1.概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 功能简介
在制作普通报表或聚合报表时,常常会需要模板有一个背景,那么可以通过「模板>纸张背景」设置,可设置为颜色、纹理、图案、渐变色、图片等。在制作套打模板时,可以将套打背景设为纸张背景,从而精确定位数据位置;纸张背景还常用于给报表添加水印。

1.3 注意事项
1)Excel 导出,不支持导出报表背景。
2)Word 导出,仅支持导出颜色背景,不支持导出图片背景。
3)PDF 导出,全部支持。
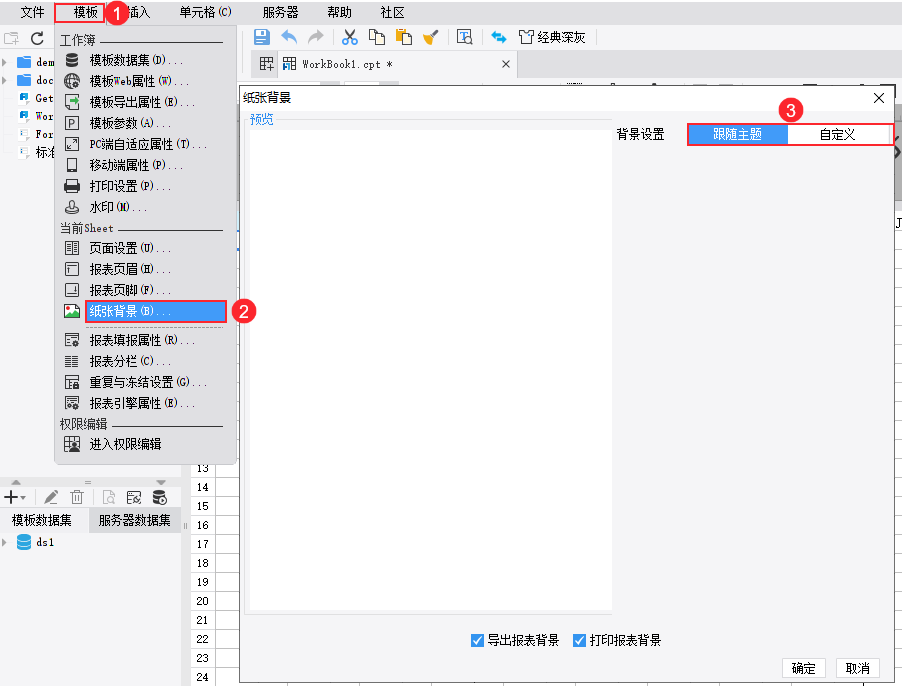
2. 跟随主题编辑
进入纸张背景设置界面,默认背景设置为「跟随主题」,主题中模板背景设置请参见文档:模板主题管理 。
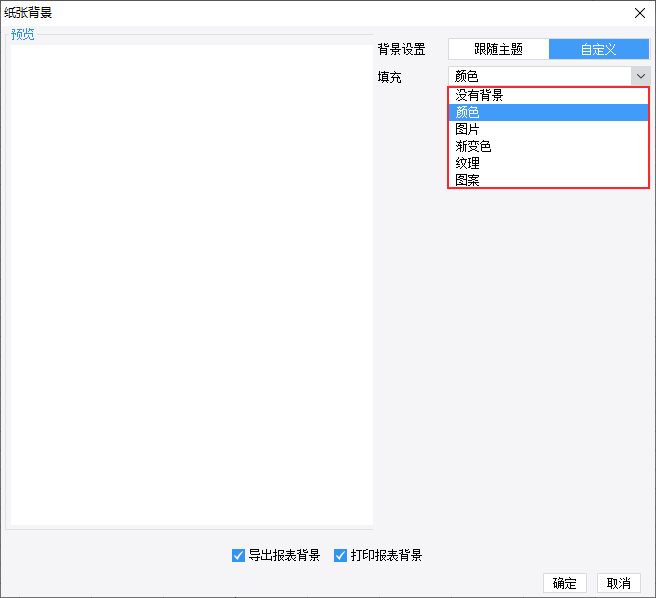
3. 自定义编辑
自定义时可设置背景填充为:没有背景、颜色、图片、渐变色、纹理和图案。如下图所示:

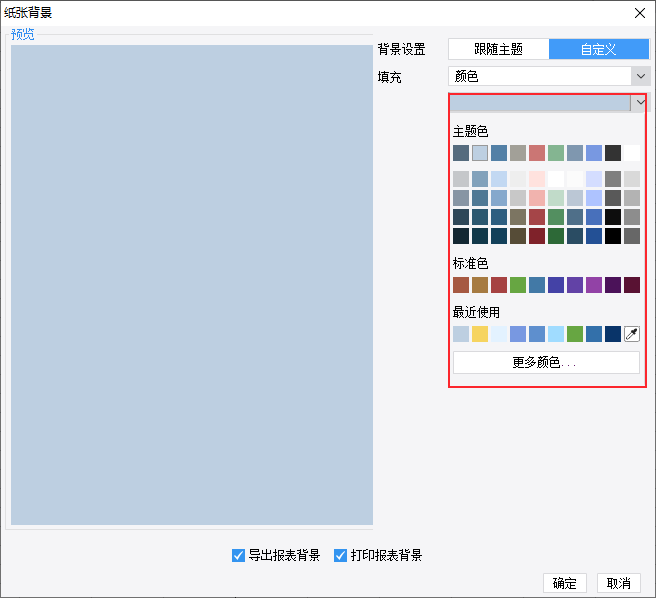
3.1 颜色
填充选择「颜色」时,效果如下图所示:

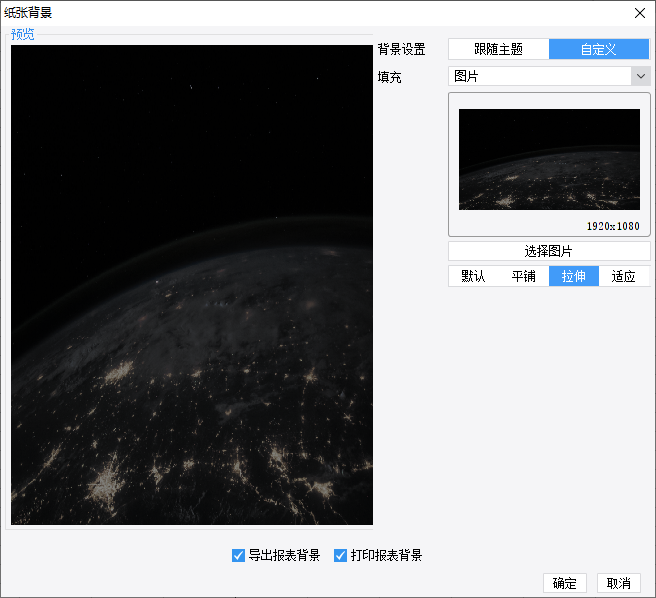
3.2 图片
填充选择「图片」时,点击「选择图片」,选择一张图片后,再设置图片适应方式:
默认:即原图显示,如果原图大小大于组件大小,则从左上角开始显示,多出部分截断不显示。
平铺:即图片重复以铺满组件。
拉伸:即以图片组件宽高进行自适应,如果图片小于组件大小则拉伸图片填充组件,否则压缩图片填充组件。
适应:即以图片宽高原比例自适应组件大小。
注:目前仅支持静态图片,动态背景请参考:JS设置动态背景/边框 。

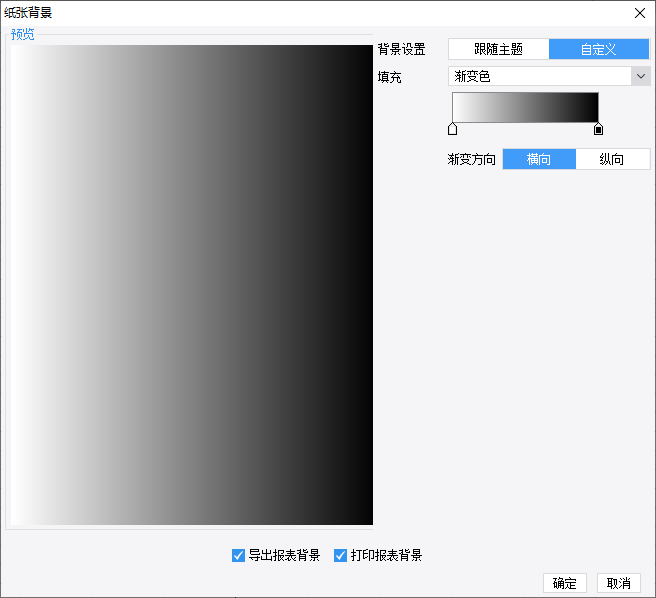
3.3 渐变色
填充选择「渐变色」时,点击渐变色左右两个色标可改变颜色,这里两个色标可拖动,控制渐变色范围。可设置渐变方向为「横向」或「纵向」。如下图所示:

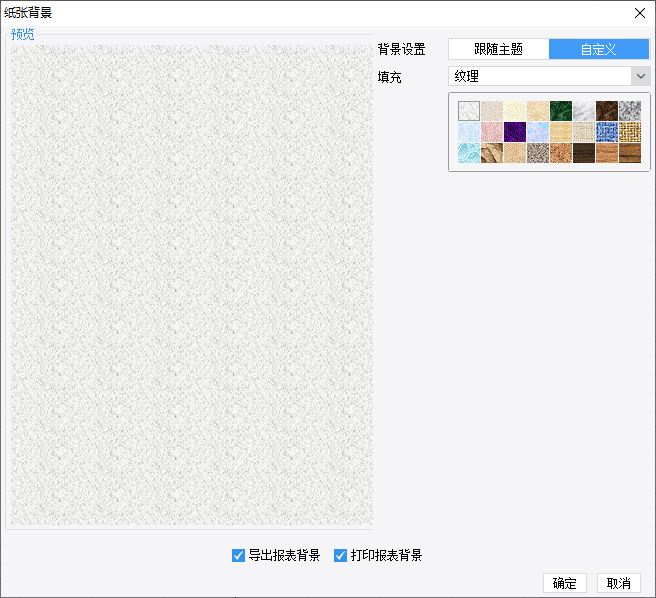
3.4 纹理
填充选择「纹理」时,效果如下图所示:

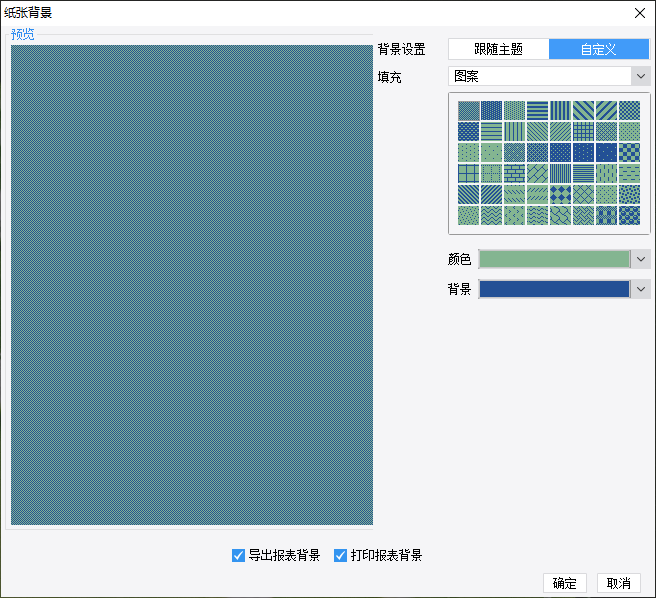
3.5 图案
填充选择「图案」时,可设置图案的颜色和背景色,效果如下图所示:

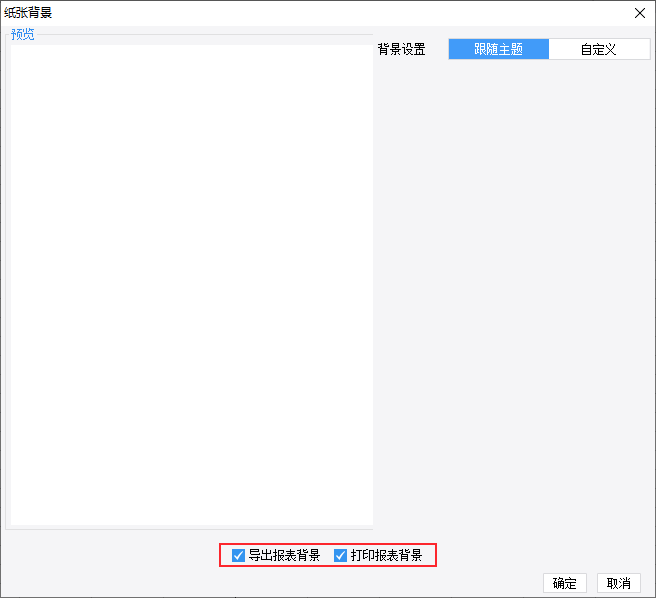
4. 打印导出报表背景编辑
在浏览器端预览时可以看到模板背景,若希望打印和导出可以有相同效果,那么在设置纸张背景时勾选「导出报表背景」和「打印报表背景」即可。如下图所示:

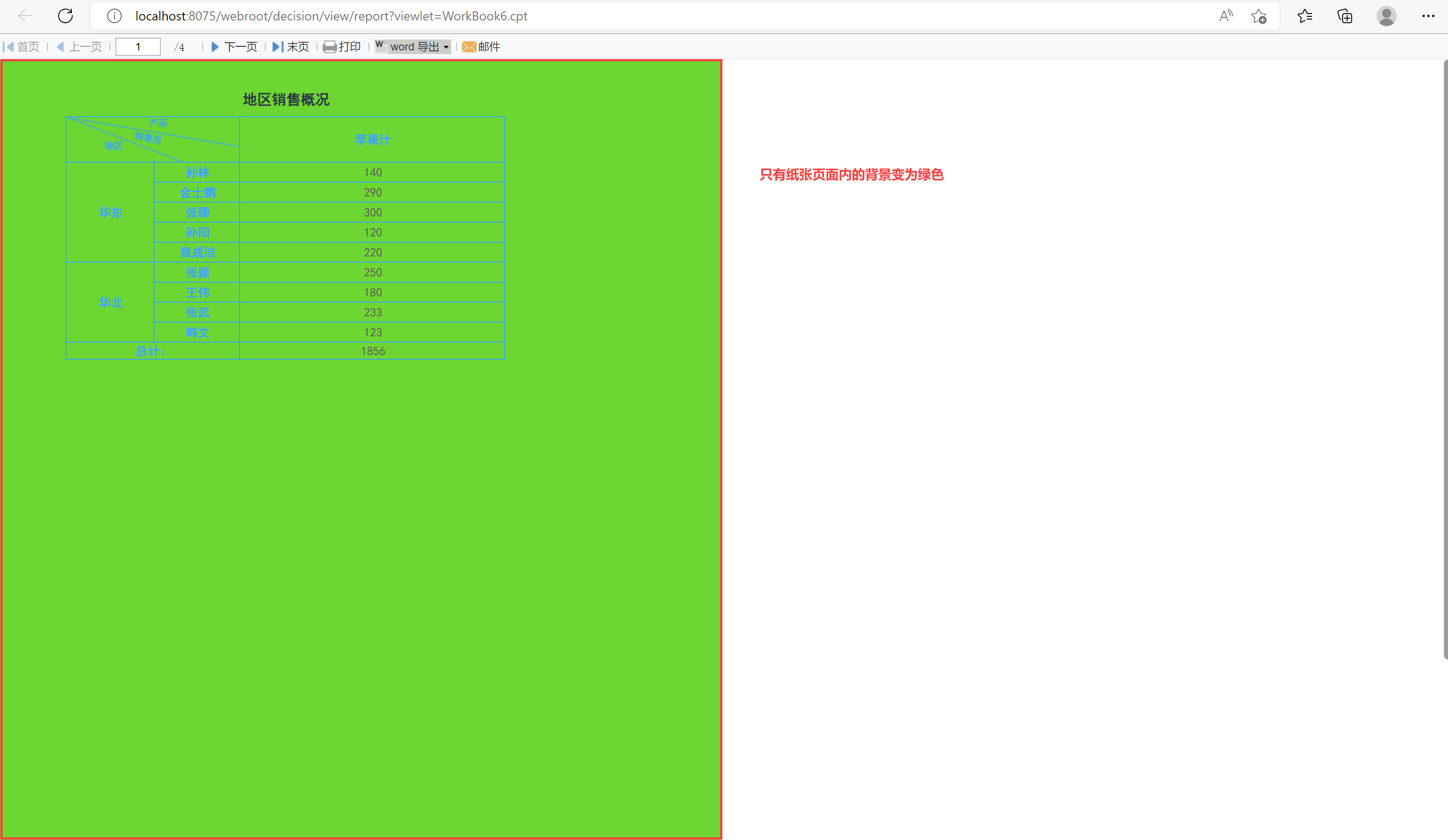
