1.概述编辑
1.1 应用场景
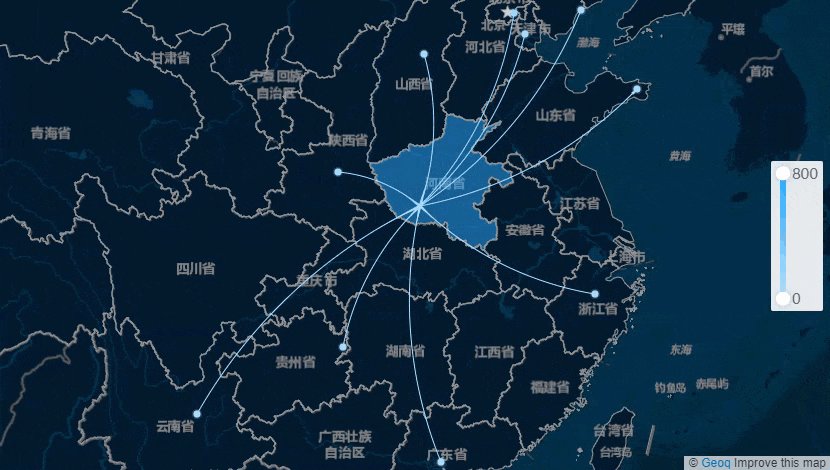
组合地图可将区域地图、点地图、流向地图进行组合使用,可在同一地图显示区域、点、以及数据的流向。
组合地图适用于招商引流路线、人口迁移等数据流动场景。
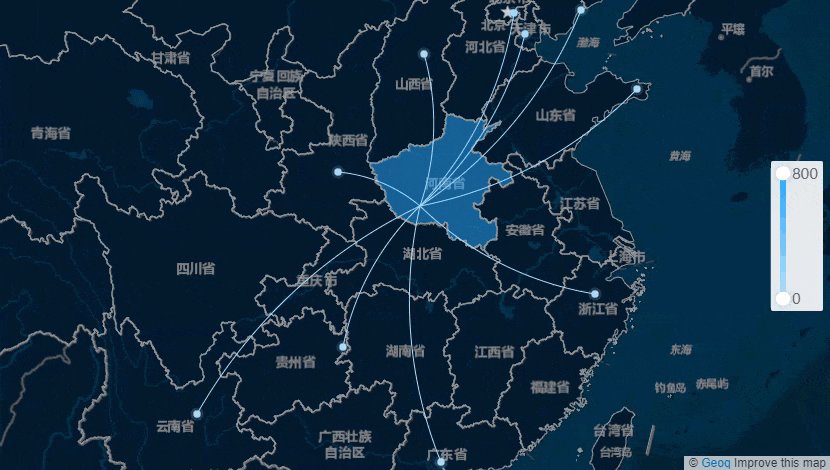
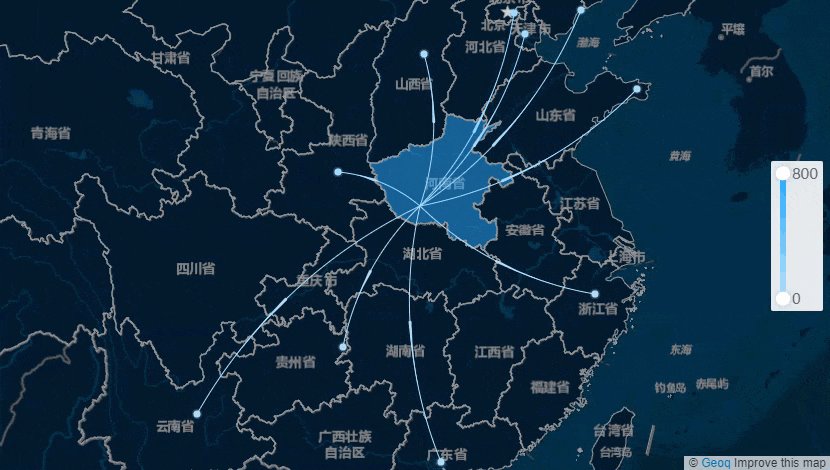
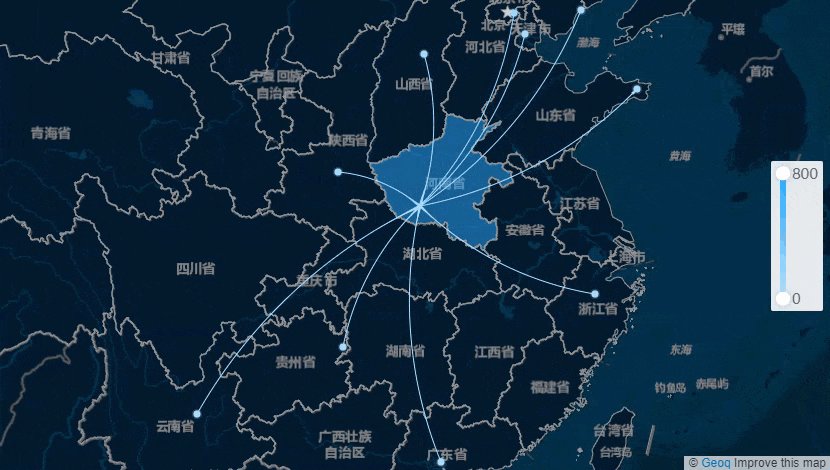
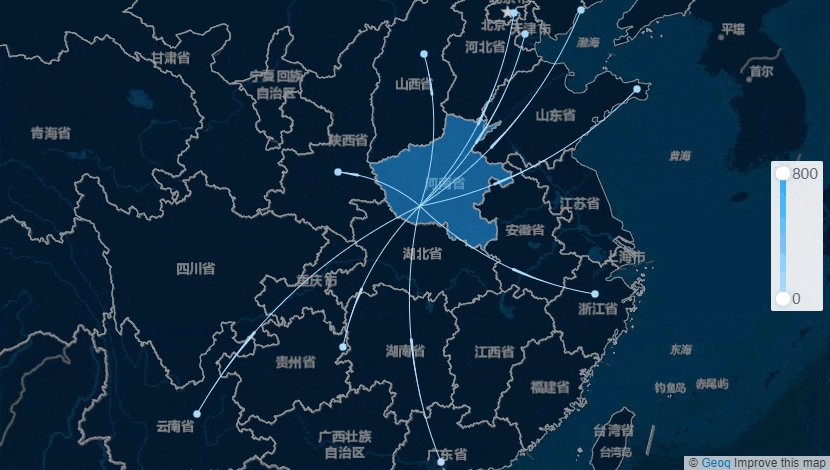
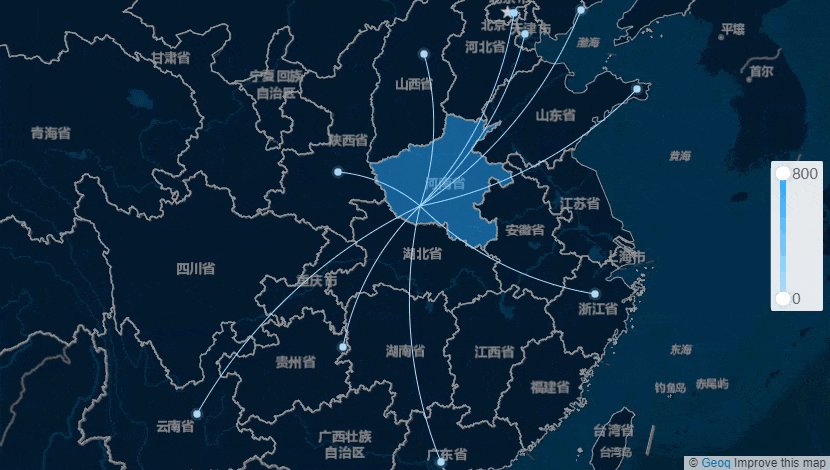
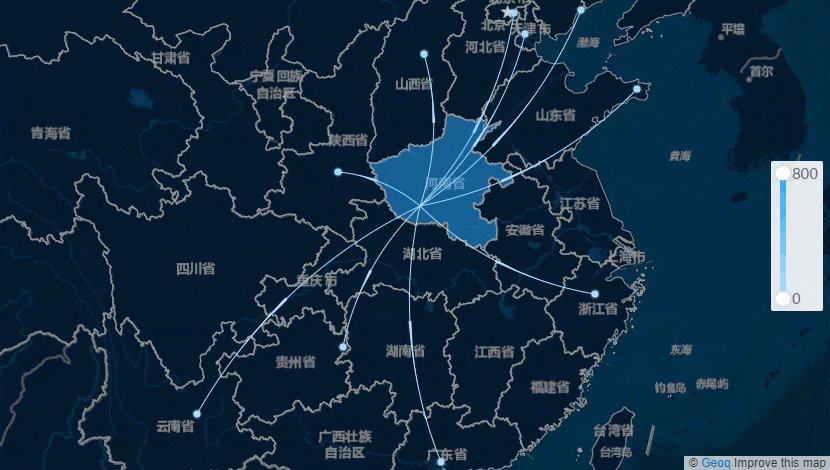
组合地图展示效果如下图所示:
注:组合地图中的流向地图的流向动画效果需注册「高级图表交互功能」。详情可参考文档 未购买H5动态图表和高级图表交互功能的影响 。

1.2 图表特点
优点:地图组合自由度高,可实现单一地图实现不了的视觉效果。
缺点:不好展示数值的大小、对比、趋势等情况。
2. 示例编辑
2.1 准备数据
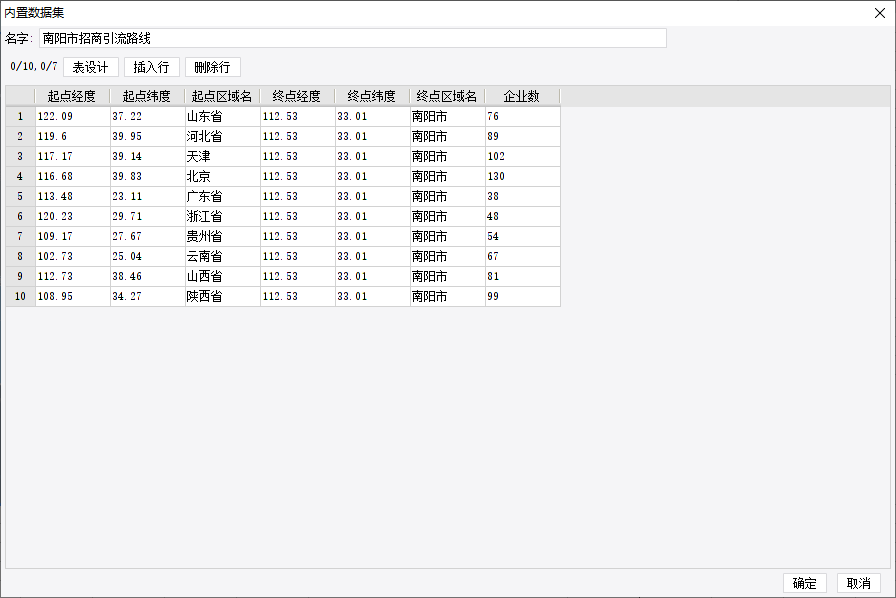
新建普通报表,新建内置数据集「南阳市招商引流路线」,如下图所示:

2.2 插入图表
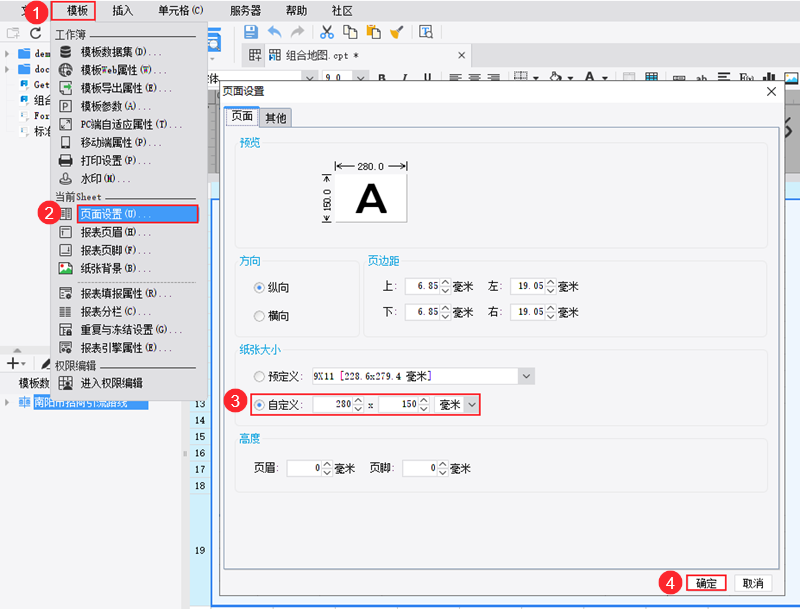
1)为了展示地图时不分页,先在菜单栏「模板> 页面设置 」中将纸张大小调整大一些。

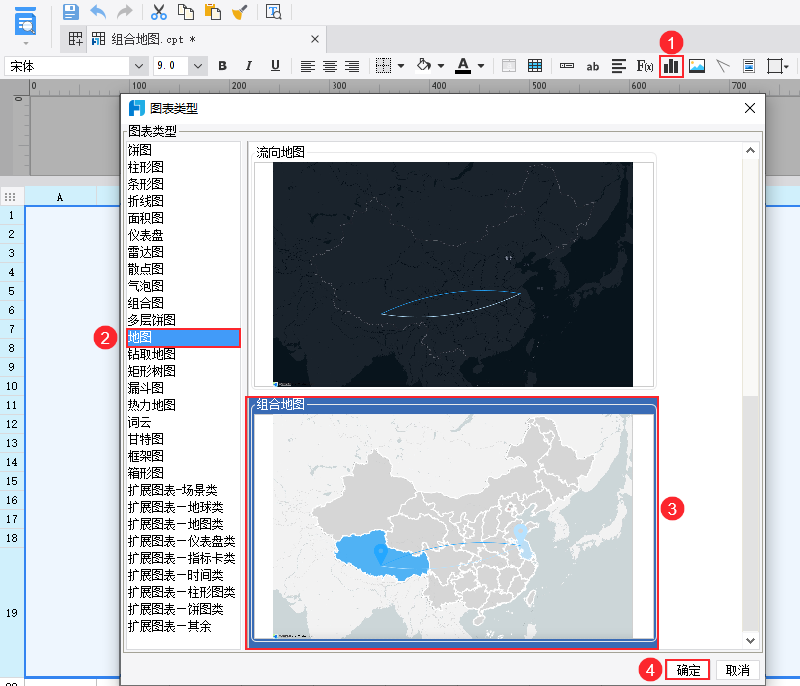
2)合并一片单元格区域,选中单元格,点击工具栏 ![]() 插入图表,选择「地图>组合地图」。如下图所示:
插入图表,选择「地图>组合地图」。如下图所示:

2.3 设计地图
选中地图所在单元格,点击右侧属性面板「单元格元素」,可设置地图的各个属性:类型、数据、样式、特效。
2.3.1 图层设置
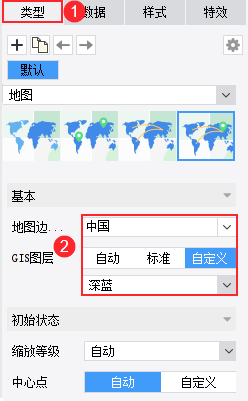
选择「类型」, 地图边界选择「中国」,GIS 图层选择「自定义>深蓝」。

2.3.2 绑定数据
1)区域地图
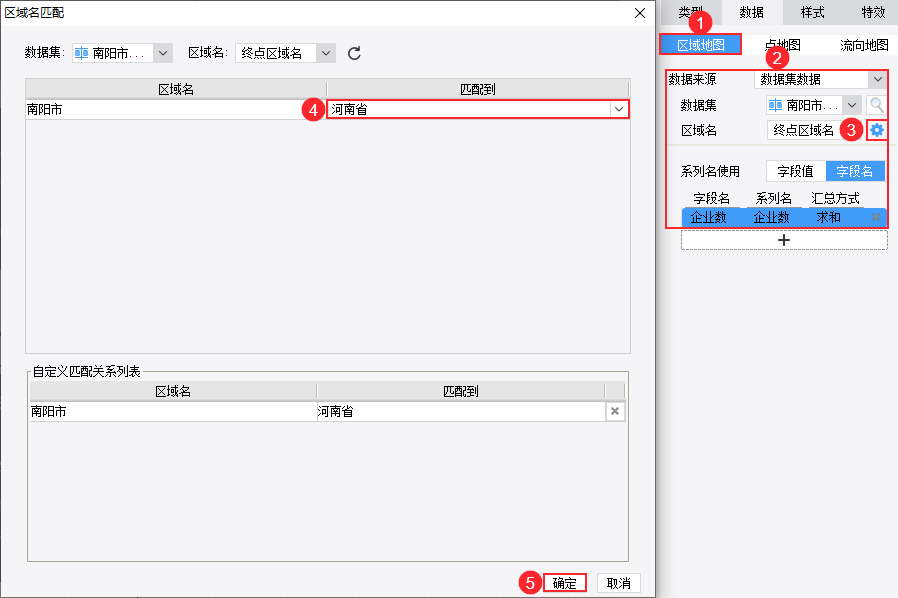
本示例需要将终点区域「南阳市」显示为区域地图的形式,那么区域地图绑定数据选择的区域名为「终点区域名」即可。因为我们选择的地图边界是「中国」,「南阳市」无法自动匹配区域名到「河南省」,所以这里需自定义匹配关系。具体设置如下图所示:

2)点地图
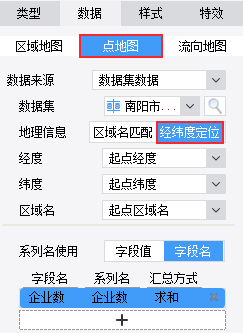
点地图需要显示各个起点区域的数据,绑定数据时地理信息使用「经纬度定位」,如下图所示:

3)流向地图
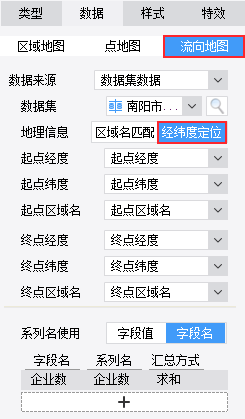
绑定数据时地理信息使用「经纬度定位」,如下图所示:

2.3.3 设置系列样式
注:系列中的颜色设置对所有地图有效,若想要改变某个地图显示的颜色,需在「特效>条件显示>条件属性」中设置。
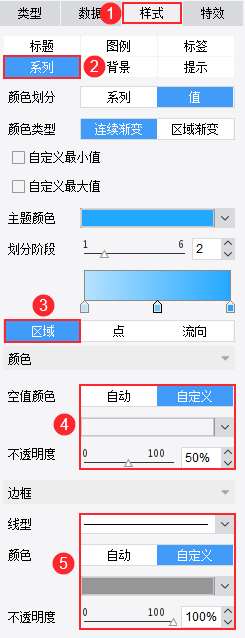
1)选择「样式>系列>区域」,将区域地图的「空值颜色」设置为「透明」,不透明度设置为 50%,边框(即边界线)颜色设置为「灰色」。如下图所示:

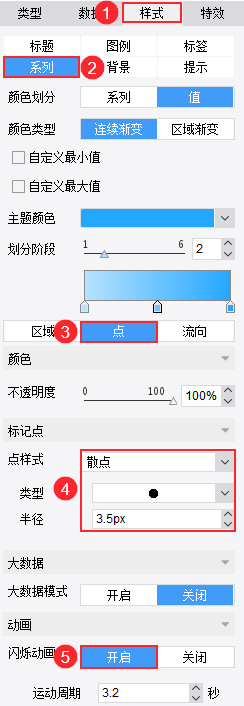
2)选择「样式>系列>点」,将点样式设置为「散点」,开启「闪烁动画」。如下图所示:

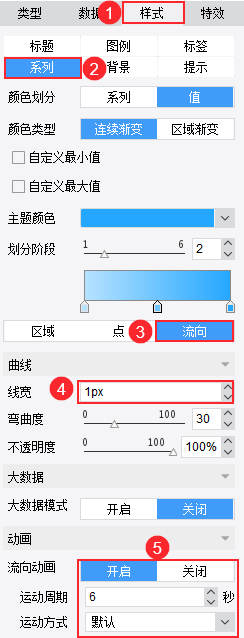
3)选择「样式>系列>流向」,将曲线线宽设置为 1px ,流向动画运动周期改为 6 秒。如下图所示:

2.4 效果预览
2.4.1 PC 端
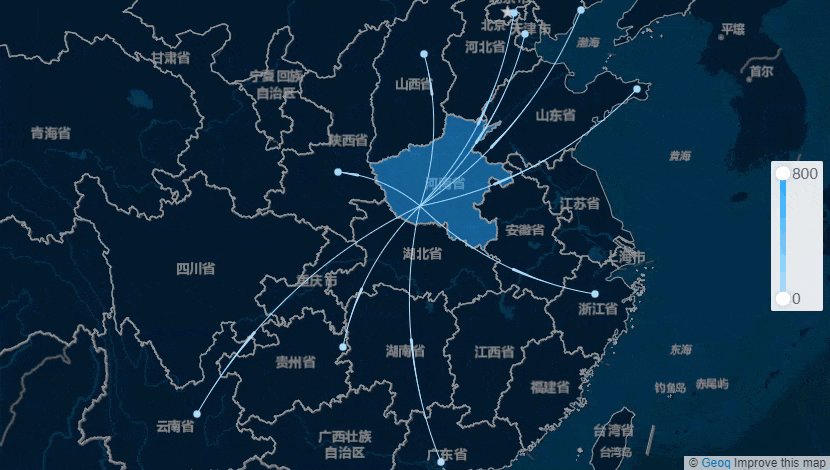
保存模板,点击「分页预览」,效果如下图所示:

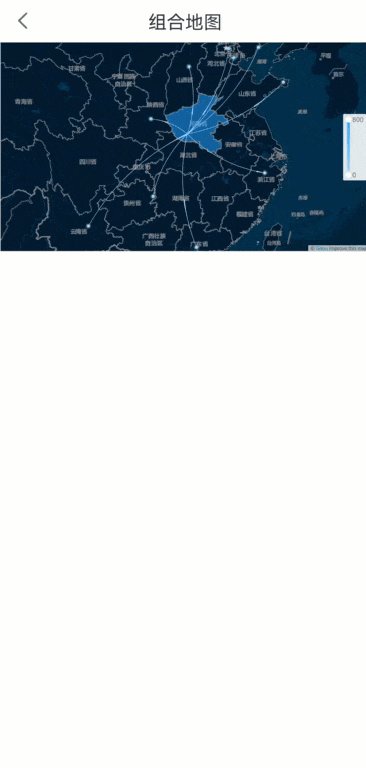
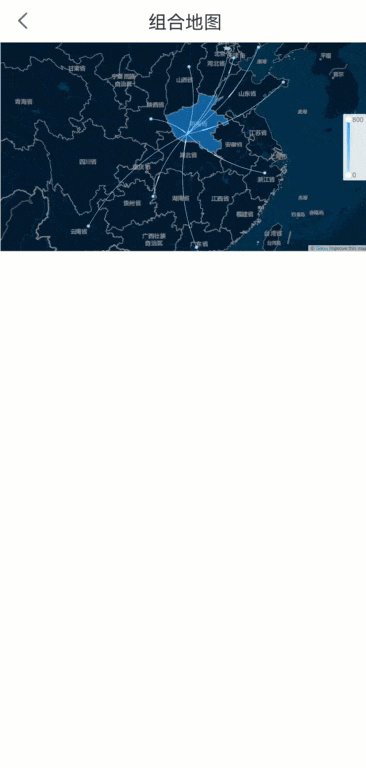
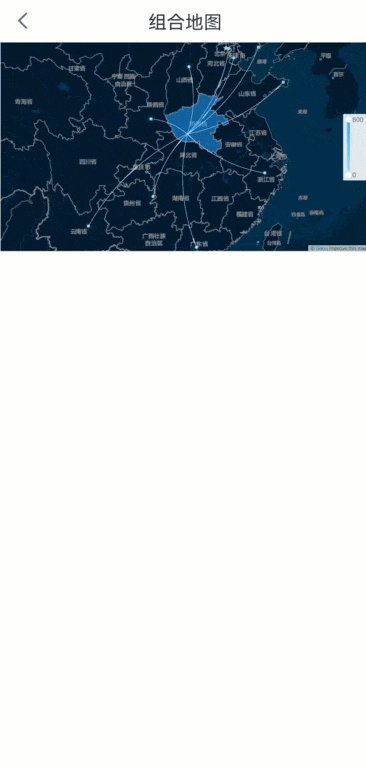
2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\组合地图.cpt
点击下载模板:组合地图.cpt

