1. 概述编辑
1.1 预期效果
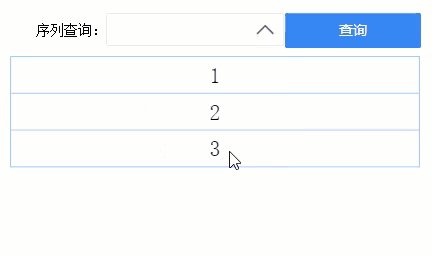
在决策报表 body 中使用控件查询数据时,若其他组件引用了控件名称作为参数,那么控件在选择查询参数后点击「确定」或点击空白处,会立即触发查询动作。如下图所示:

但有时候希望它不会自动查询,而是通过点击「查询按钮」来触发查询动作。如下图所示:

1.2 解决思路
在控件的「编辑结束」事件里用 return false; 阻止原有的查询效果,然后在查询按钮里用 gotopage 去刷新报表块并实现传参效果。
2. 示例编辑
2.1 准备模板
1)点击设计器左上角「文件>新建决策报表」,新建空白模板。
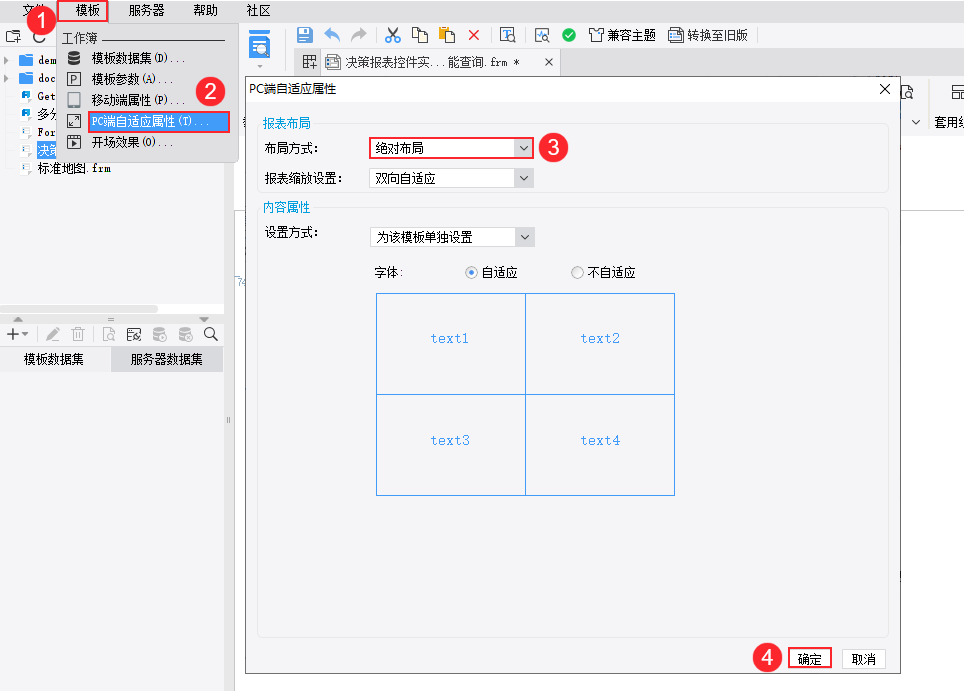
2)点击顶部菜单栏「模板>PC端自适应属性」,将报表布局设置为「绝对布局」。如下图所示:

2.2 设计报表
2.2.1 拖入组件
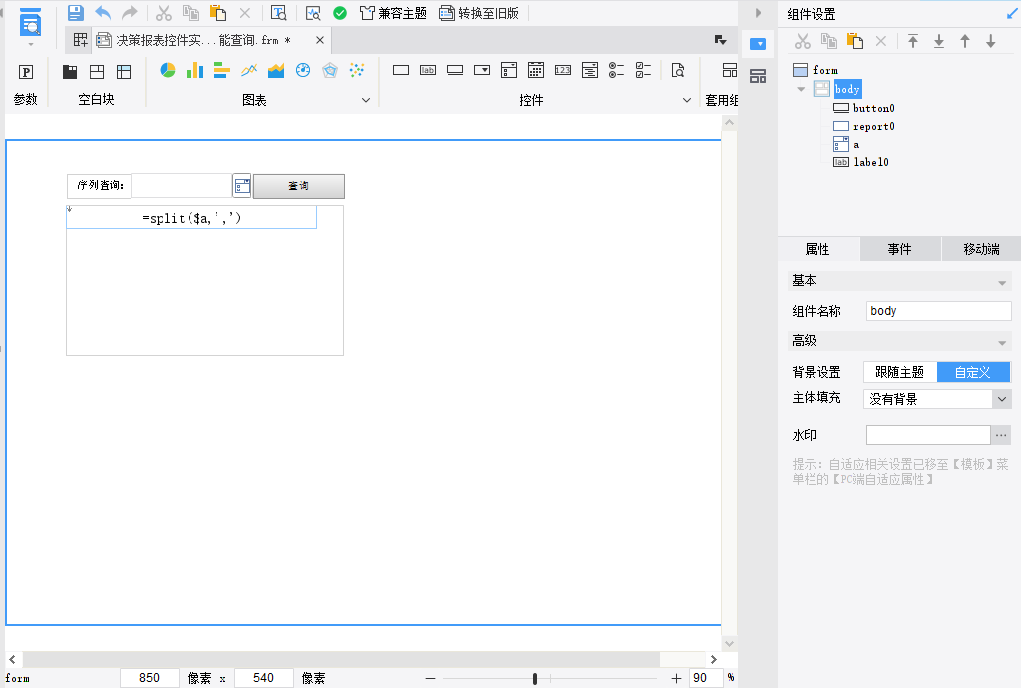
向 body 中分别拖入标签控件、下拉复选框控件、按钮控件、报表块,调整到合适大小和布局。最终效果如下图所示:

2.2.2 设置标签控件
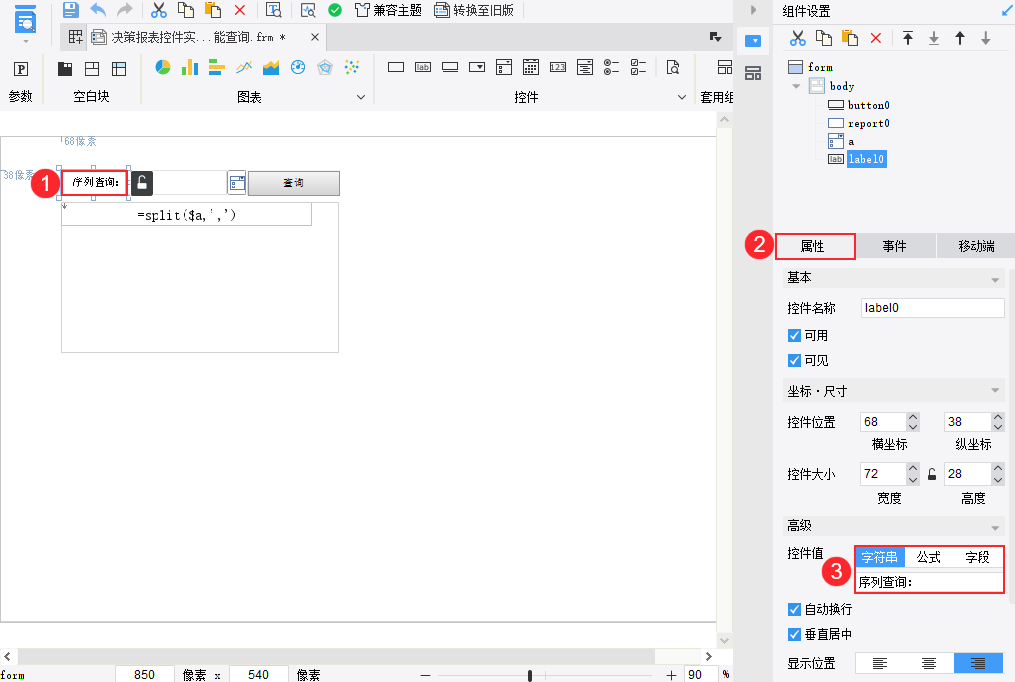
选中标签控件,设置控件值为字符串 序列查询: ,如下图所示:

2.2.3 设置下拉框复选控件
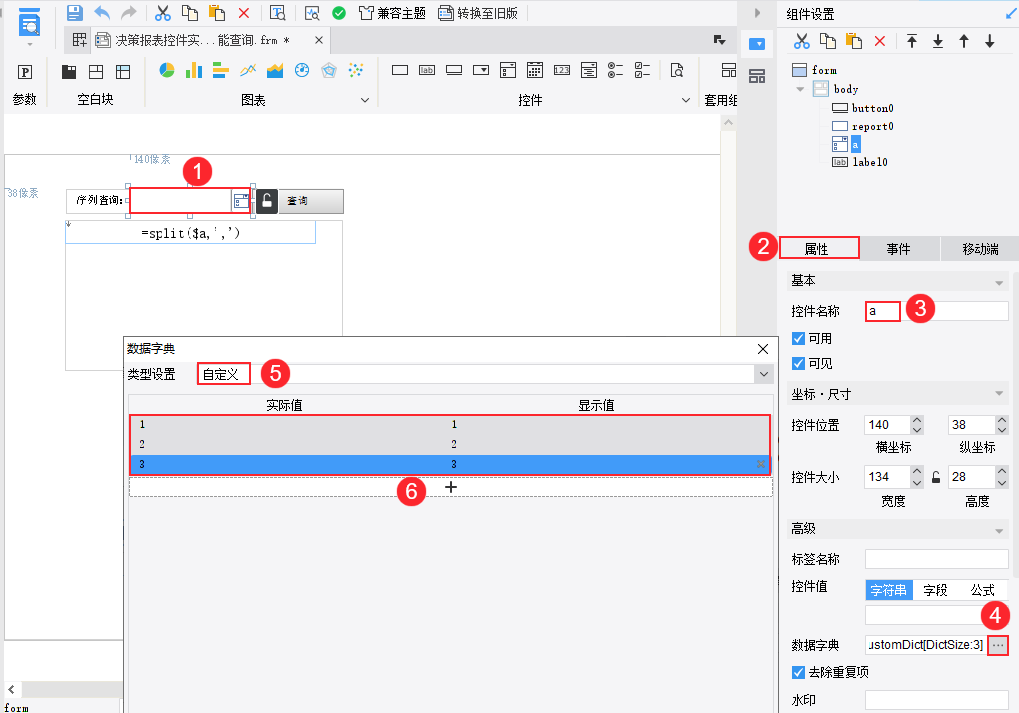
1)选中下拉复选框控件,设置控件名称为 a ,数据字典类型为「自定义」。如下图所示:

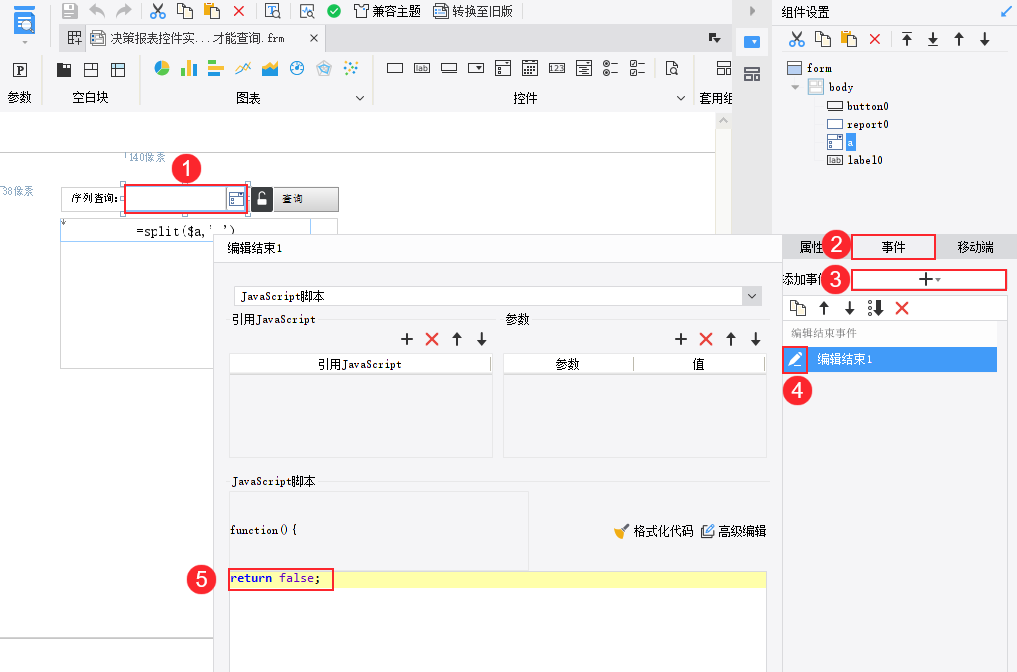
2)在事件中添加一个编辑结束事件,输入 JavaScript 代码:
return false;
如下图所示:

2.2.4 设置按钮控件
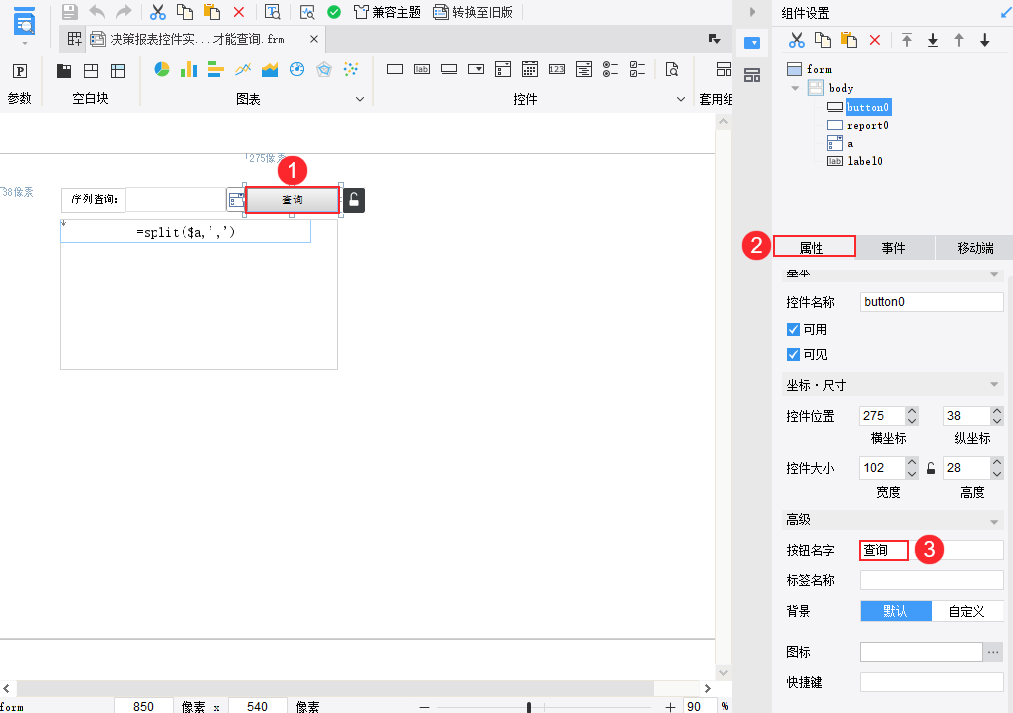
1)选中按钮控件,将按钮名字修改为「查询」。
注:控件工具栏中的「查询按钮」控件只能在参数面板中使用,所以这里用「按钮控件」来实现查询按钮。