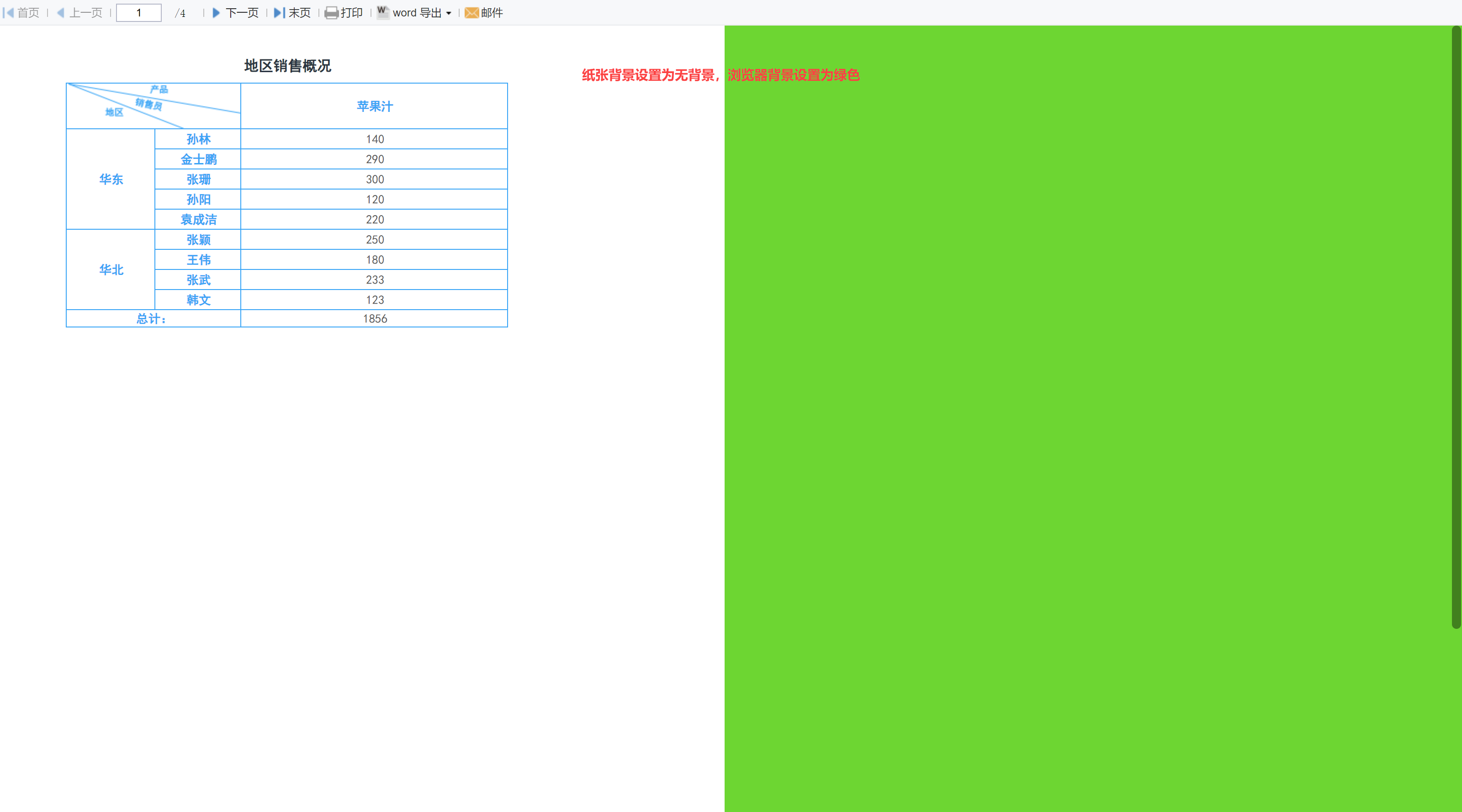
5. 纸张背景与浏览器背景区别编辑
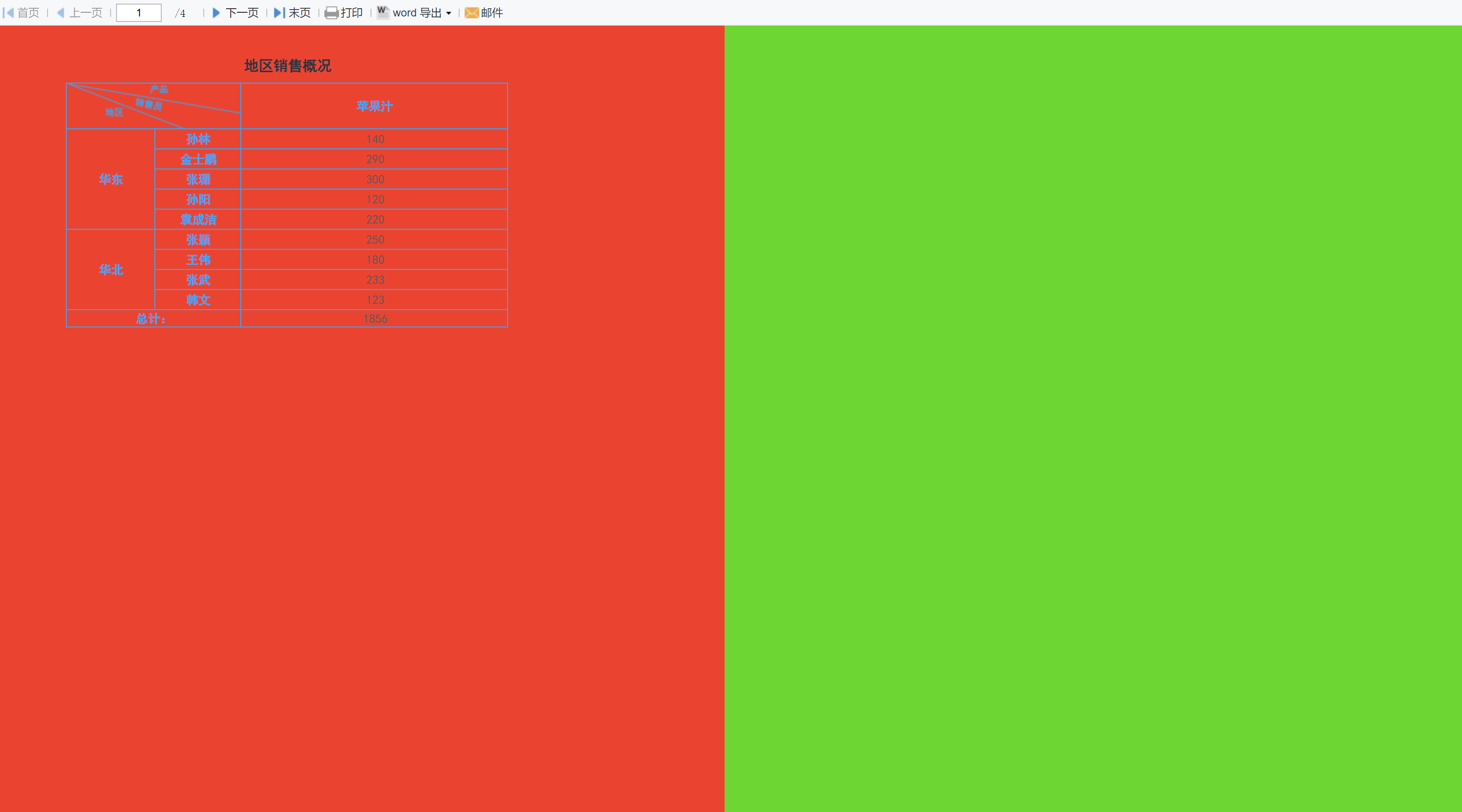
纸张背景指所设置的纸张大小范围内的背景,而浏览器背景指在浏览器预览模板时整体浏览器的背景,如下图所示:
1)只设置纸张背景为绿色,浏览器背景为无背景。

2)纸张背景设置为无背景,浏览器背景设置为绿色。

3)纸张背景设置为红色,浏览器背景设置为绿色。