1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
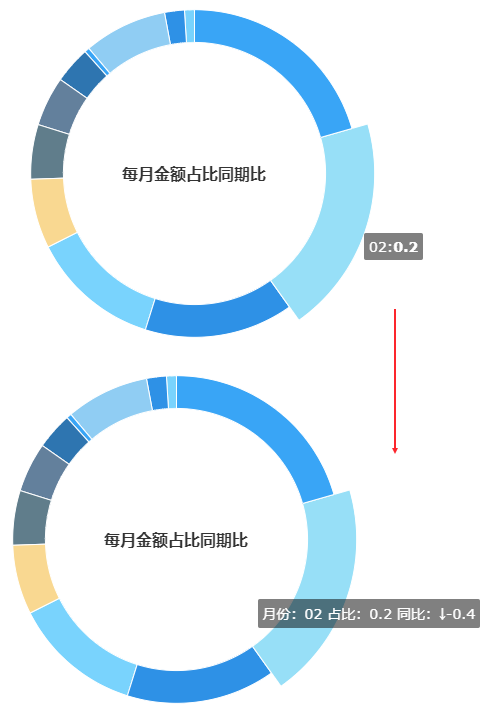
图表提示除了显示图表使用到的数据,还希望能显示其他图表未使用到的数据,例如一个展示每月金额占比的环形饼图,希望还可以展示同比。如下图所示:

1.3 实现思路
方法一:若数据存在于数据集中,可参考文档 提示点获取数据集数据,直接获取数据集数据展示即可。
方法二:可自定义提示获取单元格中的数据。
那么本文将介绍方法二的设置步骤。
2. 示例编辑
2.1 模板设计
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
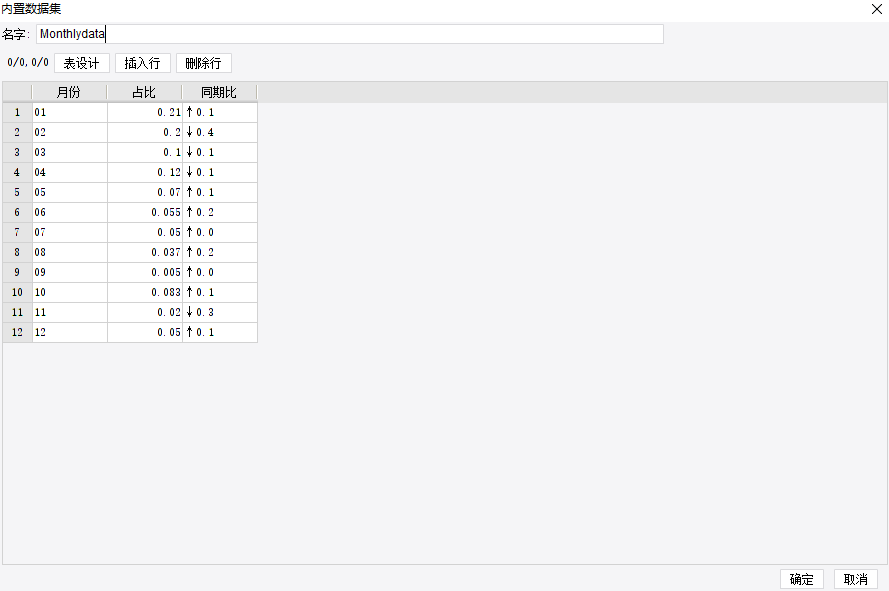
新建内置数据集,名字修改为「Monthlydata」,表设计如下图所示:
注:数据仅用作示例,无实际意义。

2.2 设计报表
2.2.1 设计表格
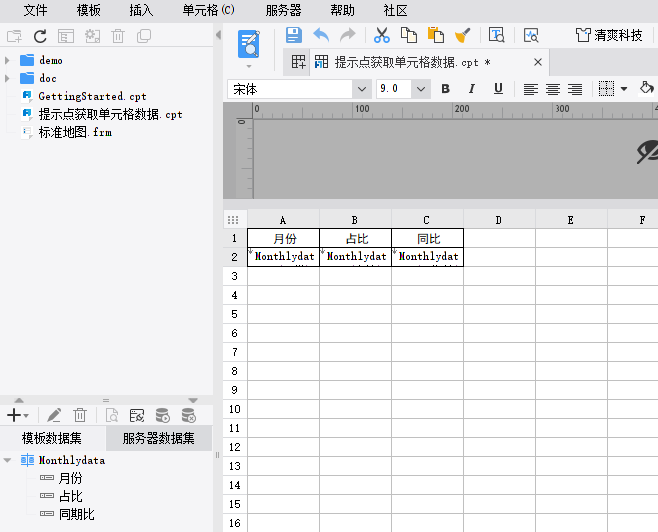
将数据集中的字段拖入 A2~C2 单元格,表格样式如下图所示:

将 A2 单元格的「数据设置」修改为「列表」,若是分组,存在相同数据时可能会导致取数错误。

2.2.2 插入图表
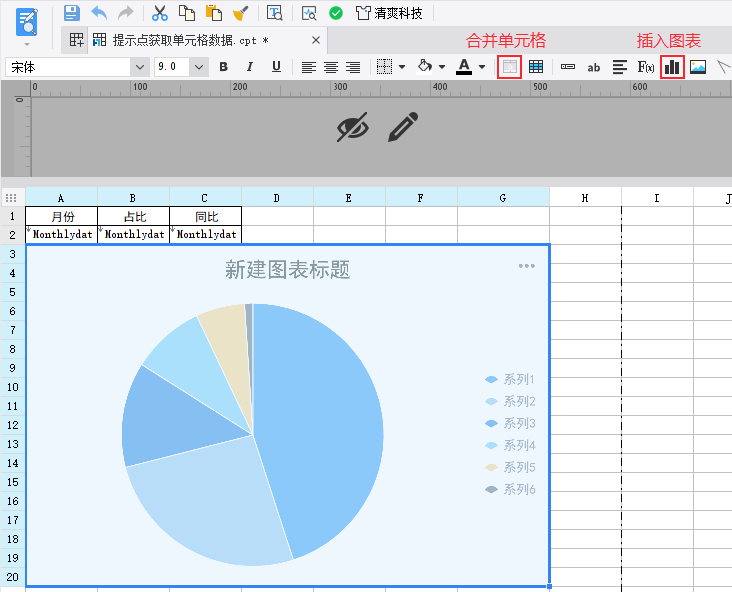
先选中一片单元格区域,点击上方工具栏「合并单元格」按钮,再点击「插入图表」按钮,选择「饼图」。如下图所示:

2.2.3 绑定数据
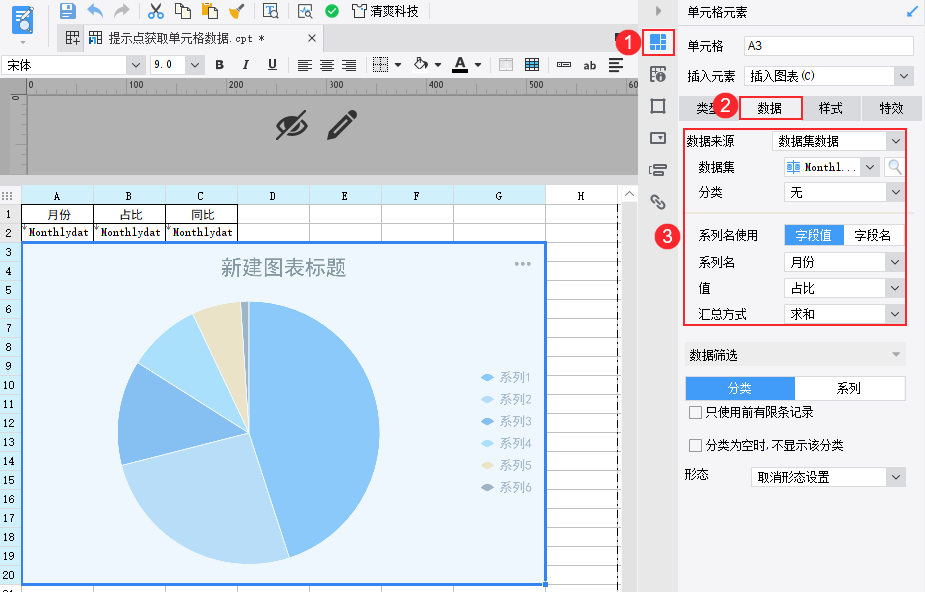
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据,分类为无,系列名使用字段值,系列名选择「月份」,值选择「占比」。如下图所示:

2.2.4 设置图表样式
1)取消标题和图例
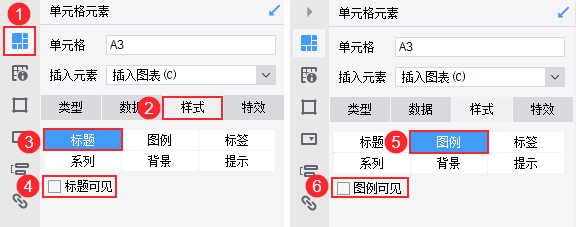
选中图表,选择「单元格元素>样式>标题」,取消勾选「标题可见」;选择「图例」,取消勾选「图例可见」。如下图所示:

2)设置系列
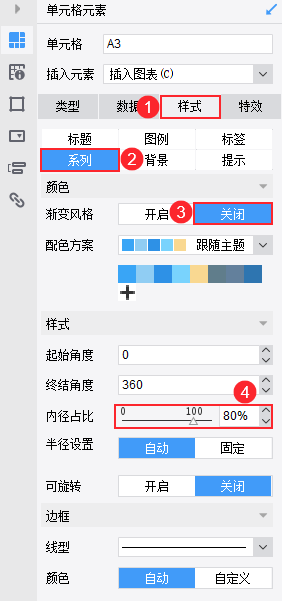
选择「样式>系列」,关闭渐变风格,将内径占比设置为 80% 。如下图所示:

3)设置标签
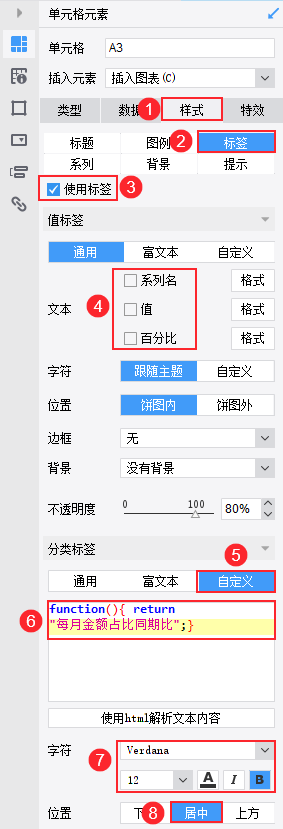
选择「样式>标签」,勾选「使用标签」。本例不设置值标签,将值标签的文本内容取消勾选即可;设置分类标签为「自定义」,输入代码:
function(){ return "每月金额占比同期比";}
并设置字符样式,将标签位置「居中」。如下图所示:

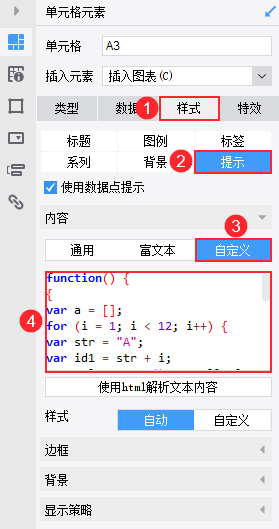
4)设置提示
选择「样式>提示」,内容选择「自定义」,输入代码如下:
function() {
{
//获取A2扩展所有值
var a = [];
//i<14 需要提前知道单元格扩展出来有多少值,这里有12个值,又是从A2单元格开始,故最大的单元格行号为13,需设置i小于14
for (i = 1; i < 14; i++) {
var str = "A";
var id1 = str + i;
var value1 = _g().getCellValue(id1);
a.push(value1);
}
//获取B2扩展所有值
var b = [];
for (i = 1; i <14; i++) {
var str = "B";
var id2 = str + i;
var value2 = _g().getCellValue(id2);
b.push(value2);
}
//获取C2扩展所有值
var c = [];
for (i = 1; i < 12; i++) {
var str = "C";
var id3 = str + i;
var value3 = _g().getCellValue(id3);
c.push(value3);
}
var len = a.length;
for (i = 0; i < len; i++) {
if (this.name == a[i])
{ return '月份:'+a[i]+' 占比:'+b[i]+' 同比:'+c[i]; }
}
}
}
如下图所示:

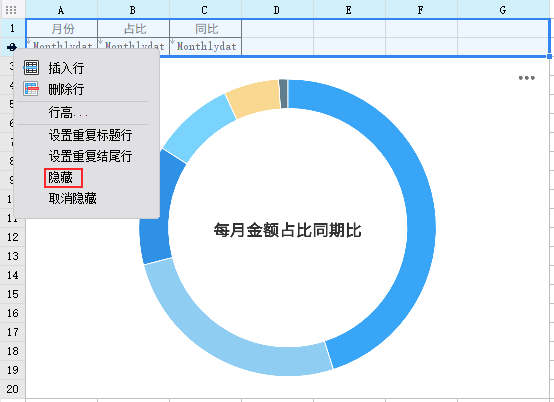
2.2.5 隐藏表格
完成报表设计后,选中表格所在行,在行序号处单击鼠标右键,选择「隐藏」将表格隐藏。如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
2.4 决策报表示例
在决策报表中引用 报表块 单元格数据时,代码中获取单元格的接口写法需要改变。变化如下:
var value1 = _g().getCellValue(id1) 需 修改为 var value1 = _g().getWidgetByName("report0").getCellValue(id1)
其余代码写法均相同,完整代码示例如下:
function() {
{
var a = [];
for (i = 1; i <14 ; i++) {
var str = "A";
var id1 = str + i;
var value1 = _g().getWidgetByName("report0").getCellValue(id1);
a.push(value1);
}
var b = [];
for (i = 1; i <14 ; i++) {
var str = "B";
var id2 = str + i;
var value2 = _g().getWidgetByName("report0").getCellValue(id2);
b.push(value2);
}
var c = [];
for (i = 1; i <14 ; i++) {
var str = "C";
var id3 = str + i;
var value3 = _g().getWidgetByName("report0").getCellValue(id3);
c.push(value3);
}
var len = a.length;
for (i = 0; i < len; i++) {
if (this.name == a[i])
{ return '月份:'+a[i]+' 占比:'+b[i]+' 同比:'+c[i]; }
}
}
}
详情请下载模板自行查看。
3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\提示点获取单元格数据.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\提示点获取报表块数据.frm
点击下载模板:

