1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
本文主要讲述如何将数据展示一页的方法以及适用情况。
1.3 注意事项
不分页显示的行数有一定限制,表格为「横向自适应或不自适应」时,最大显示行数为 1016 行,表格为「双向自适应」时,最大显示行数为 2561 行。
2. 问题一编辑
2.1 问题描述
已知报表中展示的数据行式或列数,但行高或列宽超过纸张大小,在使用「分页预览」时超出的行或列部分都会到下一页显示,此时希望将数据在一页上进行展示。
2.2 解决方案
2.2.1 方案一
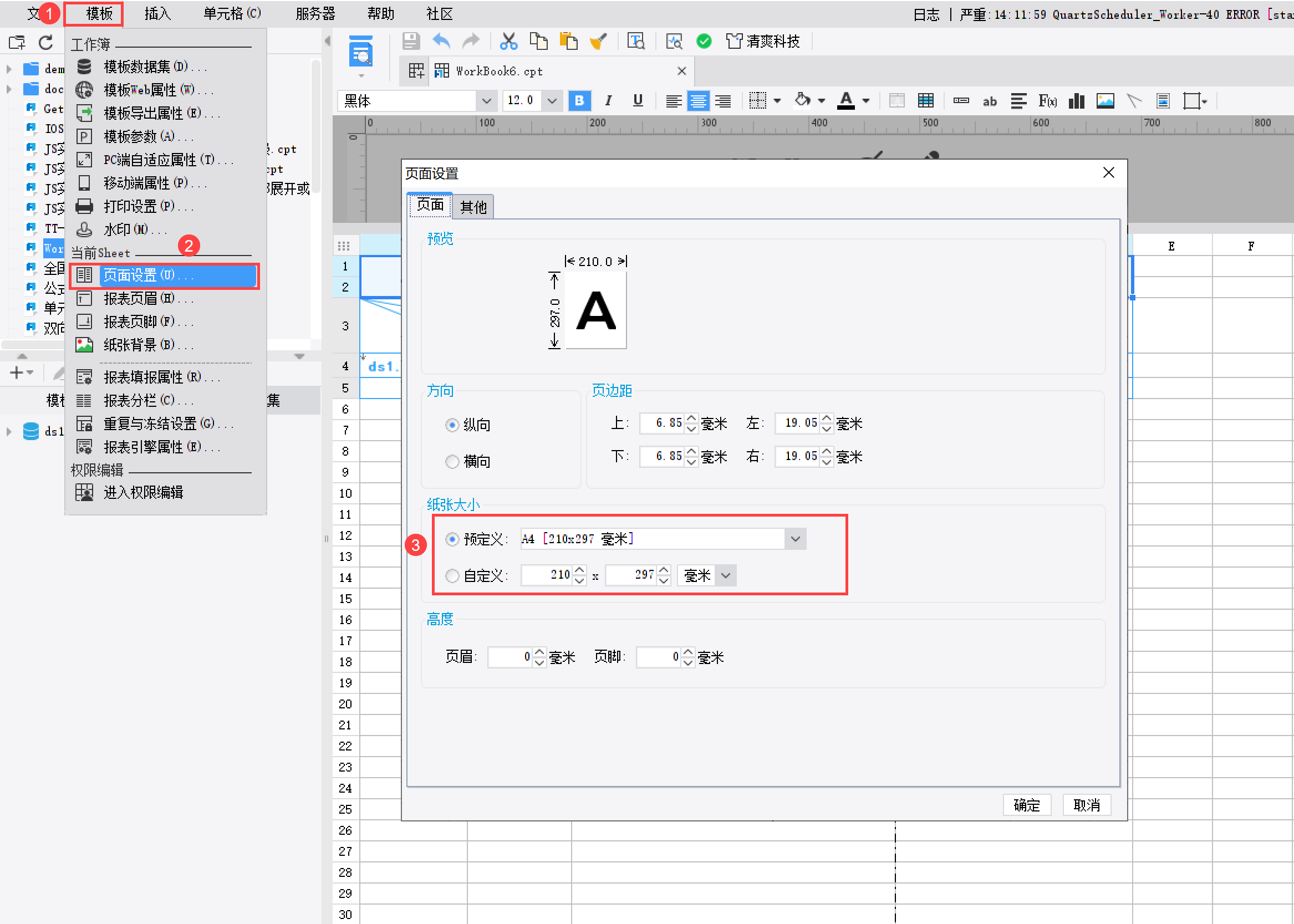
可以在 页面设置 中修改「纸张大小」,如下图所示:

2.2.2 方案二
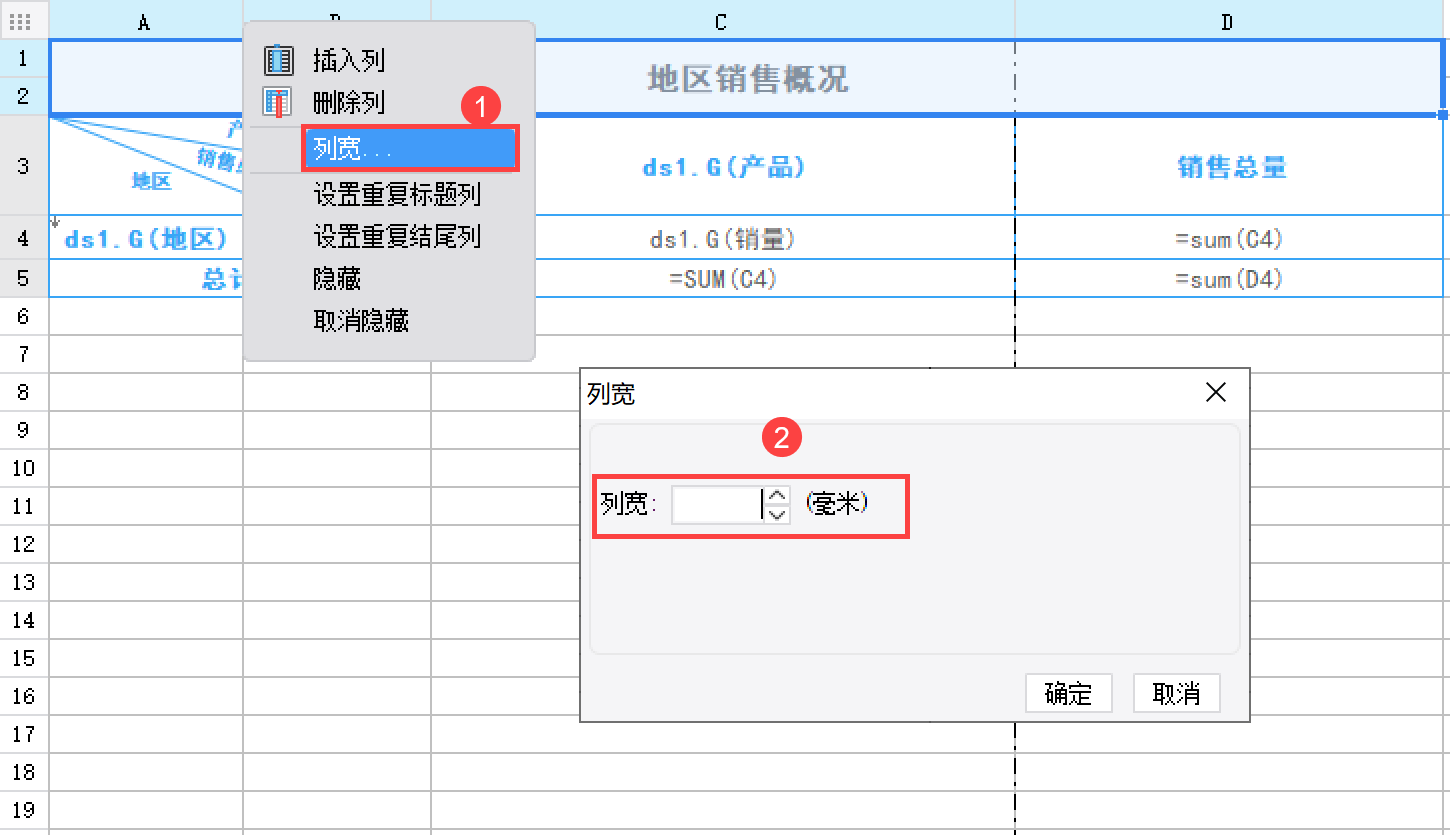
调整模板中的行高或列宽,使得展示内容均保持在一页内。将鼠标放置在所需要调整的行或列的下侧或上侧,单击鼠标右侧,选择
「行高」或「列宽」进行调整即可,也可以直接拖动所需要调整的行或列进行调整行高或列宽,如下图所示:

3. 问题二编辑
3.1 问题描述
报表中展示的数据过多无法判断数据展示所需要的行数或列数,也无法确定需要的纸张大小,但希望将数据在一页上进行展示。
3.2 解决方案
3.2.1 方案一
3.2.2 方案二
在分页预览模板的 URL 后增加&op=write进行访问,如下图所示:
![]()
3.2.3 方案三
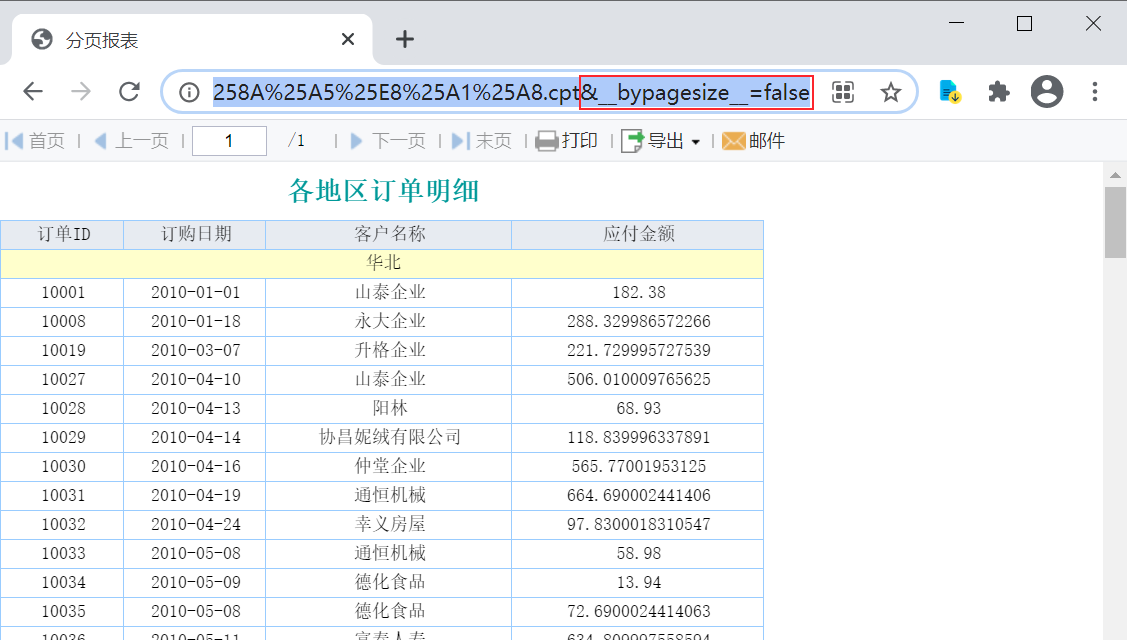
在未设置强制分页时(「条件属性」或「其他」属性中的分页),可在分页预览模板的 URL 后增加&__bypagesize__=false进行访问。
&__bypagesize__=false的意义是不根据纸张大小进行分页,而是根据模板中设置的强制分页进行分页。
注1:bypagesize 前后都需要有两个下划线。
注2:使用参数 __bypagesize__=false 的时候,模板设置的纸张背景、模板 Web 属性在 PC 端预览时会失效。
1)未设置强制分页的情况下,把所有内容显示在一页里面。
2)设置了强制分页的情况下,添加参数后可实现横向不分页,即把所有「列」显示在一页,但「行」仍然会按照强制分页条件进行分页。例如文档:每页显示固定行数。

3.2.4 方案四
在数据决策系统中,即http://localhost:8075/webroot/decision中访问时,管理员可以在「管理系统>目录管理>管理目录」列表中添加需要访问的模板,设置默认参数使其不分页展示。
注:在数据决策系统中设置,需要进行 模板认证 。
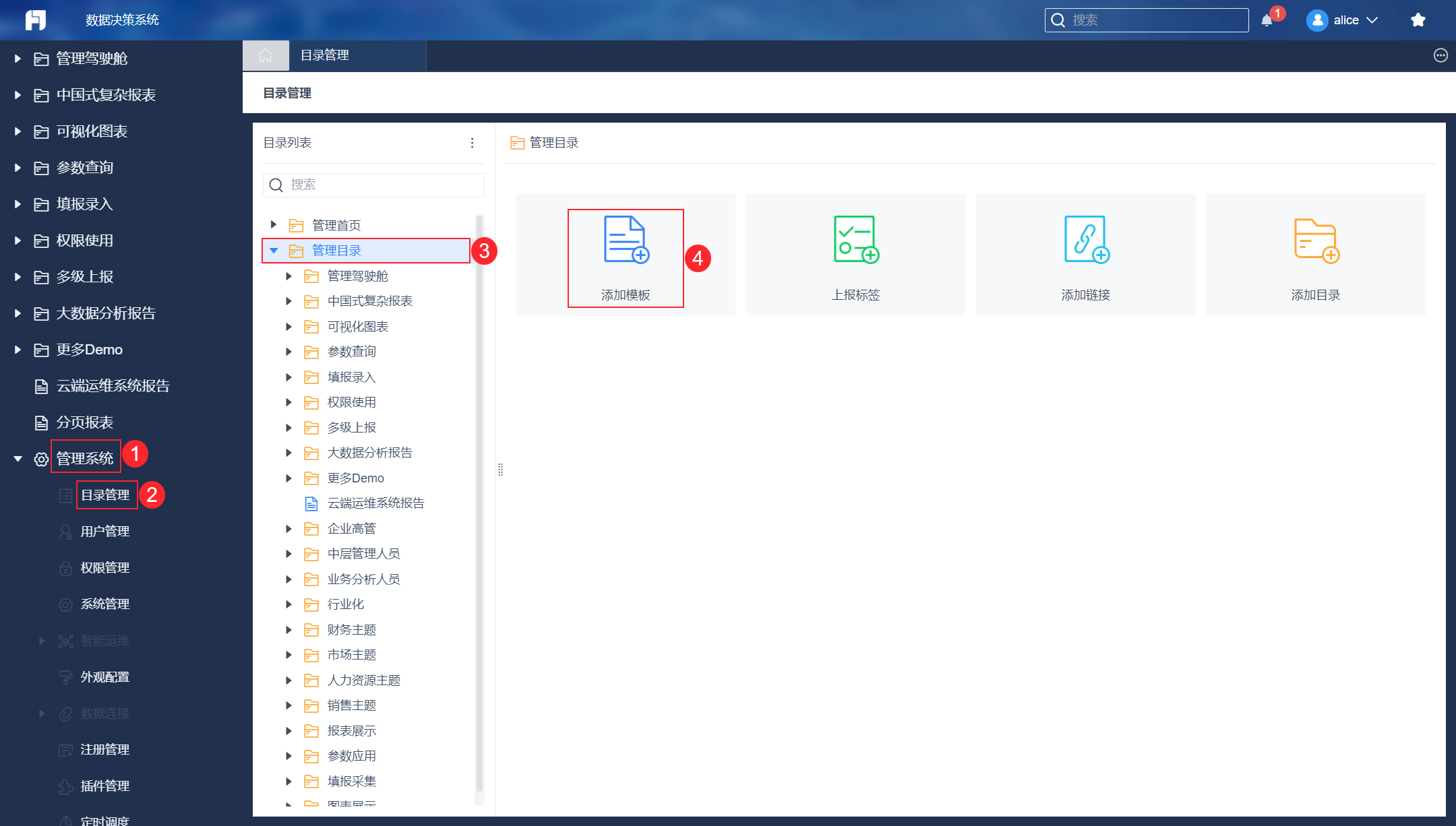
1)点击设计器菜单栏「服务器>报表平台管理」进入数据决策系统,登录后选择「管理系统>目录管理>管理目录」,点击「添加模板」,如下图所示:

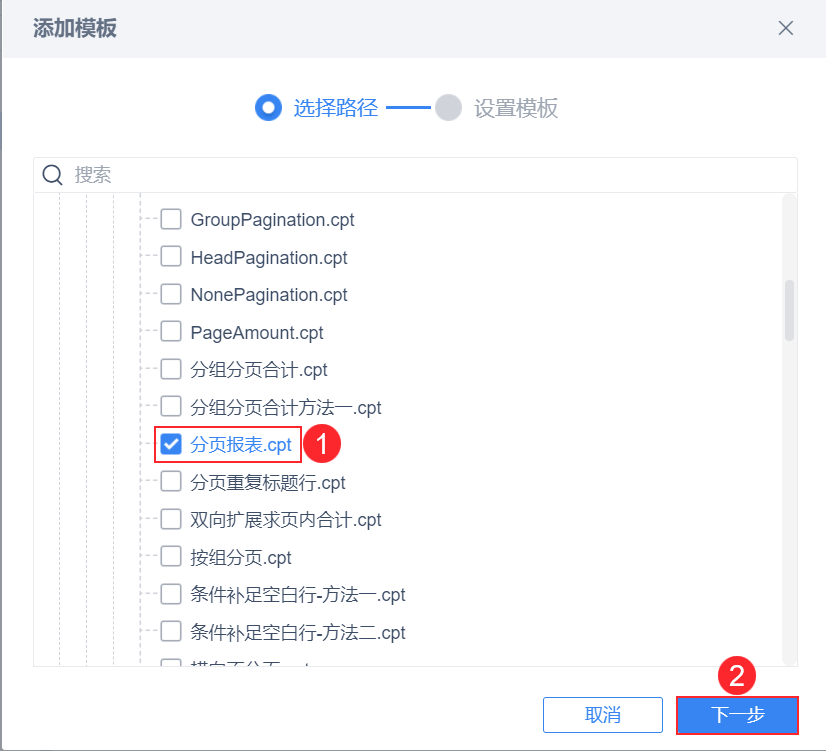
2)选择需要访问的模板。如下图所示:

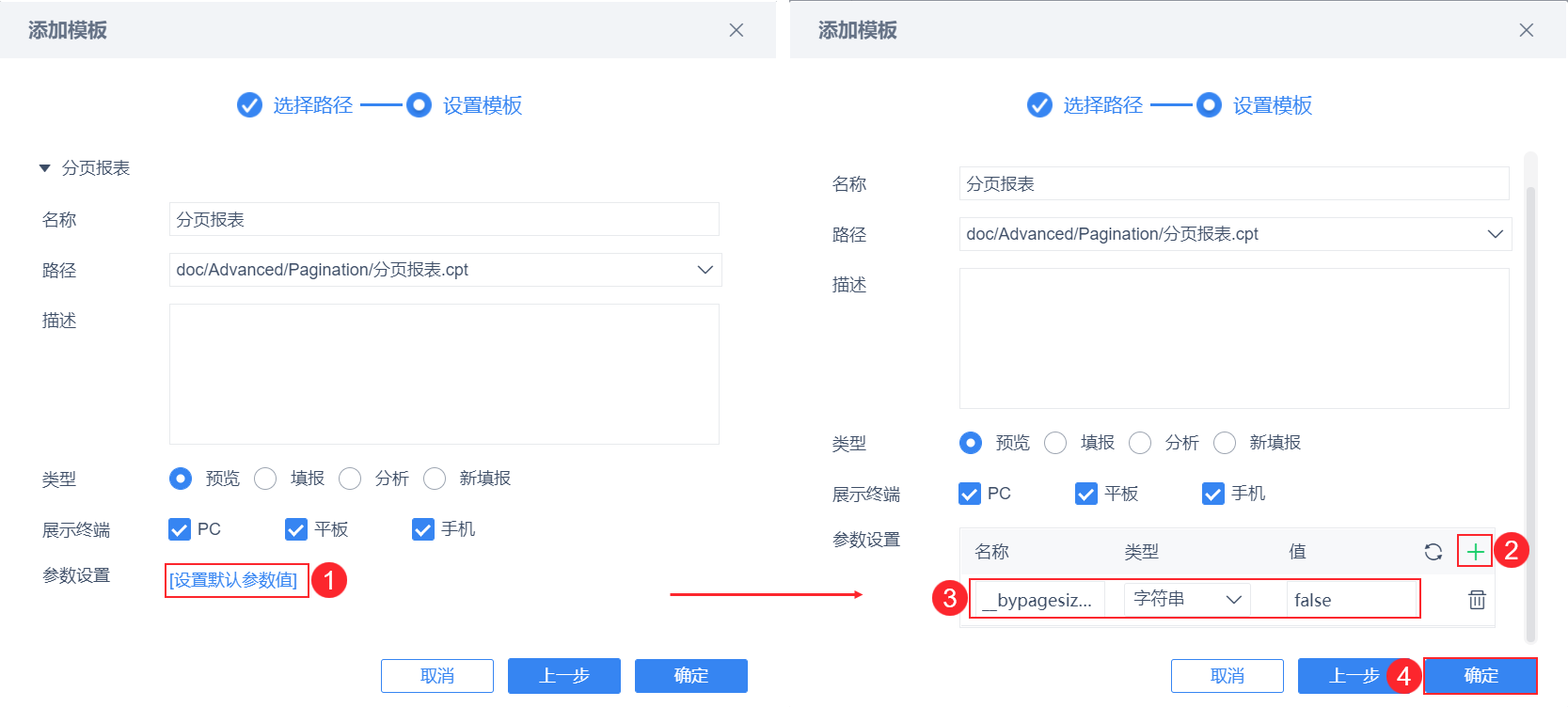
3)点击「设置默认参数值」给模板设置一个默认参数,参数名为__bypagesize__ ,类型设置为「字符串」,值为false。如下图所示:
注:bypagesize 前后都需要有两个下划线。

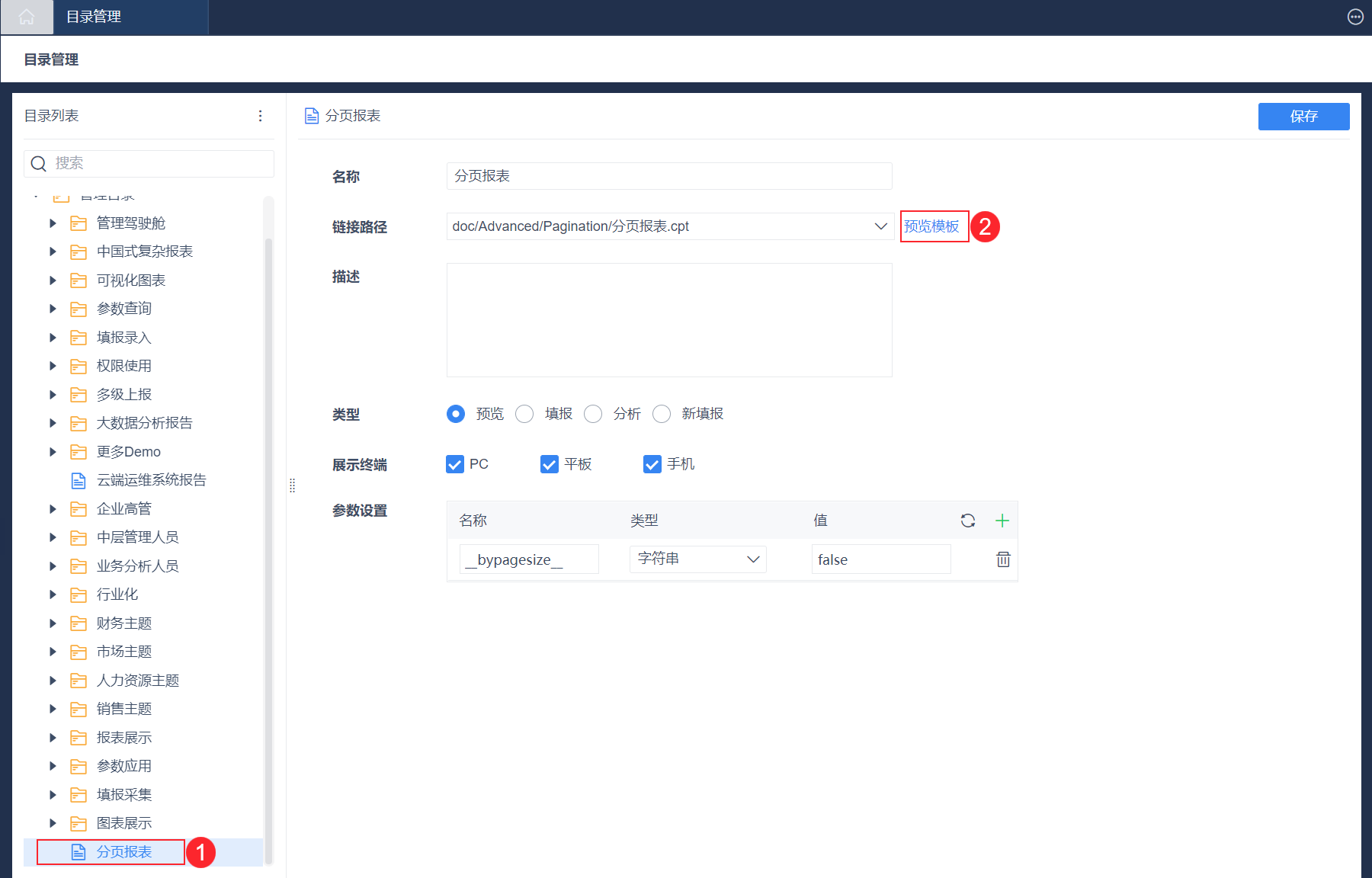
4)设置完成后,在「管理目录」列表下可看到添加的模板,点击模板可查看修改和保存设置,点击「预览模板」即可预览。如下图所示:

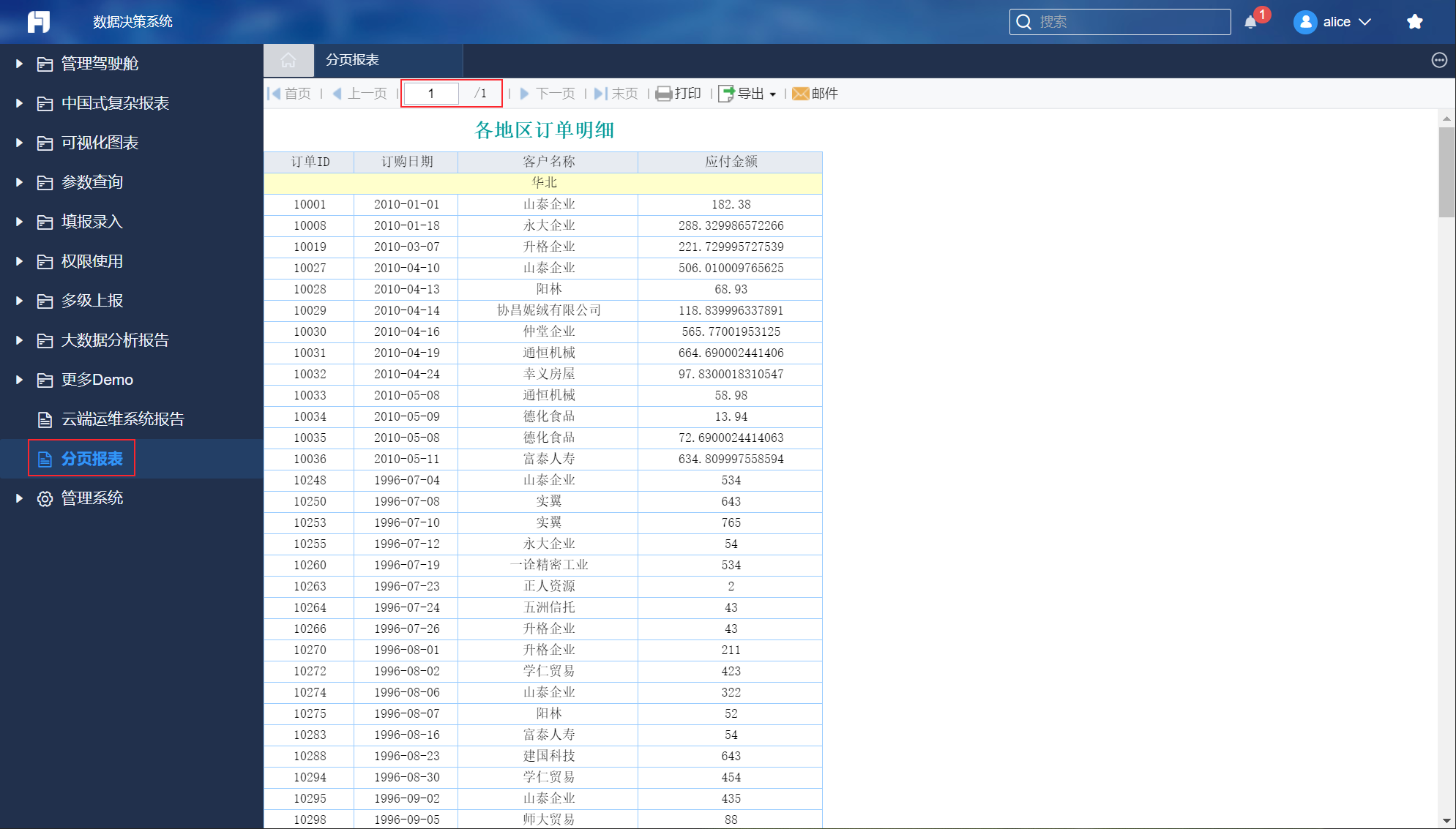
5)在目录上可以直接双击模板查看模板效果,可以看到分页报表已经呈一页展示数据了,如下图所示:

5)移动端预览不分页
要在「数据分析 App」中预览需要通过方案三在数据决策系统中设置,「展示终端」勾选上手机即可。
HTML5 端预览设置同方案二,直接在预览模板的 URL 后增加 &__bypagesize__=false 即可。

