图所示:

1.3 实现思路
通过使用 HTML 的锚点链接,实现定位到对应 ID 的元素。
2. 示例编辑
2.1 数据准备
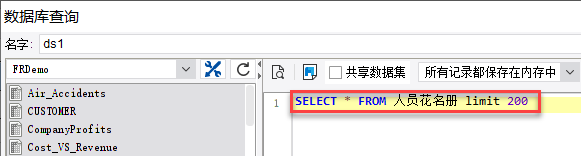
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,SQL 语句为:SELECT * FROM 人员花名册 limit 200。如下图所示:

2.2 设计报表
2.2.1 表格基本设置
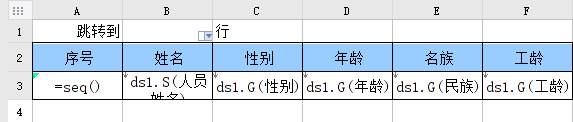
1)A1 单元格输入文本「跳转到」,B1 单元格添加「下拉框控件」,C1 单元格输入文本「行」;
2)A2 单元格输入序号,B2~F2 单元格输入与数据集中字段想对应的标题;
3)将数据集中对应字段拖入 B2~F2 单元格。
如下图所示:

2.2.2 设置序号单元格属性
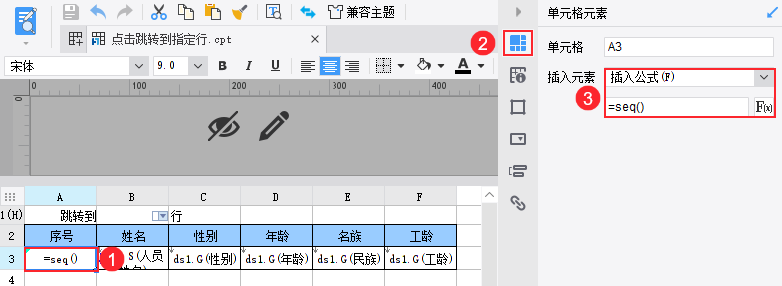
1)选中 A3 单元格,点击「单元格元素>插入公式」,插入公式:=seq()。
公式说明:seq() 函数返回值为数值,是指在整个报表执行过程中,返回该函数被第几次执行。详情请参见 序号 。
如下图所示:

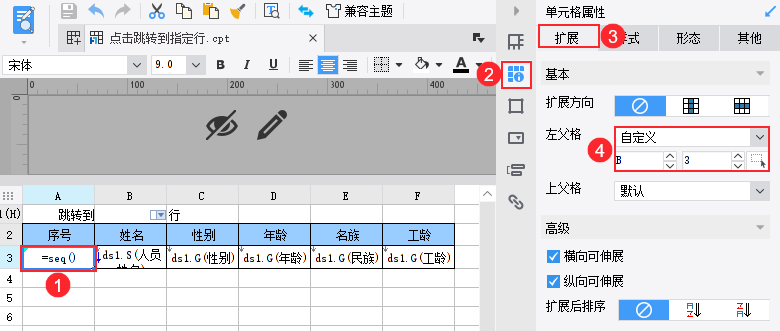
2)选中 A3 单元格,点击「单元格属性>扩展」,设置左父格为 B3 单元格,根据 B3 执行公式。如下图所示:

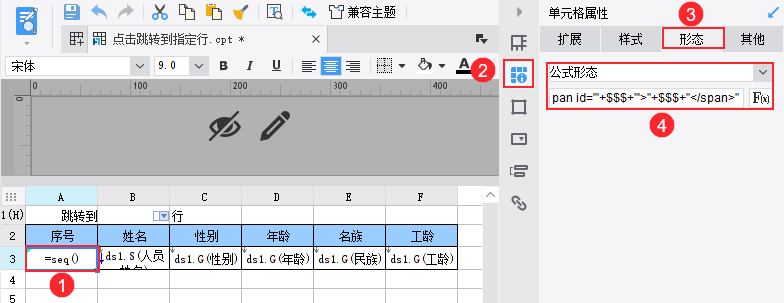
3)选中 A3 单元格,点击「单元格属性>形态」,设置为「公式形态」:="<span id='"+$$$+"'>"+$$$+"</span>",通过公式定义 HTML 标签,后面通过 JS 定位跳转到对应的数字位置。
注:因为本例的实现方法是用 HTML 的锚点链接定位元素,所以这里要改为 HTML 的公式形态。

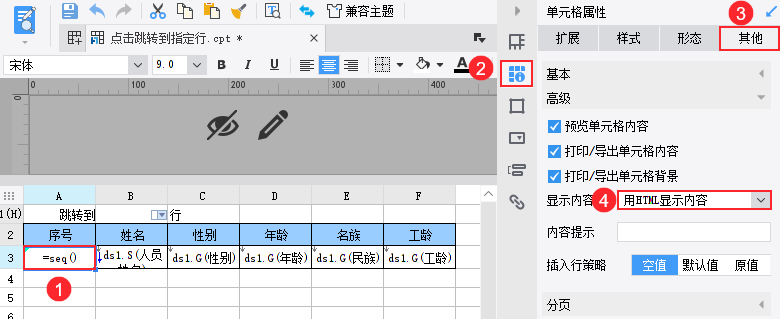
4)选中 A3 单元格,点击「单元格属性>其他>高级」,选择「用HTML显示内容」。如下图所示:

