历史版本7 :FVS画布编辑及自适应 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
本文将简单介绍 FVS画布的属性及其自适应。
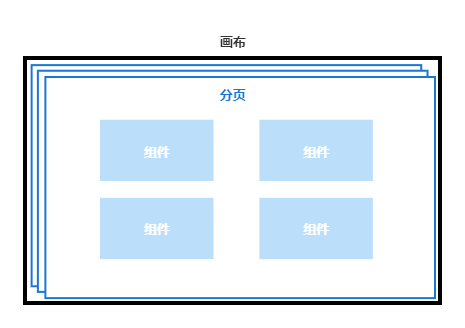
首先用户需要了解下 FVS 大屏模板的构成:
一张 FVS 大屏模板,就是一张画布。一张画布中有多个分页。每个分页中有多个组件。
如下图所示:

2. 画布属性编辑
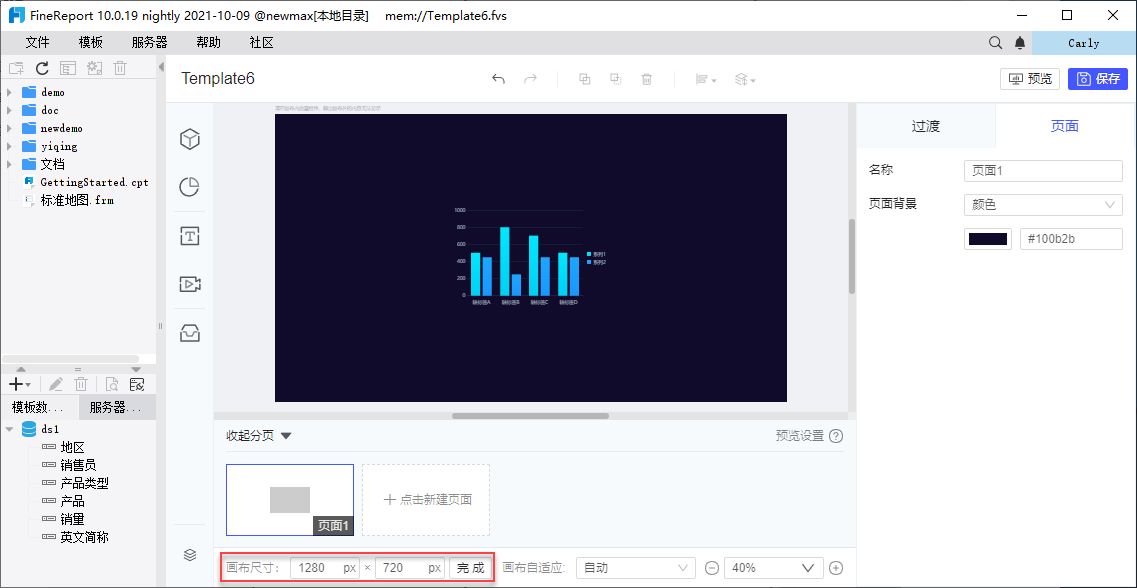
2.1 画布尺寸
新建 FVS 大屏模板时,可以设置画布尺寸。用户也可在编辑器正下方调整画布尺寸。
可手动输入画布的宽度和高度,单位为 px,宽高值范围为 300-50000 px。
画布尺寸的调整,对当前画布中的所有分页均生效。

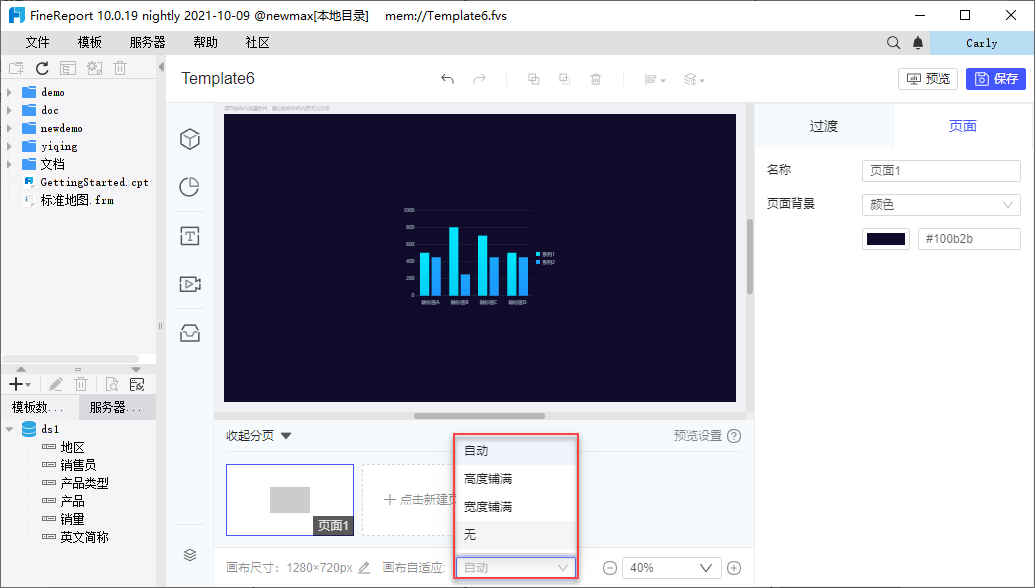
2.2 画布自适应
FVS 大屏模板,提供四种画布自适应方式。如下图所示:
画布自适应方式的调整,对当前画布中的所有分页均生效。

画布自适应方案具体效果如下表所示:
| 画布自适应方案 | 缩放逻辑 |
|---|---|
| 自动 | 画布展示页面按比例适配浏览器窗口 组件大小按照 min[浏览器页面高度 / 画布尺寸高度 ,浏览器页面宽度 / 画布尺寸宽度] 的比例缩放 |
| 高度铺满 | 画布展示页面高度充满浏览器窗口高度 展示页面高度 = 浏览器页面高度 展示页面宽度 = max[浏览器页面高度 / (画布尺寸高度 / 画布尺寸宽度),浏览器页面宽度] 组件与画布等比例缩放 |
| 宽度铺满 | 画布展示页面宽度充满浏览器窗口宽度 展示页面宽度 = 浏览器页面宽度 展示页面高度 = max[浏览器页面宽度 / (画布尺寸宽度 / 画布尺寸高度),浏览器页面高度] 组件大小与画布宽度等比例缩放 |
| 无 | 展示页面高度 = max[浏览器页面高度,画布尺寸高度] 展示页面宽度 = max[浏览器页面宽度,画布尺寸宽度] 组件大小不缩放 |
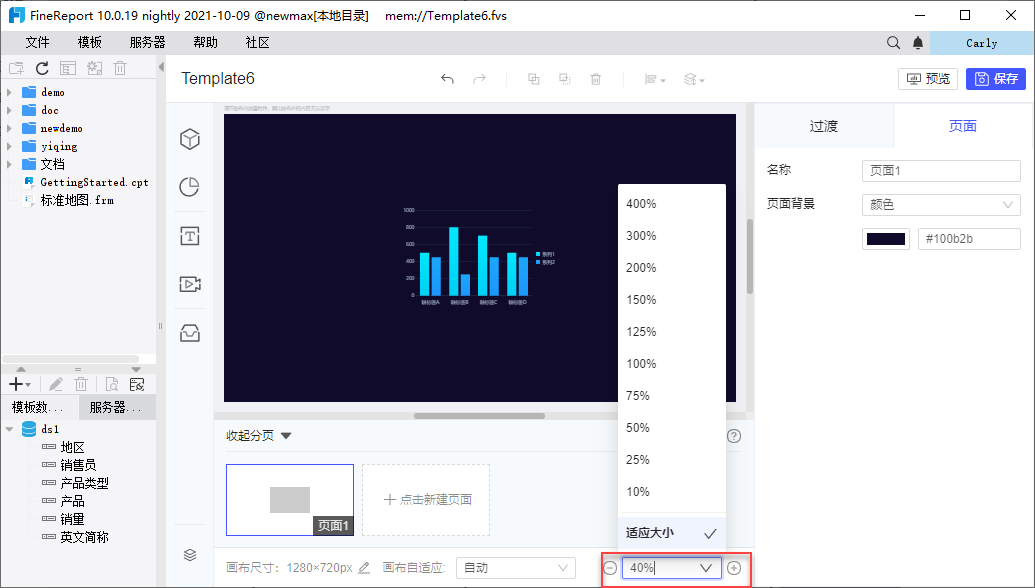
2.3 画布显示比例
画布显示比例的调整,不会改变画布实际大小,仅仅影响编辑器中画布展示的大小。
支持用户手动修改缩放值,或在下拉框中选择预设的缩放值。缩放值需介于 10-400% 之间。