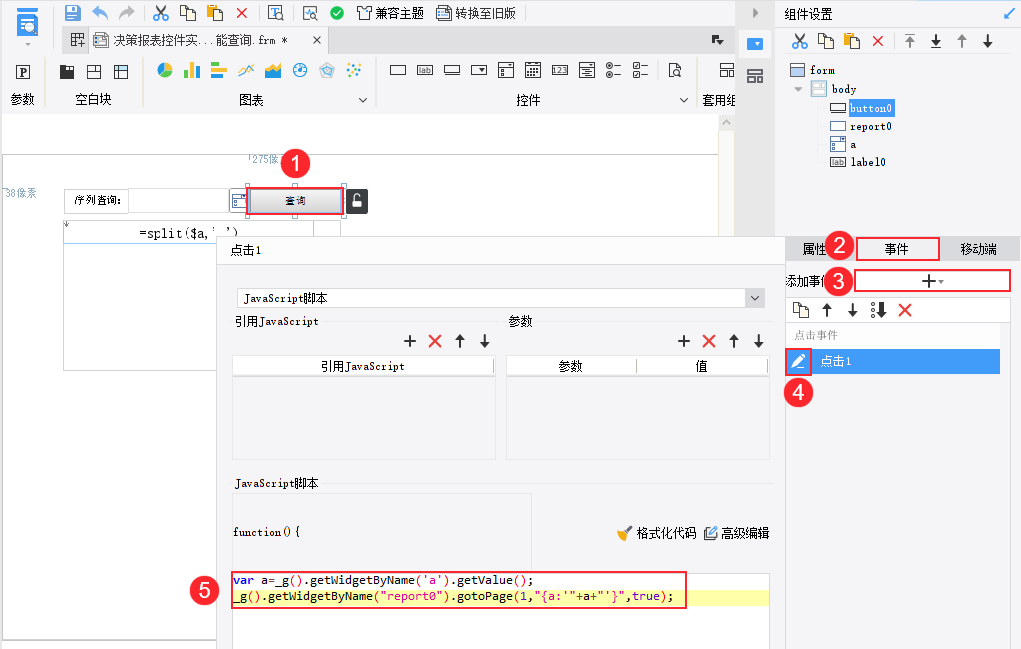
2)添加一个点击事件,输入 JavaScript 代码如下:
var a=_g().getWidgetByName('a').getValue(); // 获取下拉复选框控件 a 的值
_g().getWidgetByName("report0").gotoPage(1,"{a:'"+a+"'}",true); //将 a 的值作为参数传递给 report0 报表块
如下图所示:

2.2.5 设置报表块
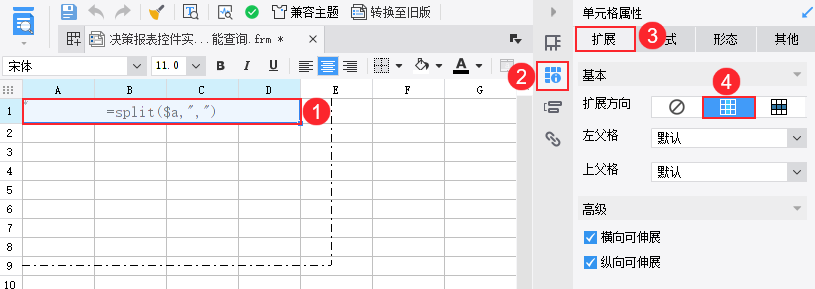
本例中下拉复选框控件返回值为「数组」,那么给报表块的 A1 单元格添加公式 split($a,",") ,表示返回由逗号分割的字符串数组。再设置「单元格属性>扩展」中的扩展方向为「纵向扩展」,那么下拉框多选时,返回的值可纵向排列展示。

2.3 效果预览
保存报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\决策报表控件实现点击查询按钮后才能查询.frm
点击下载模板:决策报表控件实现点击查询按钮后才能查询.frm