2.2.3 设置下拉框控件
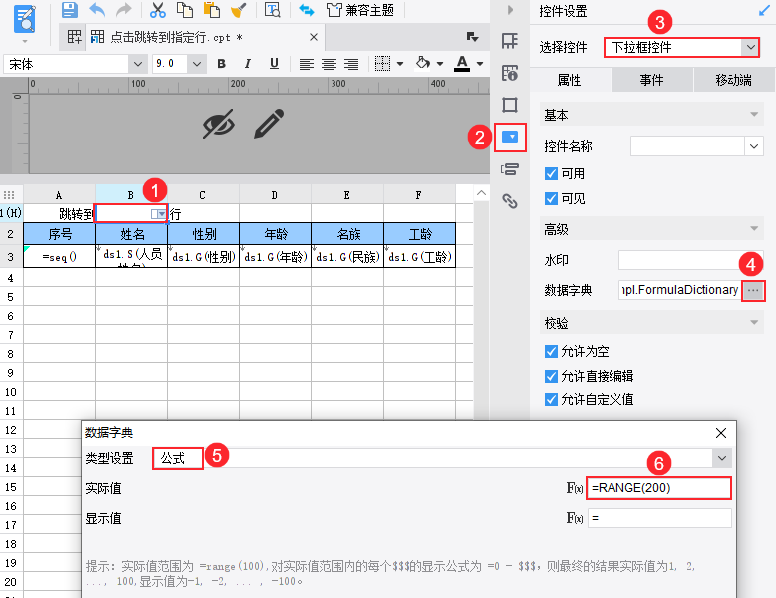
1)选中 B1 单元格,点击右侧属性面板「控件设置」,选择「下拉框控件」,设置数据字典类型为「公式」,实际值为=RANGE(200)。
公式说明:range(200) 可生成 1 到 200 的整数序列,详情可参见文档 Range函数 。
步骤如下图所示:

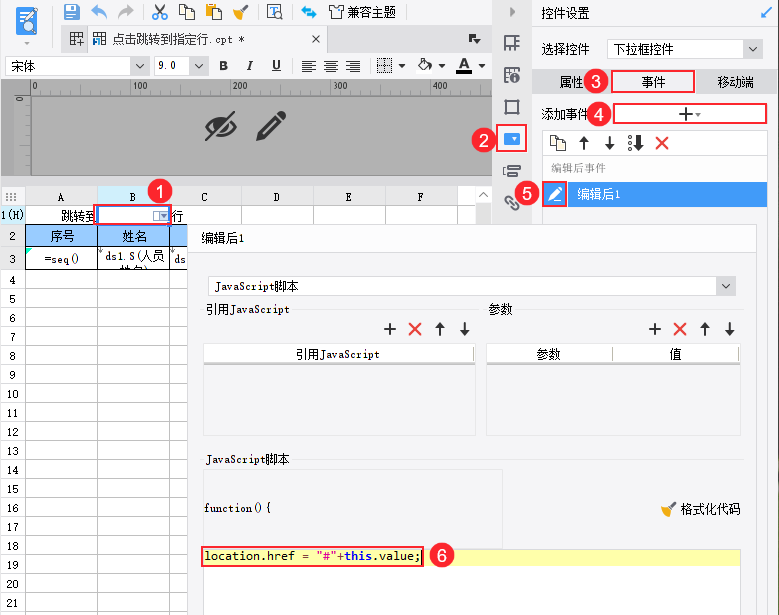
2)给控件添加一个「编辑后事件」,事件内容为跳转到控件输入序号所在的页面位置。如下图所示:
JavaScript 代码如下:
location.href = "#"+this.value;

2.2.4 设置首行冻结
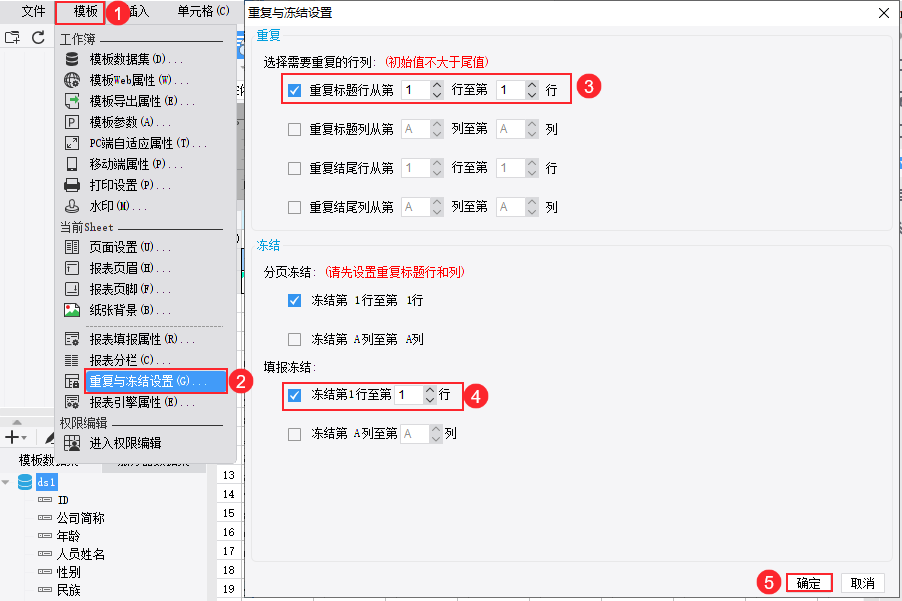
点击「模板>重复与冻结设置」,设置第 1 行重复与冻结,这样点击跳转到其他行时,第一行不会被顶上去,便于再次点击跳转。

2.3 效果预览
2.3.1 PC 端
保存模板,点击「填报预览」,效果如 1.2节预期效果 所示。
2.3.2 移动端
3. 模板下载编辑
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\点击跳转到指定行.cpt

