历史版本3 :[通用]JS移动端设置文本控件焦点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表设计器版本 | App版本 | HTML5移动端展现插件版本 |
|---|---|---|
| 11.0 | V11.0.68 | V11.0.68 |
1.2 应用场景
移动端填报报表时,希望页面加载完成后,自动将光标定位在某文本控件中,可以直接编辑。该方案适用于一些设置了填报快捷键的场景。
1.3 功能简介
为文本控件设置初始化代码,自动定位光标,获取焦点:this.focusCode();
1.4 支持范围
1) cpt 和 frm 的参数界面的文本控件;
2) cpt 填报单元格的文本控件;
3) frm 主体 body 内的文本控件。
2. 示例编辑
2.1 设计模板
新建一个 cpt 模板。点击「模板>移动端属性>设置为手机模板画布大小>确定」。设计模板,并添加文本控件。如下图所示:

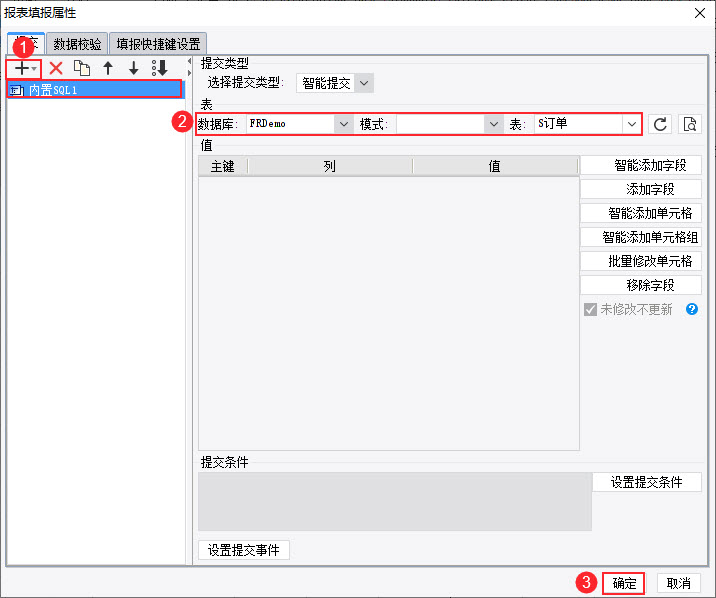
设置填报提交到的数据库。菜单栏选择「模板>报表填报属性」,设置报表填报属性。如下图所示:

2.2 添加事件
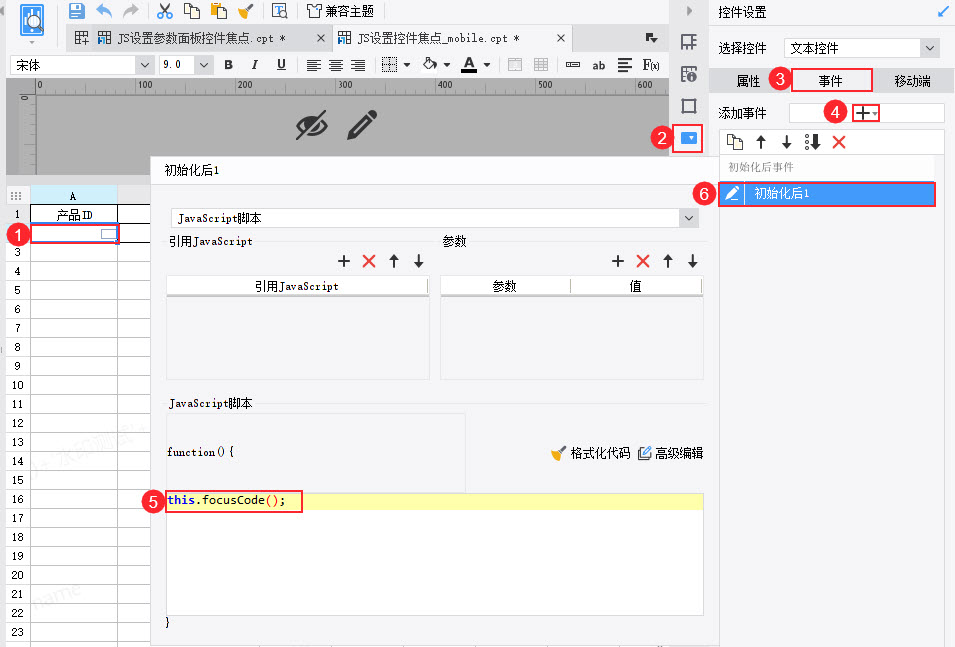
添加事件,让文本控件自动获取光标定位。为「A2」单元格添加「初始化后事件」this.focusCode();,如下图所示:

2.3 效果预览
完成后,移动端填报预览模板。效果如下图所示: